Šioje pamokoje noriu parodyti, kaip sukurti tikrai šaunų teksto efektą, kuris atrodo tarsi iškirptas. Tai tikrai paprasta - jei žinote, kaip tai padaryti.
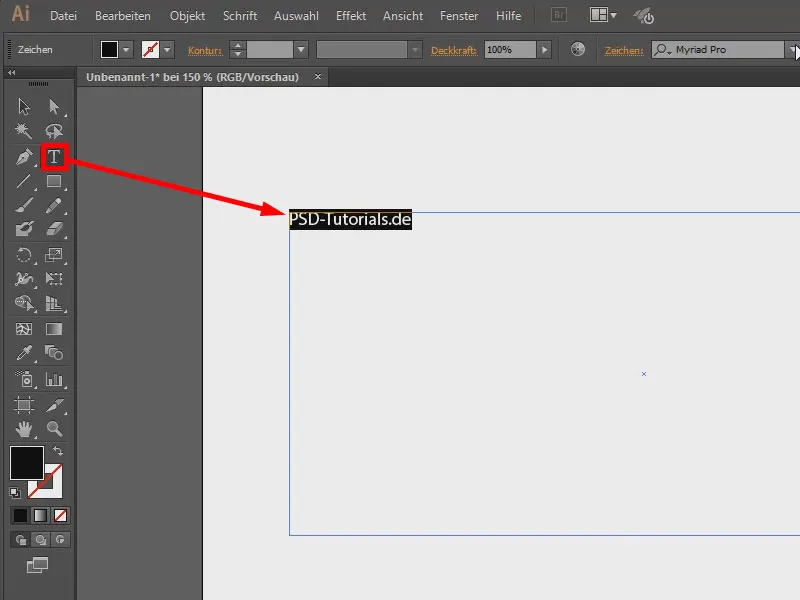
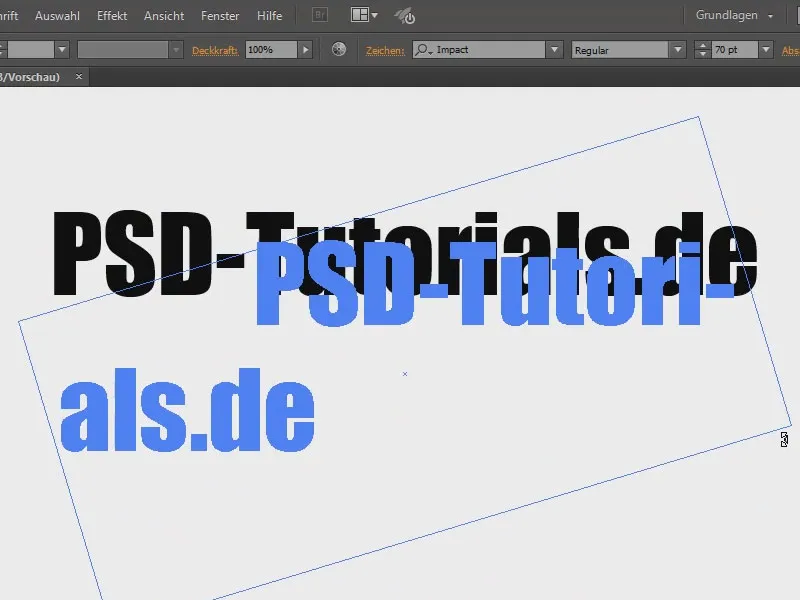
Sukuriu teksto lauką ir jame užrašau, pavyzdžiui, "PSD-Tutorials.de". Čia pakeičiu šriftą.
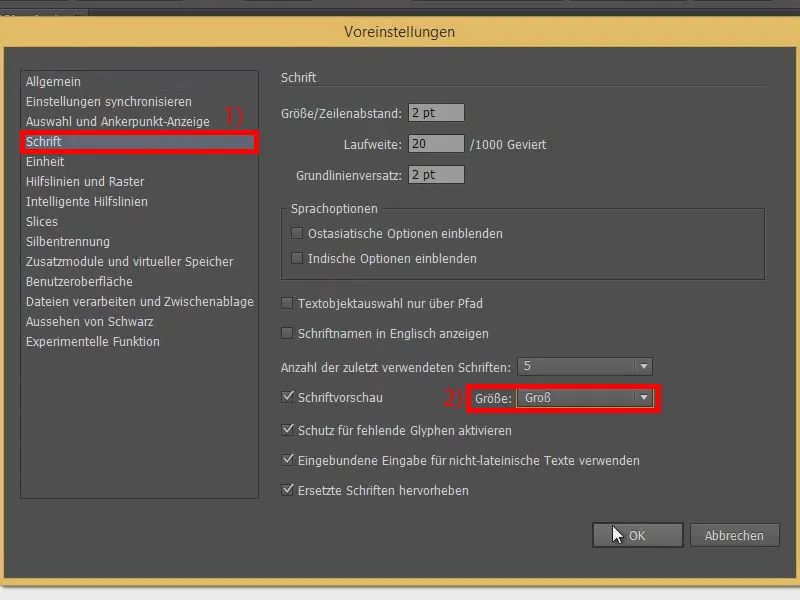
Numatytuosius nustatymus galiu pasiekti naudodamas Ctrl + K. Dėl šrifto (1) pirmiausia galiu pasakyti, kad peržiūra turėtų būti didelė (2).

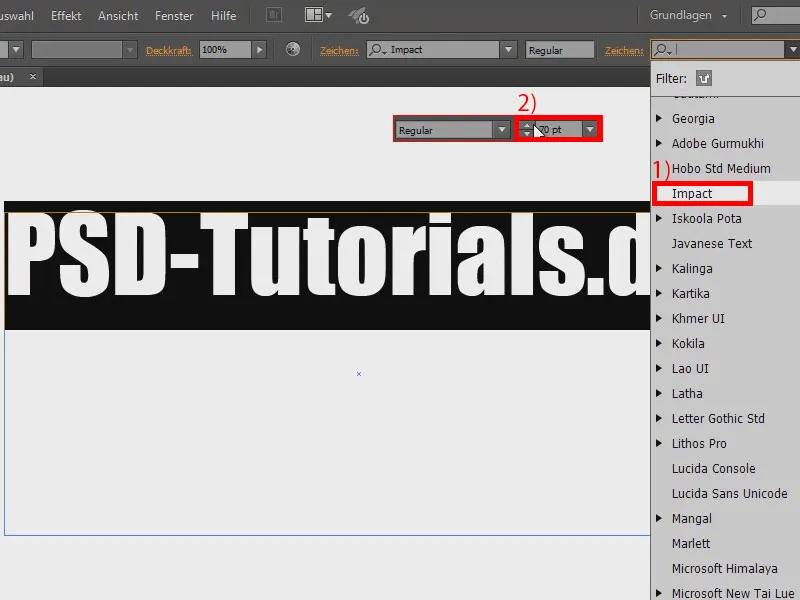
Taip gaunu šiek tiek didesnę šrifto peržiūrą. Tada pasirenku gražų šriftą, pavyzdžiui, šį čia (1). Padidinu jį laikydamas nuspaustą Shift klavišąir didindamas jį žingsniais po 10 (2).
Dabar galiu viską pasukti. Problema ta, kad kai tai darau, pasukamas tik pats teksto langelis, bet ne tekstas.
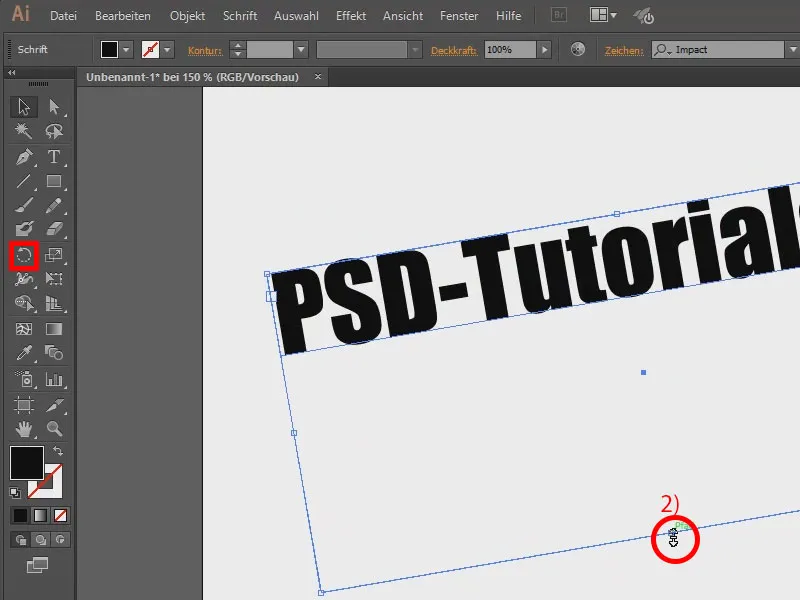
Todėl naudoju sukimo įrankį(1). Čia (2) galiu šiek tiek sumažinti teksto langelį dukart spustelėjęs ant jo.
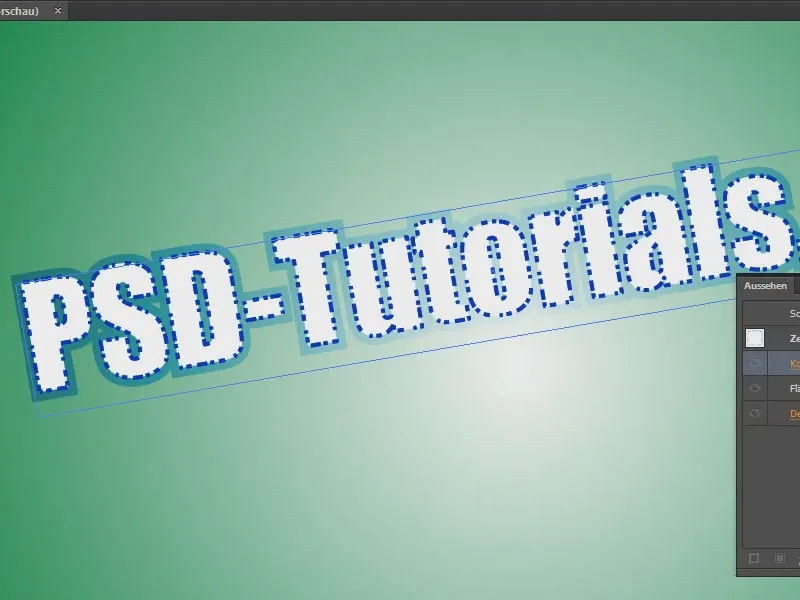
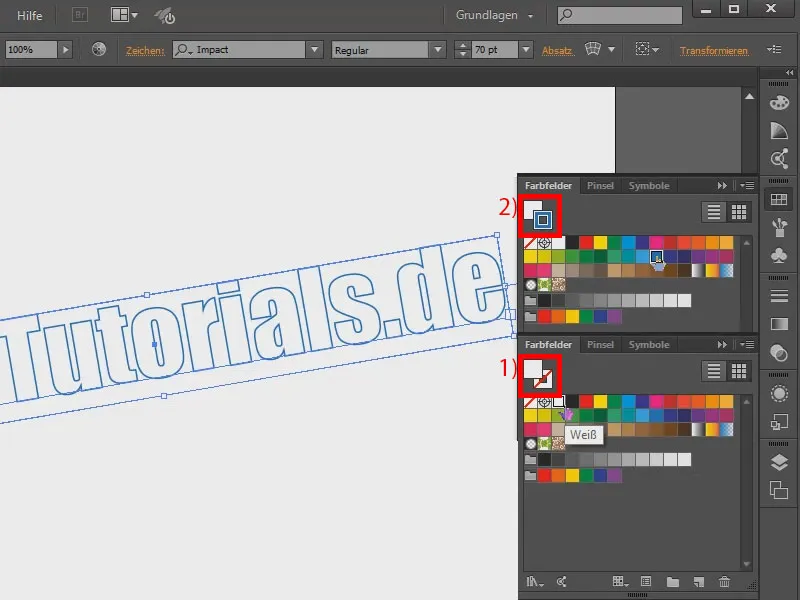
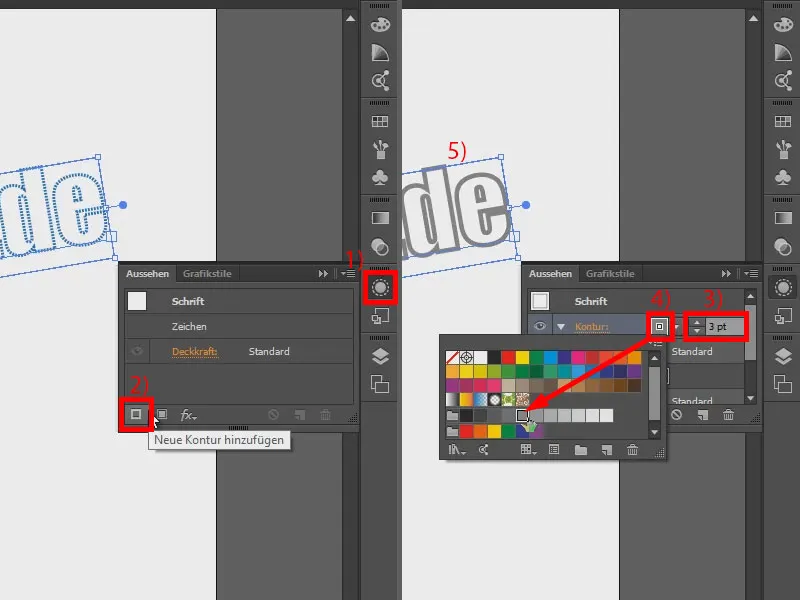
Spalva: tekstą užpildysiu balta spalva (1), o kontūrą nustatysiu mėlyną (2).
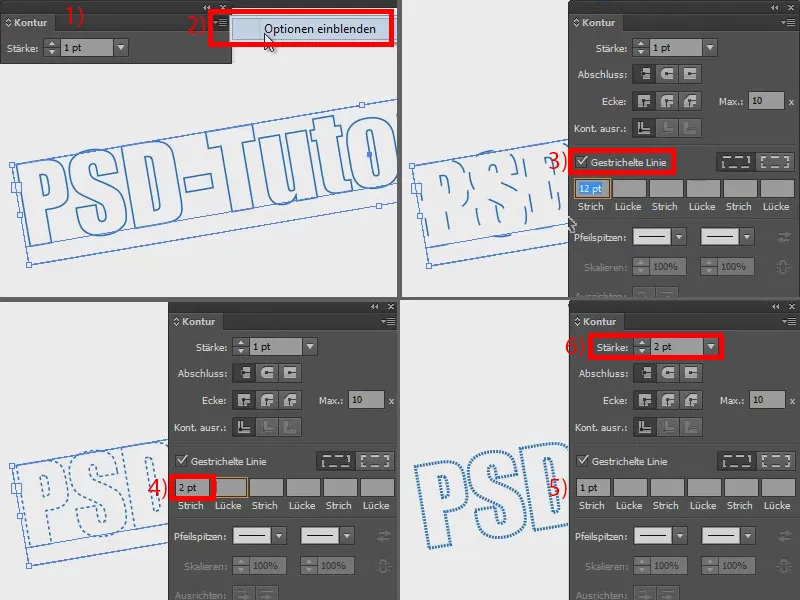
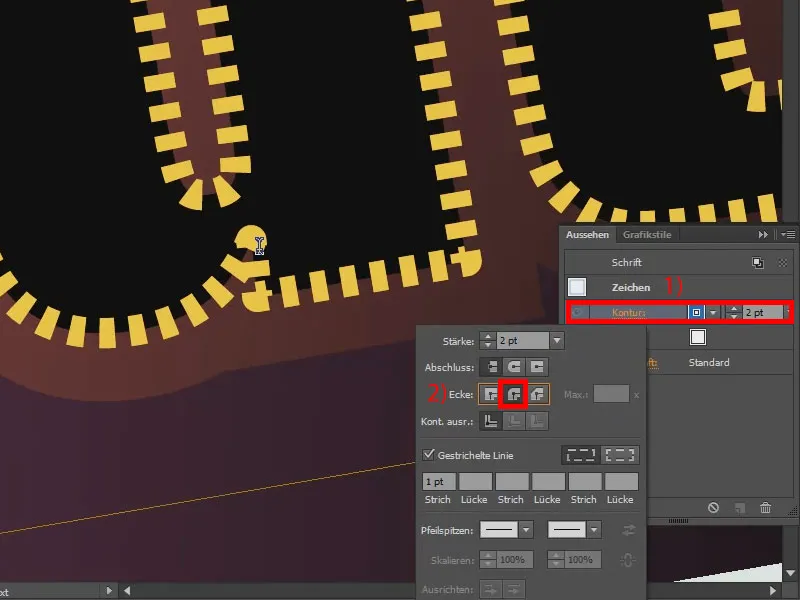
Dabar kontūras turėtų būti brūkšninis. Tam einu į kontūro valdymo skydelį(1). Čia nedaug ką galima pamatyti, todėl einu į Show options (Rodyti parinktis) (2). Taip bus geriau.
Dabar čia taip pat galiu pasirinkti brūkšninę liniją (3). Ji dar neatrodo taip gražiai, bet jei nustatysiu, pavyzdžiui, 2 pt (4), atrodys geriau. Nustačius 1 pt, ji atrodo dar smulkesnė (5). Paliksiu ją tokią. Padarau linijas šiek tiek stipresnes ir nustatau jas 2 pt (6).
Kad tai atrodytų dar ryškiau, noriu dvigubo kontūro. Kad tai padaryčiau, einu į išvaizdos skydelį(1) ir spusteliu Pridėti naują kontūrą (2). Suteikiu jam daugiau pločio (3) ir nustatau pilką spalvą (4). Dabar iškilo problema: Pilkas kontūras uždengia mano brūkšniuotą kontūrą (5).
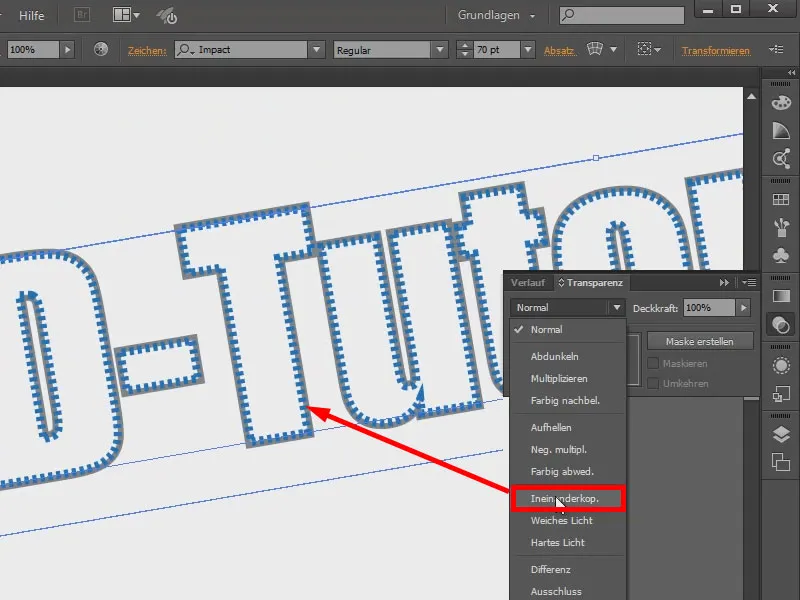
Pakeičiu tai eidamas į skaidrumo valdymo skydelįir nustatydamas, kad visa tai kopijuotų viena į kitą. Šiek tiek priartinsiu vaizdą, kad jį dar geriau matytumėte. Žinoma, galite išbandyti ir kitus suliejimo būdus, minkštą šviesą, skirtumą... Tačiau manau, kad kopijavimas vienas į kitą veikia gana gerai.
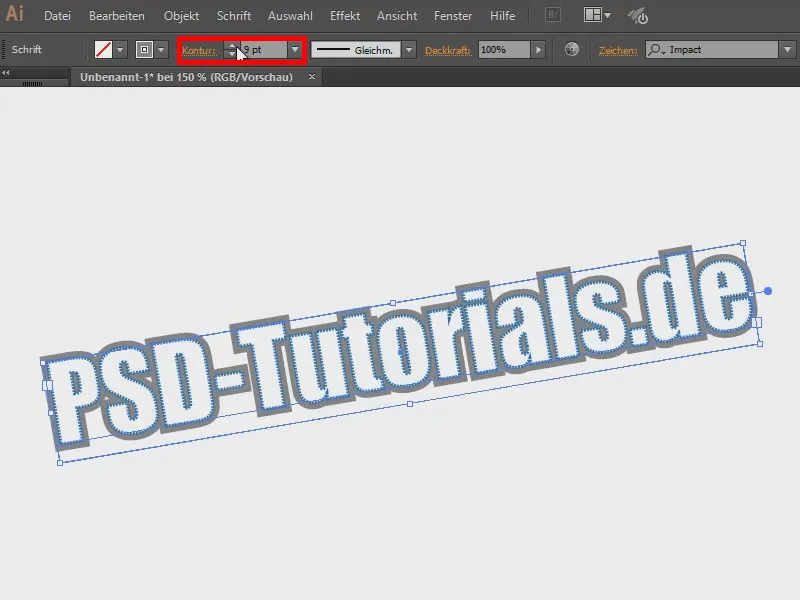
Dabar pridėsiu šiek tiek daugiau kontūro.
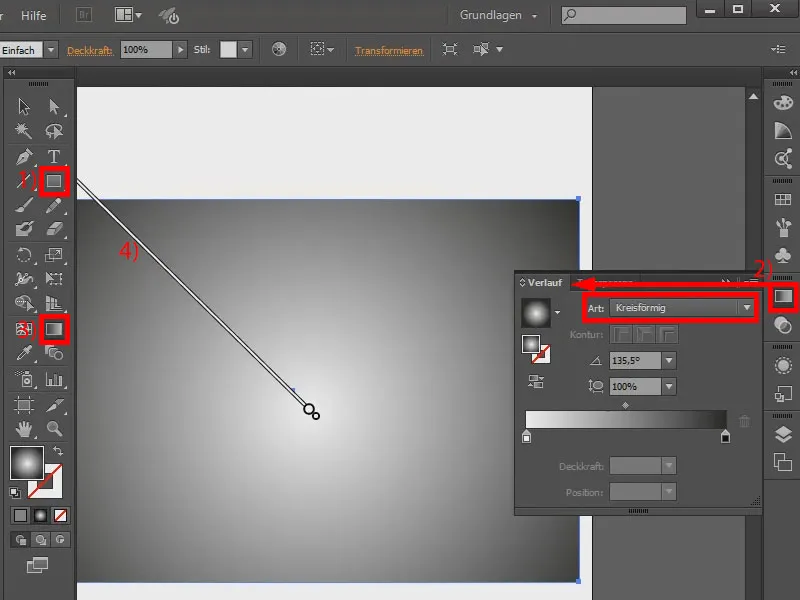
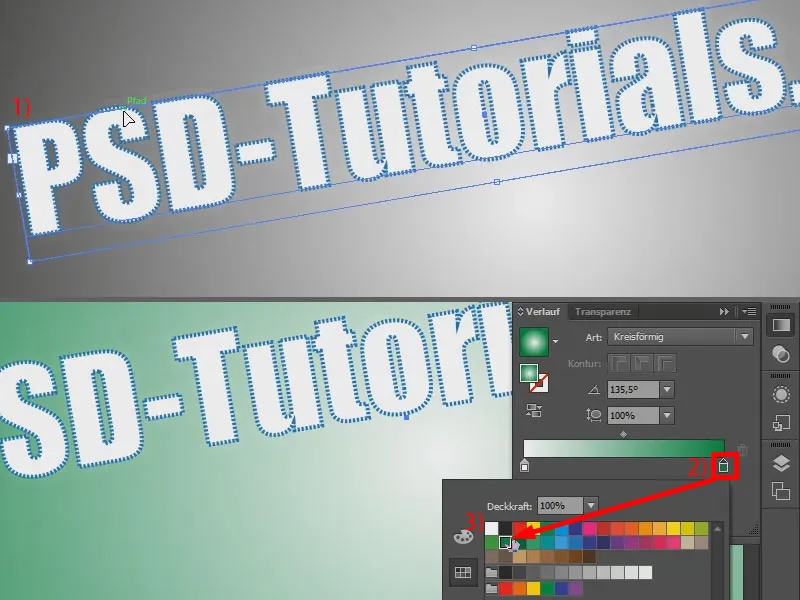
Dabar norėčiau turėti foną. Sukuriu sritį (1) su gradientu. Eisiu į gradiento skydelį(2), pasirinksiu Circular (apskritimas) ir tada vilksiu čia, kad atrodytų šiek tiek gražiau (suaktyvinkite 3 ir sureguliuokite su 4). Dabar spustelėkite dešiniuoju pelės klavišu ir sutvarkykite foną naudodami funkciją Arrange (sutvarkyti).
Dabar efektas baigtas. Tačiau pilko kontūro beveik nematyti, nes fonas jau yra pilkas (1). Galėčiau jį perdažyti dukart spustelėjęs čia (2) ir panaudojęs, pavyzdžiui, gražų žalią gradientą (3). Tačiau kontūras vis tiek susilieja...
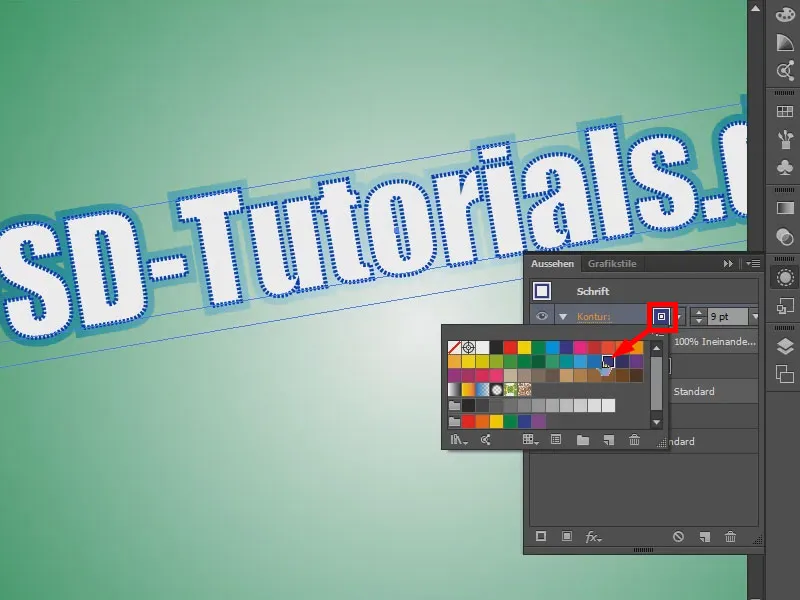
... todėl čia taip pat galite naudoti kitą spalvą, pavyzdžiui, mėlyną.
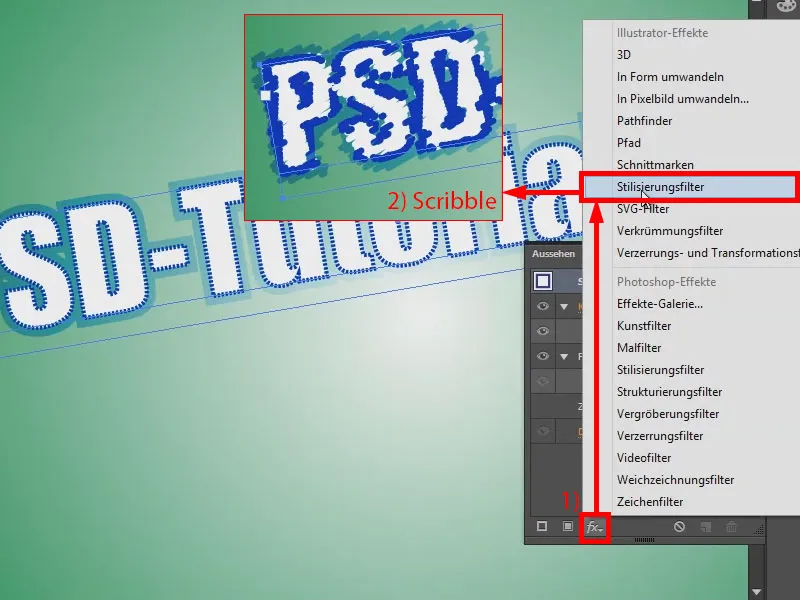
Galite pridėti dar daugiau efektų. Pavyzdžiui: Spustelėsiu fx simbolį(1), o po stilizavimo filtrais - Scribble (2). Tada jis atrodys šiek tiek nupieštas. Taigi - galite derinti puikius dalykus, kad sukurtumėte šaunius teksto efektus.
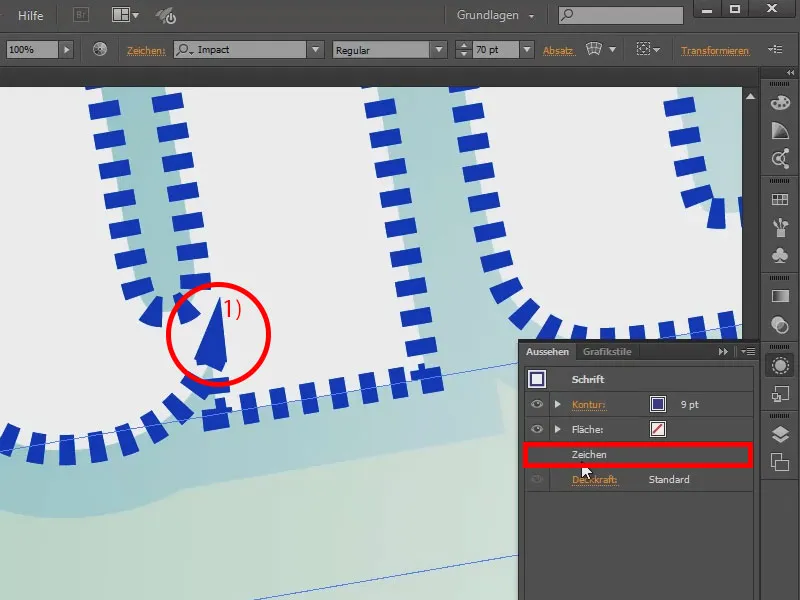
Dar vienas nedidelis patarimas: kai priartinu vaizdą, yra vietų, kuriose jis neatrodo labai gražiai (1). Todėl čia einu prie simbolių (2), ...
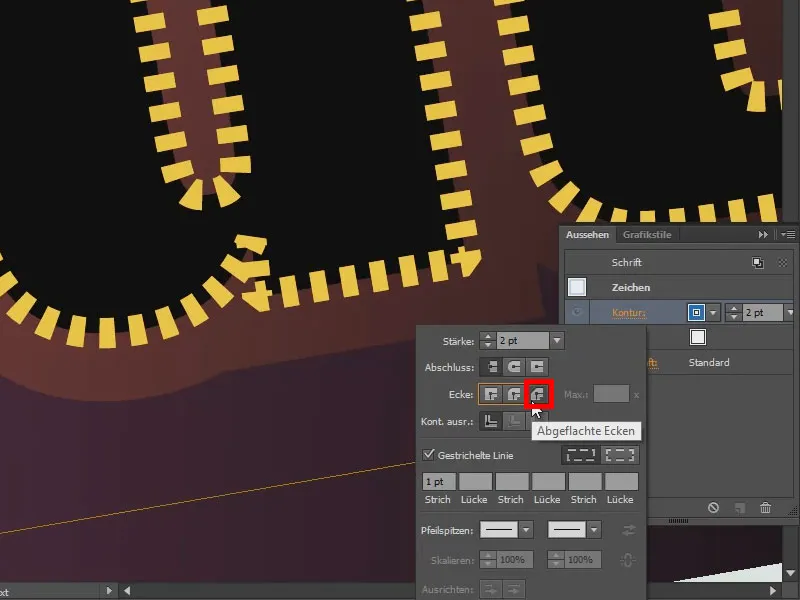
... ir kontūro valdymo skydelyje(1) sakau, kad noriu suapvalintų kampų (2).
Arba naudoju sulygintą kraštą, tada perėjimas dar lengviau matomas.
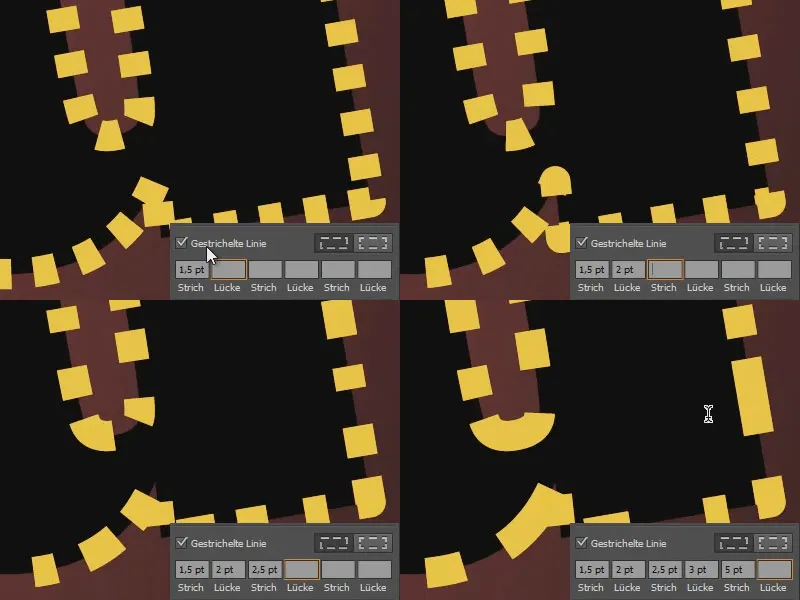
Žinoma, taip pat galiu žaisti su brūkšnio ir tarpo parametrais, kol patiks. Viskas veikia.
Taigi išbandykite tai. Su juo galite padaryti tikrai puikių dalykų.