Puslapio atplėšimo arba paveikslėlio apvertimo efektas yra puikus būdas dizaino dizainui suteikti dinamiškumo ir įdomumo. Nesvarbu, ar norite sulankstyti tikrovišką kampą, sukurti dramatišką 3D efektą, ar kūrybiškai interpretuoti - "Photoshop" galimybės yra neribotos. Šioje pamokoje parodysiu tris puslapio plėšymo efekto variantus, kurie puikiai tinka plakatams, svetainėms ar skaitmeniniams pristatymams. Pradėkime ir patobulinkime savo dizainą šiuo žavingu efektu!
1 žingsnis:
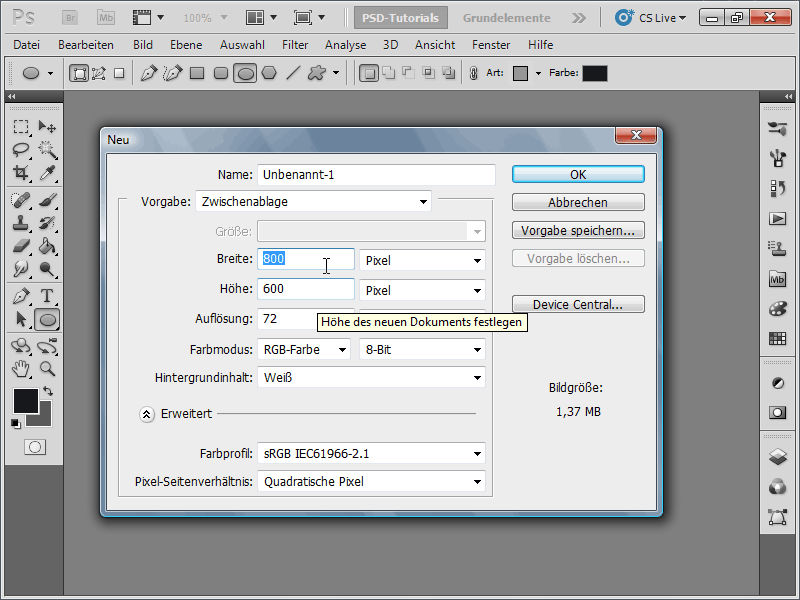
Pirmiausia sukuriu naują dokumentą; dydis nesvarbus. Pasirenku labai mažą 800x600 pikselių dydį. Jei norite spausdinti šį efektą, turėtumėte pakeisti vienetą iš pikselių į cm, o skiriamąją gebą - iš 72 į 300 pikselių colyje. Taip pat galiu tiesiogiai įkelti nuotrauką, kuriai bus suteiktas puslapio plėšymo efektas. Tačiau šiame seminare sąmoningai naudoju mažesnę skiriamąją gebą, kad efektas geriau matytųsi ekrano nuotraukose.

2 žingsnis:
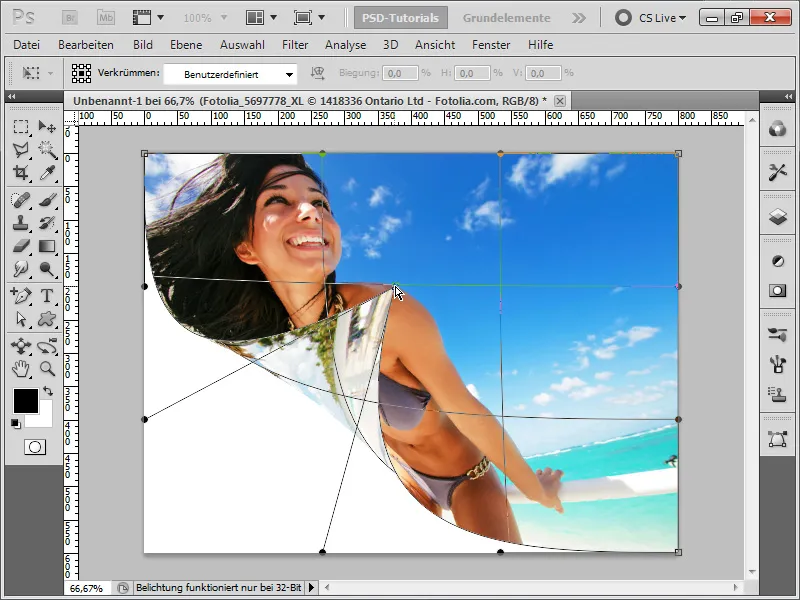
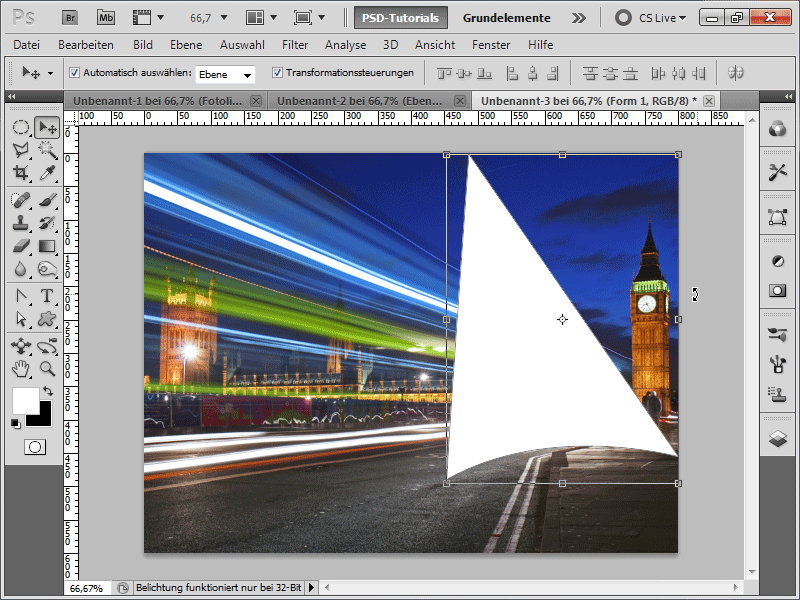
Jei dabar įkeliu savo nuotrauką arba naudoju esamą nuotrauką, galiu ją transformuoti naudodamas Ctrl+T savo nuotraukos sluoksnį. (Jei įkeliu nuotrauką tiesiogiai, tuomet būtinai fono sluoksnį paverskite įprastu sluoksniu dukart spustelėję sluoksnių valdymo skyde ). Dabar dešiniuoju pelės klavišu spusteliu Warp (iškraipyti). Tada kairiuoju pelės klavišu galiu vilkti tašką iš apatinės kairės tiesiai į viršų. Dabar atrodo, kad tarsi pasukate nuotraukos puslapį.
3 veiksmas:
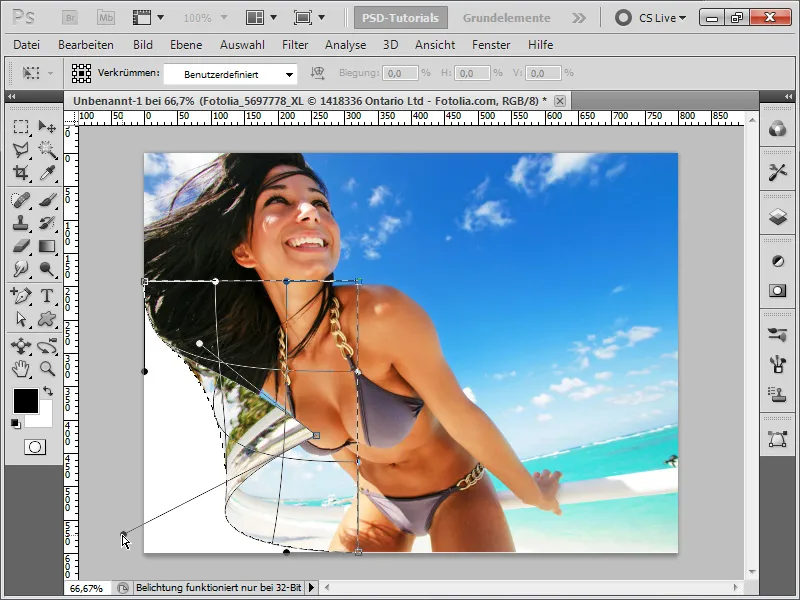
Jei nenoriu paaukoti tiek daug ploto puslapio pervertimo efektui, tiesiog nubrėžiu pasirinkimą naudodamas stačiakampio pasirinkimo įrankį ir tada šią sritį iškraipau.
4 žingsnis:
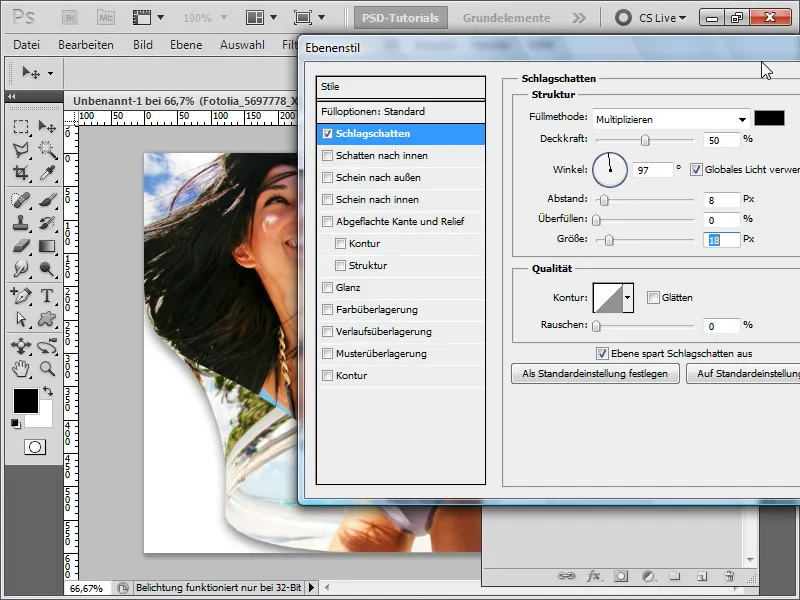
Dabar į užpildymo parinktis įtraukiu lašo šešėlį.
5 žingsnis:
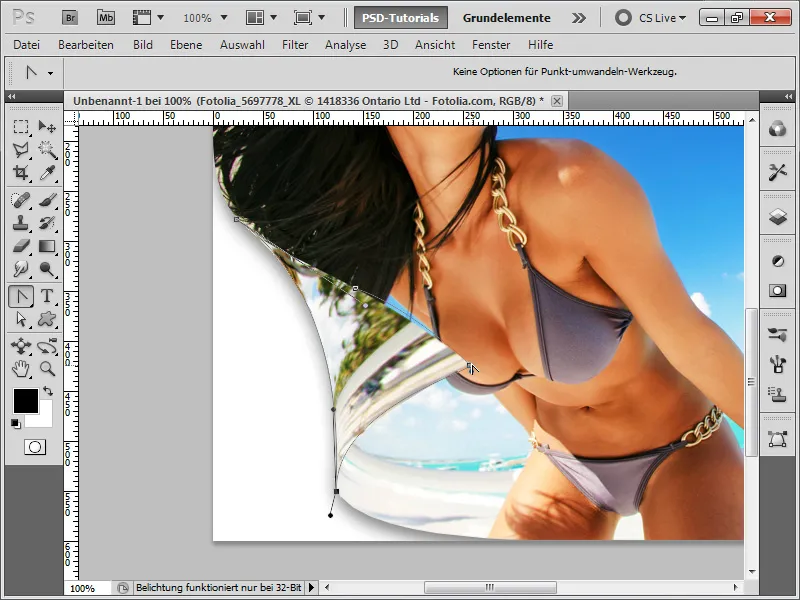
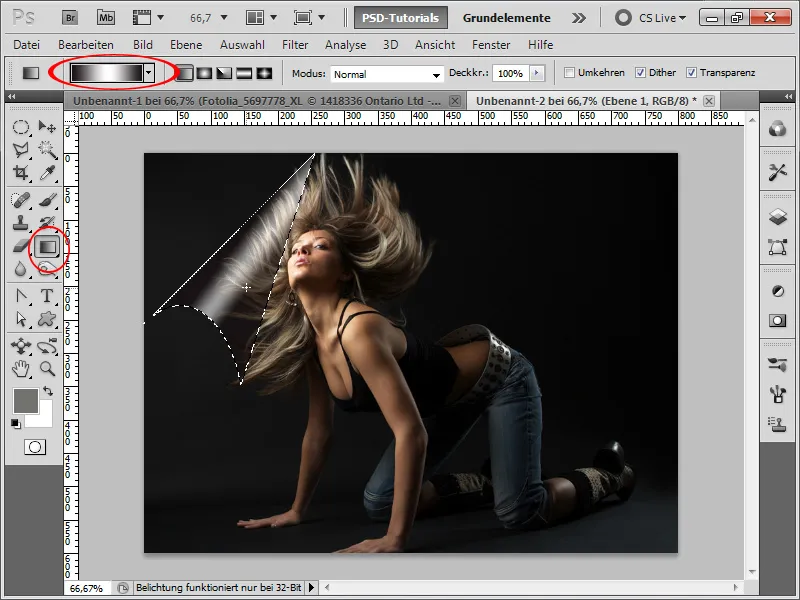
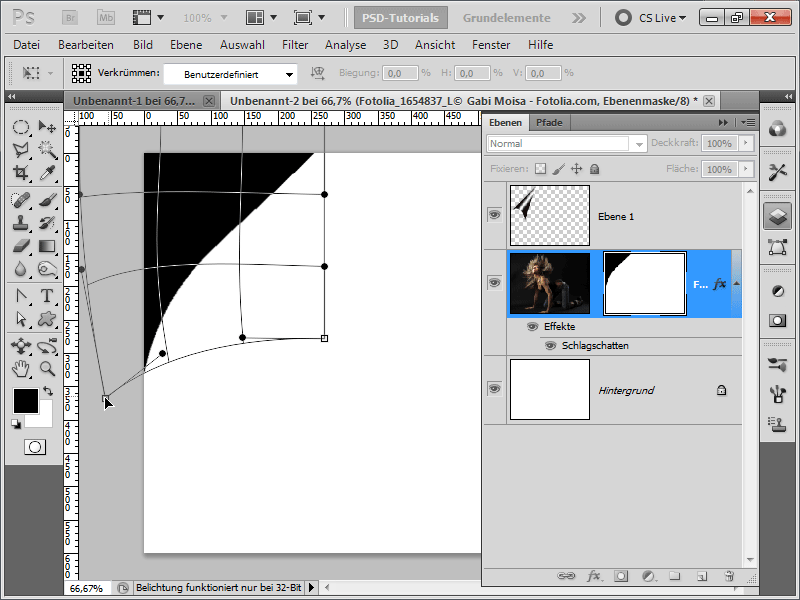
Kadangi perverčiant nuotrauką taip pat nematau fono, noriu, kad nubrėžta sritis būtų balta. Kad tai padaryčiau, pieštuko įran kiu nubrėžiu sritį kaip kelią ir rankenėlėmis stengiuosi išgauti tiksliai tinkamą kreivių formą.
6 veiksmas:
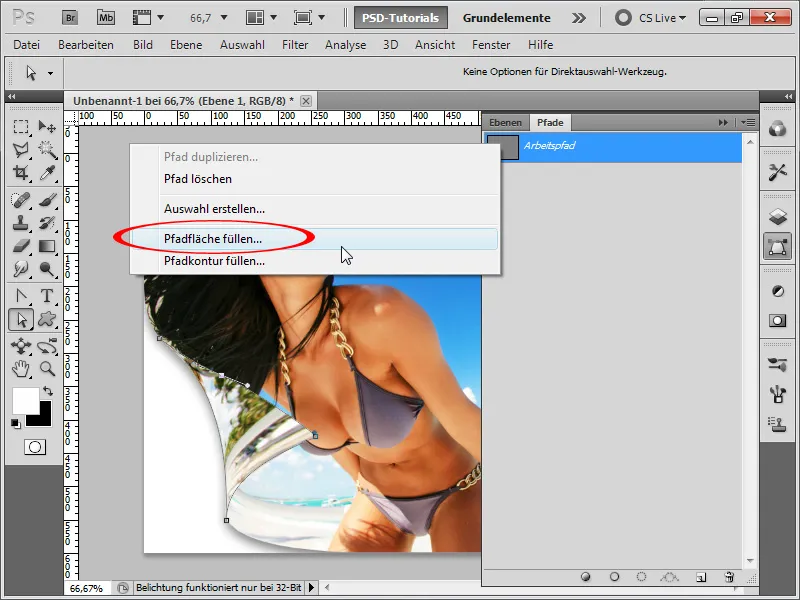
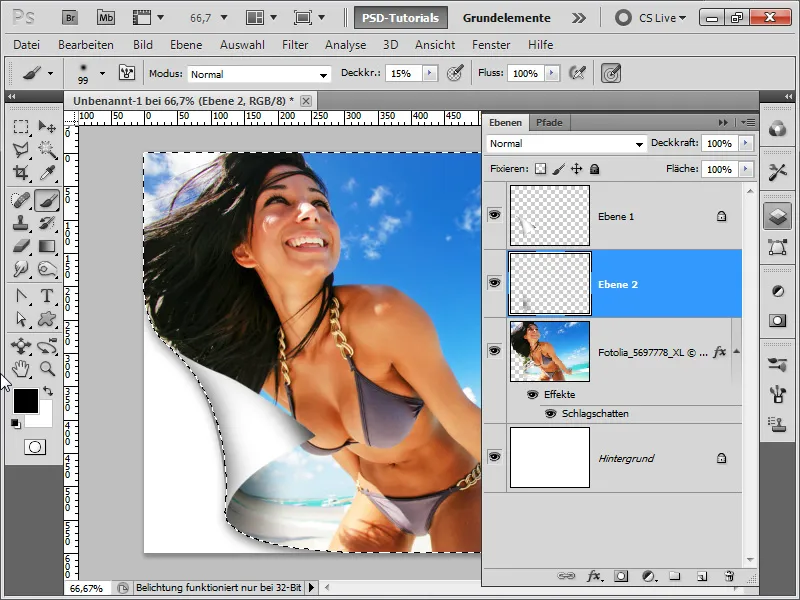
Dabar sukuriu naują sluoksnį ir dešiniuoju pelės mygtuku spusteliu darbinio kelio skydelio "Paths" (keliai) parinktį Fill Path Area (užpildyti kelio sritį).
7 žingsnis:
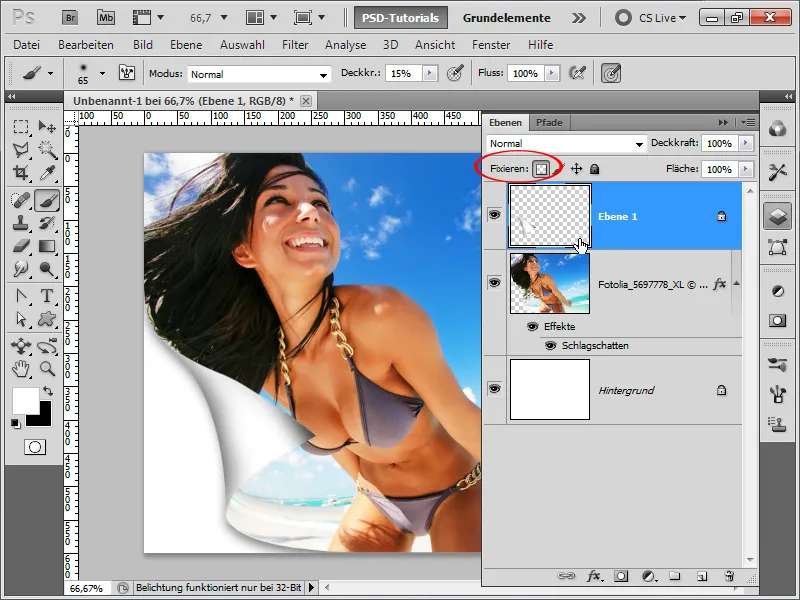
Tada sutvarkau savo naujojo sluoksnio skaidrias sritis ir dabar galiu piešti šešėlius naudodamas juodą teptuką, kurio nepermatomumas yra apie 15 %.
8 žingsnis:
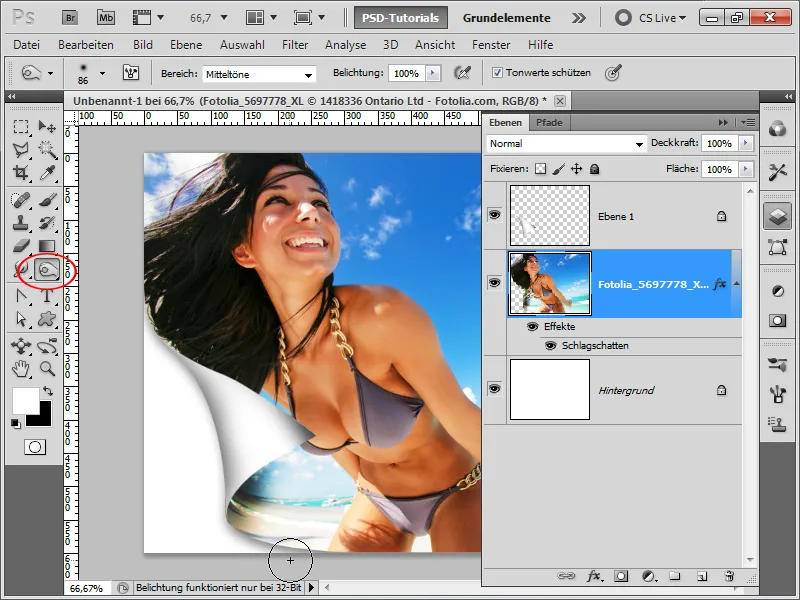
Po ekspozicijos galiu naudoti, kad dar labiau patobulinčiau šešėlius savo nuotraukoje ties raukšle. Deja, šis metodas yra destruktyvus ir sritys pakeičiamos visam laikui.
9 žingsnis:
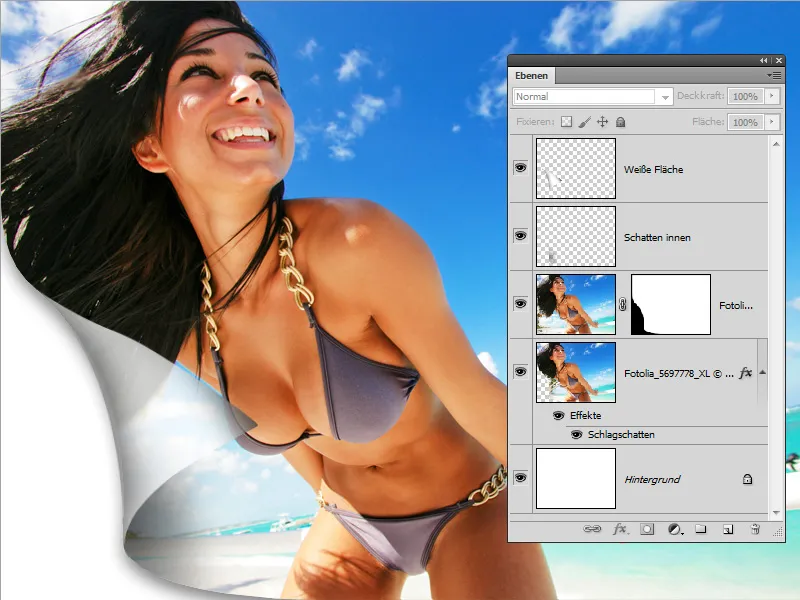
Geriau sukuriu naują sluoksnį ir naudodamas Ctrl klavišą sukuriu pasirinkimą iš nuotraukos, kad dažyčiau tik šešėlius nuotraukoje. Dabar šešėlius galiu pridėti minkštu juodu teptuku, kurio nepermatomumas 15 %.
10 žingsnis:
Rezultatas įspūdingas:
11 žingsnis:
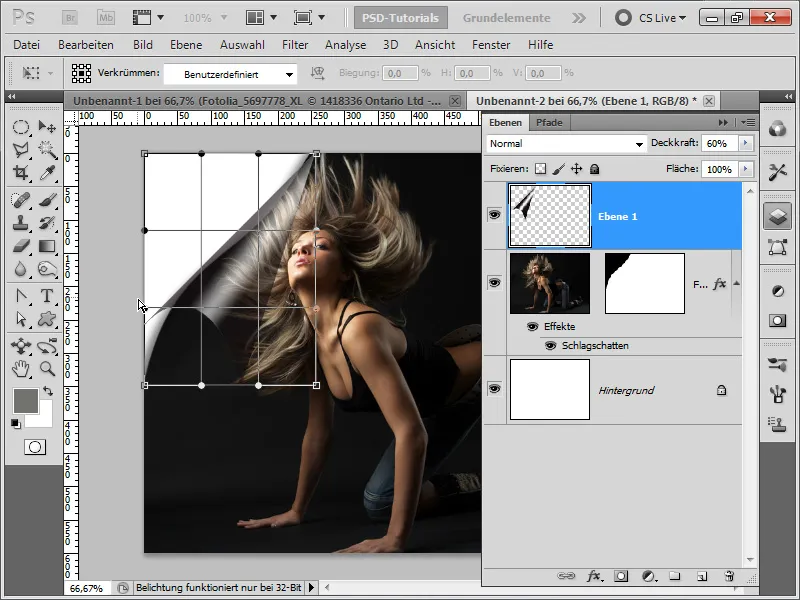
O jei šiek tiek sumažinsiu savo balto sluoksnio nepermatomumą, puslapio sukimo efektas atrodys kaip folija, su sąlyga, kad nepamiršau pačioje pradžioje, prieš keisdamas nuotrauką deformacijomis, ją dubliuoti ir uždėti kaukę.
12 žingsnis:
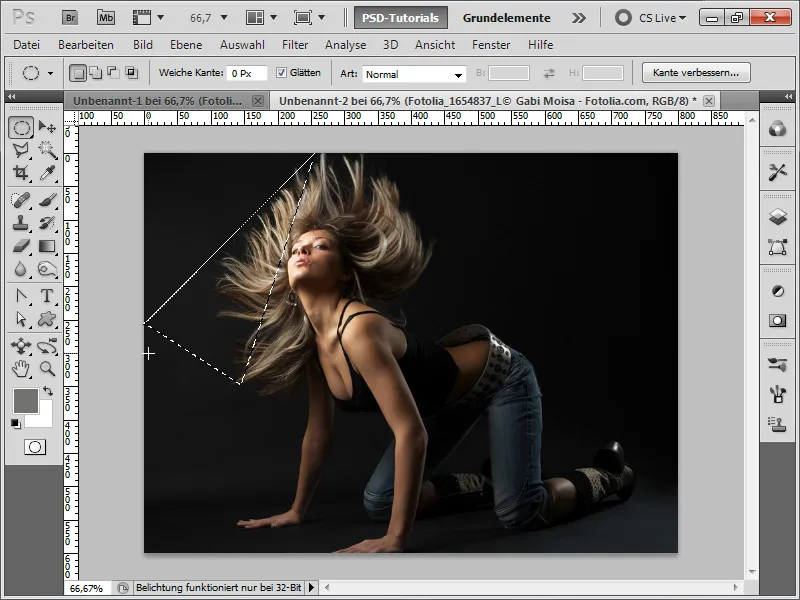
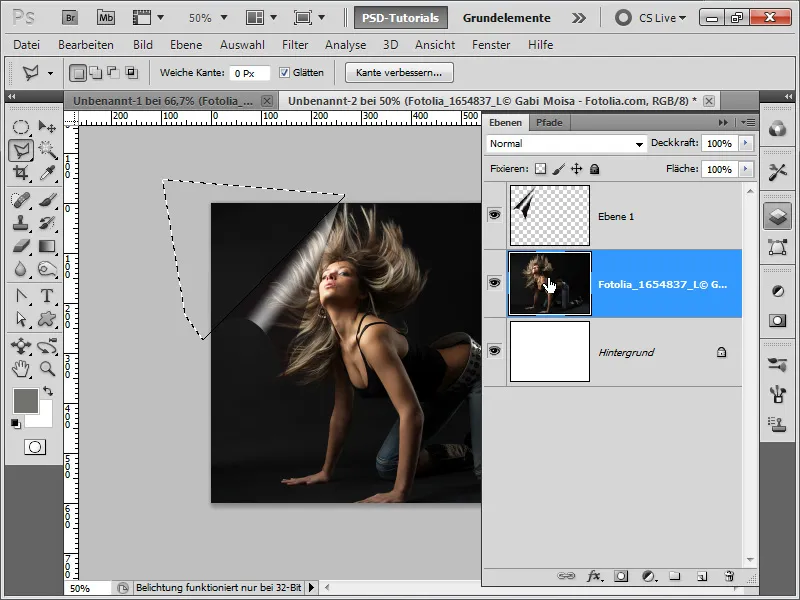
O čia noriu parodyti antrąjį puslapio plėvelės kūrimo būdą. Pirmiausia atveriu nuotrauką, fono sluoksnį paverčiu įprastu sluoksniu ir fone uždedu kitą sluoksnį su balta spalva. Tada paimu daugiakampio lazos įrankį ir nubrėžiu trikampį, kurio du kampiniai taškai turi būti tiksliai ant krašto.
13 veiksmas:
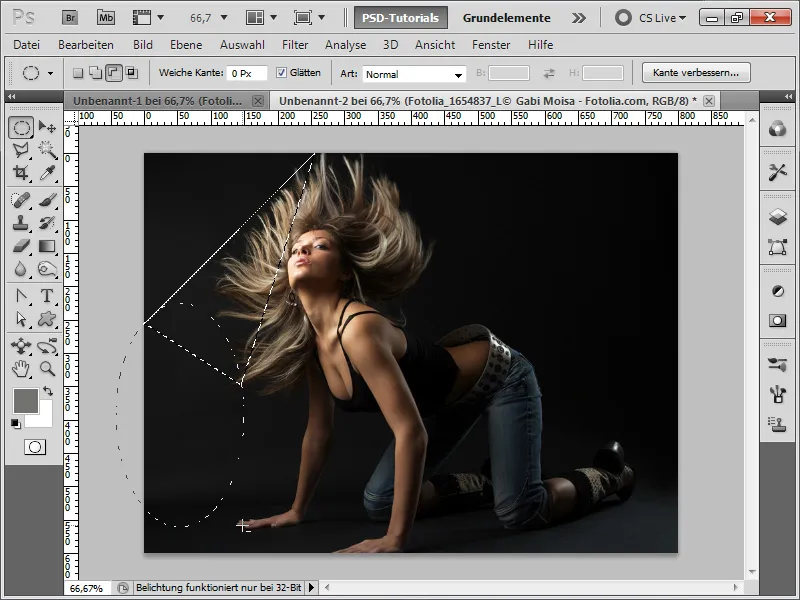
Tada paimu pasirinkimo elipsės įrankį ir, laikydamas nuspaustą klavišą Alt ir tarpo klavišą, apskritimą patalpinu tiksliai taip, kad iš mano pasirinkimo būtų atimta pusmėnulio formos sritis.
Griežtai kalbant, ši sritis turėtų būti užpildyta juoda spalva, nes čia atsiranda vaizdo "nugara". Čia to nepadariau - taip, kaip ankstesniame pavyzdyje, kituose veiksmuose sukuriamas savotiškas folijos efektas.
14 veiksmas:
Dabar sukuriu naują sluoksnį ir nustatau maždaug 60 % neskaidrumą. Tada paimu gradiento įrankį ir pritaikau juodos-baltos-juodos spalvos gradientą, kaip nurodyta toliau:
15 veiksmas:
Sukuriu greitąją atranką (tam galėčiau naudoti magiškąją lazdelę arba daugiakampio laso įrankį ) ir sukuriu nuotraukos kaukę.
16 žingsnis:
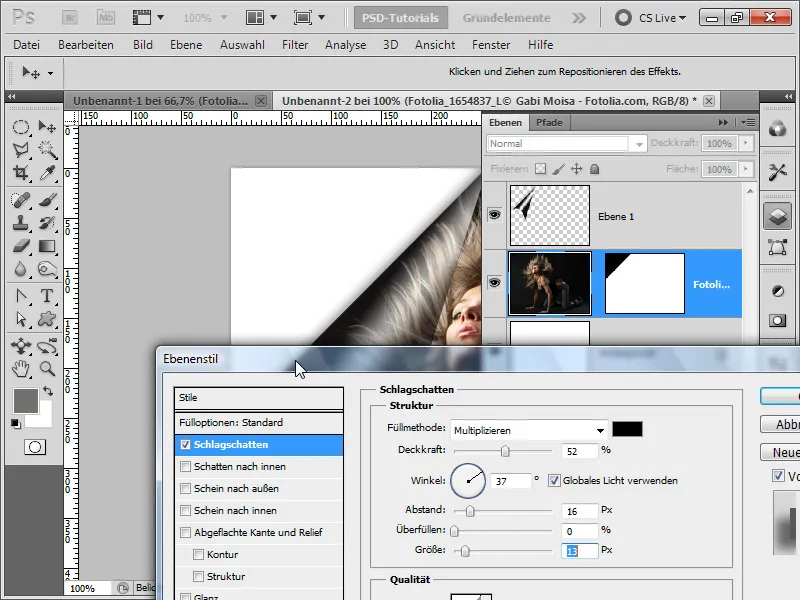
Nuotraukos užpildymo parinktyse nustatau kitą lašo šešėlį.
17 žingsnis:
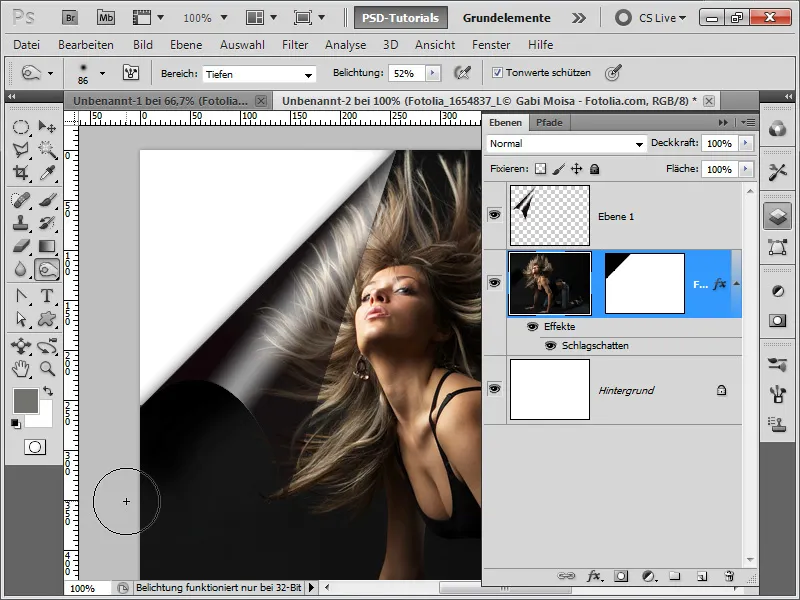
Dabar taip pat galiu pridėti daugiau šešėlių naudodamas įrankį " Post exposure tool" ( po ekspozicijos). Tačiau dabar jų beveik nesimato dėl labai tamsaus fono.
18 žingsnis:
Jei noriu pridėti daugiau dinamikos, taip pat galiu eiti tiesiai į kaukę, spustelėdamas klavišu Alt ir iškraipydamas ją klavišais Ctrl+T bei dešiniuoju pelės klavišu.
19 žingsnis:
Dabar man tereikia atitinkamai iškraipyti viršutinį sluoksnį su šešėliu / šviesa.
20 žingsnis:
Štai kaip atrodo rezultatas:
21 žingsnis:
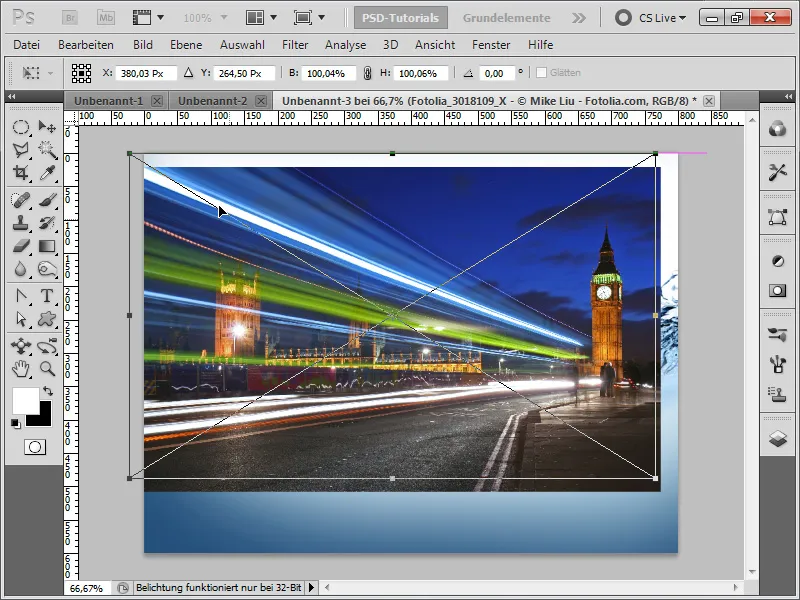
Dabar atėjo metas trečiajam variantui - sukurti puslapio žievelę. Norėdamas tai padaryti, į savo dokumentą tempiu ir nuleidžiu du paveikslėlius.
22 veiksmas:
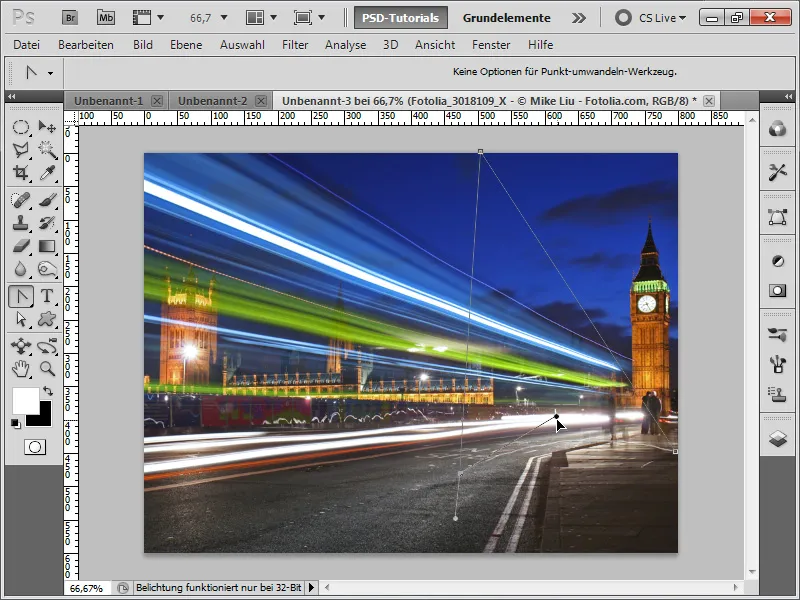
Tada rašiklio įrankiu nubrėžiu trikampį kaip kelią, kurio vidinė dalis šiek tiek išlenkta.
23 žingsnis:
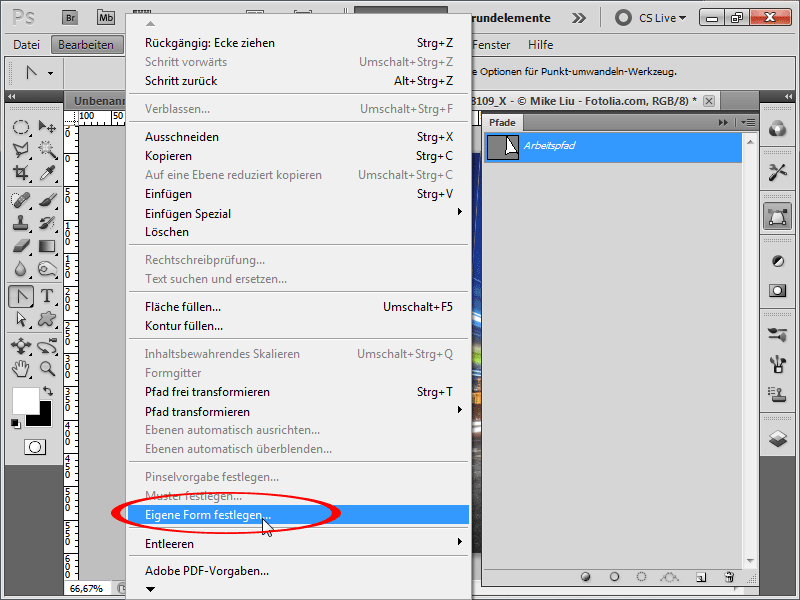
Tada einu į meniu ir išsaugau kelią kaip pasirinktinę formą.
24 žingsnis:
Gera šio proceso savybė: Dabar galiu vilkti formą bet kokio dydžio ir ji vis tiek išlaiko savo kokybę, nes tai vektorinė forma.
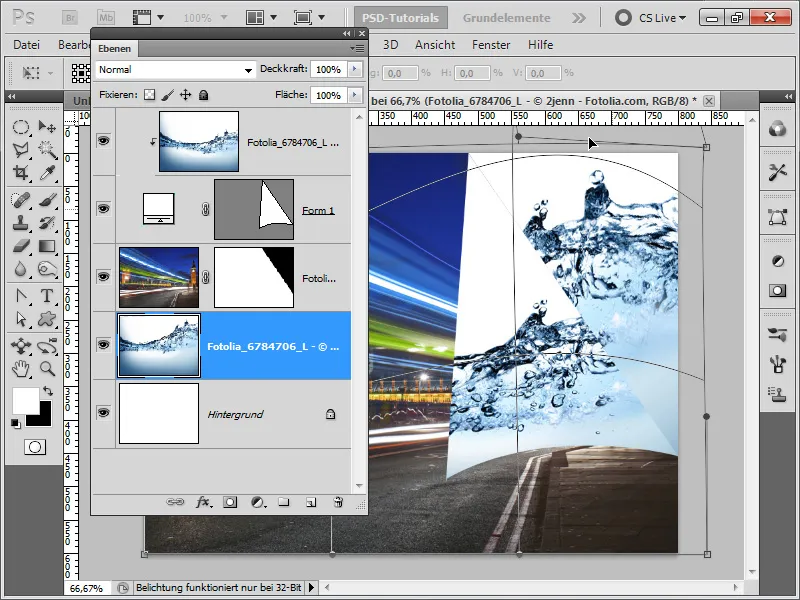
25 žingsnis:
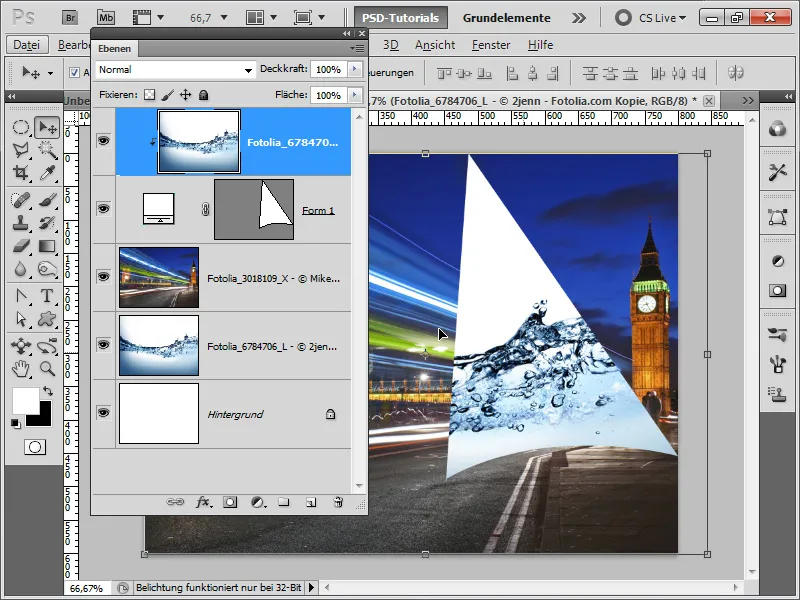
Tada dubliuoju savo vandens atvaizdą, vilkdamas kopiją į patį viršų, o tarp vektorinės formos ir vandens atvaizdo spusteliu Alt, kad sukurčiau iškirpimo kaukę ir vanduo būtų matomas tik mano formoje.
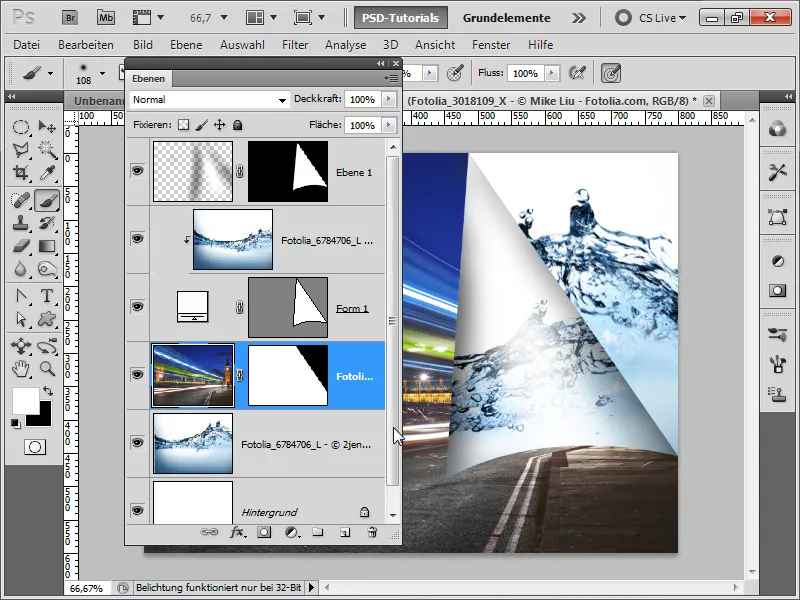
26 žingsnis:
Dabar nubrėžiu kitą pasirinkimą, kurį iš karto išsaugau kaip kaukę.
27 veiksmas:
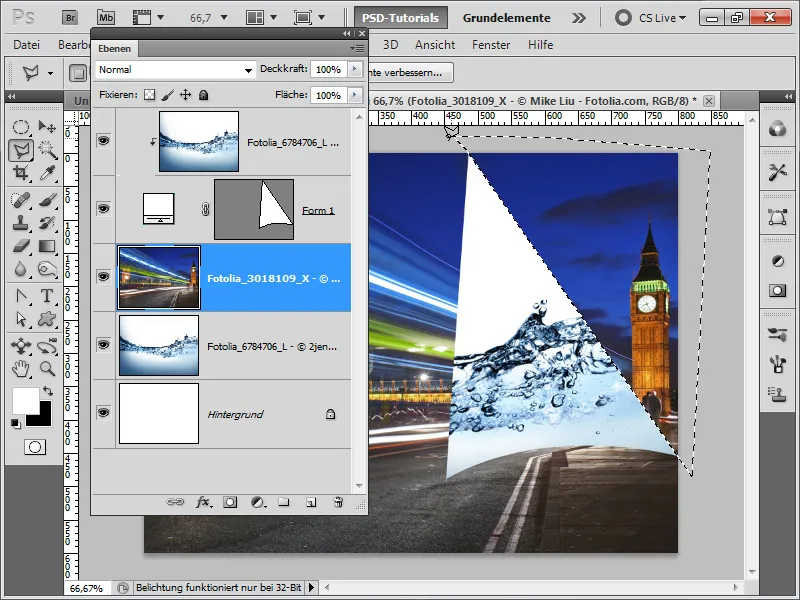
Taigi, sukūręs savo nuotraukos pasirinkimą kaip kaukę, šiek tiek iškraipau apatinį vandens vaizdą, kad jis atrodytų šiek tiek kitaip nei viršutinis vandens vaizdas.
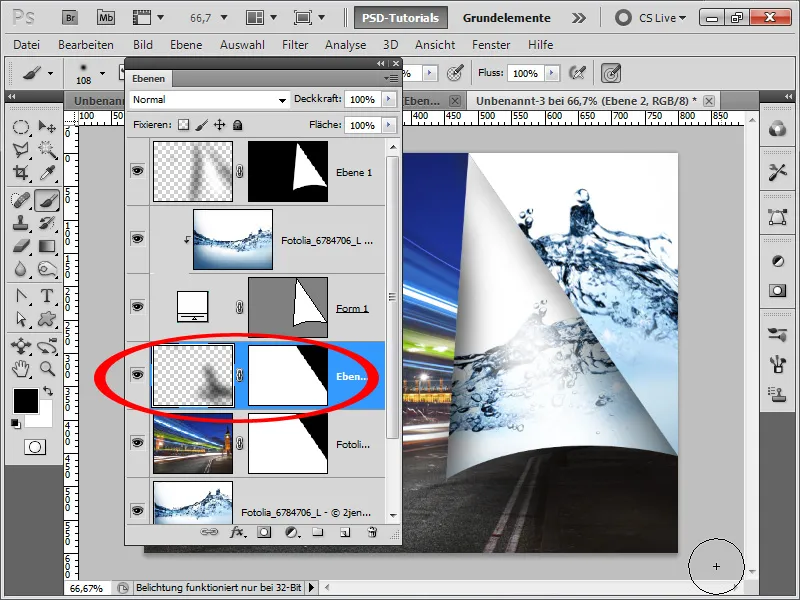
28 žingsnis:
Dabar sukuriu naują sluoksnį, laikau nuspaudęs klavišą Ctrl ir atrenku savo vektorinę figūrą, tada paspaudžiu kaukės piktogramą. Dabar imituoju šešėlį dideliu teptuku, kuris turi nedidelį nepermatomumą ir yra gražus bei minkštas. Išskleidžiamojo puslapio centre piešiu balta spalva.
29 veiksmas:
Taigi, dabar sukuriu paskutinį sluoksnį ir jame juoda spalva ir nedideliu nepermatomumu teptuku nupiešiu apatinės paveikslėlio dalies šešėlį.
30 žingsnis:
Baigtas paveikslėlis atrodo taip:
Patarimas: svetainėje www.psd-tutorials.de taip pat turime veiksmą, kuris vienu mygtuko paspaudimu atlieka puslapio atsivertimo efektą. Tiesiog į paiešką įveskite "page turn effect" (puslapio pasukimo efektas).


