Naršyklės - tai vartai į skaitmeninį pasaulį, todėl kiekvienas jūsų svetainės lankytojas turėtų iš karto atpažinti, ką reiškia jūsų prekės ženklas. Efektyvus naršyklės lango pritaikymas gali ne tik pagerinti naudotojo patirtį, bet ir būti įsimintinas. Šioje pamokoje parodysiu, kaip pritaikyti naršyklės spalvas, kad jos atitiktų jūsų įmonės dizainą. Tai gali būti nedidelis techninis pritaikymas, tačiau jis gali turėti didelį poveikį prekės ženklo kūrimui.
Pagrindinės žinios
- Naršyklės spalvos pritaikymas yra paprastas būdas sustiprinti savo prekės ženklą.
- Klientų lojalumas skatinamas pasitelkiant vizualinį identitetą.
- Tam užtenka kelių techninių veiksmų.
Žingsnis po žingsnio vadovas
Norėdami pritaikyti naršyklės spalvas, galite atlikti kelis paprastus veiksmus. Jie padės jums atlikti naršyklės pritaikymo procesą ir parodys, kaip pritaikyti savo prekės ženklo spalvas, kad užtikrintumėte greitą atpažinimą.
Pirmasis žingsnis - nustatyti, kokias spalvas norite naudoti savo prekės ženklui. Peržiūrėkite esamą savo įmonės dizaino spalvų paletę. Kokias spalvas pasirinks jūsų prekės ženklas? Tai bus spalvos, kurias naudosite pritaikymui.

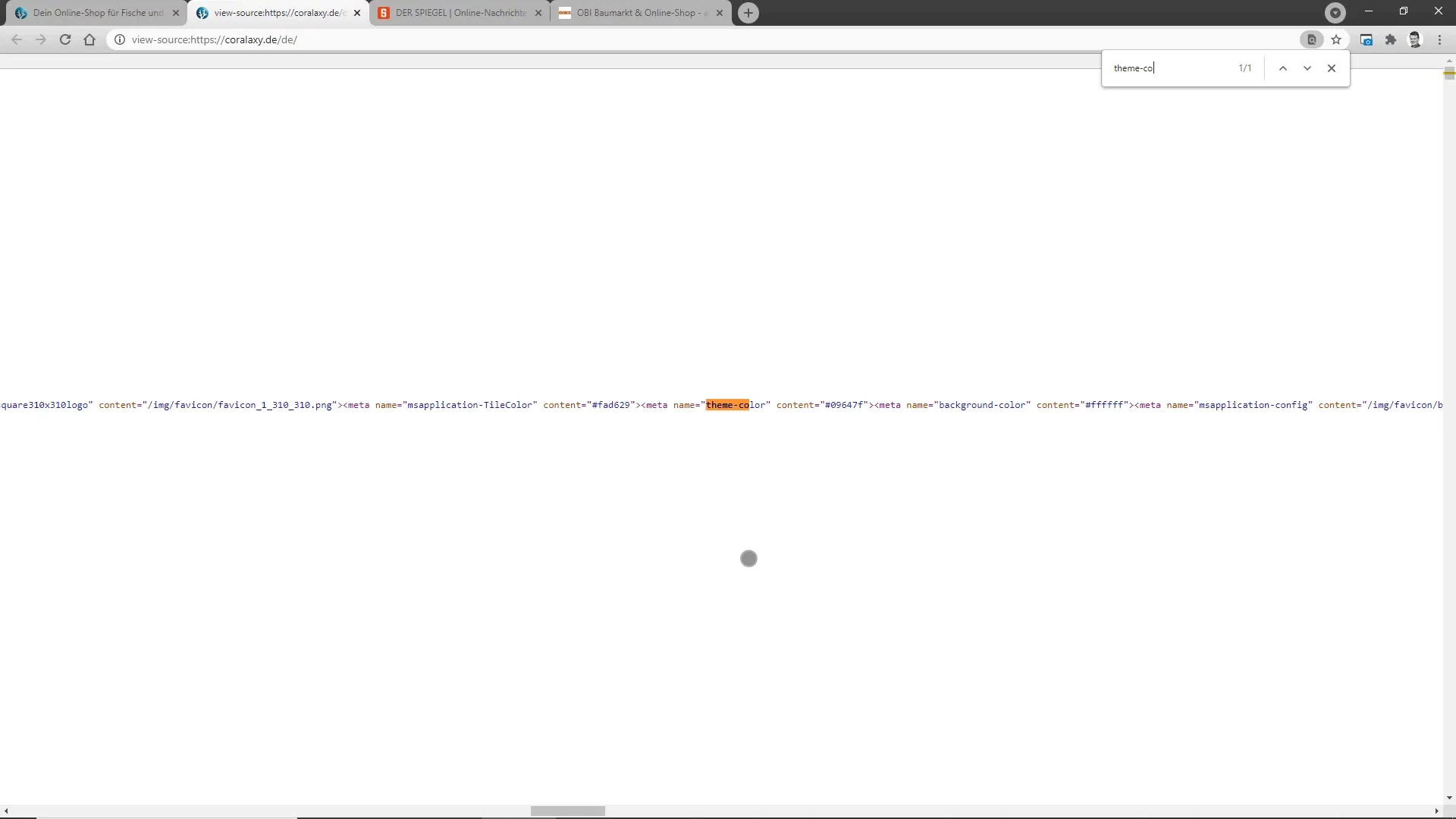
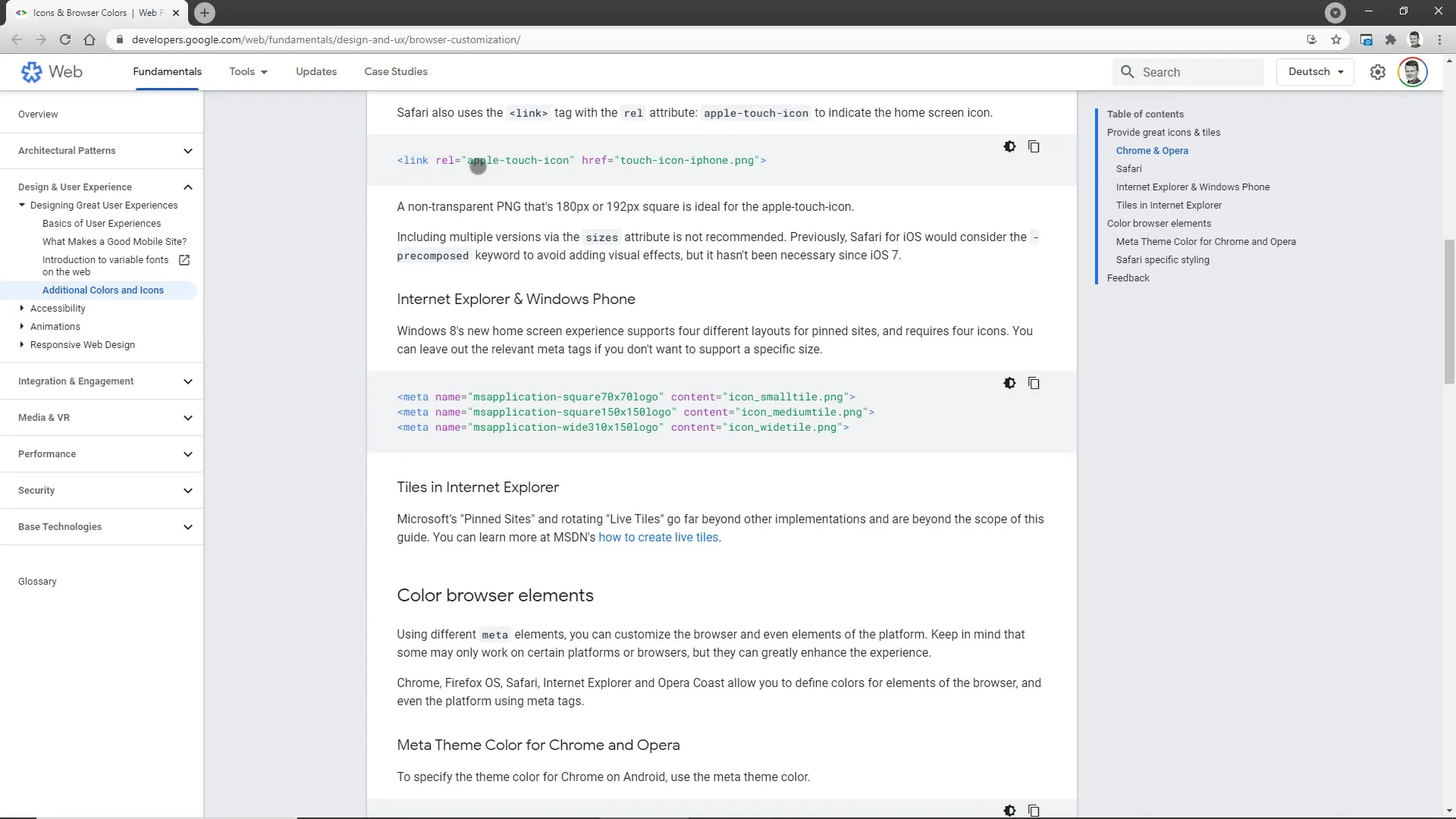
Pasirinkę savo prekės ženklo spalvas, atidarykite svetainės puslapio šaltinį. Čia parodysiu, kur galite atlikti pakeitimus. Ieškokite žymos "temos spalva", kuri turėtų būti patalpinta jūsų svetainės metažymose.

Radę žymą "temos spalva", paruoškite norimos spalvos kodą. Naudokite šešiaženklius kodus arba RGB reikšmes, kad tiksliai apibrėžtumėte spalvą. Svarbu naudoti tinkamą spalvą, kad ji būtų nuosekliai rodoma naršyklės lange.

Kitas uždavinys - pakeisti senąjį spalvos kodą naujuoju prekės ženklu. Tai vienas įspūdingiausių žingsnių, nes dabar jūsų įmonės dizainas tiesiogiai matomas naršyklėje.
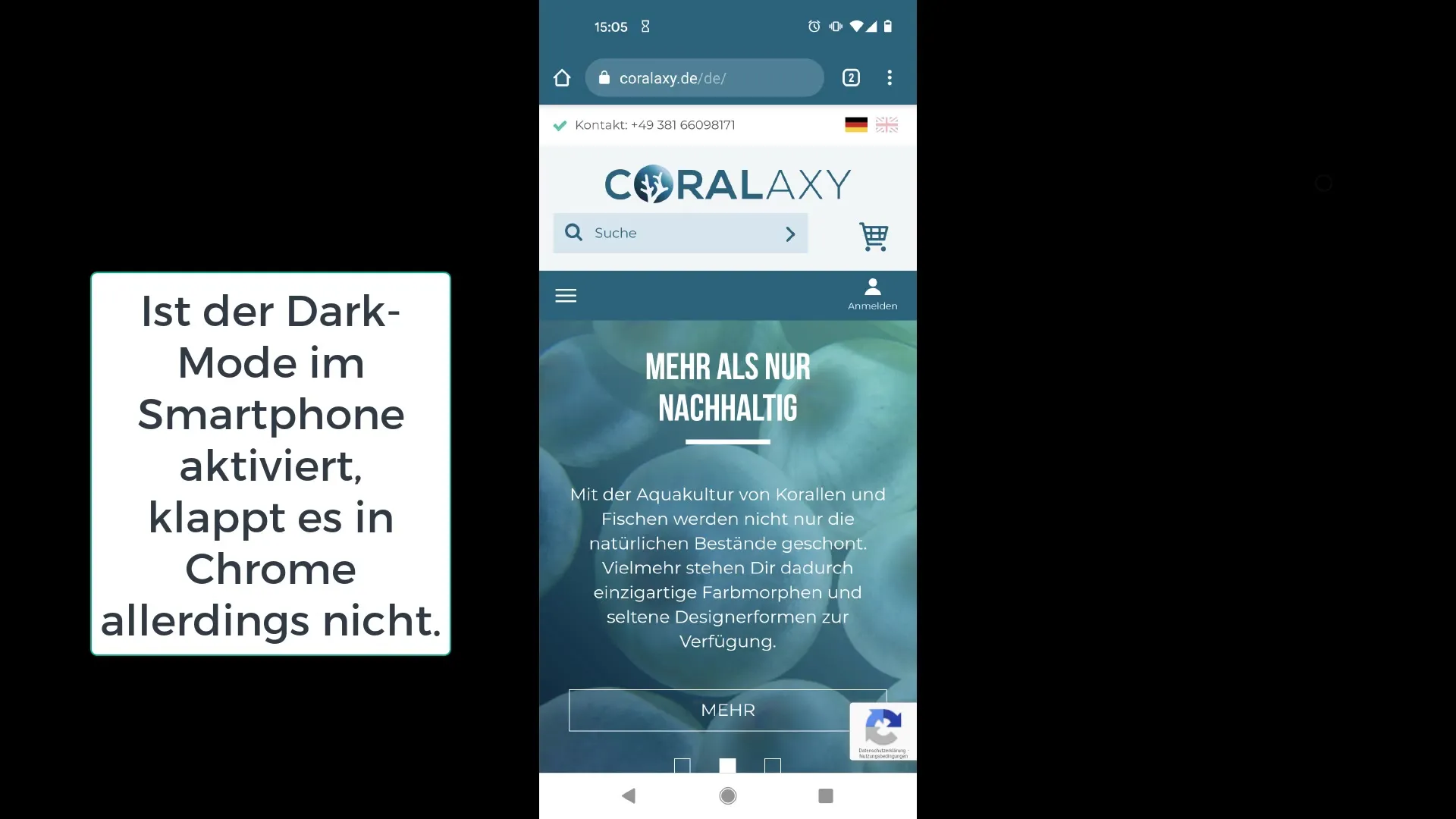
Išsaugoję pakeitimą, turėtumėte iš naujo įkelti svetainę. Atidarykite naršyklę, kad pamatytumėte pakeitimą "Arduino". Naršyklėje turėtumėte matyti naują spalvą, kuri atitinka jūsų prekės ženklo spalvą. Jei ji atrodo taip, kaip įsivaizdavote, sveikiname, sėkmingai atlikote pirmąjį naršyklės pritaikymą!

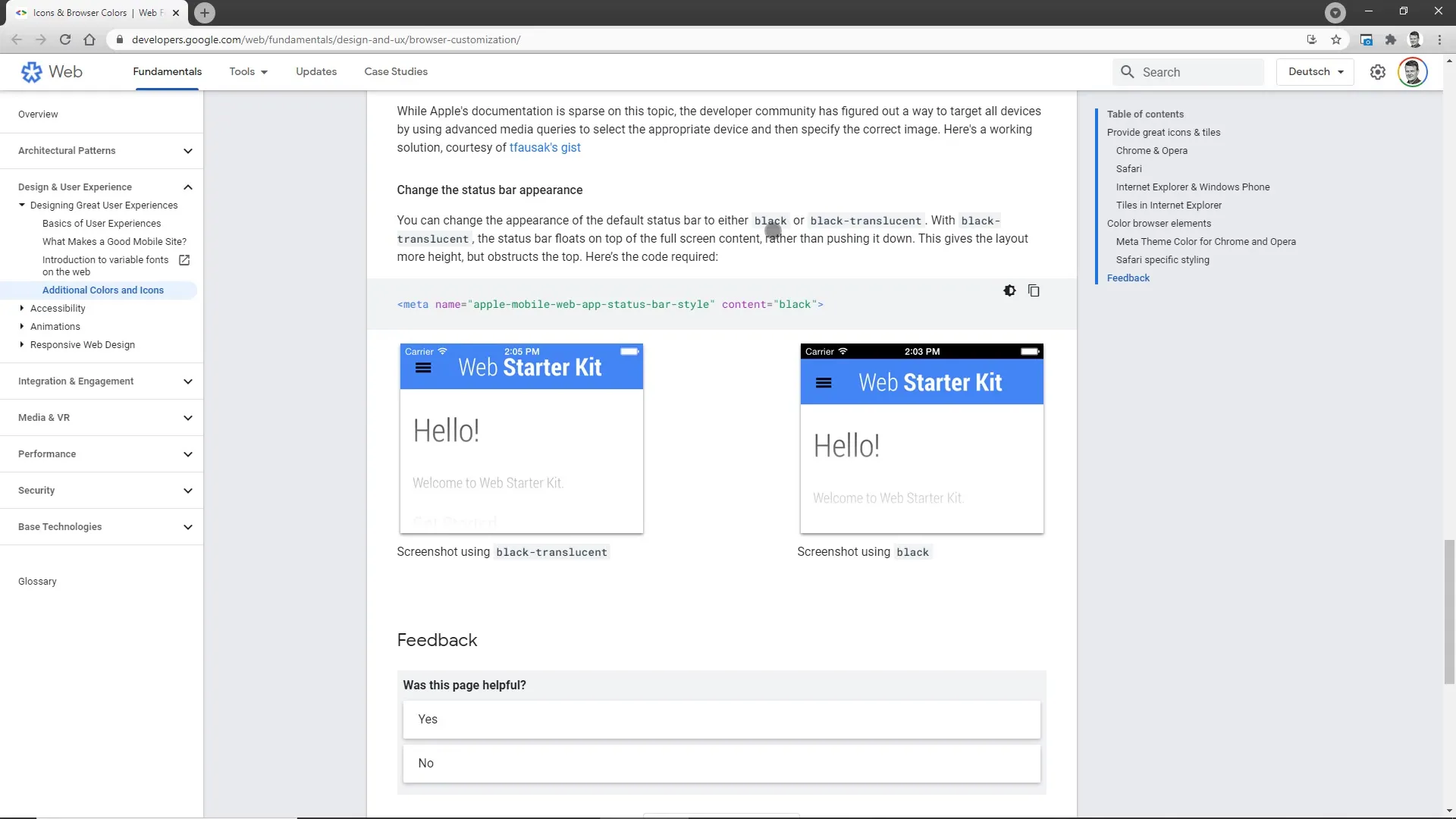
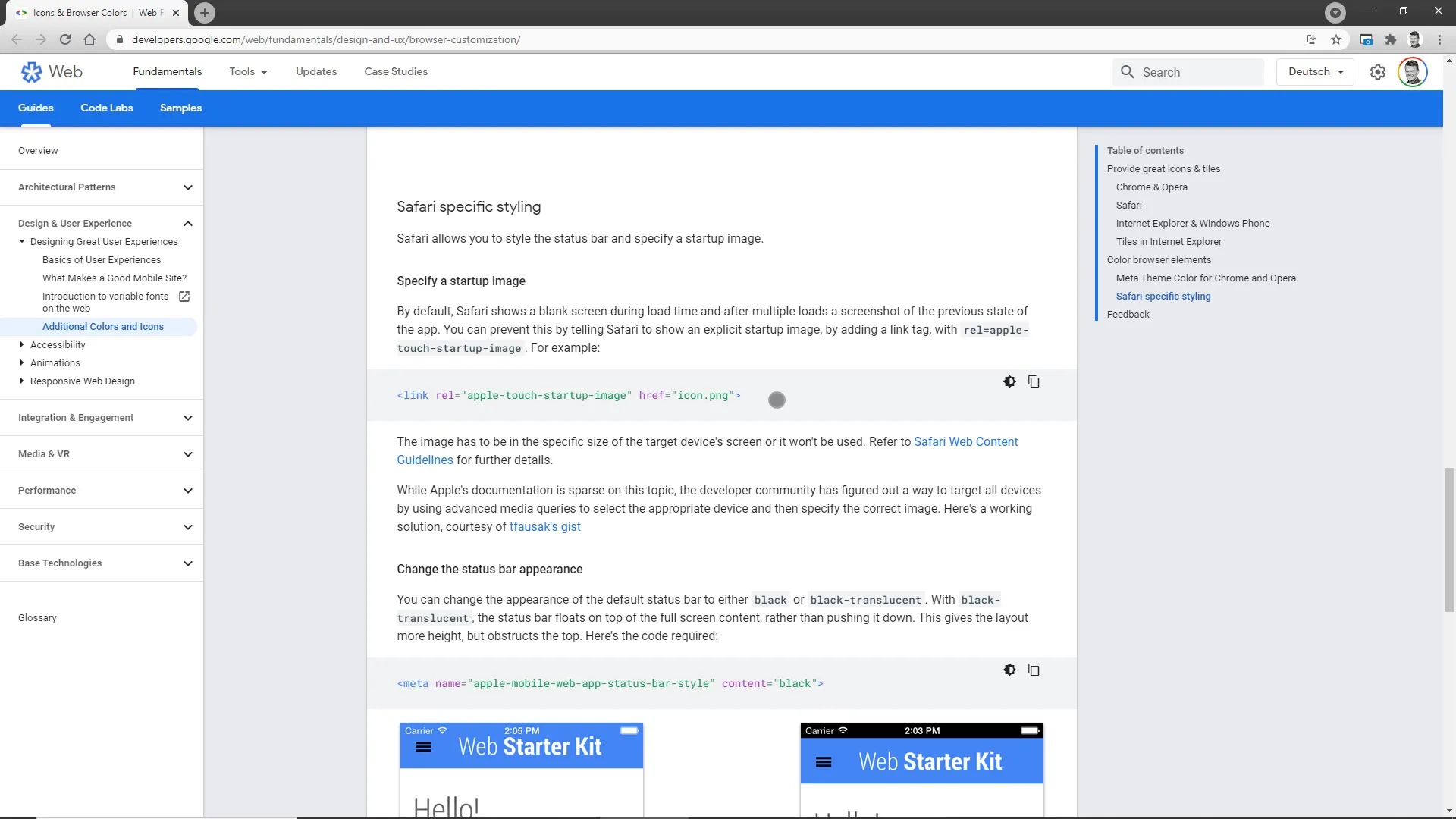
Kita galimybė - naudoti "Google" išteklius. Apsilankykite svetainėje developers.google.com, kur rasite išsamios informacijos ir techninių patarimų, padėsiančių optimizuoti naršyklės pritaikymą. Čia galite rasti papildomų galimų pritaikymo variantų ir prireikus patobulinti procesą.

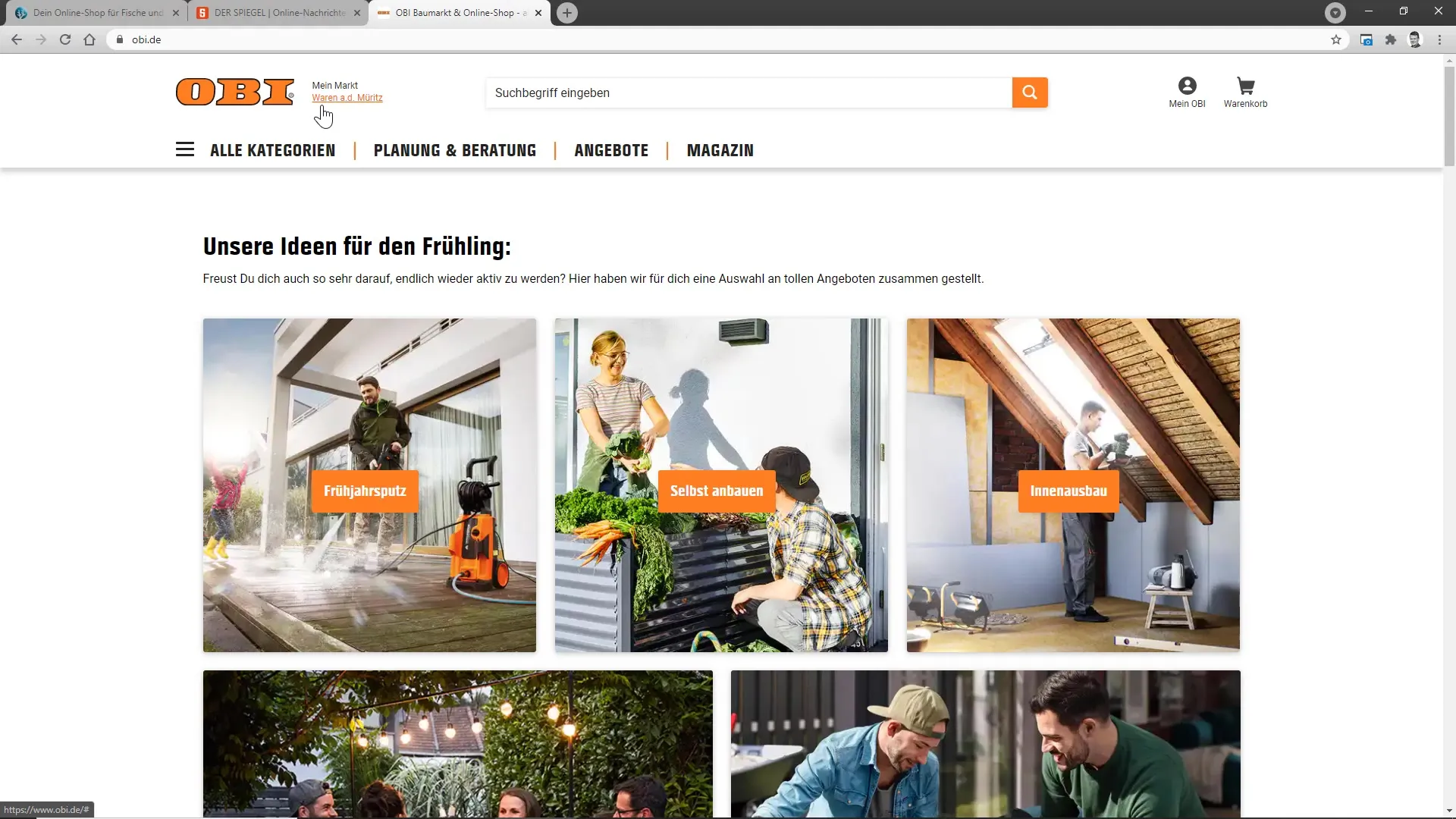
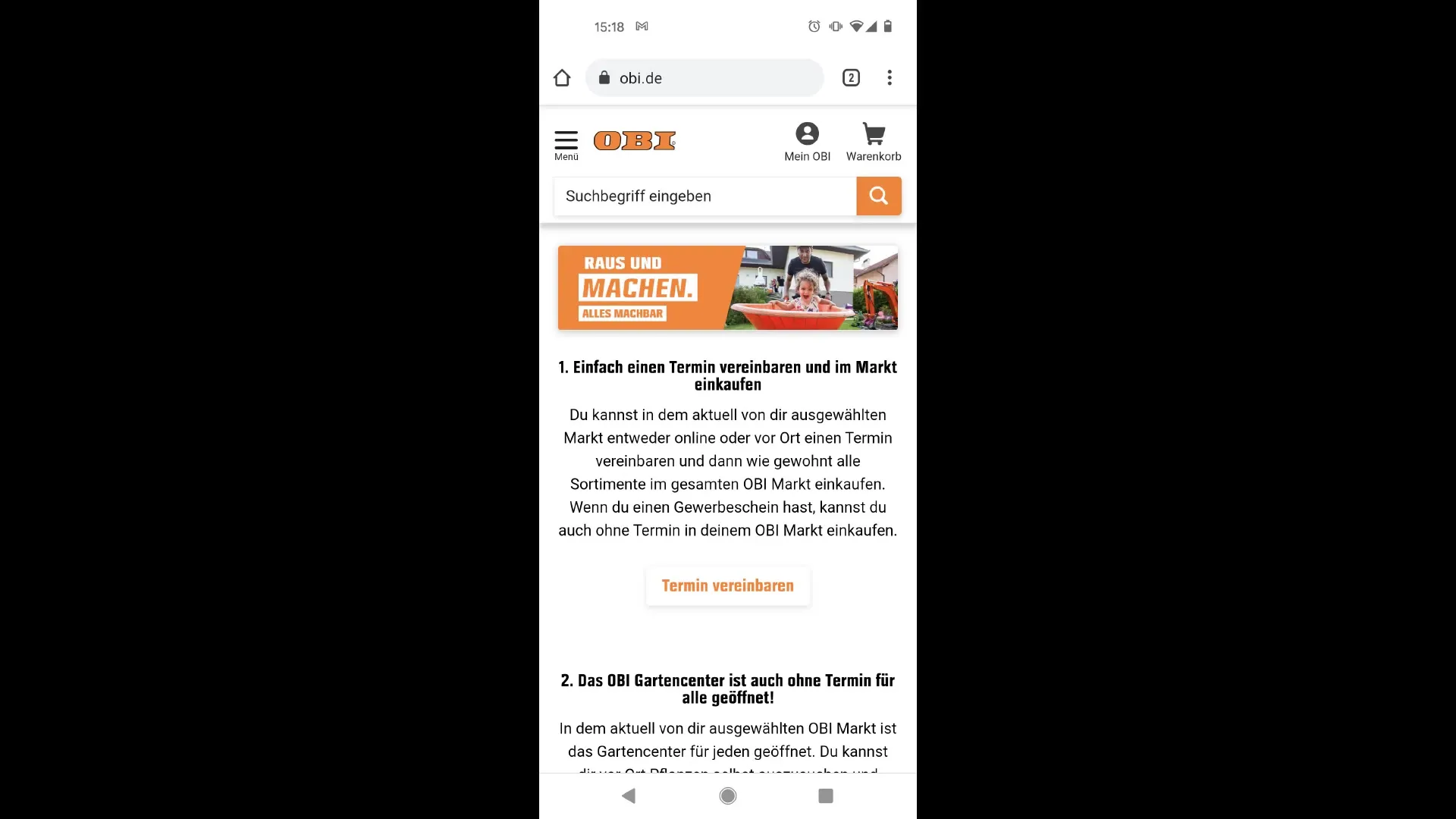
Dabar, kai sėkmingai įgyvendinote pritaikymą, įdomu pažiūrėti, kaip kitos svetainės atlieka naršyklės pritaikymą. Geras pavyzdys - "Obi" svetainė, kurioje puikiai integruotos naršyklės lango spalvos, arba mūsų kliento "Koralaxi" svetainė, kurioje pritaikymas taip pat sustiprina prekės ženklo identitetą.

Galiausiai svarbu nepamiršti ir bendros naudotojo patirties. Reaguojančios naršyklės pritaikymas gali padidinti jūsų svetainės patrauklumą ir paskatinti naudotojų įsitraukimą. Tokie maži vizualiniai akcentai gali turėti didelės įtakos jūsų prekės ženklo suvokimui.

Apibendrinimas
Naršyklės lango pritaikymas nėra didelis darbas, tačiau jis gali labai pakeisti jūsų padėtį. Tai ne tik sustiprina jūsų prekės ženklo identitetą, bet ir pagerina naudotojų patirtį. Įgyvendinkite pirmiau nurodytus veiksmus ir įsitikinkite, kaip paprastas pritaikymas gali būti naudingas jūsų buvimui internete.
Dažniausiai užduodami klausimai
Kaip galiu pritaikyti naršyklės spalvą? Pritaikymas atliekamas per svetainės puslapio pradinį kodą, kur galite rasti žymą "temos spalva" ir atitinkamai pakeisti spalvą.
Kas nutiks, jei nustatysiu netinkamą spalvą? Jei naudosite netinkamą spalvos kodą, nepasieksite vizualinio nuoseklumo su savo įmonės dizainu.
Ar yra daugiau šaltinių apie naršyklės pritaikymą? Taip, daugiau techninės informacijos ir patarimų apie naršyklės pritaikymą galite rasti svetainėje developers.google.com.
Ar kiekvienoje svetainėje naudojamas naršyklės pritaikymas? Ne kiekvienoje svetainėje naudojamas naršyklės pritaikymas, todėl tai gali būti puikus būdas išsiskirti.
Ar galiu naršyklės pritaikymą atlikti mobiliuosiuose įrenginiuose? Taip, pritaikymo instrukcija veikia ir kompiuterio, ir mobiliosiose naršyklėse.


