3D stiklinis tekstas - tai nuostabus efektas, suteikiantis dizainui gylio, skaidrumo ir elegancijos. Puikiai tinka logotipams, plakatams ar skaitmeniniam menui, šis vaizdas sujungia stiklo atspindžius, šviesos lūžius ir skulptūrinius efektus. Naudodamiesi "Photoshop" galite lengvai įgyvendinti šį stilių naudodami sluoksnių stilius, gradientus ir apšvietimo efektus. Šioje pamokoje žingsnis po žingsnio parodysiu, kaip sukurti tikrovišką 3D stiklo tekstą, kuris leis išsiskirti jūsų tipografijai. Pradėkime ir priverskite savo tekstą spindėti!
1. Naujas dokumentas
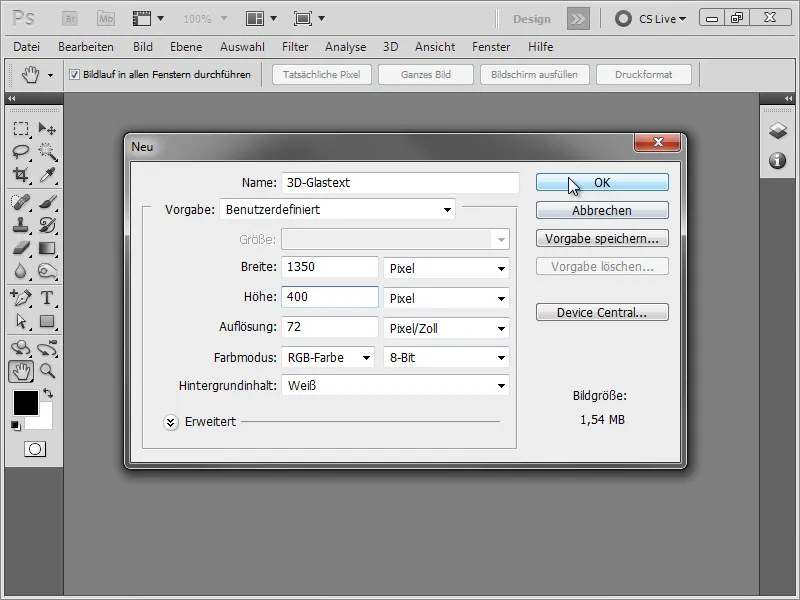
Pradėkime nuo naujo dokumento, kurio matmenys 2090 Px x 1000 Px, sukūrimo.

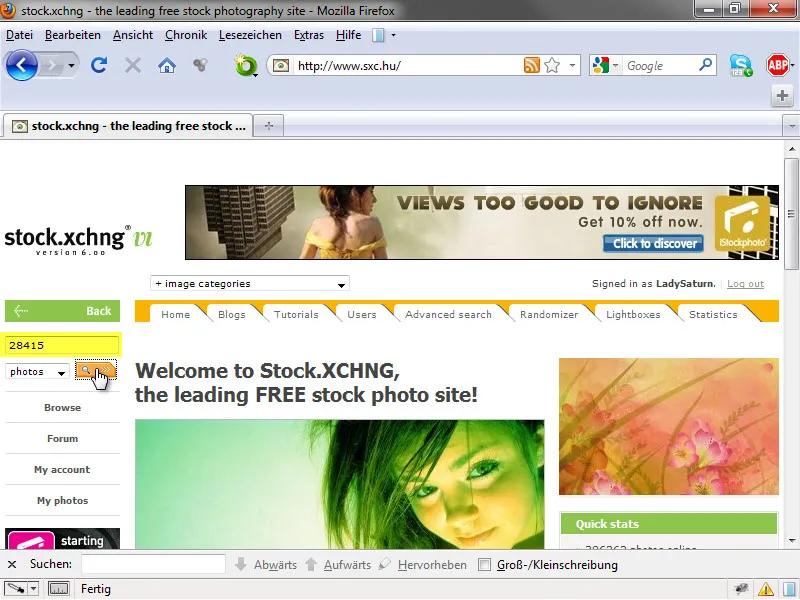
Tada eikime į www.sxc.hu ir rasime savo fono paveikslėlį. Į paieškos kaukę paprasčiausiai įrašome tokį paveikslėlio numerį: 28415.
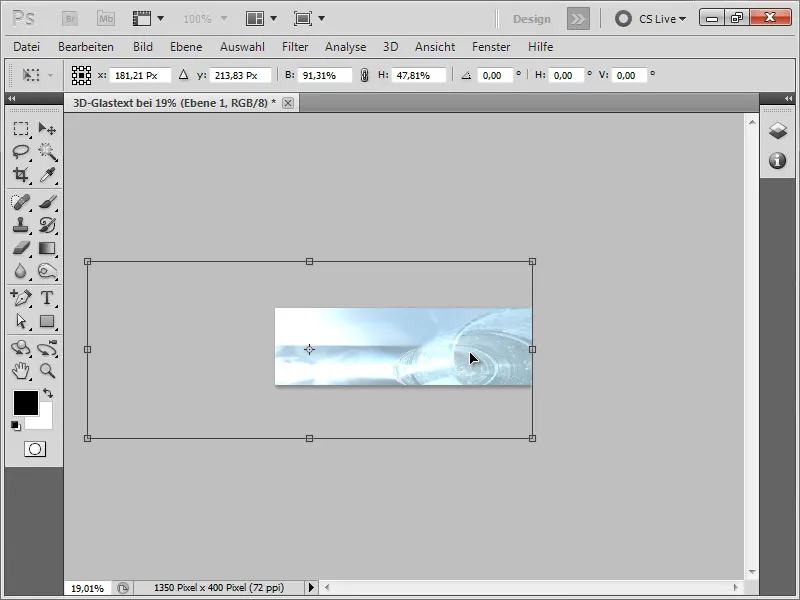
Tada spusteliame paveikslėlį ir vilkdami perkeliame jį į savo "Photoshop" dokumentą.
Mums gali prireikti šiek tiek padidinti paveikslėlio mastelį (Ctrl+T ), kad jis tilptų mūsų darbo vietoje. Nesvarbu, ar iškraipysime vaizdą, nes jis tarnauja tik kaip fono struktūra.
2. Patamsinkite foną
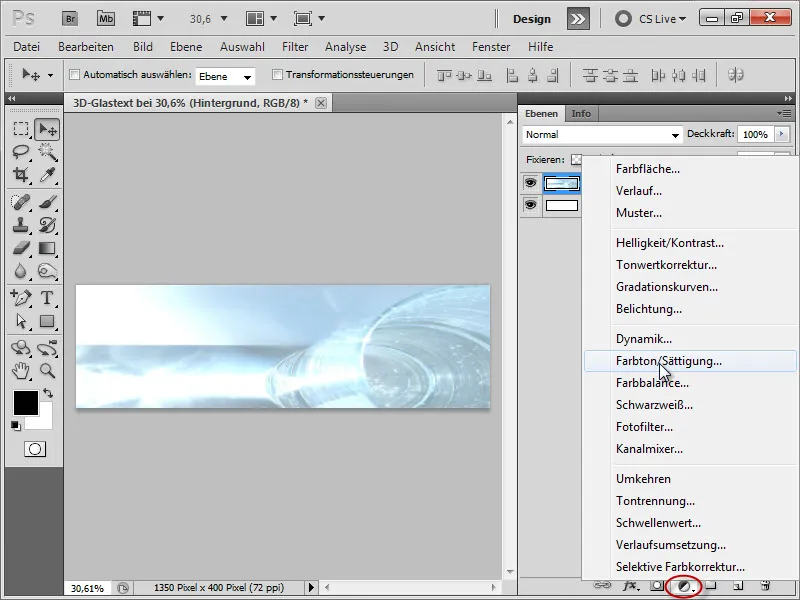
Šiek tiek optimizuosime foną, kad jis nebūtų toks dominuojantis. Tam sukursime du koregavimo sluoksnius. Pirma, spalvų tonas / sodrumas.
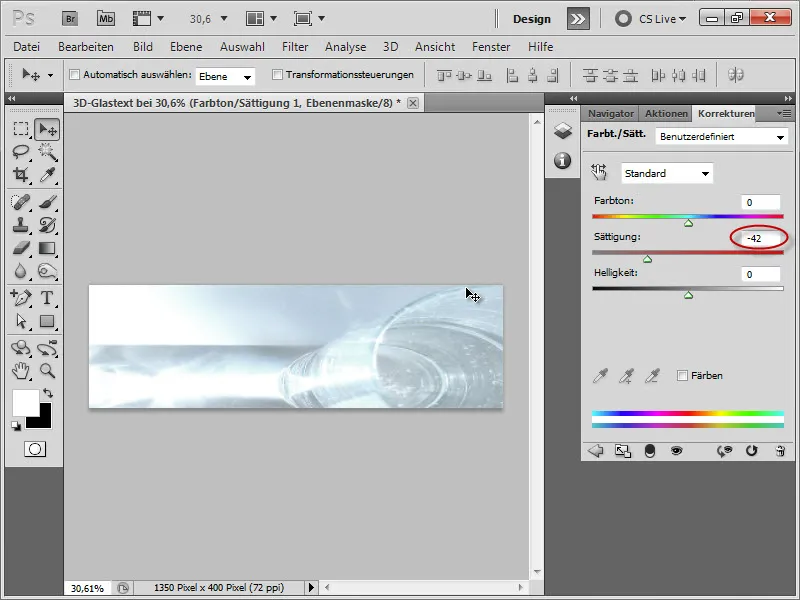
Nustatome sodrumą į -42.
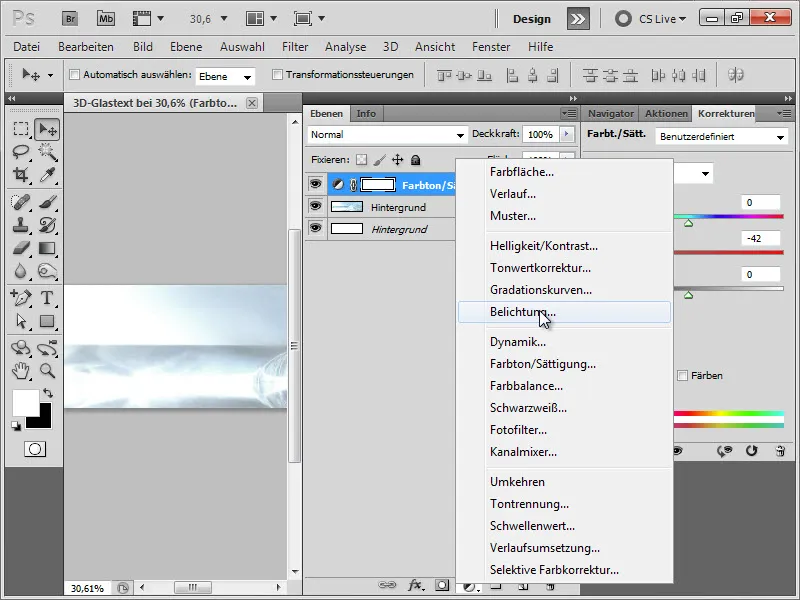
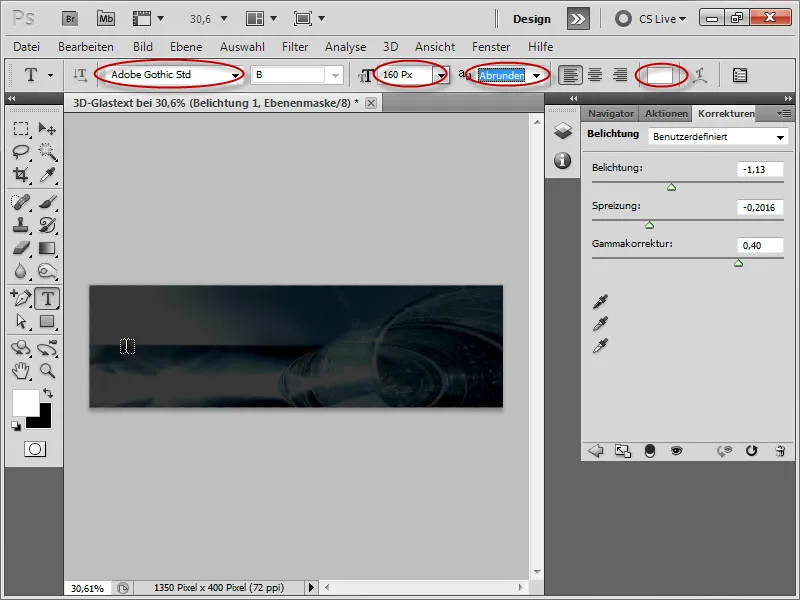
Tada sukuriame kitą koregavimo sluoksnį su ekspozicija.
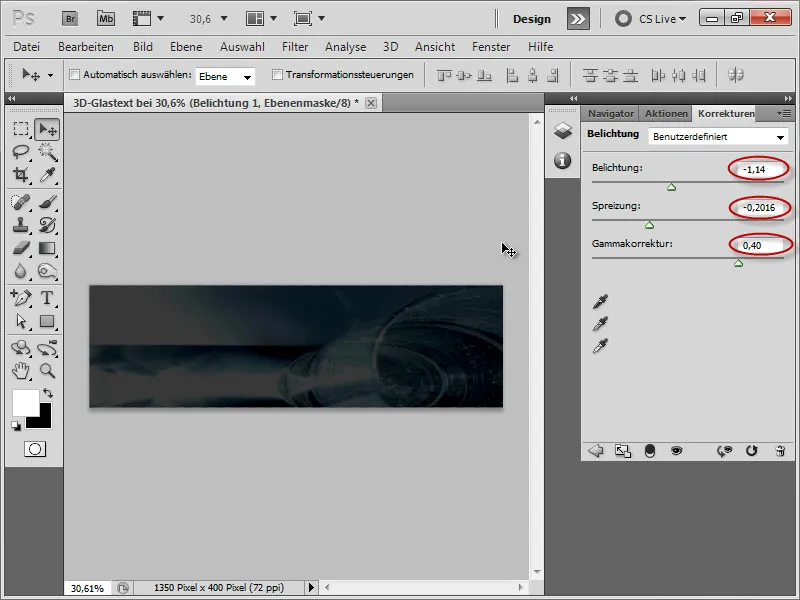
Įvedame šias reikšmes:
- Ekspozicija: -1,14
- Sklaida: -0,2016
- Gama korekcija: 0,40
3. sukuriame tekstą
Dabar pasirenkame teksto įrankį ir pasirenkame tinkamą paryškintą šriftą. Šiuo atveju tai "Adobe Gothic Std", kurio dydis yra 160 px, išlyginimas apvalus ir balta spalva.
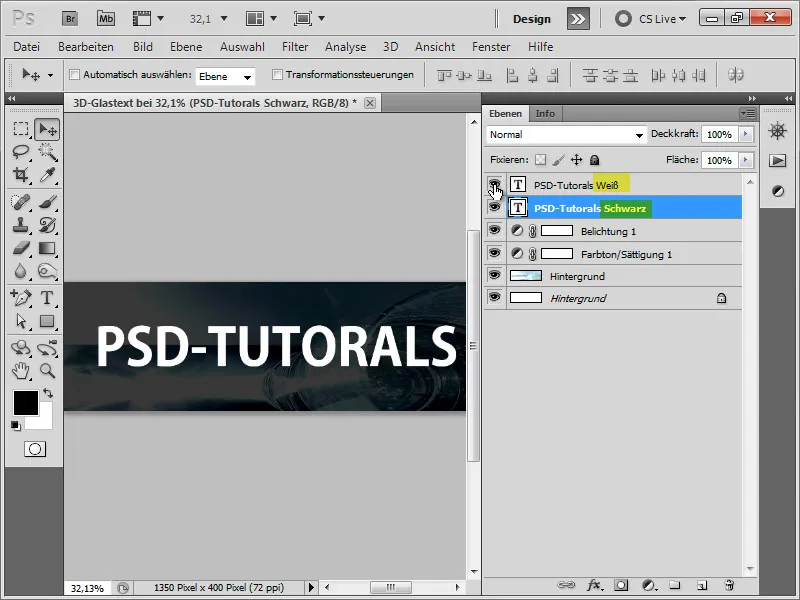
Tada einame į sluoksnių skydelį ir dubliuojame teksto sluoksnį naudodami Ctrl+J. Tada šį sluoksnį pervadiname į "White" (baltas), o žemiau esantį - į "Black" (juodas). Dabar turime nustatyti, kad apatinis teksto sluoksnis būtų juodas.
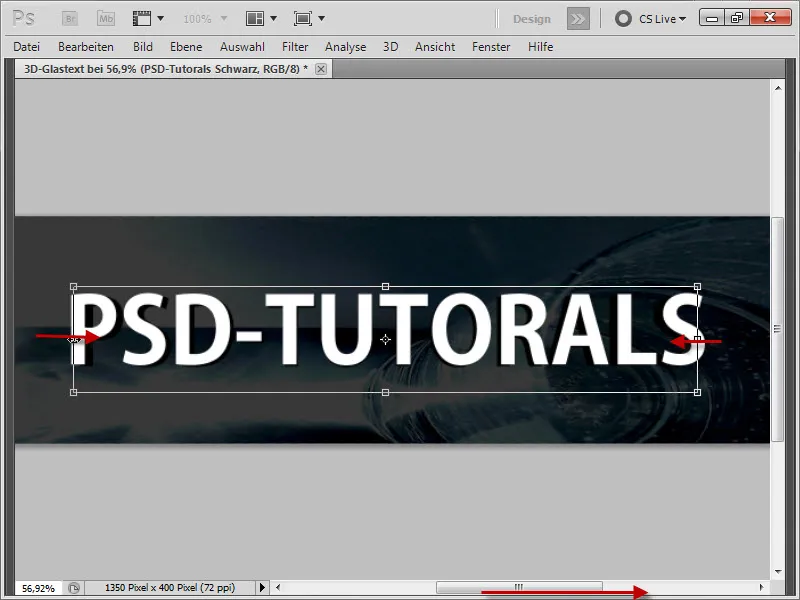
Tada paspauskite Ctrl+T ant juodo teksto sluoksnio ir šiek tiek iškraipykite tekstą į vidų, kad matytųsi juodi kraštai.
4. baltam teksto sluoksniui pridėkite sluoksnio efektų
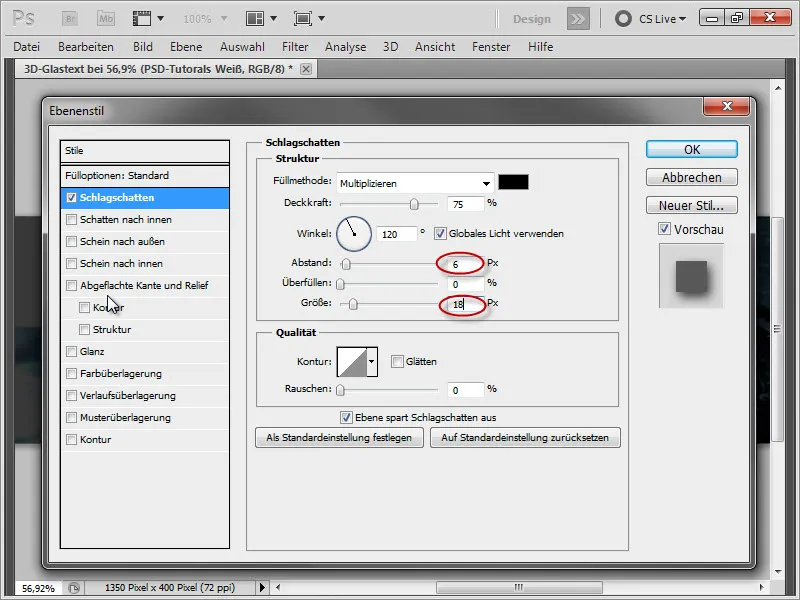
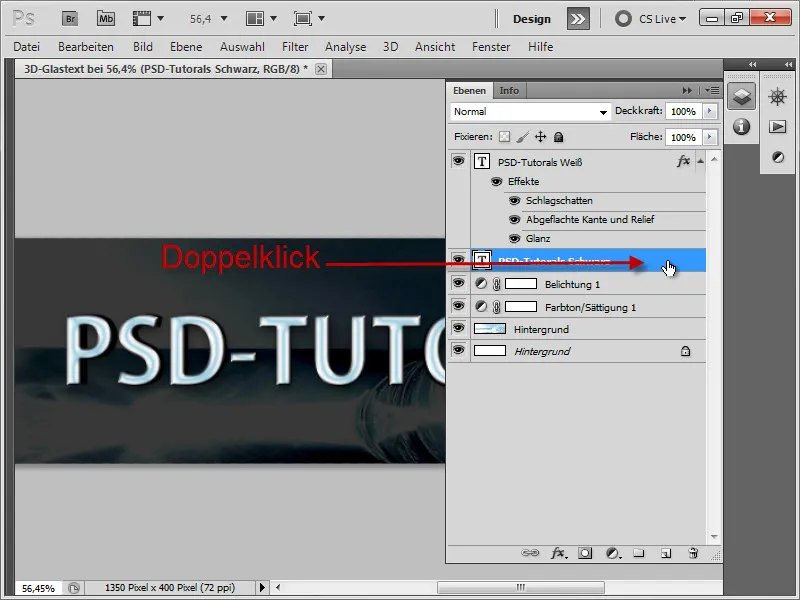
Tada dukart spustelėkite baltą teksto sluoksnį, kad pridėtumėte šiuos sluoksnio stiliaus efektus:
Lašo šešėlis:
- Atstumas: 6 Px
- Dydis: 18 Px
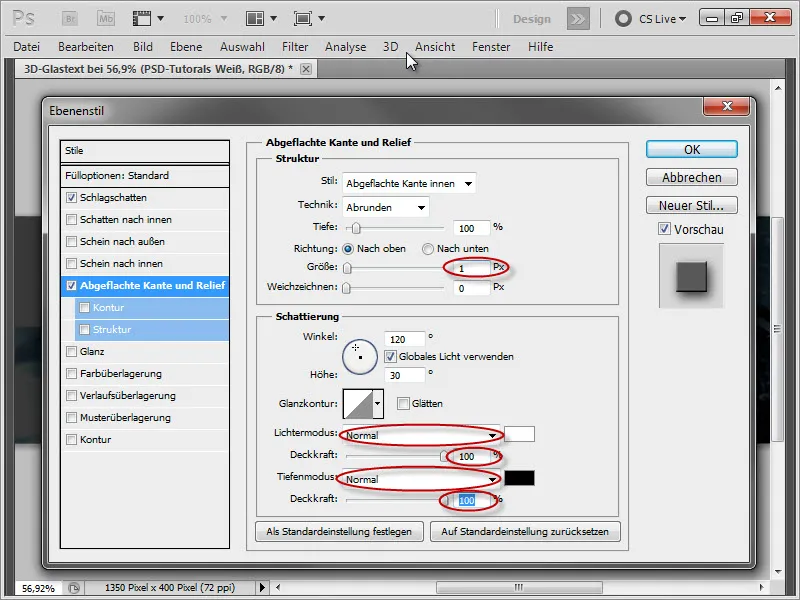
Plokščia briauna ir reljefas:
- Dydis: 1 Px
- Šviesos režimas: Normalus, 100 % nepermatomumas
- Gylio režimas: įprastas, 100 % nepermatomumas
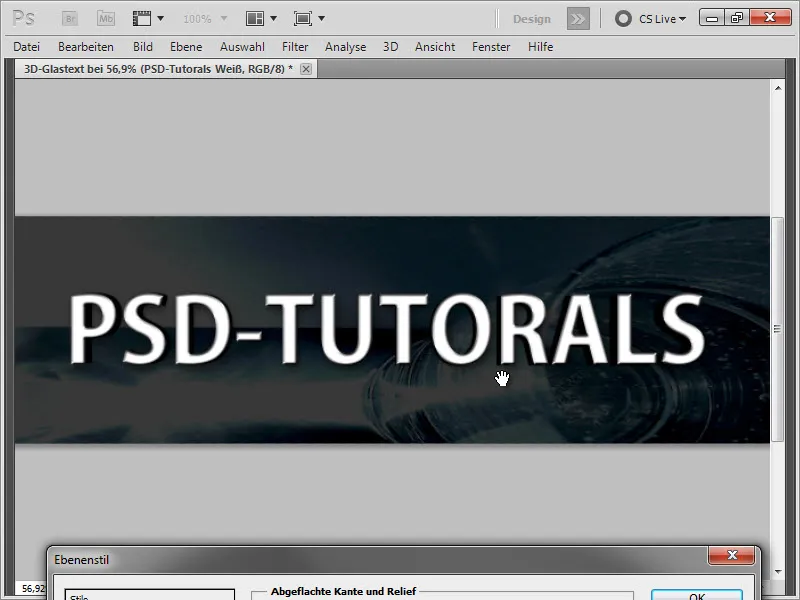
Tarpinis rezultatas:
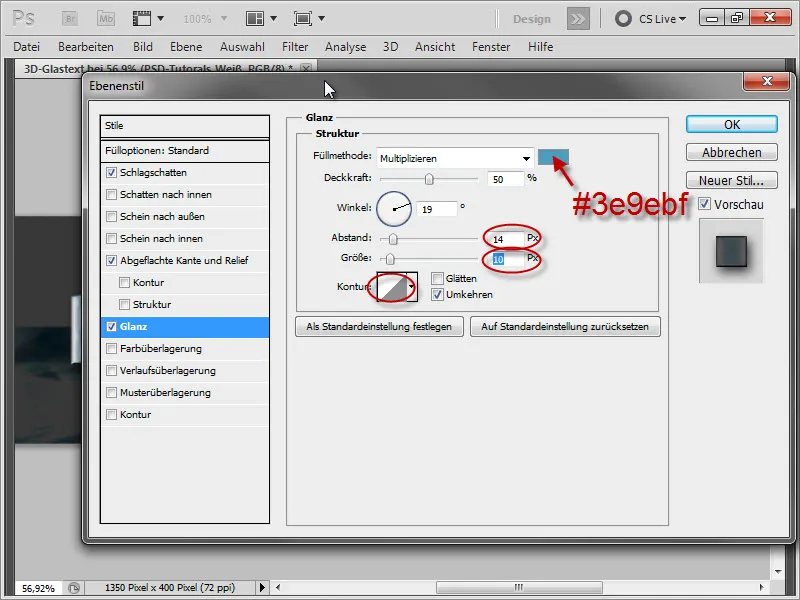
Blizgesys:
- Spalva: #3e9ebf
- Tarpai: 14 Px
- Dydis: 10 Px
- Lygus: Pažymėti langelį
- Kontūras: žr. iliustraciją
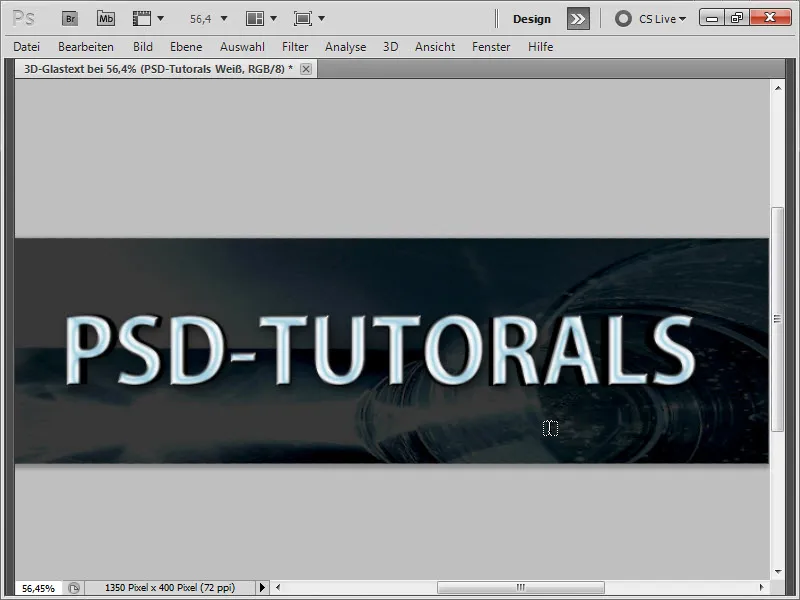
Tarpinis rezultatas:
Pridėti sluoksnio efektus juodam teksto sluoksniui
Tada dukart spustelėdami juodą teksto sluoksnį pridėsime sluoksnio stilių ir jam.
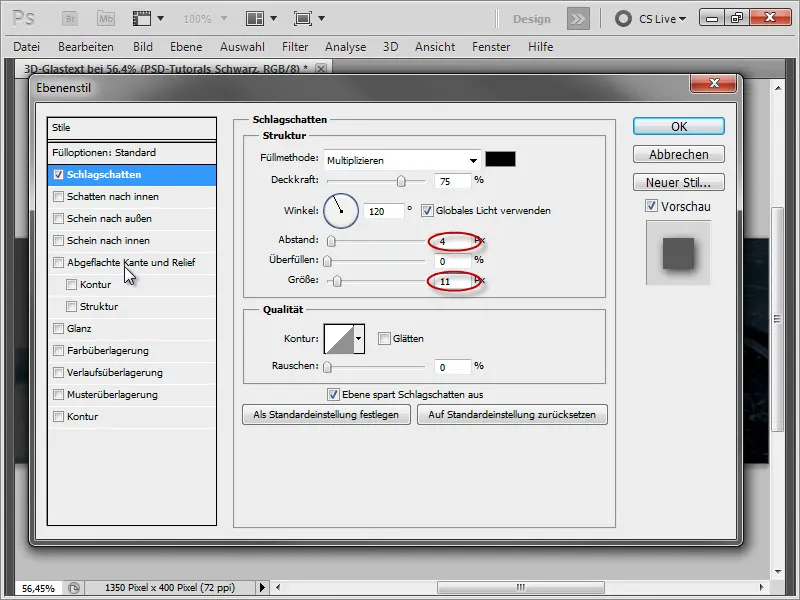
Krentantis šešėlis:
- Atstumas: 4 Px
- Dydis: 11 Px
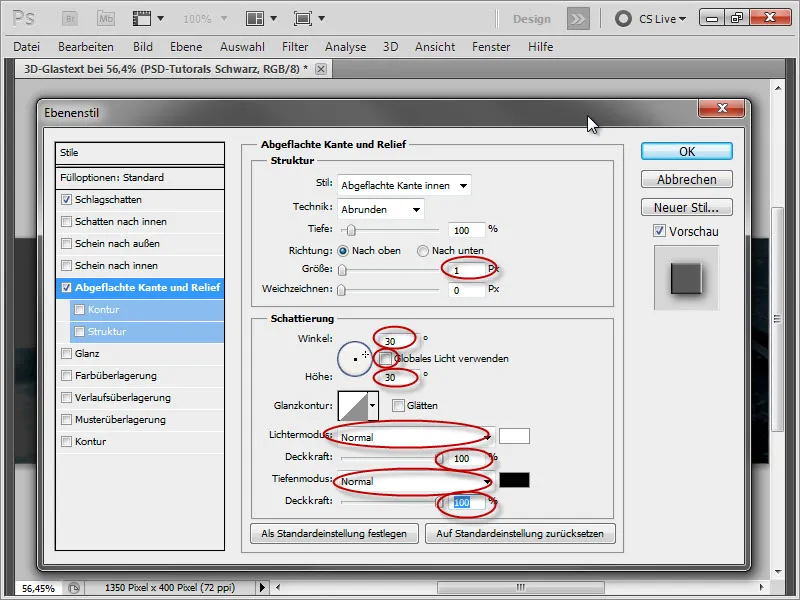
Plokščias kraštas ir reljefas:
- Dydis: 1 Px
- Kampas: 30°, išjungti visuotinį apšvietimą
- Aukštis: 30°
- Šviesos režimas: Normalus, 100 % nepermatomumas
- Gylio režimas: Normalus, 100 % nepermatomumas
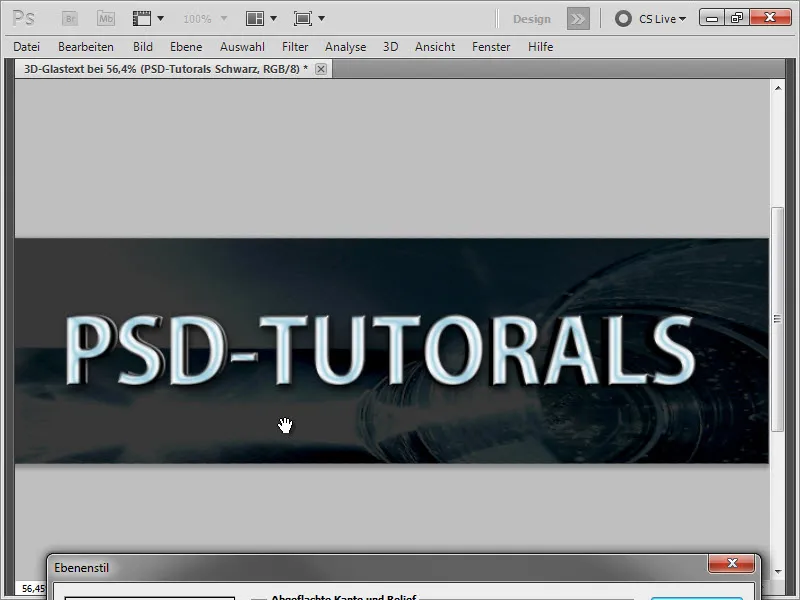
Tarpinis rezultatas:
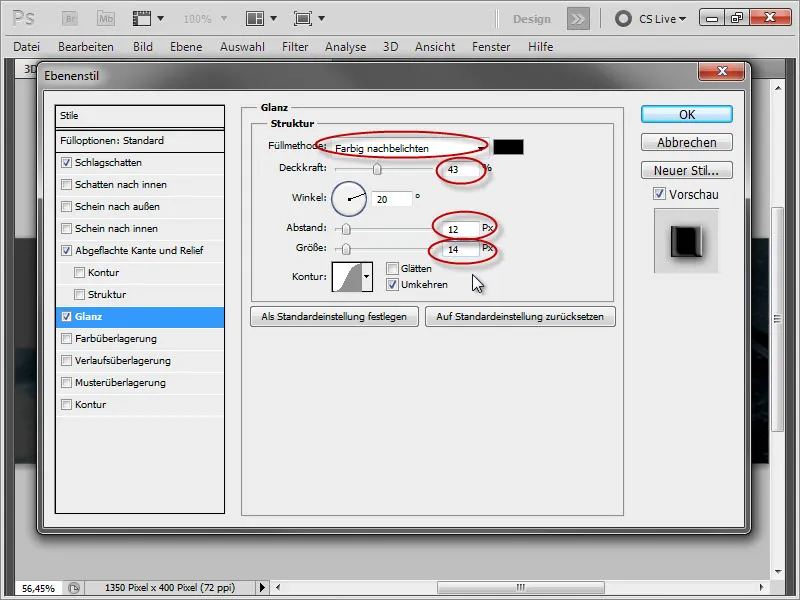
Blizgesys:
- Užpildymo režimas: Spalva po ekspozicijos, - Nepermatomumas: 43
- Kampas: 20°
- Atstumas: 12 Px
- Dydis: 14 Px
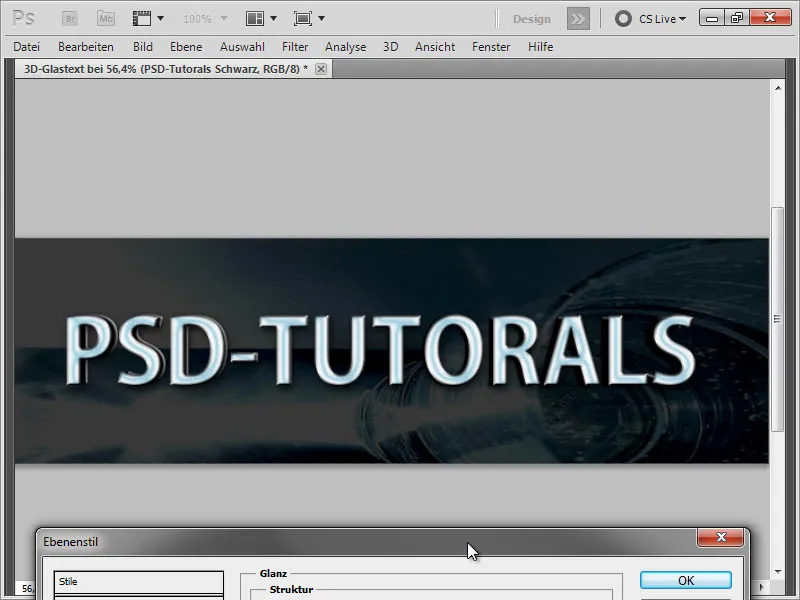
Tarpinis rezultatas:
Galite matyti, kad, palyginti su ankstesniu tarpiniu rezultatu, per daug nepasikeitė. Tačiau tai iš tikrųjų tampa veiksminga tik tada, kai pereiname prie spalvinio uždengimo, nes čia iš tikrųjų pradedamas taikyti mūsų ankstesnis užpildymo metodas.
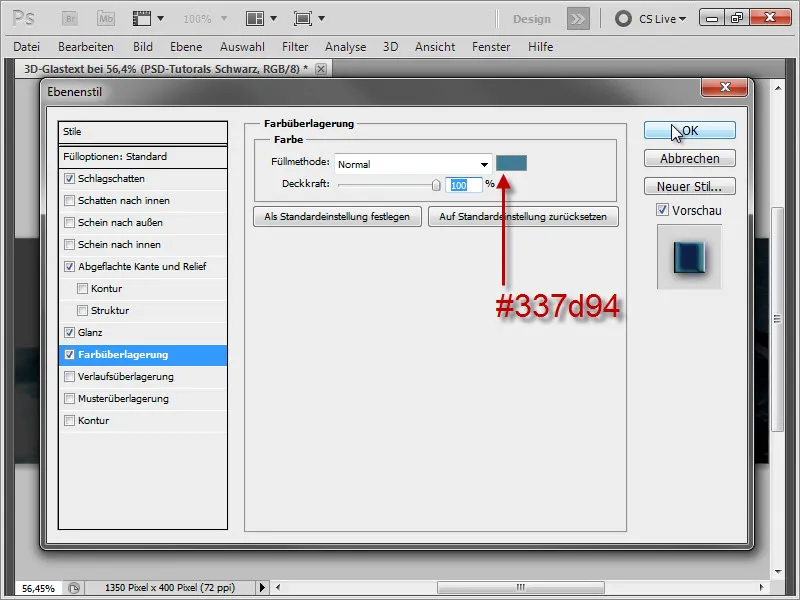
Spalvų perdengimas:
- Spalva: #337d94
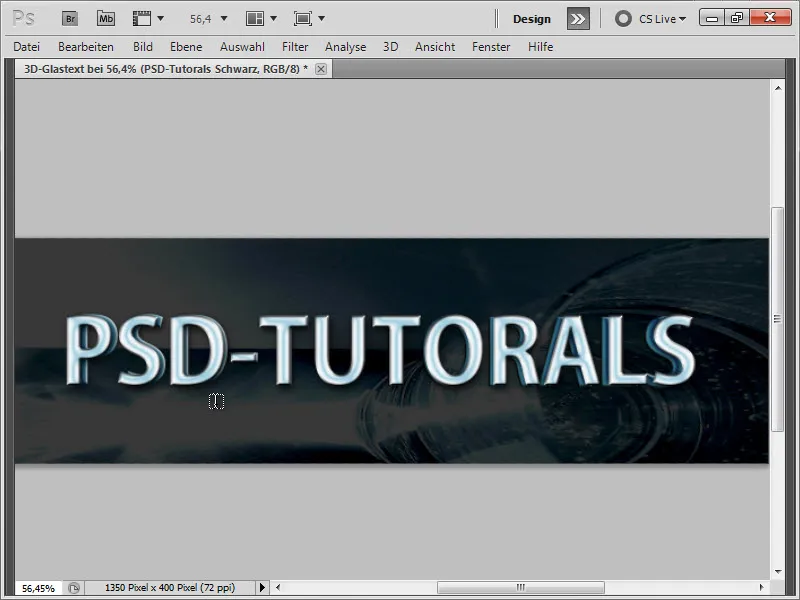
Tarpinis rezultatas:
Tarpinis rezultatas priartintas:
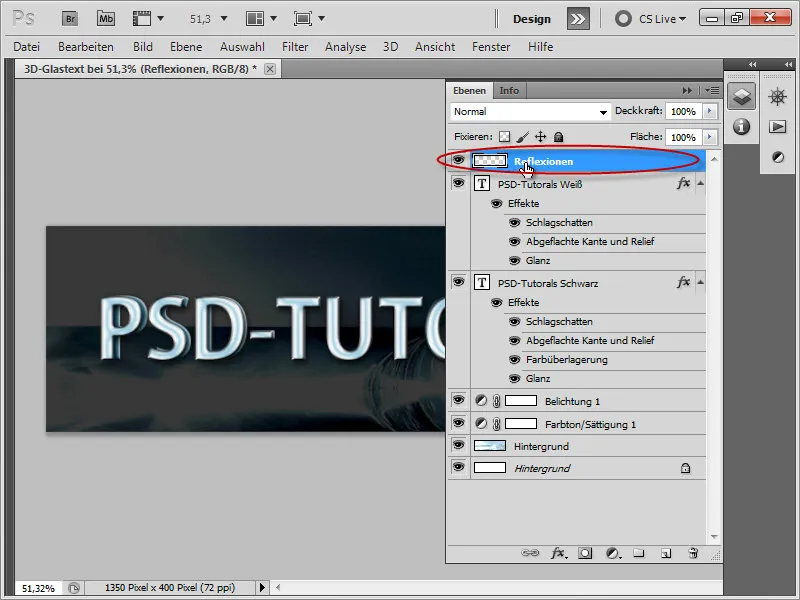
6 Piešimo atspindžiai
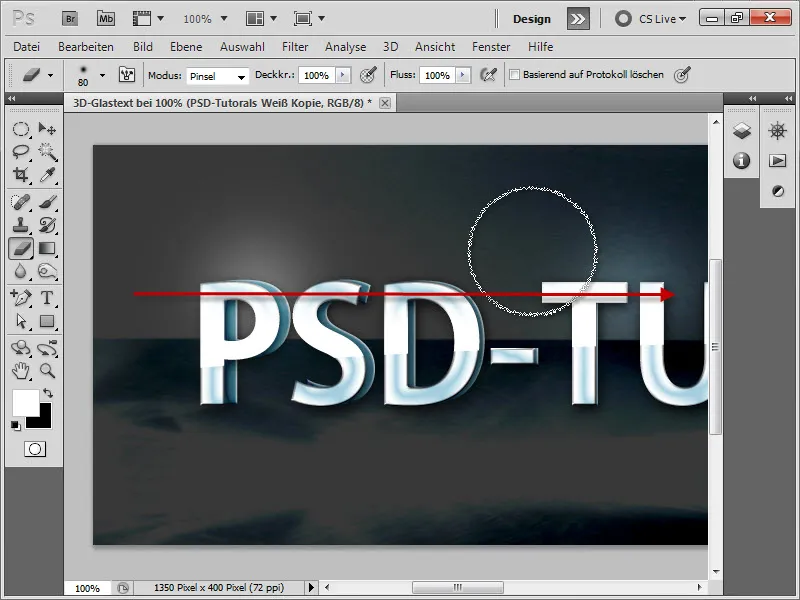
Toliau norime nupiešti keletą atspindžių. Norėdami tai padaryti, sukursime naują sluoksnį ir pervadinsime jį "Atspindžiai".
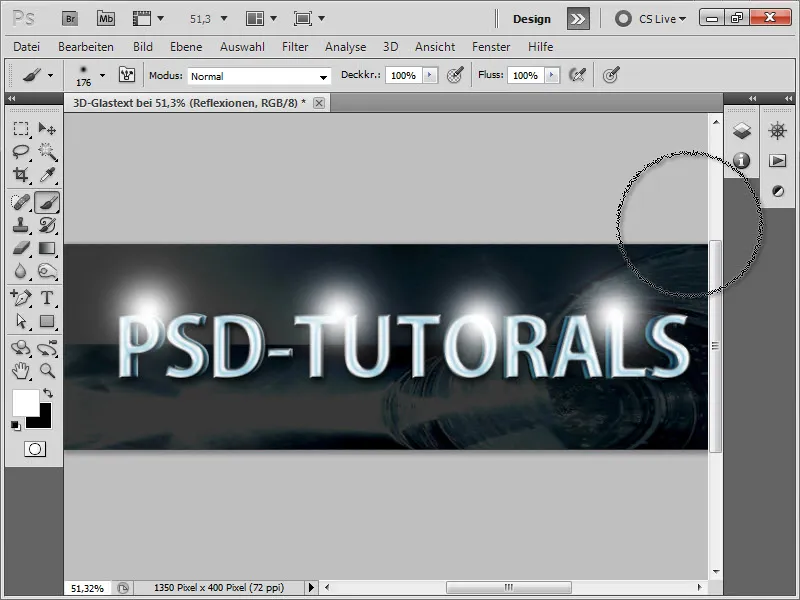
Dabar imame teptuko įrankį ir pasirenkame 200 px minkštą teptuką. Taip sukursime keletą atspindžių. Čia piešiame arba vieną kartą paspaudžiame virš parodytų sričių.
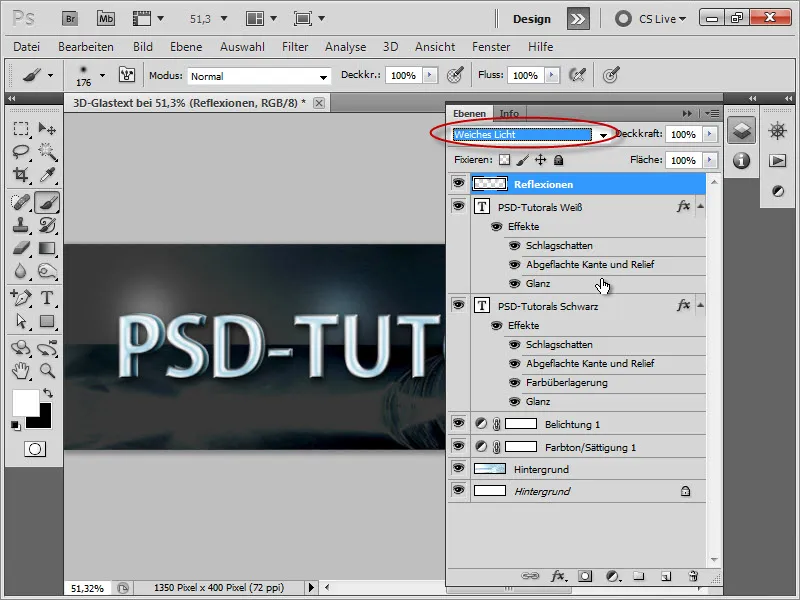
Nustatykite sluoksnį į " Soft light" (minkšta šviesa).
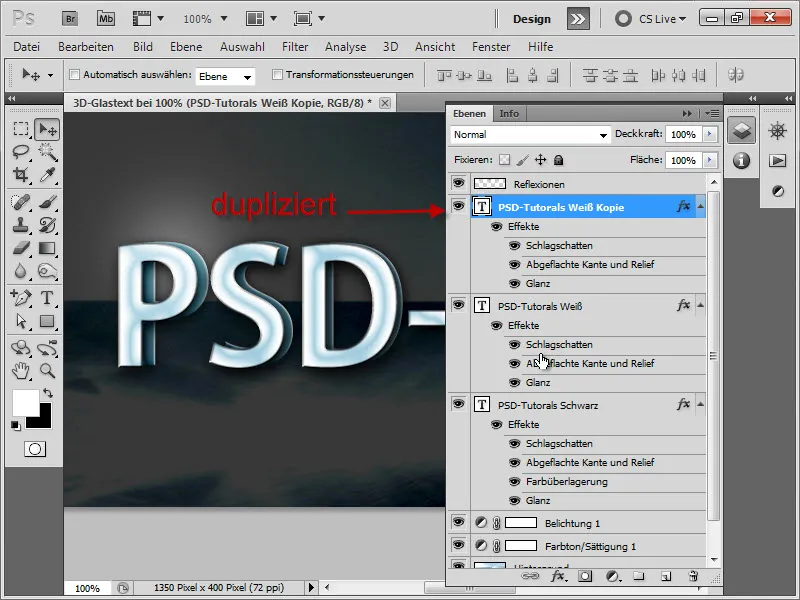
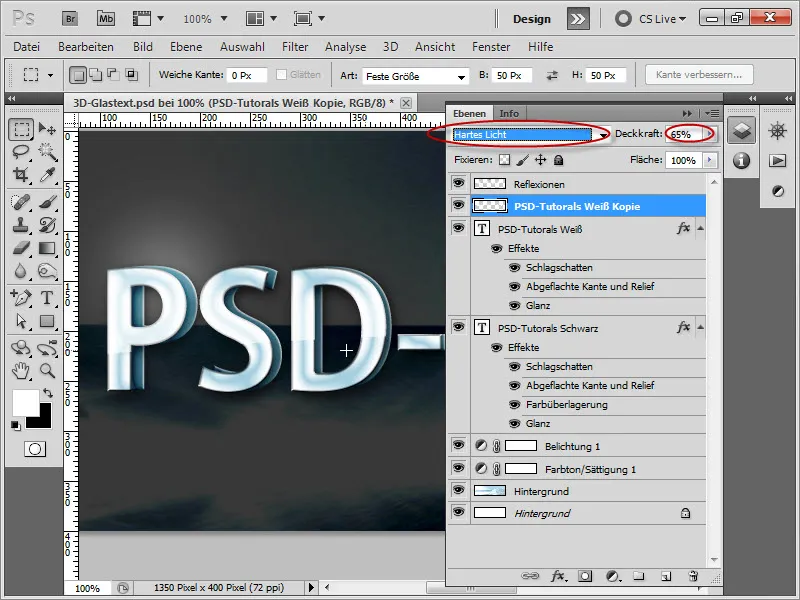
7 Daugiau atspindžių
Toliau rastruojame stačiakampio sluoksnį, todėl pirmiausia jį dubliuojame...
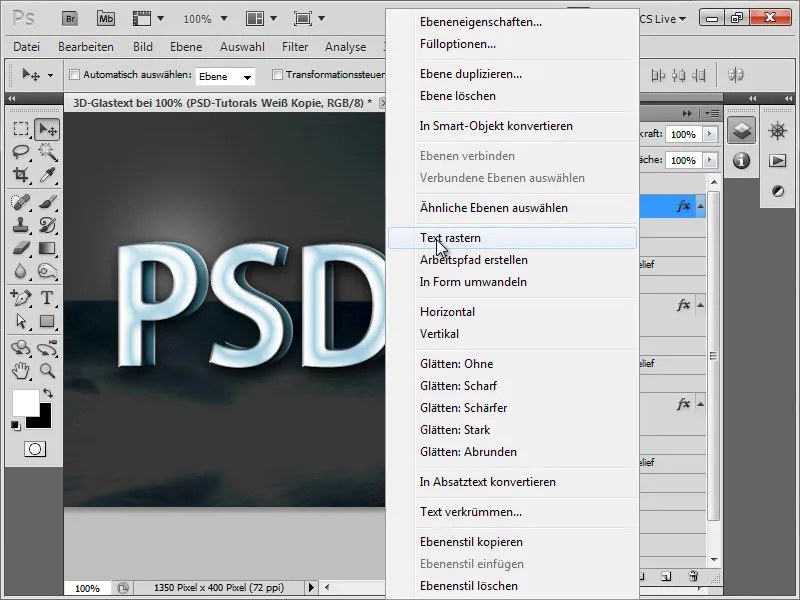
Tada dešiniuoju pelės mygtuku spustelėkite kopiją ir pasirinkite Rasterise layer (rasterizuoti sluoksnį).
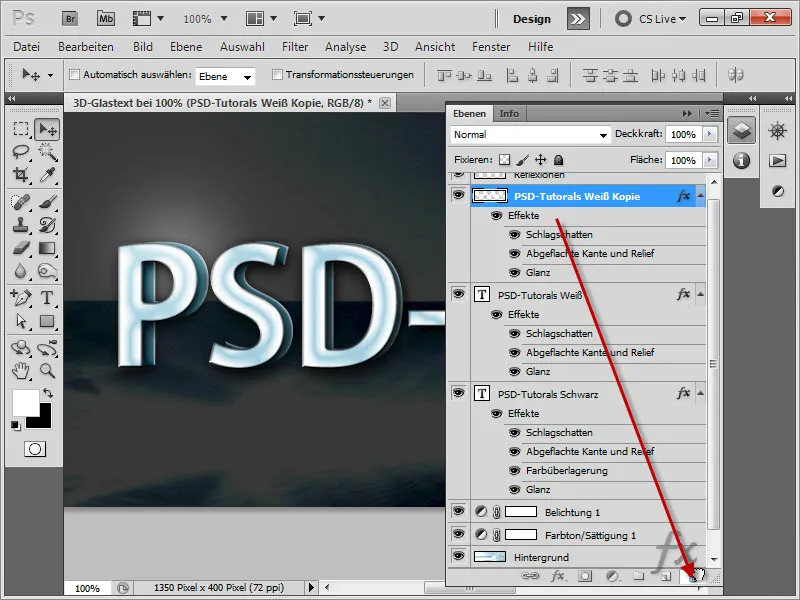
Tada ištrinsime rasterizuoto sluoksnio sluoksnio stilius, spustelėdami eilutę "Effects" (efektai) ir vilkdami ją žemyn į šiukšliadėžę.
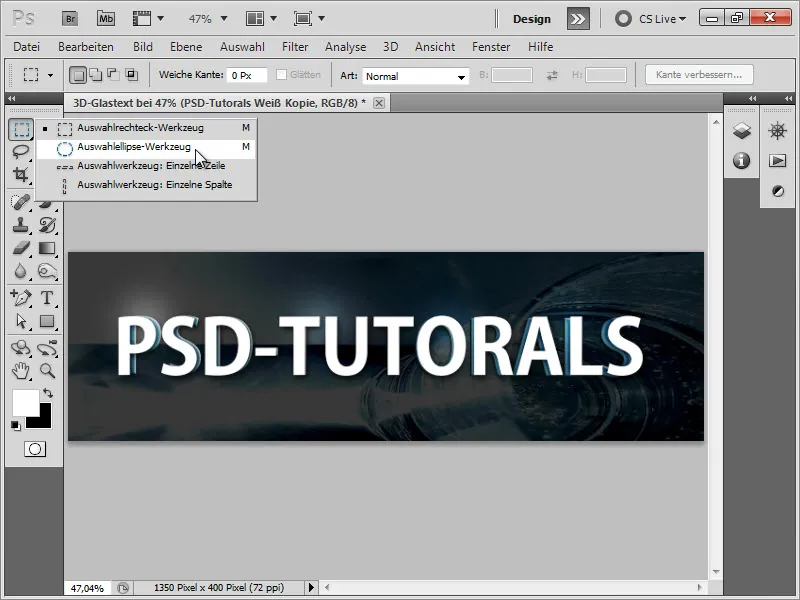
Taip vėl gauname įprastą baltą teksto sluoksnį. Dabar pasirenkame pasirinkimo elipsės įrankį...
Ir tempiame pasirinkimą į apatinę teksto sluoksnio pusę, kaip parodyta toliau. Tada paspauskite klavišą Delete, kad pašalintumėte apatinę dalį.
Dabar imame trintuko įrankį su minkštu kraštu ir triname viršutinį kraštą, kad sukurtume lengvą, švelnų perėjimą.
Tada nustatykite maišymo režimą Hard Light (kieta šviesa) ir pakeiskite nepermatomumą į 65 %, kad atspindys atrodytų šiek tiek minkštesnis.
7. nupieškite šviečiančias žvaigždes
Tada sukuriame naują sluoksnį ir pervadiname jį "Žvaigždė".
Tada paimame minkštą teptuką ir vieną kartą spusteliame vaizdą.
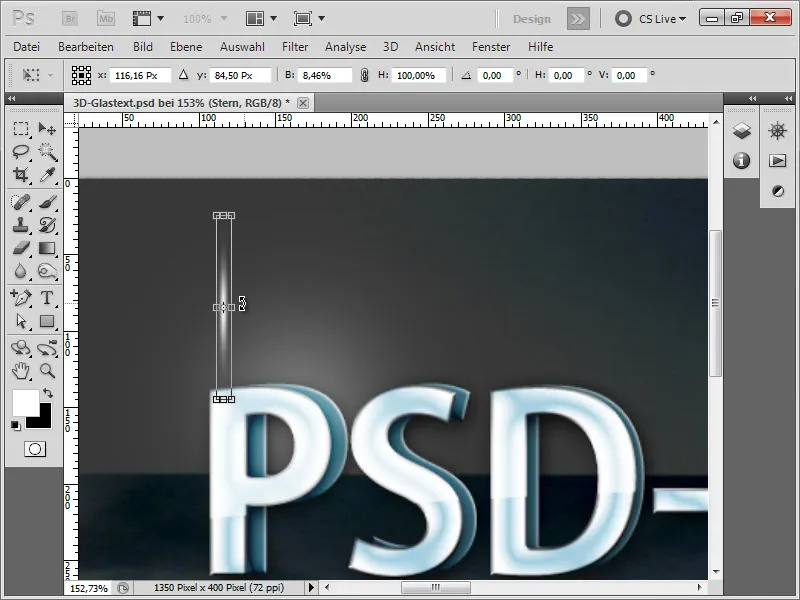
Tada paspauskite Ctrl+T, kad šis sluoksnis taptų siauresnis.
Tada laikydami nuspaustą klavišą Shift pasukame sluoksnį lygiai 45° kampu.
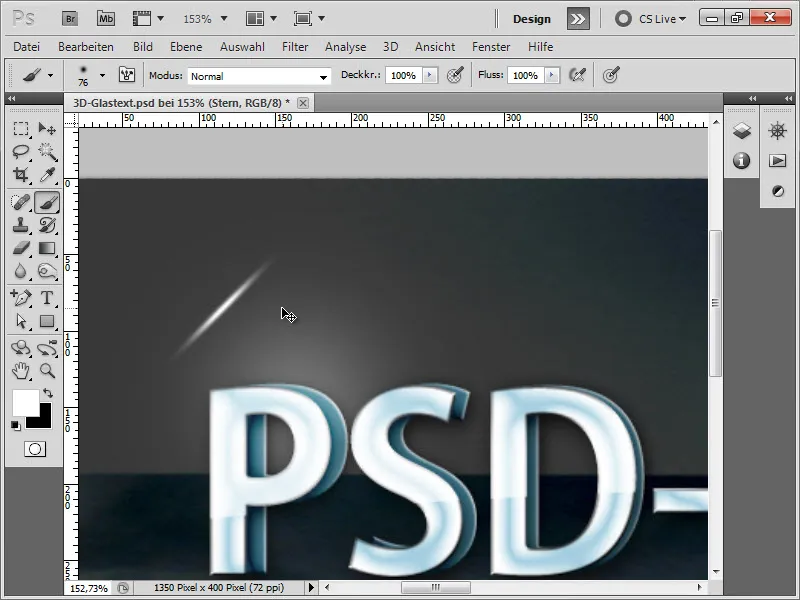
Tada paspauskite Ctrl+J , kad sluoksnis būtų dubliuojamas. Tada dar kartą paspauskite Ctrl+T ir, laikydami nuspaustą Shift klavišą, pasukite atspindį kita kryptimi.
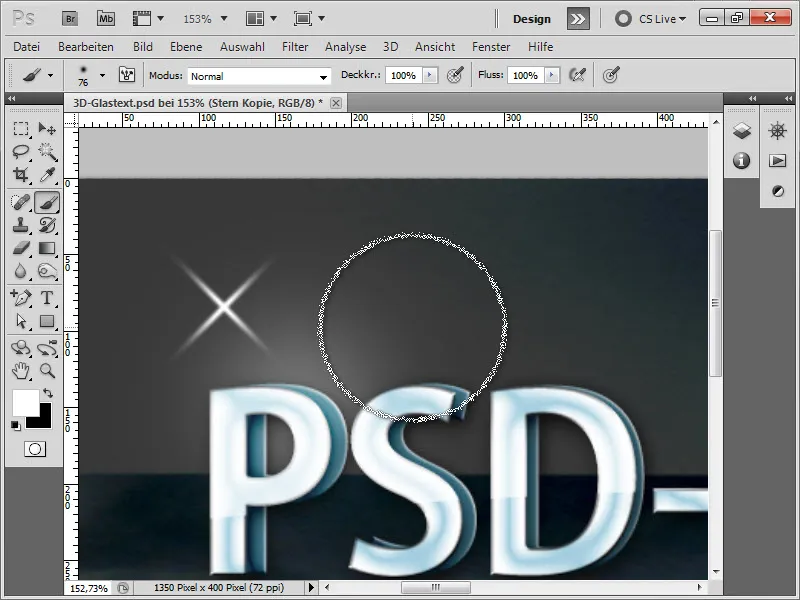
Dabar paspauskite Ctrl+E, kad sujungtumėte šiuos du sluoksnius. Jei norime, galime sukurti kitą žvaigždę, kuri nebūtų tokia siaura.
Tada žvaigždes galime dubliuoti tiek kartų, kiek norime, ir paskirstyti jas po tekstą. Taip pat galime keisti jų dydį, kad jos neatrodytų tokios vienodos.
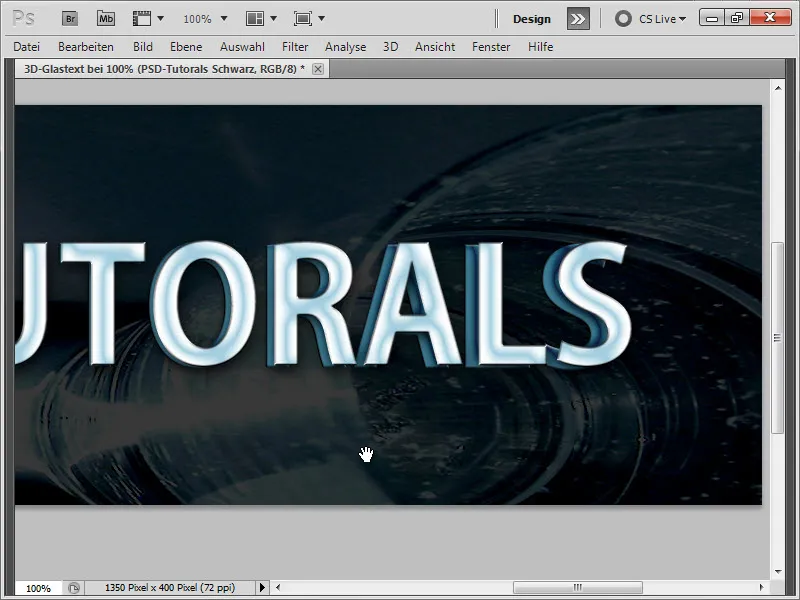
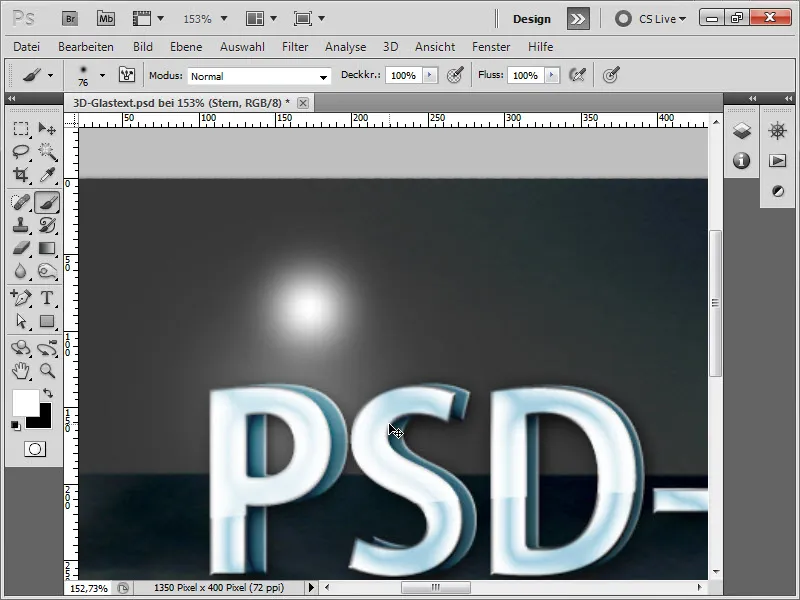
Štai kaip atrodys mūsų galutinis rezultatas!


