Aš pripažįstu, antroji momentanei neatsitiktų tinkanti teksto lygiuotė negarsia. Tačiau velnio detales esančios detales. Šis vadovas turėtų suteikti jums supratimą apie galimybes ir prielaidas teksto lygiavimui, kad galėtumėte kurti tipografiškai patrauklius maketus. Taigi pradėkime kartu:
Lygiuotė yra viena dažniausiai naudojamų teksto lygiavimo formų. Blokas yra toks, kai visos eilutės teksto lauke yra vienodo ilgio. Jos prasideda kairėje ir baigiasi dešinėje taip pat darniai. Dažnai susiduriame su šia variacija knygose, žurnalųse, laikraščiuose ar kituose informaciniuose šaltiniuose.
Kadangi blokas sukuria ramų, subalansuotą, netgi statų vaizdą, visada reikia atidžiai apsvarstyti, kur jį naudoti. Santiekelių (pavyzdžiui, trejų eilučių) atveju greitai aišku, kad blokas atrodo neskaistus. Geriau tada pasirinkti išlygintą tekstą. Blokas tinka ilgesniems teksto skirsniams ir mėgsta save demonstruoti pakankamai plotuose stulpeliuose.
Problema ir šio vadovo priežastis
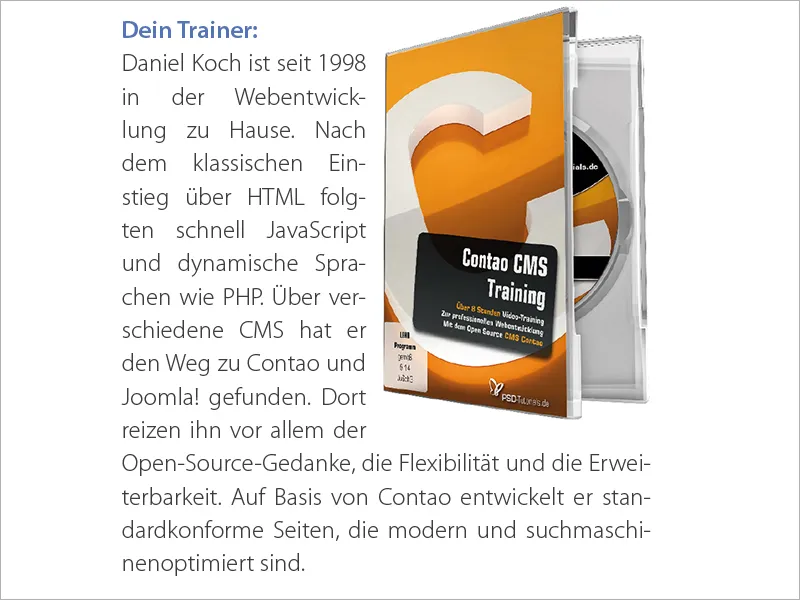
Neseniai, mūsų komandoje Commag - mūsų internetiniame žurnale apie paveikslų redagavimą, puslapio dizainą ir tt., pastebėjome negražų atvaizdavimą. Tai susiję su mūsų naujo Contao mokymo pristatymu kartu su atitinkamu treneriu. Trumpai tariant: nustatytas tekstas kartu su paveikslu atrodo "pavargęs". Mes turime bloką eilutėje, kuri yra per maža. Taip pat yra didelių skylių ir daug simbolių dalybos, kurie apsunkina skaitymo srautą. Galėjo būti apsvarstyta, galbūt, ir DVD perkelti į visiškai kitą vietą. Taigi, imkimės, nes tikrai galime padaryti geriau.
Bloko lygiavimo pritaikymas
Tačiau prieš pradedant spręsti problemą, norėčiau pasidalyti keletą žingsnių šiuo vadovu. Taigi, jei bloke kiekviena eilutė turėtų būti vienodo ilgio, kaip tada InDesign gali užpildyti eilutes ilgis, nesigadindamas fiktyvių žodžių per daug?
Iš šio klausimo išplaukia trys kintamieji, su kuriais reikia dirbti.
• Keičiame žodžių atstumus
• Keičiame simbolių atstumus
• Keičiame simbolių plotį
Padarykime trumpą grąžinimą į praeitį: Viršelyje laikais, atliekant bloką, tarp švininių raidžių buvo įterptos daugybę plokščių kaip žodžių tarpus, siekiant gauti būtent šį efektą. Šiandien mūsų DTP programinė įranga, laimei, tai daro automatiškai, tačiau tai nepanaikina išmoktų kompozitorių pareigos atidžiai pažvelgti į savo tekstą po jo sustatymo.
Taigi mums yra trys galimybės padaryti finomėnus bloke. Eikime žingsnis po žingsnio kiekvienoje iš šių sričių (atvirkštine tvarka).
Kaip nustatyti simbolių plotį?
Simbolių plotis nusako simbolio tikros dydžio (InDesign CS6 vadina „Glyphen pasididinimu“). Simbolių ploties keitimas yra technika, kuri nors ir čia yra pateikta iš visumos, bet minimaliam skaitymui optimalaus nėra labai tinkama ir kritiška.
Neapsimoka keisti simbolių pločio, jei atsimenama, kad patyrę tipografai labai kruopščiai dirbo, kad kiekvienam raidėms suteiktų optimalų plotį, siekdami sukurti susiliejimą visų raidžių suteikimą, kuris sukurtų kuo išsamesnę rasinę vaizdinę. Žinoma, kaip visur, čia yra išimčių.
Kas yra simbolių atstumai?
Simbolių atstumai yra tarpas tarp atskirų raidžių ar skaičių. Keičiant simbolių atstumus, tačiau tvarkant teksto skaitomumą. Raidžių atstumas vienas nuo kito vadinamas Laufweite. Yra dar du svarbūs terminai, kurie turi reikšmę: Unterschneiden yra atstumų mažinimas, tuo tarpu Sperren yra atstumų didinimas.
Visada turėtų būti akcentuojamas svarbus žingsnis, vadinamas "Grauwert". „Grauwert“ nusako santykį tarp atspausdintų ir neatspausdintų sričių, taip pat tarp šviesių ir tamsių sričių. Kiekvienas teksto keitimas automatiškai turi poveikį „Grauwert“. 
Kas yra žodžių atstumai?
Šis terminas iš esmės aiškus. Tai yra balti tarpai tarp atskirų žodžių. Taigi, jei vizualiai ką nors ne taip pasirodo tekstų išvaizdoje, dažnai būna pasirenkamas paprastas žodžių tarpų derinimas.
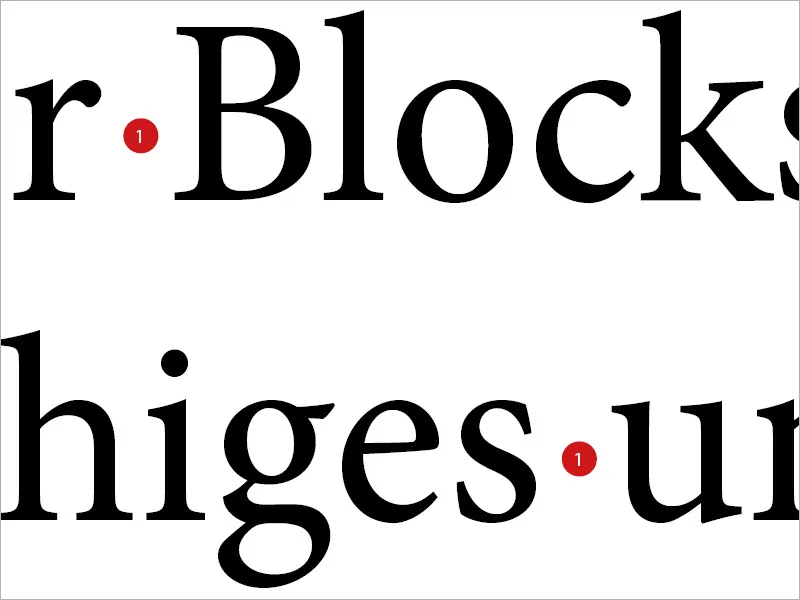
"Oro uostai"
Tačiau šis žaidimas gali greitai pasibaigti nesėkme, kaip jūs galite matyti iš žemiau pateikto pavyzdžio. Jei tik prisilietus prie žodžių atstumo reguliavimo sraigtţelių, kartais gauname per didelius žodžių tarpelius, kurie taip pat žinomi kaip "oro uostai".
Pritaikymas InDesign programoje
Kad galėtumėte tinkamai įsikišti į šią sritį, InDesign programa pažymi norimą pastraipos formatavimą ir kairėje pusėje ieško skirtuko Atstumai.
Čia InDesign savo vartotojui visiems trims aprašytiems metodams suteikia tris reikšmes: Minimalią, Optimalią ir Maksimalią.
Sprendimas: Norint išstumti eilutę, pirmuoju ir labiausiai pageidaujamu technikos būdu turėtų būti derinys tarp kintamųjų Simbolių tarpai ir Žodžių tarpai.
Reikšmė Optimali nustato, kaip atrodys nepakeistas žodžių tarpas. Minimali nustato, kiek įstrigusio žodžio tarpas gali sumažėti naudojant InDesign. Jei ši reikšmė yra 75%, tai reiškia, kad tarpas gali būti sumažintas iki 25%. Maksimali nusako, kiek žodžių tarpas gali būti išplėstas. Taigi 135% leidžia pridėti papildomą 35% žodžių tarpui. Tas pats principas taikomas ir simbolių tarpams.
Trečioji Grafenų mastelio eilutė, kaip jau aptarta, sukelia simbolių pločio pokytį. Tai, kas buvo neįmanoma klijuotame tekste, dabar daugelis tipografų laiko šią galimybę skeptiškai vertinant ir neprognozuojamą.
Kaip orientacinę reikšmę rekomenduoju įvesti šias reikšmes:
• Žodžių tarpas 75% - 100% - 135%
• Simbolių tarpas -10% - 0% - 10%
• Grafenų mastelis 0% - 0% - 0%.webp?tutkfid=88941)
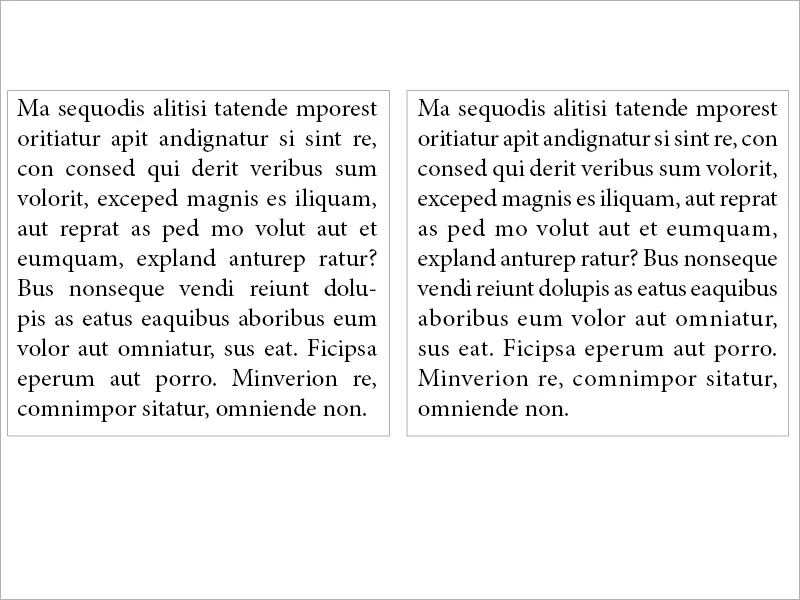
Palyginimas
Dabar galite labai tiksliai pastebėti, kas įvyko, tiesiogiai palygindami abu identiškus tekstus. Iš karto matote, kad dešiniame rėme (į kurį atlikome pakeitimą) skaitymas ir išvaizda yra daug traukesni, suderinti ir "ramesni". Kairėje dėžutėje buvo pasirinktas tik paprastas Blokavimas, be tiksliau nustatytų parametrų. Skyles erzina.
Mūsų atveju
Taikydami tą patį principą mano pradiniam aprašytam problemui, matome skirtumą tarp kairės ir dešinės pusių, kurį tikrai įžvelgėme. Peržiūrint kairėje esančiame paveiksle nežavingus lėktuvų aikštynus tarp žodžių, kur buvo simboliškai sakoma, kad „Airbus“ galėtų nusileisti, dešinėje pusėje turime beveik išlygintą rašmenų vaizdą. Kaip matote, verta patikrinti nustatymus.
Blokavimo pusių išlyginimo ženklas (visos eilutės)
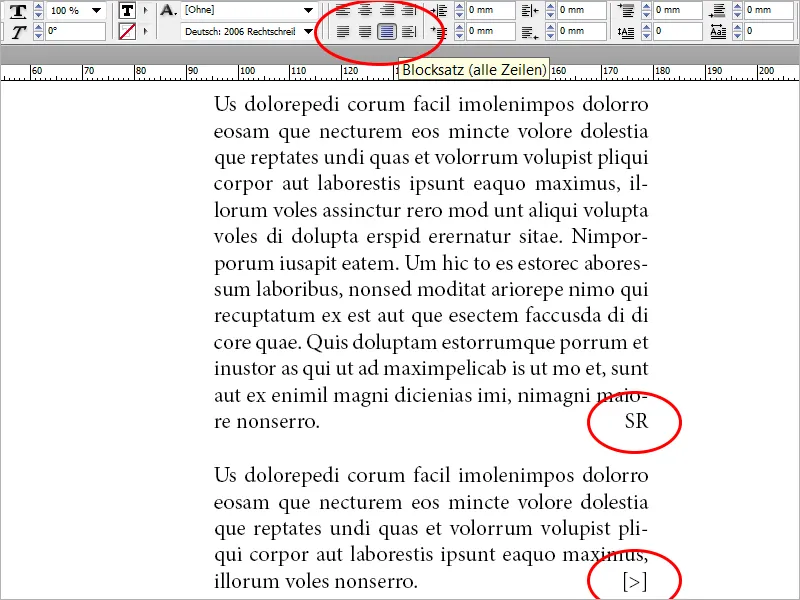
Blokavimui InDesign siūlo iš viso tris variantus. Blokavimas, paskutinė eilutė kairėje, galbūt dažniausiai naudojama technika. Blokavimas, paskutinė eilutė centre ir Blokavimas (visos eilutės). Paskutinis variantas prasmingas tik tam tikromis sąlygomis. Taigi: Ką daryti, kai nagrinėjamas blokavimas ir teksto pabaigoje dešinėje norima įdėti autoriaus pažymėjimą arba pastabą apie sekantį puslapį, pabrėžiant, kad paskutinė teksto eilutė vis tiek būtų tvarkingai kairėje? Paveikslėlyje pateikiamas scenarijus:
Taigi nurodome tekstą kaip Blokavimas (visos eilutės) ir pastebime, kad, palyginti su Blokavimu, paskutinė eilutė kairėje, kiltų didelės skylės. Straipsnio pabaigoje pridedame autoriaus pažymėjimą. Tada tarp paskutinio teksto žodžio ir autoriaus pažymėjimo (arba pažymėjimo apie sekančią puslapį) tarpo pasirenkame meniu Šriftas>Įterpti tarpą>Blokavimo tarpas. Paskutinė eilutė tvarkingai lyginama kairėje, o mūsų ženklas dešinėje puikiai pasirodo kaip pabaiga.
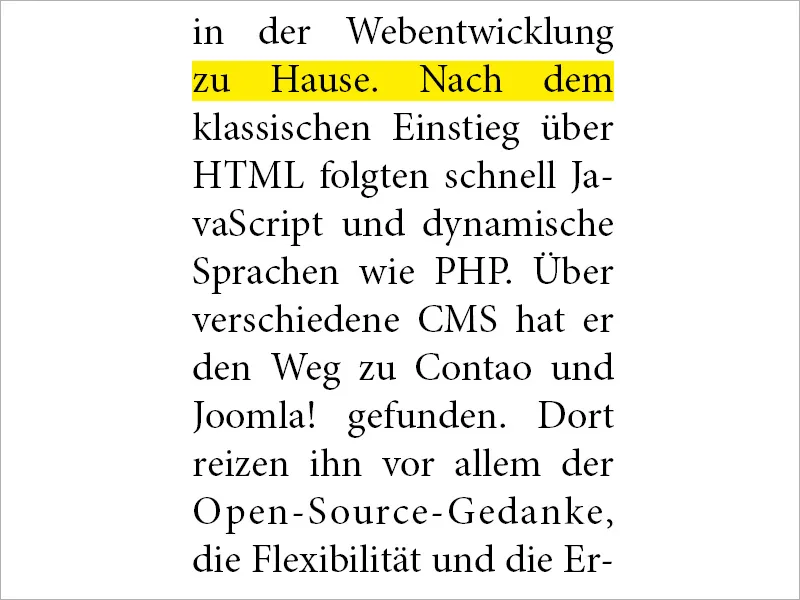
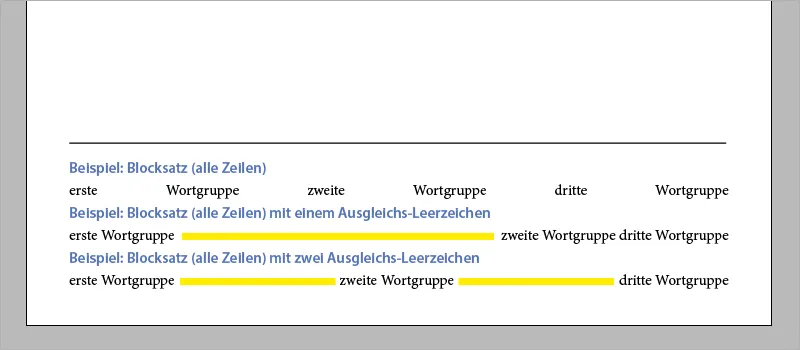
Taip pat šį aprašytą metodą galima taikyti kelis kartus vienoje eilutėje. Todėl ši technika yra naudinga rašant poraštėse laiškus. Aš įtraukiau tris žodžių grupes į vieną teksto lauką ir visus juos suformatavau kaip Blokavimas (visos eilutės). Tada tarp žodžių grupių (pažymėta geltonai) įterpiau blokavimo tarpą. Žiūrėkite paveikslėlį:
Pabaigoje norėčiau paminėti, kad norint įdėti autoriaus pažymėjimą arba antrąją pavyzdį iš poraštės greitai galima naudoti klavišų kombinaciją Shift+Tab.
Sėkmės darbe su tekstu, blokavimu ir tipografijos tema bendrai.


