Tekstų dizainas atlieka lemiamą vaidmenį, kai kalbama apie svetainės patrauklumą. Nuo tipografijos priklauso ne tik skaitomumas, bet ir bendra svetainės estetika. Šioje pamokoje sužinosite, kaip efektyviai pritaikyti " Elementor" tipografijos nustatymus. Galite tikėtis plačių šriftų, dydžių ir stilių nustatymo parinkčių, kad pabrėžtumėte savo turinį ir pagerintumėte naudotojo patirtį.
Pagrindinės išvados
- Visuotiniai tipografijos nustatymai leidžia pritaikyti visų svetainės teksto elementų šriftus, dydžius ir spalvas.
- Galimi skirtingi antraščių lygiai (nuo H1 iki H6), kuriuos galima pritaikyti.
- Teksto stilių galima optimizuoti naudojant tokius atributus kaip paryškinimo, kursyvo ir perbraukimo efektai.
- Nuorodoms galima nustatyti spalvų pokyčius ir užvedimo efektus.
Žingsnis po žingsnio instrukcijos
1. Prisijunkite prie tipografijos nustatymų
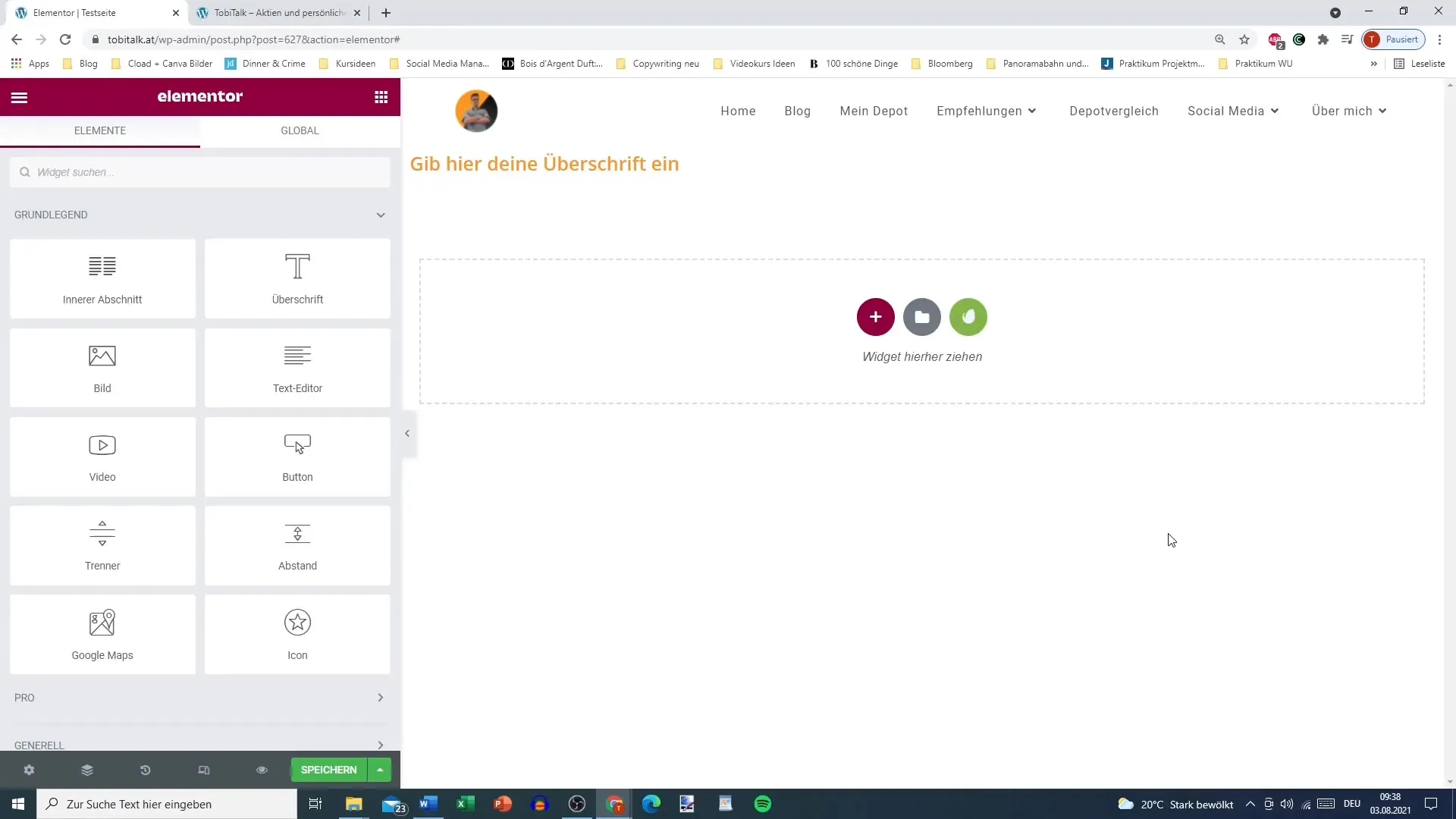
Norėdami pakeisti tipografijos nustatymus, pirmiausia eikite į "Elementor" redaktorių. Norėdami tai padaryti, atidarykite puslapį, kurį norite redaguoti.

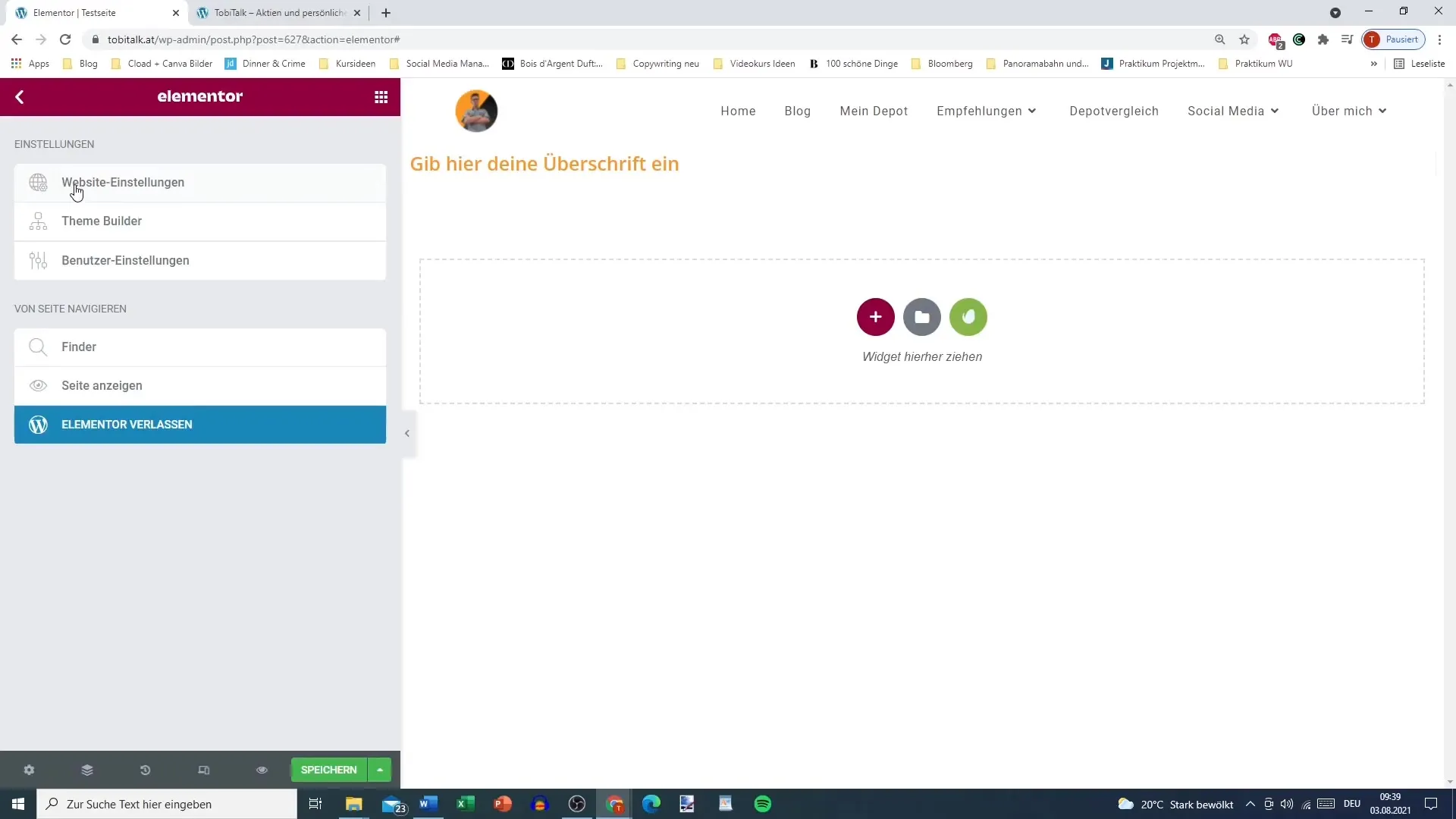
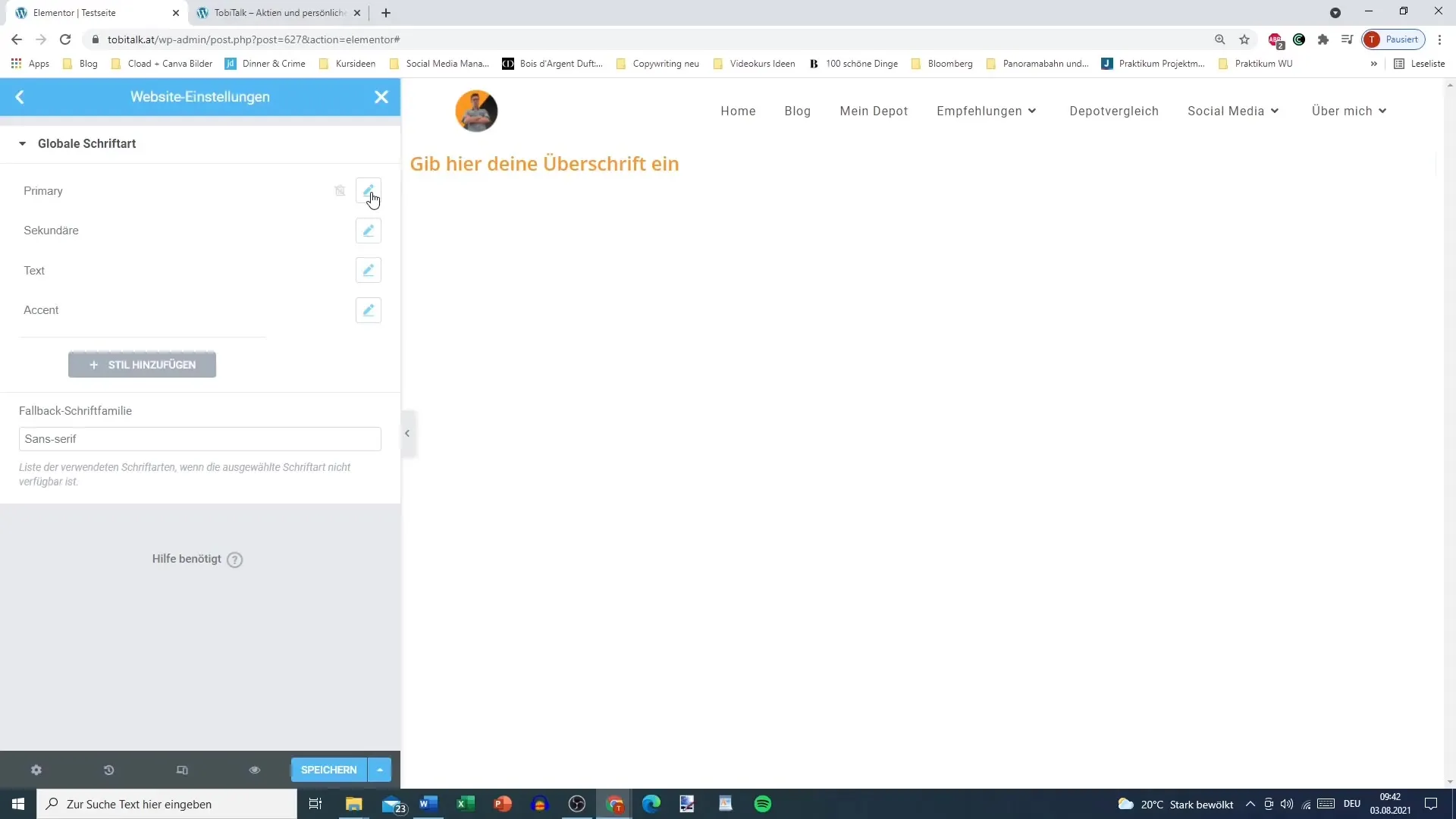
2. Pasiekite bendruosius nustatymus
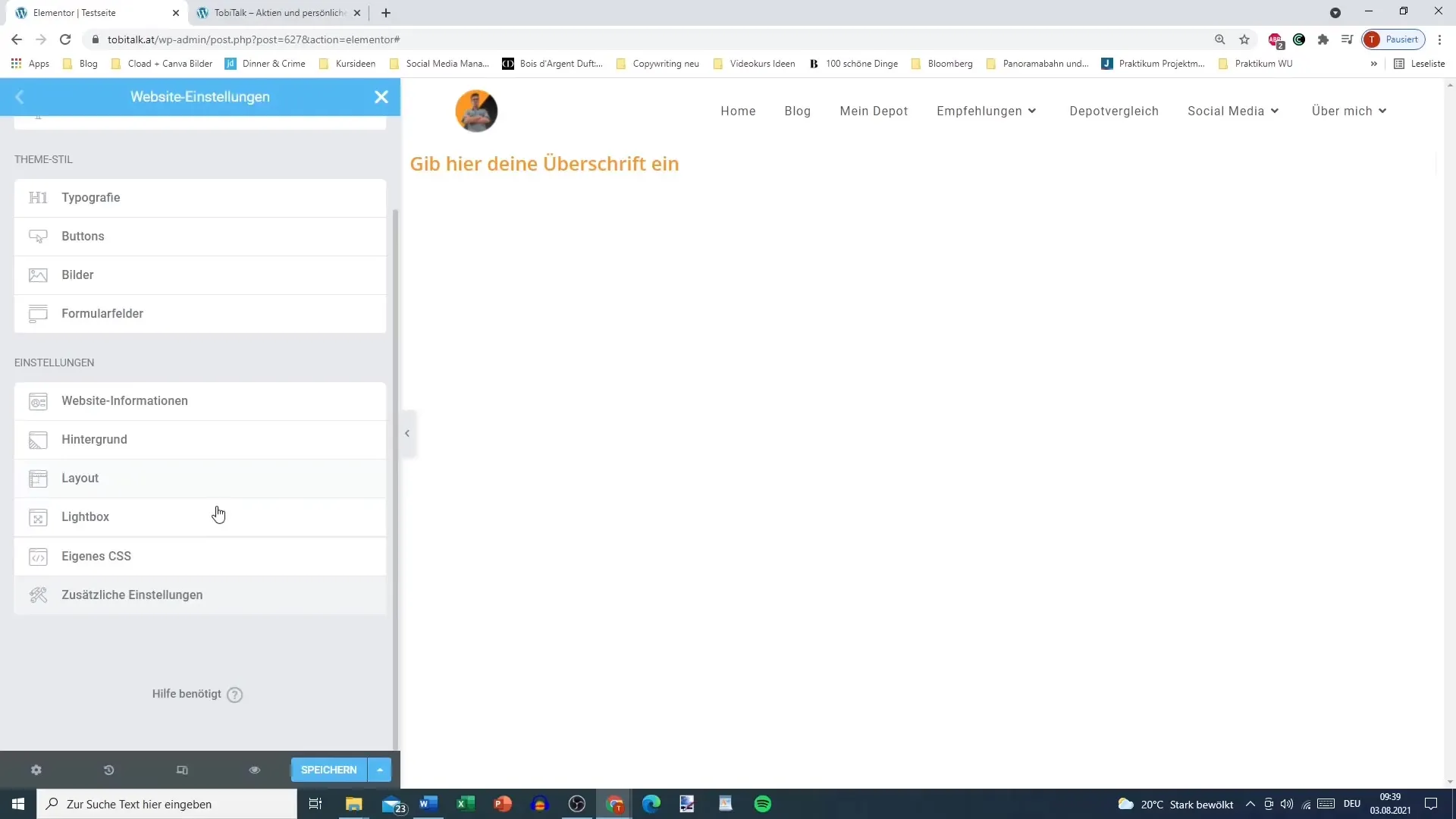
Viršutiniame kairiajame kampe spustelėkite "Svetainės nustatymai". Čia rasite tipografijos pritaikymų ir kitų globalių nustatymų, kurie turi įtakos visai svetainei, sritį.

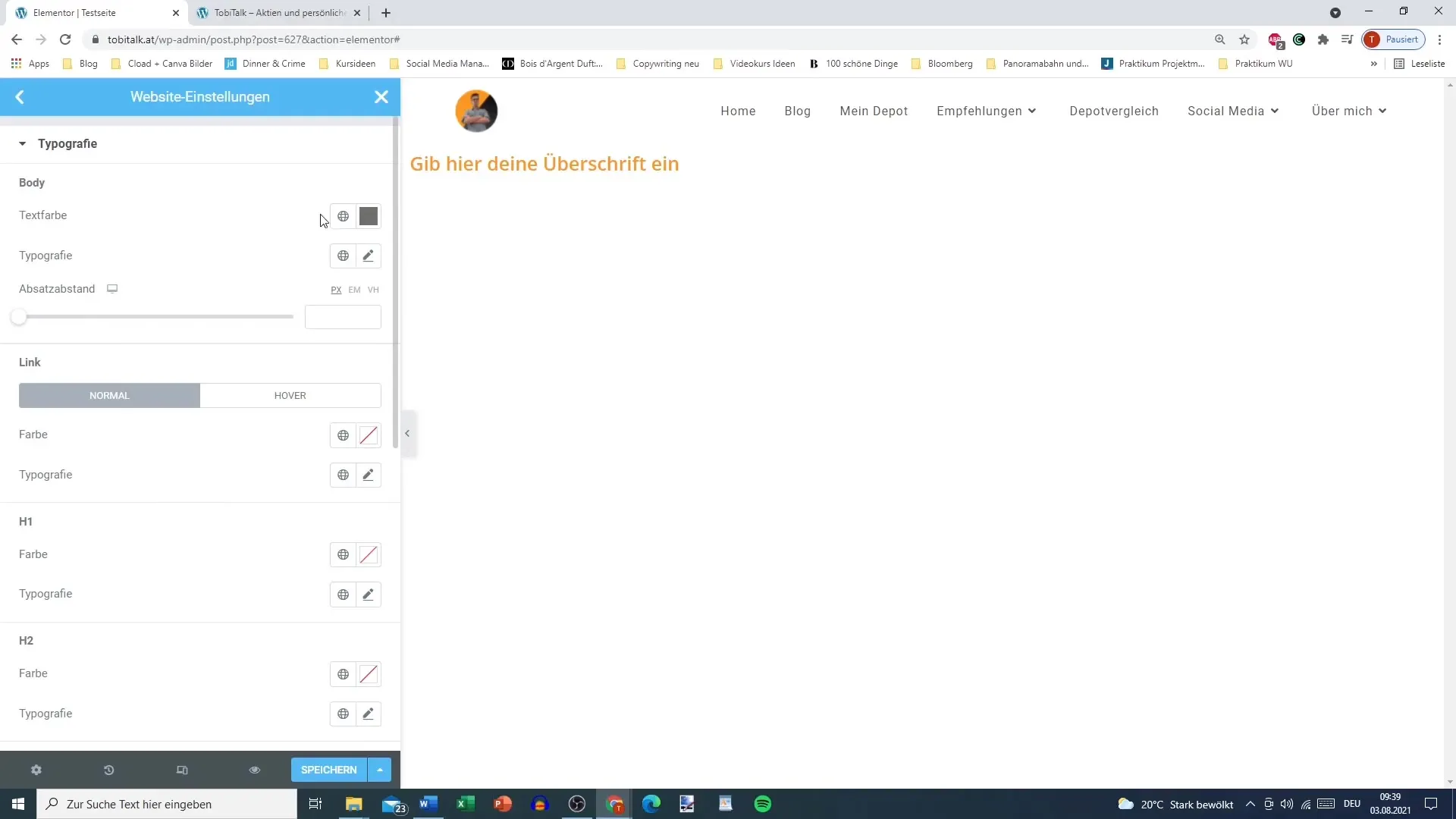
3. pasirinkite šriftus
Skyriuje "Tipografija" galite pasirinkti skirtingus šriftus įvairiems teksto tipams - nuo pagrindinio teksto iki antraščių. Čia galite pasirinkti, kurį šriftą norite naudoti kaip standartinį pagrindiniam tekstui.

4. teksto spalvos koregavimas
Galite nustatyti teksto spalvą pagrindiniam tekstui. Pasirinkite norimą spalvą arba nustatykite bendrą spalvą, kurią anksčiau apibrėžėte spalvų paletėje.

5. apibrėžti savo šriftą
Nuspręskite dėl šrifto, kurį norėtumėte naudoti kaip numatytąjį, pavyzdžiui, "Anton". Atkreipkite dėmesį, kad šriftų įkėlimas gali užtrukti, priklausomai nuo interneto ryšio.
6. nustatykite šrifto dydį
Nustatykite šrifto dydį pikseliais. Ši parinktis leidžia optimizuoti tekstų įskaitomumą pasirenkant tikslinėms grupėms tinkamą dydį.
7. apibrėžti teksto atributus
Čia galite nustatyti tokius pagrindinio teksto atributus kaip paryškinimas, kursyvas, pabraukimas ar perbraukimas. Šios funkcijos padeda pabrėžti svarbią informaciją arba keisti tekstų stilių.
8. eilučių aukščio ir simbolių tarpo reguliavimas
Pakeiskite eilučių aukštį, kad tekstas būtų geriau skaitomas. Taip pat galite reguliuoti simbolių tarpus, kad pasiektumėte patrauklų vizualinį efektą. Čia galite nustatyti reikšmes, kad jos geriausiai atitiktų jūsų maketą.
9. nustatyti antraščių nustatymus
Taip pat galima atlikti konkrečius nustatymus skirtingoms antraštėms (H1-H6). Galite nustatyti spalvas, šriftus ir dydžius atskirai kiekvienai antraštei.
10. apibrėžti užvedimo efektus
Kad tekstas taptų dinamiškesnis, nuorodoms galite apibrėžti "hover" efektus. Tai gali apimti nuorodas, kurios keičia spalvą, kai ant jų užvažiuojama, kad padidėtų interaktyvumas.
11. Tvarkykite visuotinius šriftus
Jei norite tvarkyti šalia esančius pasaulinius šriftus, spustelėkite "Tvarkyti pasaulinius šriftus". Čia galite koreguoti įvairių kategorijų, pavyzdžiui, pagrindinių, antrinių ar akcentinių tekstų, nustatymus.

12. Atlikite galutinius koregavimus
Patikrinkite pakeitimus arba, jei reikia, juos redaguokite. Tuomet nuspręskite išsaugoti visus pakeitimus, kad užtikrintumėte, jog tipografiniai nustatymai būtų veiksmingai taikomi visoje svetainėje.
Apibendrinimas
Elementor esantys tipografijos nustatymai suteikia jums laisvę pritaikyti savo svetainės šriftą. Galite nustatyti šriftus, šrifto dydžius ir stilius, kad optimizuotumėte naudotojo patirtį. Šie pritaikymo nustatymai labai prisideda prie jūsų prekės ženklo vizualinio identiteto ir pagerina turinio skaitomumą.
Dažniausiai užduodami klausimai
Kokius šriftus galiu naudoti "Elementor"?"Elementor" galite naudoti įvairius "Google" šriftus ir pasirinktinius šriftus.
Kaip pakeisti pagrindinio teksto spalvą? Eikite į tipografijos nustatymus ir pasirinkite norimą spalvą teksto arba spalvos nustatymuose.
Ar galiu nuorodoms nustatyti užvedimo efektus? Taip, nuorodoms galite sukurti užvedimo efektus, kad užvedus pelę pasikeistų jų spalva arba stilius.
Kaip išsaugoti savo tipografijos nustatymus? Nepamirškite paspausti "Išsaugoti pakeitimus", kai atliksite pakeitimus tipografijos nustatymuose.
Kaip naršyti tarp skirtingų antraščių lygių? Tipografijos nustatymuose galite pasirinkti ir pritaikyti skirtingus antraščių lygius (nuo H1 iki H6).


