Garso efektai - tai dinamiški ir modernūs dizaino elementai, puikiai tinkantys vakarėlių skrajutėms, renginių baneriams ar užsklandoms. Ritmingos linijos ir ryškios spalvos suteikia jūsų dizainui energijos ir judesio. Šioje pamokoje parodysiu, kaip "Photoshop" programoje sukurti stulbinančius garso lygio efektus derinant formas, spalvų gradientus ir švytėjimo efektus. Pradėkime ir suteikime savo projektams tobulą ritmą!
1. sukurkite retro stiliaus garso lygius
Pirmoje technikos dalyje aprašysiu, kaip sukurti retro išvaizdos garso lygį. Panašų efektą jau aprašė raptor31 pamokoje čia, PSD-Tutorials.de.
Ši technika labai paprasta ir nereikalauja didelio atidumo kuriant, nes svarbiausiais dalykais pasirūpina filtras.

1 veiksmas: sukurkite naują dokumentą
Sukuriu naują dokumentą (Ctrl+N ), kurio dydis 800x600 pikselių, ir fono sluoksnį užpildysiu juoda spalva.
2 veiksmas: nupiešiu lygintuvo kontūrą
Sukuriu naują sluoksnį naudodamas Ctrl+Alt+Shift+N. Naudodamas 5 pikselių dydžio apvalų baltą teptuką (B), naujame sluoksnyje nupiešiu viršutinio lygintuvo nuokrypio kontūrą.
3 veiksmas: sluoksnį dubliuoju ir atspindžiuoju
Sluoksnį su lygintuvo kontūru dubliuoju naudodamas trumpąją klaviatūros kombinaciją Ctrl+J ir vertikaliai jį atspindžiu naudodamas Ctrl+T>Mirror Vertical (atspindėti vertikaliai). Sluoksnį perkeliu į apatinį originalaus lygintuvo kontūro kraštą naudodamas įrankį Move (perkelti).
4 veiksmas: sumažinkite abu sluoksnius iki vieno
Pasirenku abu kontūro sluoksnius sluoksnių skydelyje Layers (Sluoksniai ) ir sumažinu juos iki vieno naudodamas trumpąją klaviatūros kombinaciją Ctrl+E.
5 veiksmas: užpildykite vidinę sritį
Naudodamasis užpildymo įrankiu (G) vidines kontūro sluoksnio sritis užpildau balta spalva.
6 veiksmas: pasukite vaizdą 90 laipsnių kampu
Pasukam visą dokumentą 90 laipsnių kampu pagal laikrodžio rodyklę, naudodami meniu Vaizdas>Vaizdo pasukimas>90° UZS. Tai svarbu, nes kitame žingsnyje taikomas filtras veikia tik į dešinę arba į kairę, bet ne į viršų arba į apačią.
7 veiksmas: Stilizavimo filtro vėjo efektas į dešinę
Vėjo efekto dialogą iškviečiu per meniu Filtras>Stilizavimo filtras.
Pažymiu žymimąjį langelį Storm with the direction to the right ( audra su kryptimi į dešinę ). Tada patvirtinu OK.
8 veiksmas: pakartokite filtrą
Meniu Filter (filtras) viršuje randu parinktį pakartoti paskutinį filtrą. Spusteliu ją arba tiesiog pasirenku spartųjį klavišą Ctrl+F. Pakartoju filtro taikymą maždaug 2-3 kartus.
Dabar pasirodo pažįstamas ekvalaizerio kontūras, kaip ir norėčiau, kad jis būtų mano pirmajame garso lygio vaizde.
9 veiksmas: Stilizacijos filtro vėjo efektas į kairę
Dabar vėl iškviečiu filtrą per filtro meniu ir pakeičiu kryptį į kairę. Vėl kartoju filtro taikymą 2-3 kartus, kol efektas bus tinkamas.
10 veiksmas: vaizdo pasukimas atgal
Naudodamas meniu Image>Image rotation>90° prieš UZS dar kartą pasuku dokumentą atgal.
11 veiksmas: Užpildymo lygio gradientas
Norėdamas nuspalvinti baltos spalvos lygius, kaip užpildymo sluoksnį pasirenku gradiento užpildą.
Gradientas eina nuo šviesiai raudonos iki kraujo raudonos spalvos ir yra atspindintis.
Užpildo sluoksnį uždedu kaip prispaudimo kaukę, naudodamas trumpąją klaviatūros kombinaciją Ctrl+Alt+G.
12 veiksmas: kartu su užpildo sluoksniu dubliuoju lygių atspindžio sluoksnį.
Dubliuoju lygio išlinkimo plokštumą kartu su užpildo plokštuma, nes dabar kuriu vidinę lygio išlinkimo sritį.
Transformuoju lygio išlinkį naudodamas Ctrl+T. Naudodamasis šoniniais taškais tiesiog šiek tiek sumažinu lygio nuokrypį į vidų.
Pakeičiu gradiento užpildo spalvą iš baltos į geltoną.
13 veiksmas: abu sluoksnius patalpinkite į išmanųjį objektą
Pasirenku abu sluoksnius ir sujungiu juos į vieną išmanųjį objektą. Taip galiu vienodai redaguoti abu sluoksnius, tačiau išsaugau prieigą prie atskirų sluoksnių.
14 žingsnis: Užpildymo parinktys
Dabar į savo išmanųjį objektą pridedu keliasužpildymo parinktis, kad dar labiau paryškinčiau efektą.
- Lašėjimo šešėlis:
- Nepermatomumas: 100 proc.
- Atstumas: 6 pikseliai
- Dydis: 6 pikseliai
- Išorinis švytėjimas:
- Spalva / ryškumas: Balta
- Nepermatomumas: 4 proc.
- Dydis: 43 pikseliai
Kad lašo šešėlis būtų pastebimas, sukūriau naują foną su radialiniu gradientu nuo tamsiai mėlynos iki juodos spalvos.
15 veiksmas: Paskutiniai akcentai su vinjete
Dabar išlyginamąjį efektą galima naudoti kaip dizaino elementą tapetuose ir skrajutėse. Tačiau jei noriu palikti jį tokios formos ir dydžio, galiu paįvairinti vinjete.
Sukursiu naują sluoksnį ir užpildysiu jį pasirinkta spalva.
Sluoksnio valdymo skydelyje nustatau srities slankiklį į 0 proc. Tai reiškia, kad sluoksnio turinys nerodomas. Rodomi tik nustatyti sluoksnio stiliai. Dabar juos ir nustatysiu.
Atidarau maišymo parinktis ir pasirenku Švytėjimas į vidų su šiais nustatymais:
- Spalva / ryškumas: juoda su daugiamačiu maišymo režimu
- Nepermatomumas: 75 proc.
- Dydis: 250 pikselių
Vinjetė baigta.
16 veiksmas: Variavimas su tipo sritimi
Jei lygyje paliksiu baltą sritį, ją labai gerai galėsiu panaudoti tekstams.
Naudodamasis pasirinkimo įrankiu pirmiausia išmaniuoju objektu pasirenku viršutinę sritį iki centro, nukopijuoju ją naudodamas Ctrl + C ir įklijuoju į dokumentą naudodamas Ctrl + V. Tą patį darau su apatine puse. Tą patį darau ir su apatine išlyginamojo efekto puse.
Naudodamas įrankį Move (perkelti), perkeliu abu naujus sluoksnius taip, kad centre liktų vietos tekstui. Tada galiu pasirinkti abu sluoksnius ir sumažinti juos iki vieno naudodamas Ctrl+E. Permatomą vidinę sritį nuspalvinu baltu teptuku.
17 veiksmas. 17 žingsnis: teksto patalpinimas
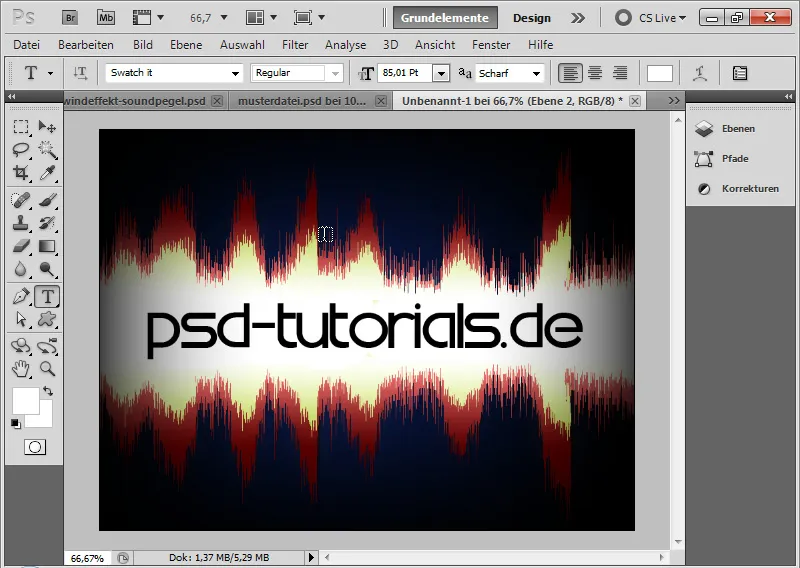
Dabar galiu naudoti teksto įrankį ir vidinėje srityje parašyti bet kokį tekstą. Pasirenku šriftą Swatch it ir viduje tiesiog parašau PSD-Tutorials.de. Kalbant apie motyvą, žinoma, daug geriau tiktų techno vakarėlio skelbimas.
2. Sukurkite garso lygio efektą su skaitmeninio blizgesio išvaizda
Kitas būdas sukurti garso lygio efektą kaip grafinį elementą skrajutėms ir užsklandoms - imituoti skaitmeninę blizgančią išvaizdą.
1 veiksmas: dokumentas su juodu fonu
Galiu sukurti naują 800x600 dydžio dokumentą arba tiesiog toliau naudoti esamą dokumentą ir sukurti naują grupę, kurioje sutvarkysiu šiuos efektus.
2 žingsnis: Sukurkite raštą
Naujame dokumente sukuriu 42x42 pikselių dydžio rastrinį šabloną.
Šiuo tikslu dokumento dešinėje pusėje vertikaliai nubrėžiu juodą centrinę juostą, o kairėje pusėje horizontaliai nubrėžiu tris juodas siauras juostas. Pikselių tinklelis rodomas didelio priartinimo srityje, kad būtų lengviau išdėstyti juostas.
Naudodamas stačiakampio įrankį pirmiausia į dokumentą horizontaliai tempiu tris 4 pikselių aukščio stačiakampius, o tada vertikaliai - 10 pikselių pločio stačiakampį. Tarpai tarp siaurų stačiakampių yra 10 pikselių!
Nustatant raštą svarbu, kad fonas būtų skaidrus. Galiausiai galiu apibrėžti raštą naudodamas meniu Edit>Define pattern (redaguoti>apibrėžti raštą).
3 žingsnis: Sukurkite gradientą
Naujame sluoksnyje sukuriu norimą gradientą tokiomis spalvomis, kokiomis noriu, kad gradiento užpildas atrodytų mano garso lygiuose.
4 veiksmas: Sukurti raštą
Sukuriu naują sluoksnį ir užpilu jį gradiento įrankiu. Vietoj pirmojo plano spalvos meniu juostoje suaktyvinama funkcija Pattern (Raštas). Ten priskiriu ką tik sukurtą raštą. Tada sluoksnį užpildau savo raštu.
Norint tvarkyti sluoksnius, prasminga sukurti rašto sluoksnį kaip gradiento sluoksnio prispaudimo kaukę. Tai darau naudodamas Ctrl+Alt+G arba Alt ir spustelėdamas tarp abiejų sluoksnių sluoksnių sluoksnių valdymo skydelyje.
5 veiksmas: sluoksnio kaukėje nubraižykite lygio nuokrypius
Pridedu sluoksnio kaukę prie gradiento sluoksnio. Dabar galiu nuspalvinti sritis, kurios nepriklauso mano lygio nuokrypiams. Tai galiu lengvai padaryti naudodamas juodą teptuką. Taip pat galima tiesiog pažymėti sritis pasirinkimo įrankiu ir užpildyti jas juoda spalva sluoksnio kaukėje. Pirmojo plano spalvą galima užpildyti naudojant sparčiąją klaviatūros kombinaciją Alt+Reset.
6 veiksmas: Sukurkite išmanųjį objektą
Pasirenku gradiento sluoksnį ir rašto sluoksnį ir abu juos išsaugau kaip išmanųjį objektą (dešiniuoju pelės mygtuku spustelėkite>Konvertuoti į išmanųjį objektą ). Dabar geriau, jei abu yra išmaniajame objekte ir redaguojami kartu, nes tada galiu tiesiog perkelti išmanųjį objektą toliau dokumente.
7 veiksmas: Dubliuokite ir atspindėkite išmanųjį objektą
Dubliuoju savo išmanųjį objektą naudodamas Ctrl+J.
Naudodamas Ctrl+T>Vertikalus veidrodis galiu - staigmena, staigmena - atspindėti savo dublikatą vertikaliai.
Naudodamasis įrankiu Move (Perkelti) jį šiek tiek tempiu žemyn, kad abu lygių "dugnai" beveik susiliestų. Dabar nepermatomumą sumažinu iki 40 proc.
8 veiksmas: išblukęs atspindys
Norėdamas atspindžiui suteikti efektą, kuris išnyksta tamsioje odoje, tiesiog pridedu sluoksnio kaukę prie išmaniojo objekto.
Naudodamas juodos ir baltos spalvos gradientą, tempiu iš apačios į viršų, kad apatinė sritis taptų permatoma, kai ji išnyksta.
9 veiksmas: transformacija
Pasirenku abu išmaniuosius objektus ir galiu juos transformuoti kaip vienetą naudodamas Ctrl+T. Prasminga transformuoti ir šiek tiek iškreipti efektą perspektyvoje. Tai suteikia efektui šiek tiek dinamiškumo. Ir tai jau viskas. Garso lygio efektas suteikia gražų grafinį elementą skrajutėms ir užsklandoms.
10 veiksmas: variacija
Praktiška, kad bet kada galiu keisti gradiento spalvas. Tiesiog dukart spusteliu išmanųjį objektą viršutinio lygio rodinyje. Dabar esu perkeliamas į PSB dokumentą, kuriame buvo saugomi mano du pradiniai sluoksniai.
Ten galiu keisti gradiento spalvą, kaip noriu.
Jei noriu padaryti dar vieną variantą, galiu padaryti lygio viršūnių šuolį. Tai ypatingu būdu pabrėžia grafinį efektą.
Norėdamas tai padaryti, sluoksnio kaukėje nuspalvinu kiekvieno lygio viršūnės antrąjį atskirą lygį. Peržiūroje jis išnyksta.
Išsaugojus PSB dokumentą, pakeitimai pritaikomi PSD faile.
Kas pastebima? Pokyčiai taip pat buvo įtraukti į veidrodinį atspindį. Šaunu! Tačiau tai nėra jokia didelė magija, o tiesiog dėl to, kad dubliuojant " Smart Objects" nustatomas originalaus " Smart Objects " egzempliorius per sluoksnių valdymo skydelį arba naudojant spartųjį klavišą Ctrl+J. Taigi pakeitimai taip pat "paveldimi" iš originalo.
Atskirai: jei nenoriu šio pakeitimo, dubliuoju kopijuodamas per meniu Layer>Smart Objects>New Smart Object (Sluoksnis>Sumanūs objektai>Naujas protingas objektas).


