" Elementor Pro" siūlo daugybę "WordPress" svetainės pritaikymo parinkčių. Viena iš vertingiausių funkcijų - dinaminių atributų naudojimas. Jie leidžia kurti turinį, kuris kinta priklausomai nuo jūsų svetainėje esančių duomenų. Naudodami šiuos dinaminius atributus galite suasmeninti naudotojo patirtį ir efektyviai kurti puslapius.
Pagrindinės išvados
Dinaminiai atributai "Elementor Pro" leidžia automatiškai išvesti turinį, pavyzdžiui, paveikslėlius, antraštes ir nuorodas, iš jūsų "WordPress" duomenų. Svarbu naudoti "Pro" versiją, kad galėtumėte pasinaudoti šiomis funkcijomis. Pagrindinės funkcijos apima vaizdų, teksto ir nuorodų pritaikymą su dinaminiu turiniu, kad padidintumėte savo svetainės interaktyvumą ir įgalintumėte asmeniškesnį požiūrį.
Žingsnis po žingsnio, kaip naudoti dinaminius atributus
1 žingsnis: įjunkite "Elementor Pro
Prieš pradėdami dirbti su dinaminiais atributais, turite įsitikinti, kad įdiegėte ir aktyvavote "Elementor Pro" versiją. Be šios versijos dinaminis turinys jums nebus prieinamas.

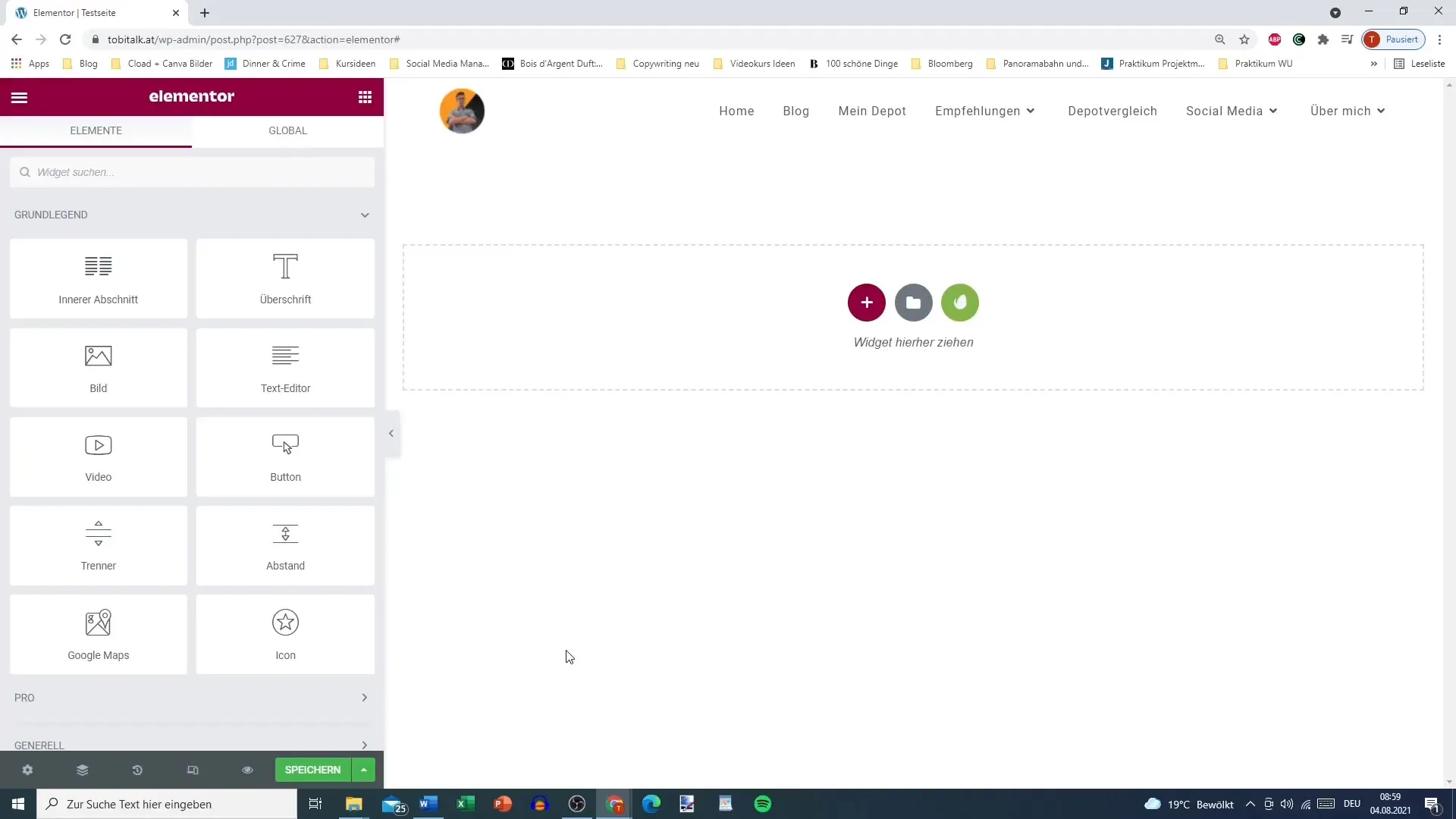
2 veiksmas: redaguokite "Elementor
Pasirinkite puslapio skirsnį, kurį norite pritaikyti. Šioje pamokoje pirmiausia pridėsime paveikslėlį. Spustelėkite skirsnį ir pasirinkite parinktį "Image" (vaizdas). Galite pasirinkti jau įkeltą paveikslėlį arba naudoti dinaminį atributą.
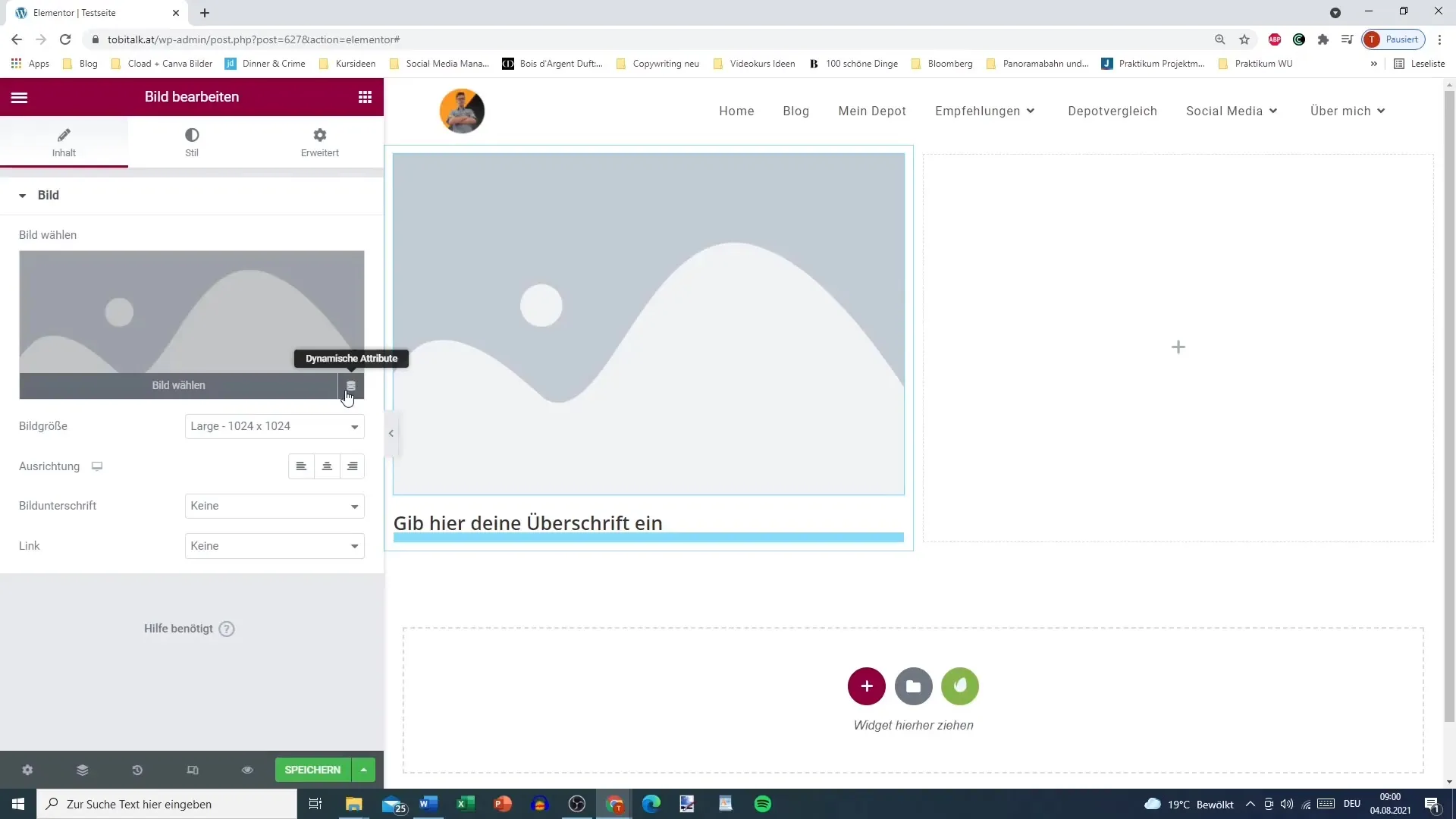
3 veiksmas: pasirinkite dinaminius atributus paveikslėliui
Spustelėkite mygtuką "Dinaminiai atributai", kuris rodomas šalia paveikslėlio valdiklio. Čia galite pasirinkti, kuris paveikslėlis turėtų būti naudojamas kaip postraipsnio paveikslėlis. Tai suteikia galimybę dinamiškai įkelti vaizdus pagal atitinkamą įrašą.
4 veiksmas: Pritaikykite paveikslėlių stilius
Pasirinkę paveikslėlį, eikite į skirtuką "Stilius" ir atlikite koregavimus. Čia galite nustatyti nepermatomumą, dydį ir kitas stiliaus savybes pagal savo pageidavimus. Pagalvokite, kaip paveikslėlis dera bendrame makete, ir atitinkamai jį optimizuokite.

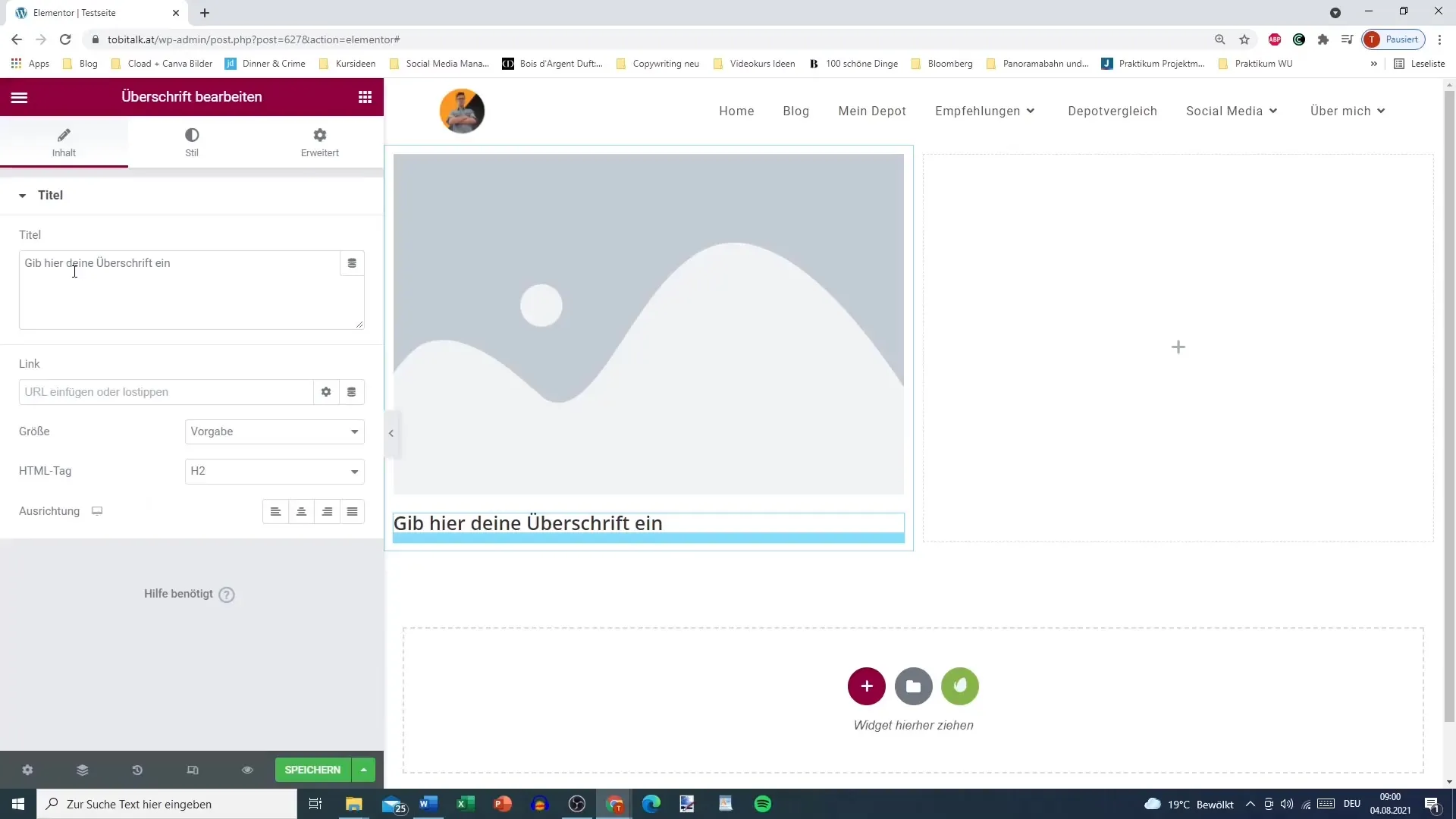
5 veiksmas: pridėkite antraštę
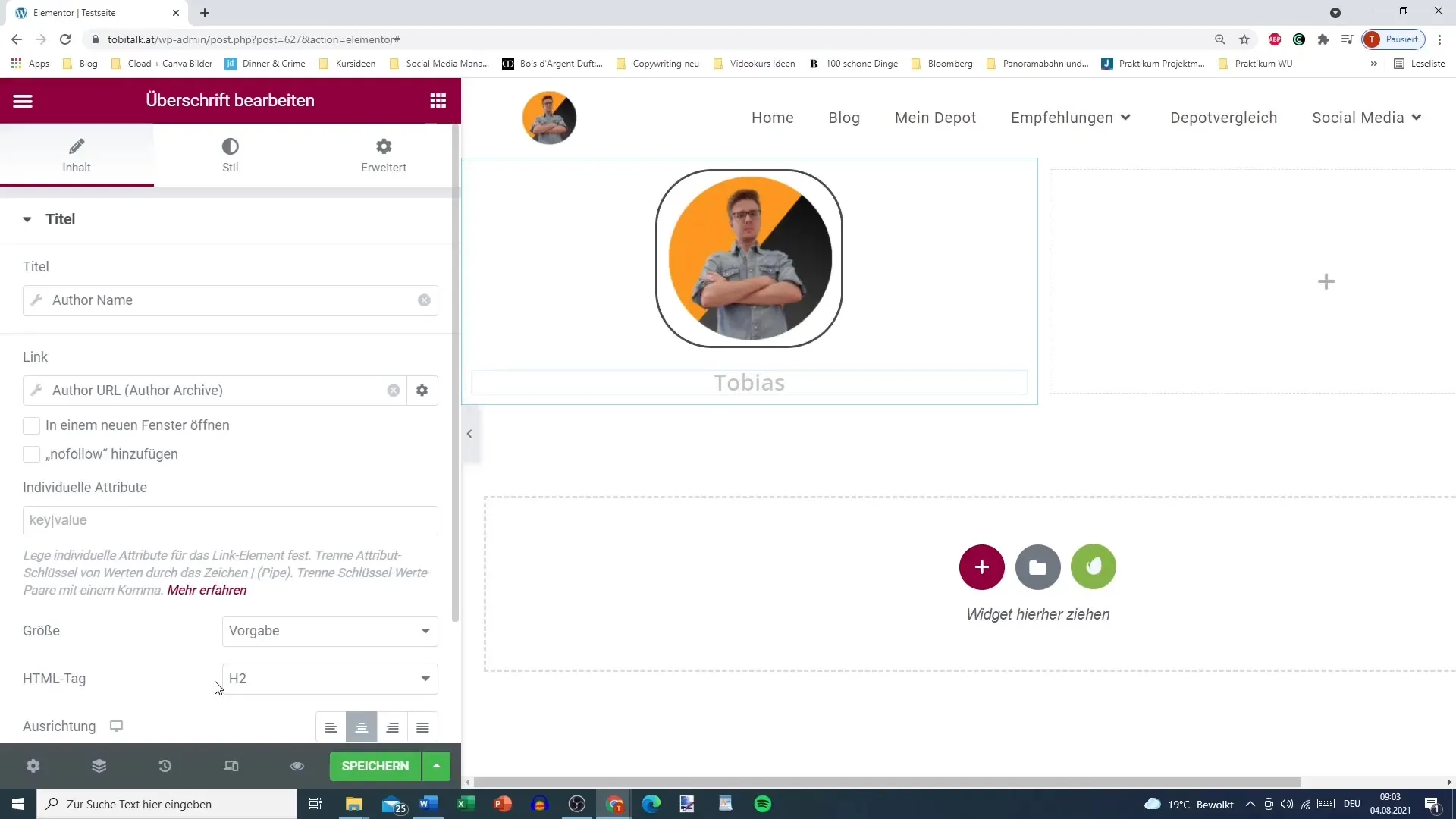
Dabar po paveikslėliu galite pridėti antraštę. Spustelėkite antraštės skyrių ir taip pat naudokite dinaminius atributus. Pavyzdžiui, galite automatiškai įterpti dabartinio įrašo pavadinimą.

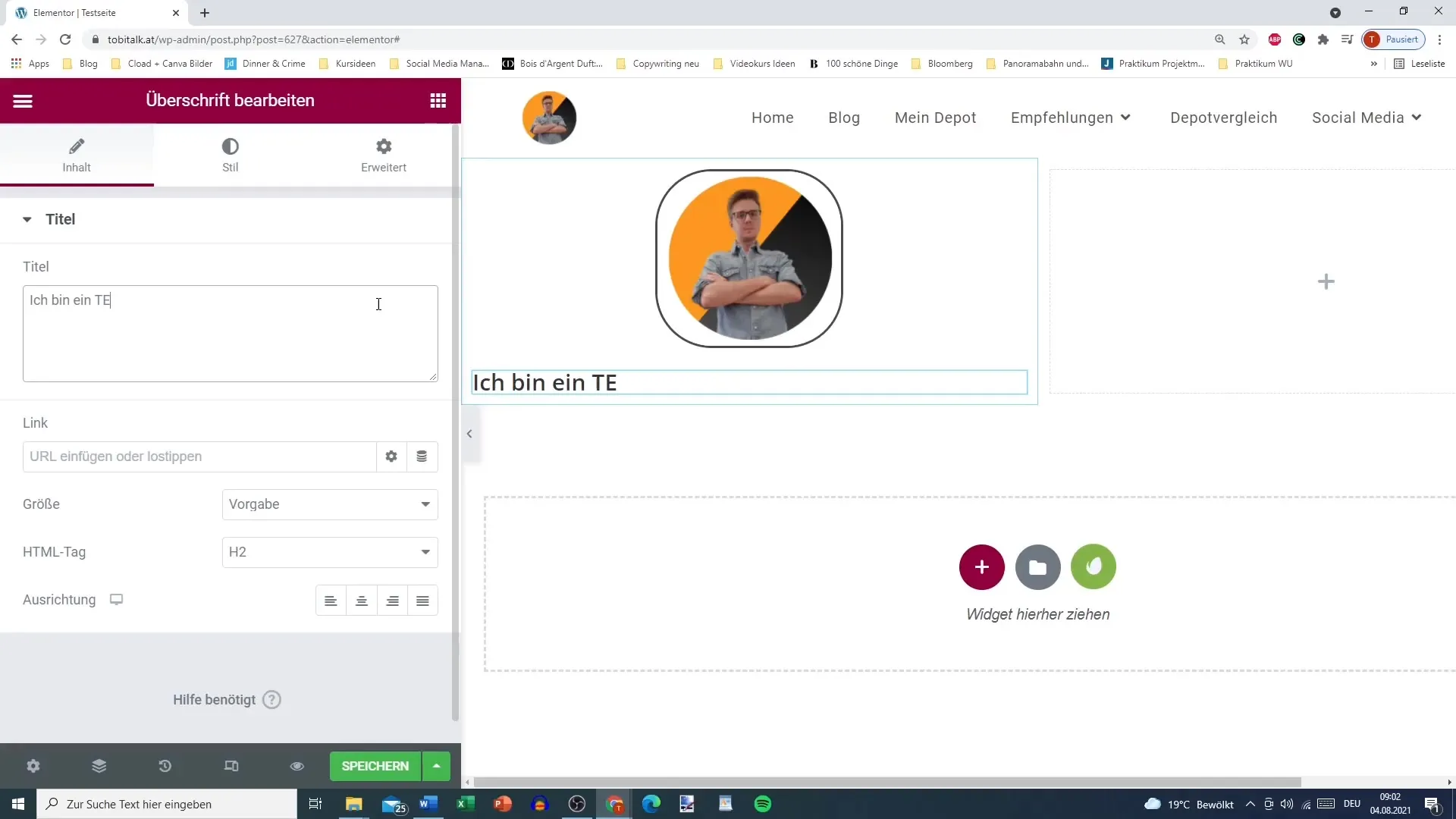
6 veiksmas: pasirinkite dinaminius antraštės atributus
Pasirinkite dinaminius atributus, kad pridėtumėte antraštę. Čia galite pasirinkti įvairias parinktis, pavyzdžiui, puslapio pavadinimą, autorių ir kt. Taip užtikrinama, kad pavadinimas būtų automatiškai atnaujinamas, kai įrašas pasikeičia.
7 veiksmas: pritaikykite tekstus
Naudokite teksto parinktį, kad sukurtumėte skyriaus turinį. Taip pat galite naudoti dinaminius atributus, kad rodytumėte autoriaus vardą ar kitą svarbią informaciją, padėsiančią sudominti skaitytojus.

8 veiksmas: padarykite nuorodas dinamiškas
Taip pat galima nuorodas padaryti dinamiškas. Pavyzdžiui, pavadinimui galite naudoti įrašo URL adresą. Tai pagerina naudotojų orientavimą ir užtikrina, kad skaitytojai pateks į reikiamą vietą vos vienu paspaudimu.
9 veiksmas: Įterpkite trumpuosius kodus arba iššokančius langus
Elementor leidžia talpinti trumpuosius kodus ir iššokančius langus tiesiai į tekstą. Tai gali būti naudinga norint rodyti specialų turinį arba integruoti interaktyvius elementus.

10 veiksmas: alternatyvus tekstas neprisijungusiems naudotojams
Ypač svarbi funkcija yra galimybė rodyti alternatyvų tekstą neprisijungusiems naudotojams. Norėdami tai padaryti, eikite į šalia teksto lauko esančią priemonę ir pasirinkite alternatyvą, kuri bus rodoma, kai lankytojai nėra prisijungę.
Santrauka
Dinaminių atributų naudojimas "Elementor Pro" programoje yra puikus būdas padaryti savo pranešimus ir puslapius interaktyvius ir įtraukiančius. Turėdami galimybę automatiškai traukti turinį, jūsų svetainė bus ne tik įdomesnė, bet ir labiau pritaikyta naudotojams. Pritaikydami paveikslėlius, antraštes ir nuorodas padidinsite tikimybę paskatinti skaitytojų įsitraukimą ir veiksmingiau perteikti svarbią informaciją.
Dažniausiai užduodami klausimai
Kaip aktyvuoti "ElementorPro"? Įsigiję "Elementor Pro" galite aktyvuoti atsisiųsdami įskiepio failą ir įkeldami jį į savo "WordPress" galinę versiją.
Ar galiu naudoti dinaminius atributus nemokamoje versijoje? Ne, dinaminius atributus galima naudoti tik "Elementor Pro" versijoje.
Ar dinaminius atributus galima naudoti ir kitiems turinio tipams? Taip, dinaminius atributus galite naudoti įvairiems įrašų ir puslapių tipams.
Kaip pakeisti paveikslėlius kaip dinaminius atributus? Spustelėkite paveikslėlio valdiklį ir meniu pasirinkite "Dinaminiai atributai", kad automatiškai būtų paimtas paveikslėlio turinys.


