" Elementor" medijos karuselė atveria naujas turinio pateikimo galimybes. Naudodami šią funkciją galite vaizdus, vaizdo įrašus ir net nuorodas išdėstyti patraukliame karuselės formate, o tai labai pagerina naudotojo patirtį jūsų svetainėje. Šiame vadove žingsnis po žingsnio apžvelgsite medijos karuselės kūrimo ir pritaikymo procesą.
Pagrindinės žinios
- Žiniasklaidos karuselė leidžia naudoti vaizdus ir vaizdo įrašus.
- Prie kiekvieno elemento galite pridėti atskiras nuorodas.
- Pritaikymo parinktys yra universalios ir suteikia daugybę dizaino galimybių.
Žingsnis po žingsnio medijos karuselės kūrimo vadovas
1 žingsnis: medijos karuselės pridėjimas
Norėdami sukurti medijos karuselę, pirmiausia atidarykite "Elementor" redaktorių. Kairėje šoninėje juostoje rasite elementus, kuriuos galite naudoti. Ieškokite elemento "Karuselė" ir vilkite jį į norimą puslapio sritį.

2 žingsnis: elementų pasirinkimas
Dabar turite galimybę pasirinkti skirtingą medijos turinį. Galite derinti paveikslėlius ir vaizdo įrašus, todėl karuselė taps universalesnė. Pirmajam elementui pasirinkite vaizdą iš medijos bibliotekos.

3 žingsnis: vaizdo įrašo pridėjimas
Norėdami pridėti vaizdo įrašą, pasirinkite antrąjį karuselės elementą ir spustelėkite vaizdo įrašo piktogramą. Ten galite įterpti nuorodą į vaizdo įrašą, pavyzdžiui, iš "YouTube" arba "Vimeo". Nepamirškite nukopijuoti ir įklijuoti nuorodos.

4 veiksmas: Įterpkite papildomų paveikslėlių arba vaizdo įrašų
Trečiajam elementui tiesiog pakartokite procesą. Galite pridėti dar vieną paveikslėlį arba vaizdo įrašą, priklausomai nuo savo reikalavimų. Taip galėsite varijuoti turiniu ir sukurti dinamišką įspūdį.

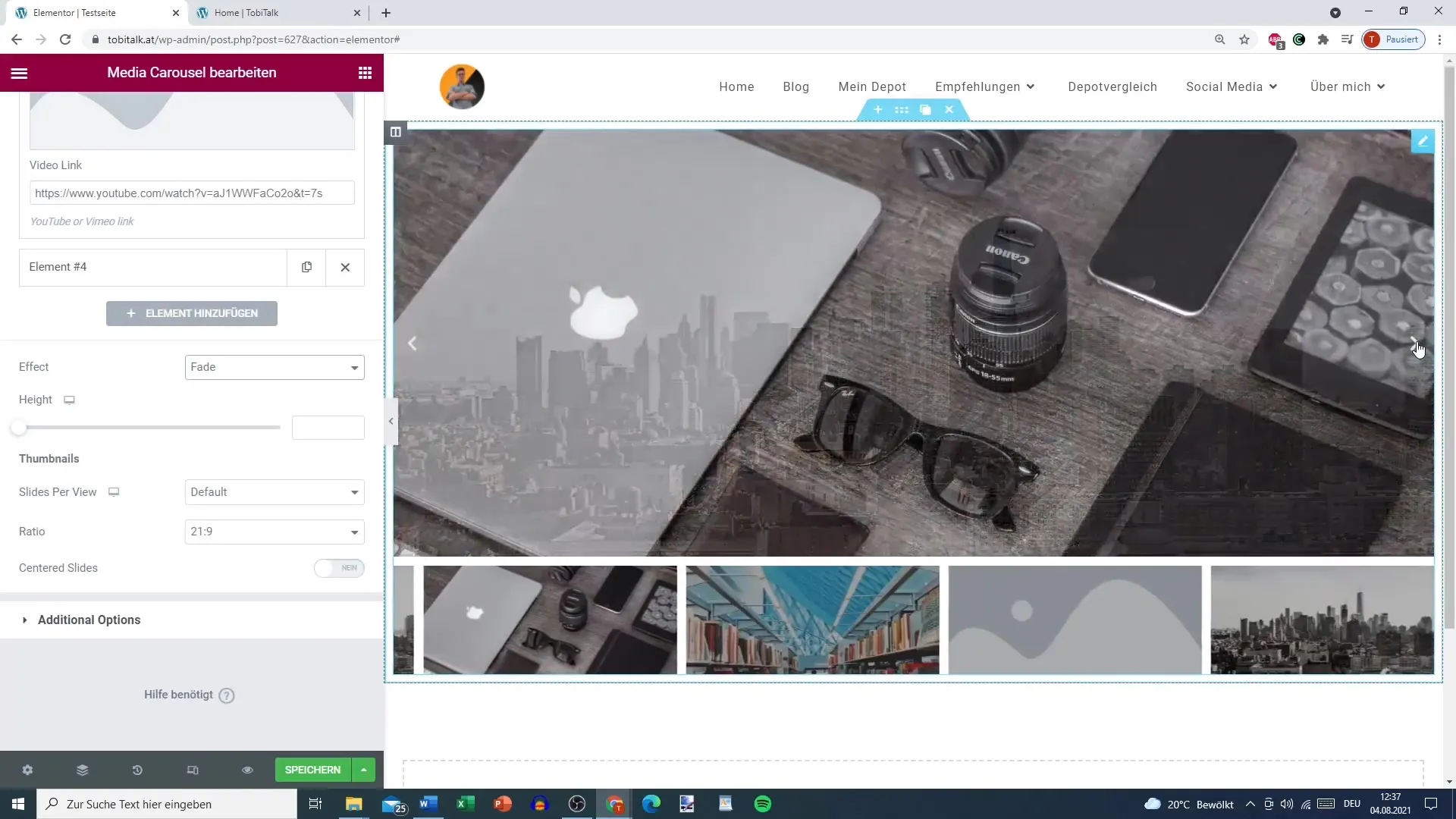
5 veiksmas: pritaikykite karuselę
Karuselė siūlo daugybę pritaikymo parinkčių. Galite nustatyti karuselės aukštį ir plotį pagal savo pageidavimus. Taip pat galite įjungti navigacijos rodykles, taškus arba progreso juostą. Pagalvokite, kurios parinktys geriausiai tinka jūsų svetainei.

6 žingsnis: papildomų parinkčių nustatymas
Pereikite prie papildomų parinkčių, kur galite nurodyti, ar karuselė turėtų būti atkuriama automatiškai ir koks turėtų būti naudojamas greitis. Taip pat galite įjungti parinktį "Infinity Loop" (begalinė kilpa), kad sukurtumėte begalinę kilpą.

7 veiksmas: Pridėkite nuorodas
Galite pridėti nuorodą kiekvienam karuselės elementui. Pasirinkite elementą, eikite į nuorodų nustatymus ir pridėkite norimą nuorodą. Tai ypač naudinga norint nukreipti naudotojus į atitinkamą jūsų svetainės turinį.

8 veiksmas: skaidrių rodymo projektavimas
Be karuselės, skaidres galite dar labiau pritaikyti. Čia galite pasirinkti tokius efektus kaip "Thread" (siūlelis) arba "Slide" (skaidrė), kad elementų kaita būtų įdomesnė.

9 žingsnis: Miniatiūrų nustatymai
Srityje Miniatiūrų nustatymai nustatykite, kiek skaidrių turi būti rodoma per vieną peržiūrą. Taip galite pritaikyti naudotojo sąsają ir užtikrinti, kad būtų išryškintas svarbiausias turinys.

10 veiksmas: titulinis puslapis ir perdangos
Taip pat galite įjungti perdangas, kurios rodomos paspaudus pelės žymeklį. Čia galite pridėti pavadinimą ir aprašymą, kad naudotojams pateiktumėte papildomos informacijos. Arba galite pridėti piktogramą, kuri būtų rodoma užvedus pelės žymeklį ant elementų.

Santrauka
Naudodami "Elementor" medijos karuselę galite sukurti įspūdingą galeriją, kurioje derinami vaizdai ir vaizdo įrašai. Dėl įvairių pritaikymo parinkčių galite sukurti unikalią naudotojo patirtį, kuri padarys įspūdį jūsų "WordPress" svetainėje.
Dažniausiai užduodami klausimai
Kaip į karuselę įtraukti vaizdo įrašą? Pasirinkite vaizdo įrašo piktogramą ir įterpkite nuorodą iš "YouTube" arba "Vimeo".
Ar galiu pridėti nuorodą prie kiekvieno elemento? Taip, kiekvienam elementui galite nustatyti atskirą nuorodą.
Kaip įjungti automatinį karuselės atkūrimą? Papildomose parinktyse galite pasirinkti funkciją "Autoplay" ir nustatyti greitį.
Ar galiu reguliuoti karuselės dydį? Taip, galite laisvai nustatyti karuselės aukštį ir plotį.
Kokius efektus galiu pasirinkti skaidriųperėjimui? Galite rinktis įvairius efektus, pavyzdžiui, "Thread" (siūlelis) arba "Slide" (skaidrių perėjimas), kad pritaikytumėte perėjimą.


