Švytinčios linijos suteikia dizainui dinamišką ir futuristinį efektą. Šis efektas idealiai tinka plakatams, skaitmeniniam menui ar socialinės žiniasklaidos grafikai. Naudodamiesi "Photoshop" galite sukurti tokį vaizdą vos keliais veiksmais, derindami sluoksnių stilius, gradientus ir švytėjimo efektus. Šioje pamokoje parodysiu, kaip padaryti linijas švytinčias ir savo projektams suteikti stulbinantį švytėjimo efektą. Pradėkime ir apšvieskite savo projektus!
1 žingsnis:
Sukuriu 800x600 pikselių dydžio dokumentą, nors šis dydis tikrai neįdomus.
2 žingsnis:
Dabar sukuriu naują sluoksnį ir pasirenku įrankį "Pen". Svarbu, kad valdymo skydelio viršuje pasirinkčiau parinktį Paths (keliai).
3 žingsnis:
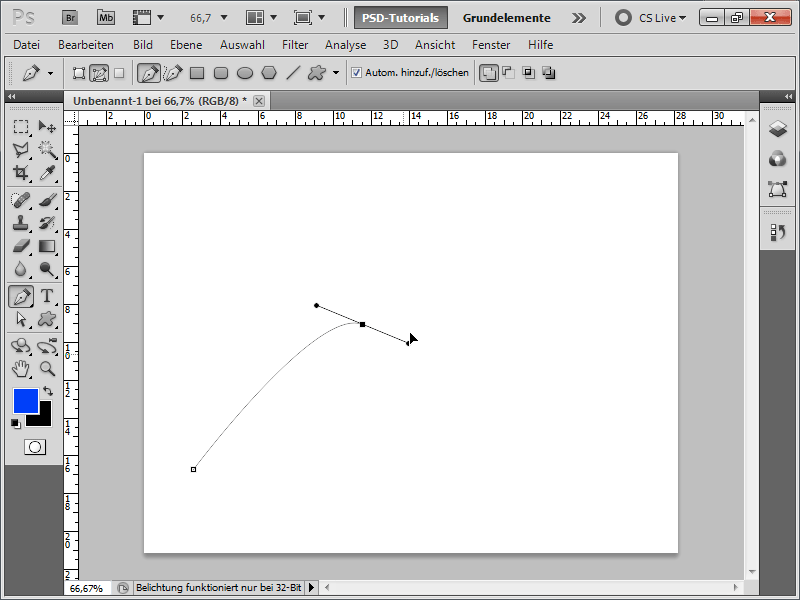
Dabar vieną kartą paspaudžiu pelę ir tuoj pat ją atleidžiu. Tada kuriu kitą tašką toliau ir šį kartą neatleidžiu kairiojo pelės klavišo, bet truputį tempiu, kad sukurčiau kreivę.
4 veiksmas:
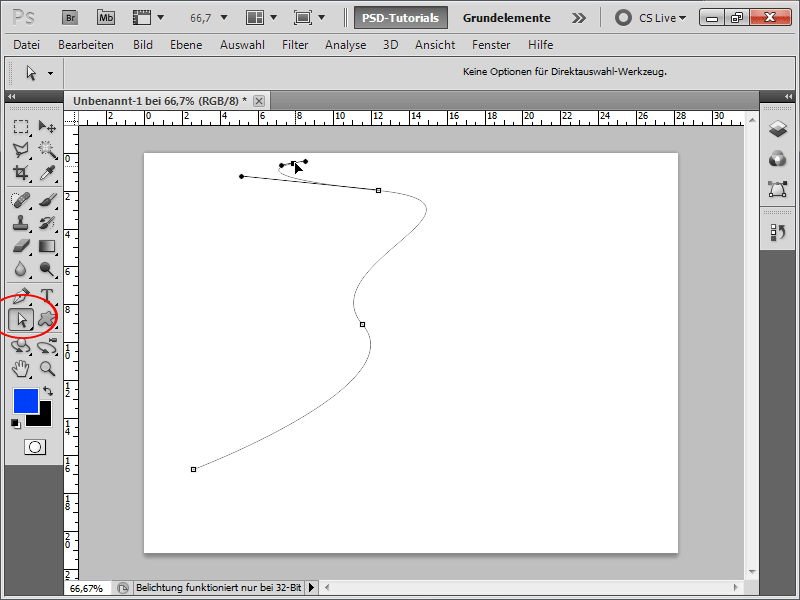
Tada vėl sukuriu naują tašką ir lengvai vilkdamas sukuriu kreivę, o tada vėl darau tą patį. Vis dar galiu perkelti atskirus taškus naudodamas tiesioginio pasirinkimo įrankį.
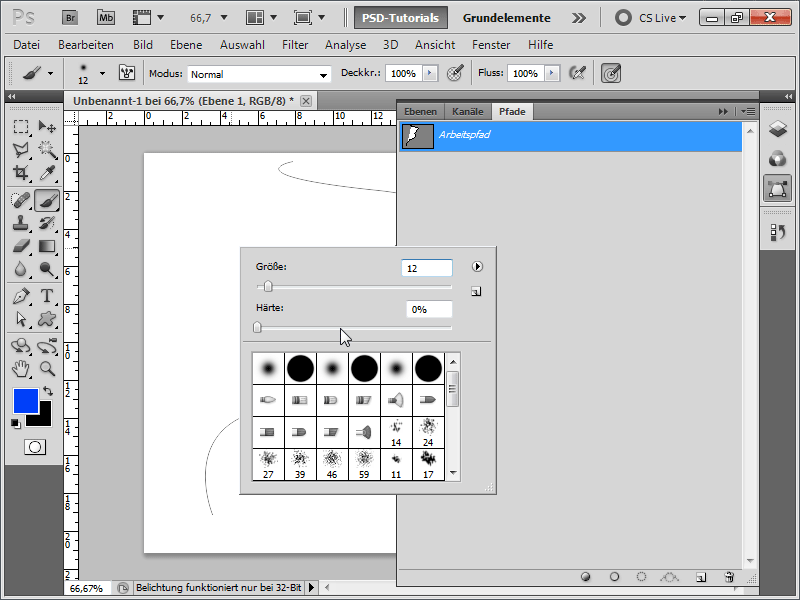
5 veiksmas:
Dabar pasirenku maždaug 12 pikselių dydžio teptuką. Kietumą galiu palikti 0 %, kad linija būtų labai minkšta, arba nustatyti 100 %, kad linija būtų aštri.
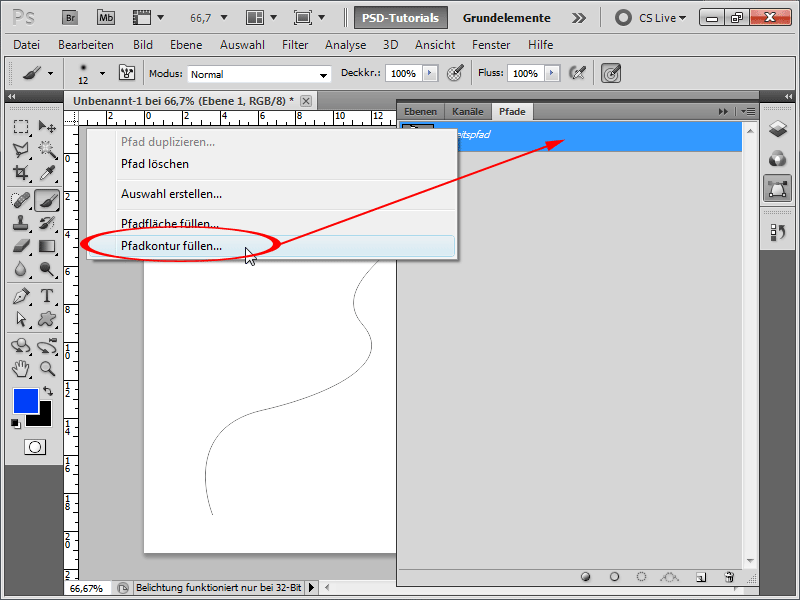
6 žingsnis:
Skydelyje Paths (keliai) dešiniuoju pelės klavišu spusteliu savo darbinį kelią ir pasirenku Fill Path Outline (užpildyti kelio kontūrą).
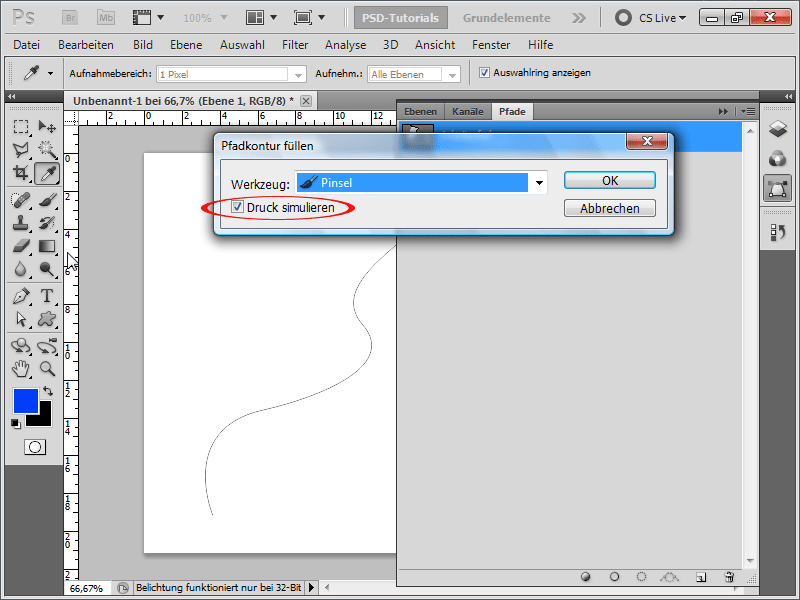
7 žingsnis:
Dabar pasirodo užklausa, kuriuo įrankiu noriu užpildyti linijos kontūrą. Pasirenku Brush (teptukas) ir pažymiu langelį Simulate pressure (imituoti spaudimą).
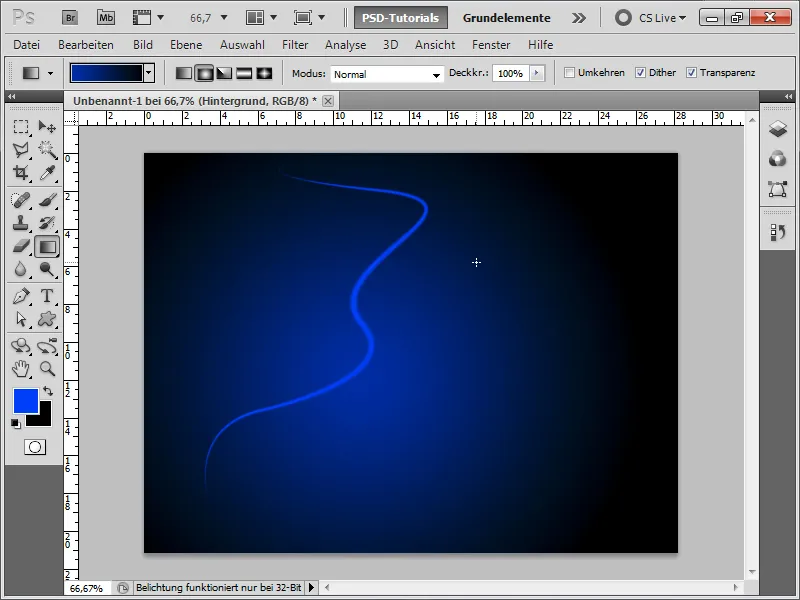
8 žingsnis:
Dabar linija atrodo labai gerai. Viršuje ir apačioje linija yra plonesnė, o centre - storiausia. Fone sukursiu spindulinį gradientą, kad linija geriau išsiskirtų.
9 žingsnis:
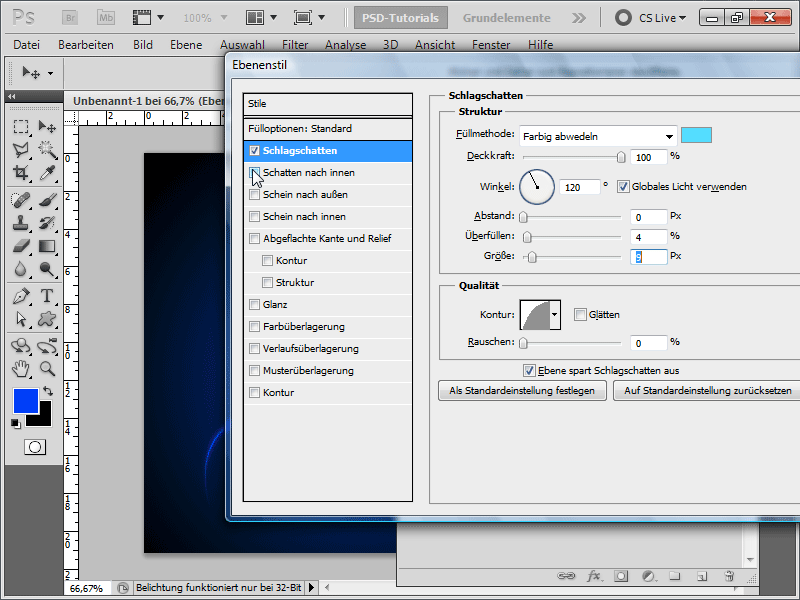
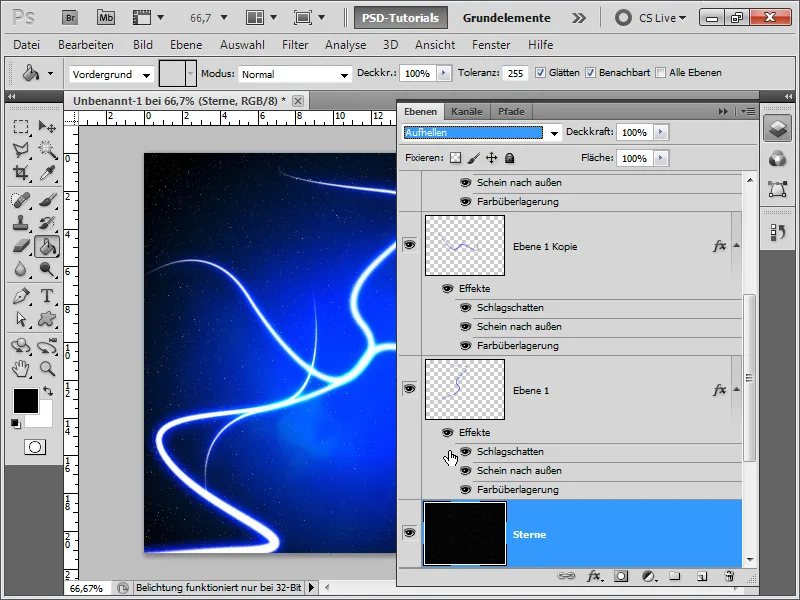
Dabar eisiu į linijos užpildymo parinktis ir nustatysiu šias lašo šešėlio reikšmes:
10 žingsnis:
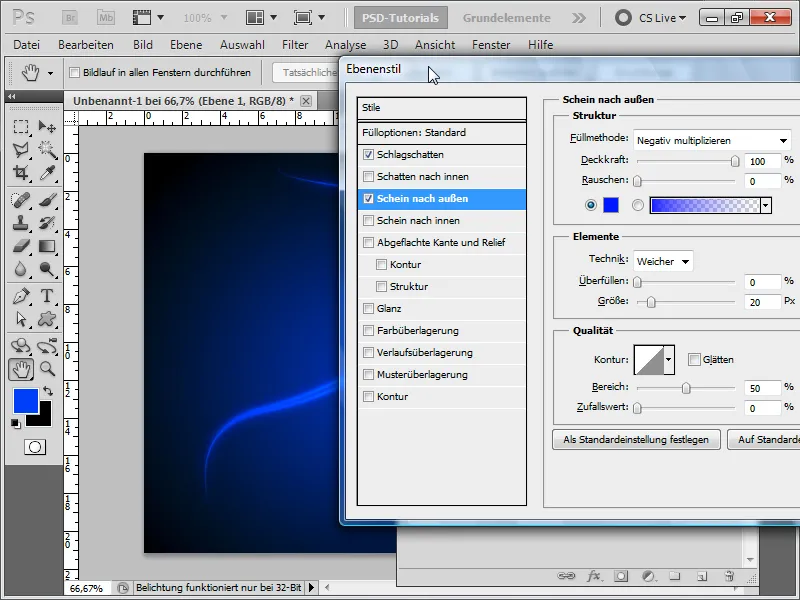
Švytėjimui į išorę įvesiu šias reikšmes:
11 žingsnis:
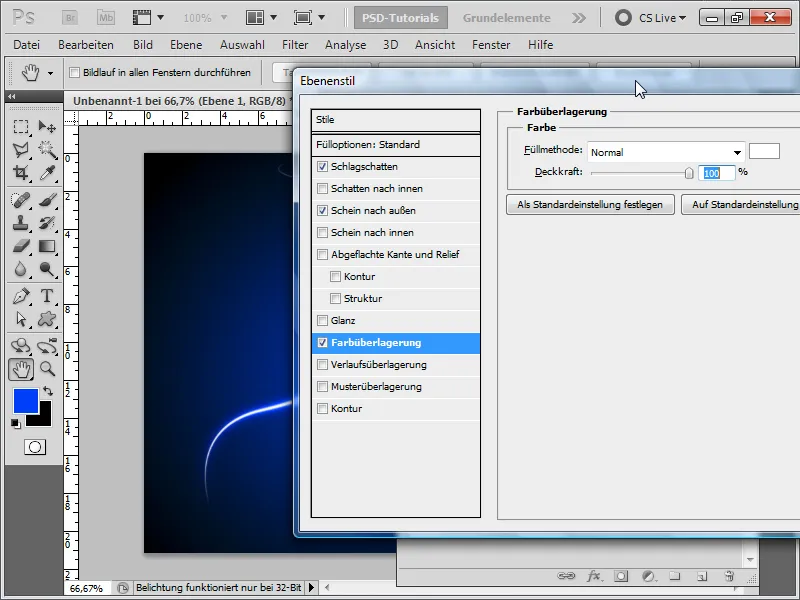
O spalvinei perdangai nustatau baltą spalvą.
12 žingsnis:
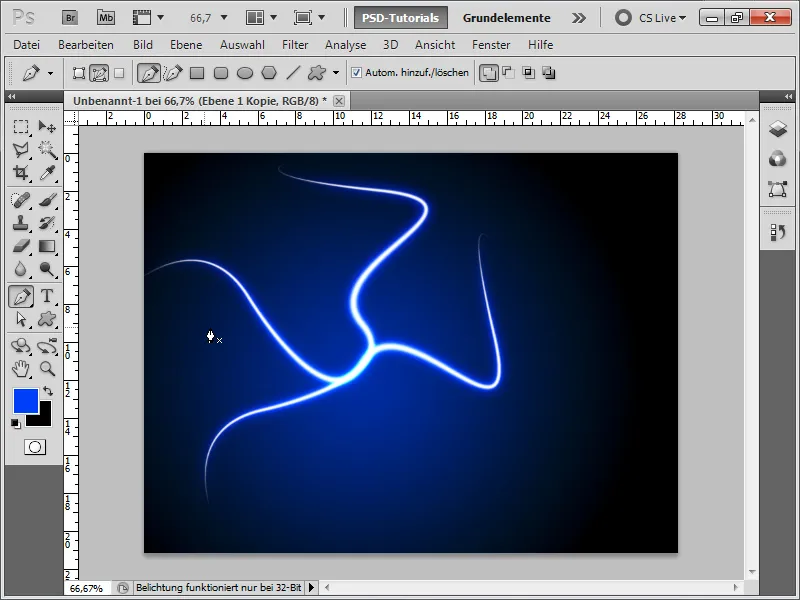
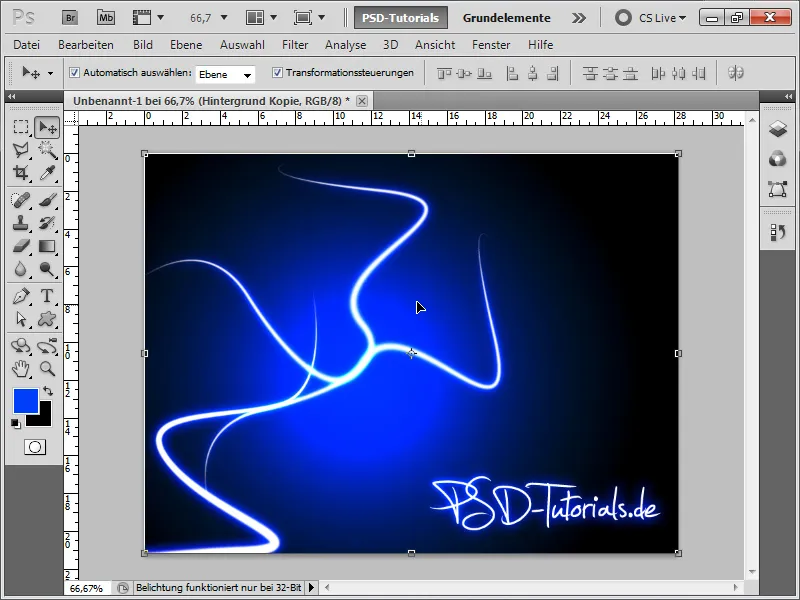
Sluoksnį dubliuoju ir šiek tiek pasuku, rezultatas atrodo taip:
13 žingsnis:
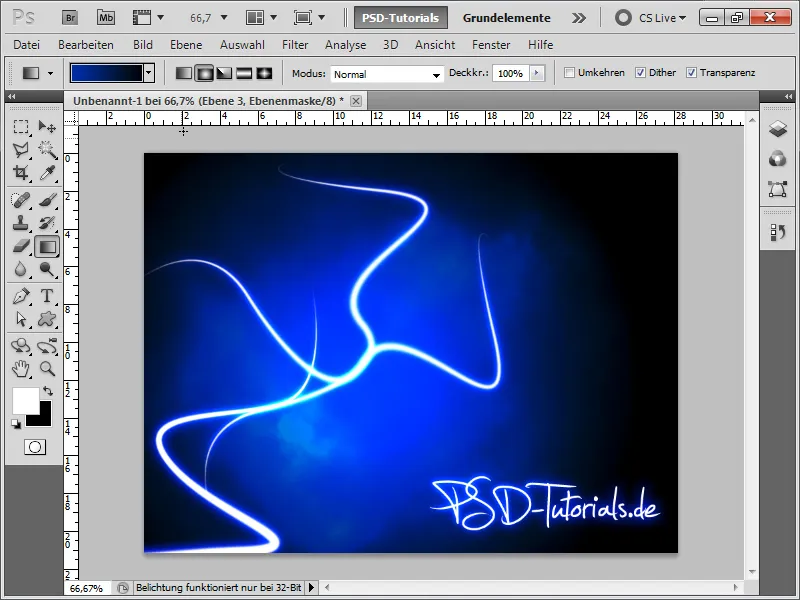
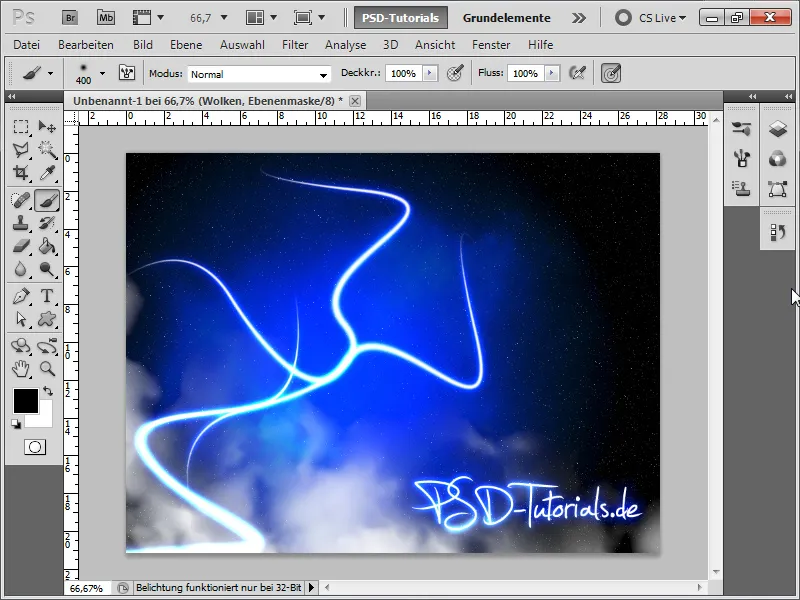
Dabar sukuriu dar vieną liniją per kelią. Šį kartą teptuko dydį padidinau keliais pikseliais. Taip pat rašau tekstą ir perkeliu užpildymo parinktis laikydamas nuspaustą klavišą Alt sluoksnio valdymo skydelyje. Taip pat dubliuoju fono sluoksnį ir nustatau jį į Dodge spalvą, kad jis ryškiau švytėtų.
14 veiksmas:
Toliau paleidžiu debesų filtrą naujame sluoksnyje, kurio numatytoji spalva juoda / balta, taip pat nustatau maišymo režimą Dodge Coloured ir nepermatomumą 50 %.
15 žingsnis:
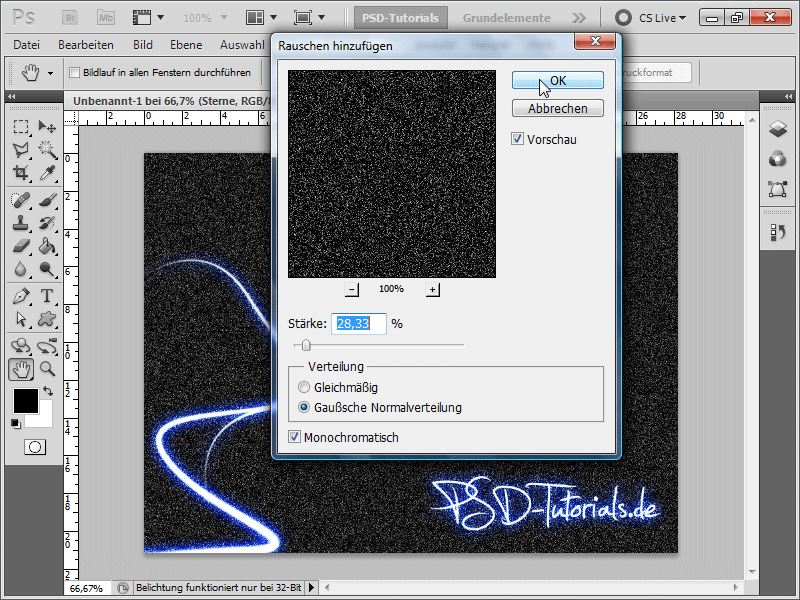
Tada sukuriu naują sluoksnį, nuspalvinu jį juoda spalva ir spusteliu punktą Triukšmo filtras>Pridėti triukšmo.
16 žingsnis:
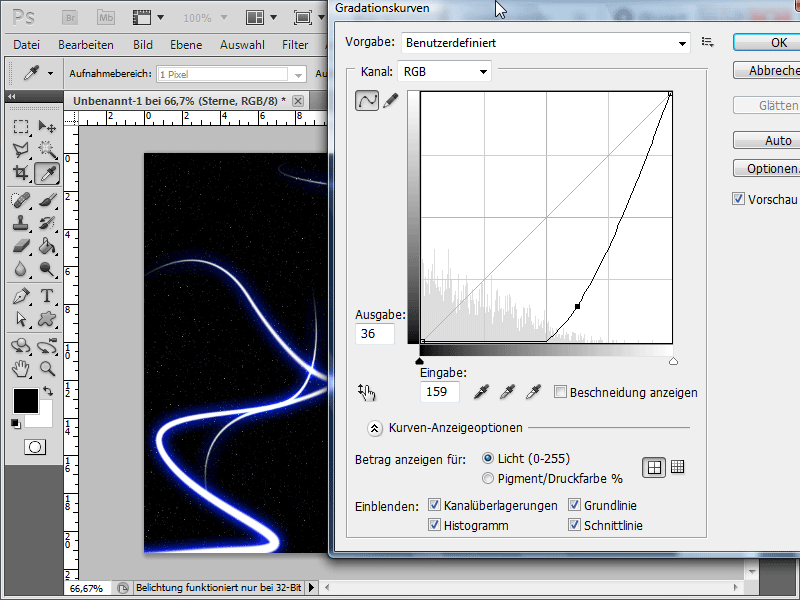
Dabar atidarau gradavimo kreivę naudodamas Ctrl+M ir pakeičiu kreivę taip, kad kai kurios žvaigždės būtų šviesesnės, o kitos vėl tamsesnės.
17 žingsnis:
Nustatau maišymo režimą Lighten (šviesinti), kad fonas persišviestų.
18 žingsnis:
Tada paimu debesų teptuką (kaip jį sukurti, paaiškinau kitoje pamokoje) ir nupiešiu keletą debesų.
19 žingsnis:
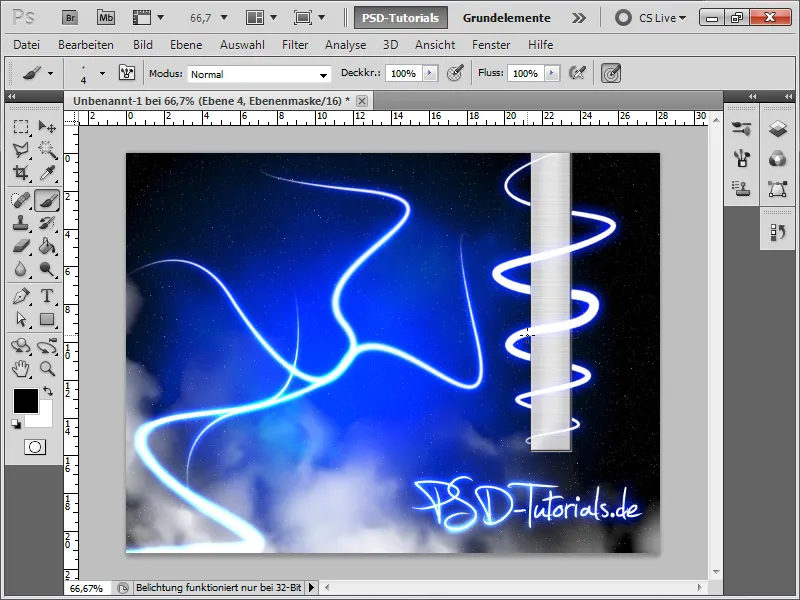
Kaip patarimą, taip pat galite nupiešti gyvatės liniją, pavyzdžiui, naudodami rašiklio įrankį, ir, naudodami išmanųjį maskavimą, padaryti taip, kad ji atrodytų tarsi gyvatė aplink objektą.
20 žingsnis:
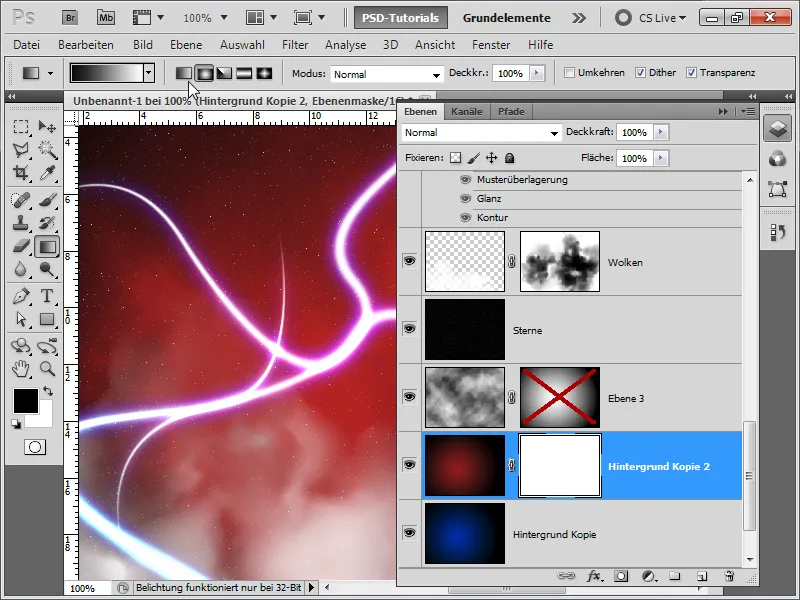
Kad į žaidimą įneščiau šiek tiek spalvų, dubliuoju fono sluoksnį ir jį perdažau raudona spalva naudodamas Ctrl+U. Dabar uždedu ant jo kaukę.
21 žingsnis:
Jei dabar kaukei pritaikysiu nedidelį juodai baltą gradientą, rezultatas galėtų atrodyti taip ( užpildymo parinktyse visus mėlynus tonus apatinėje eilutėje pakeičiau į raudonus):
Švytėjimą kaip sluoksnio stilių įtraukiau į darbinį failą.


