Izolē motīvu Affinity Photo - dejotājai izdevās izolēt, izmantojot Ātrās maskas un Zīmuli. 6.–8./14. daļā mūsu pamācību sērijā tagad tu iemācīsies citu metodi: pacelies uz Zīmuli un liec eņģelim pelējuma savas pelnītās spārnus, izmantojot ceļus.
6. daļa: Spārnu izolēšana - ceļa izveide ar zīmuli
Ieiesim otrajā motīvā, ko vajadzēs sastāvei. Pirms tu izolē spārnus, Marco Kolditz paskaidros, kā tu pamatīgi piecelsi izolēšanu, izmantojot Zīmuli, Affinity Photo pamatā vadoties. Pēc darba ar Maliņu un Ātrapzīmi tu apgūsi otru izolēšanas tehniku. Beigās būs ceļveida atlase, kas tikai tiks uzlabota sekojotajā pamācībā.

To, ko tu iemācīsies 6. daļā no pamācības par Affinity Photo
- Izveidojot ceļu ar Zīmuli sagatavošanai izolēšanai
- Pamatprincipi par Zīmuli un konkrēts pielietojums
- Mainīt inkārpunktus, lai radītu apaļumus un stūrus
Izolēšana ar zīmuli - pamati paskaidroti
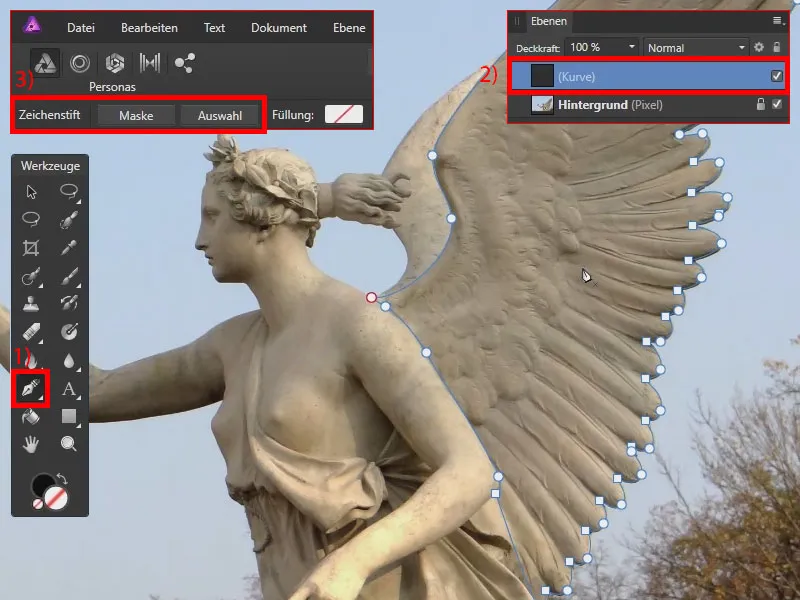
Pievērsīsimies spārniem. Tāpēc es izvēlējos šo attēlu un ielādēju to Affinity Photo fona slānī. Atkal, lai izolētu, tu vari aktivizēt Ātrās maskas un izvēlēties spārnu ar Maliņa rīku.
Šajā gadījumā labāk izvēlēties Zīmuli rīku vai darbu ar ceļiem, jo mums te ir skaisti loki, kas var tikt izvēlēti ar ceļiem. Es ņemu Zīmuli rīku. Tas ir paslēpts aiz šī ikonas un arī pieejams, izmantojot burtu P:

Es tuvinu attēlu. Kad es nospiesto attēlā Zīmuli, parādās šis mazais taisnstūris (1). Slāņu paneļā nav nekā īpaša. Tiklīdz es lieku otro punktu, man ir divi inkārpunkti un starp tiem līnija (2). Tagad slāņu panelī atrodas loki slānis, tātad būtībā ceļa slānis. Pievienojot vēl inkārpunktus un noslēdzot visu, esmu izveidojis slēgtu ceļu (3).

Inkārpunkti ir četrstūraini. Ja es vēlos Apļveida, tas ir loki, man jāklikskina un jāvelk nākamajam inkārpunktam (1). Tādā veidā es varu panākt loku. No inkārpunkta iznāk mazas rokas. Turklāt inkārpunktā vairs nav četrstūris, bet apaļš.
Klikšķinot un velkot vēlreiz (2), redzami skaisti loki, kas pāriet uz citiem lokiem. Tātad nav redzami asmeši, un katram šiem inkārpunktiem ir divas rokas.
Ja es vēlos šos atsevišķos Inkārpunktus, neatkarīgi no tā, vai tā ir apaļa vai četrstūraina, paturu nospiestu taustiņu Ctrl-. Atbilstoši mainās peles kursors (3) - es noklikšķinu uz inkārpunkta un velku. Tādējādi es varu novietot inkārpunktu tur, kur vēlos.
Tas attiecas arī uz šiem rociņiem loki. Ja es nospiesto rociņu, kam ir nospiest Ctrl-Taustiņš un vilktu (4), es varu mainīt loku. Abas rokas pārvietojas otrai pretī, tādējādi neveidojot neglītu asi.

Vēlos, lai tas būtu loks un tas pārietu apakšējo malu, man jātur nospiesta Alt- taustiņš, klikšķināt un vilkt (1). Tādējādi esmu radis malu. Rociņi pārvietojas neatkarīgi, viens no otra (2). Nospiežot Ctrl-, rociņiem es varu pielāgot. Tagad mums ir loks, malu un atkal loks (3). Pie četrstūra redzams, ka te ir mala.

Izveidot ceļu ar zīmuļa funkciju
Tādējādi var vienkārši strādāt ar ceļiem. Tehnikas palīdzību, mēs izvēlēsimies spārnu. Es dzēšu esošo ceļa slāni. Pirmo ankerpunktu es ievietoju šeit (kvadrātiskais punkts pie 1), otro šajā vietā, kad es pārvilku tieši, lai radītu loku (apaļais punkts pie 1). Es uzmanīgi nodrošinu, ka loks ir novietots gar spārnu. Ja tas pārsniedz spārnu, es turēšu nospiestu Ctrl-taustiņu, klikšķinu uz ankerpunkta un tādējādi varu to nedaudz labot.
Šeit es ielieku trešo ankerpunktu (2). Ar zīmuļa funkciju ir jāprasa nedaudz prakse– Cik vairāk jūs esat strādājis ar rīku, jo labāk zināsit, kur jums jānoklikšķina attēlā. Jums nav jāievietojat katru ankerpunktu milimetrā, bet jūs varat paturēt attālumu un drīzāk strādāt ar šiem līkumiem.
Šeit mēs redzam, ka iespējams, asti ir pārāk gara. Tāpēc es to laboju, turējot nospiestu Ctrl-taustiņu (no 2 līdz 3). Kopumā es strādāju tā, lai ceļš būtu drīzāk kaut kur starp spārniem nekā ārpus tiem.

Arī šeit es veicu papildu pielāgojumus, līdz viss ir pareizi. Tāpat soli pa solim strādājot pa attēlu.

Nākamajā attēlā redzams, ka mums ir viegli līkumots posms priekšā. Tāpēc ļoti iespējams, ka pietiks, ja mēs ieliekam sekojošo ankerpunktu augstāk. Es klikšķinu un velku– un mums atkal ir loks, taču tas neseko mūsu spārna līkumam. Tāpēc arī laboju to, pagarinot asti.
Kā jau minēts, šeit jāņem laiks, līdz burtiski jūs iemācīsieties neprecīzi kustības līkumus. Šis zīmuļa-rīks ir ļoti ieteicams, ja jums jādod laistīt priekšmeti kā glasēri vai tehniskie ierīces. Objektiem ar līkumiem un arī taisnām līnijām darbs ar ceļiem ir vienkārši efektīvāks nekā, piemēram, izolācija ar QuickMaske.

Tagad mēs nonākam sarežģītākajā vietā. Šeit mums ir līkums un pēc tam stūris. Es ievietoju ankerpunktu un pielādēju loku (no 1 līdz 2).
Jānospiežot nākamo ankerpunktu un velkot, mums gan ir loks (3), bet arī šeit apakšā (norāde pie 3). Lai saglabātu stūri, es nospiežu Alt-taustiņu, klikšķinu uz ankerpunkta un velku. Tādējādi no apaļa ankerpunkta esmu veidojis parasto (4). Nospiežot Ctrl-taustiņu, pārvietoju ārmalas neatkarīgi viena no otras.
Augšpusē mums ir vieta, kur spārns nav continues (5). To varam labot vēlāk ar masku.

Tā man var strādāt cauri attēlam. Jaukais ir tas, ka ar ceļiem sasniedzam ļoti smagas kontūras, tas nozīmē, ne tik pikseļu vai neregulāru jomu kāda varētu parādīties, ja strādātu, piemēram, ar pensēm.

Nesen objektīvā: Es esmu izvēlējies visas spārna daļas, izmantojot Zīmuli-rīku.

Izveido ceļu ar zīmuli – 6. daļas kopsavilkums
- Ar Zīmuli izveidoji līkumu plakni, pamatojoties uz ceļiem.
- Zīmuli ieteicams izmantot objektos ar taisnām un līkumainām malām.
- Atver Zīmuli ikonu vai izmanto saīsniestiklu P., lai to aktivizētu.
- Noklikšķinot, liec vienkaršu atrašanas punktu stūrim.
- Iestādītos atrašanās punktus (un "rokas"), pārvieto, nospiezot <Ctrl- taustiņu.
- Ar <Alt- taustiņu pārvērt apaļo atrašanā punktu stūrī
- Bez gala ir: Prakse padara Zīmuli par meistaru! Izpēti Zīmuli, izmēģinot dažādas formas.
7. daļa: Spārna norobežošana, maskas izveide un iegriezumi
Tagad jānorobežo spārndaudzums pēc dejotājas. Veidi, kā pārvērst ceļu: vai nu, izmantojot funkciju maska vai caur izvēli. Kā rīkoties, uzzināsi septītajā Ziemassvētku sērijas pamācībā. Blakus tam izgatavosi dažus iegriezumus spārnu malās, tādējādi beigās iegūstot pilnīgi norobežotu un vēl reālistiskāku, jo daļēji nodedzinātu, motīvu.

To mācīsies 7. daļā no Affinity Photo pamācībām
- Kā no ceļa veidot masku
- Ceļu un pikseļa masku izveide
- Zīmuli – funkcijas izvēle un maska
- Vidēt turpinājumus ar kārbas otiņas palīdzību
Izveido masku no ceļa
Pēc tam, kad iepriekšējā pamācībā esam izveidojuši spārna ceļu, slāņu joslā tagad ir attēls kā fona slānis un līkuma slānis, tas ir mūsu ceļa slānis. Kā no tā izgatavot masku? – Tai ir divi veidi...
Kad ir aktivizēts Zīmuli-rīks (1) un aktīvs līkuma slānis (2), ceļš ir redzams. Turklāt augšpusē redzam opcijas maska un izvēle (3). Uzmanību pievērsīsim funkcijai maska.

Ar aktīvu līkuma slāni (1) ar zemāko attēlu, ko vēlos maskēt, es noklikšķinu uz Maskas (2). Jau esmu maskējis un izvēlējies spārnu. Pārējais ir caurspīdīgs (3). Slāņu joslā ir attēls ar masku (4) - ar vienmēr maināmu ceļa masku.
Tagad nevaru ņemt Otiņu-rīku un melnā priekšplāna krāsā zīmēt, lai padarītu šo jomu caurspīdīgu - tas nedarbojas, jo mums ir ceļa maska. Bet, ja es atklāju mūsu fona slāni (4), un noklikšķinu uz maskas simbola (5), es varu izveidot jaunu masku (6). To es varu atkal noklikšķināt un vilkt uz fona slāni (7). Tagad man ir pikseļu maska un ceļa maska (8).

Versija: Jūs varat aktivizēt "Asistenta iestatījumu" pogu, lai maska automātiski tiktu pielikta izvēlētajam slānim. Parasti es asistents ir izslēgts, jo viņš, no vienas puses, dod priekšrocības, bet, no otras puses, dažreiz arī trūkumus.

Es parādīšu tev, ko nozīmē, ja tas ir aktivizēts: es atkal aktivizēju fona slāni (1), noklikšķini uz šīs maskas simbola (2). Šajā gadījumā "Affinity Photo" zina, ka es vēlos piemērot masku šim slānim (3). Šeit asistents ir noderīgs. Tomēr dažreiz notikumi, kad asistents iejaucas un veic lietas, ko varbūt nebiju veic plānojis. Tāpēc es biju to izslēdzis.

Mums ir ceļa maska un pikseļmaska. Ja es esmu aktivizējis pikseļmasku (1) un zīmulis- rīku (2) ar melnu priekšplāna krāsu (3), es varu melot caurspīdīgus apgabalus (4).
Mēs varam strādāt ar kombināciju no ceļa maskas un pikseļmaskas. Ceļa masku mainām, izmantojot zīmēšanas zīmuli — pikseļmasku ar zīmulis.

Izveidojot atlasi no ceļa
Jums vēlētos strādāt tikai ar pikseļmasku, tad darbojieties šādi: mums ir atkal mūsu sākotnējais fons un līknes slānis. Aktivizēts zīmēšanas zīmuli (1). Es atrodos līkņu slānī (2). Šoreiz es izvēlos Atlasi (3). Tādā veidā mēs esam pārveidojuši ceļu par pikseļa atlasi (4).

Lai izveidotu pikseļmasku, es aktivizēju fonu (1), asistentu iestatījumu arī (2) un noklikšķinu uz maskas (3), tādējādi pievienojot izraudzītajam slānim pikseļmasku (4). Ar Ctrl+D es noņemu pašreizējo atlasi.

Spārnu maskas rediģēšana
Mēs varam turpināt rediģēt un pielāgot masku. Lai to paveiktu, tuvojos attēlam. Es pielāgoju robežas. Pašlaik viss ir ļoti gluds. Es ņemu zīmuli (1) ar melnu priekšplāna krāsu (2) un zīmē maskā (3), lai ieviestu mazas iegrimes, kas beigās nodrošinās reālistisku efektu (4).

Tā es turpinu darbu ap attēlu. Darbodamies ar grafisko planšeti, es varu mainīt sukas biezumu, spiežot spiedienu uz planšetes.

Mēs varam pilnībā ignorēt šos apgabalus, jo tie vēlāk atradīsies aiz modeļa:

Redzamos slāņus apvieno kopā
Mēs varētu šo slāni, attēlu ar masku, ievietot savā komponēšanā. Tomēr es vēlos tev parādīt, kā izveidot atsevišķu slāni, kurā atrodas tikai šis spārns, pilnībā bez maskas. Lai to izdarītu, atlasot pašreizējo slāni (1), dodieties uz Slāne un iegājiet Redzamo kopāvietošanu (2). Alternatīvā veidā tas ir ar Ctrl+Alt+Shift+E. Tā tiks apvienoti slāņi, kas atrodas zemāk (3).

Tādējādi esmu atdalījis spārnu uz atsevišķa slāņa ar caurspīdīgu fonu, pilnīgi bez maskas. Tagad to mēs varam novietot komponēšanā.

Masīšu izveide programma Affinity Photo - 7. daļas kopsavilkums
- Lai no ceļa izveidotu masku, ir pieejamas funkcijas Zīmētājā Masks un Selection.
- Pikseļu maskas var labot vēlāk ar krāsni.
- Nodrošiniet nepieciešamības gadījumā asistentu.
- Redzamos slāņus var apvienot, izmantojot Ctrl+Alt+Shift+E.
8. daļa: spārnu novietošana un transformācija
Izrautām Ziemassvētku eņģeli un atbilstošo spārnu esam atdalījuši iepriekšējās rokasgrāmatas daļās. Tagad mums jāapvieno motīvi. Uzzini, uz ko jāņem vērā, ievietojot attēlu citā attēlā un kā tu vari transformēt elementus. Izmanto rotāciju, horizontālu spoguļošanu un proporcionālu vai ne proporcionālu palielināšanu un samazināšanu, lai ļautu eņģelim lidojot.

8. daļā programmēšanas nodarbībā mācīsies
- Kā ievietojat attēlus citos attēlos un uz ko pievērst uzmanību
- Datnes izmēra un Audekla izmēra maiņa
- Motīvu novietošana un transformēšana: horizontāla spoguļošana, pārvietošana, rotācija, proporciju un neproporciju palielināšana un samazināšana
Attēlu nokopēšana no vienas datnes un ievietošana citā datnē
Mēs esam izrotājuši spārnu un tagad novietosim to aiz Ziemassvētku eņģeli. Tam esmu atvēris datnes ar spārnu (1) un Ziemassvētku eņģeli (2). Slāņu Paletē redzam izrotāto spārnu, kas atrodas pikseļu slānī (3).
Es vēlos to nokopēt un vilkt uz citu datni, bet tas Affinity Photo (versijā 1.6) nedarbojas. Arī vienkārši noklikšķināt uz spārna un vilkt uz citu datni nav iespējams. Tāpēc mums jāizmanto cita pieeja, izmantojot Kopēt un Ielīmēt: Es izvēlos jākopējamais slānis un nospiežu Ctrl+C lai nokopētu. Pārslēdzos uz citu datni.

Tagad es varētu nospiežot Ctrl+V, lai ielīmētu spārnu. Tomēr mums ir jābūt uzmanīgiem: Slānis Paletē šobrīd nav atzīmēts (1). Ja tagad vienkārši nospiežu Ctrl+V, nekas nenotiek. Kur ir spārns? Tas tika ielīmēts grupā (2).
Es izdzēšu slāni, aizveru grupu un šoreiz pārliecinu, ka grupa ir aktīva (3). Nospiežot tagad Ctrl+V, nokopētais saturs tiek novietots virs iepriekš atlasītās grupas vai slāņa (4). Tā mēs gribējām sasniegt.

Mainīt datnes izmēru un audekla izmēru
Tagad mums jānodrošina, ka spārns atrodas aiz mūsu Ziemassvētku eņģela. Parasti tas ir diezgan vienkārši, noliekot slāni zem "Dejotājas" slāņa.
Tomēr mēs redzam, ka mūsu dokumentā nav pieejams daudz vietas. Mums jāizveido šo vietu. Mums jāpalielina dokuments vai, kā to sauc Affinity, jāpalielina audekls. Tas notiek caur Dokumentu, kur ir divas opcijas: Mainīt datnes izmēru... (1) un Mainīt audekla izmēru... (2).
Kāda ir atšķirība? Ar mainīt dokumenta izmēru (3) attēls tiek palielināts vai samazināts, tas nozīmē, ka attēla pikseļi tiek pārrēķināti un saturu tādējādi palielina vai samazina. Šajā gadījumā to nevēlamies.
Vietā Jūs varētu izvēlēties mainīt audekla izmēru (4). Tagad es varu definēt, cik liels būs audekls jeb dokuments. Kā ķeksīti es izvēlos vidus (5), lai attēls tiktu palielināts no vidus. Iestatīju izmēru uz 8 000 pikseļiem (6). Ar slēdzeņa simbolu otrais vērtība tiek proporciju pielāgota. Tāpēc es atslēdzu slēdzenu simbolu (7) un ievadu otrajā vērtībā arī 8 000 pikseļus. Atvērtu to ar Mainīt izmēru.

Izpildīts: Parādības kļūda Affinity Photo
Nedariet brīnumus par šo svītru (1), tā ir parādības kļūda. Kad es tuvojos attēlam, tā pazūd (2). Skaidri redzams parādības problēma Affinity Photo (versija 1.6) – nesaglabājot attēlu, šī svītra netiek saglabāta, jo faktiski tā nepastāv.

Spārns aiz statujas novietošana
Pikseļu slāni pārvietoju "Labais spārns" (1) un noskaidroju, cik liela ir jaunā grupa: Aktivizēts slānis, es uzspiežu uz mapīša simbola (2) vai nospiežu Ctrl+G. Grupu pārdēvēju par "Spārns" (3). Tagad pārvietoju grupu uz leju (4), lai novietotu spārnu aiz statujas (5).

Spārnus horizontāli atspoguļot
Es dublēju spārnus. Tāpēc es izvēlos "Labais spārns" un nospiežu Ctrl+J (1). Kopiju pārdēvēju par "Kreisais spārns" (2). Es to novietoju pa kreisi (3), tad to atspoguļoju: Uzklikšķinu ar labo peles taustiņu uz spārna un izvēlos Pārvērst>>Horizontāli atspoguļot (4). Tagad spārns ir attēlots atspoguļots (5).

Motīvi pārvietot un rotēt
Sāciet ar labo spārnu: Uzklikšķinot uz tā, es to varu pārvietot (1).
Lai rotētu, es pārvietoju peles rādītāju virsējā stūrī (2). Ne tieši uz kotētāju punktu, bet nedaudz ārpusē, tad parādīsies divkājis trijstūris. Klikšķinot un pavelkot, spārns pagriezīsies.

Pārvietoju spārnu tā, kā es vēlos, pārvelkot un nedaudz stiepjot. Šeit apakšā man jārūpējas, lai brīvais apgabals nebūtu redzams (1). Spārnam arī nevajadzētu sākties aiz kakla (2). Man šis patīk (3).

Saistībā ar kreiso spārnu: Es to griežu stiprāk, tādējādi abi spārni sekos rokām. Šeit arī es noteikšu lielumu, daļēji strādāju neproporcionāli. Spārnam vajadzētu sākties aptuveni pie ceļa (1) un arī aiz pleca (2).


Līdz ar to esam novietojuši abus spārnus aiz statujas.

Motīvi pozicionēt un transformēt Affinity Photo – 8. daļas kopsavilkums
- Ielieciet attēlus citos, kopējot un ielīmējot ar Ctrl+C un Ctrl+V.
- Ielīmējot, ņemiet vērā, kurš elements ir atlasīts slāņu paneļa.
- Izmantojiet dokumenta lielumu, lai pielāgotu attēla lielumu.
- Izmantojiet audzējuma lielumu, , lai pielāgotu pieejamo darba vietu.
- Ar labo klikšķi attēlu varat horizontāli vai vertikāli atspoguļot zem Transform.
- Pārvietojiet motīvus, nospiežot un velkot tos.
- Lai pielāgotu attēla elementus pēc vēlēšanās, izmantojiet transformācijas kā atspoguļošanu, pagriešanu un (proporcionālu) palielināšanu un samazināšanu.
- Nospiežot motīva rokturi, to varat proporcioāli palielināt un samazināt. Turklāt, turējot nospiestu Shift- bultiņu, pārslēdzieties uz neproporcionālo izmēra maiņu.
> Uz iepriekšējām daļām 4 un 5

Šī raksta saturs balstīts uz video pamācību no mūsu trenera Marco Kolditz:

