Šioje dalyje parodysiu, kaip galime piešti rajonus.
Gyvenamųjų rajonų piešimas
Gyvenamieji rajonai - tai rajonai, kuriuose visur ekrane matote mažus namelius. Iš pirmo žvilgsnio tai atrodo gana detaliai. Tačiau pirmiausia nubraižysime tai taip, kad turėtume apytikslį kontūrą, tiesiog kad žinotume, kurios sritys yra gyvenamieji rajonai.
Pirmiausia einame į sluoksnių paletęir užrakiname viską, ko mums šiuo metu nereikia. Atrakiname gyvenamąją teritoriją.

Tada paimame kelio įrankį, vieną kartą paspausdami P, ir kol kas spalvotai sričiai nepriskirsime srities. Iš pradžių mums reikia tik kontūro.

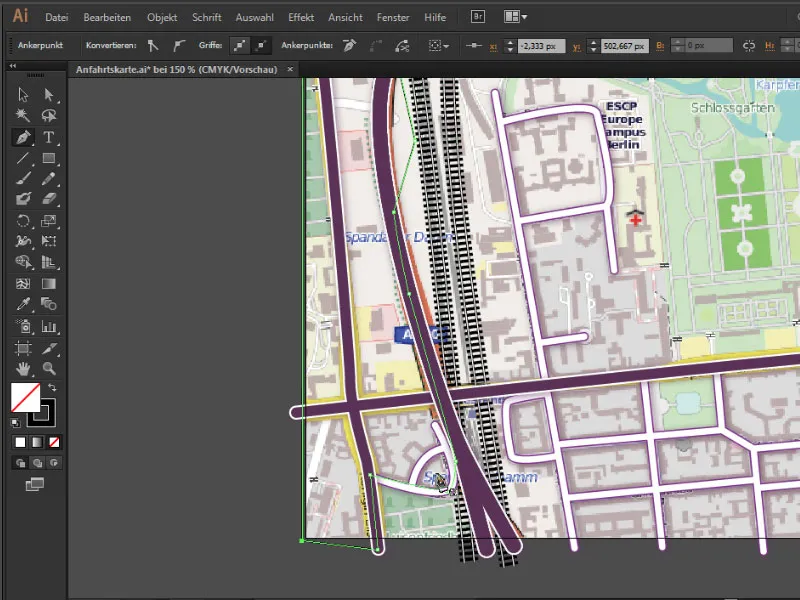
Čia naudosime 3 Pt kontūrą. To pakanka braižymui. Pradedame nuo apačios, pirmąjį spustelėjimą atliekame kairiajame apatiniame kampe ir einame per pirmąją gyvenamąją sritį ...

Kad kontūrą būtų lengviau atskirti nuo žemėlapio, suteikiame jam aiškiai matomą spalvą (pvz., šviesiai rožinę) ir padidiname kontūrą iki maždaug 3 pt.

Neįtraukiame žiedinės sankryžos
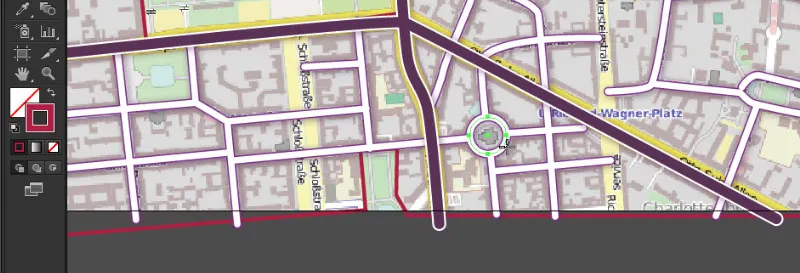
Norėdami neįtraukti žiedinės sankryžos į mūsų gyvenamąją zoną, pirmiausia turime apibrėžti joje esančią gyvenamąją zoną. Tik taip vėliau galėsime iškirpti norimą teritoriją. Tam naudojame elipsės įrankį ir laikydami nuspaudę Shift klavišą nubrėžiame apskritimą ...

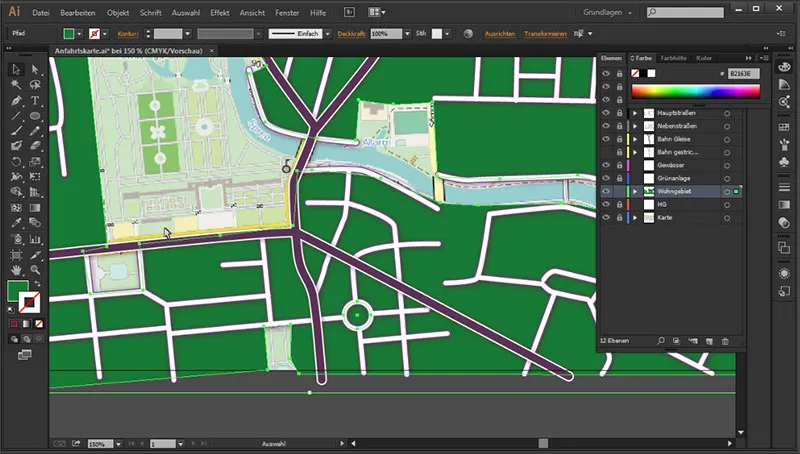
Jei dabar apytiksliai nuspalvinsime visą gyvenamąją teritoriją bet kokia spalva, pasirinkdami visus gyvenamosios teritorijos lygius ir spalvos srityje pasirinkdami spalvą, viena vertus, geriau apžvelgsime gyvenamosios teritorijos plotus, kita vertus, galėsime lengviau tęsti apylankos kūrimą. Kartu galime pašalinti kontūrus, kad paviršiaus spalva rodytume tik gyvenamąją zoną:

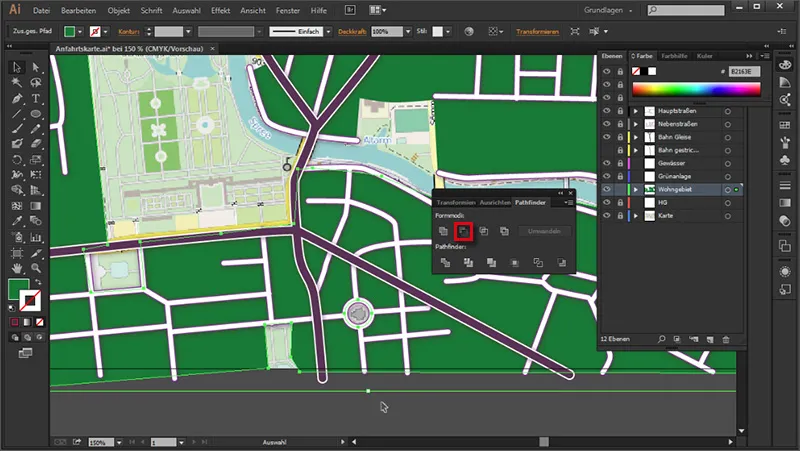
Norėdami dabar išbraukti apskritimo kontūrą, einame į Window>Pathfinder...
... ir pasirinkimo įrankiu pažymime gyvenamąją teritoriją ir žiedinės sankryžos teritoriją. Kai tik abi pasirinktos, pereiname į Pathfinder (kelio ieškiklis) ir paspaudžiame antrąjį simbolį Subtract front object (atimti priekinį objektą ) formos režimuose - dabar sritis iškirpta:

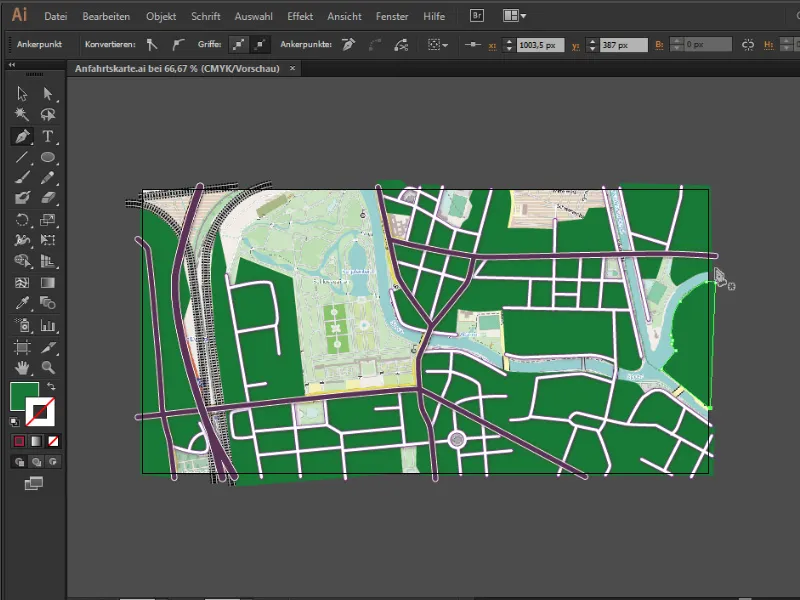
Tarpinis rezultatas:

Gyvenamosios zonos nuspalvinimas
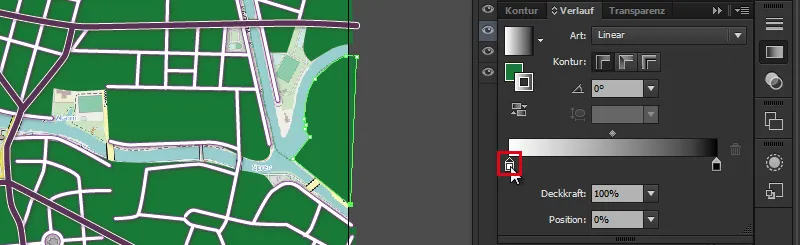
Kad gyvenamąją zoną nuspalvintume tikrai gražiai, pirmiausia pažymime visą gyvenamąją zoną, iškviečiame gradiento valdymo skydelį Window>Gradient (langas>Gradientas ) ir jame nustatome linijinį gradientą. Norėdami tai padaryti, pereikite prie pirmojo gradiento slankiklio ...

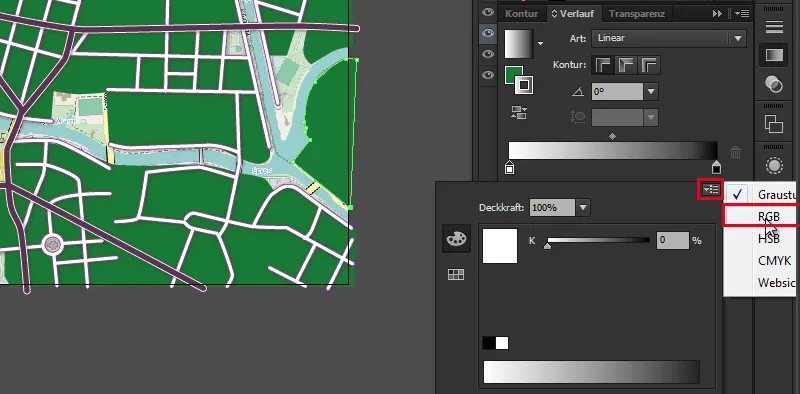
... ir išskleidžiamas meniu. Čia pirmiausia perjungiame iš "Black and white" (juodai balta) į RGB, kad galėtume pasirinkti ryškias spalvas gradiento slankiklyje, kuris šiuo metu yra pilkos skalės... ir pirmajam gradiento slankikliui parenkame šį šešioliktainį kodą: #Tą patį darome ir su dešiniuoju gradiento slankikliu.

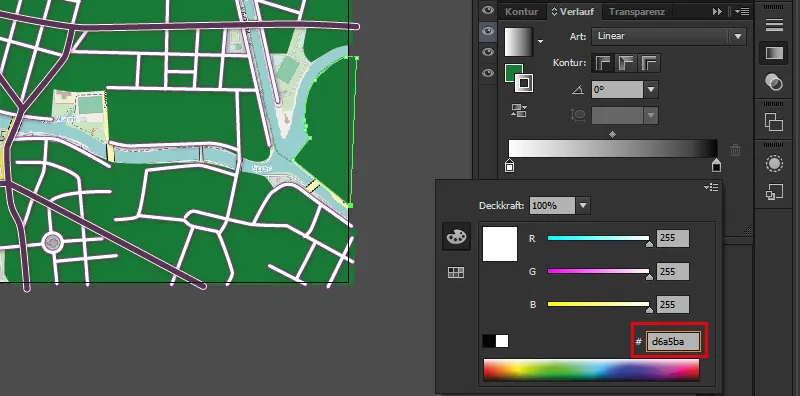
Šis taip pat gauna šešioliktainį kodą: #d6a5ba:

- 1-asis gradiento slankiklis: #d6a5ba
- 2-asis gradiento slankiklis: #ae8596
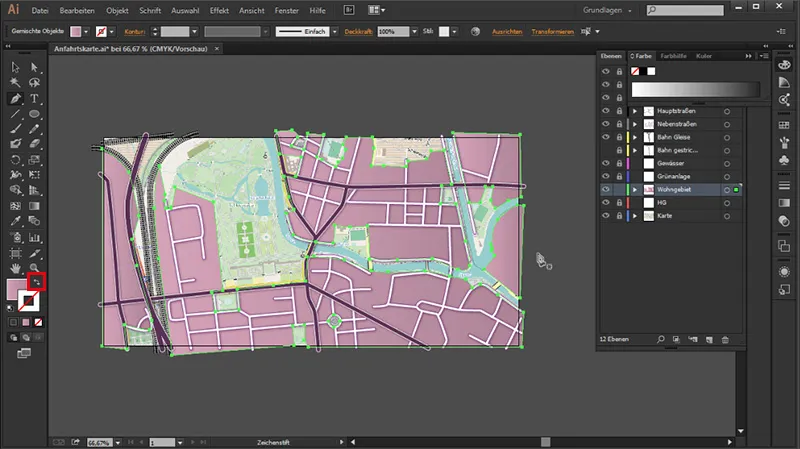
Jei mūsų gradientas paveikė tik kontūrą, spalvų pasirinkimo laukespusteliame dvigubą rodyklę ir pakeičiame kontūro spalvą į paviršiaus spalvą. Pačią kontūro spalvą išjungiame.

Pridėti struktūrą
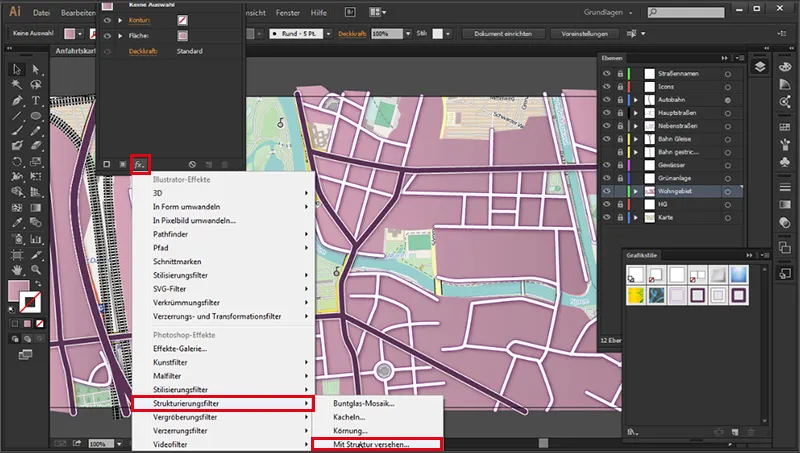
Dabar tai atrodo gerai gyvenamajai vietovei, tačiau vis dar gana lygus. Todėl į šią sritį pridėsime tekstūrą. Vėl visiškai pasirenkame gyvenamąją sritį, pereiname į išvaizdos skydelį, spusteliame mažą fx piktogramą,vadinamą:
Pridėti naują efektą>(Photoshop efektai) Struktūrizavimo filtras>Pridėti struktūrą...

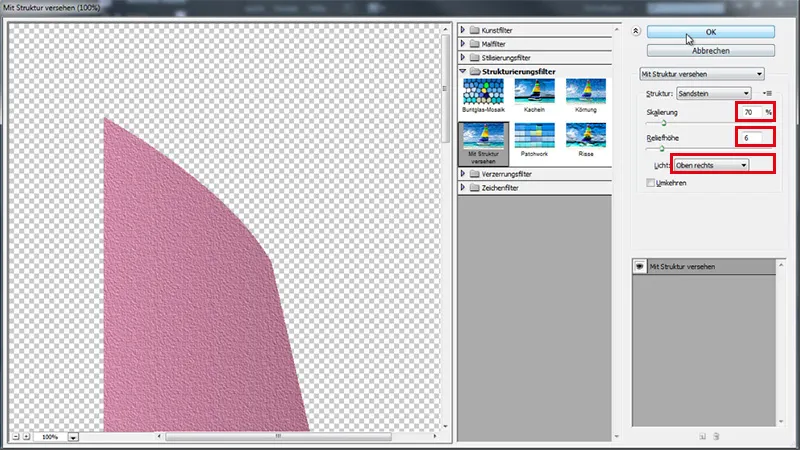
... ir įvedame šias reikšmes:
- Mastelis: 200 %.
- Reljefo aukštis: 6
- Šviesa: viršuje dešinėje

Tarpinis rezultatas:

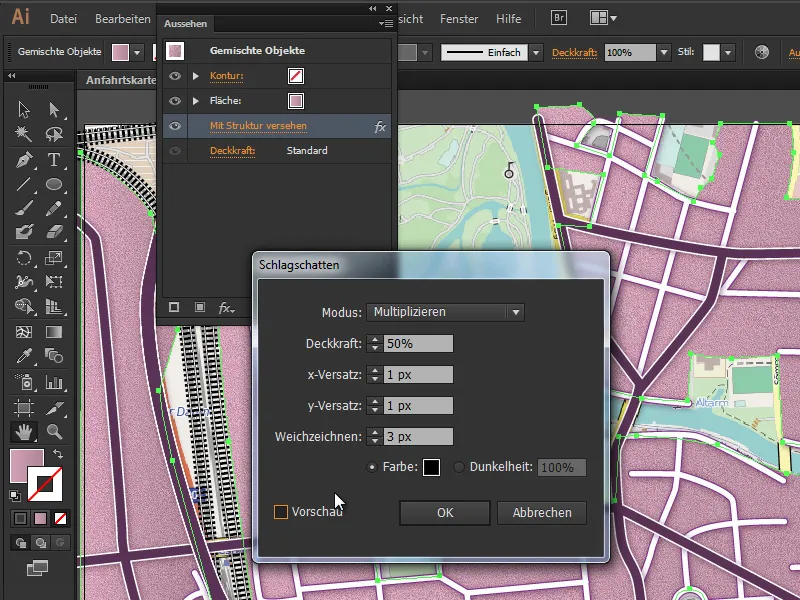
Pridėti šešėlį
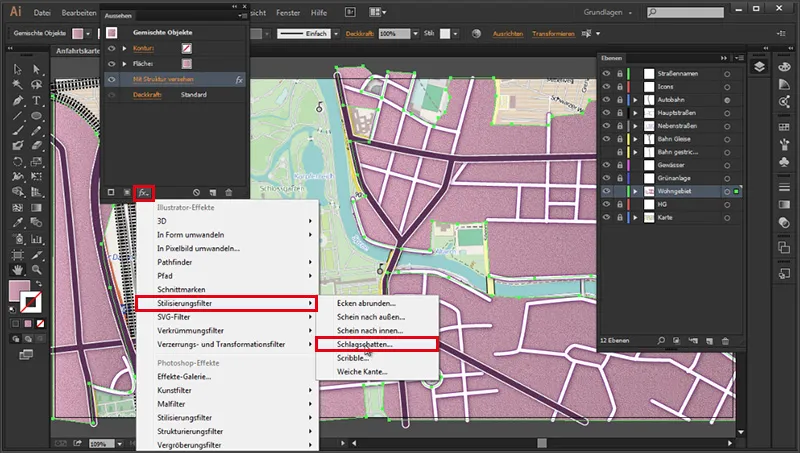
Tada norime visam objektui suteikti lašėjimo šešėlį, kad jis atrodytų šiek tiek trimatiškesnis. Tą patį vėl galime rasti išvaizdos valdymo skydelyje. Žemiau: šešėlis:
fx>(Illustrator Effects) Stylisation Filter> Drop Shadow.

- Režimas: Multiply (dauginti)
- Nepermatomumas: 50 %.
- x-offset: 1 px
- y poslinkis: 1 px
- Blur: 3 px
- Spalva: juoda

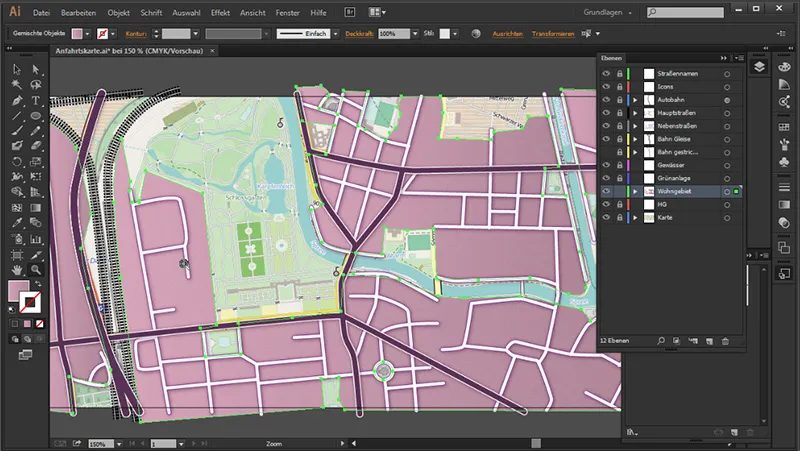
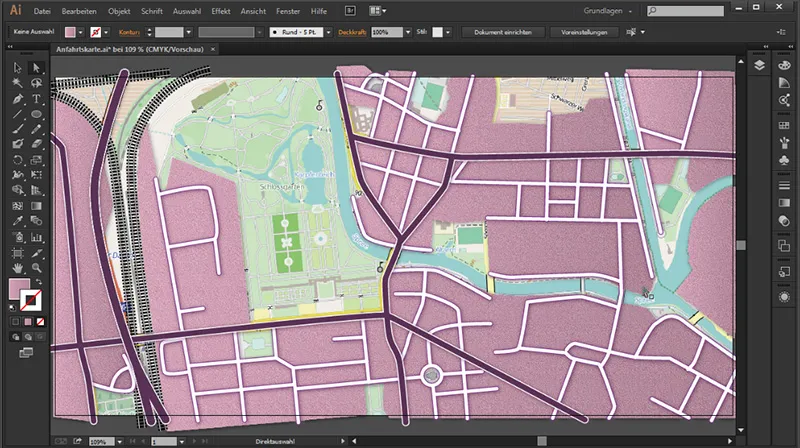
Taip atrodo daug geriau:

Štai ir viskas šiai daliai. Kitoje dalyje nupiešime žalią plotą ir vandens telkinį.


