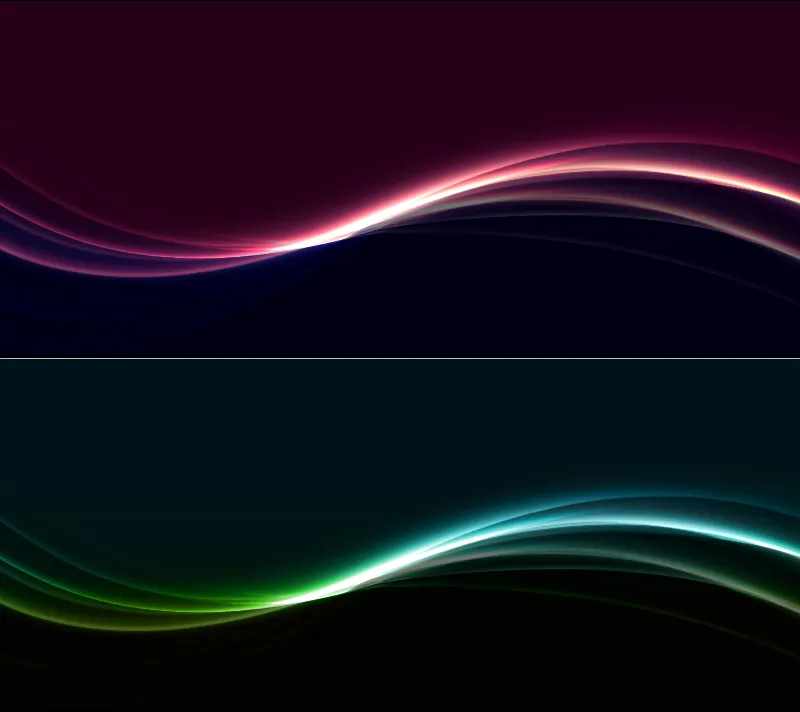
Aureolės efektas suteikia fonams elegantišką ir modernią išvaizdą. Jis yra universalus ir puikiai tinka lankstinukams, svetainėms ir ekrano užsklandoms, kad suteiktų subtilų, bet įspūdingą akcentą. Šį efektą galite lengvai sukurti "Photoshop" programoje derindami gradientus, sluoksnių stilius ir apšvietimo efektus. Šioje pamokoje žingsnis po žingsnio parodysiu, kaip sukurti stulbinantį švytėjimo efektą, kuris leis jūsų dizainui išsiskirti stiliumi. Pradėkime ir suteikime savo projektams daugiau spindesio!
1 žingsnis: sukurkite naują dokumentą
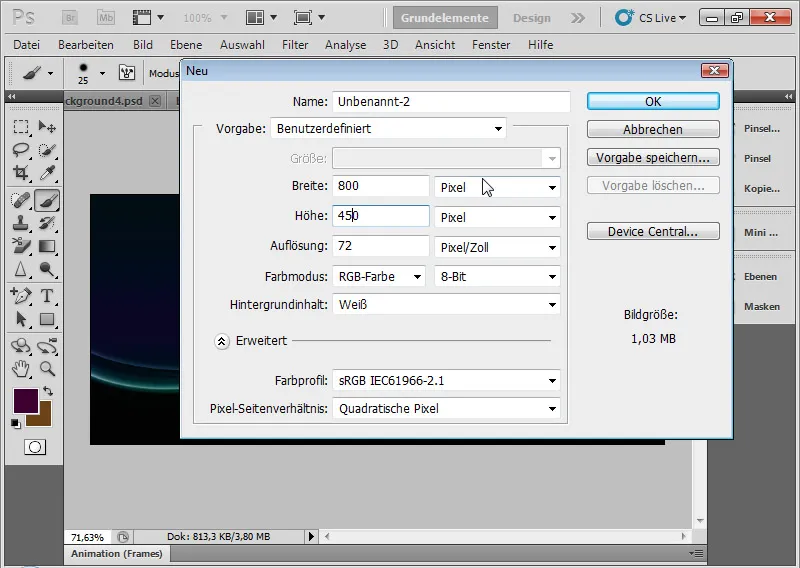
Naudodamas Ctrl+N sukuriu naują 800x450px dydžio failą.
Pastaba: užpildymo parinkčių įrašus reikia atitinkamai pakoreguoti, atsižvelgiant į dokumento dydį.

2 veiksmas: Užpildykite fono sluoksnį spalva
Fono sluoksnį užpildau tamsia spalva. Savo pavyzdyje naudoju tamsiai violetinę spalvą. Fono sluoksnį galiu užpildyti spalva, atitinkančia spalvų rinkiklyje nustatytą pirmojo plano spalvą, naudodamas užpildymo įrankį arba galiu naudoti sparčiąją klaviatūros kombinaciją Alt+Reset.
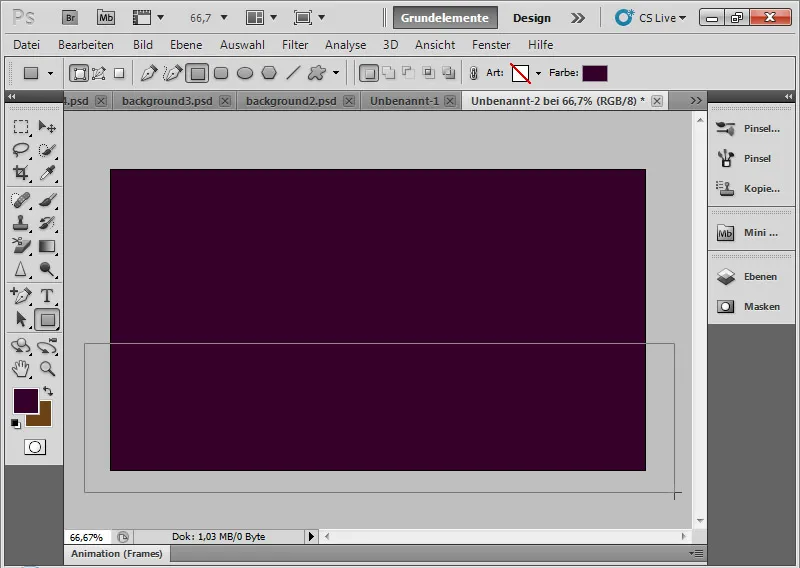
3 veiksmas: nubrėžkite stačiakampį
Naudodamas stačiakampio įrankį (U) nubrėžiu stačiakampį nuo apačios iki maždaug pusės dokumento. Stačiakampis gali lengvai peržengti dokumento ribas.
4 veiksmas: Sureguliuokite stačiakampio spalvą
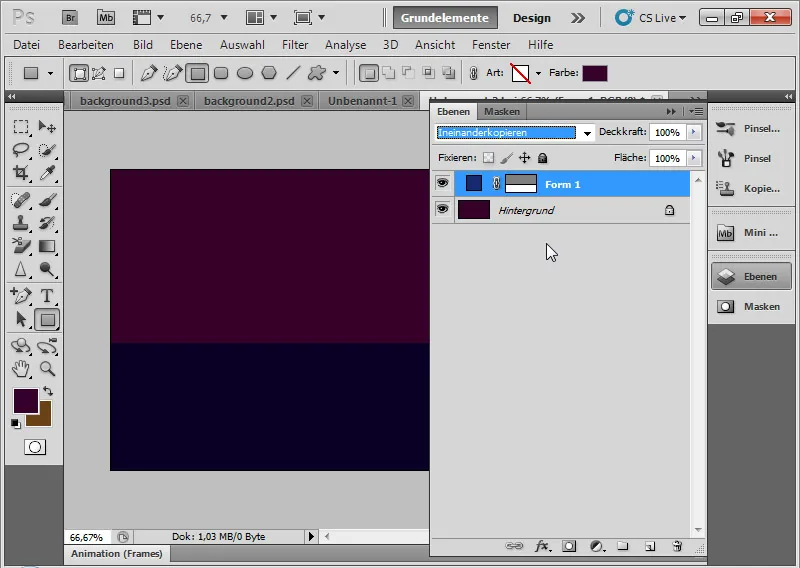
Stačiakampio spalvą galiu pakeisti spustelėjęs stačiakampio sluoksnio miniatiūrą. Atsidariusiame spalvų parinkiklyje pasirenku mėlynos spalvos atspalvį.
Galiausiai pakeičiu maišymo režimą į Perdengimo režimą. Šis sluoksnio režimas sumaišo spalvas taip, kad išlieka abiejų sluoksnių gylis ir ryškumai, kartu šiek tiek padidėja sodrumas. Dėl tokio kontrasto išlaikymo šis maišymo režimas labai tinka šiam apšvietimo efektui ir yra naudojamas ir kituose sluoksniuose.
5 veiksmas: kreivės įterpimas į stačiakampį
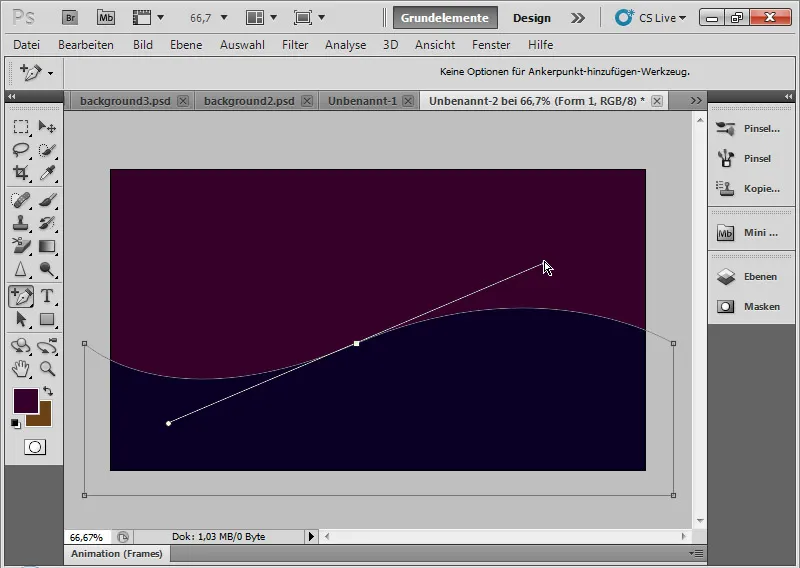
Naudodamas įrankį " Add anchor point tool " ( pridėti atraminį tašką ) spusteliu viršutinės stačiakampio linijos centre. Sluoksnio valdymo skydelyje turi būti įjungta vektoriaus kaukė.
Spragtelėdamas palaikau nuspaustą pelės klavišą ir tempiu inkaro tašką į šoną, kad būtų sukurta kreivė.
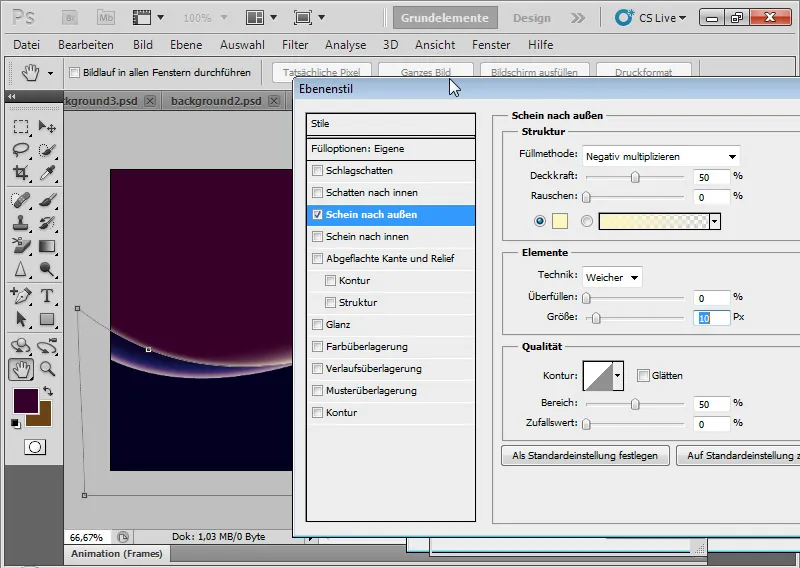
6 veiksmas: į kreivės išorę įterpiu švytėjimą
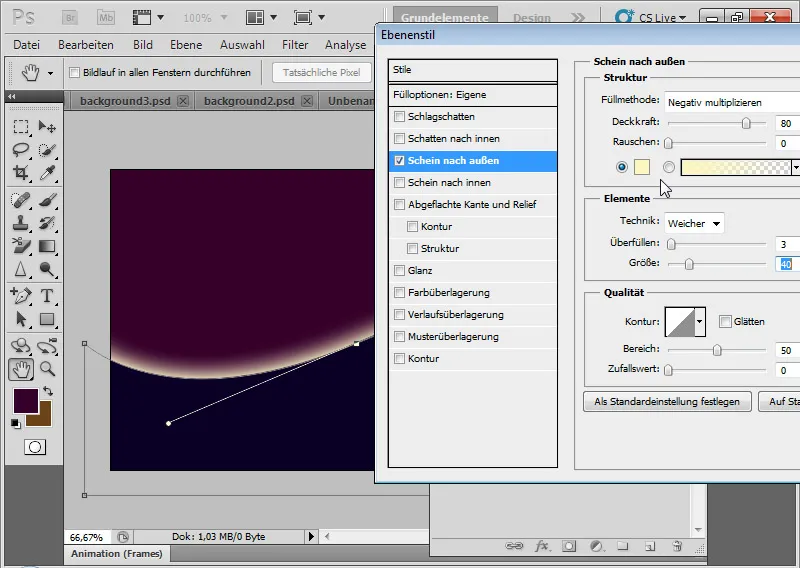
Dešiniuoju pelės klavišu spustelėkite stačiakampio sluoksnį sluoksnio valdymo skydelyje, kad atidarytumėte maišymo parinktis. Maišymo parinkčių meniu pasirenku išorinį švytėjimą.
Pasirenku šiuos numatytuosius nustatymus:
| Nepermatomumas: | 80 % |
| Trapumas: | Atkarpa: 3 proc. |
| Dydis: | 40Px |

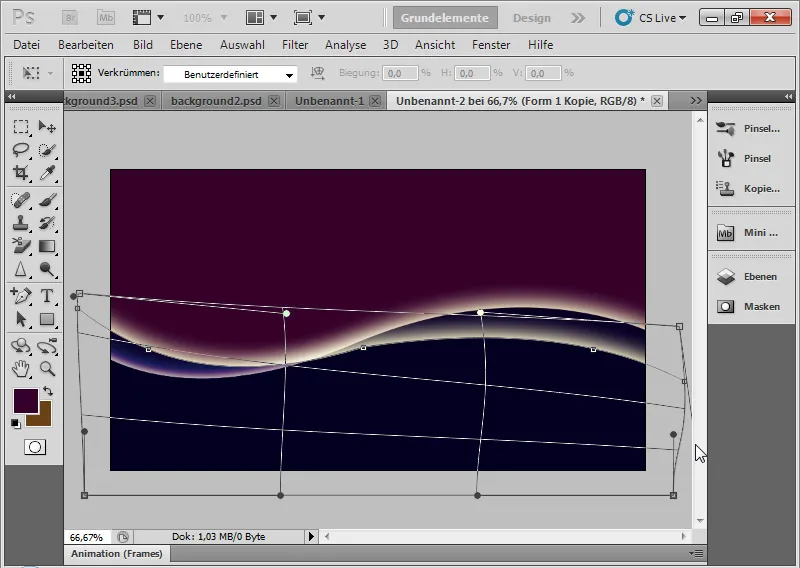
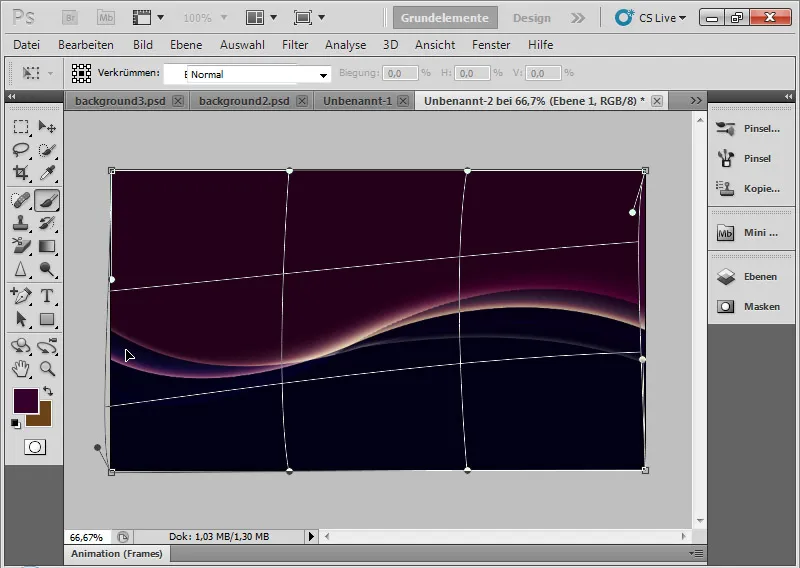
7 veiksmas: Dubliuokite stačiakampio sluoksnį ir pakoreguokite formą
Dubliuoju stačiakampio sluoksnį naudodamas Ctrl+J. Naudodamas Ctrl+T ir dešinįjį pelės klavišą, galiu labai lengvai ir intuityviai pakeisti dubliuoto stačiakampio plokštumos formą, naudodamasis iškraipymo transformacija. Kairę pusę tempiu šiek tiek aukščiau, o dešinę - žemiau pradinio sluoksnio.
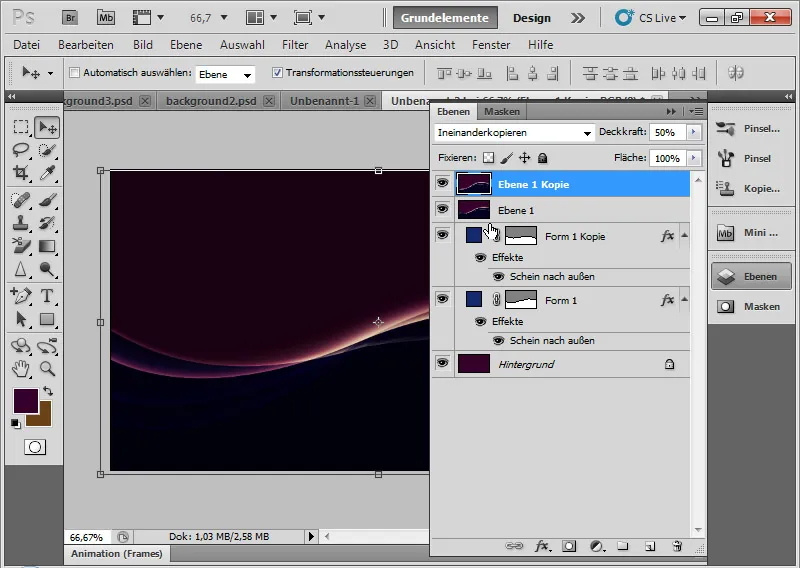
8 veiksmas: keiskite užpildymo parinktis
Užpildymo parinkčių srityje keičiu švytėjimą į išorę. Pasirenku šiuos nustatymus:
| Pasirenku šias parinktis: Neskaidrumas (Opacity): | 50 % |
| Užspaudimas: 1. Užspaudimas: 2. Užspaudimas: 3: | : 0 proc. |
| Dydis: | 10 Px |
Palieku maišymo režimą Kopijuoti vieną į kitą.
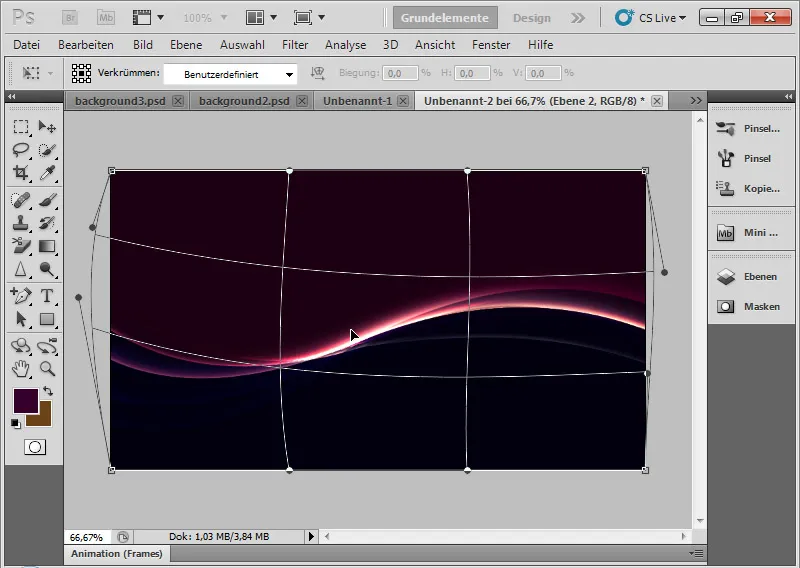
9 veiksmas: visus matomus sluoksnius dubliuokite į vieną sumažintą sluoksnį
Kitame žingsnyje naudodamasis sparčiuoju klavišų Ctrl+Shift+Alt+E klavišu įklijuosiu visus matomus sluoksnius kaip sumažintą kopiją.
Vėl galiu naudoti Ctrl+T, kad galėčiau keisti savo efektą abiejose pusėse naudodamas iškraipymo transformaciją. Nustatau sluoksnio režimą Overlay (perdengimas), o nepermatomumas yra maždaug 60 proc.
10 veiksmas: pakartokite
Pakartoju ankstesnį veiksmą ir vėl kopijuoju bei įklijuoju visus matomus sluoksnius naudodamas Ctrl+Shift+Alt+E. Nustatau maždaug 50 proc. neskaidrumą. Vėl naudodamas Ctrl+T šiek tiek iškraipau sluoksnį, kad efektas vėl išsiplėstų.
11 veiksmas: pakartoju ir spalvinio dodge sluoksnio režimą
Dar kartą pakartoju veiksmą, tačiau naujam sluoksniui nustatau spalvinio dodge sluoksnio režimą, o neskaidrumo koeficientas yra 100 proc. Naudodamas Ctrl+T vėl šiek tiek sulenkiu šviesą, kad galutinis efektas lėtai priartėtų.
Spalvų kanalų kontrastą sumažinu naudodamas Dodge Colours (spalvų išsklaidymas). Padidėja sodrumas!
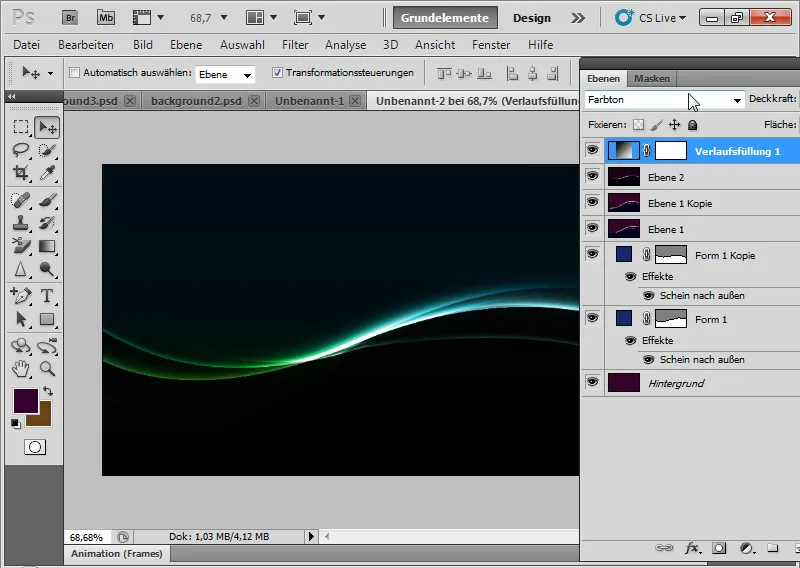
12 veiksmas: gradiento užpildymas
Sukuriu gradiento užpildymo sluoksnį su maloniu gradientu. Nustatau sluoksnio režimą hue (atspalvis), kad gradientas gražiai susilietų su esamomis spalvomis.
Patarimas: tiesiog spustelėkite gradiento nustatymų meniu. Daugybė gradientų puikiai dera prie efekto ir gali maloniai pabrėžti spalvų nuotaiką.
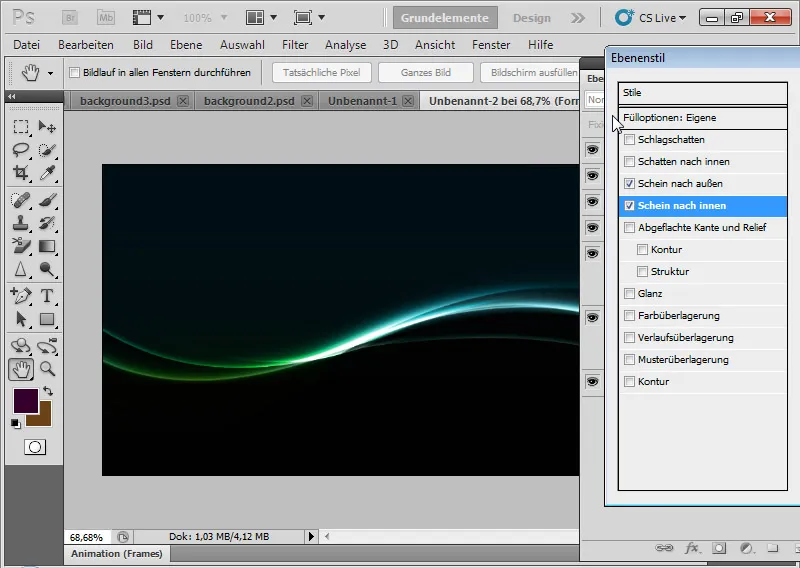
13 veiksmas: tiksliai sureguliuokite iliuzijos efektą
Savo pirmajame stačiakampiame sluoksnyje su kreiviniu gradientu, be išorinio švytėjimo, galiu pasirinkti vidinį švytėjimą, kurio neskaidrumas 50 proc. ir dydis 10 pikselių. Atstumdamas su kitais sluoksniais, šis švytėjimo efektas pabrėžia bendrą fono efektą.
14 veiksmas.
Naudodamas gradiento užpildą arba vienspalvį sluoksnį, galiu labai lengvai keisti švytėjimo efekto spalvą. Skirtingomis spalvomis galima sukurti skirtingas apšvietimo nuotaikas.
Naudojant užpildo parinktis ir tolesnius dubliuotų sluoksnių išlenkimus, šviesos švytėjimą taip pat galima sukurti taip, kad jis atrodytų kaip spindulys. Tiesiog išbandykite! Taip galima sukurti kaskart labai skirtingą, bet malonią foninę grafiką, kuri labai tinka skrajutėms, interneto svetainėms ir ekrano užsklandoms.
Paskutiniame paveikslėlyje vėl buvo sukurtas visų matomų sluoksnių dublikatas ir nustatytas parametras Multiply Negative (dauginti neigiamai ), kad šviesa į vaizdą patektų dar stipriau.