Šiame vadove parodysiu, kaip „Illustrator“ programoje sukurti gražų maršruto schemą.
Kiekvienoje svetainėje maršruto aprašyme naudojamas maršruto žemėlapis. Dažniausiai naudojamas „Google Maps“. Tačiau norint įdėti maršruto žemėlapį į skrajutę, negalima tiesiog naudoti „Google Maps“ ekrano kopijos. Pats reikės nupiešti žemėlapį. Kaip tai padaryti, dabar jums parodysiu:
1. Nukopijuoti šabloną
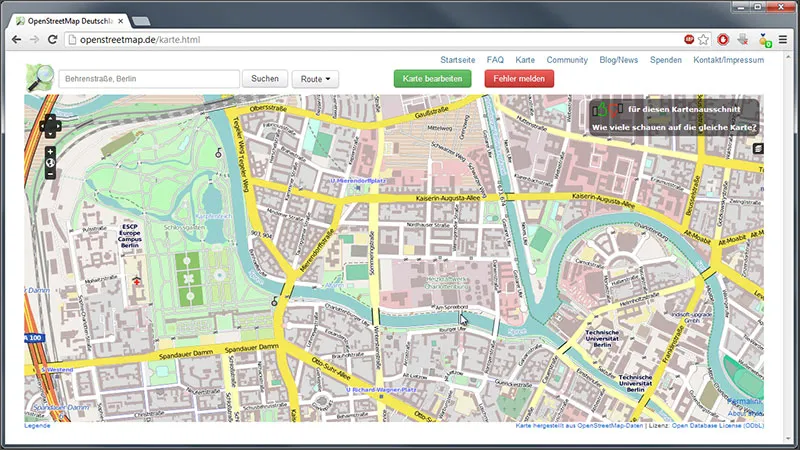
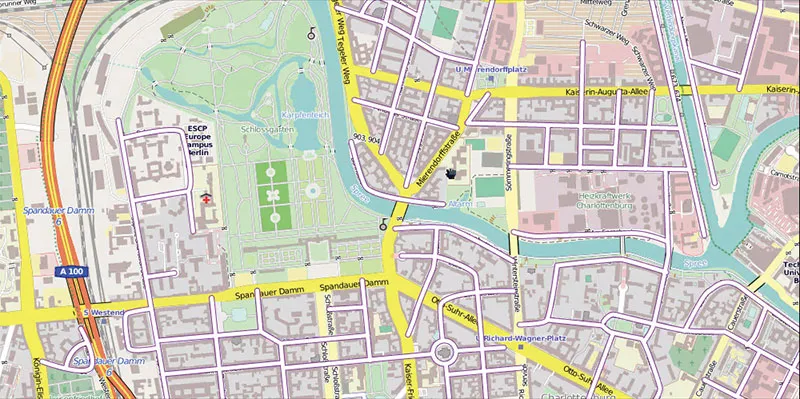
Pirmiausiai mums reikia žemėlapio šablono, iš kurio galėsime piešti žemėlapį. Esant šiam atvejui, geriau naudoti „OpenStreetMap“ vietoj „Google Maps“. „OpenStreetMap“ yra nemokamas projektas, kuris renka geoduomenis, kuriuos gali laisvai naudoti bet kas. Todėl galite saugiai šiuos duomenis naudoti kaip šablono mūsų individualiam spalvotam žemėlapiui. Pirma, eikite į openstreetmap.de ir nurodykite savo tikslą. Spauskite vieną kartą „Spausdinti“, kad sukurtumėte ekrano kopiją ...

... ir eikite į „Illustrator“ programą.
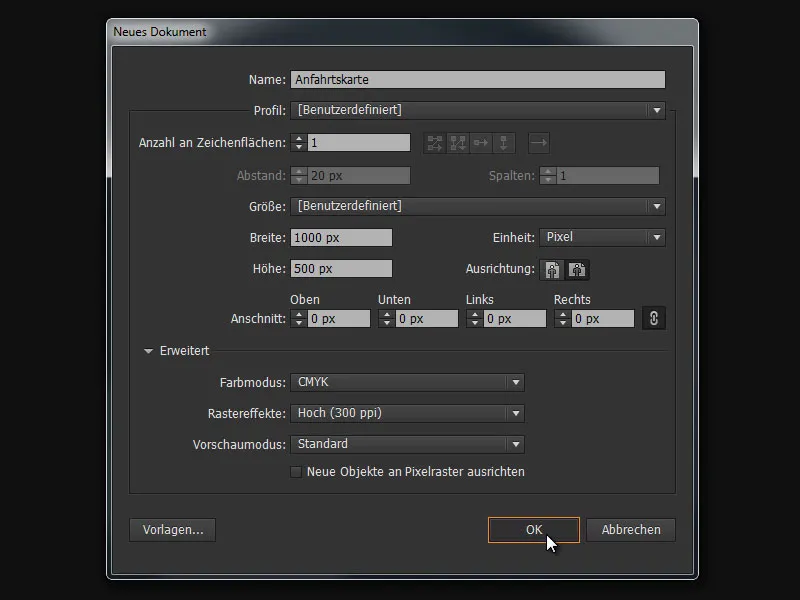
2. Sukurti naują dokumentą
Čia sukurkite naują dokumentą pavadinimu „Maršruto žemėlapis“, plotis - 1000 px, aukštis - 500 px.

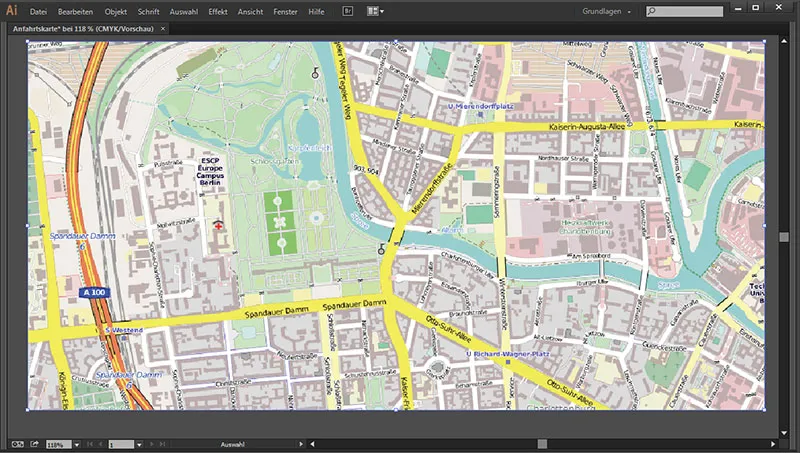
... ir spauskite Ctrl+V, kad įklijuotumėte mūsų žemėlapį iš iškarpinės.

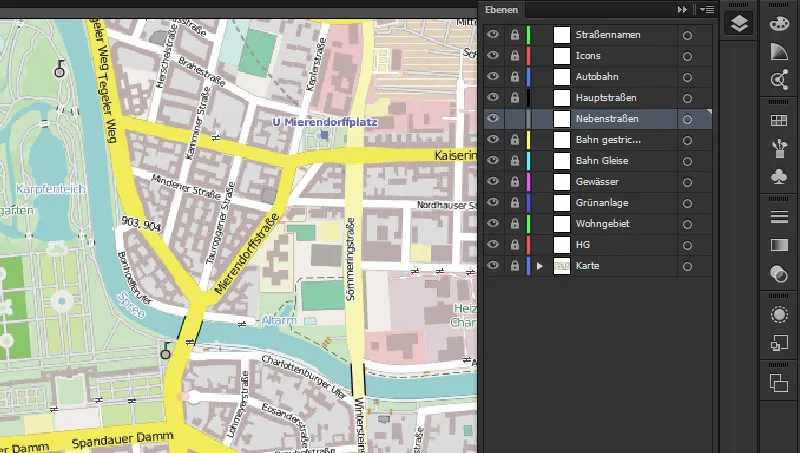
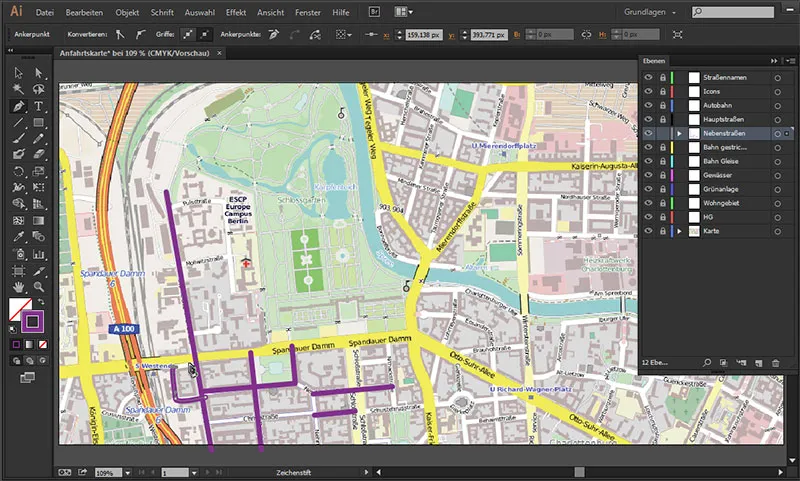
Pirmiausiai sukurkite tinkamus sluoksnius pagal Sluoksnių langą (prašome laikytis sąrašo nuo apačios į viršų):
• Gatvių pavadinimai
• Piktogramos
• Greitkeliai
• Pagrindinės gatvės
• Papildomos gatvės
• Pabrėžtos geležinkelio linijos
• Geležinkelio linijos
• Vandens telkiniai
• Želdynai
• Gyvenvietės
• HG
• Žemėlapis
Siekiant patogiau dirbti, užrakinkite visus sluoksnius, išskyrus gatvių sluoksnį.

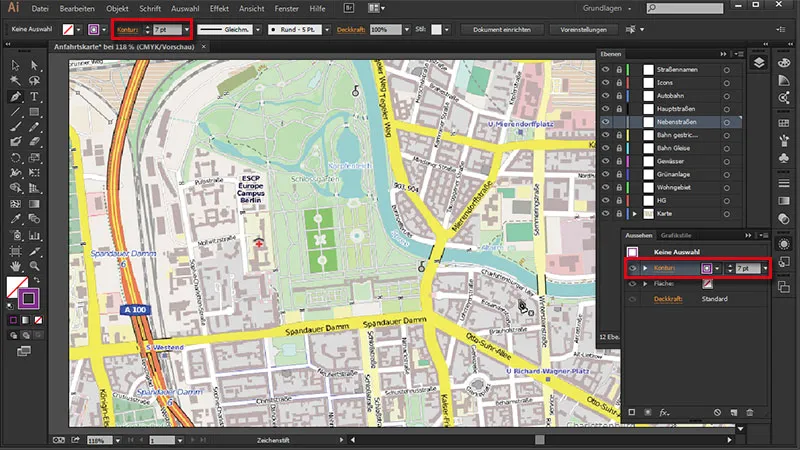
Pasiimkite Kirpimo įrankį (K-Tastas), pasirinkite šiems keliui ...
• Kontūro spalva: #593156
• Kontūro storis: 7 pt
... ir išjunkite plotą. Galite įvesti Kontūro storį „Išvaizdos“ lange ir aukščiau esančioje būsenos juostoje.

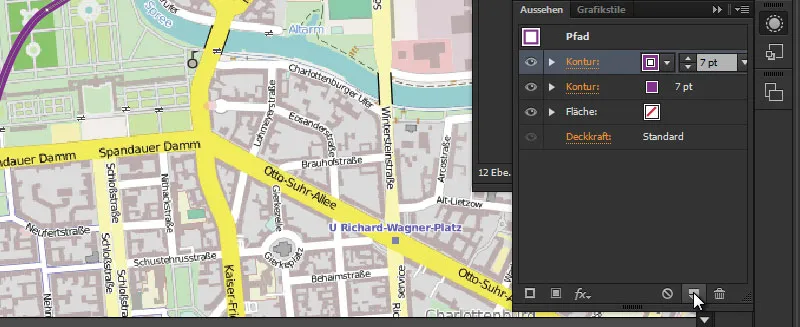
Sukurkite kitą Kontūrą „Išvaizdos“ lange ...

... ir nustatykite šias vertes:
• Kontūro spalva: #ffffff
• Kontūro storis: 5 pt
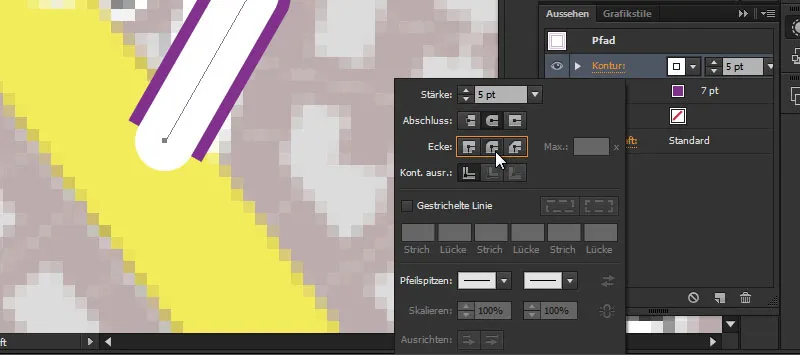
Suapvalintiems galams „Išvaizdos“ lange spauskite į „Kontūrą“ ir nurodykite šias vertes:
• Pabaiga: Apvali
• Kampas: Apvalūs kampai

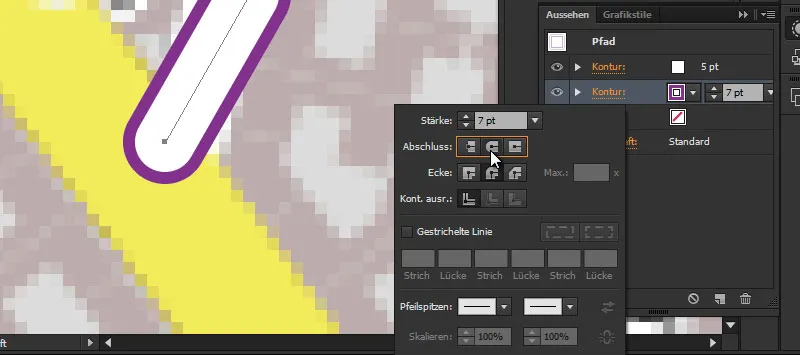
Tai patį darome su violetine Kontūra, kad ji būtų taip pat uždaryta.

3. Kūrybinių stilių kūrimas
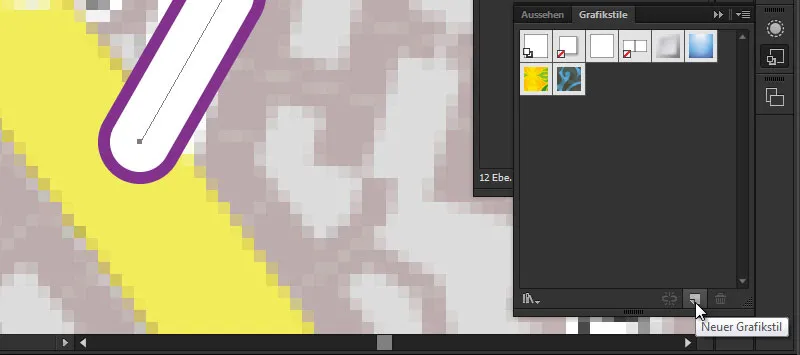
Kad man nereiktų kurti šios išvaizdos iš naujo kiekvieną kartą, eikime į Kūrybinių stilų langą ir vieną kartą paspauskime Naujas kūrybinis stilius piktogramą.

Tada bet kurį kartą, kai nupaišysiu naują Kelią, tiesiog paspausiu šį stilių ir automatiškai pritaikysiu tą patį išvaizdą, kurią nurodžiau nebūtiniems keliams.
Tada galime pradėti visus kelius ant žemėlapio nupiešti. Kelios patarimai, kaip tai padaryti lengviau:
| Ctrl | nutrenkti po keliavimo, kad nusistoti ir paskui paspausti ant paveikslo ir pradėti naują kelią |
| Alt | nespausiant pakeisti vaizdą greitai tūno ir mažinti jo dydį |
| Tarp | laikomas paspaustas, kad laikinai pereiti prie Ranka įrankio norint perkelti vaizdą |
| Tab | nieko neinfo formacija ištrinti > leisti geriau matyti dirbimui |
Tarpine padėtis:

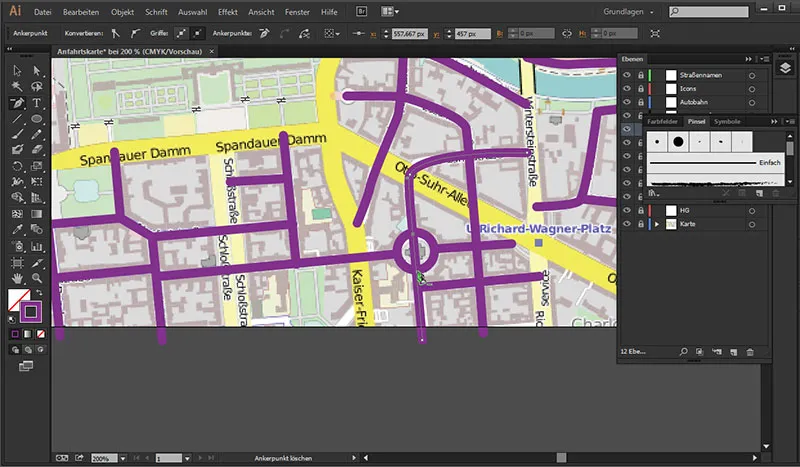
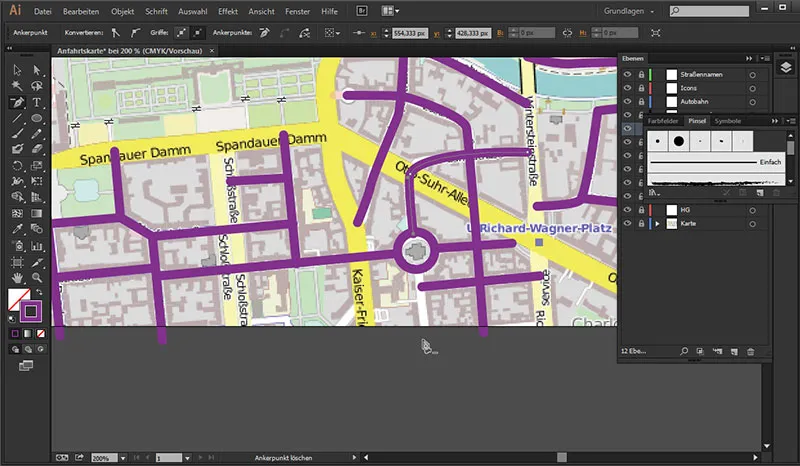
4. Apsisukimas
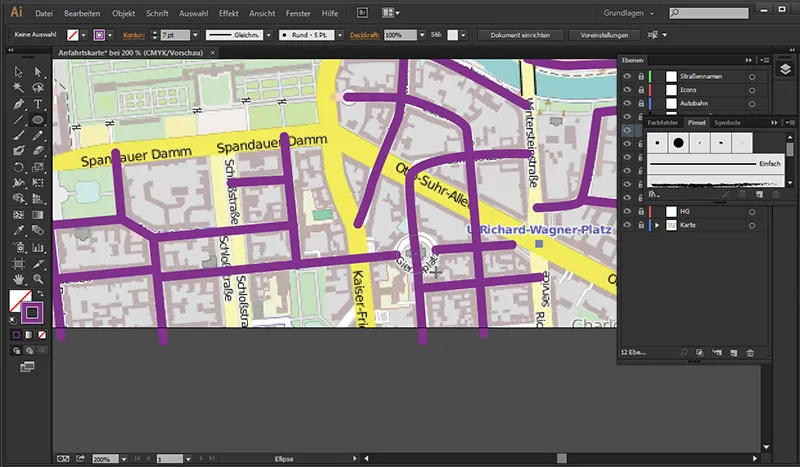
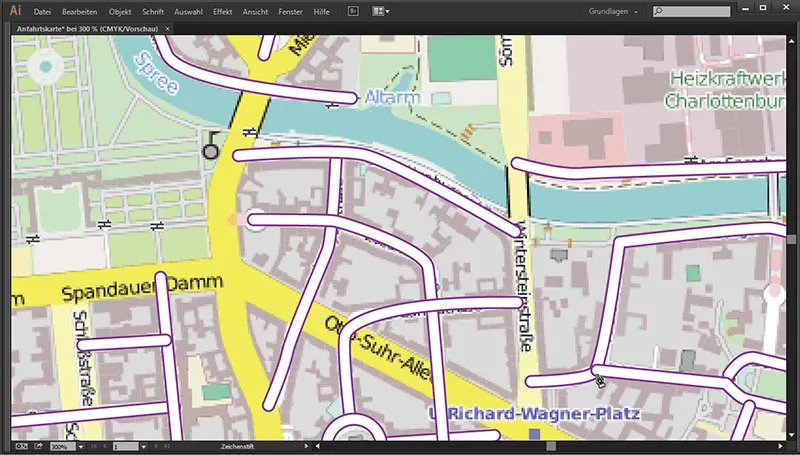
Čia turime mažą iššūkį - apskritimą. Jam įveikti pasirenkame Elipsės įrankį ir pagal apskritimo dydį piešiame elipsę. Laikant Tarpinės klavišą paspaustą, galime ištempti apskritimą į norimą vietą prieš paleisdami pelės mygtuką.

Kadangi per šį vietą eina kelias, paprasčiausiai pašaliname iškylinę kontūrą su Anchor Point Delete Tool, ...

... nustatydami pelę žemiausią tašką ant apskritimo ir paspaudę ankerio tašką atsikračome jį.

Paspaudę žemiausią kelio tašką, taip pat pašaliname nereikalingą kelią, kuris iškilo virš jos.

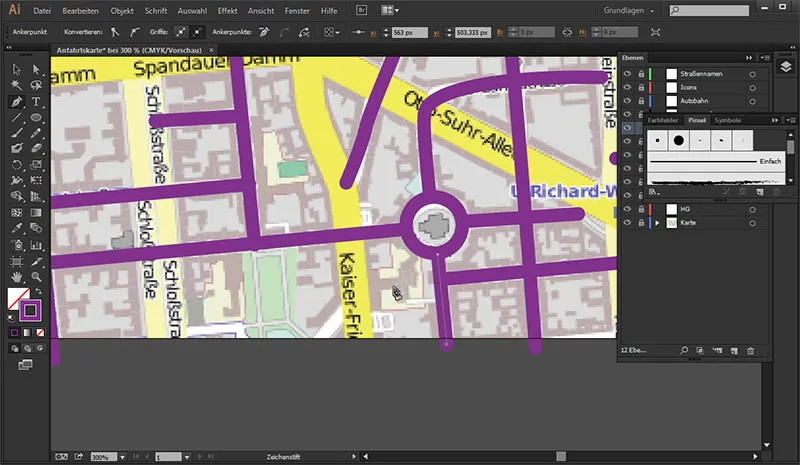
Tada, naudodamiesi Kelių įrankiu, pradedame nuo apskritimo žemiausio taško ankerinį tašką ir taip tęsiame kelią.

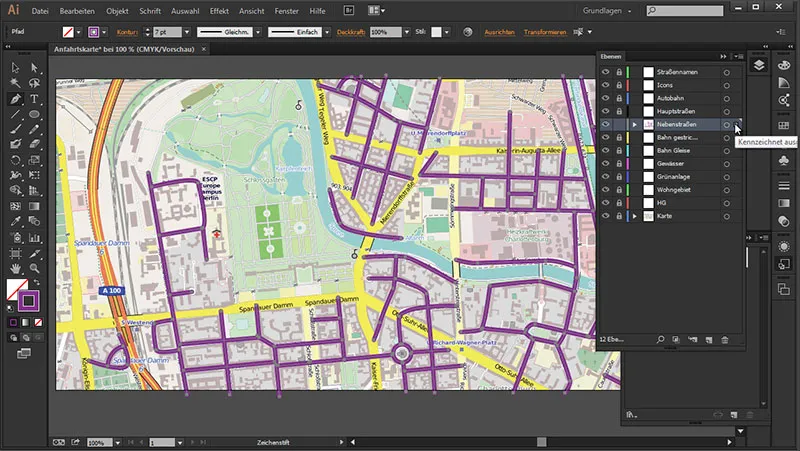
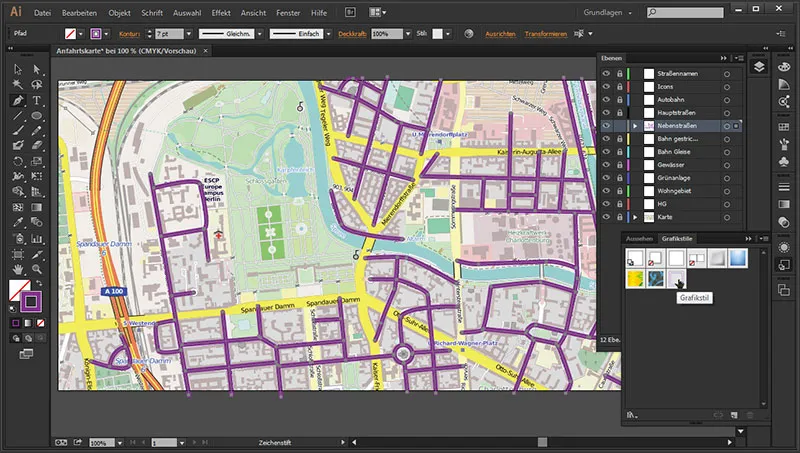
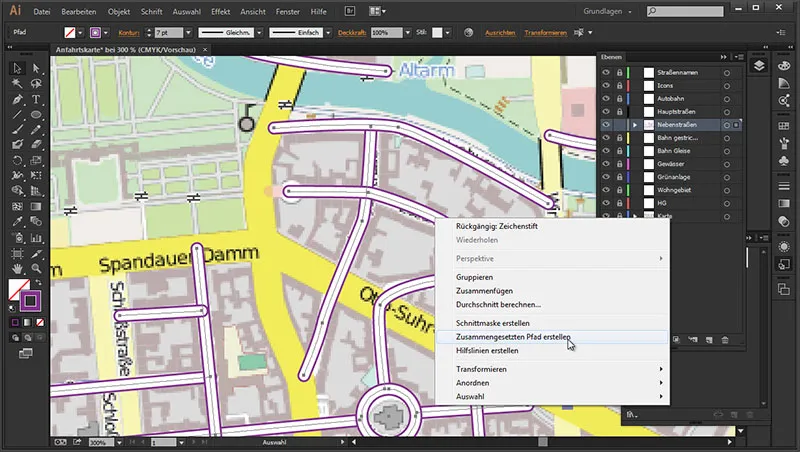
Kai visi šalutiniai keliai yra nubrėžti, reikia tiesiog pažymėti visus šalutinius kinius pasirinkdami ties šalutinių kelių sluoksnio dešinę pusę ...

Tada iš Grafikos stilių skydelio pasirenkame savo paruoštą stilių.

Ir vienu paspaudimu visi keliai yra paverčiami į mums norimą stilių.

Tačiau vis dar kelia painiava, kadangi keliai neįsiskverbia vienas į kitą, o vienas ant kito.

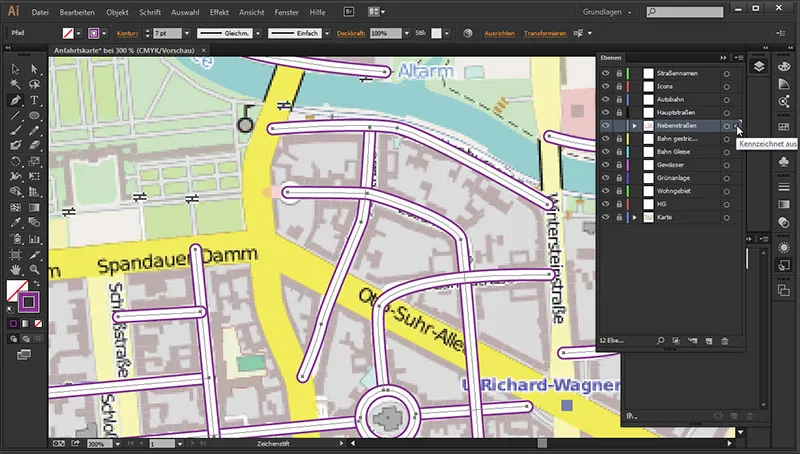
Tačiau su tuo susitvarkome taip: tiesiog vėl pažymime visus šalutinius kelius, ...

... perėjome prie Pasirinkimo įrankio, paspaudę dešinį pelės mygtuką ant kelių takų ir pasirinkome Sukonstruotas takas.

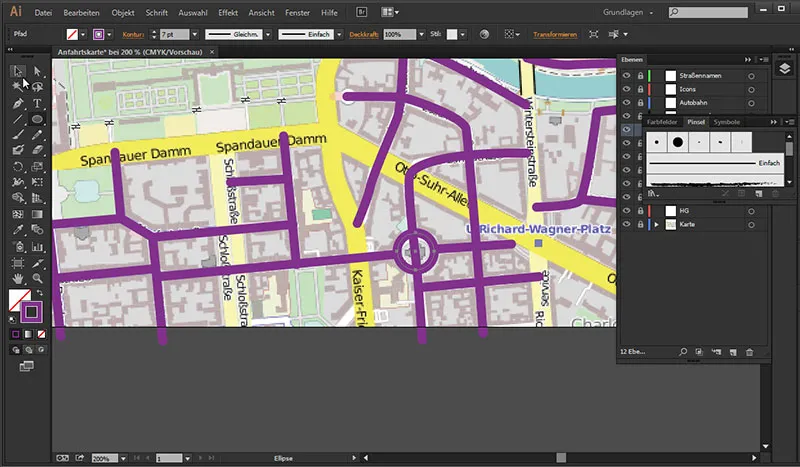
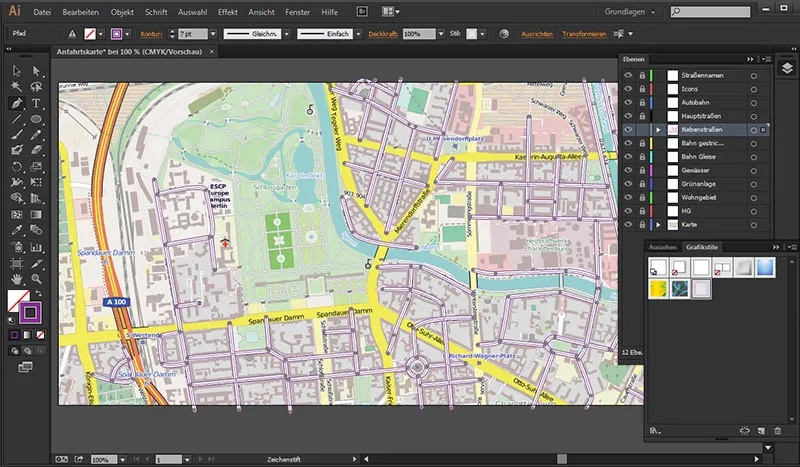
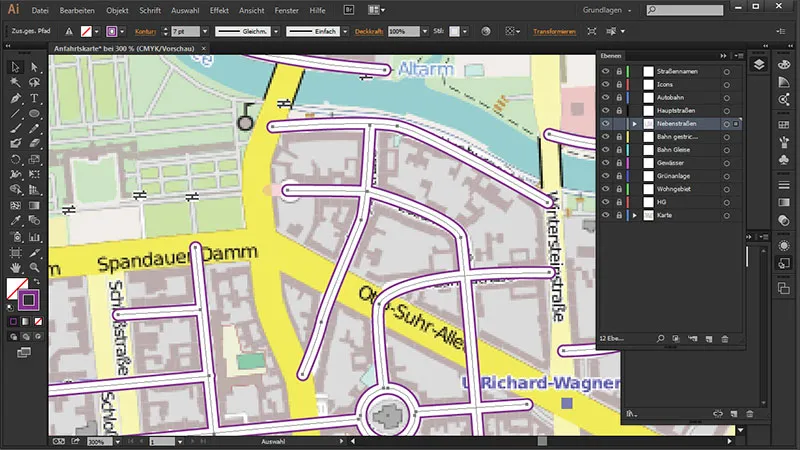
Ir jau visi keliai susilieja vienas su kitu:

Štai mūsų tarpinis rezultatas:

O kitame skyriuje aptarsime pagrindinius kinius, greitkelį ir traukinį.


