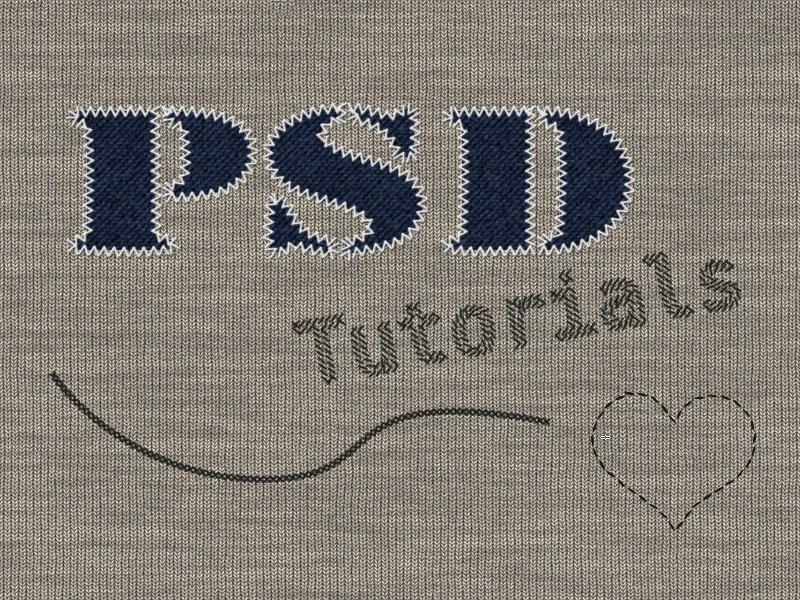
Siuvinėjimo rašto efektas suteikia tipografijai rankų darbo tekstilės išvaizdą ir idealiai tinka kūrybiškam dizainui, kuris spinduliuoja šilumą ir individualumą. Naudodamiesi "Photoshop" galite lengvai sukurti šį efektą derindami tekstūras, sluoksnių stilius ir specialius šepetėlius. Šioje pamokoje žingsnis po žingsnio parodysiu, kaip tipografiją paversti realistišku siuvinėjimo raštu - puikiai tinka kvietimams, plakatams ar socialinės žiniasklaidos grafikai. Pradėkime ir paverskime savo šriftą meniniu siuvinėjimo raštu!
1 žingsnis: Fono tekstūra
Mano dokumento dydis yra 800 x 600 pikselių.
Savo pavyzdyje pasirinkau tekstilinę fono tekstūrą, kurią paėmiau iš mūsų tekstūrų paketo iš TutKit.com.
Tekstūra pridedama prie šios pamokos kaip darbinė medžiaga.
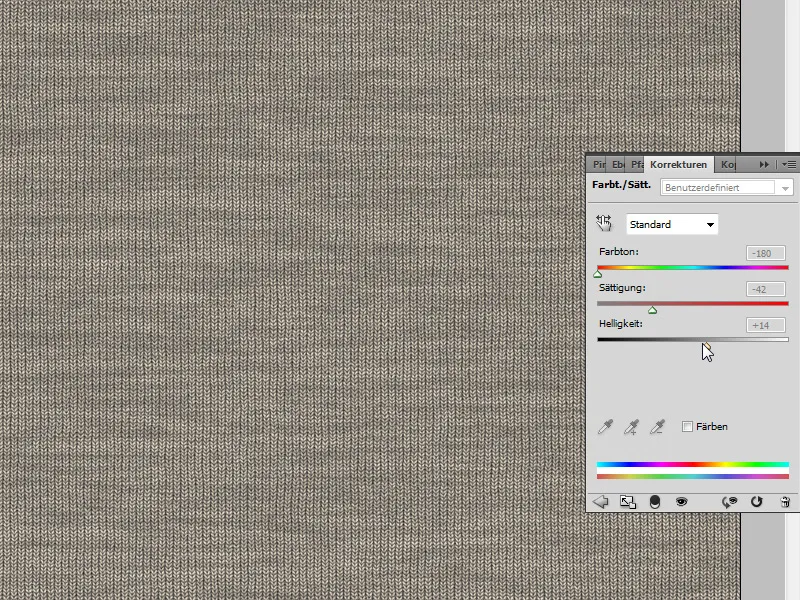
Norėdamas suteikti audinio tekstūrai geltoną spalvą, sukuriu atspalvio / sodrumo koregavimo sluoksnį, kurio reikšmės
- atspalvis: -180
- Sodrumas: -42
- Ryškumas: +14
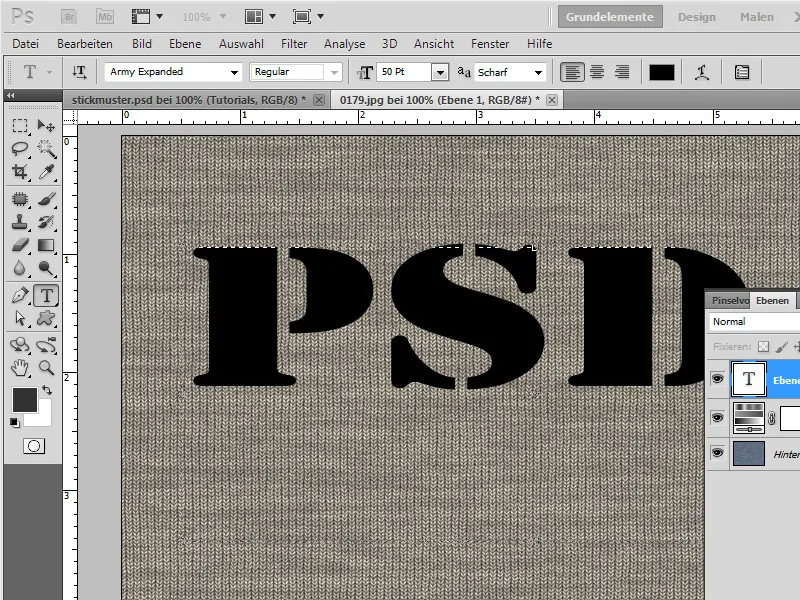
2 veiksmas: teksto patalpinimas
Naudodamas 200 taškų "Army Expanded", dokumente juoda spalva užrašau raides PSD.
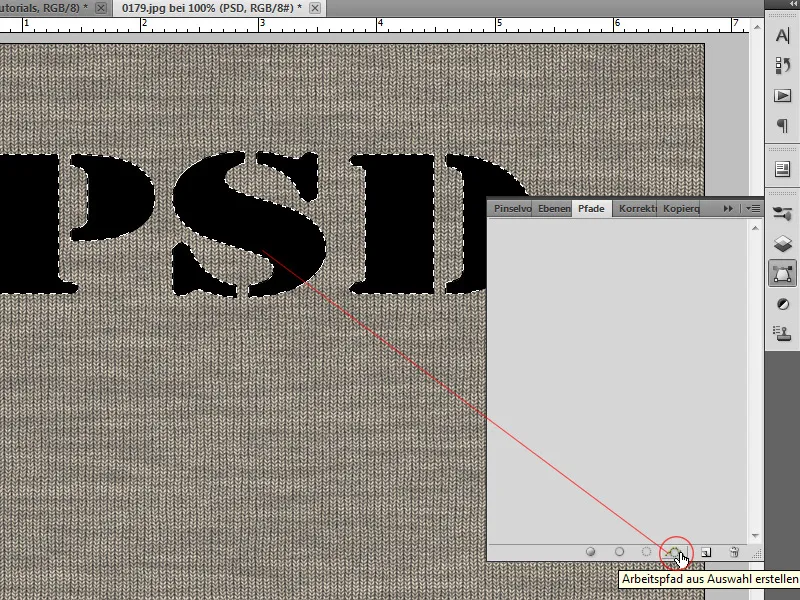
3 veiksmas: Pasirenkame tekstą ir sukuriame pasirinkimą kaip darbinį kelią
Pasirenku raides paspausdamas Ctrl ir spustelėdamas savo teksto sluoksnio miniatiūrą. Dabar pasirenku skydelį Paths (keliai) ir spusteliu piktogramą Create working path from selection ( sukurti darbinį kelią iš pasirinkimo).
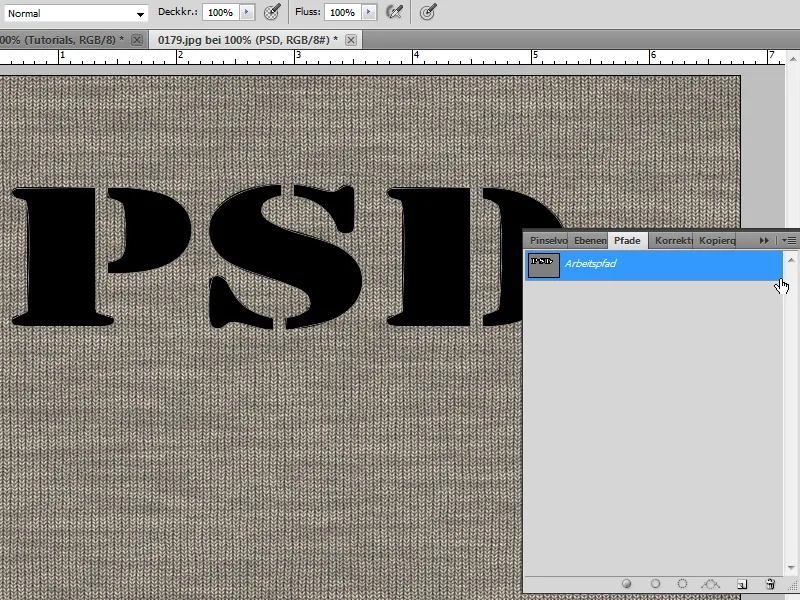
4 veiksmas: dabar pasirinkimas yra darbinis kelias
Dabar galiu užpildyti savo darbinio kelio kontūrą teptuku. Būtina, kad būtų įjungtas mano teptuko įrankis ir kad savo repertuare turėčiau tinkamą siuvinėjimo dizaino teptuką kaip iš anksto nustatytą teptuko nustatymą.
5 veiksmas: Nustatykite siuvinėjimo raštą kaip teptuko išankstinį nustatymą
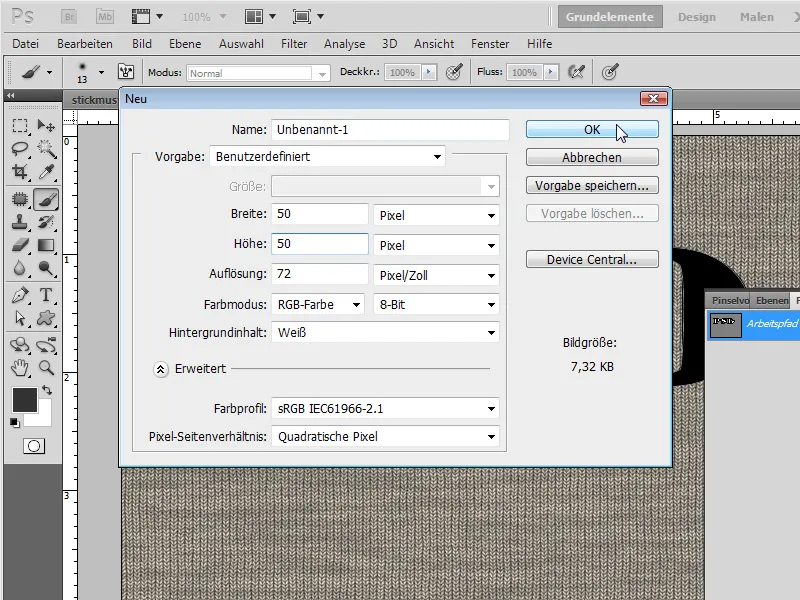
Sukuriu naują dokumentą naudodamas trumpąją klaviatūros kombinaciją Ctrl+N. Naujojo dokumento dydis yra 50x50.
Sukuriu naują sluoksnį, naudodamas Ctrl+Shift+Alt+N. Galiu paslėpti foninį sluoksnį, kad fonas būtų skaidrus.
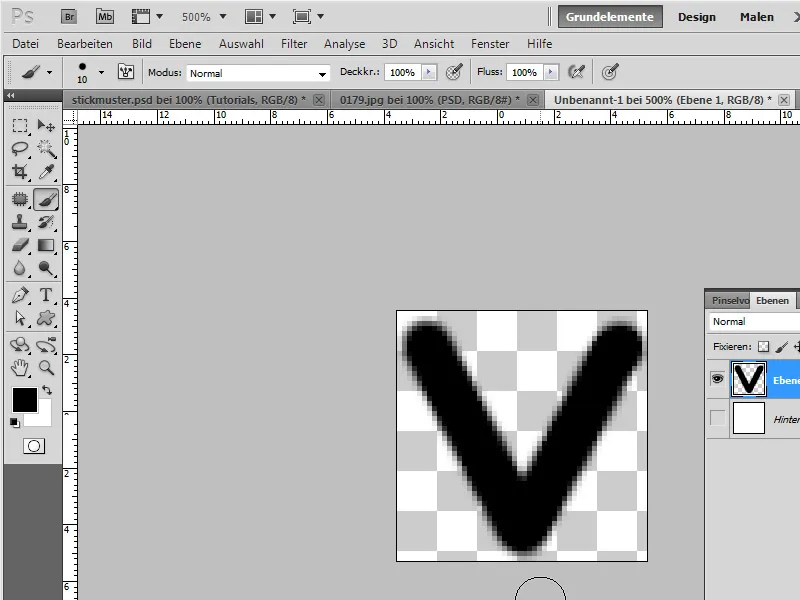
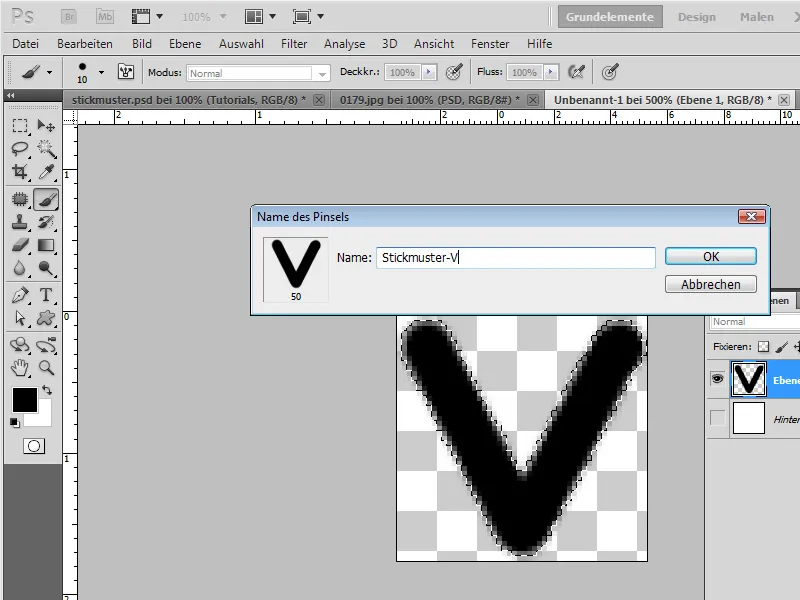
Priartinu vaizdą iki maždaug 500 %, kad galėčiau dokumente tinkamai nupiešti teptuko šabloną. Pasirenku apvalų kietą teptuką ir naujame dokumente tiesiog nupiešiu "V" raidę. Svarbu: piešdami įsitikinkite, kad "V" neliečia krašto. Priešingu atveju vėliau teptuku tepdami turėsite kietus, negražius kraštus.
Tada galiu pažymėti "V" paspausdamas Ctrl ir spustelėdamas savo "V" sluoksnio miniatiūrą bei išsaugoti ją kaip naują teptuko antgalį per meniu Edit>Set brush preset (redaguoti>Nustatyti teptuko išankstinį nustatymą ).
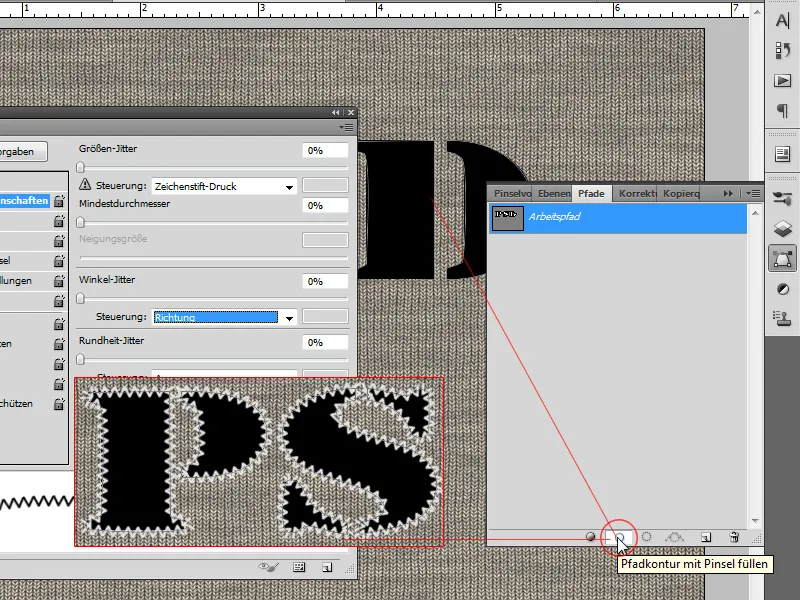
6 veiksmas: teptuko nustatymai teptuko valdymo skydelyje
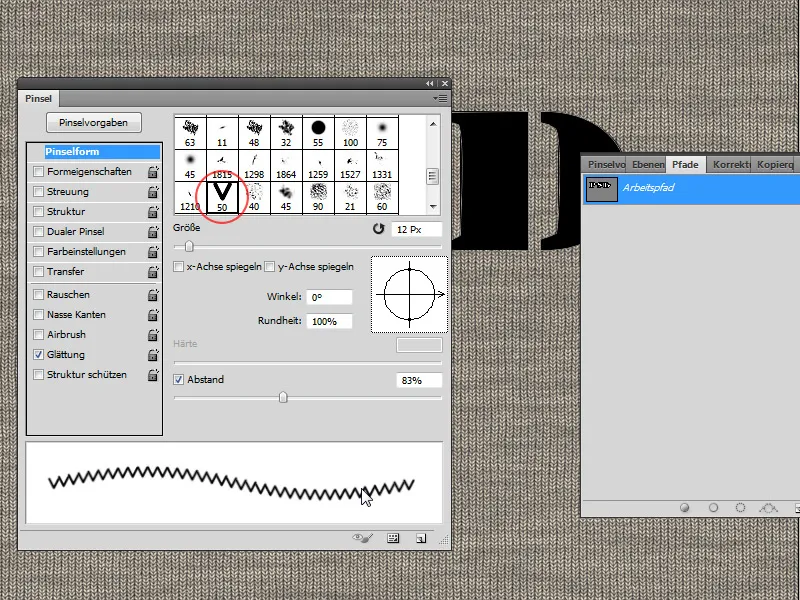
Grįžkite prie pradinio dokumento. Atidarau teptuko valdymo skydelį sparčiuoju klavišu F5. Suaktyvinamas teptuko įrankis B. Dabar iš anksto nustatytuose nustatymuose randu savo anksčiau nustatytą teptuko antgalį.
Pasirenku 12 pikselių dydį ir 84 proc. atstumą.
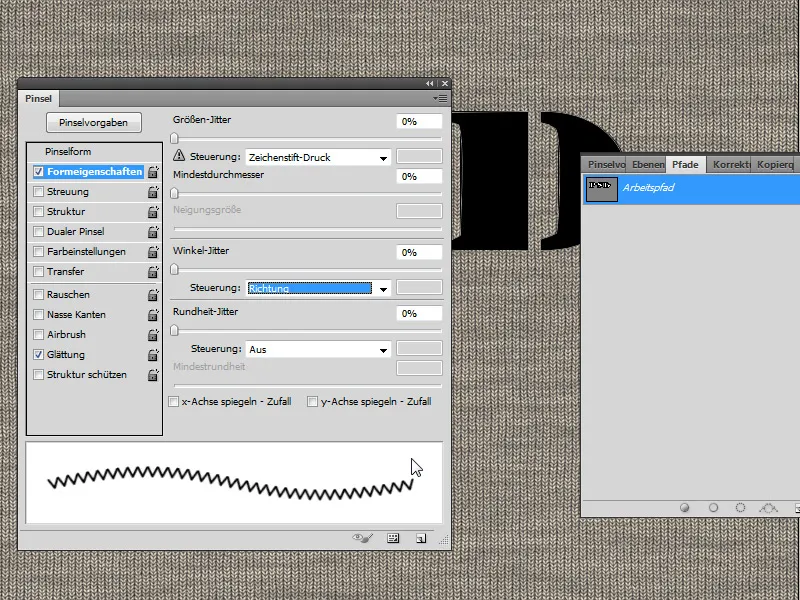
Formos savybėse nustatau Angle jitter (kampinis trūkčiojimas), esantį laukelyje Control: Direction ( valdymas: kryptis). Šis nustatymas užtikrina, kad teptuko taikymo tęsinys būtų teisingai rodomas ir kreivėms bei kampams.
7 veiksmas: Užpildykite kelio kontūrą teptuku
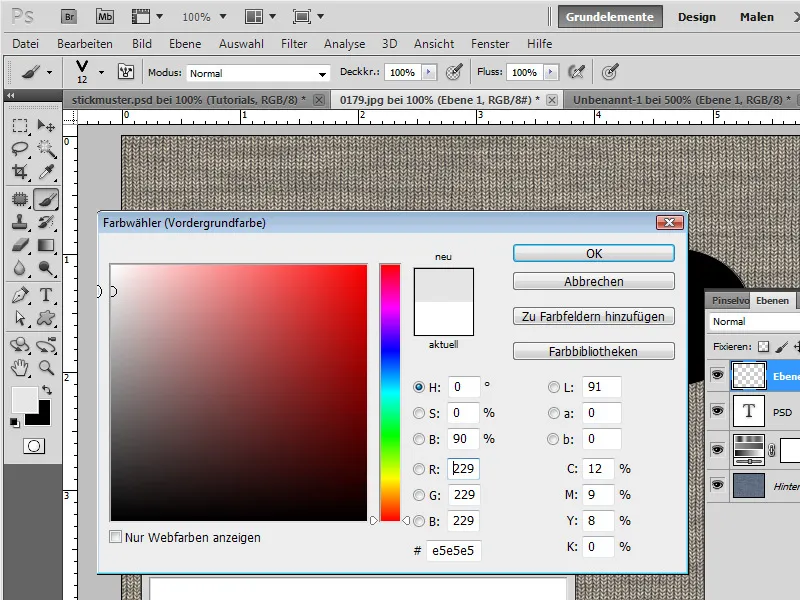
Sukuriu naują sluoksnį naudodamasis sparčiąja klaviatūros kombinacija Ctrl+Shift+Alt+N. Pirmojo plano spalva yra šviesiai pilka (90 proc. ryškumo).
Naujai sukurtas sluoksnis aktyvuojamas. Iškviečiu skydelį Paths (keliai) ir pasirenku piktogramą Fill path contline with brush (užpildyti kelio kontūrą teptuku).
Ir dabar mano tekstas turi išsiuvinėtą kontūrą.
8 veiksmas: siuvinėjimo dizaino tikslinimas
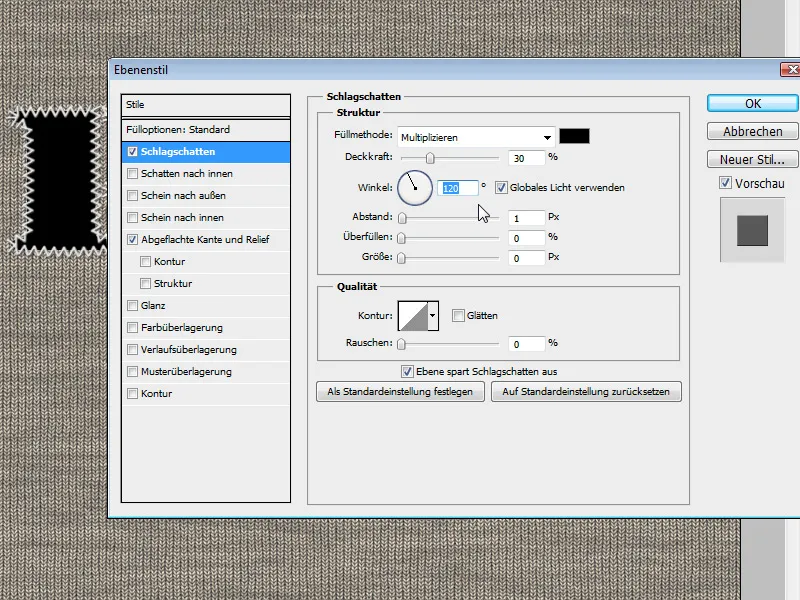
Kad siuvinėjimo raštas atrodytų tvarkingai, šiek tiek pakoreguoju išvaizdą sluoksnio užpildymo parinktimis.
Krentantis šešėlis:
- Nepermatomumas: 30 proc.
- Atstumas: 1 pikselis - Sulaikymas: 0 - Dydis: 0
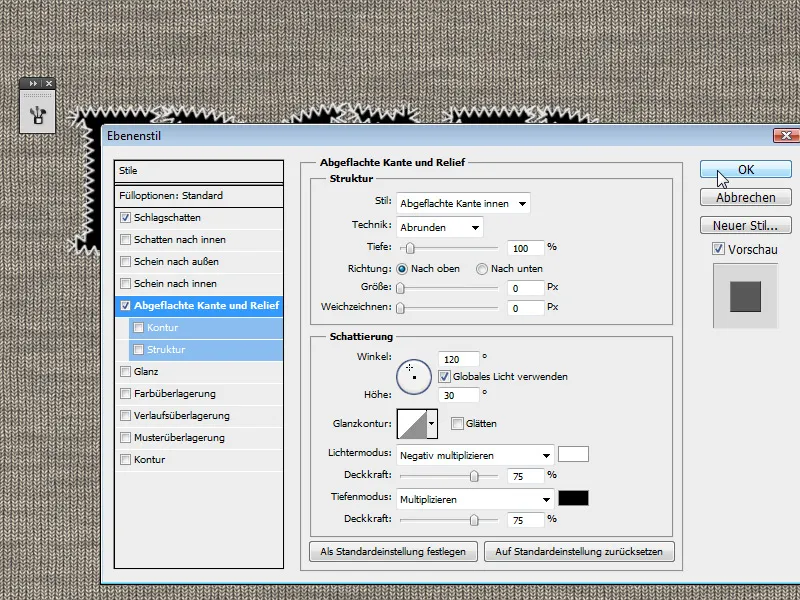
Suplokštintas kraštas ir reljefas:
- Stilius: Plokščiasis kraštas viduje
- Technika: suapvalinimas
- Gylis: 100 proc.
- Dydis: 0
- Neryškumas: 0
- Šešėliavimas: Standartiniai nustatymai, abu 75 proc.
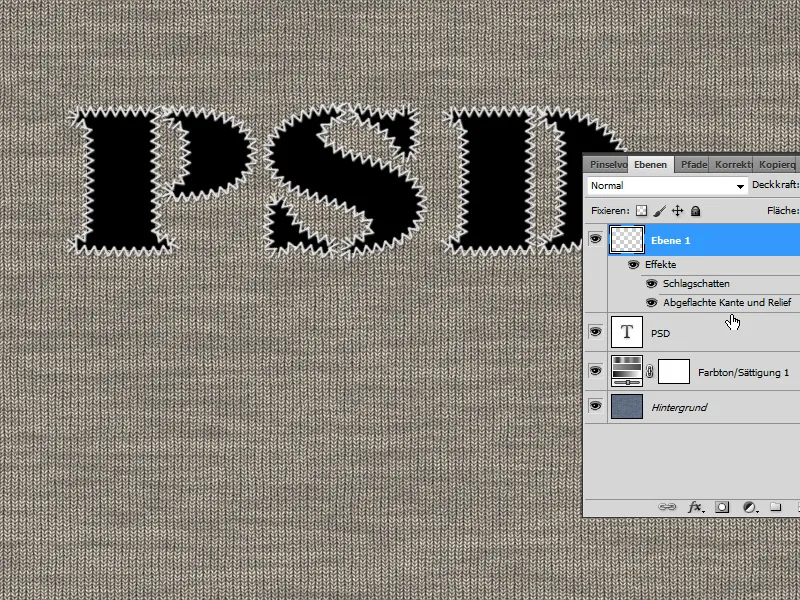
Dabar siuvinėtas kontūras taip pat turi nedidelį krintantį šešėlį, kad atrodytų šiek tiek trimatiškesnis.
9 veiksmas: sukurkite džinsinę tekstūrą laiško vidui
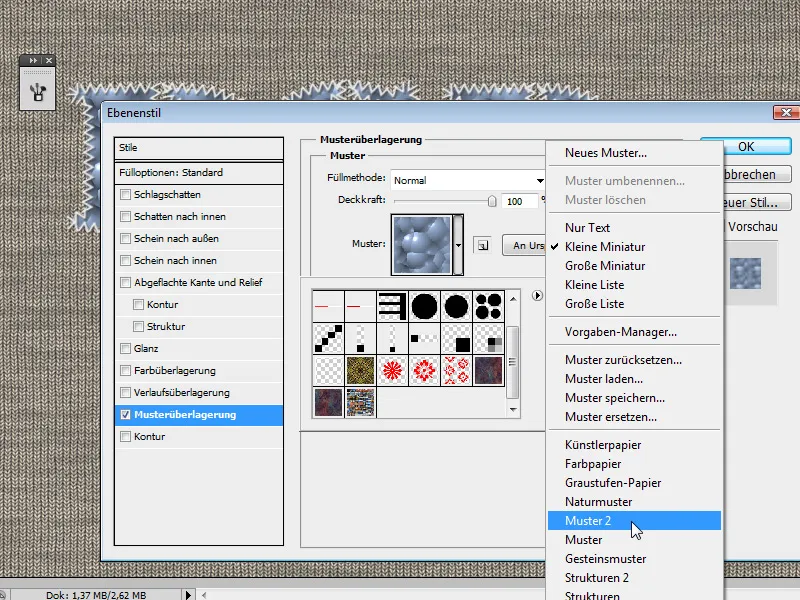
Pirmiausia: "Photoshop" programoje jau yra džinsų tekstūra kaip šablonas. Iškviečiu teksto sluoksnio užpildymo parinktis ir pasirenku Pattern overlay (šablono perdanga). Papildomajame meniu iškviečiu 2 raštą.
Ten randu paruoštą džinsų tekstūrą.
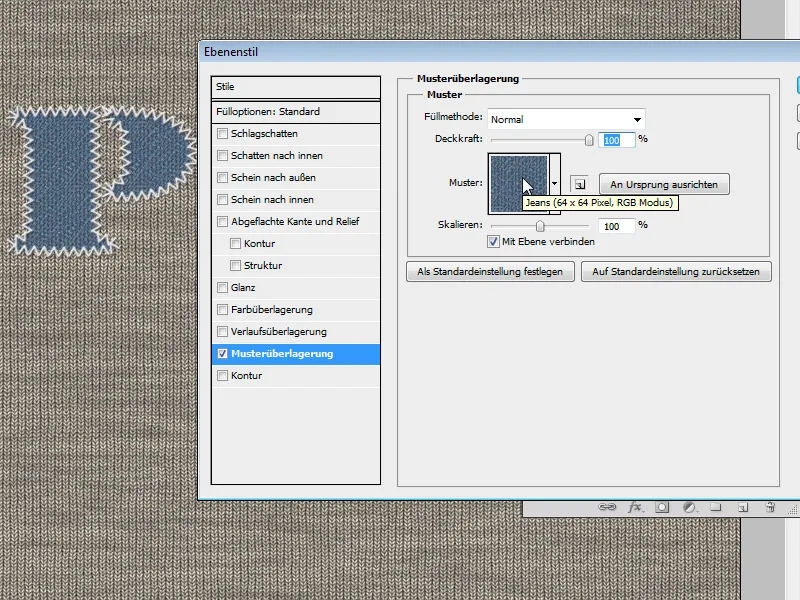
Norėdamas turėti šiek tiek daugiau laisvės derinant tekstūros išvaizdą, džinsų tekstūrą galiu lengvai sukurti ir pats. Taip yra todėl, kad "Photoshop" modelio šablonas yra labai mažas (64x64px) - nors ir plytelių dydžio - ir jo išvaizdą galima priimtinai pakeisti tik apgraibomis.
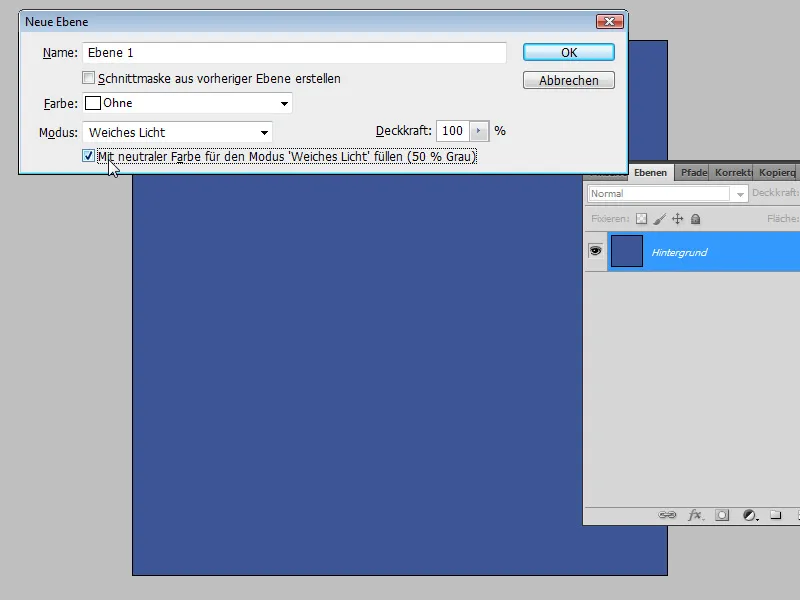
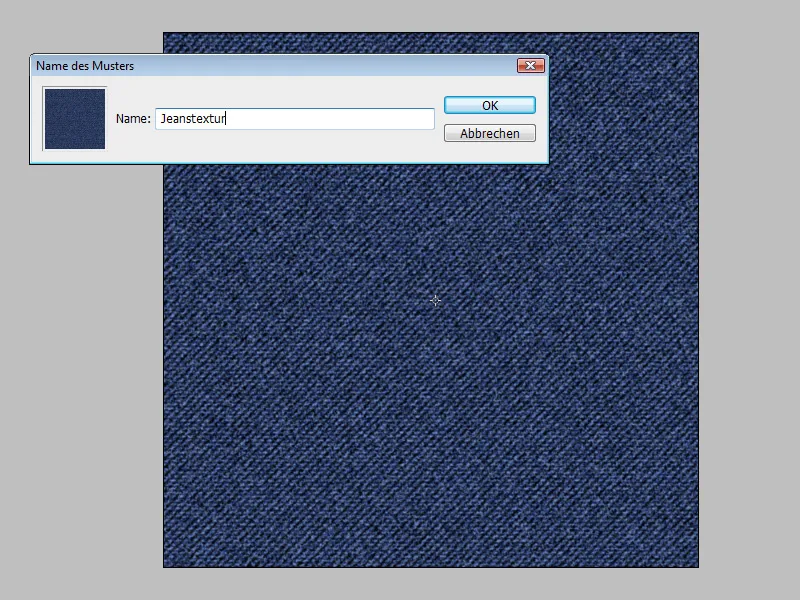
Sukuriu naują failą naudodamas spartųjį klavišą Ctrl+N. Dokumento dydis yra 800x800px. Fono sluoksnį užpildau vidutiniškai mėlyna spalva (3c5695).
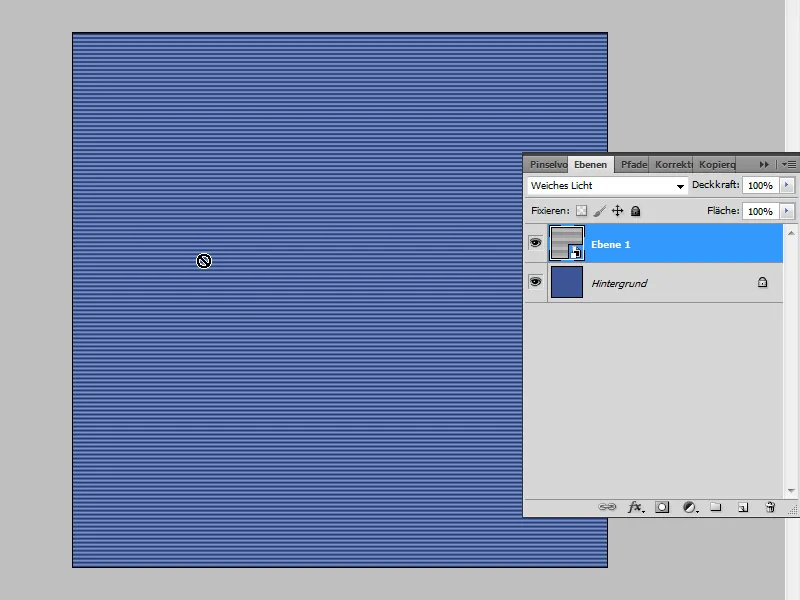
Tada sparčiuoju klavišu Ctrl+Shift+N sukuriu naują sluoksnį. Atsivėrusiame dialogo lange prie punkto Mode (režimas) pasirenku Soft light (minkšta šviesa) ir aktyvuoju žymimąjį langelį 50 % pilkos spalvos. Spalvų pasirinkimo lange sparčiuoju klavišu D nustatau standartines spalvas.
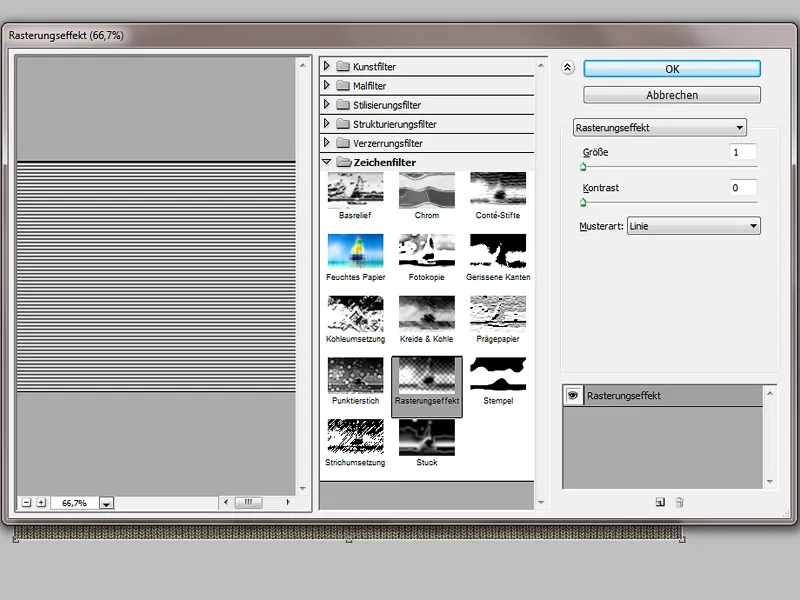
Pasirenku rastrinio efekto piešimo filtrą.
- Dydis: 1
- Kontrastas: 0
- Modelio tipas: Linija
Dabar šį sluoksnį galiu paversti išmaniuoju objektu, kad vėlesnius filtrus galėčiau labai lengvai keisti kaip išmaniuosius filt rus.
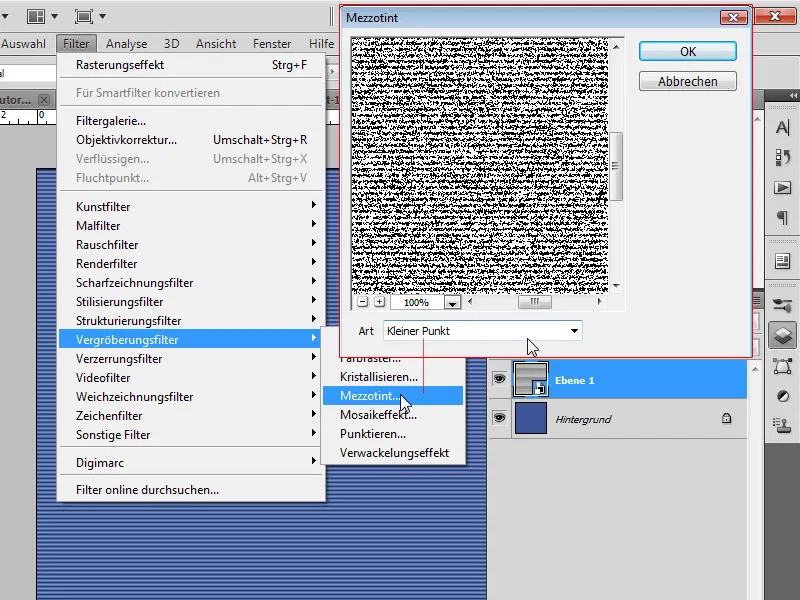
Pirmasis išmanusis filtras, kurį taikau, yra Mezzotint grubinimo filtras su parinktimi Small dot (maži taškai).
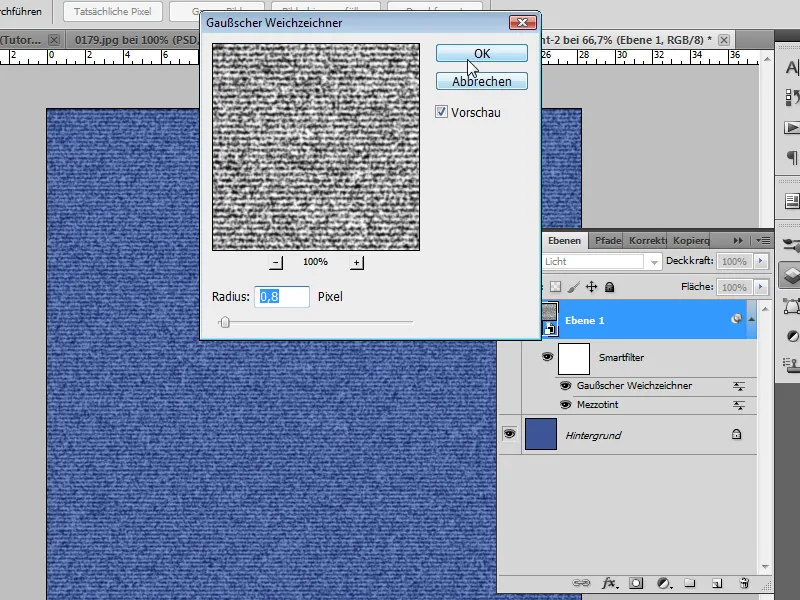
Kitas išmanusis filtras yra Gauso suliejimo filtras. Nustatau, kad jo spindulys būtų nuo 0,8 iki 1 pikselio.
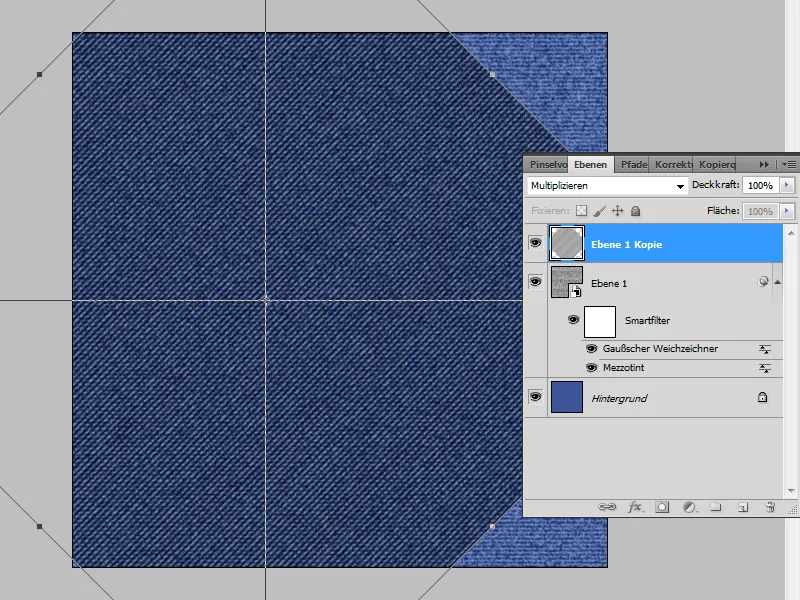
Sluoksnį dubliuoju naudodamas spartųjį klavišą Ctrl+J ir nustatau dublikato režimą Dauginti sluoksnį. Sluoksnį transformuoju naudodamas trumpąją klaviatūros kombinaciją Ctrl+T. Meniu juostoje įvedu pasukimo reikšmę -45 laipsniai ir tada padidinu savo sluoksnį naudodamas šoninius ir kampinius taškus, kad vėl būtų užpildytas visas dokumentas.
Baigta mano džinsų tekstūra, kuri taip pat šiek tiek primena kiliminę dangą. Dabar galiu apibrėžti savo audinio tekstūrą kaip raštą naudodamasis meniu Edit (redaguoti).
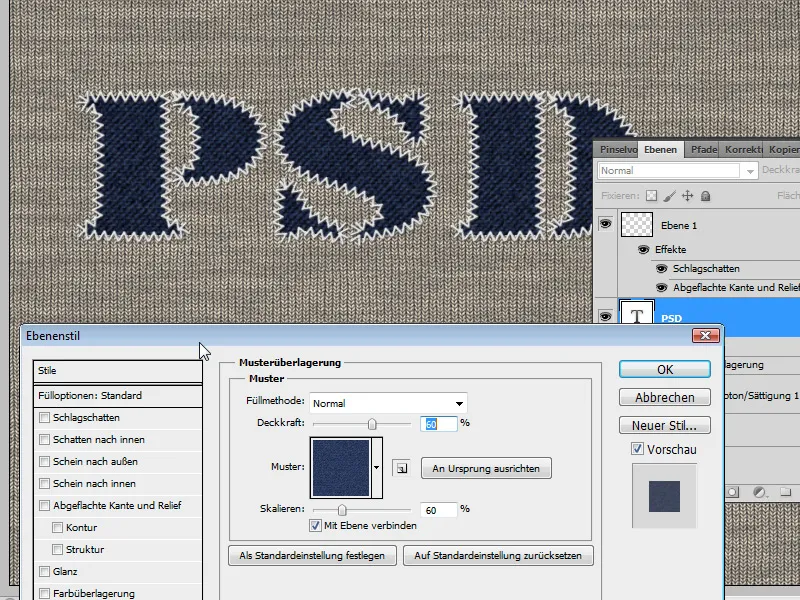
Dabar savo teksto sluoksnio užpildymo parinkčių skirtuke Pattern overlay (modelio perdanga) pasirenku savo anksčiau apibrėžtą raštą. Masteliuoju raštą iki maždaug 60-65 proc. vertės, o neskaidrumas yra maždaug 60 proc.
Mano siuvinėtos rašymo apybraižos efektas baigtas.
Variantai
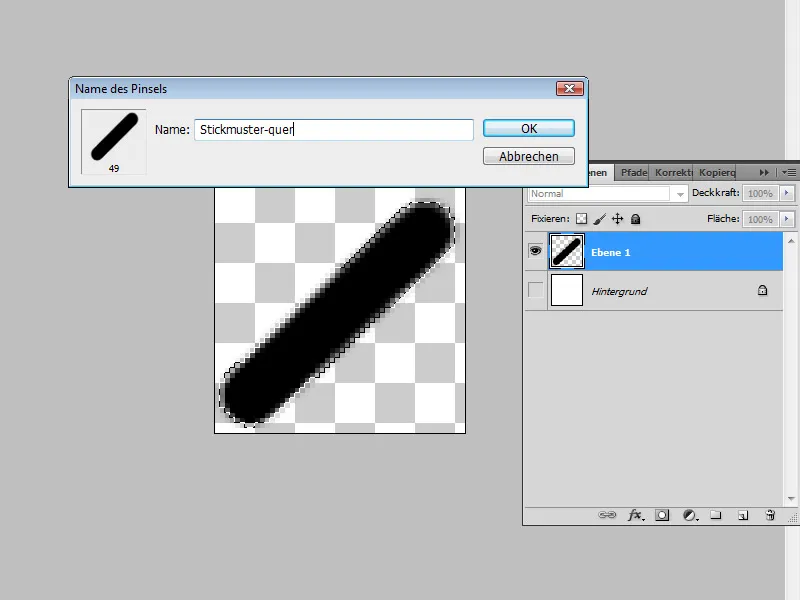
Naudodamasis šia procedūra su sukurtu teptuko šablonu galiu sukurti skirtingus siuvinėjimo stilius. Taip pat galiu sukurti paprastą dygsnį kaip siuvinėjimo rašto efektą, tiesiog apibrėždamas įstrižą liniją kaip teptuko šabloną.
Tuomet galiu jį naudoti tekstui - net ir be vidinio užpildo.
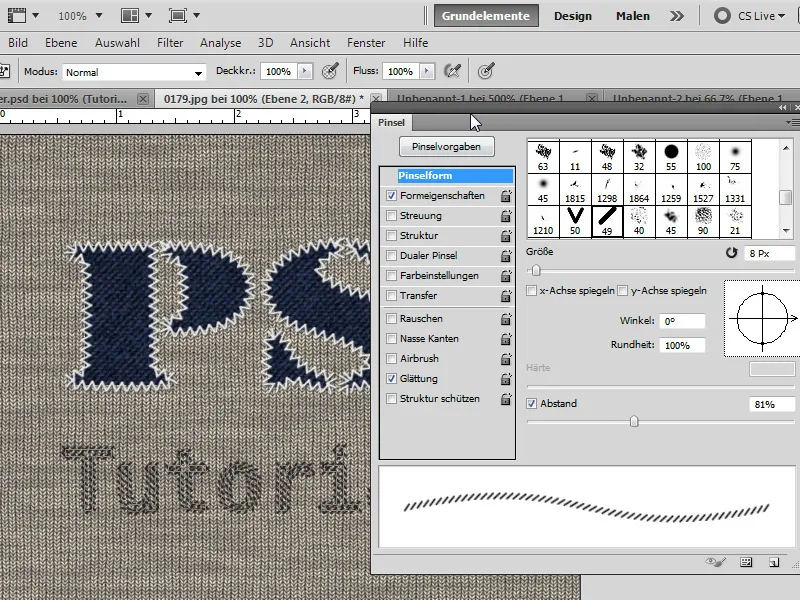
Dar kartą teptuko valdymo skydelyje atlieku kelis smulkius pakeitimus ( 8 pikselių dydis ir 81 proc. tarpas ) ir kitu šriftu užrašau žodį "Tutorials". Dabar naudoju pirmiau aprašytą techniką, kad užpildyčiau tekstą kaip kelio kontūrą naudodamas įstrižinį šepetėlio išankstinį nustatymą.
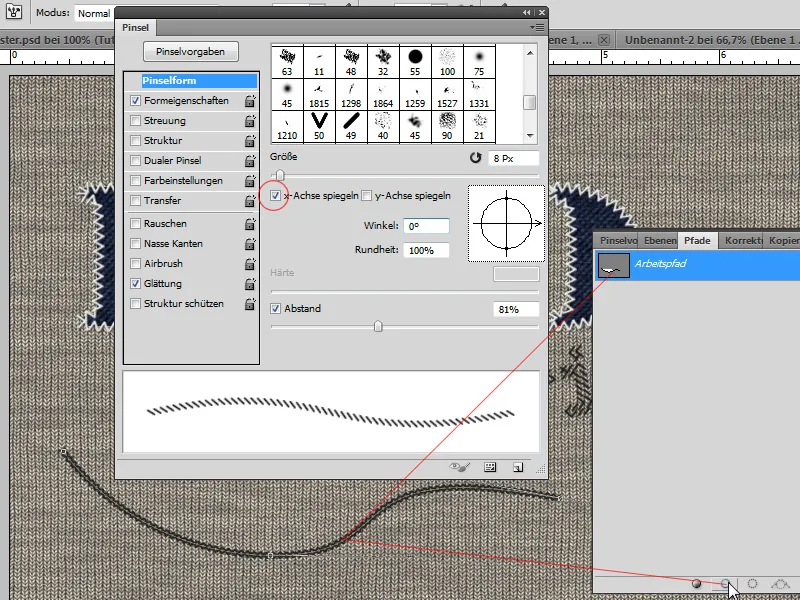
Taip pat galiu tiesiog du kartus taikyti kelio kontūrą, kad imituočiau kryžminį dygsnį. Šiame pavyzdyje nubrėžiau kelią naudodamas rašiklio įrankį. Pirmiausia pritaikau kelio kontūrą, kaip ir ankstesniame žingsnyje. O antra, dar kartą užpildau kelią teptuko kontūru, kai šis teptuko antgalis atspindimas x ašyje. Ir dabar turiu kryžiuko išvaizdą. Arba galiu tiesiog sukurti X kaip teptuko šabloną ir tokiu pat būdu imituoti kryželio dygsnį.
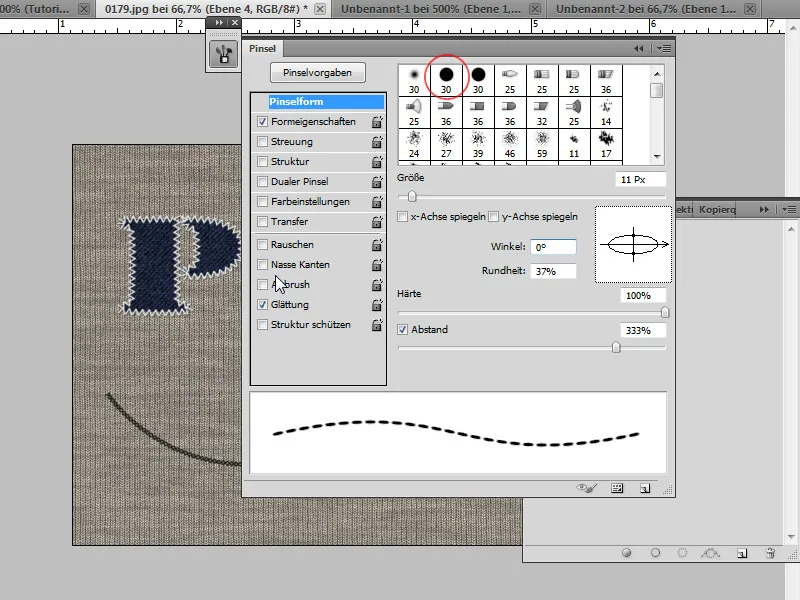
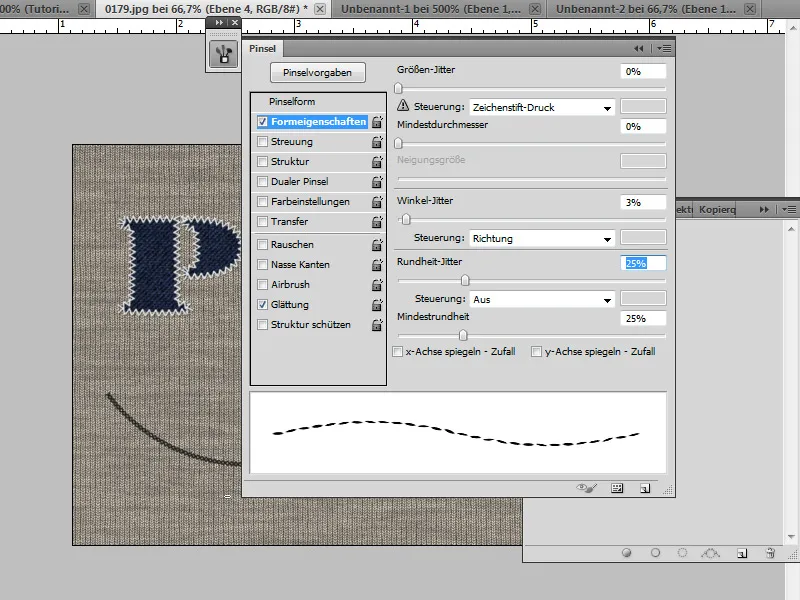
Taip pat galiu sukurti tiesų teptuką, kurį galiu naudoti kaip siuvinėjimo dizainą. Norint tai padaryti, man net nereikia kurti naujo išankstinio nustatymo, o tiesiog pakoreguoti esamą apvalų, kietą šepetėlio išankstinį nustatymą šepetėlio valdymo skydelyje.
Teptuko valdymo skydelyje nustatau
- 11 pikselių dydį
- 37 proc. apvalumą
- ir 333 proc. atstumą tarp šepetėlių,
kad tarp teptuko aplikacijų būtų nedideli tarpai.
Kampo virpesių sklaida lieka nustatyta kaip kryptis. Kad siuvinėjimo potėpiai neatrodytų pernelyg lygūs, nustatau 3 proc. kampo sklaidą ir 25 proc. apvalumo sklaidą. Dabar turiu siuvinėjimo raštą, kuris nėra pernelyg tikslus, bet gana tikroviškas.
Šį kartą savo pavyzdyje naudodama pasirinktinės formos įrankį nupiešiau širdį, kurią pasirinkau ir sukūriau kaip darbinį kelią. Tada kelio kontūrą užpildžiau paruoštu teptuko antgaliu.