Antrasis skyrius skirtas parodyti, kaip piešti pagrindines gatves, greitkelį ir geležinkelio perėją.
1. Sukurkite pagrindines gatves
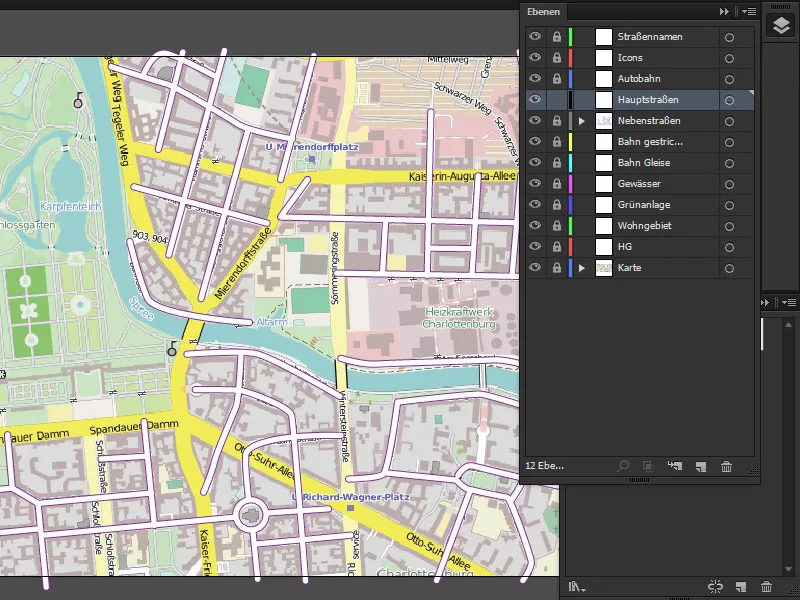
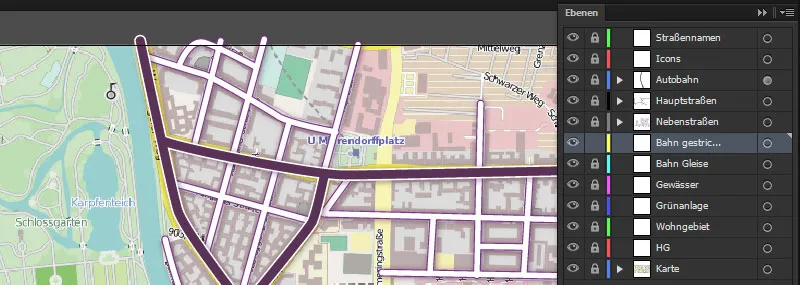
Pradėsime su pagrindinėmis gatvėmis, užrakinę šalutines gatves ir atrakinę pagrindines gatves. Tada vieną kartą pažymime sluoksnį.

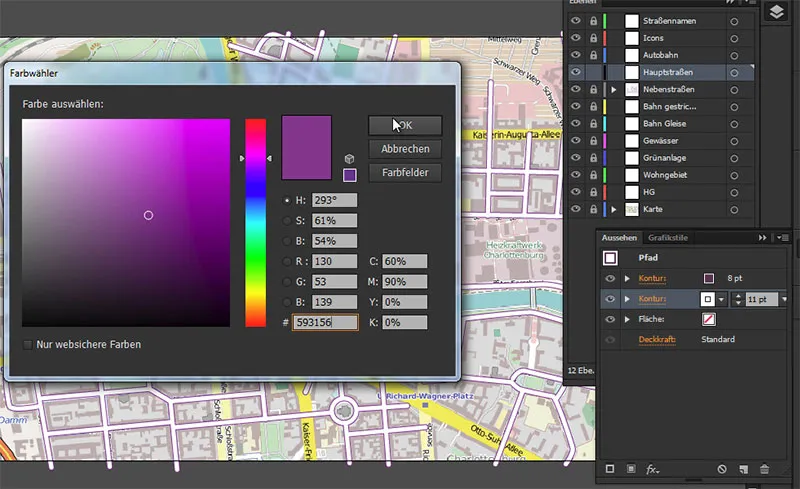
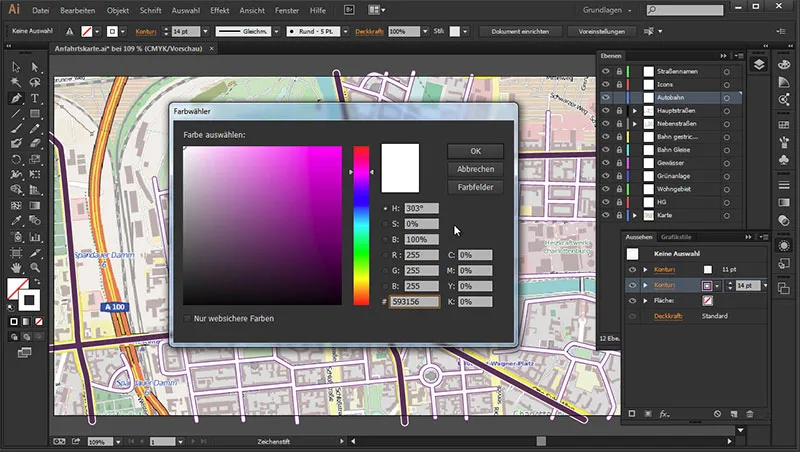
Paimkime Keliai įrankį ir eikime į Išvaizda-skydelį. Ten pasirenkame kontūrą 8 Pt ir pridedame dar vieną kontūrą su storio 11 Pt. Šis yra baltas ir viršutinis yra spalvos #593156.
• Kontūras viršuje: 8 Pt #593156
• apačioje: 11 Pt baltas
Tada spustelėkite Gerai.

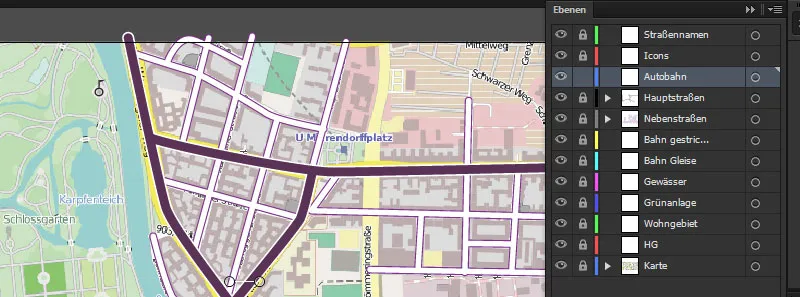
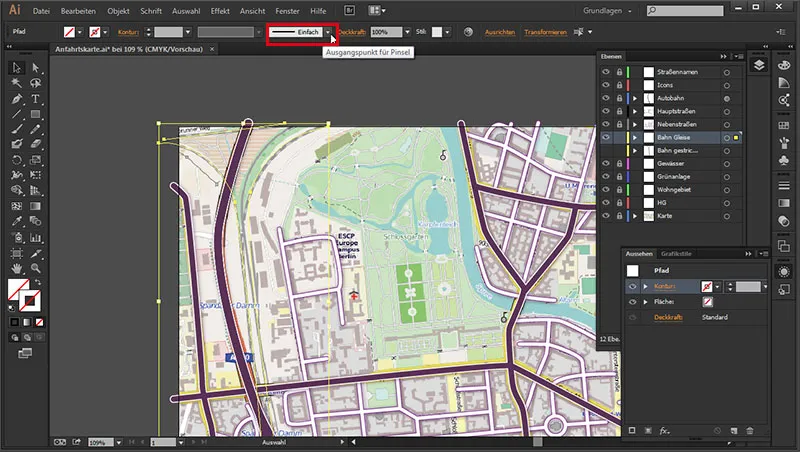
Dabar galime pradėti čia piešti gatves. Kaip lengvai matome čia, pagrindinės gatvės pažymėtos geltonai. Laikydamiesi paspaustos Tarpklavišės galime perkelti vaizdą.

2. Sukurkite grafikos stilių
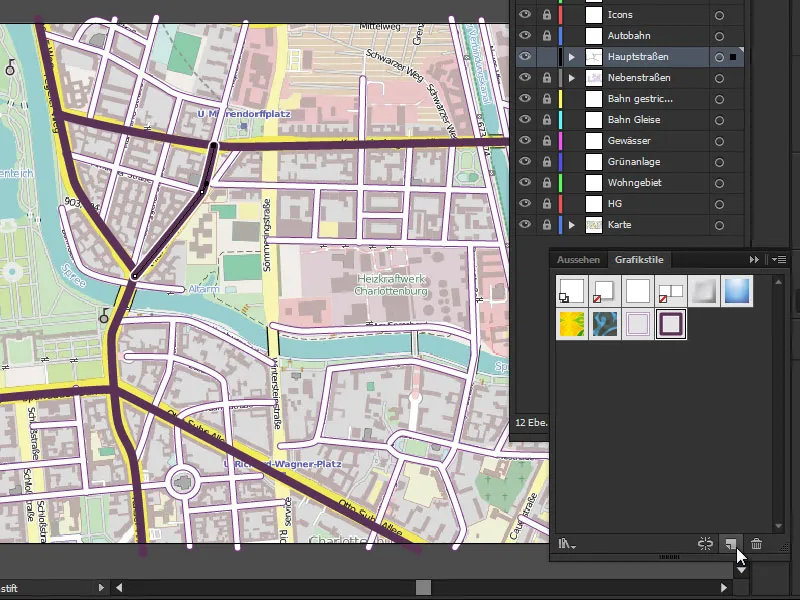
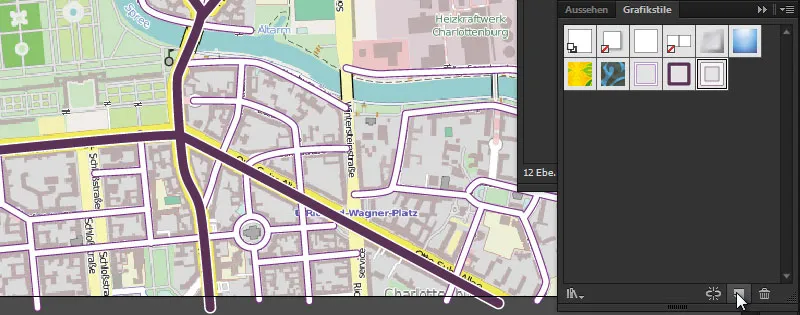
Anksčiau atliktas Išvaizda-skydelio nustatymas gali būti išsaugotas kaip Grafikos stilius. Norėdami tai padaryti, eikite į Grafikos stiliai-skydelį, spustelėkite piktogramą: Naujas grafikos stilius ir taip išsaugokite pagrindinių gatvių stilių.

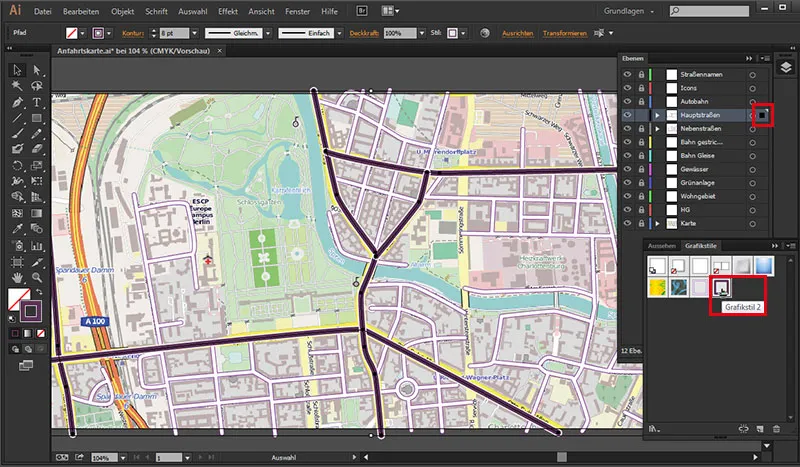
Tada mums tiesiog reikia pažymėti pagrindines gatves ir vieną kartą spustelėti Grafikos stiliai-skydelyje ant stiliaus...

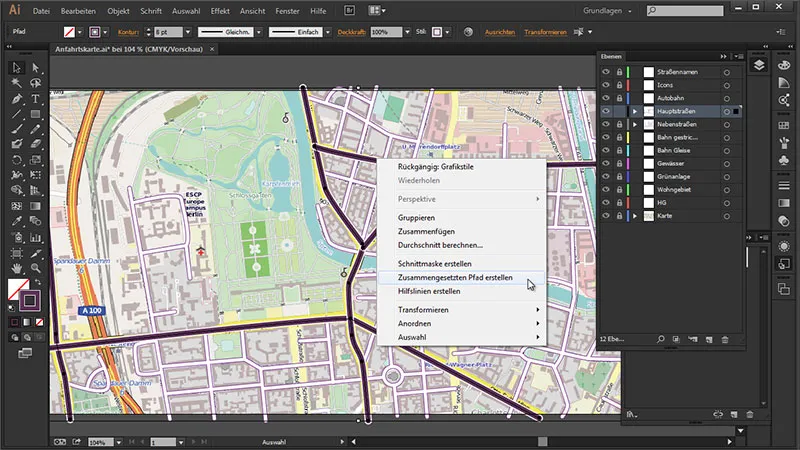
Dabar, kadangi gatvės vėl persidengia, vėl mums reikia sujungto Kelio, kad sujungtume juos vieną su kitu. Užtikrinkime, kad visi Keliai būtų pažymėti, ir eikime į:
Dešinys pelės klavišas>Kurti sujungtą kelią.

Taip visi Keliai vėl yra suvienyti.

3. Sukurkite greitkelį
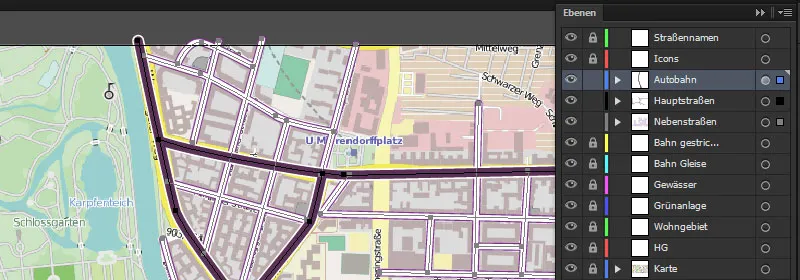
Greitkelio atveju vėl eikite į mūsų Sluoksnių-lentelę, užrakinant pagrindinę gatvę ir atsirakinant greitkelį.

Su aktyviu Keliai įrankiu eikite į mūsų Išvaizda-lentelę ir čia nustatykite Kontūrą. Nustatykime jį 11 Pt, o apačią - 14 Pt. Viršus būna baltas, o apačioje spalva #593156.
• Kontūras viršuje: 11 Pt baltas
• apačioje: 14 Pt #593156

Šias nustatymus vėl išsaugokite Grafikos stiliai-lentelyje kaip naują grafikos stiliumi ...

Dabar galime pradėti piešti greitkelį.

Grafikos stiliumi greitkelyje nustatome tinkamą spalvą.

4. Gatvėms taikomas šešėlis
Dabar čia norime suteikti šiek tiek daugiau erdvės užtikrinti, paliekant mažytį šešėlį visoms gatvėms. Tam dabar atsirakiname visus kampus ir pažymime juos visus laikant paspaustą Shift mygtuką.

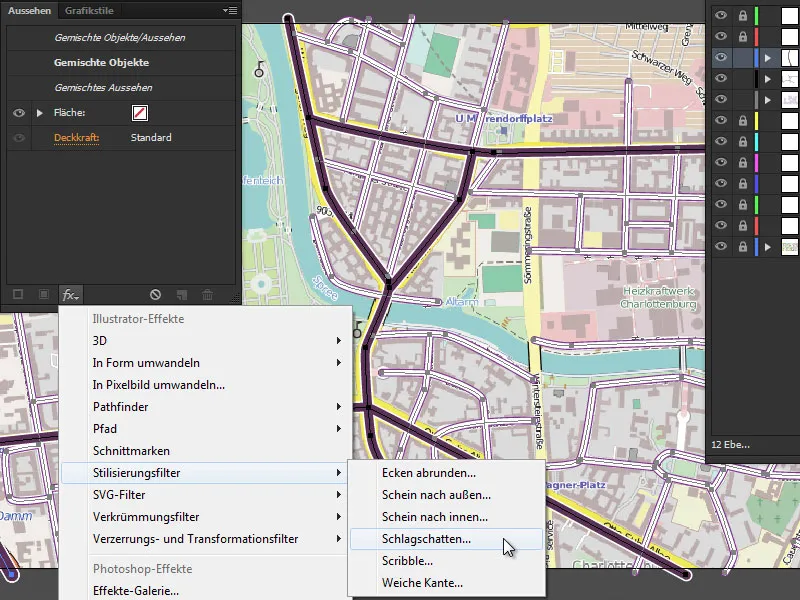
Pasirinkę Išvaizda-skydelyje eikime apačioje ir spustelėkite mažą fx-Simbolis: Illustrator-Efektai: Stilių filtrai>Šešėlių teikimas.

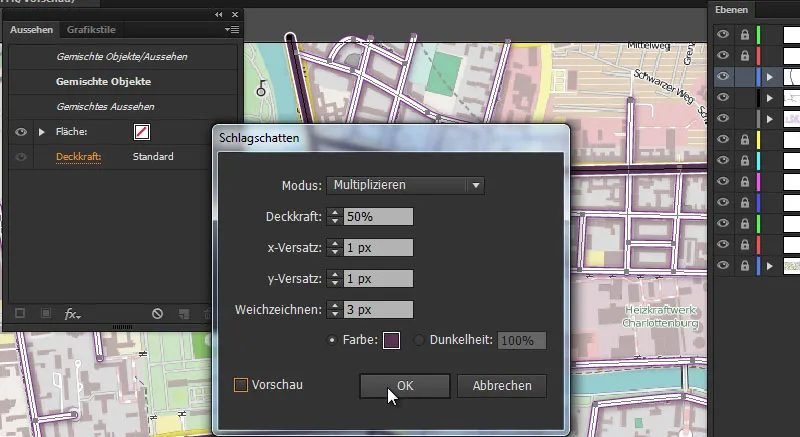
Čia pasirenkame šiuos nustatymus:
• Režimas: Dauginti
• Permatomumas: 50 %
• x-Poslinkis: 1 tšk.
• y-Poslinkis: 1 tšk.
• Švelninimas: 3 tšk.
• Spalva: #593156

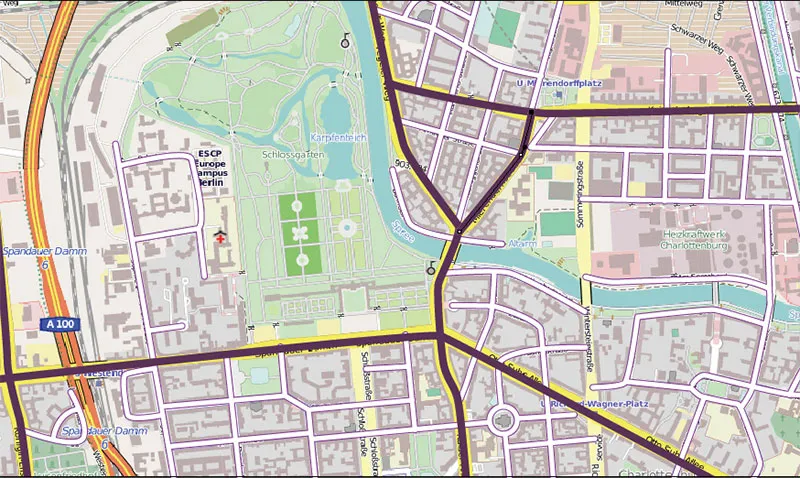
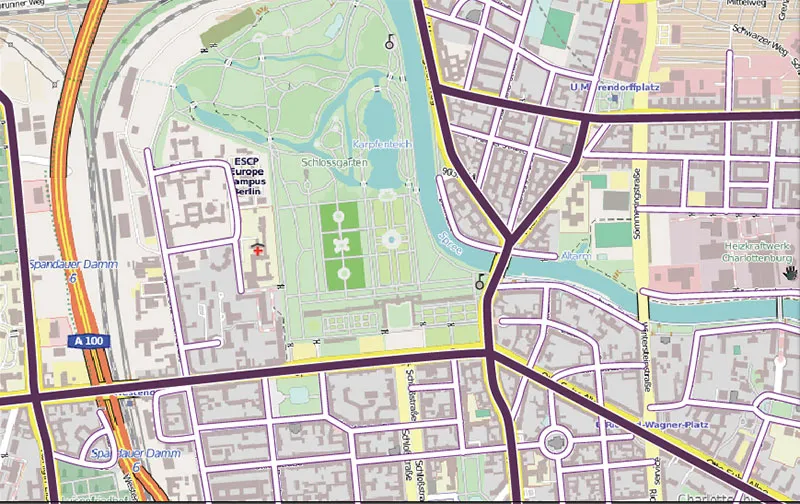
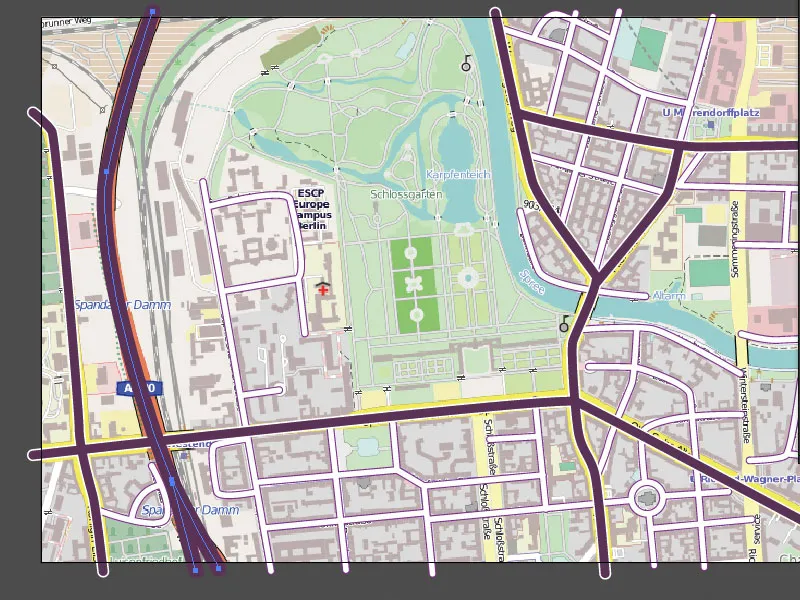
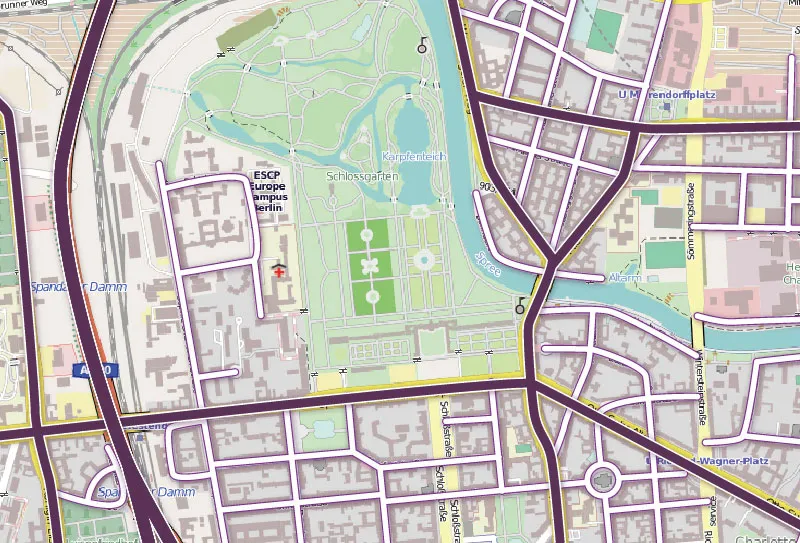
Tarpinis rezultatas:

5. Sukurkite geležinkelio perėjimą
Varianta 1
Sekantis žingsnis yra piešti geležinkelio perėjimą. Noriu jums parodyti dvi galimybes, kaip tai galėtų atrodyti. Vėl užrakinsime mūsų kelią ir vieną kartą atrakinsime „Slinktą geležinkelį“.

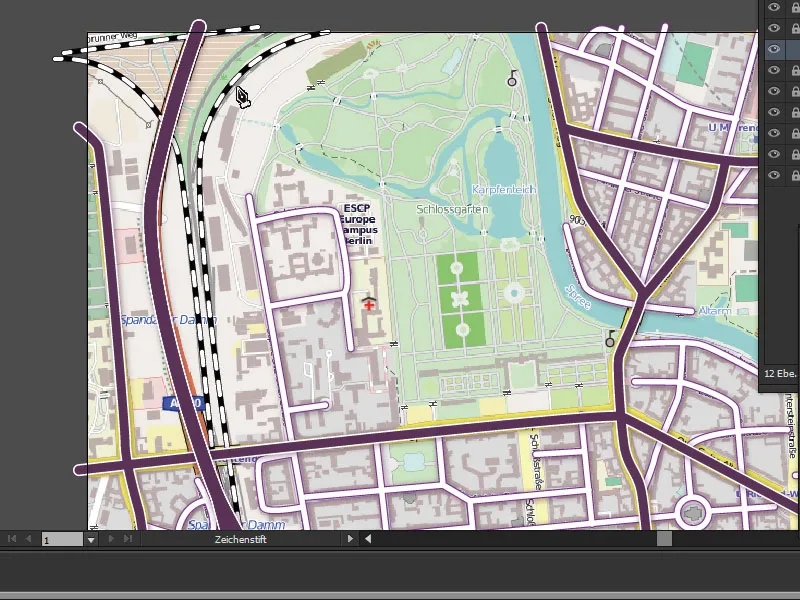
Šonine saulės pieštuku pasirenkame juodą Kontūrą su 5 tšk. storio ir brėžiame mūsų geležinkelio liniją palei geležinkelį.

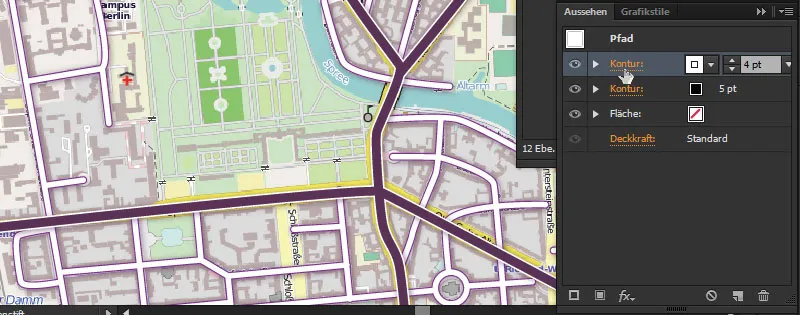
Mums reikalingas apvalus kampų Kontūras geležinkeliui. Kodėl tiksliai, parodysiu vėliau. Pirmasis suteiksime tekstūrą, kuri jai reikalinga. Pažymime mūsų geležinkelio liniją Sluoksnių valdymo lauke ir sukuriame dar vieną Kontūrą. Jis turi būti baltas ir 4 tšk. storio.
Tada paspauskite kartą ant žodžio „Kontūrą“ ...

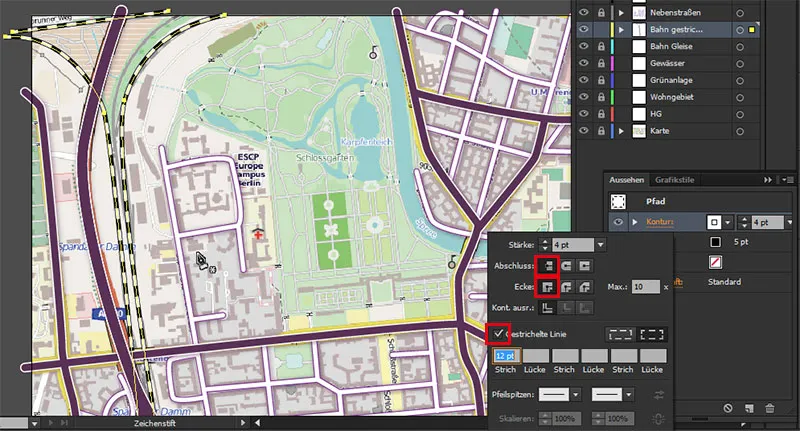
... ir norime, kad kampai nebūtų apvalūs. Prieš tai paspauskite ant Brėžinio linija.

Dėl to galime tai tiksliai patikrinti, nes jei šie būtų apvalūs (antroji Pabaigos ir Kampo simboliai pasirinkti, o ne atitinkamai pirmieji), tada turėtume šiek tiek keistą geležinkelio perėjimą.

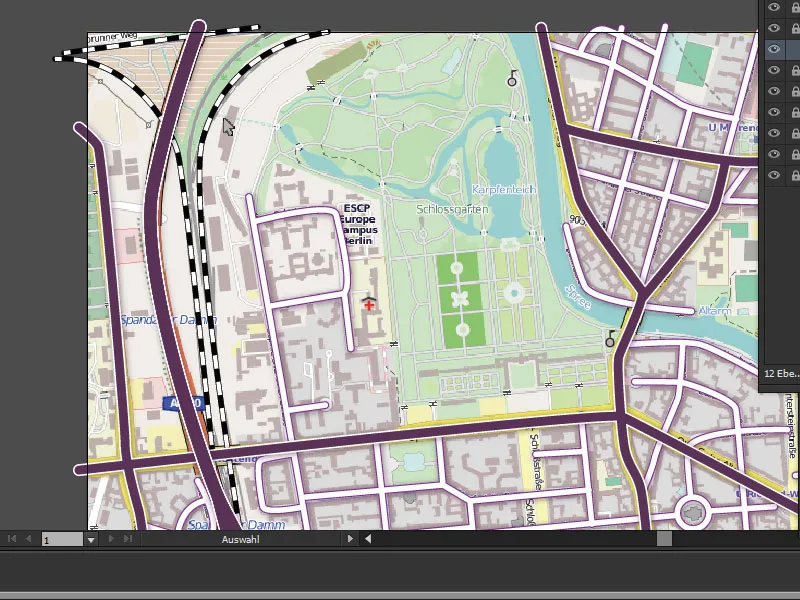
Todėl dar kartą einame į Kontūrą, kad nukreiptume kampus (kaip parodyta priešpaskutiniame paveiklėlyje) ...

Varianta 2
Dabar parodysiu jums dar vieną galimybę, kaip galime atvaizduoti geležinkelio geležinkelius. Norint tai padaryti, paprasčiausiai nukopijuosime mūsų „Slinktą geležinkelį“ sluoksnį ir prieš tai galime ištrinti geležinkelius ...

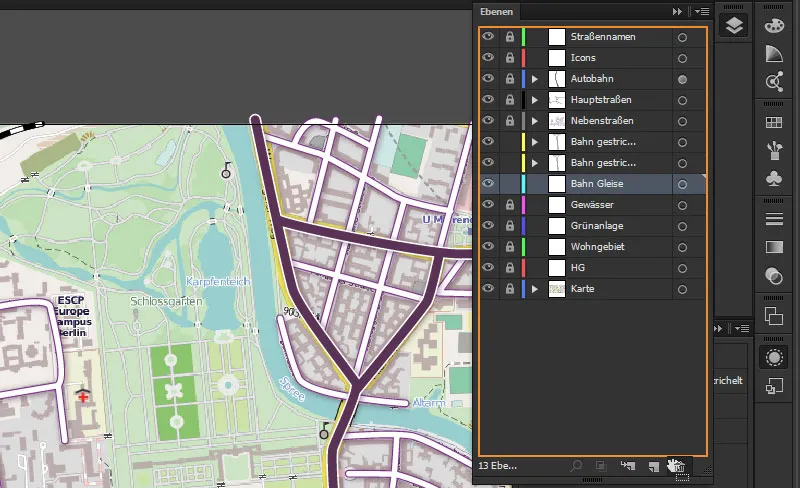
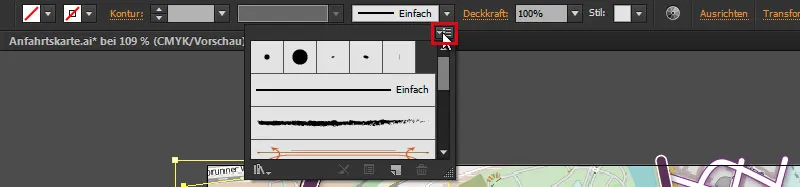
Taip pat nukopijavome kelių segmentus, kad jų nebūtų reikia brėžti iš naujo. Pirmiausia išjungiame mūsų slenkamą geležinkelį ir sluoksnyje „Geležinkelio takai“ laikinai pašalinsime kontūrų nustatymus. Jei čia toliau pažvelgsite, pamatysite, kad būdamas statuso juostoje dar turite kitų pasirinkimų, kai tik vieną kartą paspausite ant trikampio simbolio Šepetilams pradžios taškas ...

..., ir čia galite spustelėdami mažą trikampio simbolį atidaryti Šepetilų biblioteką ...

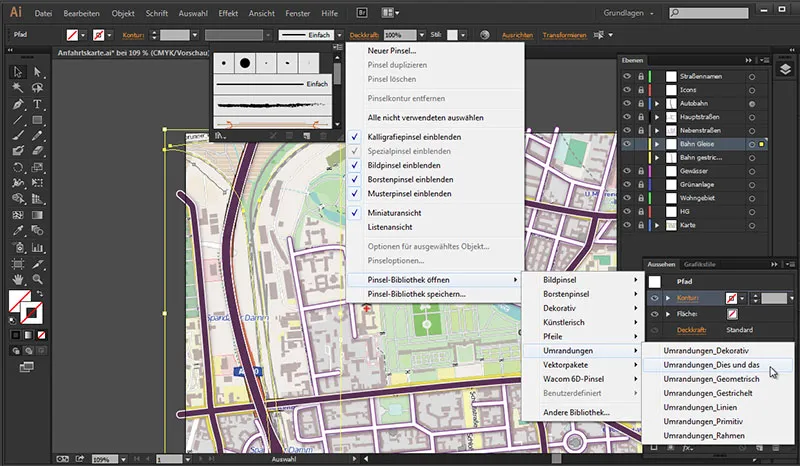
Trikampio-Simbolis>Šepetilų-Biblioteka atidaryti>Kontūra>Kontūra_Tai ir kitą.

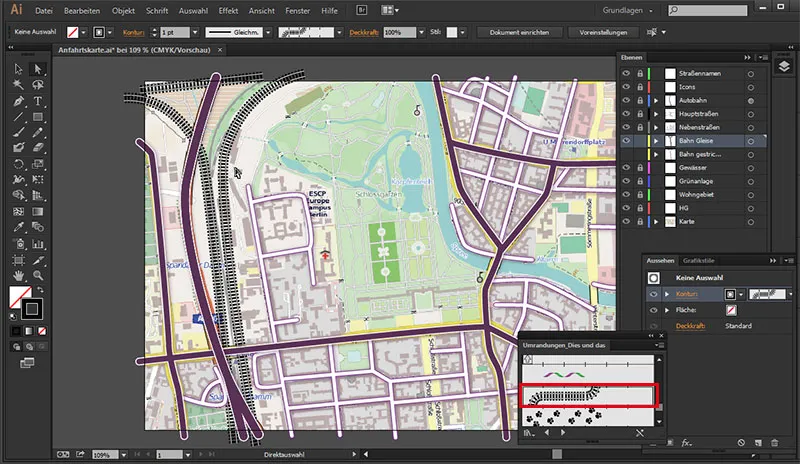
Paskui atidaromas atitinkamas valdymo langas. Ir tiesiog pažiūrėkime, ką čia turime. Ten rasime „Geležinkelio takų“ ir tiesiog spustelėkime juos (prieš tai turėtumėte pasirinkti sluoksnį „Geležinkelio takai“). Ir šis Stilius bus pritaikytas Kontūrai. Dabar turime tik tinkamai pritaikyti Kelius, kad geležinkelio takai nepersidengtų, bet vis tiek turėtų pakankamai vietos.

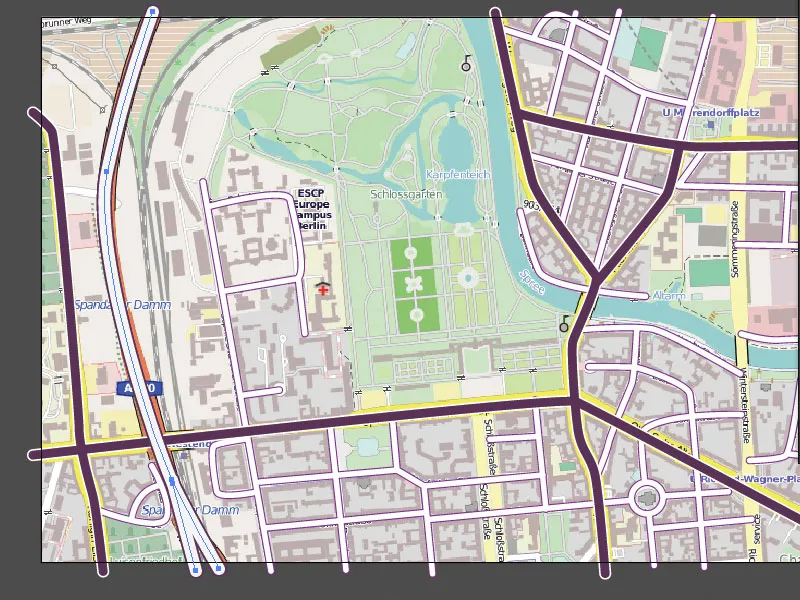
Tai yra dar viena galimybė atvaizduoti geležinkelio takus, ir dabar, kadangi abi variantus sukūrėme skirtinguose sluoksniuose, dabar galime pasirinkti, kuris mums labiausiai patinka, ir jį palikti matomą.
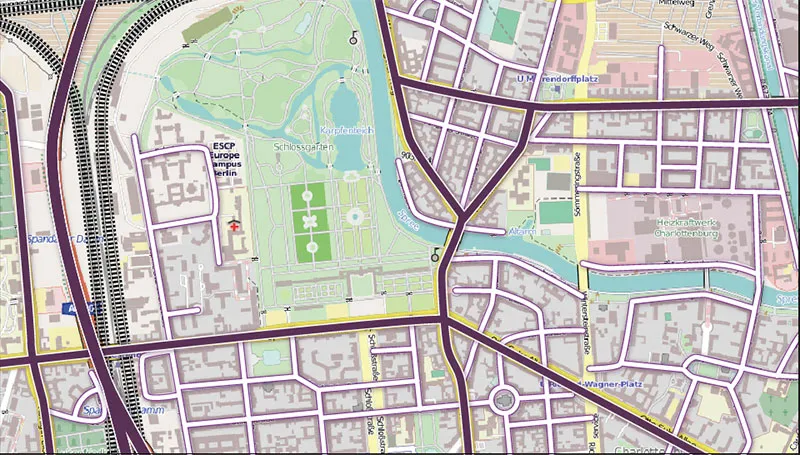
Štai mūsų tarpinis rezultatas šiam skyriui:

Kitame skyriuje parodysiu, kaip piešiame gyvenamąsias teritorijas.


