Kaip buvo paskelbta prieš tai, čia piešime žaliąją zoną. Tada sukurkime foną ir galiausiai sukursime vandenį. Tai atrodo gana sudėtinga, kai galvojame apie kiekvieną detalę piešiant su kelio įrankiu. Tačiau nesijaudinkite, yra specialus įrankis, su kuriuo tai vyksta labai paprastai. Bet apie tai vėliau.
Brėžti žaliąją zoną
Pirmiausia pradedame su žaliojo ploto. Tam einame į mūsų Lygių-skydelį, atblokšiuojame žaliąją zoną ir užrakiname likusias, kad netrukdytume dirbti ant kitų lygių.

Mes pažymime tai ir pasirinksime santykinai gerai matomą Kontūrą. Tai reiškia, pasirinkime ryškios spalvos su 2 Pt stiprumu (mano atveju tai bet kokia žalia spalva - tikslią pievos spalvą nustatysime vėliau). Plotą išjungiame. Imame kelio įrankį ir pradedame piešti žaliuosius plotus. Tai greitai atliekama. Tai nėra labai didelė plotas. Taip pat galime praeiti po Spree, nes visi keliai yra virš žalumo. Kadangi, kai pamatome Lygių-skydelį, piešiame virš gyvenamųjų plotų, turėtumėme kuo tiksliau padaryti pievą.

O galiausiai plotas bus atitinkamai užpildytas:

Spalvinti žaliąją zoną
Tada norime suteikti žaliai zonai spalvą. Eidami į Lygių-skydelį, pažymime visas lygius. Tada išjungiame Kontūrą, kurį naudojome anksčiau, ir einame į Gradientų sritį. Taip atsiveria Gradientų-skydelis. Du kartus spustelime kairįjį reguliatorių ir ten spustelime dešinįjį trikampį. Meniu atšokti paleidžiame jam RGB režimą, ...

... nes tik tada galime įvesti šį heksadecimalinį kodą: Spalva: #cbcc98.

Dvigubai spustelime dešinįjį reguliatorių, taip pat jį pakeičiame į RGB režimą ...

... ir suteikiame jam spalvą: #dbe6b6 ...,

... spaudžiame Enter-klavišą ir turime gražų žalią plotą.

Kad mūsų sritis neslystų nuo tamsaus iki šviesaus, Gradientų-skyde sutvarkome Kampą: 94°. Taip turime gražų natūralų Gradientą, kuris nebereiškia per daug dirbtiniško.

Pievos struktūra
Toliau norime suteikti kortai šiek tiek daugiau išvaizdos. Šiuo atveju tai būtų Struktūra. Tai padarome eikdami į Išvaizda-skydelį ir spaudžiame ...
fx>(Fotošopas-Efektai) Struktūros Filtro>Suteikti struktūrą.

• Struktūra: Smėlis
• Skalė: 200 %
• Pakėlimo aukštis: 3
• Šviesa: Viršuje dešinėje
Dėl pakėlimo aukščio 3, Pakėlimas yra mažiau išreikštas nei mūsų gyvenvietėje ir dėl to optimalus pievai.

Paspaudę OK, jau pritaikėme mūsų filtrą.

Mūsų norime nesuteikti pievai Šešėlio, nes pieva visada labai plokščia ir atitinkamai neturi rimtumo, kaip būtų pavyzdžiui aukšto pastato atveju.
Žolei skirtos galimybės
Galimybė 1
Norėčiau jums parodyti dar vieną galimybę sukurti žoles, tai padarysime dubliuodami želdinius ir išjungdami žemesnį želdinį.

Dabar eikime į Grafinių stilių skydelį ir paspauskime ant kairiojo apačioje esančio piktogramos, kuris atidaro bibliotekas, taip galėsime įkelti dar daugiau tekstūrų.

Tiesiog pasirinkite vieną iš jų ...

... ir pamatysime, kas ten yra ... Ten rasite simbolį, vadinamą RGB kartografija - Lyguma, kai užvesta pele.

Jį pasirinkus, ši tekstūra nedelsiant pritaikoma ir taip mes gauname žolės tekstūrą. Kaip matote, su iškreiptais kraštais, kurie sklandžiai įsilieja į gyvenamąją vietovę ar žemę. Tai atrodo labai gražiai.

Galimybė 2
Tada turime dar vieną galimybę, kuri vadinasi RGB žolė, ir jei dabar pasirinksiu ją, galiu aktyvuoti šią tekstūrą.

Šie dalykai turėtų tik atskleisti papildomus variantus, į ką viską galima remtis, jei nenorite kurti savo struktūrų gyvenamųjų vietovių, žolių, požemių ir pan. vaizdams atvaizduoti.

Gruntas
Dabar mums, be vandens, trūksta tikrosios fono dalies. Eikime į Fono lygį ir atrakinkime jį. Galime ramiai užrakinti želdinį.

Tada pasirinkime atitinkamą smėlio spalvą spalvotame lauke.
Spalva: #f1efd8


Vis dėlto ji turi gauti šiek tiek struktūros. Kadangi tokį gruntą daugiau lyginame su smėliu ir jis todėl yra ne visiškai be struktūros. Taigi vėl eikime į Išvaizdos skydą ...
Išvaizda>fx>(Fotošopines efektus) Struktūriniai filtrai>Įtraukti tekstūrą.

Atsidaro dialogo langas.
• Tekstūra: Smėlis
• Skalavimas: 100 %
• Aukštis: 4
• Šviesa: Viršų dešinėje
Kadangi tai turi būti labai smulkus gruntas, mes nustatome Skalavimą į 100 % ir Aukštį į 4, kad jis šiek tiek aiškiau išryškėtų. Taip gauname tikrai gražią akmens tekstūrą.


Tai visada atrodo daug natūralesnis nei tiesiog tikrai lygus paviršius. Kadangi nė vienas paviršius iš tikrųjų nėra lygus ir dažniausiai atrodo labai dirbtinai.
Vandenynai
O tada galime pradėti su vandenynais. Tam einame į Lygumo-lauką ir pradžioje išjungiame viską, kas uždengia žemėlapį. Norime matyti vandenį. Tuomet einame į vandenyno lygį, atrakiname jį ir įjungiame jį spustelėdami laisvą langelį, kur tuoj pat pasirodo akies simbolis.

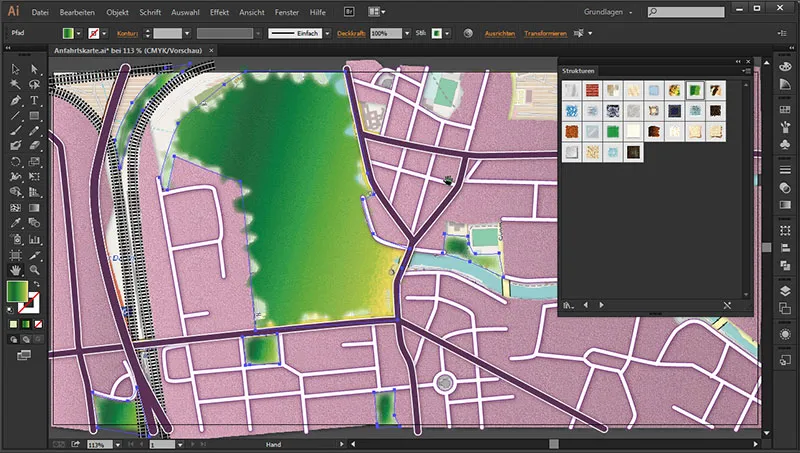
O jei dabar išsamiai pažvelgsime, kaip čia išdėstyta vandens struktūra, pamatysime, kad jau turime daug kreivų ir smulkių šakojimų. Kartais linija tampa plonesnė labai siauriems šakojimams. Ir čia tikrai turime labai daug skirtingų tipų ir krypčių, kaip čia reikėtų sukurti Kontūrą. T.y. jei eisime su keliais vienetineais keliais su takelio įrankiu, galime tikrai ilgai prasėdėti prie šito. Tačiau yra dar vienas būdas, kaip greitai užpildyti šias plotas. Ir tai darome su Lašelio šepetėlio įrankiu.
Su Lašelio šepetėlio įrankiu dažome plotus, be to, nereikia atskirai nustatyti kiekvieno taško. Tiesiog dažome plote, ir kai baigsime...

...matome, kad turime kelių plotų sritį, nereikalaudami ankstesnių kokybiškų taškų.

Kai spustelime ant Lašelio šepetėlio įrankio, galime čia nustatyti jau Dydis:
Dydis: 5 Pt

Paskui priartiname žemėlapį ir pasirenkame tinkamą spalvą, kad pradžioje ką nors normalaus matytume. Pakanka gana tamsesnės mėlynos spalvos. Ir pasirenkame tinkamą Dydi, kuris dabar geriausiai tiktų. Todėl galime jį vėl nustatyti 1 Pt. Paprasčiausia yra pačiam pradžioje pasirinkti mažesnį Dydį ir paskui paeiti apie kraštus. Tada galime, kai turėsime jau išorines linijas, paprasčiausiai išpildyti vidų. Ir jei čia kraštai dar truputį neišsemdavo - pradžioje tai nesvarbu. Nes vėliau galime juos išlyginti. Tai jums parodysiu vėlesniame etape.

Geras dalykas yra tas: Tiems, kurie jau turi Grafinį planšetę, yra ypatingai lengva tai nupiešti. Nes kaip įprasta pieštuku ir popieriumi, pvz., kopijuojant, čia galime pabraižyti kraštus ir tada viduje tiesiog išpilti. Ir tai tikrai nuostabu, kaip čia tikrai greitai galime išpildyti šiuos sunkius krypčių pokyčius nuo storų iki plonų linijų. Ir priklausomai nuo to, kad šiek tiek greičiau eitų, galime koreguoti kontūrą ir - pvz., kaip čia karpiniu tvenkiniu - greitai išpildyti. Laikant nuspaustą Tarpelio klavišą galiu lengvai slankioti čia.
Išlyginimas
O jei dabar pažiūrėsime į mūsų piešinį kontūrą, matome, kad jis ne visai optimalus.

Control klavišą ir paspauskime ant Kelio. Tuomet matome visas kelio taškes, kurie atsirado. Ir taip pat mums matosi aiškiai: jų yra per daug. Kad šiuos gražiai išlygintume, vieną kartą paspaudę Alt- klavišą laikome, tam laikui perėjome į Išlyginimo įrankį. Ir kai šiuo eisime keletą kartų per kontūrus, lengvai pašalinsime perteklinius kelio taškus ir išlyginsime Kelią. Taip galime nuostabiai pavykdyti, kad upė tekančia.
Alt (laikyti paspaustą): (laikinai į) Išlyginimo įrankį (perjungti).

Ir turime čia tikrai nuostabų rezultatą.

Suvo lygiu eigos srautu pakanka tinkamo kontūro, kurį galima sekantis nubrėžti upę vienu bruožu. Dabar matote, kaip mes nupiešėme vandens telkinius per gatves.

Tačiau tai nekelia jokios problemos, nes mūsų vandens sluoksnis yra žemiau gatvių lygio. Jei įjungsime visus sluoksnius, pamatysime, kaip tai puikiai suderinama.

O iš likusių matome mūsų tarpinį rezultatą:

Kitoje dalyje pritaikysime tinkamą vandens atspalvį ir parke - įsivaizduokime, kad ten turime mišką - sukursime atitinkamus miškų simbolius. Be to, sukursime pagrindinių gatvių pavadinimus.


