" Break" efektas - tai įdomus metodas, leidžiantis tekstams ir maketams suteikti dinamišką ir suskaidytą išvaizdą. Šis efektas puikiai tinka moderniam dizainui, plakatams ar kūrybiniams projektams, kuriems reikia atkreipti dėmesį. Šioje pamokoje parodysiu, kaip žingsnis po žingsnio "Photoshop" programoje sukurti tikrovišką laužymo efektą - su sutrupintais elementais ir sulaužytomis detalėmis. Pradėkime ir suskaldykime savo dizainus į stilingus fragmentus!
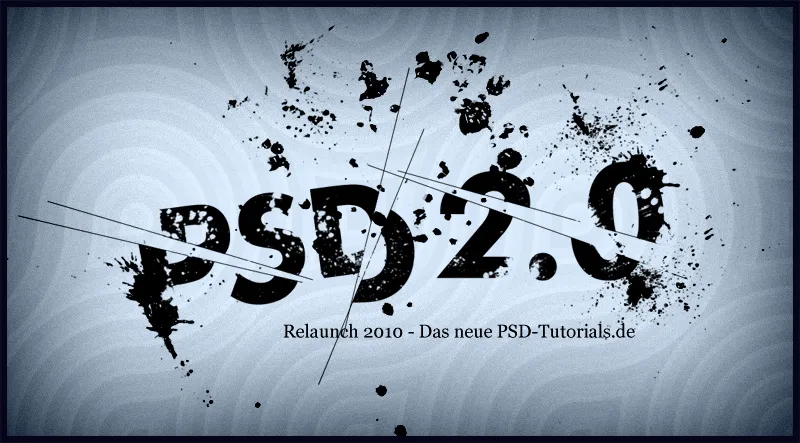
Šioje pamokoje norėčiau parodyti, kaip sukurti šį lūžio efektą:
1 žingsnis: sukurkite naują dokumentą
Sukuriu naują 1150x600 pikselių dydžio dokumentą. Dokumento dydis nėra labai svarbus, todėl jį galima koreguoti pagal pageidavimą.
2 veiksmas: fono spalva
Spalvų rinkiklyje nustatau, kad fonas būtų labai šviesiai mėlynos spalvos.
Naudodamas Alt+Reset galiu užpildyti nustatytą pirmojo plano spalvą.
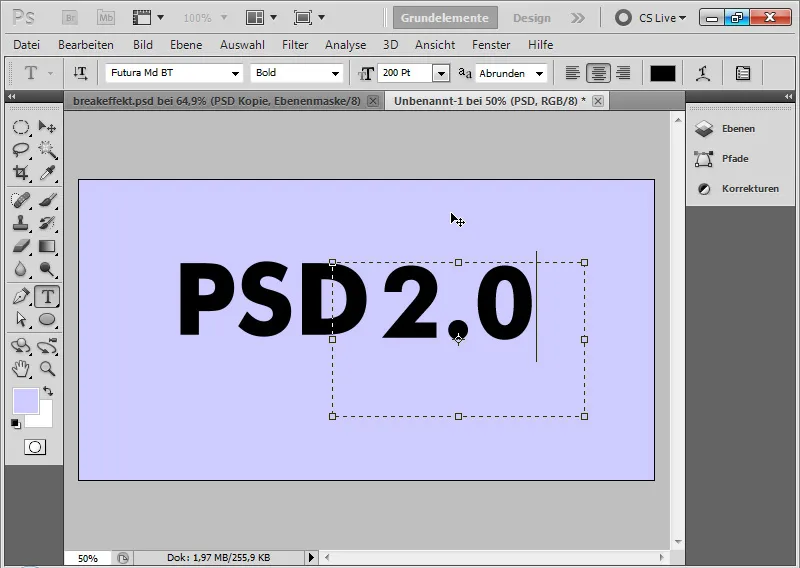
3 veiksmas: teksto talpinimas
Pasirenku storą šriftą; šiame paveikslėlyje jis yra "Futura Md BT", dydis 200 pt. Teksto spalva yra juoda.
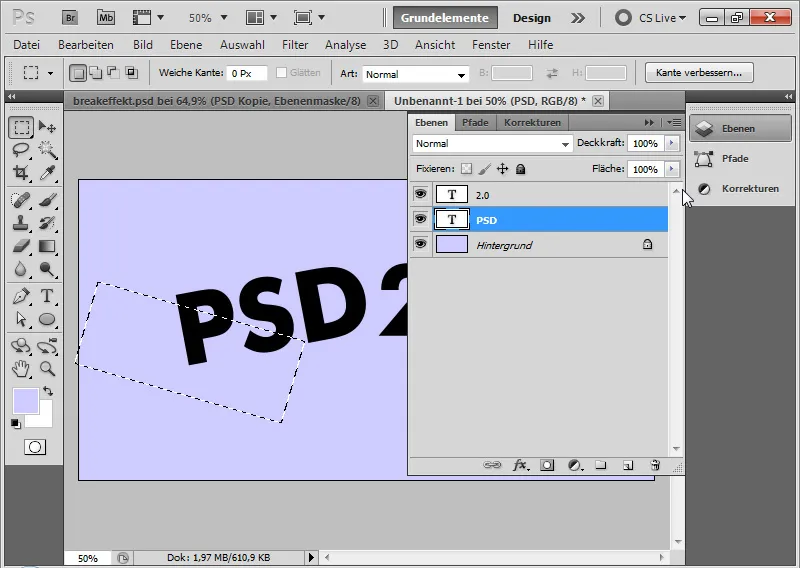
Naudodamas teksto įrankį rašau į PSD dokumentą.
Kitame teksto sluoksnyje įrašau priedą 2.0.
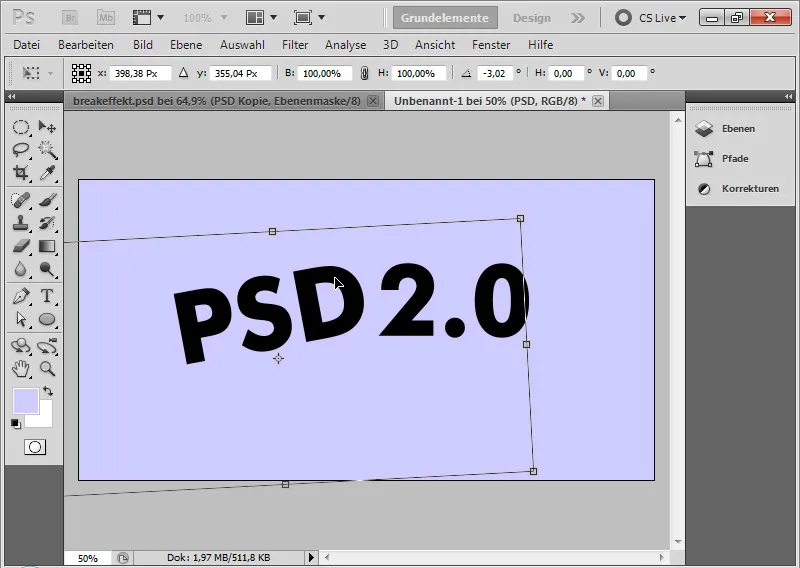
4 veiksmas: pasukite tekstą
Pirmąjį teksto sluoksnį su PSD pasuku maždaug 7,5 laipsnio kampu prieš laikrodžio rodyklę.
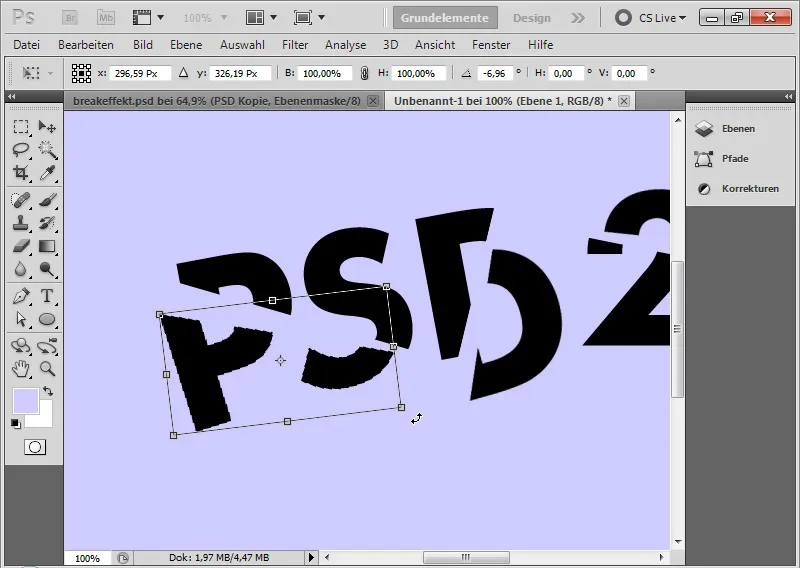
5 veiksmas: Teksto laužymas
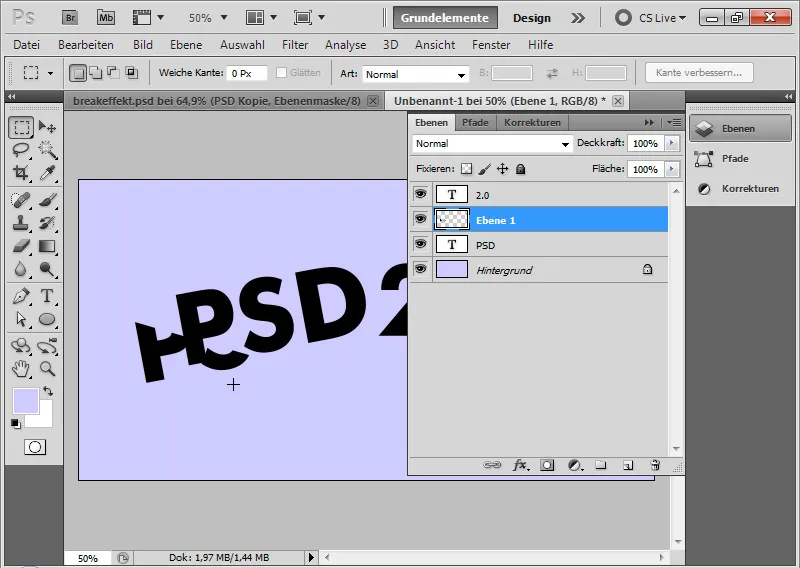
Pasirenku dalį pirmojo teksto naudodamasis pasirinkimo įrankiu. Dešiniuoju pelės klavišu spustelėdamas>Transformuoti pasirinkimą galiu šiek tiek pasukti savo pasirinkimą, kad galėčiau tinkamu būdu perlaužti teksto gabalėlį.
Naudodamas Ctrl+C nukopijuoju teksto pasirinkimą ir Ctrl+V įklijuoju jį į naują sluoksnį.
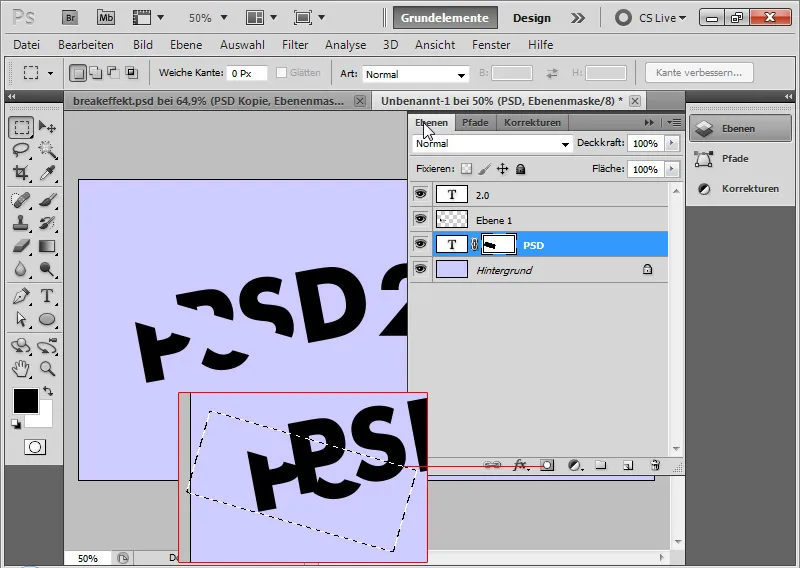
6 veiksmas: paslepiu pertrauką
Tada iš meniu pasirenku Pasirinkimas>Panaikinti pasirinkimą.
Naudodamas Alt, spusteliu šalia teksto sluoksnio esantį simbolį Add layer mask (pridėti sluoksnio kaukę). Dabar teksto sluoksnyje užmaskuojama būtent ta dalis, kuri buvo paimta iš teksto kaip fragmentas.
7 veiksmas. 7 žingsnis: Išskaidykite tolesnes teksto dalis
Kaip aprašyta dviejuose paskutiniuose žingsniuose, tęsiu darbą su kitomis raidėmis, kad mano tekstas būtų perlaužtas kelis kartus.
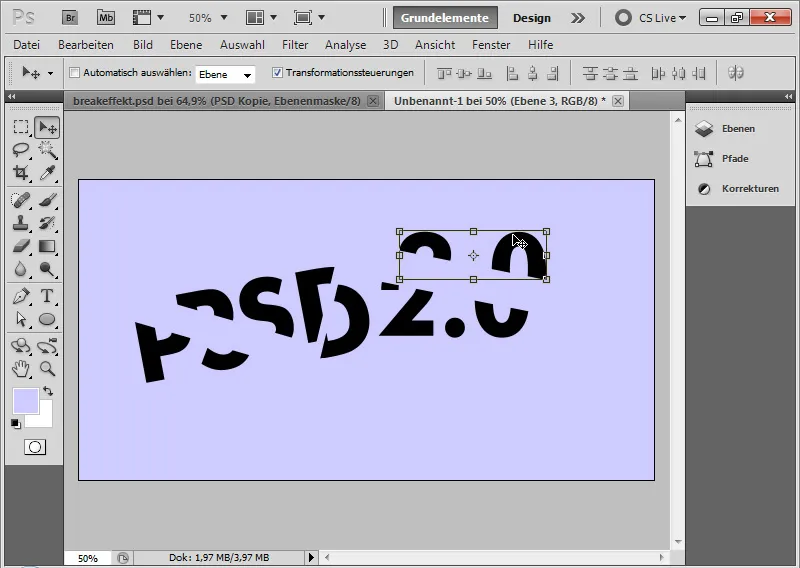
8 veiksmas: pasukite teksto fragmentą
Galiu šiek tiek pasukti savo teksto fragmentus, kad paryškinčiau efektą. Įjungęs judesio įrankį perkeliu teksto fragmentų sluoksnių transformacijos rėmelio kampinius taškus. Pasirodo dviguba rodyklė. Ją galiu naudoti savo rėmeliui pasukti.
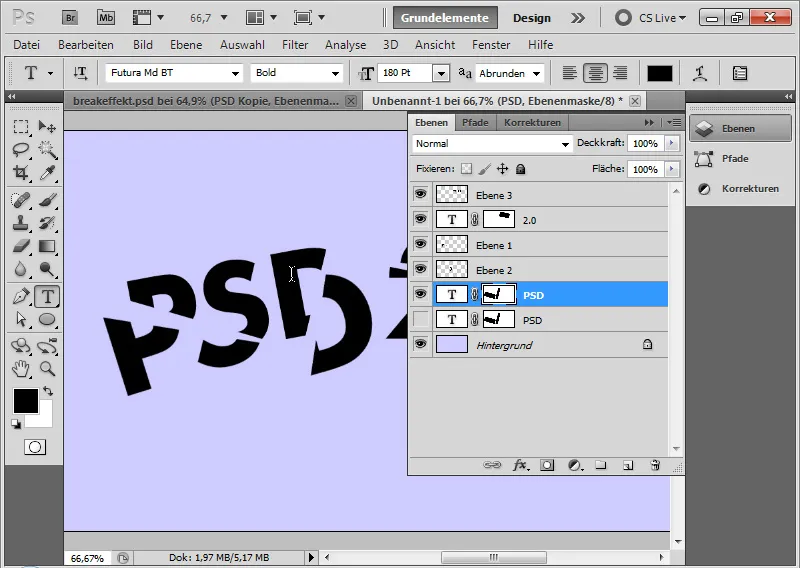
9 veiksmas: teksto fragmento variacija
Jei noriu šiek tiek paįvairinti tekstą, galiu sumažinti teksto fragmento dydį. Norėdamas tai padaryti, tiesiog dubliuoju pirmąjį teksto sluoksnį ir paslepiu originalą. Dublikate nustatau teksto dydį nuo 200 iki 180 pt.
Tai gerai atrodo kontrastuojant su esamais teksto fragmentais.
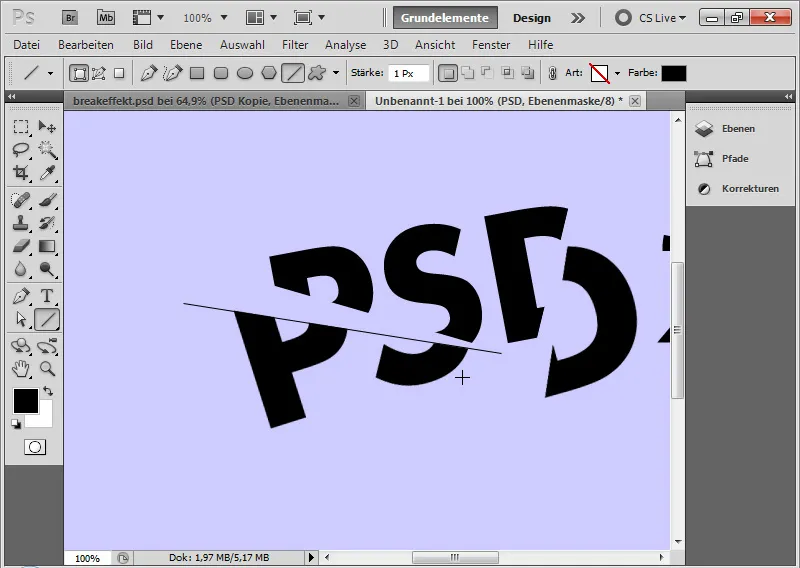
10 veiksmas: įterpkite laužimo linijas
Naudodamas linijos braižymo įrankį, kurio storis 1 px, paveikslėlyje nubrėžiu juodą liniją, kuri dedama tiksliai ties lūžio tašku. Naudodamas Ctrl+T galiu pasukti linijas taip, kaip noriu, kol jos tinka.
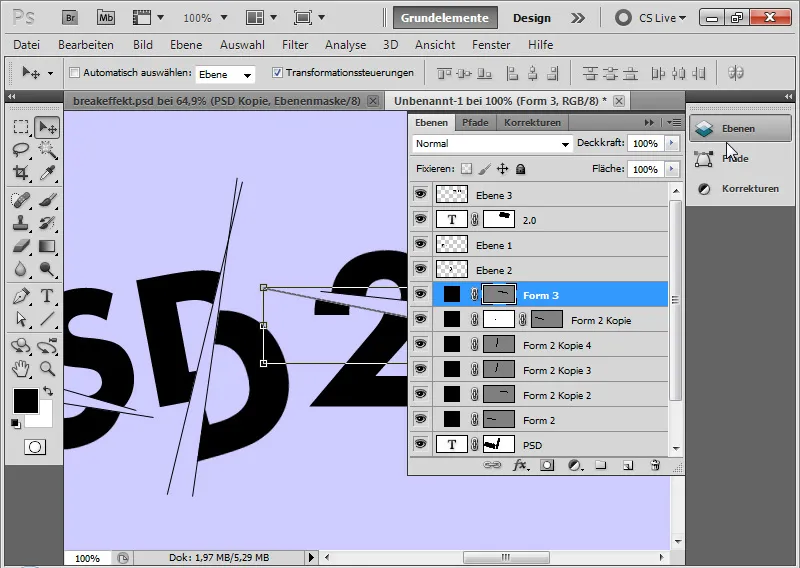
11 veiksmas: dubliuokite lūžio liniją
Dubliuoju pirmąją lūžio liniją naudodamas Ctrl+J. Padedu ją kitame lūžio taške. Jei reikia, dubliuotą liniją sukinėju, kol ji idealiai tinka. Kartoju šiuos veiksmus, kol paveikslėlyje turiu šešias lūžio linijas.
Jei dubliuota linija yra per ilga, pridedu sluoksnio kaukę, kurioje užmaskuoju nereikalingus plotus. Dydžio keitimas keičiant mastelį nėra gera idėja, nes taip pat šiek tiek pasikeičia linijos storis.
Taigi mano patarimas - sutrumpinti ją naudojant sluoksnio kaukę ir nubrėžti naują liniją, kad ji pailgėtų.
12 veiksmas: pridėkite teksto liniją
Naudodamas 26 punktų Georgija, juodai užrašau "RELAUNCH 2010 - DAS NEUE PSD-TUTORIALS.DE" kaip savo laužyto teksto subliniją.
13 veiksmas: Įterpkite purslų šepetėlius
Teptukų rinkinį sudaro teptukų antgaliai, kuriais taikomi purslų efektai. Atsisiunčiu juos ir įkeliu į savo išankstinių nustatymų tvarkyklę, kad turėčiau prieigą prie teptukų antgalių. Kaip alternatyvą, žinoma, galiu naudoti ir kitus šepetėlius, imituojančius purslus. Taip pat tinka kraujo, purslų teptukai ir kartais grunge teptukai.
Dabar galiu pasirinkti tinkamus teptukų antgalius iš teptukų purslų rinkinio teptukų nustatymų skydelyje ir anksčiau sukurtame sluoksnyje vieną po kito taikyti skirtingus teptukus su juoda spalva.
14 veiksmas: teksto fragmentų dubliavimas sumažinamas iki vieno sluoksnio
Sluoksnių valdymo skydelyje laikykite nuspaudę klavišą Shift ir pažymėkite visus sluoksnius, kuriuose yra teksto fragmentų.
Laikydamas nuspaustą klavišą Alt, dubliuoju juos sluoksnių valdymo skydelyje. Tada sparčiuoju klavišu Ctrl+E juos sumažinu iki vieno sluoksnio.
Pirminius teksto fragmentų sluoksnius galima paslėpti. Dubliuojant siekiama išsaugoti originalus, nes purslai įterpiami kitame etape. Tai leidžia man visada išsaugoti prieigą prie originalų.
15 veiksmas: teksto purslai
Prie dubliuoto sluoksnio su teksto fragmentais pridedu sluoksnio kaukę.
Sluoksnio kaukėje šepetėliu su purslų antgaliais braukiu tiesiai ant teksto, kad purslai būtų uždėti ir ten, tose vietose tarsi ištrinant tekstą.
16 veiksmas: fono tekstūros pridėjimas
Kad dar šiek tiek pagyvinčiau paveikslėlį, įdedu į jį tekstūrą.
Ji paimta iš PSD-Tutorials.de tekstūros DVD iš raštų kategorijos.
Tekstūros nepermatomumas tik minimalus - 5 proc. Sluoksnio režimas yra Luminance (šviesumas).
Režimas Luminance užtikrina, kad į dokumentą patektų tik ryškumo informacija. Tai reiškia, kad galiu palikti originalias spalvas kairėje pusėje, o paveikslėlyje tiesiog palikti tekstūros retro struktūrą.
17 žingsnis. 17 žingsnis: Galutiniai kontūro ir švytėjimo į vidų akcentai
Sukuriu naują sluoksnį, užpildysiu jį bet kokia spalva ir nustatysiu ploto slankiklį į 0 proc. Taip paslepiamas sluoksnio turinys; bet kokie nustatyti sluoksnio stiliai lieka rodomi. Dabar juos nustatau per užpildymo parinktis:
- Kontūras:
- Dydis: 10 pikselių
- Padėtis: viduje
- Spalva: juoda arba tamsiai mėlyna
- Nepermatomumas: 100 proc.
- Blizgesys į vidų:
- Maišymo režimas: Linijinis deginimas
- Nepermatomumas: 100 proc.
- Atstumas: 0 pikselių
- Nepilnas užpildymas: 5 proc.
- Dydis: 250 pikselių
- Linijinis kontūras su 3 proc. triukšmu (triukšmas sukuria grūdėtumo efektą)
Mano pertraukos efektas yra baigtas, kuris labai gerai tinka kūrybiškam tipažų išdėstymui skrajutėse ir užsklandose. Šio efekto tekstūros failas ir PSD failas įtraukti į šios pamokos darbinius failus.


