Antraštė dažnai yra pirmasis įspūdis, kurį lankytojai susidaro apie jūsų svetainę. Todėl labai svarbu, kad ji ne tik atrodytų patraukliai, bet ir būtų gerai struktūrizuota. Šiame vadove parodysiu, kaip veiksmingai pritaikyti svetainės antraštę su "Elementor", kad ji atrodytų profesionaliai. Nesvarbu, ar norite pridėti logotipą, pakeisti tipografiją, ar optimizuoti bendruosius nustatymus, sužinosite, kaip tai padaryti keliais paprastais žingsniais.
Pagrindinės žinios
- Logotipą galite lengvai pritaikyti ir įkelti naudodamiesi "Customizer
- Tipografija labai prisideda prie jūsų antraštės dizaino.
- Internete galima įsigyti logotipo dizaino paslaugų už priimtiną kainą.
- Patraukli meniu navigacija yra tokia pat svarbi kaip ir antraštės dizainas.
Žingsnis po žingsnio vadovas
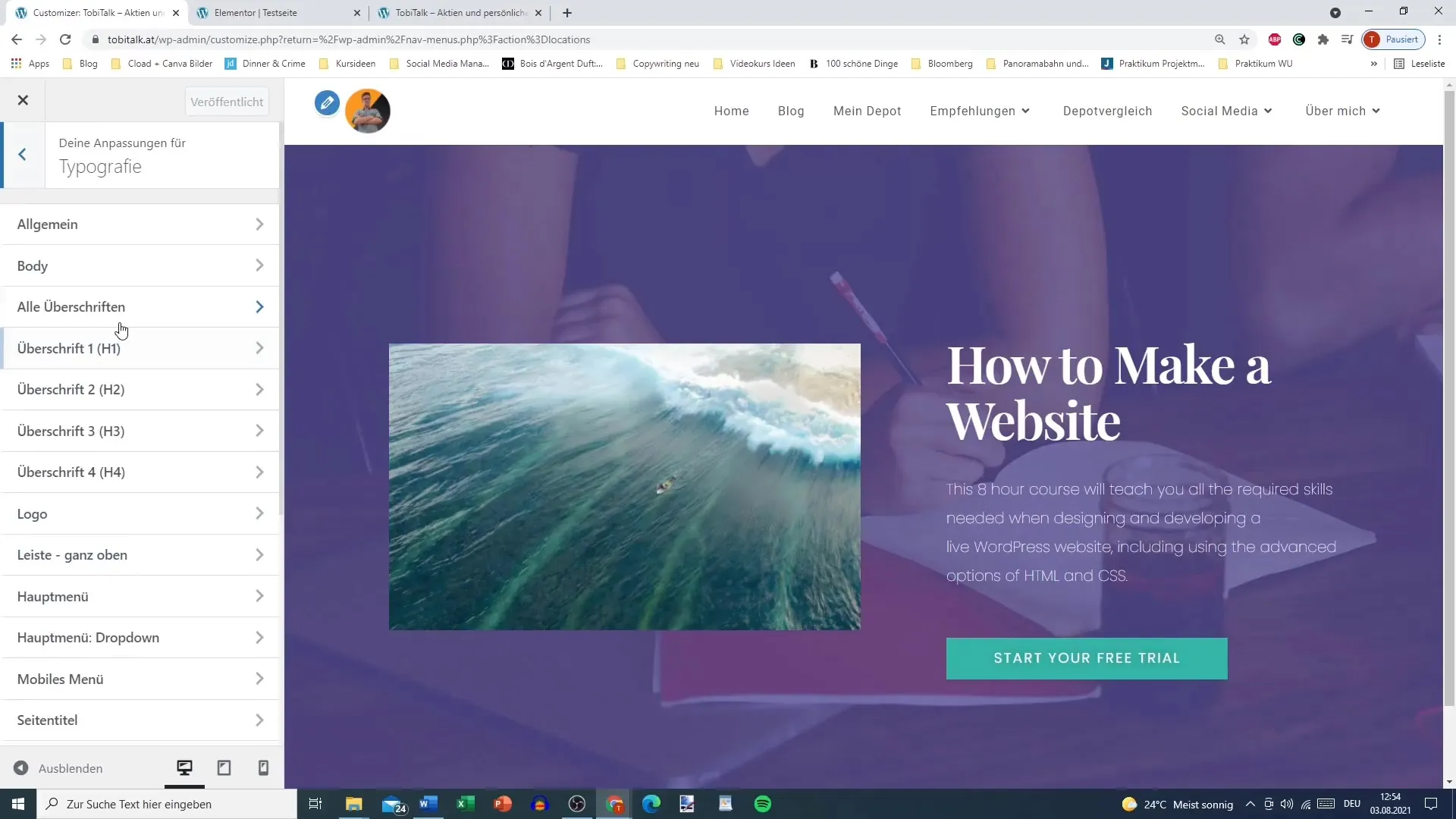
Pirmiausia svarbu išsikviesti programą "Customiser". Norėdami tai padaryti, prisijunkite prie savo "WordPress" galinės versijos ir eikite į "Design" > "Customiser". Čia rasite visas reikiamas antraštės pritaikymo parinktis.

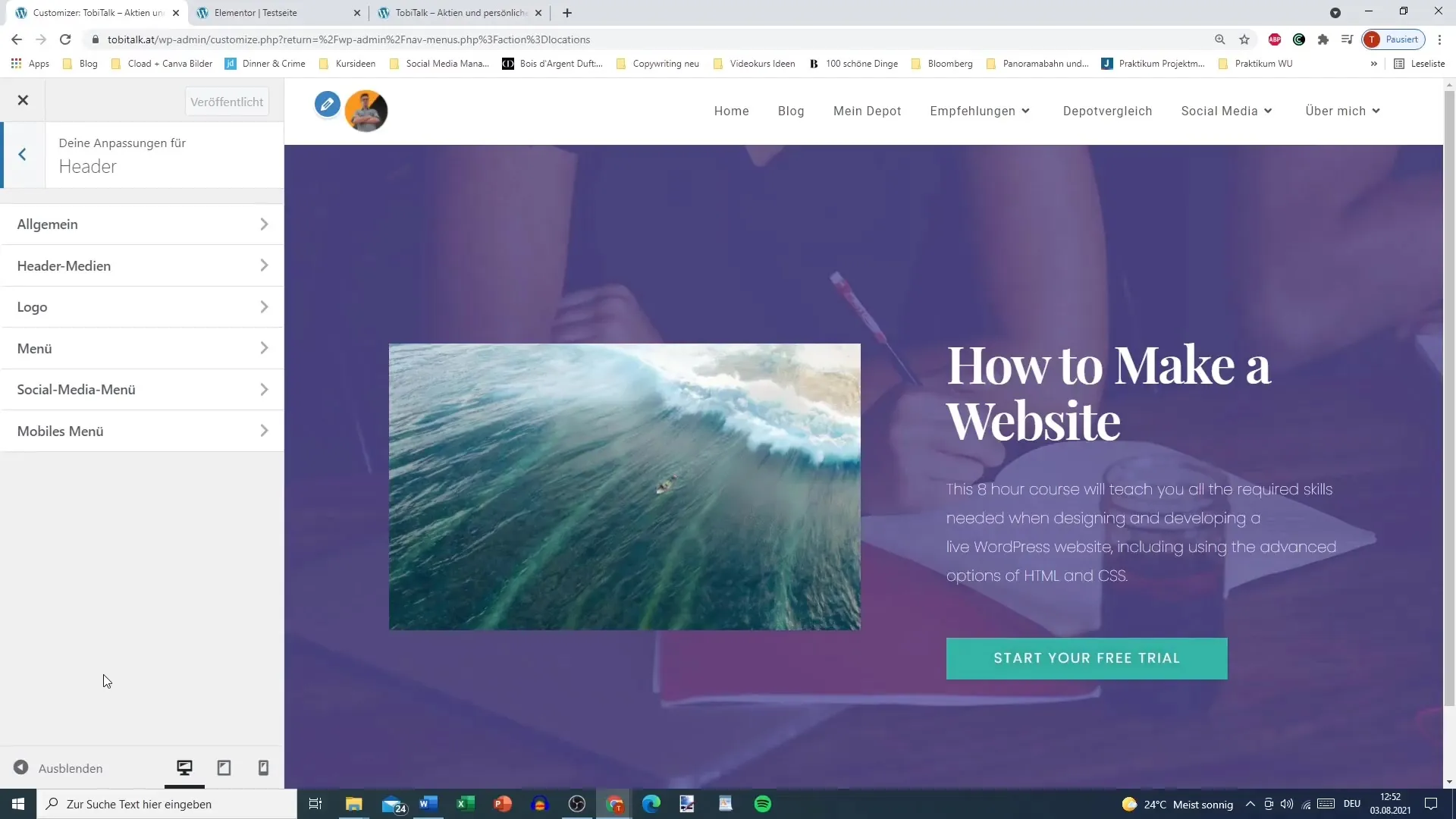
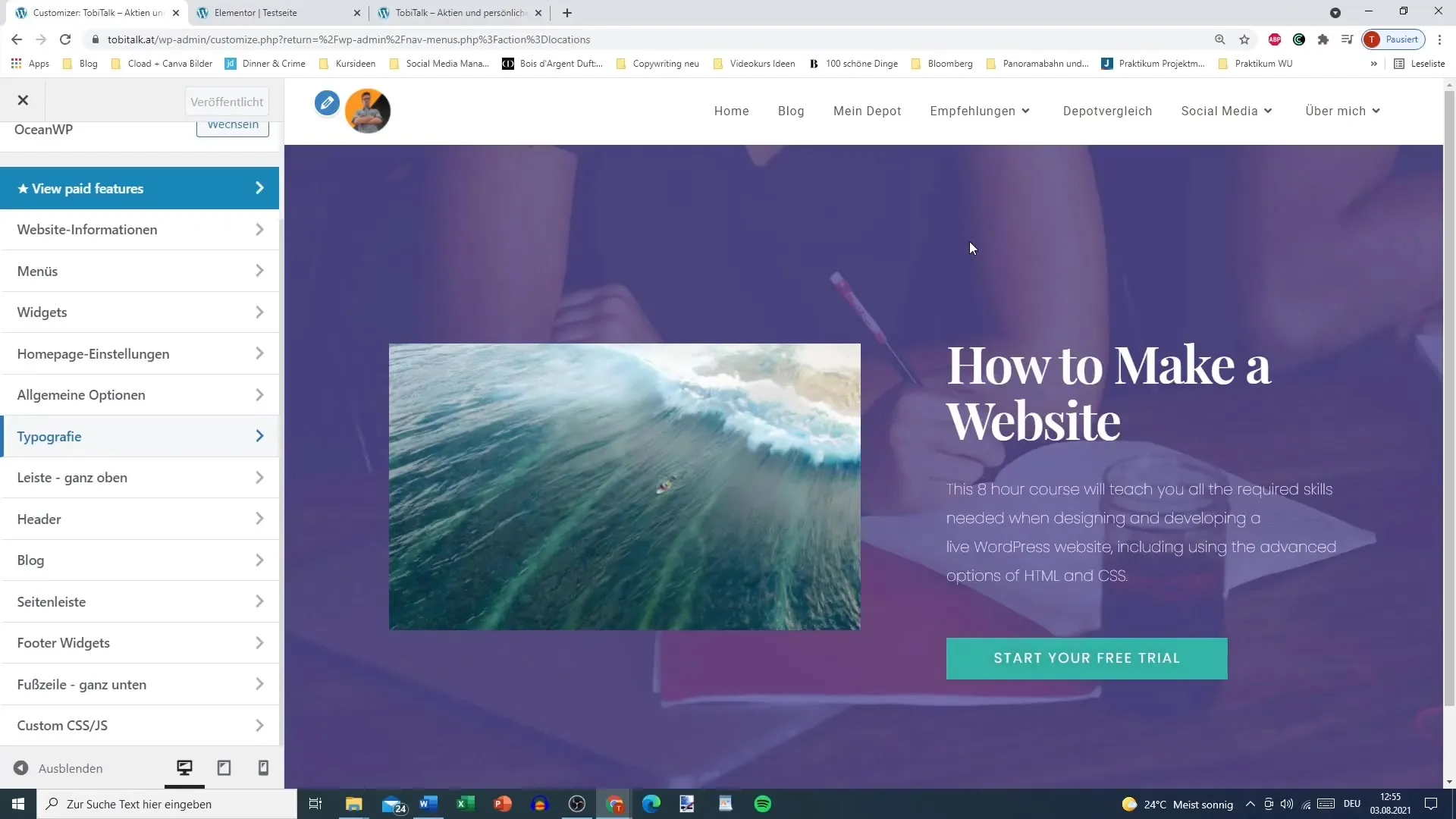
Patekę į "Customiser" pamatysite tvarkingą naudotojo sąsają su įvairiais subpunktais. Ieškokite srities "Header" (antraštė). Čia galite tvarkyti antraštės elementus, įskaitant logotipą.

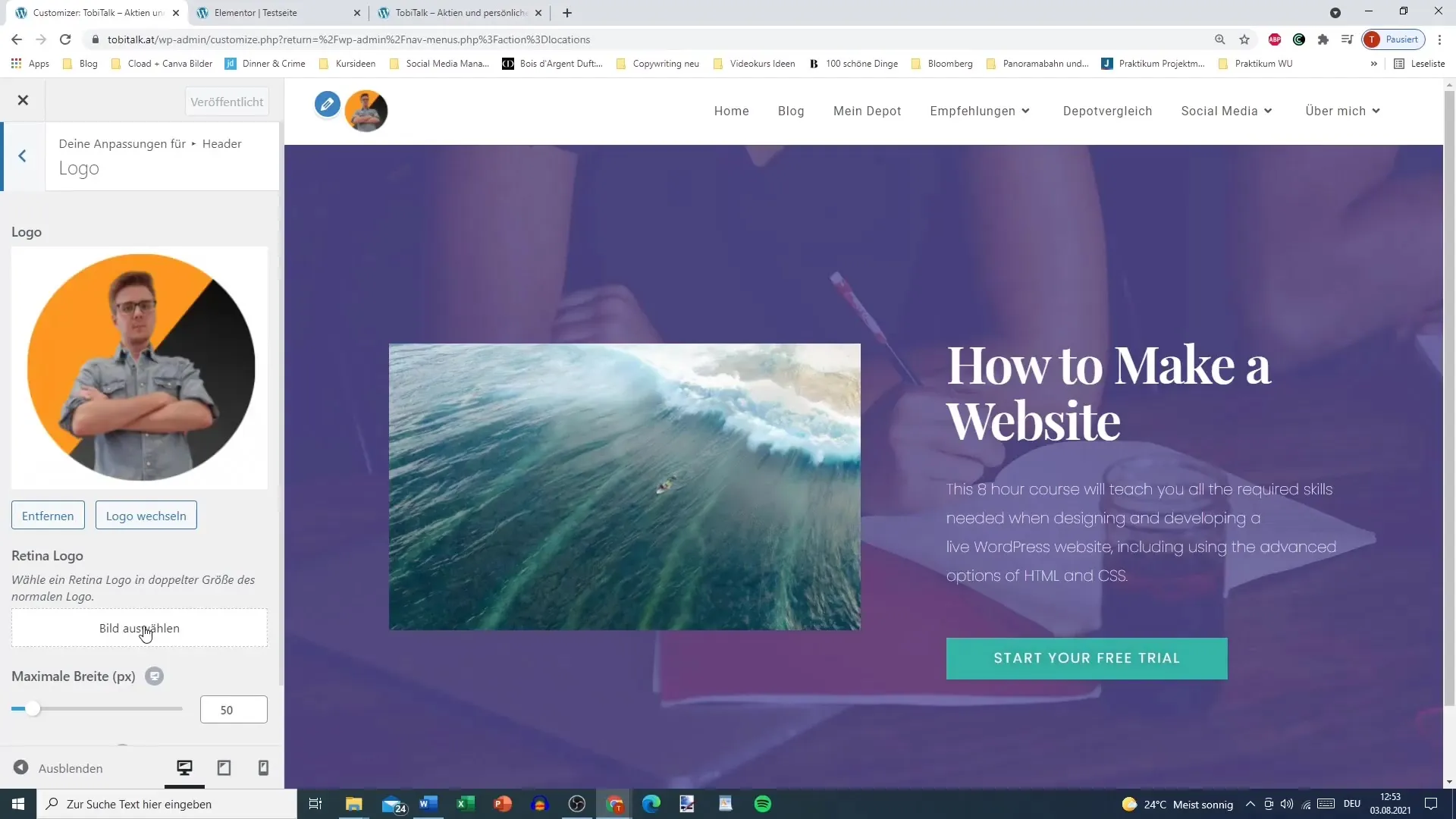
Jei norite įkelti logotipą, spustelėkite atitinkamą parinktį. Rasite galimybę pasirinkti savo logotipą arba įkelti naują. Svarbu, kad logotipas būtų tinkamo dydžio, kad būtų užtikrintas optimalus vaizdas.

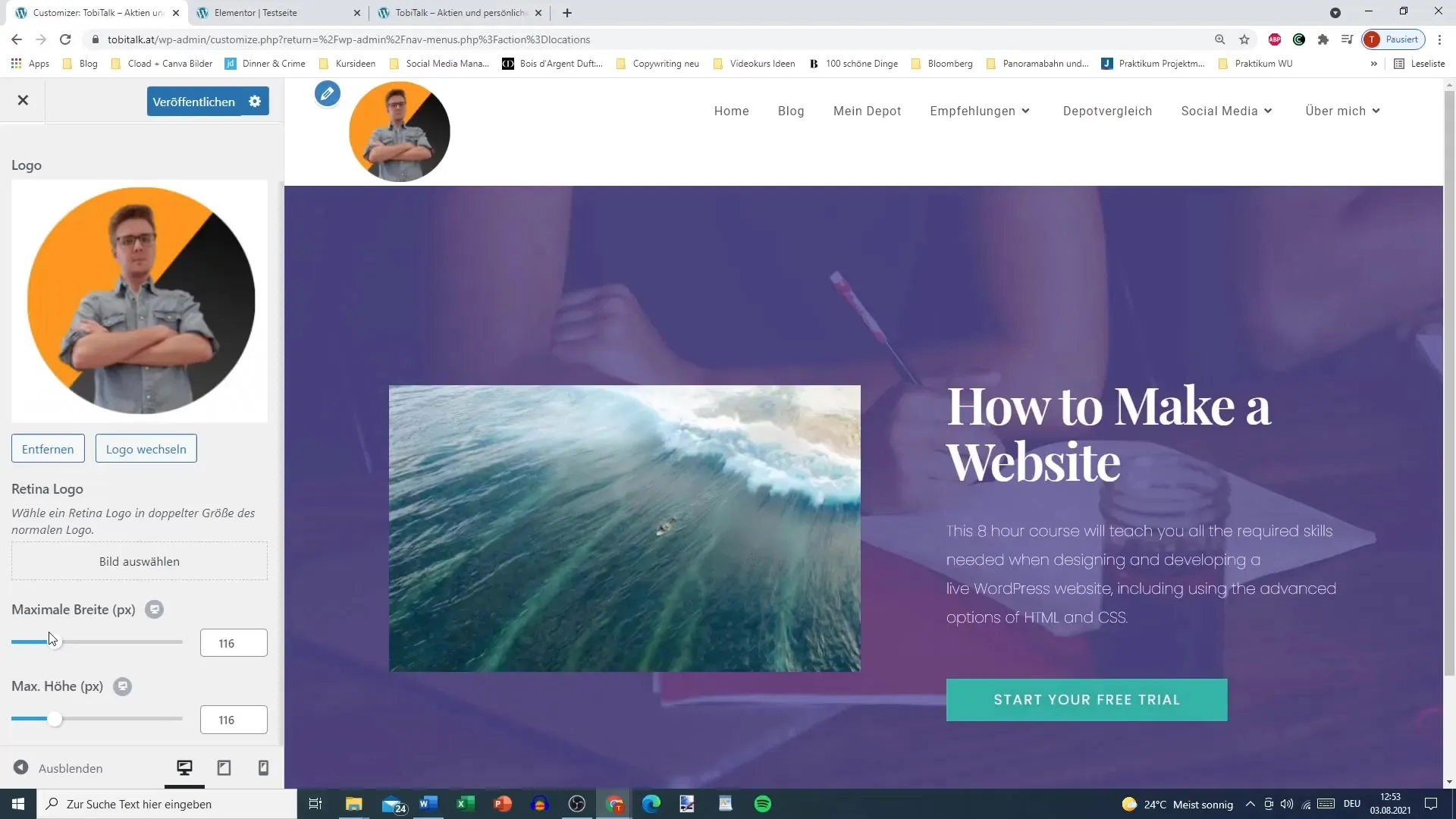
Jei norite pašalinti logotipą, tai taip pat galite padaryti antraštės srityje. Jei logotipas atrodo per didelis arba per mažas, turite galimybę reguliuoti didžiausią aukštį ir plotį. Įsitikinkite, kad logotipas išlieka proporcingas likusiam antraštės išdėstymui.

Norėdami išsaugoti pakeitimus, grįžkite į pagrindinę "Customiser" sritį ir spustelėkite "Publikuoti". Taip užtikrinsite, kad visi pritaikymo pakeitimai bus matomi iš karto.
Kitas svarbus žingsnis - tipografijos pritaikymas. Tam "Customiser" rasite atskirą elementą. Čia galite nustatyti šriftus, dydžius ir tarpus, kad jie atitiktų antraštės išvaizdą. Įsitikinkite, kad šriftai yra lengvai įskaitomi ir dera su logotipu bei kitais dizaino elementais.

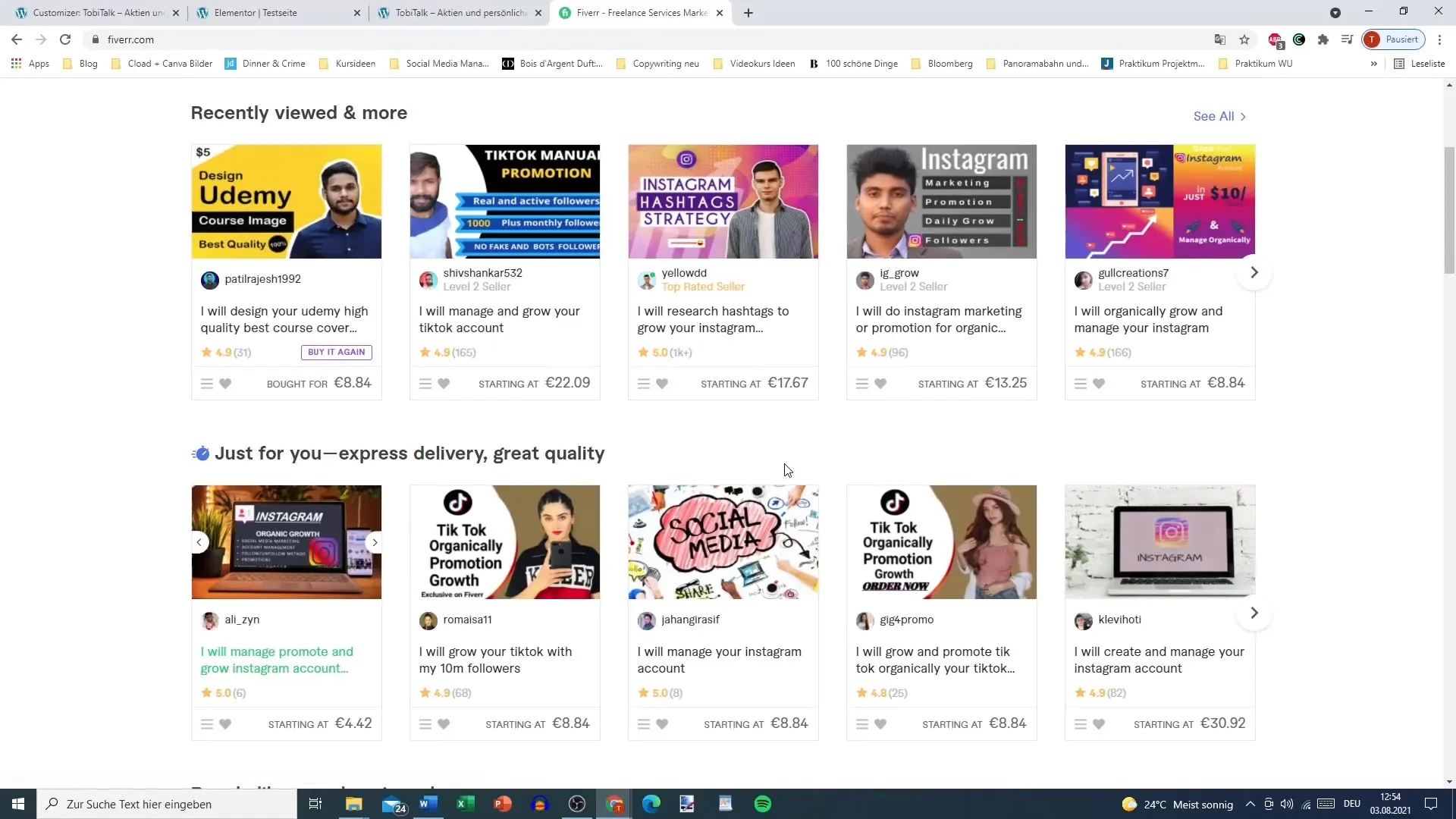
Jei dar neturite logotipo arba neturite reikiamų dizaino įgūdžių, yra daug platformų, kuriose galite nebrangiai sukurti logotipą. Pavyzdžiui, įvairiose internetinėse prekyvietėse galite rasti dizainerių, kurie jau yra sukūrę vartotojams tinkamą dizainą. Čia lengvai rasite teikėją, kuris neviršija jūsų biudžeto.

Galiausiai turėtumėte įsitikinti, kad jūsų meniu taip pat yra gerai struktūrizuotas. Kitame vaizdo įraše paaiškinta, kaip galite pritaikyti meniu, kad antraštė įgytų papildomų funkcijų. Įsitikinkite, kad meniu navigacija yra aiški ir patogi naudoti, kad efektyviai vestų lankytojus per jūsų svetainę.

Apibendrinimas
Dabar sužinojote, kaip pritaikyti savo svetainės antraštę naudojant "Elementor". Galite pritaikyti įvairius antraštės aspektus - nuo logotipo įkėlimo iki tikslaus tipografijos suderinimo. Atlikę šiuos pakeitimus, galite pasiekti, kad jūsų svetainė atrodytų šiuolaikiškai ir patraukliai.
Dažniausiai užduodami klausimai
Kaip į antraštę pridėti savo logotipą? Eikite į "Customiser" skyrių "Header" (antraštė) ir įkelkite savo logotipą pagal logotipo parinktį.
Kaip pakeisti antraštės šriftus? Šriftus ir dydžius galite koreguoti "Customiser" skiltyje "Tipografijos nustatymai".
Kur galiu gauti pigiai sukurtą logotipą? Tokiose platformose kaip "Fiverr" siūlomos nebrangios logotipų kūrimo paslaugos.
Kodėl antraštės tipografija yra svarbi?Tipografija prisideda prie bendro jūsų svetainės įspūdžio ir turi įtakos skaitomumui bei naudotojo patirčiai.


