" Elementor" yra galingas įrankis, padedantis kurti nuostabias svetaines neturint išsamių kodavimo žinių. Viena iš naudingiausių "Elementor" funkcijų yra visuotinės spalvos. Jos leidžia integruoti nuoseklią spalvų schemą visoje svetainėje ir efektyviai atlikti pakeitimus, kurie iš karto paveikia visus priskirtus elementus. Šiame žingsnis po žingsnio vadove parodysiu, kaip nustatyti ir naudoti globalias spalvas savo "Elementor" projekte.
Pagrindinės žinios
- Pasaulinės spalvos supaprastina spalvų parinkimą ir koregavimą.
- Pasaulinės spalvos pakeitimai iš karto paveikia visus priskirtus elementus.
- Naudodami globalias spalvas galite užtikrinti nuoseklų visos svetainės dizainą.
Žingsnis po žingsnio
Prieiga prie bendrųjų nustatymų
Norėdami dirbti su globaliomis spalvomis, pirmiausia turite pasiekti "Elementor" globaliuosius nustatymus. Tai atliekama spustelėjus viršutiniame kairiajame kampe esantį redagavimo laukelį, kuriame rasite meniu parinktis.

Svetainės nustatymų pasirinkimas
Atidarę meniu, pamatysite parinktį "Svetainės nustatymai". Spustelėkite ją, kad būtų rodomos įvairios jūsų svetainės parinktys. Čia galite atlikti pagrindinius pakeitimus.
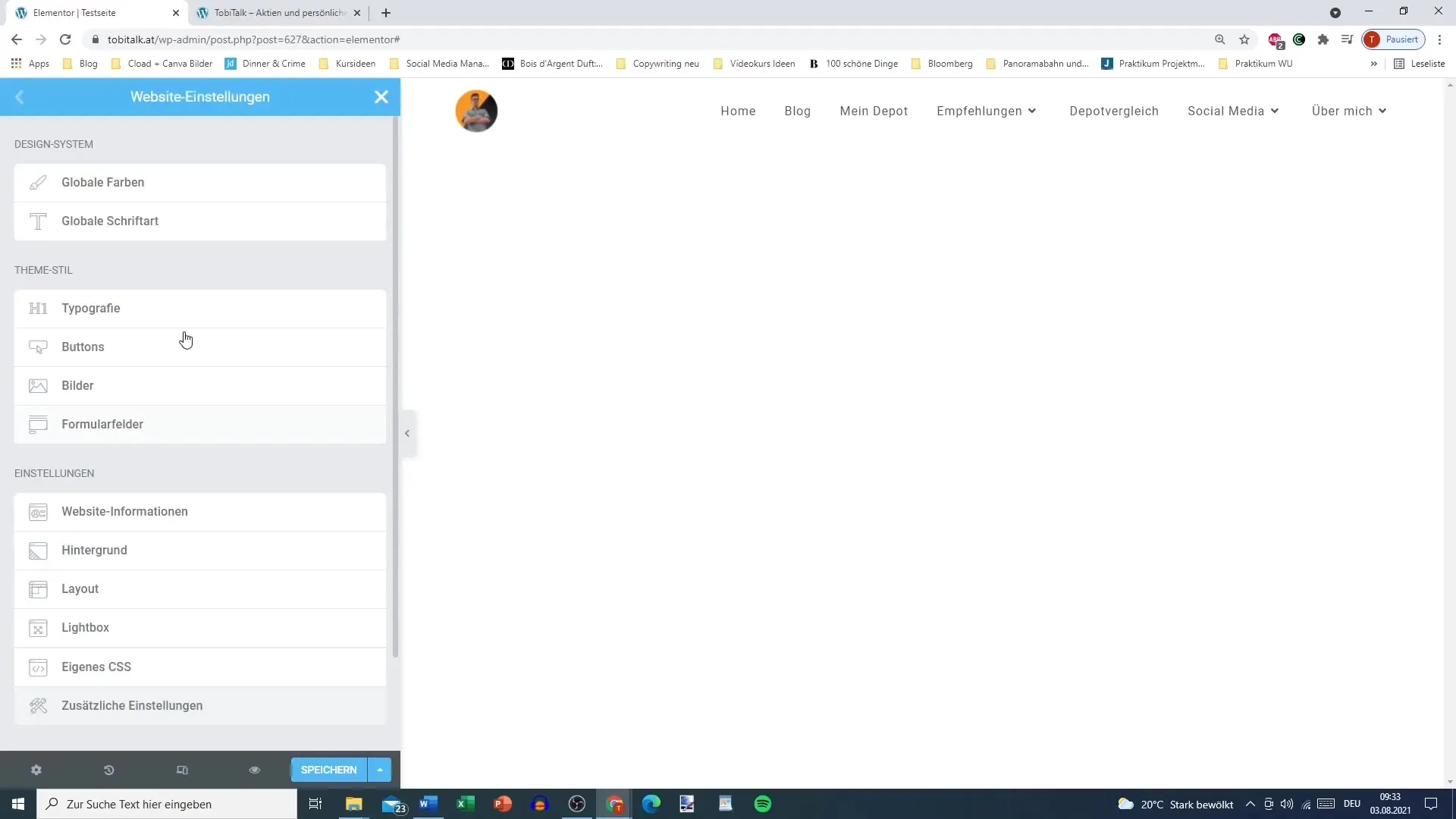
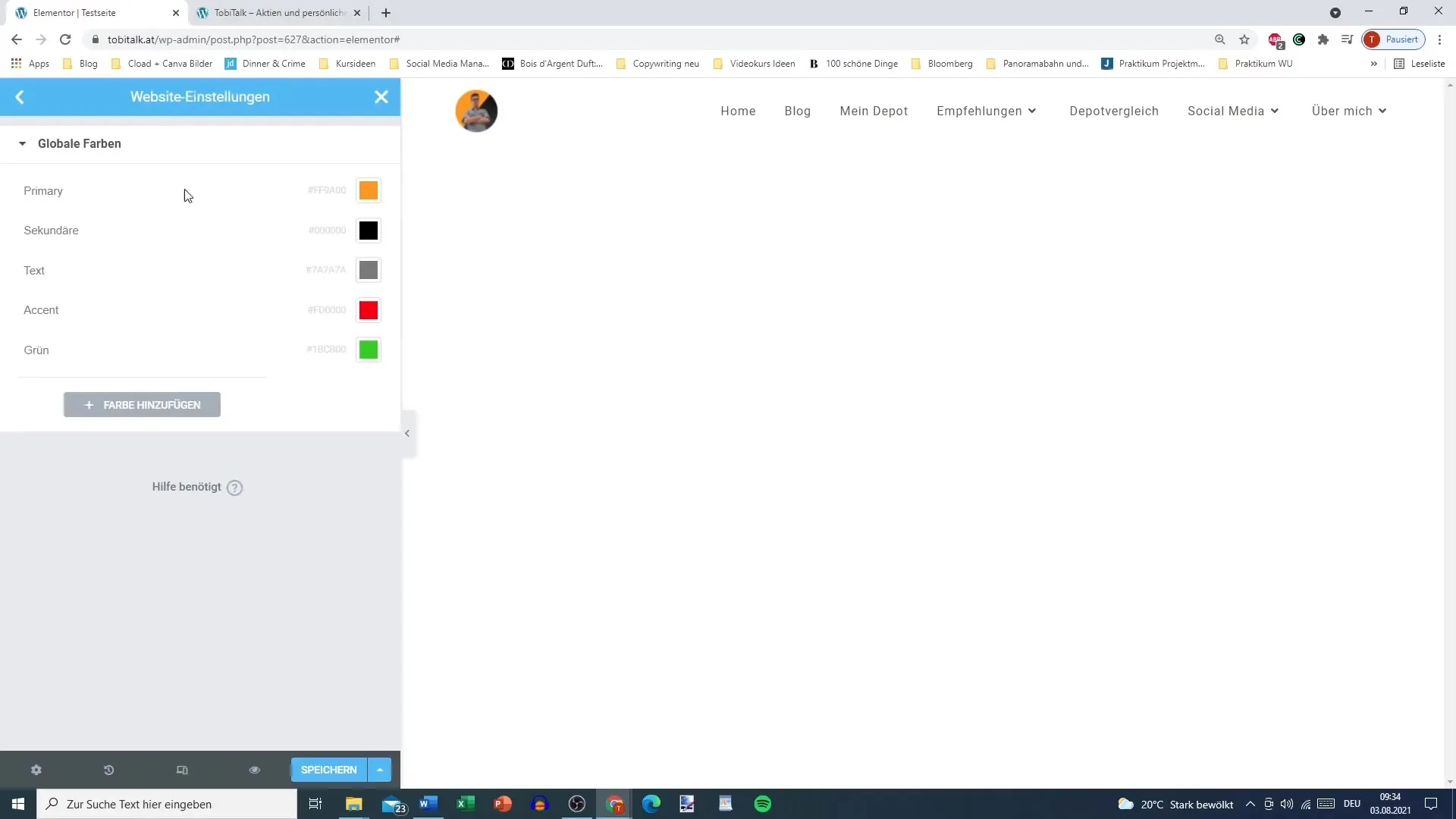
Spalvų nustatymas
Svetainės nustatymuose rasite galimybę dirbti su spalvomis. Čia galite nustatyti visuotines savo svetainės spalvas. Matysite iš anksto nustatytas spalvas, tokias kaip "Pagrindinės", "Antrinės", "Teksto", "Akcentas" ir "Žalia".

Iš anksto nustatytų spalvų redagavimas
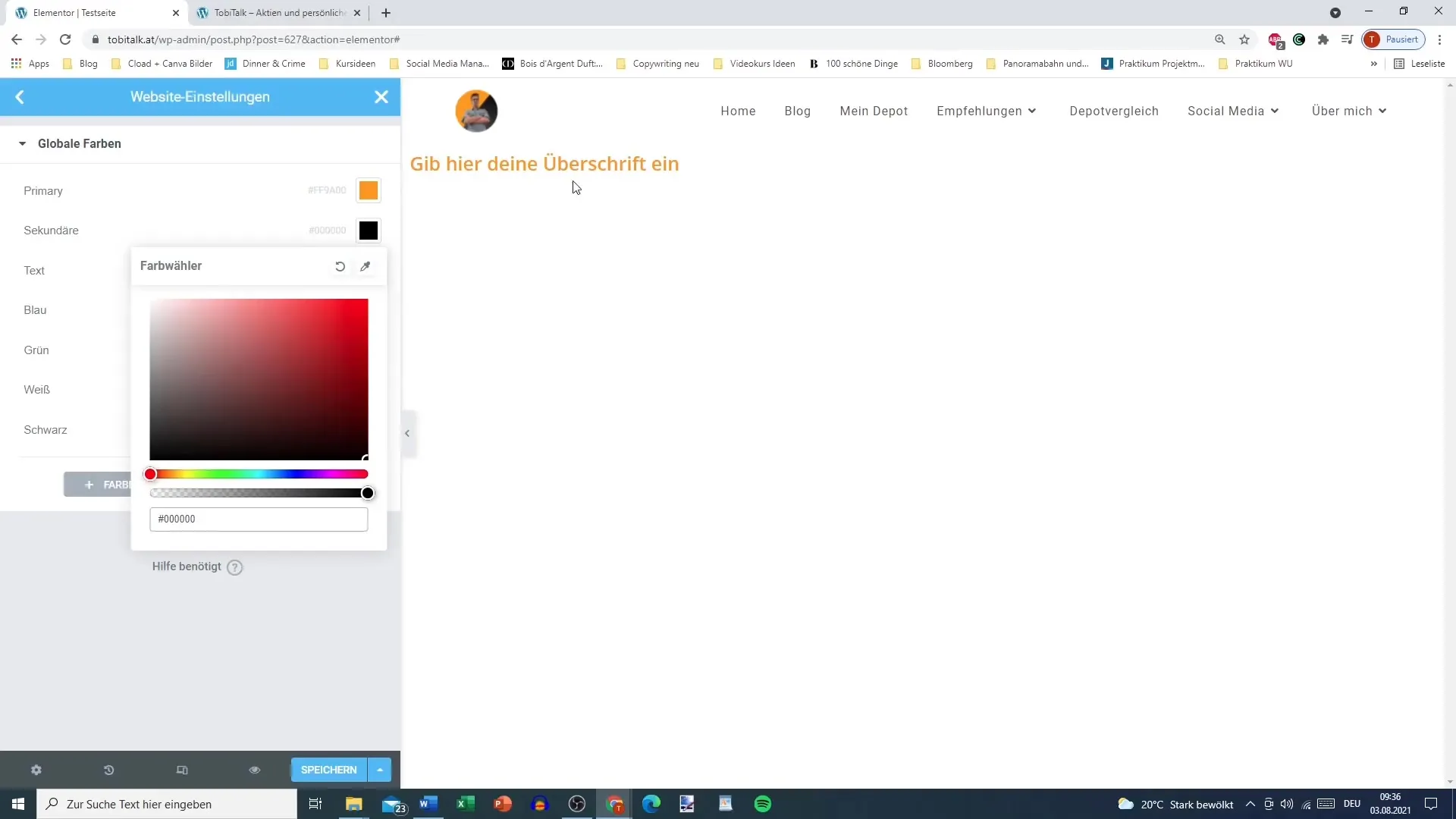
Galite lengvai keisti iš anksto nustatytas spalvas pasirinkdami ir reguliuodami spalvų reikšmes. Jei spalva jums nebereikalinga, galite ją pakeisti nauja spalva arba pakoreguoti.

Naujų spalvų pridėjimas
Jei jums reikia specialių spalvų, kurių nėra iš anksto nustatytose reikšmėse, galite pridėti naujų spalvų. Tiesiog spustelėkite papildomos spalvos lauką ir pasirinkite norimą spalvą.

Visuotinių spalvų naudojimas elementuose
Jei dabar pridedate elementą, pavyzdžiui, antraštę, galite pasirinkti visuotines spalvas. Tai ypač praktiška, nes galite užtikrinti vienodą išvaizdą.

Pasaulinių spalvų pakeitimų poveikis
Žymus globalių spalvų privalumas yra tas, kad jų pakeitimai, kuriuos atliekate, iš karto pritaikomi visiems atitinkamiems elementams. Taigi, jei pakeisite pagrindinę spalvą iš oranžinės į juodą, kiekviena su šia spalva susieta antraštė bus automatiškai atnaujinta.
Greitas koregavimas siekiant nuoseklaus dizaino
Ši funkcija leidžia greitai ir nuosekliai kurti svetainės dizainą. Pakeitę pagrindinę spalvą, iš karto gausite vaizdą, kaip šis pakeitimas paveiks visą svetainę.
Lankstumas keičiant spalvas
Keisdami globalias spalvas taip pat galite išbandyti įvairius spalvų variantus. Pavyzdžiui, jei jums nepatinka laikinai pakeistos akcento spalvos, jas galite koreguoti lengviau ir greičiau, nei jei tektų keisti kiekvieną spalvą atskirai rankiniu būdu.

Apibendrinimas
Naudodami globalias spalvas "Elementor" galite paprastai ir efektyviai sukurti nuoseklų ir patrauklų svetainės dizainą. Šiame vadove pateiktos įžvalgos leis greičiau atlikti koregavimus ir vienu spustelėjimu atlikti esminius pakeitimus, todėl visas dizaino kūrimo procesas taps daug lengvesnis.
Dažniausiai užduodami klausimai
Kas yra "Elementor" globalios spalvos? Globalios spalvos - tai iš anksto nustatytos spalvų vertės, kurias galima taikyti įvairiems jūsų svetainės elementams. Pasaulinės spalvos pakeitimai automatiškai paveikia visus su ta spalva susietus elementus.
Kaip pasiekti globalias spalvas? Globalias spalvas pasieksite pasirinkę spalvų parinktis "Elementor" svetainės nustatymuose.
Ar galiu į globalias spalvas įtraukti savo spalvas? Taip, savo spalvas galite įtraukti redaguodami atitinkamus laukus globalių spalvų skiltyje.
Ar globalios spalvos pakeitimai turi įtakos visiems elementams? Taip, globalios spalvos pakeitimai iš karto pritaikomi visiems tą spalvą naudojantiems elementams, todėl sutaupoma laiko ir pastangų.
Kaip išsaugoti nustatymus? Atlikę visus norimus pakeitimus, galite išsaugoti nustatymus, kad suaktyvintumėte naujus spalvų pakeitimus.


