Tipoportreto efektas - tai kūrybinė technika, kuri sujungia tekstą ir portretą ir sukuria unikalų ir įspūdingą dizainą. Šis efektas puikiai tinka plakatams, knygų viršeliams ar skaitmeniniams meno kūriniams. Naudodamiesi "Photoshop" galite lengvai sukurti šį efektą derindami sluoksnių kaukes, teksto elementus ir koregavimus. Šioje pamokoje žingsnis po žingsnio parodysiu, kaip sukurti tipografinį portretą, kuriame harmoningai sujungiamas tekstas ir vaizdas. Pradėkime ir perkelkime savo dizainą į kitą lygį!
1. sukurkite portretą iš teksto eilučių
Išankstinė pastaba: būtina patrauklaus teksto eilučių portreto sėkmės sąlyga - didelis vaizdo kontrastas. Ne kiekvienas vaizdas tinka teksto portreto efektui. Tačiau daugeliu atvejų kontrastą galima iš anksto sureguliuoti, kad būtų pasiektas norimas rezultatas. Didinant kontrastą taip pat reikėtų atlikti juodai baltos spalvos koregavimą. Geriausias būdas tai padaryti - per kanalų maišytuvą, kuris leidžia vaizdą atkurti nespalvotai, tuo pat metu naudojant slankiklius didinant kontrastą.

1 veiksmas: kontrasto didinimas per koregavimo sluoksnį
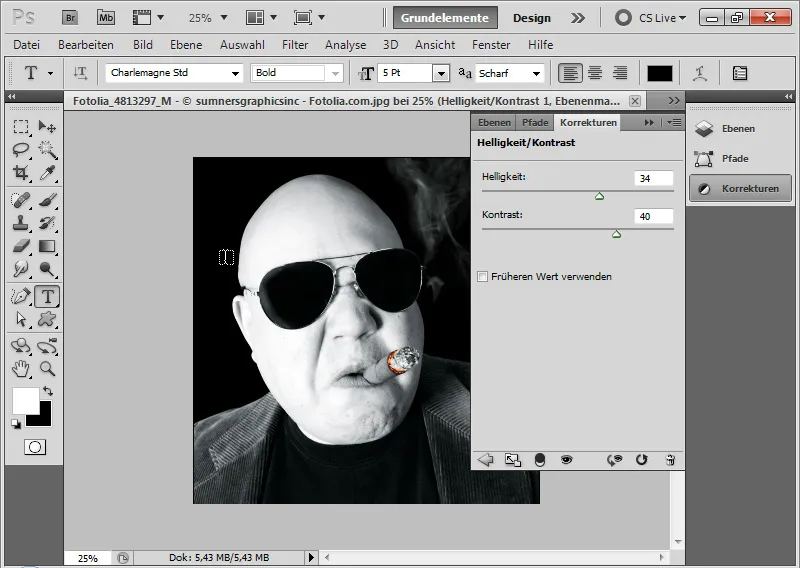
Pirmasis žingsnis paprastai būtų spalvotą vaizdą konvertuoti į pilkos skalės vaizdą naudojant kanalų maišytuvą arba juodai baltos spalvos koregavimo sluoksnį. Kadangi mano vaizdas (vaizdo šaltinis: sumnersgraphicsinc - Fotolia.com) jau yra beveik visiškai pilkos spalvos, galiu iš karto pradėti didinti kontrastą. Iškviečiu ryškumo / kontrasto koregavimo sluoksnį ir padidinu ryškumą iki
- ryškumą iki 34
- kontrastą iki 40
Dabar vaizdas yra kontrastingesnis, o odos sričių šviesūs taškai atrodo iš dalies išpūsti.
2 žingsnis: teksto patalpinimas
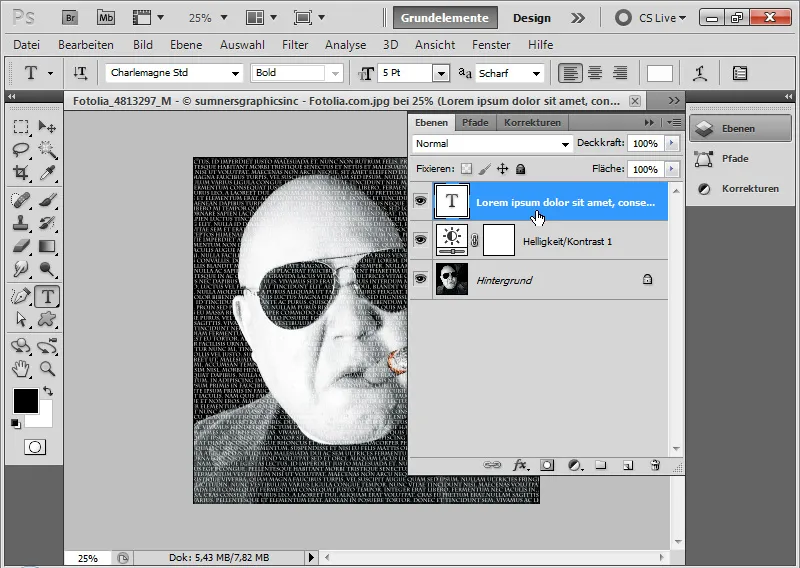
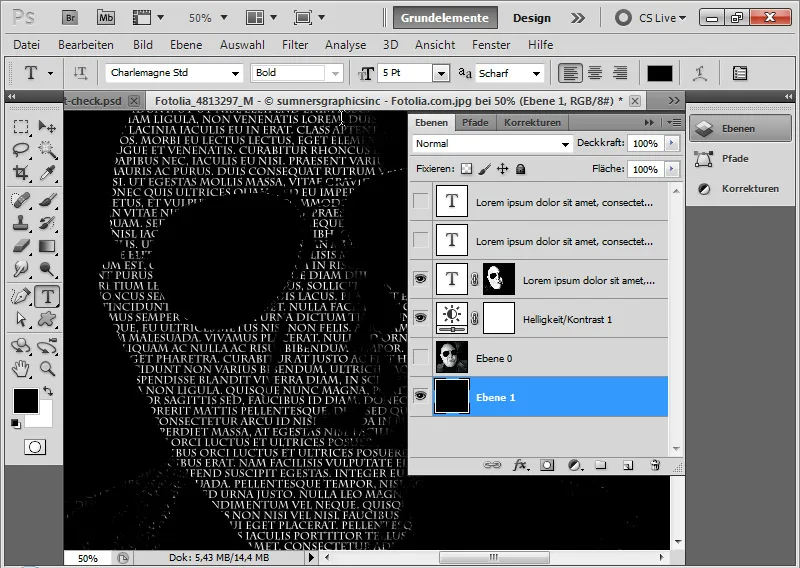
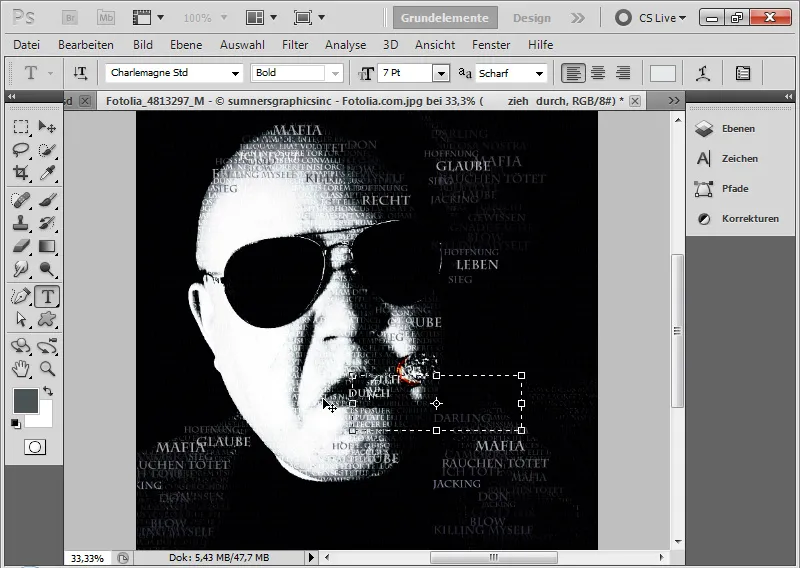
Naudodamas teksto įrankį per visą dokumentą nubrėžiu teksto rėmelį. Teksto rėmelį užpildau bet kokiu tekstu, naudodamas 5 taškų Charlemagne Std. Teksto spalva yra balta. Tarpai tarp eilučių taip pat yra 5 pt.
Galiu naudoti pagalbinį Lorem Ipsum generatorių: http://www.loremipsum.de/.
Svarbu, kad tekstas būtų vientisas, be pastraipų. Todėl pastraipos turi būti pašalintos iš teksto rėmelio! Dėl šriftų reikia tiesiog išbandyti tai, kas neskaidru ir visiškai netinka šiam motyvui.
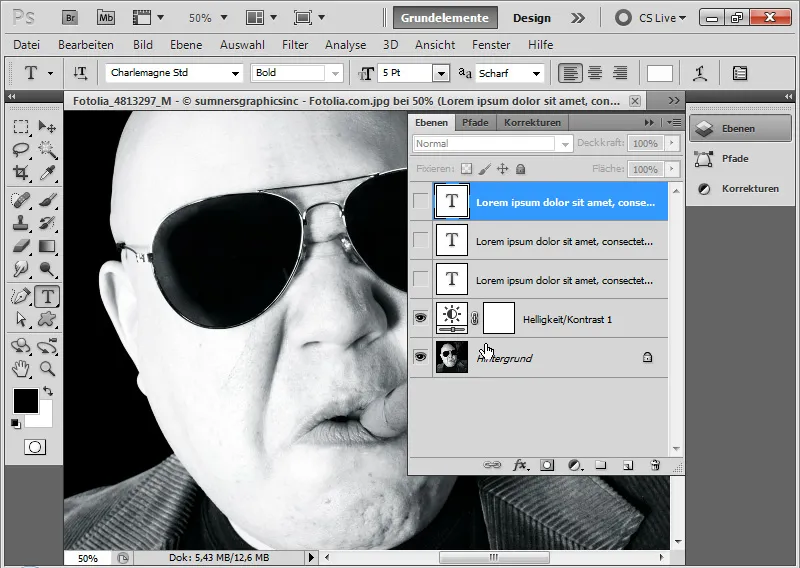
3 veiksmas: Dubliuokite ir paslėpkite teksto sluoksnį
Du kartus dubliuoju teksto sluoksnį naudodamas trumpąją klaviatūros kombinaciją Ctrl+J. Tada paslepiu visus tris teksto sluoksnius.
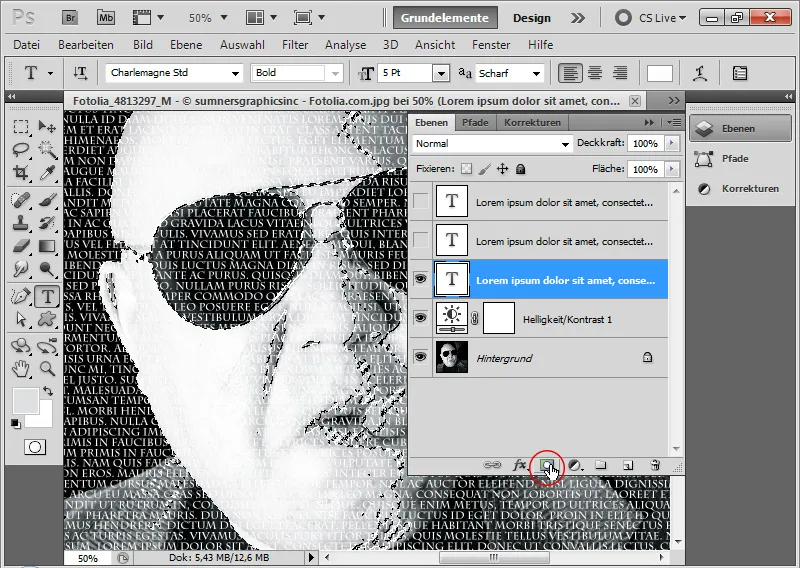
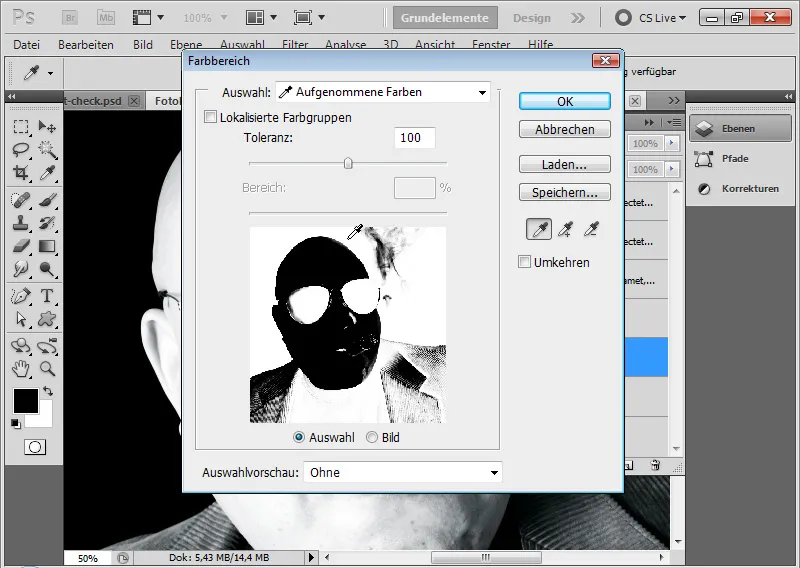
4 veiksmas: Pirmąją teksto sritį apibrėšiu pasirinkdama spalvų diapazoną paryškinimais.
Spalvų diapazono pasirinkimo dialogą iškviečiu naudodamas meniu Selection>Colour range (atranka>Spalvų diapazonas).
Naudodamas maždaug 100 toleranciją, akies lašo įrankiu pirmiausia pasirenku šviesios spalvos veido sritį. Jei įjungtas pasirinkimo žymimasis langelis, jau tiksliai matau, kuri sritis pasirinkta. Galiu patvirtinti paspaudęs OK.
Alternatyva: Atrinkdami pasirinkite šviesias, o ne užfiksuotas spalvas.

Pasirinkimą naudoju kaip apatinio teksto sluoksnio kaukę. Tai darau tiesiog spustelėdamas piktogramą Pridėti naują sluoksnio kaukę.
Šiuo atveju teksto spalvą galiu palikti baltą. Teksto sluoksnis kol kas vėl paslepiamas.
Norėdamas įvertinti efektą, galiu tiesiog sluoksnių hierarchijos apačioje patalpinti juodą sluoksnį ir paslėpti vaizdo sluoksnį.
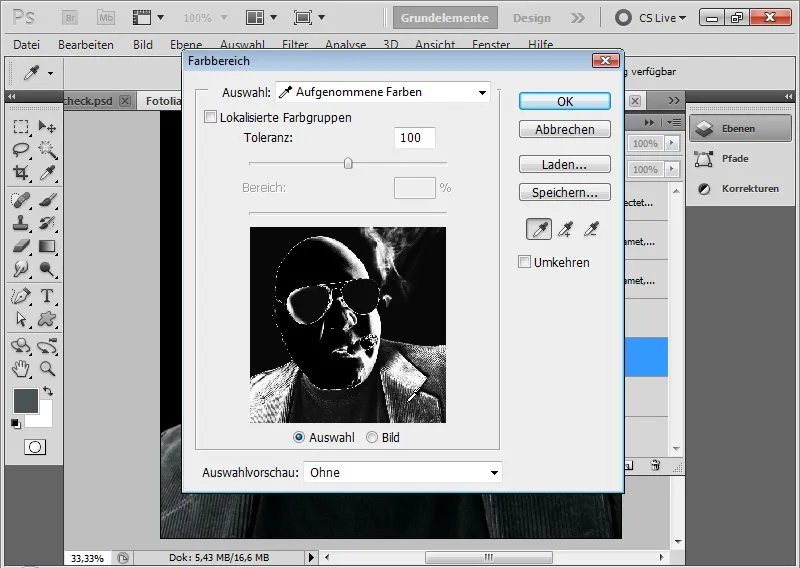
5 veiksmas: apibrėžkite antrąją teksto sritį naudodami spalvų diapazono pasirinkimą gilumoje
Toliau vėl iškviečiu spalvų diapazono pasirinkimą. Šį kartą atrenku vaizdo gylį naudodamas akies lašintuvo įrankį arba vėl pasinaudodamas alternatyva: pasirinkdamas pasirenku gylį, o ne užfiksuotas spalvas.
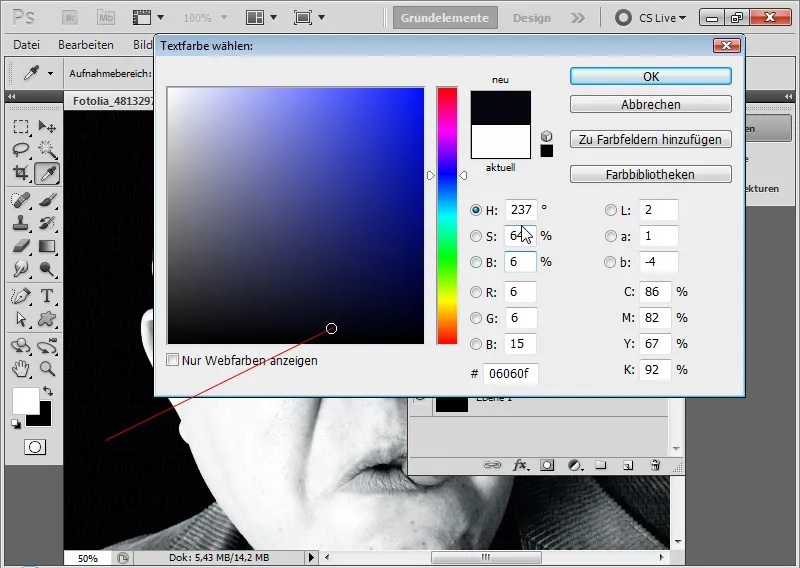
Pridedu pasirinkimą prie antrojo teksto sluoksnio kaip sluoksnio kaukę. Tačiau dabar keičiu teksto spalvą į tamsiai tamsiai pilką arba pasirinktinai tamsiai tamsiai mėlyną.
6 veiksmas: apibrėžkite trečią teksto sritį naudodami spalvų diapazono vidurinių tonų pasirinkimą.
Pakartoju veiksmus ir šį kartą spalvų diapazono pasirinkime pasirenku vidurinius tonus. Jei ne visus juos užfiksuoju iš karto, prie ankstesnio pasirinkimo galiu pridėti daugiau vidurinių tonų naudodamas Shift. Tuomet pipete rodomas nedidelis pliuso ženklas. Čia taip pat galite alternatyviai pasirinkti vidurinius tonus vietoj užfiksuotų spalvų.
Pridedu pasirinkimą prie trečiojo teksto sluoksnio kaip sluoksnio kaukę. Dabar keičiu teksto spalvą į tamsiai pilką atspalvį.
7 veiksmas: paryškinkite cigarą
Cigaras pastebimas tik atidžiau įsižiūrėjus. Patartina jį šiek tiek labiau paryškinti.
Todėl dubliuoju vieną iš trijų teksto sluoksnių ir ištrinu sluoksnio kaukę.
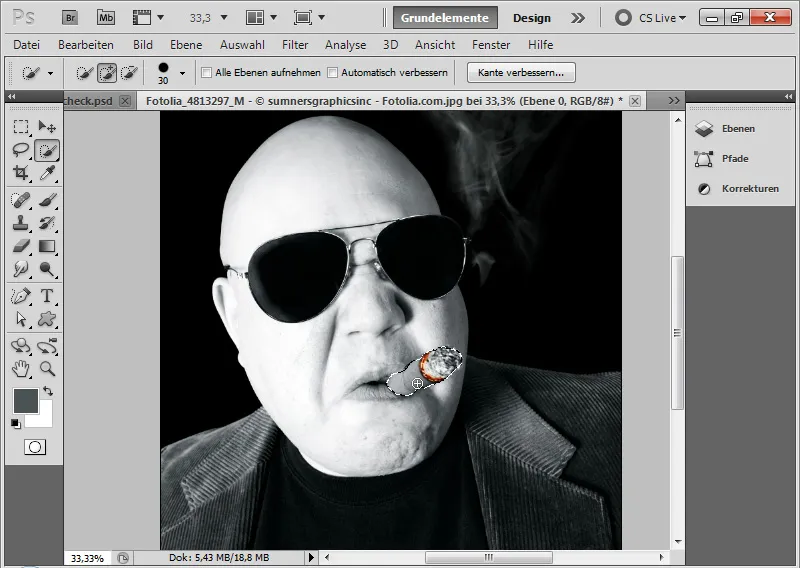
Naudodamasis greitosios atrankos įrankiu pagrindiniame paveikslėlyje pasirenku cigarą ir kaip sluoksnio kaukę pridedu ką tik dubliuoto teksto sluoksnio atranką.
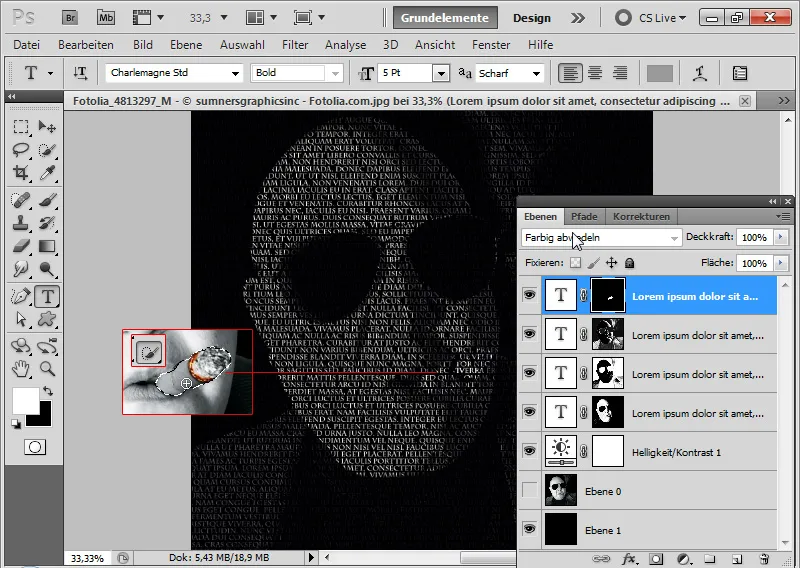
Teksto spalva yra vidutiniškai pilka.
Nustatau sluoksnio režimą Dodge Coloured. Spalvų išsklaidymo režimas svarbus tam, kad cigaras būtų ne vienodai pilkas, bet būtų kompensuojamas pagal pirminę pagrindinių sluoksnių šviesumo struktūrą, kartu padidinant šviesumą.
Fonas: spalvinis ištrynimas kaip užpildymo būdas sumažina spalvinių kanalų kontrastą ir padidina sodrumą. Originalios spalvos pašviesinamos.
8 veiksmas: paryškinkite rūkstantį cigarą
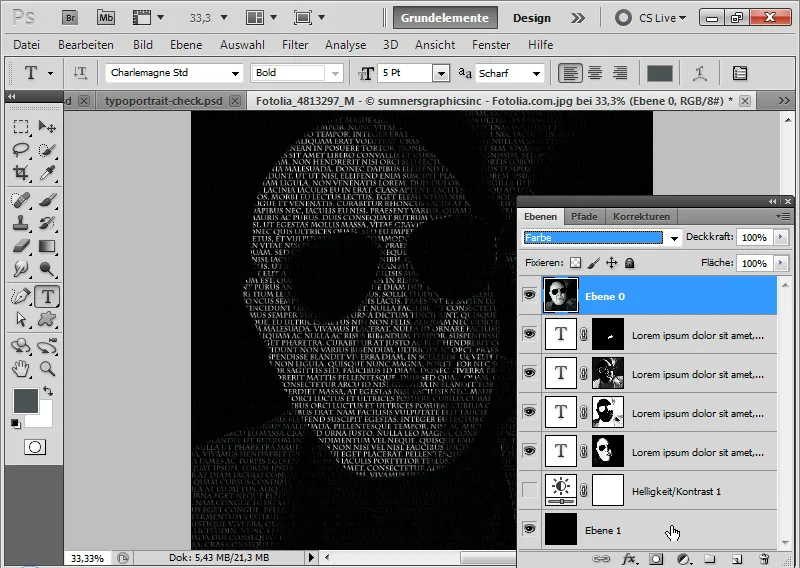
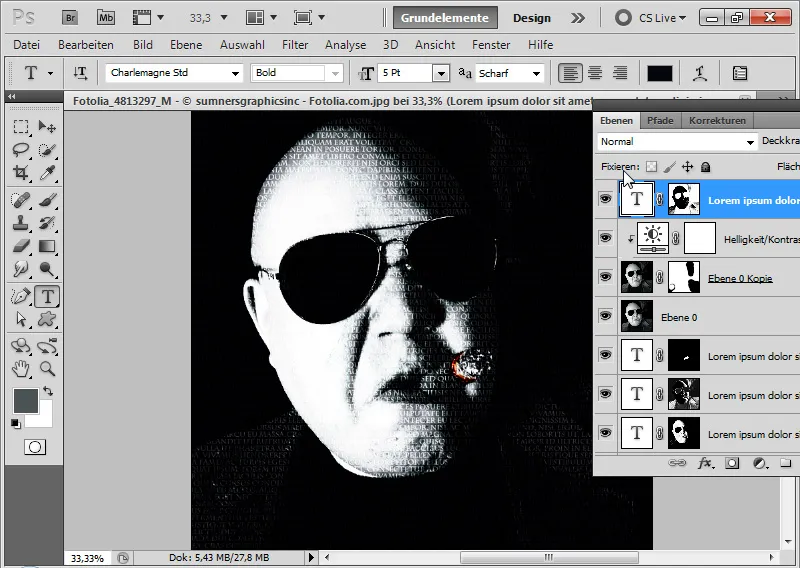
Jei paslėpsiu vaizdo sluoksnį ir parodysiu visus teksto sluoksnius, mano efektas bus matomas. Jei dabar noriu parodyti tūnantį cigarą spalvotai, kaip mažą akį traukiantį akcentą, paprasčiausiai dubliuoju vaizdo sluoksnį ir padedu jį sluoksnių valdymo skydelio viršuje.
Nustatau sluoksnio režimą į spalvotą. Mišinio režimas užtikrina, kad sluoksnio spalvų tonas ir sodrumas būtų perkeltas į vaizdą. Dabar cigaras švyti tipografiniame portrete.
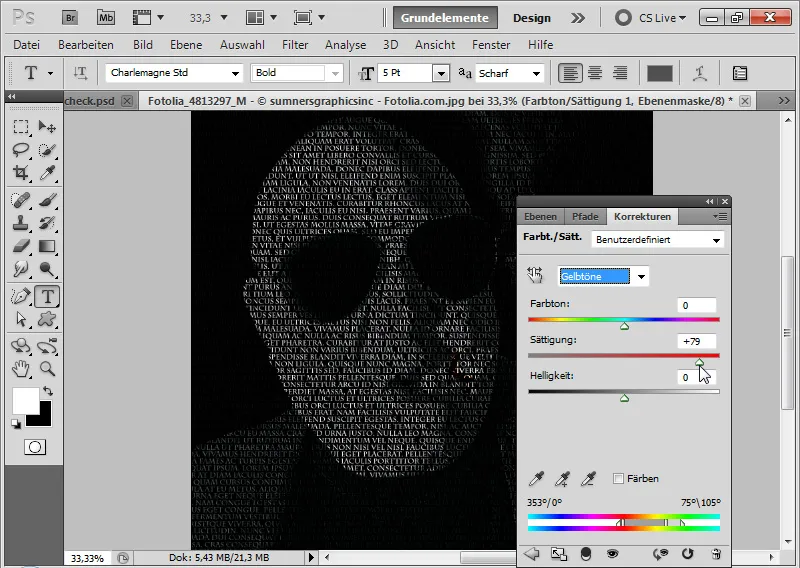
Naudodamas atspalvio / sodrumo koregavimo sluoksnį kaip iškarpymo kaukę, padidinu švytinčio stiebo geltonos / raudonos spalvos srities sodrumą maždaug 80 proc.
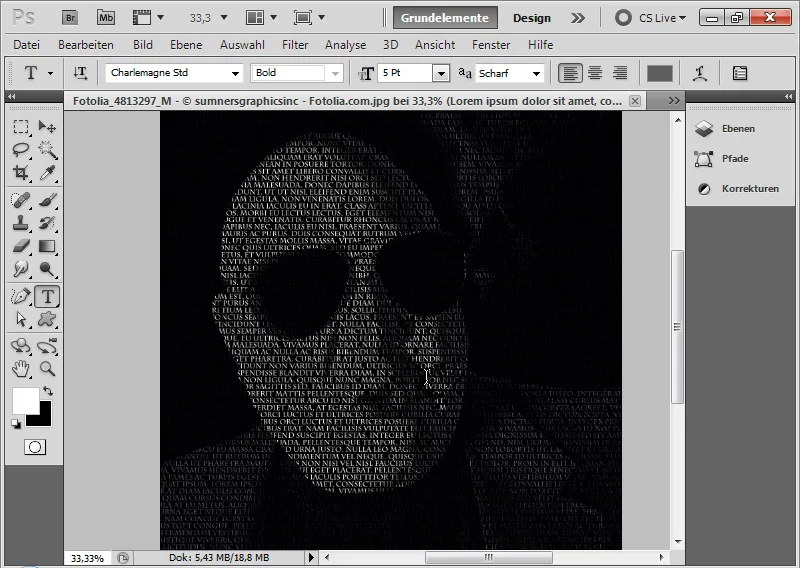
Paprastas, klasikinis teksto linijos vaizdas baigtas.
2. sukurti tipografinio portreto efektą
Klasikinis teksto linijos vaizdas yra geras atspirties taškas, nuo kurio galima šiek tiek patobulinti rezultatą siekiant kūrybiško tipografinio portreto vaizdo.
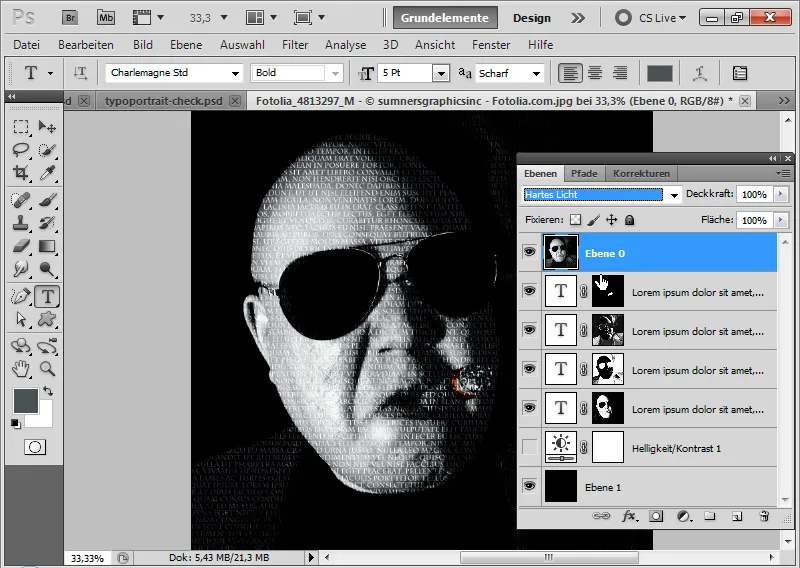
9 veiksmas: nustatykite sluoksnio režimą į kietą šviesą / ištrinkite koregavimo sluoksnį.
Vėl galiu ištrinti atspalvio / sodrumo koregavimo sluoksnį.
Nustatau viršutinės vaizdo srities susiliejimo režimą iš Spalva į Kieta šviesa. Režimas Hard Light (Kieta šviesa) užtikrina stiprų tonų atskyrimą, t. y. gerokai didesnį kontrastą. Užpildymo režimas kompensuoja vaizdo turinį panašiai kaip ir režimai Multiply (dauginti) ir Multiply Negative (dauginti neigiamą). Riba tarp šių dviejų režimų pažymėta 50 % pilkos spalvos.
10 veiksmas. 10 žingsnis: Dubliuokite vaizdo sluoksnį
Dubliuoju vaizdo sluoksnį naudodamasCtrl+J ir nustatau jam sluoksnio režimą Invertuoti. Dėl to šiame pavyzdyje ryškūs ir šešėliai tampa sunkesni.
Deja, vidurinius tonus dešinėje vaizdo srityje užgožia šešėliai. Todėl sukuriu sluoksnio kaukę ir sritis, kuriose sluoksnis neturėtų būti rodomas, nuspalvinu juodai.
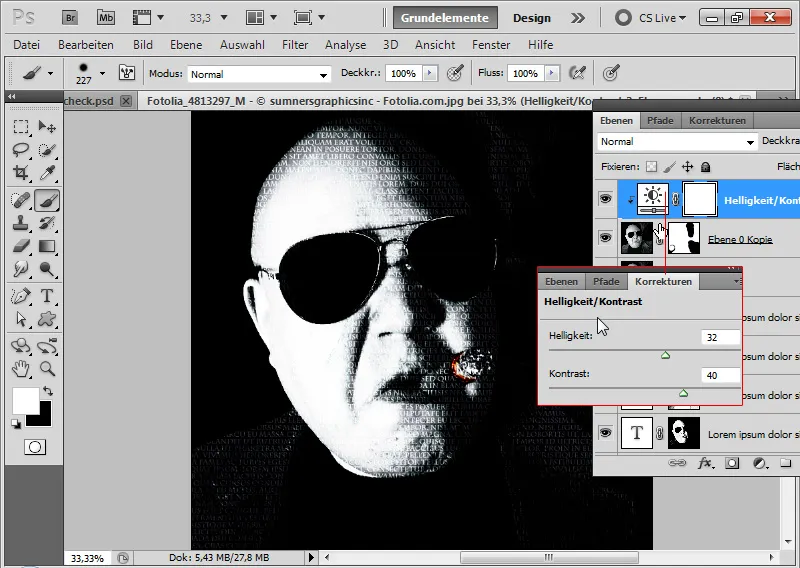
11 veiksmas: ryškumo / kontrasto koregavimo sluoksnis
Norėdamas dar ryškiau kontrastingai atskirti šviesulius ir šešėlius, sukuriu ryškumo / kontrasto koregavimo sluoksnį kaip viršutinio vaizdo sluoksnio (to, kuris veikia perdangos režimu !) apkarpymo kaukę.
Nustatymai yra tokie:
- Ryškumas: 32
- Kontrastas: 40
Dabar veidas atrodo aštrus ir kietas, kaip ir turėtų būti.
12 veiksmas: perkelkite teksto sluoksnį į viršų
Dėl padidėjusio vaizdo kontrasto tamsios teksto sritys buvo prarastos. Aš tiesiog jas sugrąžinu, sluoksnių valdymo skydelio viršuje patalpindamas teksto sluoksnį su gylio tekstu.
13 veiksmas: teksto perdangų įterpimas
Ankstesniais žingsniais siekta suteikti vaizdui tam tikro kietumo su dideliais kontrastais. Dabar metas keliose vaizdo vietose sutelkti trumpas, ryškias teksto ištraukas, turinčias skirtingą ryškumą ir skirtingą dydį.
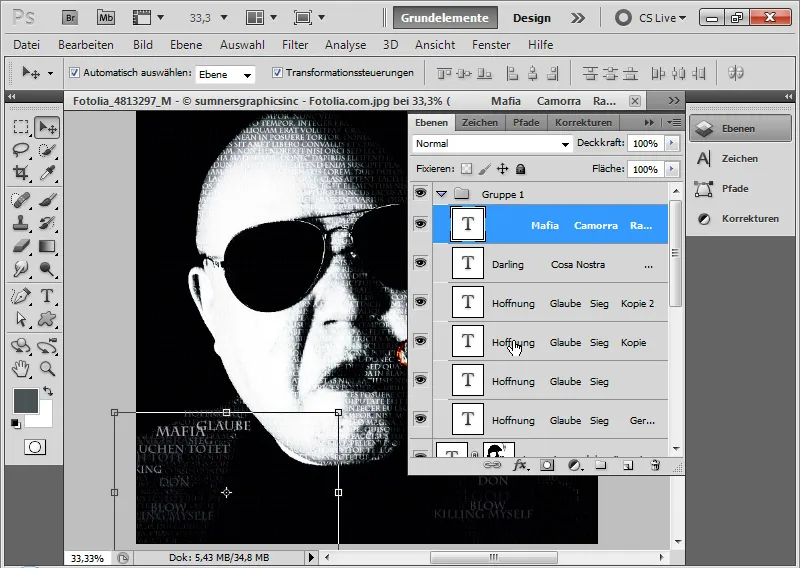
Geriausia, jei sukursiu grupę, į kurią bus įterptos šios teksto perdangos.
Turėčiau iš anksto apgalvoti, kokie tekstai geriausiai tinka prie vaizdo temos, kad nesusidarytų nesąmonių. Nes šie tekstai patrauks akį ir taip kūrybiškai pabrėš tipažo efektą.
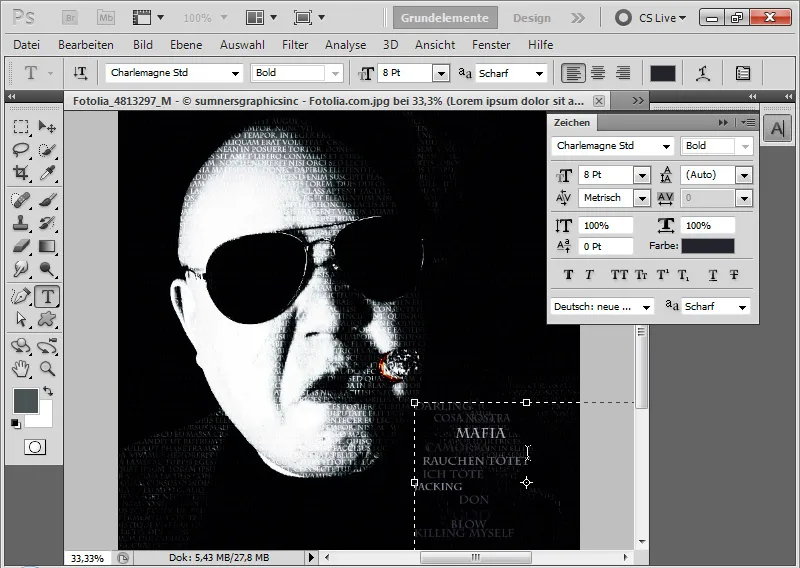
Taigi dešinėje apykaklės pusėje pradedu dėti kelis tekstinius modulius. Tekstą galiu labai greitai suformatuoti naudodamas simbolių valdymo skydelį.
Tada pereinu prie dūmų šukių. Svarbu visada pasirinkti skirtingus teksto dydžius, spalvas ir išdėstymą.
Patarimas: taip pat galiu tiesiog dubliuoti esamus teksto blokus paspausdamas klavišą Alt. Tai šiek tiek pagreitina darbą. Jei noriu visiškai pakeisti teksto modulio dydį, tiesiog keičiu teksto sluoksnių mastelį naudodamas perkėlimo įrankį (Ctrl+T ). Svarbu: norėdami proporcingai keisti mastelį, visada spauskite klavišą Shift.
14 veiksmas. 14 žingsnis.
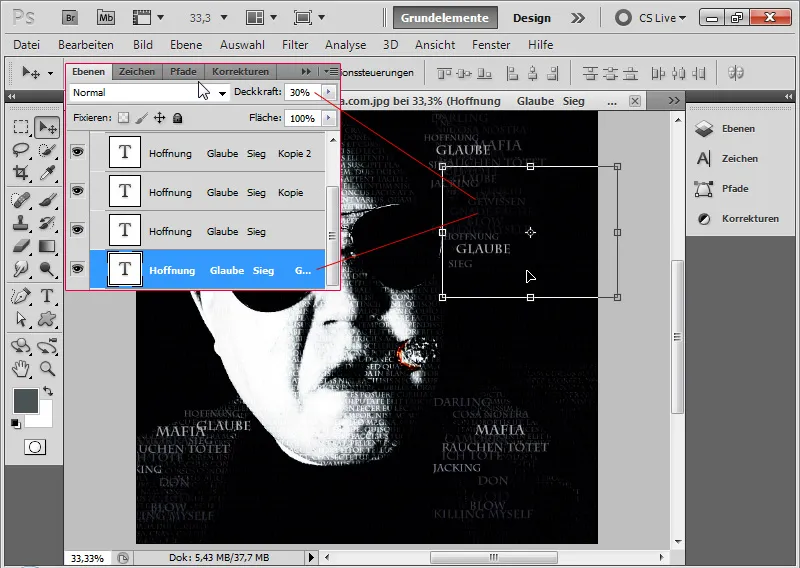
Dabar vėl galiu dubliuoti esamus teksto modulius ir juos šiek tiek paslinkti po esamais teksto moduliais. Šiuo atveju gerokai sumažinu nepermatomumą - maždaug iki 30 proc. Tuomet sluoksnių valdymo skydelyje teksto sluoksnis taip pat turėtų būti po esamais teksto sluoksniais.
Tada galiu uždengti kaktą, cigarą ir smakrą teksto blokais ir pridėti kitus teksto sluoksnius su nedideliu neskaidrumu.
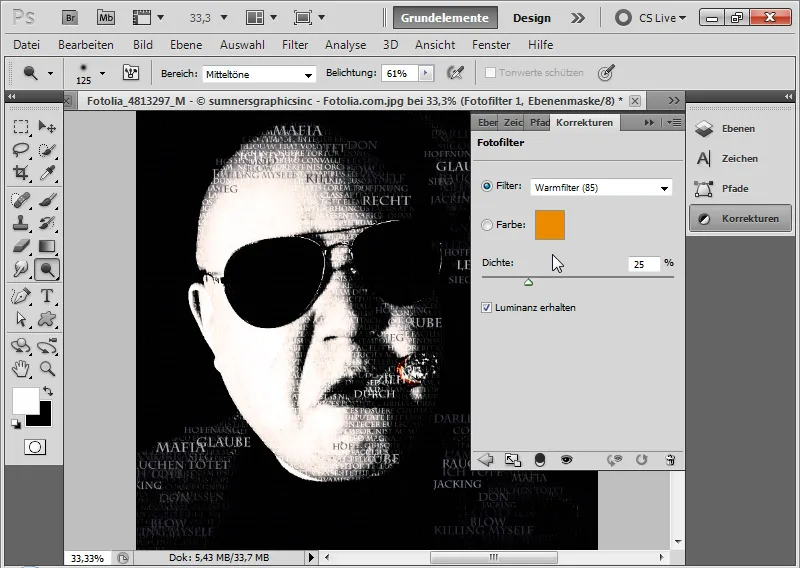
15 veiksmas: Įterpkite tonavimo efektą
Jei dabar noriu pridėti tonavimo efektą, paprasčiausiai sukuriu nuotraukų filtro koregavimo sluoksnį ir galiu pasirinkti bet kokį nuotraukų filtrą vaizdui.
Gerai atrodo ir šalti, ir šilti filtrai.
Galutinis vaizdas su šaltuoju filtru:


