Pirma turėtumėte pasirūpinti renginių, reikalingų svetainei sukurti. Sukurkite norimą katalogų struktūrą. Tai galėtų atrodyti pavyzdžiui taip:
steuerberater
---images
---css
Tai yra gana tipiška katalogų struktūra. Pagrindiniame lygyje dedame HTML puslapius. CSS failai juda į css- katalogą, kuomet visi vaizdai saugomi images- kataloge. Į images- katalogą įkelkite visas iš išdėliavimo pasirinktus vaizdus.
Sukurti pagrindinę struktūrą
Sukurkite naują CSS failą css- kataloge. Tuomet jį įtraukite į savo HTML failą. (Mano pavyzdyje HTML failas bus pavadintas index.html). Šis failas nuo šiol bus pagrindinė šių pamokų ašis.
Pirmiausia į index.html<\em> įtraukite jums jau žinomą HTML pagrindą.
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Dein Steuerberater</title> <link href="css/styles.css" rel="stylesheet" type="text/css"> </head> <body> </body> </html>
Pastebėkite, kad būtina įtraukti ir stiliaus lapą. Ir dabar galima pradėti.
Išorę sudaro div konteineris.
<div class="main-container"> </div>
Šį konteinerį galima iš karto suformatuoti naudojant CSS sintaksę.
.main-container {
width: 100%;
float: left;
}
Pagrindiniui konteineriui suteikiama 100 proc. plotis ir jis plaukia į kairę. 100 procentų pločio nurodymas leidžia įterpti tolygio spalvų gradiento foną. Tas fonas tada užims visą ekrano plotį.
Sukuriu du papildomus div elementus iš main-container.
<div class="main-container"> <div class="container"> <div class="page"> </div> </div> </div>
Šie elementai taip pat formatuojami. Tikrasis turinio sritis gauna 1000 pikselių pločio. Nurodžius margin: 0px auto; taip pat pasiekiama horizontali elemento centravimas.
.container {
width: 1000px;
margin: 0px auto;
}
Toliau einame prie puslapio elementų formatavimo.
.page {
width: 1000px;
float: left;
padding: 40px 0px 0px 0px;
}
Šis elementas yra puslapio turinio sritis. Čia bus įterpti visi kiti elementai. Šis elementas taip pat gauna fiksuotą 1000 pikselių pločio reikšmę. Nurodymas padding apibrėžia vidinius atstumus. Tai nustato 40 pikselių viršutinį vidinį atstumą, kitų kraštų nustatymas yra 0 pikseliai.
Taigi, šiuo metu esame įgyvendinę gana bendrą maketo struktūrą.
Dabar reikia šią struktūrą užpildyti turiniu. Puslapis iš pradžių padalijamas į tris eilutes.
• Viršuje
• Turinyje
• Apačioje
Tam apibrėžiami trys papildomi divplotai.
<div class="top"> </div> <div class="content"> </div> <div class="bottom"> </div>
Šie trys plotai, žinoma, vėl turi būti suformatuoti CSS pagalba.
.top {
background-color: #f6f7f7;
width: 980px;
float: left;
padding: 0px 10px 10px 10px;
}
.content {
width: 980px;
float: left;
padding-top: 8px;
}
.bottom {
text-align: center;
width: 1000px;
height: 110px;
float: left;
}
Dabar galima toliau tęsti kiekvieno ploto dizainą.
Pirma, sutelkiame dėmesį į puslapio viršaus plotą. Jis vėl sudarytas iš kelių elementų:
• Logotipas/Pavadinimas
• Viršutinis meniu
• Didelis paveikslėlis
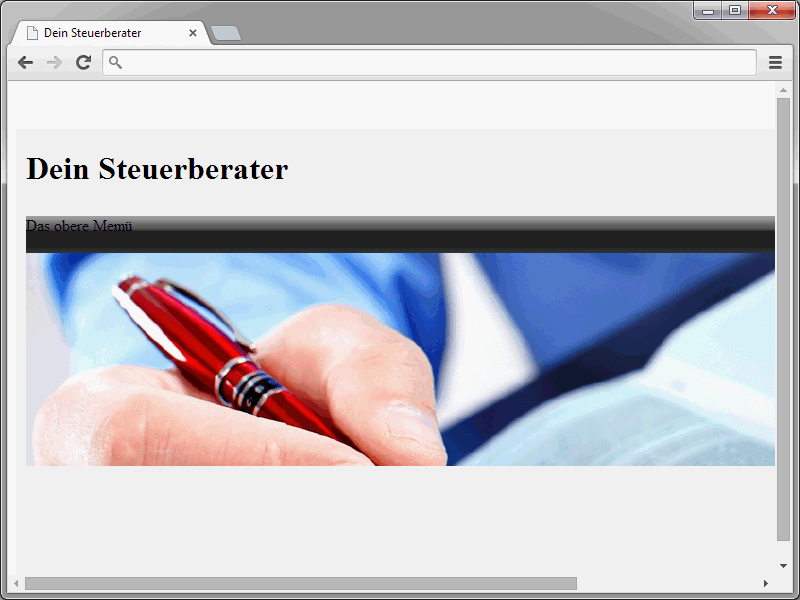
Šie trys elementai apibrėžti top kalupe.
<div class="top"> <div class="header"> <div class="header-top"> <h1>Dein Steuerberater</h1> </div> <div class="topmenu"> Viršutinis meniu </div> <div class="header-img"> </div> </div>
Tai yra puslapio viršaus skyriaus pagrindinė struktūra. Šis taip pat vėl bus suformatuotas naudojant CSS.
.header {
width: 980px;
float: left;
}
.header-top {
width: 980px;
height: 87px;
float: left;
}
.topmenu {
background-image: url(../images/menue.jpg);
background-repeat: repeat-x;
width: 978px;
height: 37px;
float: left;
}
.header-img {
background-image: url(../images/header.jpg);
background-repeat: no-repeat;
background-position: left top;
width: 980px;
height: 213px;
float: left;
}
Sintaksėje yra dvi "ypatingosios" savybės. Pirmiausiai pažiūrėkite į klasės topmenu turinį. Čia pastebimos dvi informacijos apie fono paveikslėlį nurodymai.
background-image: url(../images/menue.jpg); background-repeat: repeat-x;
Įterpiamas vienvertis paveikslėlis menue.jpg. Šis paveikslėlis pateikia jums žinomą spalvų gradientą viršutinėje meniu dalyje. Nurodžius background-repeat: repeat-x;, paveikslėlis horizontaliai kartojamas tiek kartų, kol elementas bus pilnai užpildytas.
Padalinkite turinio sritį
Toliau eikite į puslapio sritį, kurioje galiausiai bus rodomas turinys. Tai vyksta div elemento content viduje. Ši sritis suskirstyta į skirtingus elementus. Pirma, yra nedidelis pristatymo paveikslėlis ir pasveikinimas.
Susijusi HTML sintaksė atrodo taip:
<div class="content-left"> <div class="content-image"> <div class="img"><img src="images/img.jpg" alt="" height="100" width="160"></div> <div class="slogan"> <h1 class="title">Sveiki atvykę į mūsų svetainę</h1> <p>Čia šiek tiek sveikinimo tekstas</p> </div> </div>
Taip pat ši sritis taip pat suskirstyta į dvi dalis. Kairėje rodomas paveikslėlis, o dešinėje - pasveikinimas. Svarbu čia klasė content-image.
.content-image {
width: 739px;
float: left;
padding-bottom: 10px;
margin-bottom: 10px;
border-bottom-width: 1px;
border-bottom-style: solid;
border-bottom-color: #eee;
}
Ši klasė apima paveikslėlį ir pasveikinimą. content-image viduje vėl yra du kitos srities.
<div class="img"><img src="images/teaser.jpg" alt="" height="101" width="157"></div> <div class="slogan">Sveiki atvykę</div>
Jeigu vietoj tokios dviejų dalių padalinimo norėtumėte rodyti tik didelį paveikslėlį ar kažką panašaus, šias dvi sritis suglaustumėte į vieną div elementą. Dvių elementų variacijos CSS sintaksė atrodo taip:
.img {
float: left;
}
.slogan {
width: 560px;
float: right;
}Rezultatas dabar naršyklėje turėtų atrodyti taip:
Toliau eikite į tris kitas sritis:
• kairįjį tekstyną,
• dešinįjį tekstyną,
• dešinį meniu.
HTML sintaksė šiuo atveju atrodo taip:
<div class="teaser"> <div class="left"> Konteineris tekstui kairėje </div> <div class="right"> Konteineris tekstui dešinėje </div> </div> </div> <div class="content-right"> Dešinė meniu </div> </div>
O žinoma, čia vėl yra CSS sintaksė:
.teaser {
width: 737px;
height: 216px;
float: left;
border: solid 1px #eee;
}
.left {
width: 330px;
height: 180px;
float: left;
padding: 20px;
}
.right {
width: 327px;
height: 180px;
float: left;
padding: 20px;
}
.content-right {
width: 210px;
float: right;
padding-right: 20px;
margin-top: 20px;
border: 1px solid #eee;
}Šio vadovo pabaigoje yra mūsų svetainės pagrindo struktūra.
Ši pagrindo struktūra žinoma dar turi būti užpildyta atitinkamais turiniais. Tai bus padaryta kitame vadove.


