Visiem labajiem trīs. Līdz ar to 11. daļā mūsu Ziemassvētku Affinity Photo sērijā iepazīsti trešo iespēju, kā noņemt objektus. Tūlīt pēc tam tu izvelk balles bumbu dzīšanu no nekurienes. Skaista ideja!
Daļa 11: Iekļaut klinti ar atlasīšanas suku un ievietot fonā
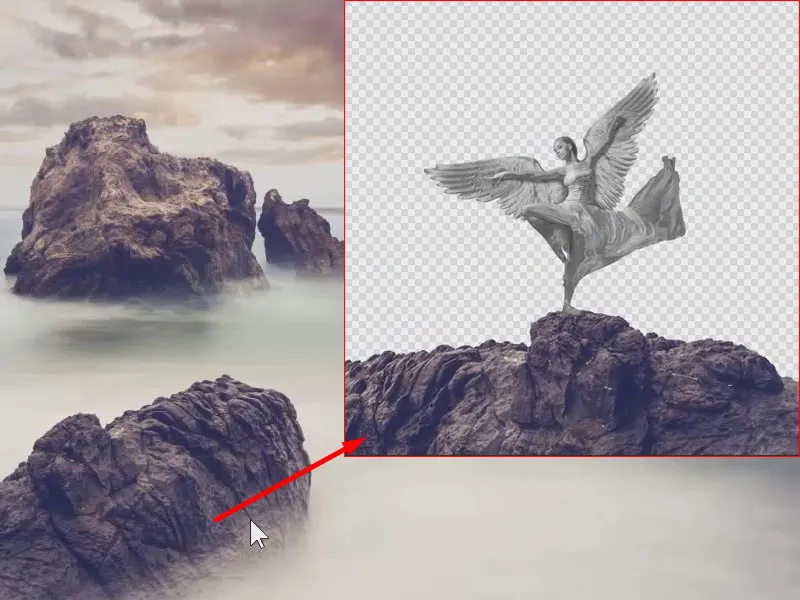
Jau iespaidīgi, kā eņģelis ar saviem spārniem spīdīgā metāla izskatā strādā. Taču viņš vēl peld tukšumā. Tāpēc tagad tam ar jaunu fonu tiek piešķirts akmens pamats. Un tā kā akmeņu formācija neizaug no pašas sevis, arī tā vispirms jāizgriež no citas attēla. Līdzeklis šoreiz atlases procesam: Atlasīšanas suka. Kā Jūsu treneris Marco Kolditz risina situāciju, līdz klints ir stingri savā vietā:

To tu mācīsies 11. daļā Affinity Photo pamācībā
- Izveidoj atlasi, izmantojot Atlasīšanas suku
- Kā lietot Rastern-funkciju
- Uz ko jāpievērš uzmanību, ievietojot jaunu fonu
Klinti izgriezt ar atlasīšanas suku
Topošais eņģelis var stāvēt uz klints. Tāpēc es esmu atvēris klints attēlu. Mēs vēlamies izgriezt apakšējo klinti (1). Kā var izgriezt objektus, izmantojot QuickMaske vai ar Zīmēšanas-instrumentu, jau esi redzējis.
Šeit mēs lietojam citu metodi, kura labi darbojas ar spēcīgajiem kontrastiem. Attēlā ir skaidri redzams tumšais akmens uz balta fona. Tāpēc šim motīvam piemērojas Atlasīšanas suka (2), ko var aktivizēt ar taustiņu kombināciju W.

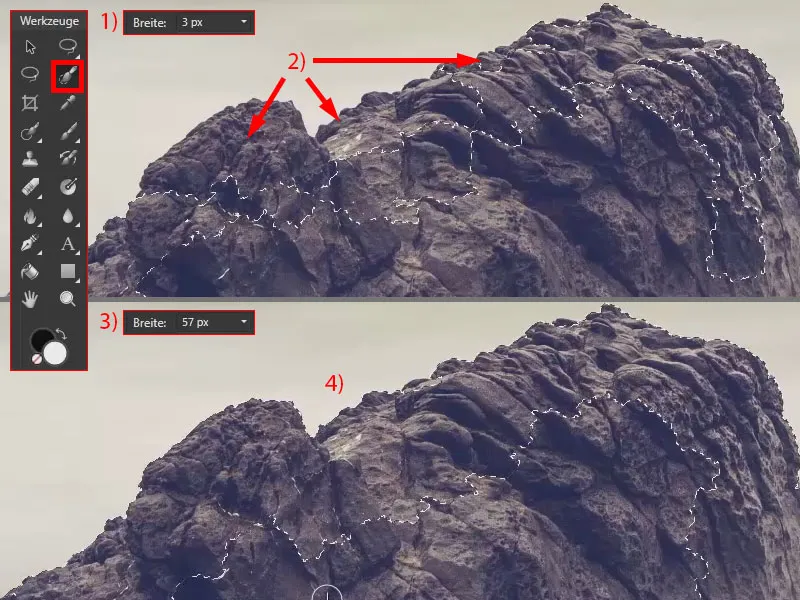
Es ienākšu un pārvietojos uz Atlasīšanas suku. Tāpēc es varu zīmēt pa attēlu. Es sākumā esmu izvēlējies platumu 3 px (1), kas šajā attēlā vēl nepārāk labi darbojas. Var redzēt dažas jomas, kas nav atlasītas (2). Tāpēc, ja vēlaties atlasīt lielākas objektus, iesaku palielināt platumu (3).
Tagad es zīmēšu pār akmeni un redzēsi, ka tiek automātiski atlasīti lauki (4). Atlasīšanas suka balstās uz spēcīgo kontrastu un kontūrām. Tas nozīmē, ka tas praktiski saprot: šeit ir gaišs, šeit ir tumšs, tātad tas, visticamāk, ir atlasāma objekta malas.

Atlases sukas atlasi pārbaudīt un uzlabot
Šajā posmā (1) tas nestrādāja tik labi, daļa netika atlasīta. Bet tas nav problēma – es vienkārši vēlreiz noklikšķinu, un jau tiks atlasīta arī šī daļa (2).
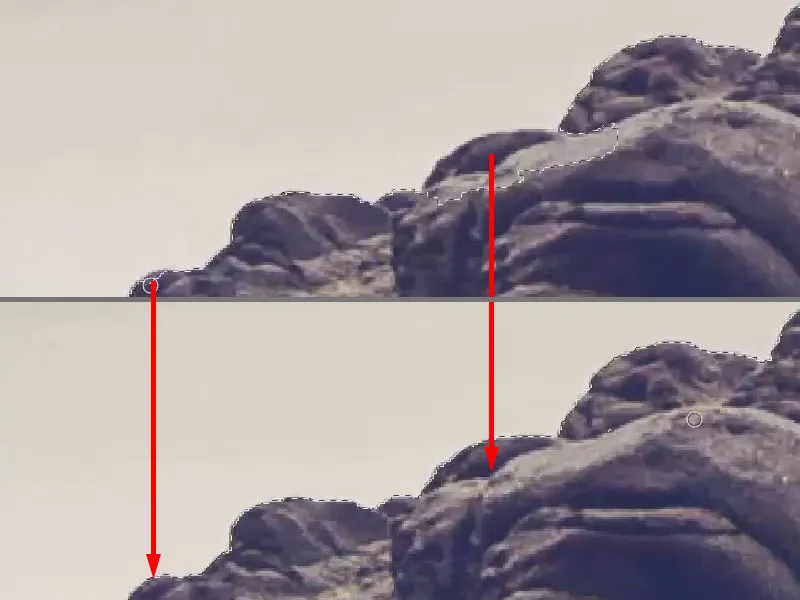
Kad attēls tuvojas, redzams, ka arī šis lauki ir atlasīti (3). Tagad varētu atkal samazināt platumu (4>6), turēt nospiestu Alt taustiņu un noklikšķināt uz laukiem (5), lai atsauktu tos (7).

Nospiežot Atstarpi, es pārvietojos pa attēlu, lai risinātu šīs problēmzonas. Tas darbojas ļoti labi un ātri.

Ar lielāku Izvēles otiņu es izvēlos turpmākos apgabalus. Vēlāk pārāk daudz izvēlēto var atkal iztīrīt, izmantojot masku.

Izveidot masku
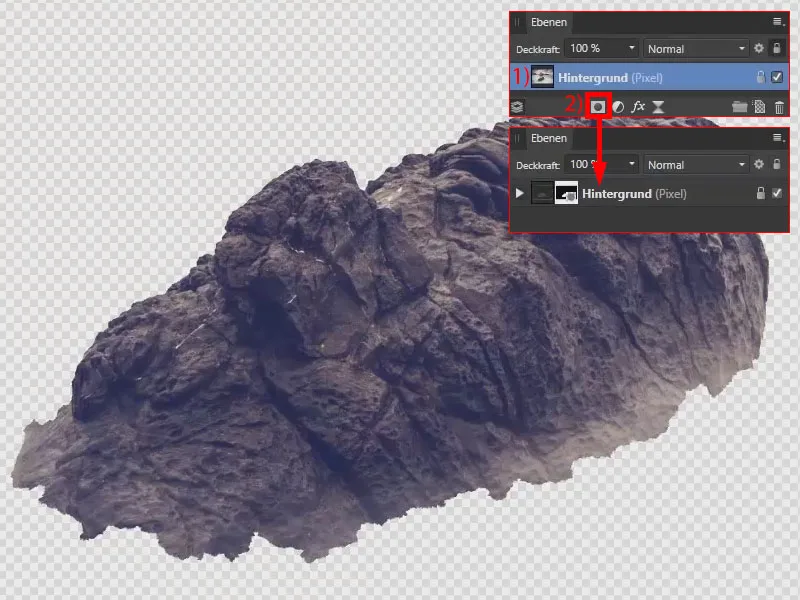
Balstoties uz atlasi, es varu izveidot masku. Tam es noklikšķinu uz fona slāņa (1) un izvēlos maskas simbolu (2). Lai atceltu izvēli, es nospiežu Ctrl+D. Jau mums ir atbrīvotas klintis.

Pārbaudīt un uzlabot atlases malas ar krāsu slāni
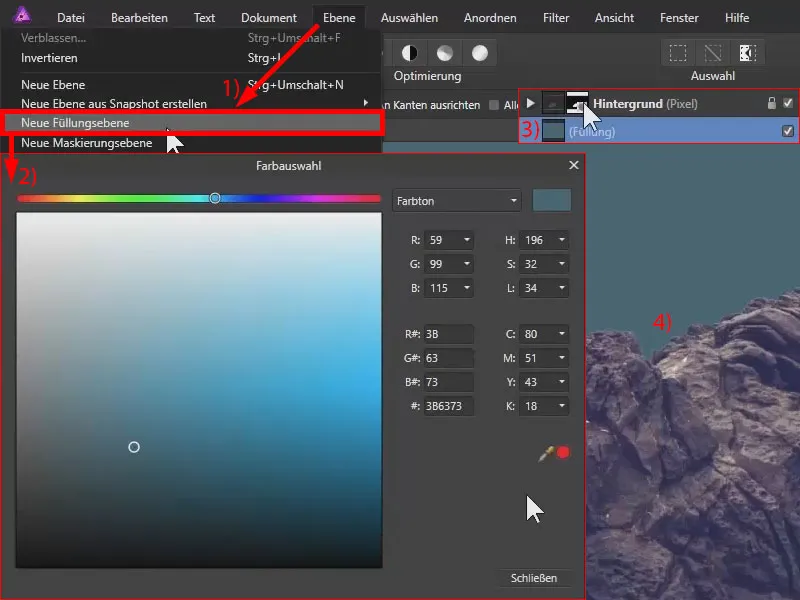
Caur Slānis>Izveidot jaunu aizpildīšanas slāni (1) es izveidoju Krāsu slāni zilā krāsā (2). Es slāni pārvieto uz leju (3). Tādējādi es labāk varu redzēt, vai malas ir tiešām labi izvēlētas (4).

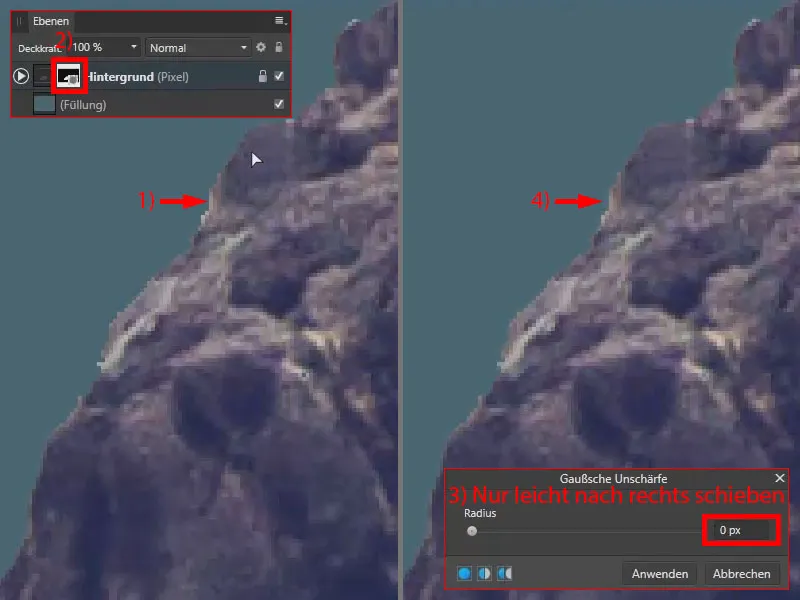
Pati pašlaik tās izskatās ļoti asas. Tas nozīmē, ka šeit mums nav preces slīpēšanas, bet gan nepatīkami ložu efekti (1). To labojam, atlasot masku (2) un klikšķinot uz Filtra un pārejot uz Neskaidrība un Gausa neskaidrība. Tādējādi es nedaudz noskaidroju masku - attēls nerūpējas par to.
Bez neskaidrības malas ir asas. Ja es palielinu rādiusu tikai nedaudz (3), pati vērtība paliek pie 0 px, bet mala ir nedaudz noskaidrota (4). Es apstiprinu to ar Lietot.

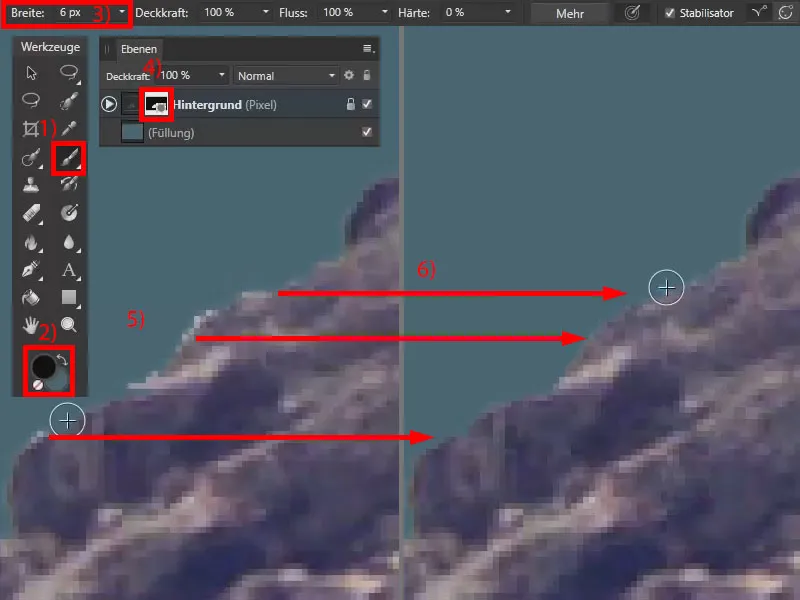
Tērpins Mustenesa Rīks (1), melnu priekšplāna krāsu (2) un zemāku Platums (3) var uzlabot malas vēl papildināt. Es atrodos maskā (4) un zīmēju ar Melnu. Kur malās redzami gaišāki zibšņi (5), es tos noklāju (6).

Tātad ar Izvēles otiņu jau var sasniegt labus rezultātus. Ar Tērpins Mustenesu jūs varat manuāli vēl uzlabot. Jo vairāk laika jūs ieguldāt, jo detalizētāk redzat rezultātus.

Punktēt, lai ietaupītu vietu
tas ietaupa vietu un, iespējams, arī skaitļošanas resursus, atkarībā no tā, cik daudz slāņu jūs beigās izmantosit.
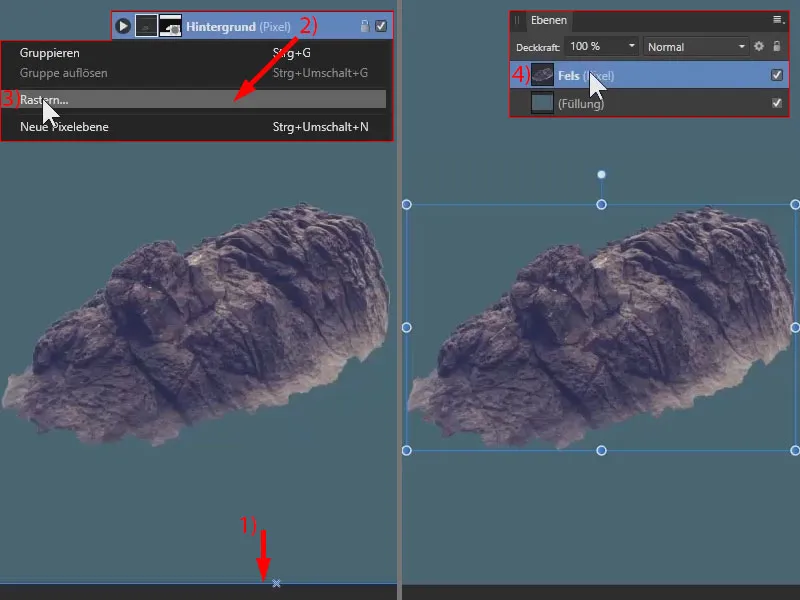
Tam ir funkcija, ko sauc par Punktējums. Ar labo peles taustiņu es noklikšķinu uz klints slāņa (2) un izvēlos Punktu ... (3). Tādējādi maske ir pielietota, atlikušais attēls ir pilnīgi pazudis, un mums ir tikai atlasītā klints slānis.
Ctrl+C

Ievietot klinti kā jaunu fona elementu
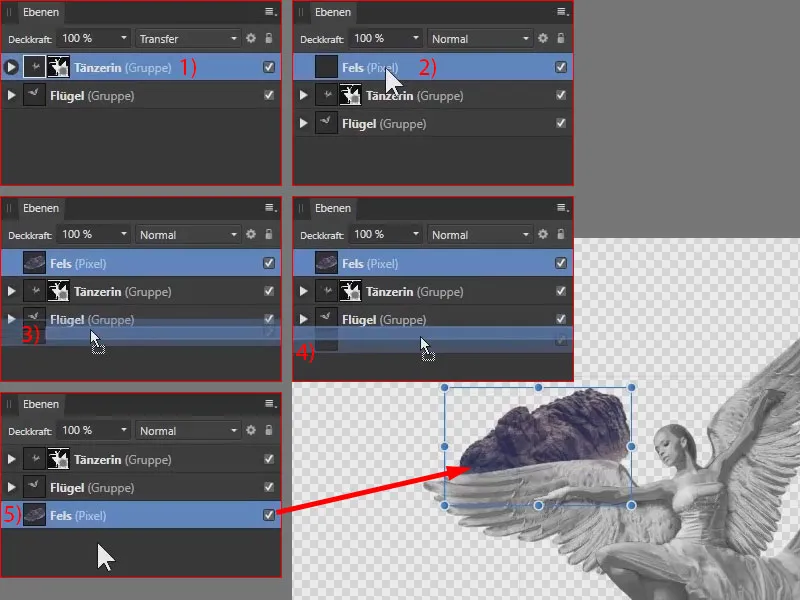
Es iekļūstot citā attēlā un ievieto klinti, izmantojot Ctrl+V. Bet uzmanību: Slāņu paneļa nav neviena slāņa vai grupas izvēlēta. Svarīgi ir, piemēram, noklikšķināt uz augšējās grupas vai slāņa (1), tagad spied Ctrl+V, lai klints tiktu novietota virs tā (2).
Klinti, protams, vēlamies novietot pilnībā apakšā, arī šeit ir jāņem vērā dažas lietas: Ja jūs ņemat šo slāni un vilkšana uz leju, jūs redzēsiet zilās svītras - šajā vietā (3), piemēram, es ieteiktu novietot klinti grupā "Spārni".
Tāpēc: Velciet nedaudz uz leju, līdz zils svītraņš aizņem pilno platumu (4), un atlaistiet. Slānis jau ir pilnībā apakšā (5).

Uzmanīgi uz bildes elementu gaismas iekritumu
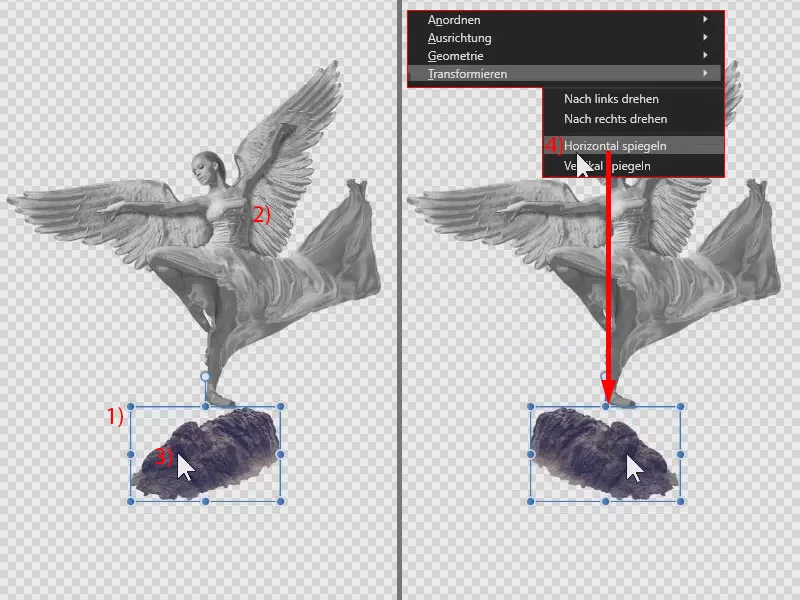
Es pietuvos no attēla, vilkšu klinti uz leju (1). Tagad man to vēl ir jāapgriež, jo šeit (2) mums ir ēna pa labi, šeit tā ir pa kreisi (3). Aktīvajā slānī es klikšķēju uz klints, izvēlos Transformēt un Horizontāli pārfrāzi (4).

Klintis novirzīt
Tagad es varu palielināt klinti, pat nesamazinot proporciju, kā arī pagriezt, līdz eņģelis stāv kā vajag uz klints. Es arī sekoju līdzi attēla malām, lai tur nebūtu caurredzamu apgabalu. Un es vēlos, lai klints būtu diezgan taisns.

Tagad mūsu eņģelis ir beidzot ieguvis nelokāmu stāvokli uz klints!

Motīvi brīvi izgriezt ar atlases suka - 11. daļas apkopojums
- Ar augstu kontrastu starp motīvu un fona varat izmantot atlases suku, lai brīvi izgrieztu.
- Suģenerējiet atlases sukas slēdziņu ar atlases sukas taustiņu W.
- Atlases laukumu var atceļot, ja turpiniet turēt taustiņu Alt-.
- Padoms: Nolieciet krāsainu laukumu fonā, lai pārbaudītu savu atlases malas.
- Zīmējot malas, ar Gausa izplūdi var nedaudz izplūdināt.
- Izmantojiet rastrēšanas funkciju, lai pielietotu masku attēlam. Lai gan tas ir destruktīvs, tas ietaupa vietu lielākiem komponēšanai.
- Placējot jaunas bildes elementus komponējumā, vienmēr uzmanieties arī par gaismas iekritumu visos elementos.
12. daļa: Izveidot stikla kumu ar Affinity Photo filtriem
Vienkārši maģisks, bet ne jau maģisks! Marco Koldits tagad ņems gaismas plankumu un ar dažām vircenēm pārvērtīs to par kumu. Kā tad no tā iznāk stikla kumulators? Īstenībā pavisam vienkārši - to ir jāzina, kā dzīvē bieži gadās.

Ko tu mācīsies 12. sadaļā par Affinity Photo pamācībām
- Kā no gaismas plankuma izveidot stikla kumulu
- Kā iekļaut stikla kumulu komponējumā
- Speciālo filtru izmantošana, piemēram, Polārs kartētiskajā
Miega plankums kā sākumpunkts stiklua bumbai
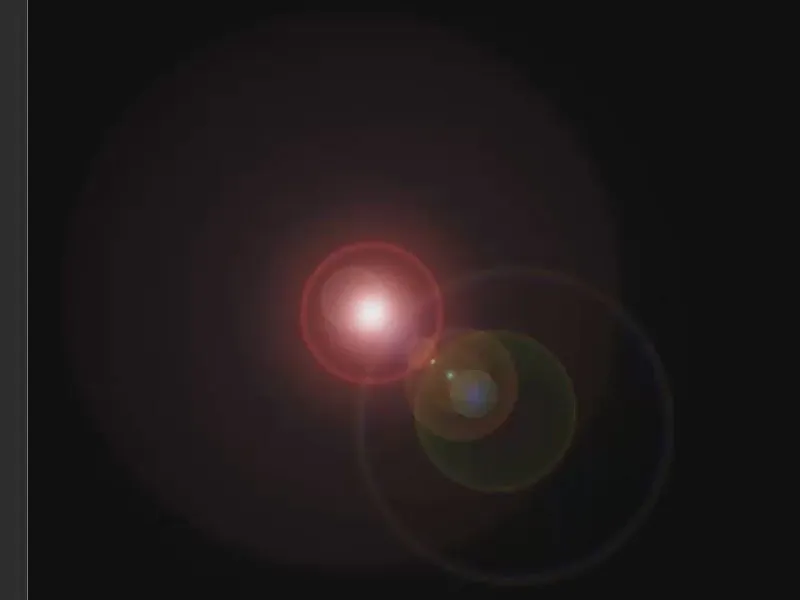
Tagad veidosim sniega bumbu. Tam esmu izveidojis attēlu ar miega plankumu. Diemžēl Affinity Photo (1.6 versija) noklusējuma režīmā nevar ģenerēt šādus miega plankumus. Es to izveidoju ar Photoshop, kur ir vienkāršs renderēšanas filtrs, lai izveidotu šos miega plankumus.

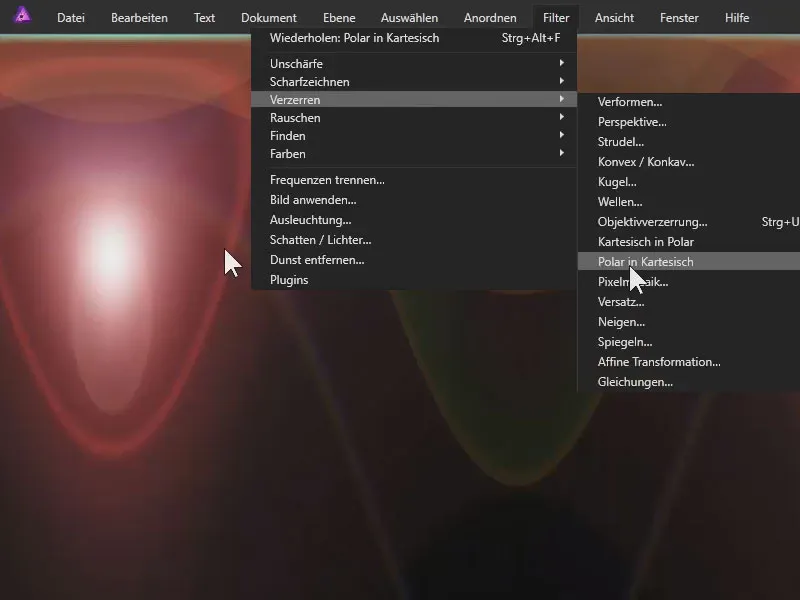
Attēls atrodas vienā līmenī. Mēs izmantojam Filtru, un tieši zem Verzerren>Polar in Kartesisch. Jau mums ir šis interesantais rezultāts:

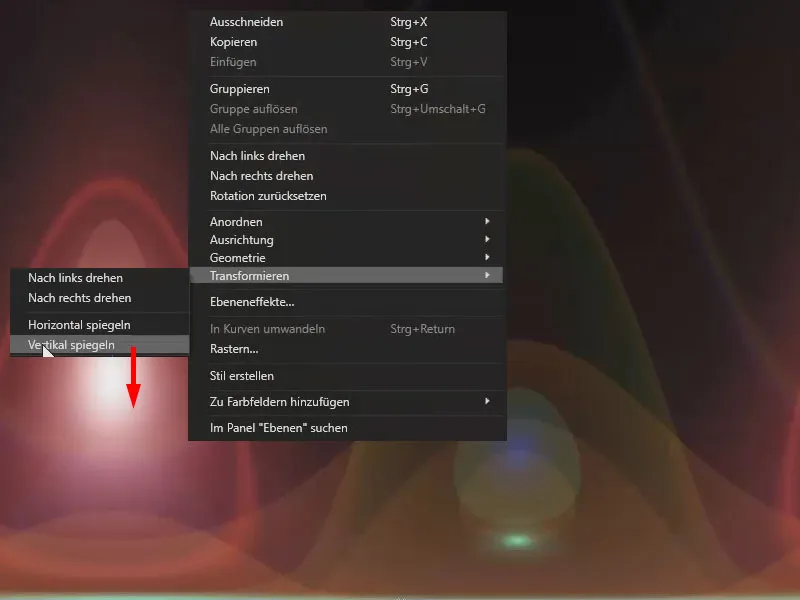
Tas tiek atspoguļots: Aktivizējot līmeni, noklikšķiniet uz attēla un izvēlieties Transformieren>Vertikal spiegeln.

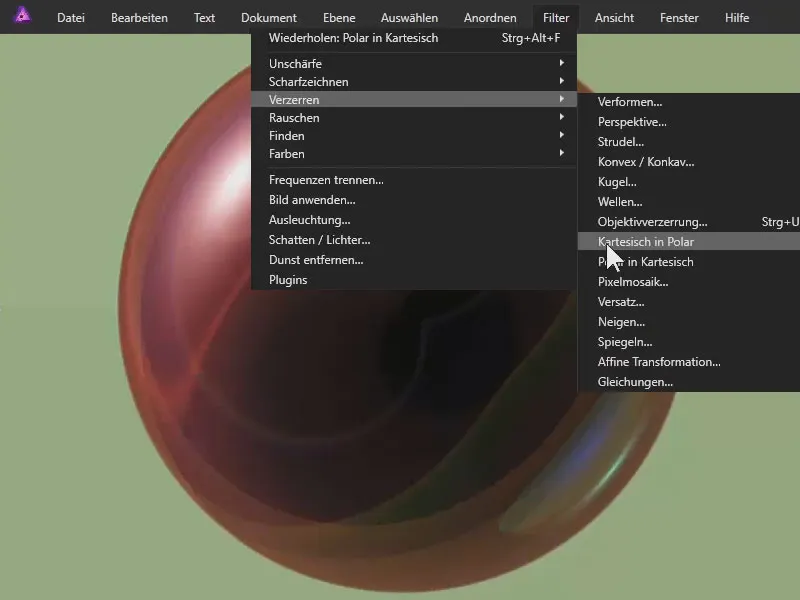
Tagad mēs ņemam zem Filtra un Verzerren punktu Kartesisch in Polar. Jau mums ir šis efekts:

No krāsainas uz melnbaltu bumbu
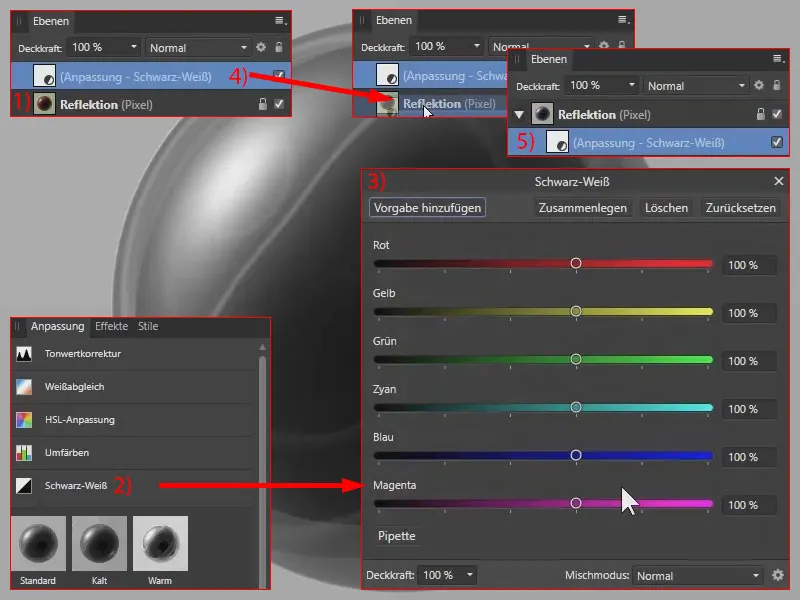
Patiešām izskatās kā stikla bumba, taču pašlaik vēl ir krāsaina. Eļļu pārdēvēju uz "Atspulgs" (1). Turklāt es iestataju Bumbu melnbaltu, izvēloties Melnbaltu-Pielāgojumu (2). Parametrus atstāju tādus, kādi tie ir (3).
Līmeni ar Melnbaltu pielāgojumu pārvietoju iekšā "Atspulga" līmenī (4), tādējādi Melnbaltā pielāgojums attiecas tikai uz šo līmeni (5).

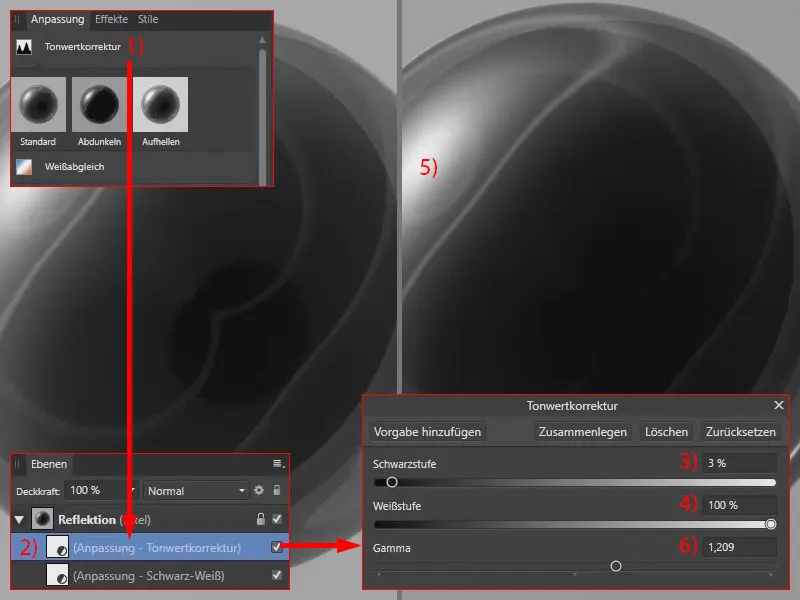
Tagad es mainu Kontrastu: Izvēloties Tonwertkorrektur. Tas atrodas tieši "Atspulga" līmenī (2), jo iepriekš biju izvēlējies Melnbaltu līmeni "Atspulga" līmenī. Tumšos reģionus paglabāju nedaudz vairāk (3). Gaišos reģionus paturu (4), pretējā gadījumā baltais izplūstu, kā redzams (5). Gama-vērtību palielinu (6).

Līdz ar to esmu sagatavojis bumbu.

Maskas izveidei bumbai
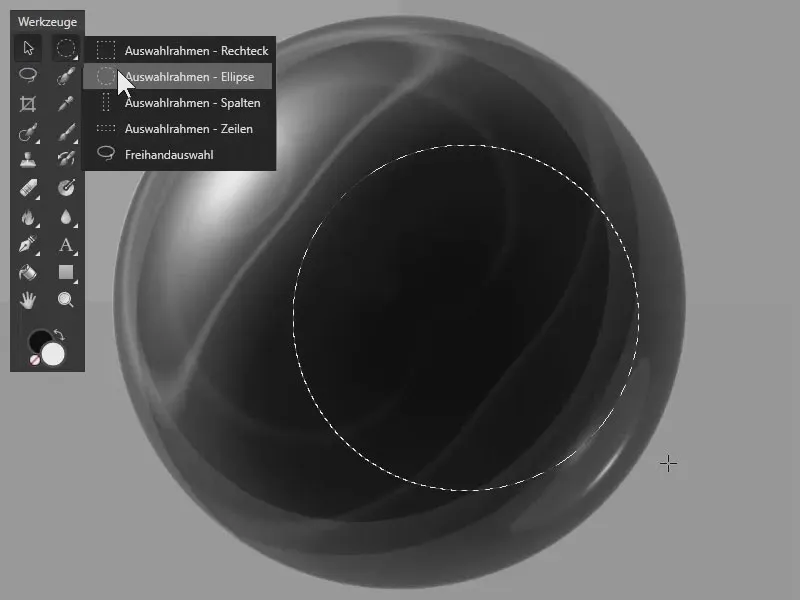
Aizņemto fonu noņemam. Tam izveidojam atlasi. Parasti izmantotu Auswahlrahmen – Ellipse-rīku. Ar to, turējot nospiestu Shift-tustiņu, vienkārši varat uzzīmēt apli. Uzzīmējot, es vēlos, lai šo atlasi būtu iespējams pārvietot. Photoshopā to varētu darīt, nospiežot Leertaste, bet ar Affinity Photo (1.6 versiju) diemžēl tas nav iespējams.

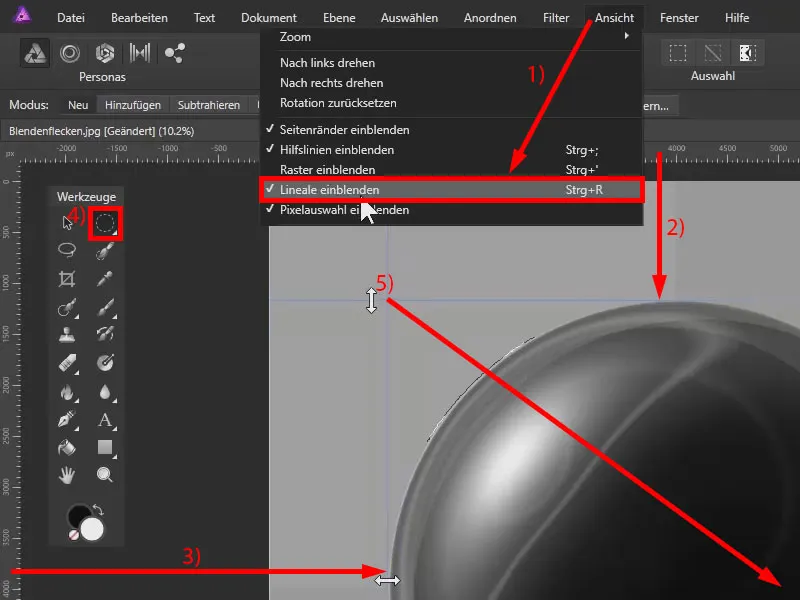
Tāpēc, lai palīdzētu, man rāda Līnijas pašu Līnijas (1). Noklikšķinot uz līnijas, varu izvilkt palīglielām , ko novietoju bumbas augšējā malā (2). Tas pats tiek darīts ar bumbas kreiso malu (3).
Tagad, izmantojot Atlases – Elipses-rīku (4), uzzīmēju apli, sākot no abām palīglīnijām krustošās punkta (5). Šajā procesā es nedaudz pārsniedzu bumbas malu, lai vēlāk mēs redzētu arī malu.

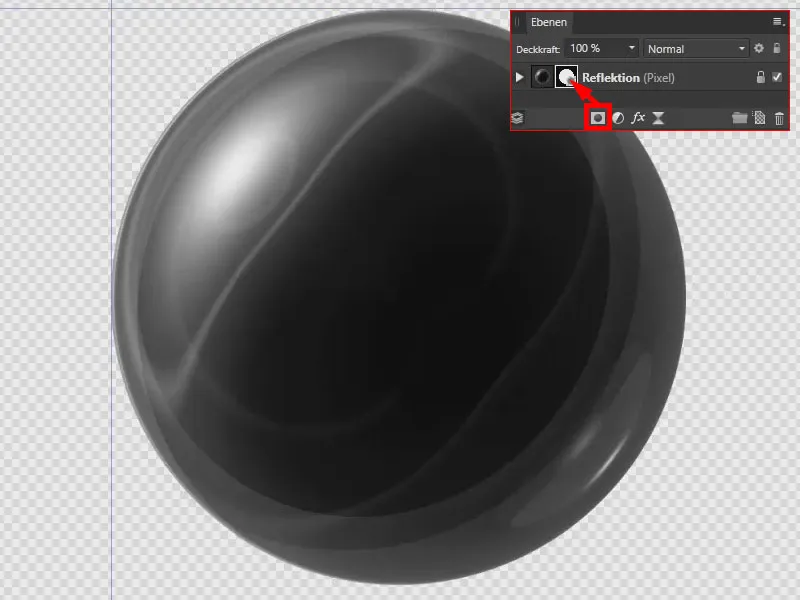
Nospiežot Maskas simbolu, izveidoju masku. Nospiezot Ctrl+D, atceļu atlasi. Un skatiet, mēs esam izveidojuši bumbu.

Saliniet bumbu attēlā
Sekojot uz priekšu, esmu saīsinājis soļus, jo tie ir rediģēšanas soļi, ko esam jau veikuši. Zemāk ir mūsu krepselis. Aiz bumbas ir mūsu Ziemassvētku eņģelis. Es esmu bumbu kopā ar masku novietojis augšējā pozīcijā.
Tagad es vēlos zem bumbas attēlot gabalu no klints.

Šeit ir divas maskas: Pirmkārt, maska aplīsa formā (1). Otrkārt, maske, kur es esmu apakšā maskējis klints daļu, ko galu galā vēlos redzēt (2).

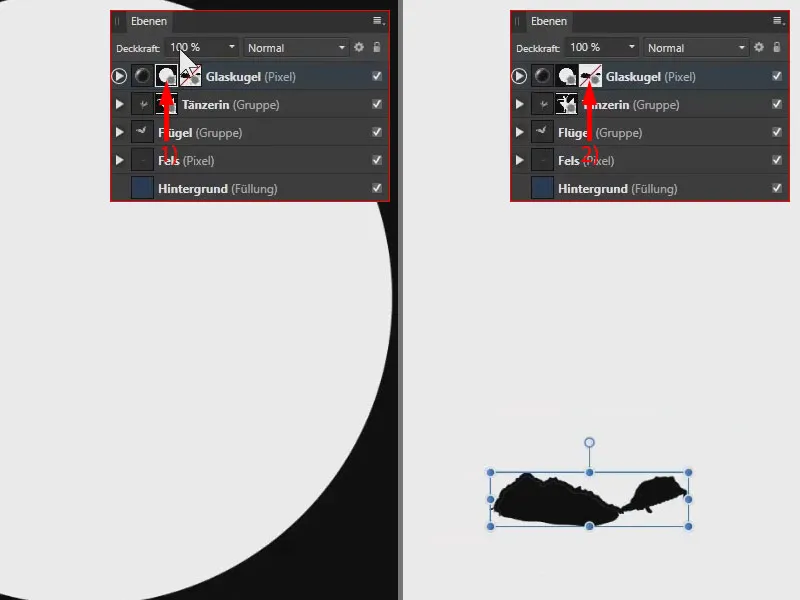
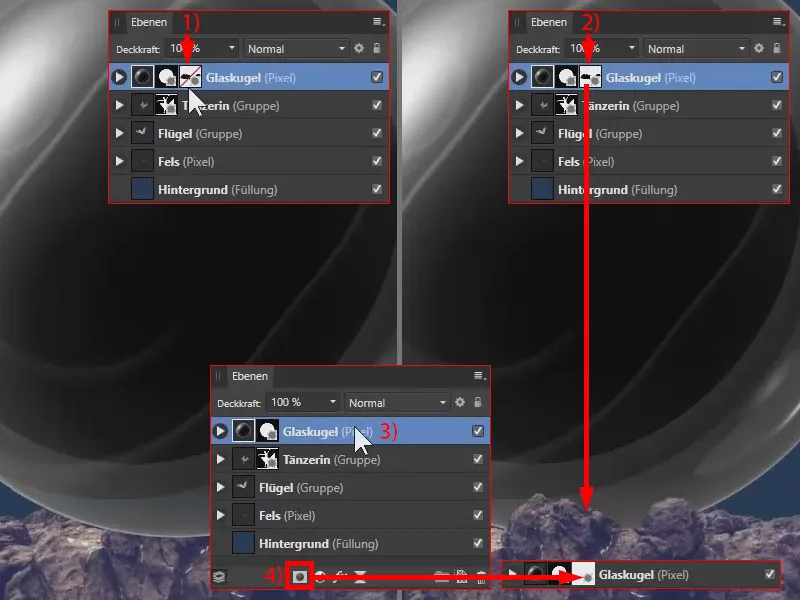
Maska nav aktīva (1). Spiežot Shift-tastu un klikšķinot uz maskas, tā kļūst aktīva (2).
Tādu otru masku var viegli izveidot: es to īslaicīgi izdzēšu. Ja es tagad atlasu šo slāni (3) un atkārtoti noklikšķinu uz maskas simbola (4), es iegūšu vēl vienu masku, kurā piemēram varēsim atkal maskēt klinti.

Sniedz mums stikla bumbu!
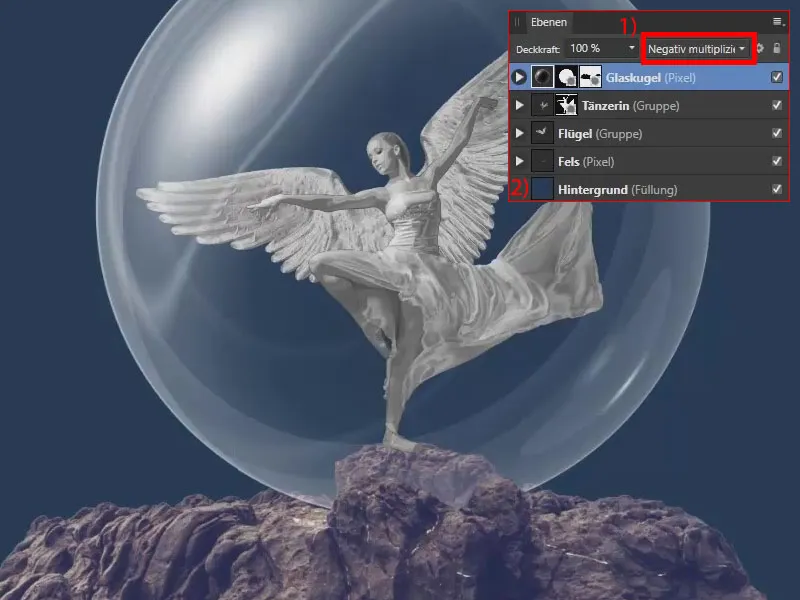
Tagad esmain izmainīšu slāņu sajaucējrežīmu. Konkrēti šeit es izvēlēšos Negatīvu reizināt (1). Šādi veidā mēs radīsim šo ļoti skaisto stikla efektu. Lai labāk redzētu efektu, zemākajā slāņu paliktnī es esmu izveidojis aizpildīšanas slāni ar zilo krāsu, izmantojot Slānis (2).

Izveido stikla bumbu Affinity Photo – 12. daļas kopsavilkums
- Izmantojiet ģenerēta blīkšķa attēlu un filtru Polar uz kartēziskiem, vertikālu atspoguļojumu un filtru Kartēziski uz polāriem, lai radītu sfēras formu ar atspulgu.
- Izmantojiet Melnbaltu regulējumu un Tonu korekciju, lai mainītu bumbas krāsu un kontrastu.
- Ar Negatīvu reizināt sajaucējrežīmu pārvēršiet bumbu par stikla bumbu.
- Izvietojot jaunas attēla elementus kompozīcijā, vienmēr ņemiet vērā, kas atrodas priekšā un aiz jaunajiem attēla elementiem.
> Uz 9. un 10. daļu iepriekšējām daļām no pamācības
> Uz 13. un 14. daļu nākamajās daļās
11.–12./14. daļu saturam ir pamats mūsu apmācības video pamācībai no mūsu trenera Marco Kolditz:

