Taip tai atrodo. Bet dabar pakako kalbėti. Tiesiog pradedame darbą „Illustrator“…

Žingsnis 1: Sukurti fono sluoksnį
Prieš pradėdami tiesioginį darbą, turite sukurti naują darbinę sritį. Tai galite padaryti per FailasNaujas arba naudodami greitįjį klavišą Command/Strg+N. Pasirinkite formatą DIN A3 horizontaliai ir patvirtinkite, paspaudę OK.

Dabar galime pradėti visavertį darbą.
Paimkite Stačiakampio įrankį ir sukurti stačiakampį, kuris užima visą darbinę sritį.
Šį stačiampį dabar turime užpildyti pereinamuoju spalvų tonu. Atvertkite pereinamų tonų sąsają ir tada spustelėkite standartinį juodą/baltą pereinamąjį toną (žr. pavyzdį 03):
(Jei nepavyksta rasti Pereinamų tonų sąsają savo darbo erdvėje, galite ją parodyti naudodami LangoPereinamų tonų):

Kadangi mums reikalingas apvalus pereinamas tonas, turite pereiti nuo Linijinio prie Apvalaus.
Dabar laikas pradėti įnešti šiek tiek spalvų. Šiam mokymo vadovui jau parengiau du CMYK spalvų reikšmes.
• šviesiai oranžinė: CMYK - 0/35/95/0
• tamsiai oranžinė: CMYK - 0/50/100/20
Spustelėję abiejose pereinančių tonų spalvų laukeliuose galėsite priskirti šias dvi spalvas pereinamajam tonui. Po to viskas turėtų atrodyti maždaug taip, kaip matote paveikslėlyje 04:

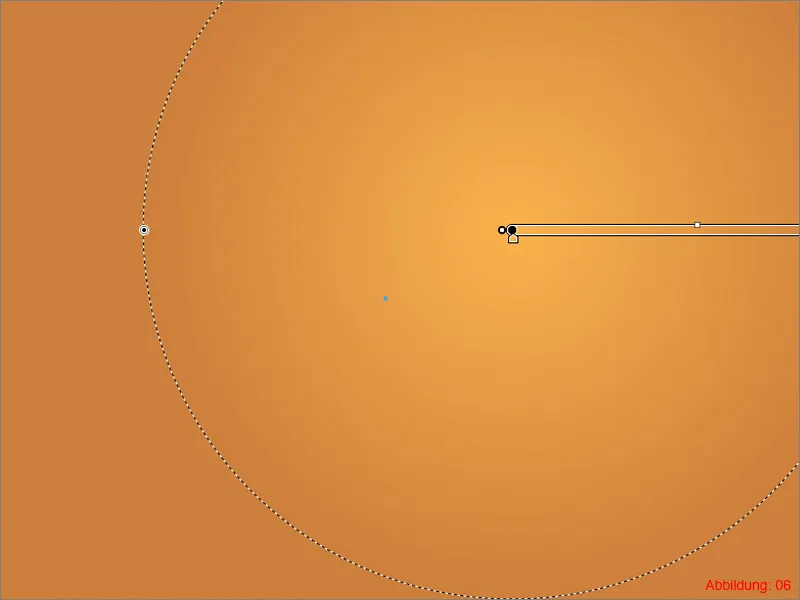
Kad pereinamas tonas nebūtų visiškai įcentrinamas, jums reikės pereinamasis įrankis iš Įrankių sąsajos (žr. pavyzdį 05):

Paleidus šį įrankį, oranžinėje vietoje turėtų pasirodyti tam tikra pereinamojo tono linija. Pajudinkite šią liniją šiek tiek į dešinę viršų (žr. pavyzdį 06), kol centras nebesįsikuria viduryje.

Dabar sutelksime dėmesį į sukibimą, kuris taip pat turėtų tarnauti kaip fono elementas.
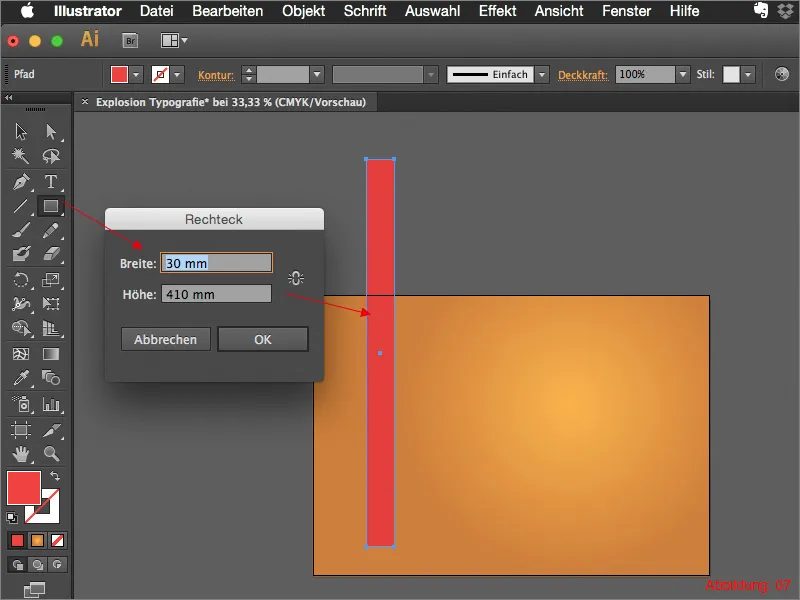
Paimkite Stačiakampio įrankį ir su juo sukurkite stačiakampį su matmenimis 30x410mm.

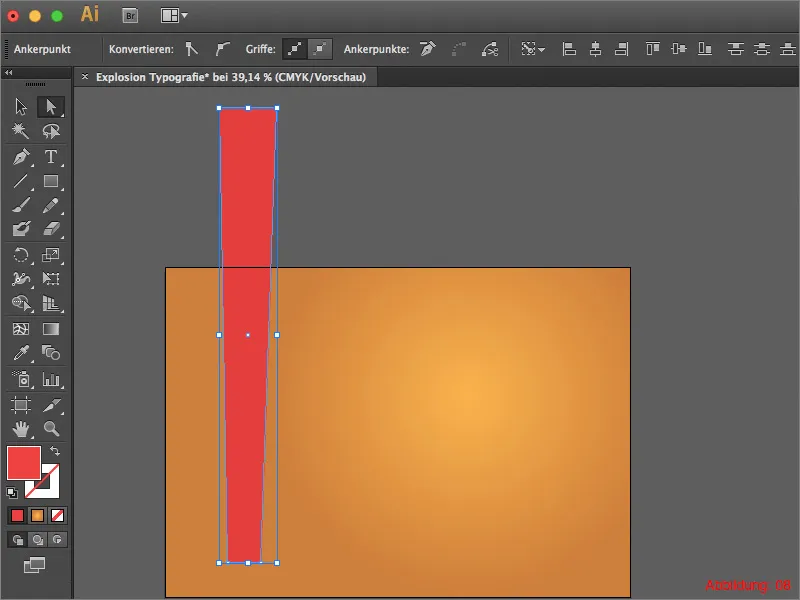
Tada paimkite Kalbos-Werkzeug (baltasis pelės mygtuko ženklas) ir pajudinkite stačiakampio kampinius taškus taip, kad viršutinėje dalyje jis būtų šiek tiek siauresnis nei žemiau esantis (žr. pavyzdį 08):

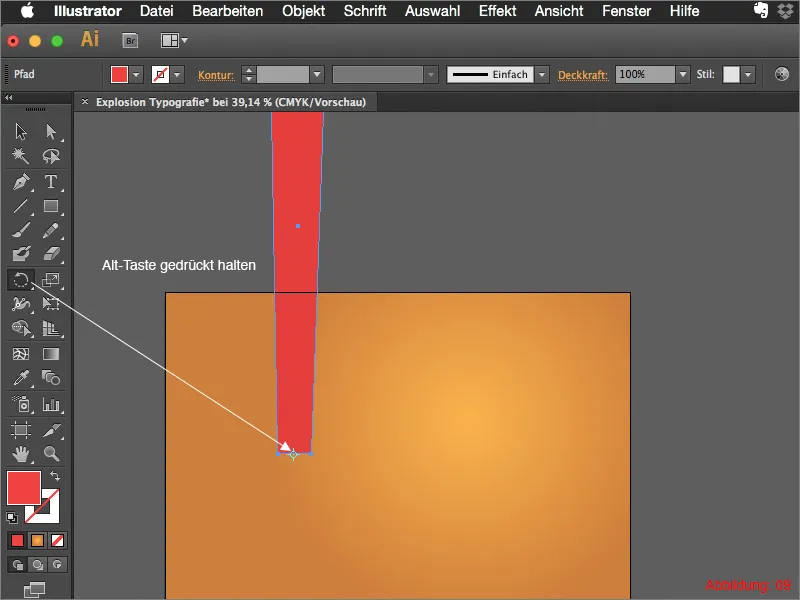
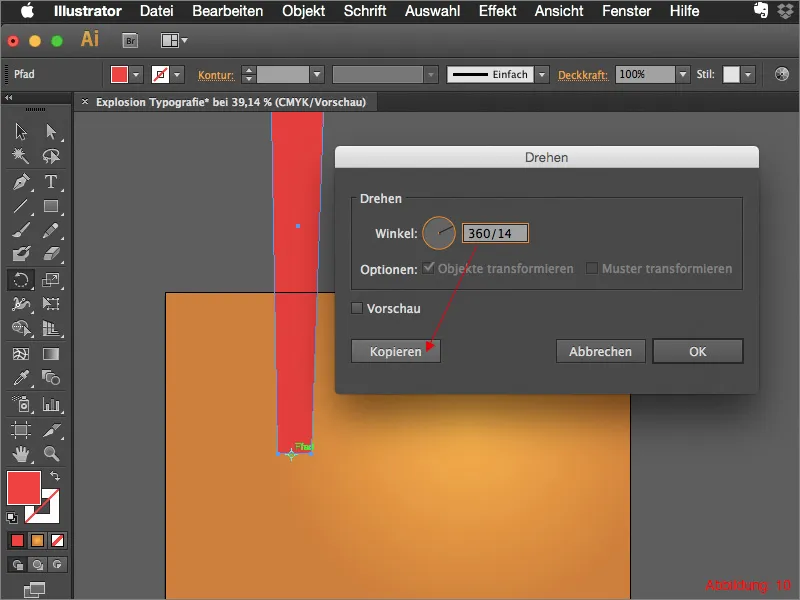
Kai būsite patenkinti, jums reikės Pasukti-Werkzeug iš Įrankių sąsajos. Laikydami paspaustą Alt klavišą paspauskite ant jūsų ką tik sukurtos stačiakampio apatinio centro taško (pavyzdys 09):


(Command/Strg+D visada pakartoja paskutinį veiksmą, atliktą „Illustrator“).

Susigrupuokite visas staciakampes naudodami Command/Strg+G ir tada eikite į Poveikis>Sukimai iškreipimų filtrui>Virpesiai… (Pav. 12):

Kitame lange nustatykite Lankymą 40% ir tada patvirtinkite spustelėdami Gerai (Pav. 13):

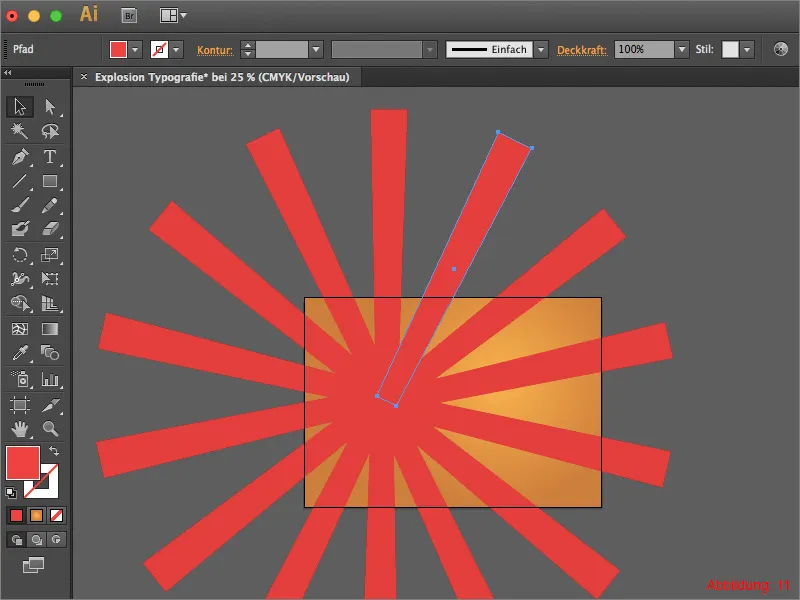
Paimkite visą grupę ir perkelskite vidurį maždaug į tą pačią vietą kaip ir Gradiento vidurkį. Atkreipkite dėmesį, kad jūsų darbo plotas būtų visiškai padengtas jūsų susirietimu (Pav. 14):

Kad jūsų susirietimas nepersidengtų visiškai virš oranžinio Gradiento, noriu jį dar paversti naudojant Užpildymo režimą. Tam eikite į Permatomumo paletę ir nustatykite režimą nuo Normalaus iki Sumaišyti svetainėje arba iki Minkštas šviesos. Čia galite patys nuspręsti, kas jums labiau tinka.
Jūsų fonas yra paruoštas. Kad niekas nebūtų daugiau perkeltas, rekomenduoju jums užrakinti šį lygį su spyna.

Žingsnis 2: Sprogstanti tipografija
Kadangi esame baigę su fonu, dabar galime pradėti su sprogstančia arčiau suskaidytą tipografija. Kurkite šriftui naują lygį ir pavadinkite „Tekstu“ arba „Tipografija“.
Paimkite Teksto įrankį ir parašykite žodį „Boom!“ ar panašų ant savo darbo srities. Šriftą rekomenduoju pasirinkti gana storą ir stabilų atrodantį. Šiam vadovėliui aš pasirinkau šriftą „Impact“ dydžiu 310pt. Šrifto spalva gali būti palikta balta (Pav. 17):

Kad galėtumėte suskaidyti tekstą, turite jį paversti į Kelius. Eikite į Šriftai>Paversti į kelių kryptis. Taip pat galite tiesiog naudoti trumpesnį kelią Command+Shift+O (PC: Strg+Shift+O) (Pav. 18):

Dabar laikas sukurti padalijimą, kuris leis mūsų tekstui vėliau išsiskaidyti. Paimkite Tiesinio segmento įrankį iš Įrankių juostos ir nubrėžkite kelias linijas iš „O“ raidės vidurio. Tai turėtų atrodyti maždaug kaip jūsų atveju (Pav. 19):

Kad sprogimas vėliau neatrodytų tolygiai, galite nubrėžti dar keletą linijų per jūsų tekstą (Pav. 20). Darykite tai, kol būsite patenkinti. Kuo labiau chaotiškai, tuo stipriau jūsų tekstas vėliau suskaidys.

Kai baigsite su linijomis, turite pažymėti visas linijas ir tekstą. (Jei kaip pradžioje antro žingsnio aprašytai, sukūrėte naują lygį tam, pakanka tiesiog pažymėti visą lygį).
Taip pat mums reikia Keliautojo. Jei dar neįjungėte jo, galite jį rasti per LangaKeliautojas (Pav. 21):

Paspauskite Keliautojepasidalijimas plotu (Pav. 22):

Jei pažiūrėsite į savo SritisLyginima su vietiniu tinklu dabar, pamatysite, kad čia atsirado nauja grupė (Pav. 23):

Šią grupę dabar turime išgrupuoti. Naudojant trumpesnį klaviatūros kodą: Command/Strg+Shift+G.
Dabar turėtumėte matyti labai daug atskirų detalių savo Lygčių paletėje (žr. 24 paveikslas):

Dabar pagaliau viskas paruošta didžiajai sprogimui... :-)
Eikite į ObjektasTransformuotiAtskirai transformuoti ...

Šiame lange galėsite valdyti savo sprogimą. Kad vėlai veiksmas veiktų teisingai, labai svarbu, kad pasirinktumėte varneles prie Atsitiktinis vertė ir Objektai transformuoti.
Dėl Kampo aš jums rekomenduoju 1°-5°. Vadovaujantis šiuo vadovėliu, pasirinkau 3°. Tačiau dirbant su atsitiktinėmis vertėmis, turėsite patys pabandyti, kol viskas susiderins.
Naudojant reguliavimo slankiklius Horizontaliai ir Vertikaliai skiriant Slinkties, galėsite valdyti savo sprogimo išsiblaškymą. Aš naudojau vertes -4 ir 3 (žr. 26 paveikslas):

Kai esate patenkinti savo nustatymais, galite patvirtinti šį dialogo langą paspausdami Gerai.
Dabar matosi, kad tekstas sudalintas, bet vis tiek gana plokščias. Tačiau turiu sprendimą ir šiam klausimui.
Pasirinkite visus teksto dalis su Pasirinkimo įrankiu (juodas pelės rodyklės) ir eikite į EffektasStiliusFiltraiŠešėlių šešėlis. Tuomet atsidaro naujas dialogo langas, kuriame galėsite valdyti Šešėlio šešėlį. Mūsų atveju nereikia nieko keisti, tiesiog galime patvirtinti su Gerai (žr. 27 paveikslas):
Sudarėte savo sudalintą raštą.

Žingsnis 3: Baigiamasis dėmenys
Kaip būtų galima dar geriau pateikti dabar sukurta raštą? Labai paprasta... į pridedamas darbo bylas įdėjau comic tipo bombą.
Įdėkite ją į savo darbo plotą per FailasĮterpti. Failo pavadinimas yra "ComicBomb.ai" (žr. 28 paveikslas). Galite laisvai keisti dydį.

Mano atveju bombą dedu dešinėje apačioje dalyje ir šiek tiek pasukiu tekstą į viršų (žr. 29 paveikslas). Dabar atrodo taip, tarsi sprogimas būtų kažkoks garsas iš bombos. Kadangi sprogimas žinoma sukuria šilumą, su šiluma dažniausiai siejamos šiltos spalvos, oranžinės–raudonos spalvos fonas labai gerai tinka visam kompozicijai, manau.

Baigiamieji žodžiai:
Dabar jau esame pasiekę šio vadovėlio pabaigą. Tikiuosi, kad mėgavotės juo ir dabar galite patys sprogdinti, skaidyti ar spręsti raštus. Jei turite kokių nors klausimų šia tema, mielai juos palikite po šiuo vadovėliu komentaruose. Stengsiuos atsakyti kuo skubiau. Tokiais atvejais ...
Liūdnai būkite kūrybingi
Jūsų Julian


