Pamatu pamācība par HTML, CSS un JavaScript
Tīmekļa trim svarīgākajiem pīlāriem – HTML, CSS un JavaScript. Iemācies pamatus Jan Brinkmann vadītajā pamācībā un uzreiz tos izmanto. Tādējādi varēsi radīt dinamiskas tīmekļa lapas, lasāmi sadalīt, iegult attēlus, formatēt tekstu un novietot dažādas elementus. Kas ir HTML? Kas ir CSS? Un kas ir JavaScript – pēc pamācības nevienai jautājumam vairs nebūs atbildi!
- 62 nodarbības vienā 8 stundu ilgā videostāstā, lai iepazītos ar HTML, CSS un JavaScript.
- Vienkārši iegūt pamatzināšanas un izmēģināt tos tieši integrētās vingrinājumos.
- No Jan Brinkmana, aizrautīgā tīmekļa attīstītāja ar vairāk nekā 15 gadiem pieredzes
Ievads, kas atmaksājas tavā ikdienas darbībā ar tīklu. Ieliec web attīstības pamatus savā zināšanu arsenālā!
- Lietojams ar:
- Saturs:
8 h Video mācību kurss
- Licence: privāta un komerciāla Lietošanas tiesības
- Bonus: ietverot darba materiālus
Ievads
HTML: Pamati
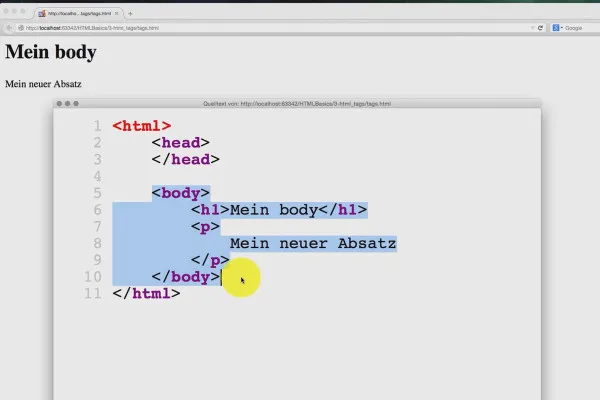
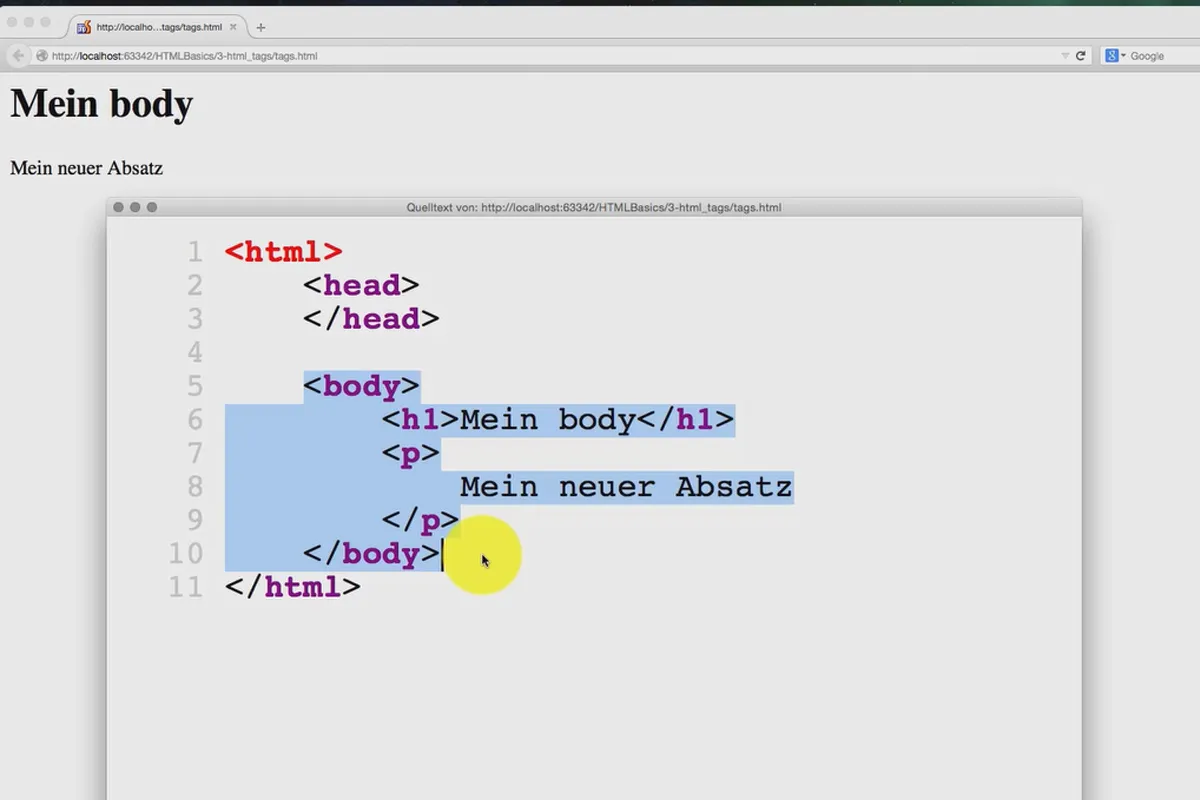
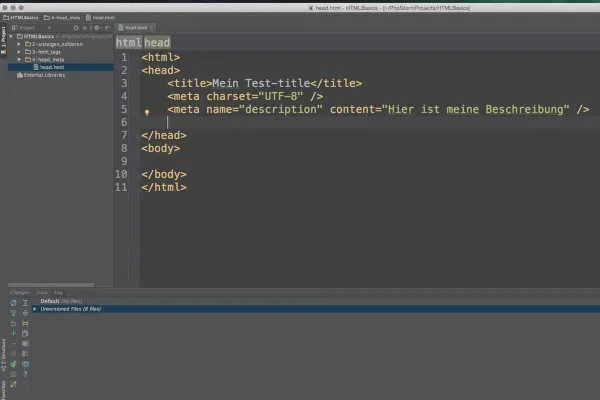
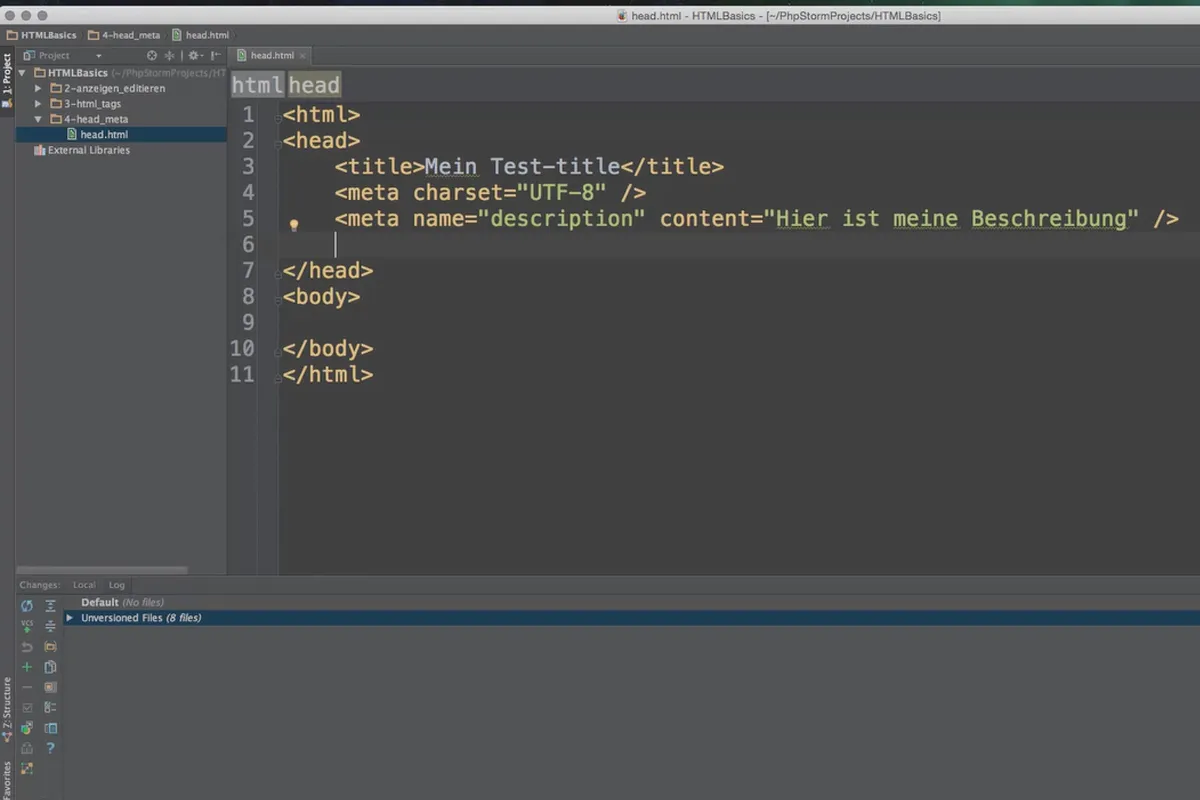
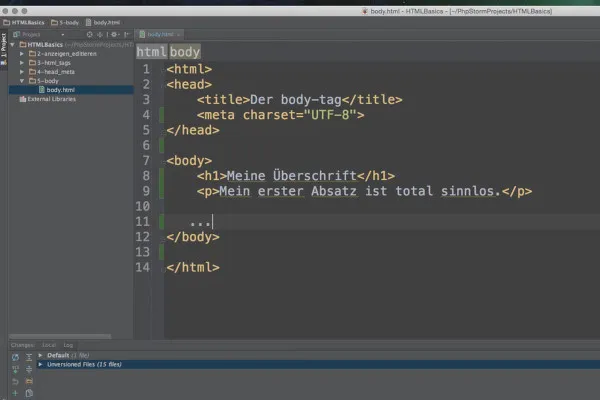
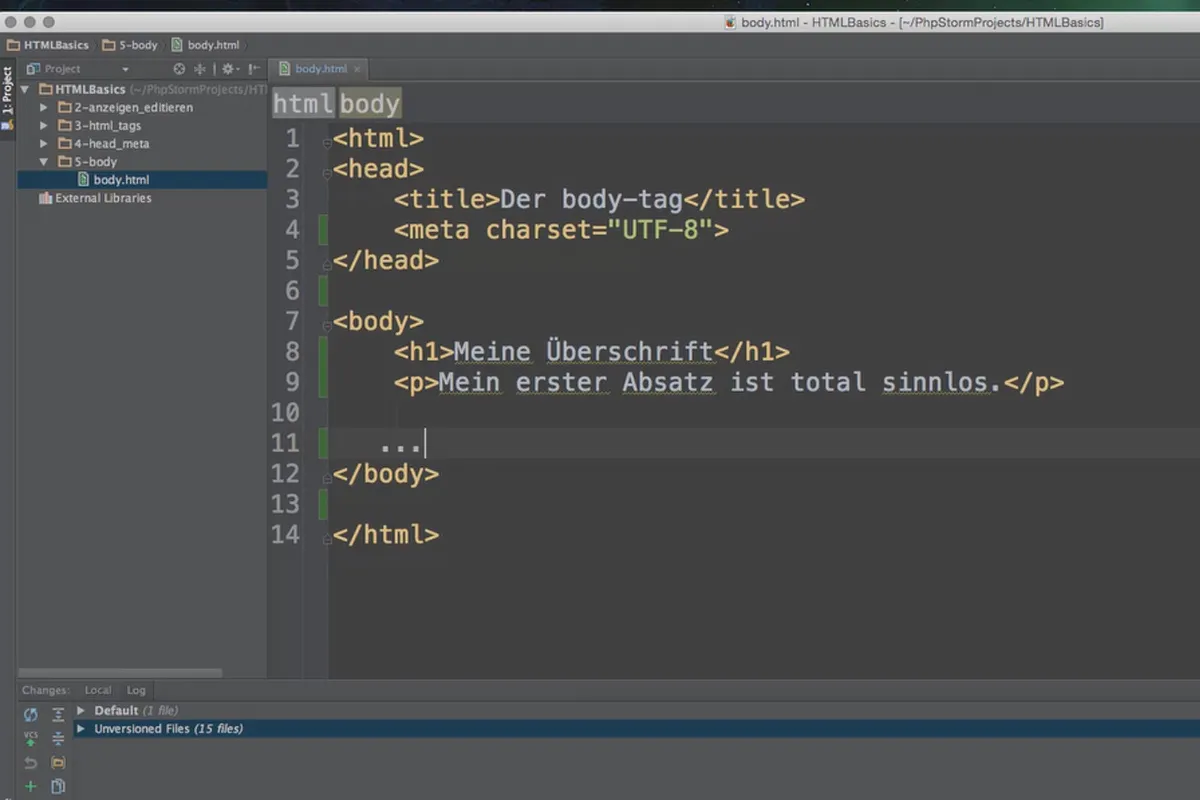
HTML: HTML dokumentu struktūra
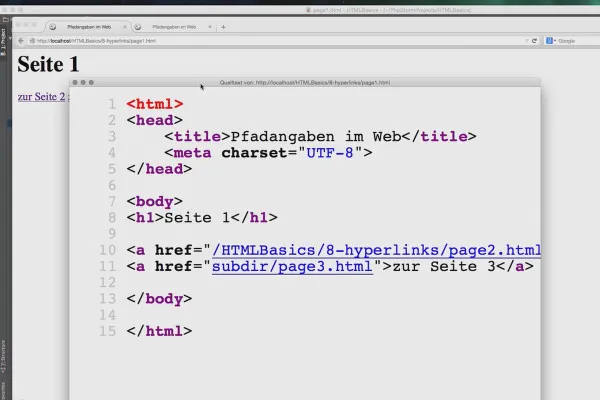
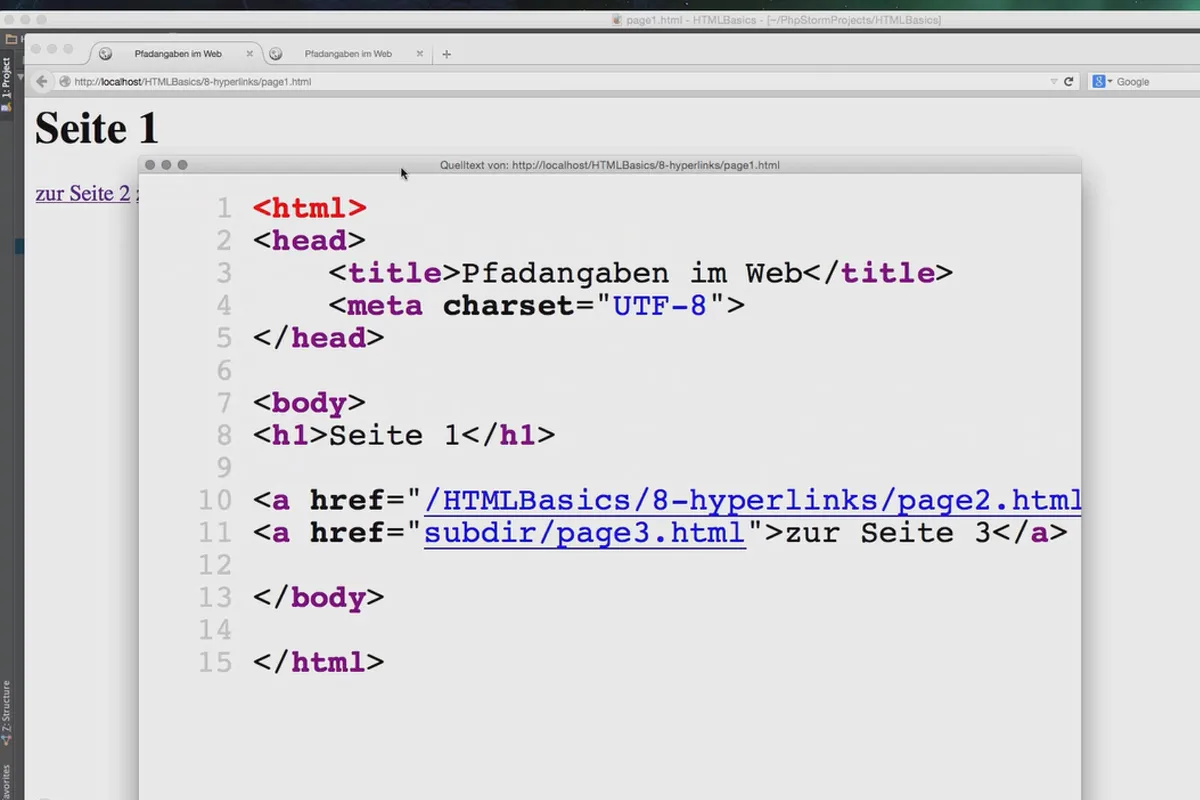
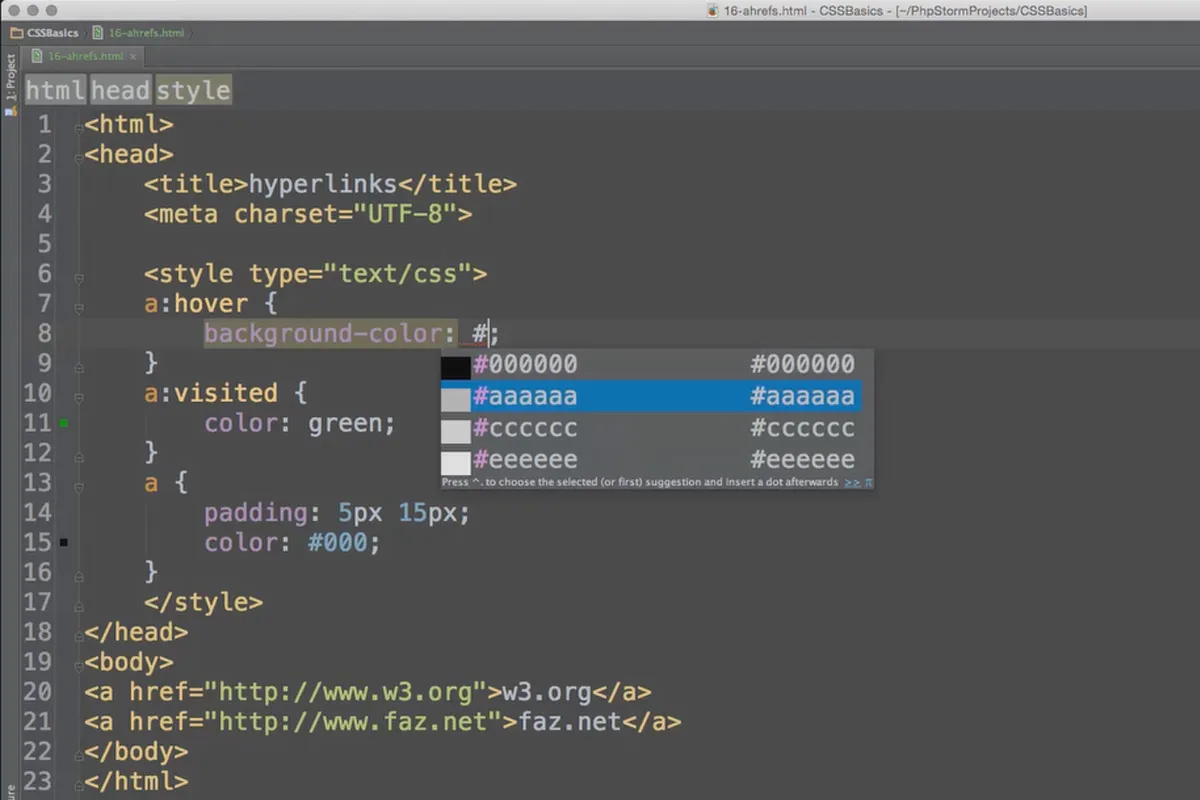
HTML: Hipersaites
HTML: dokumenti sadalīšana
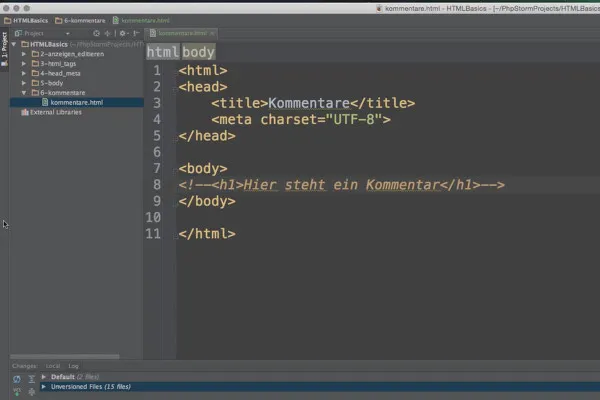
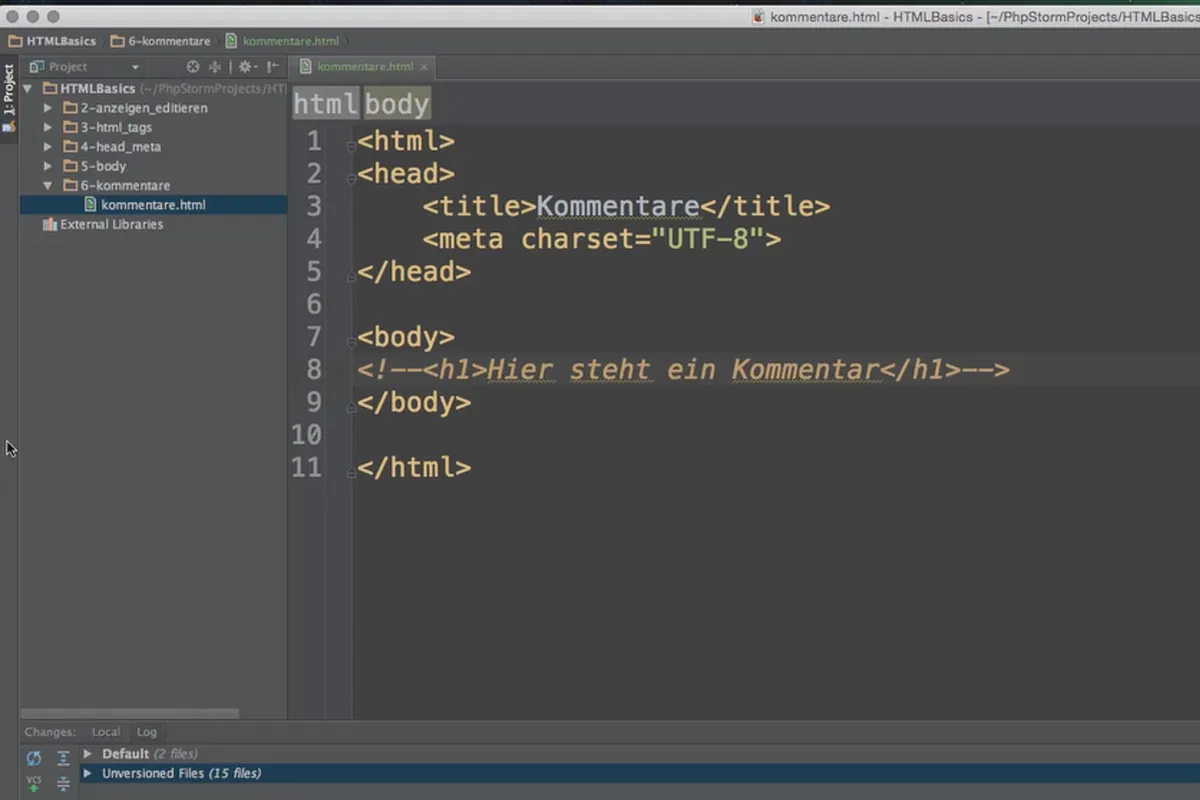
HTML: Citi elementi
HTML: Uzdevumi
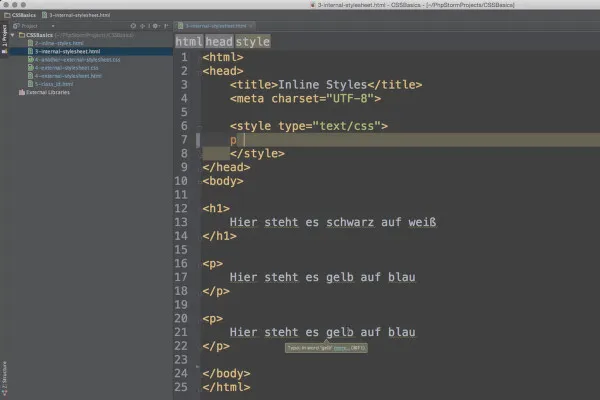
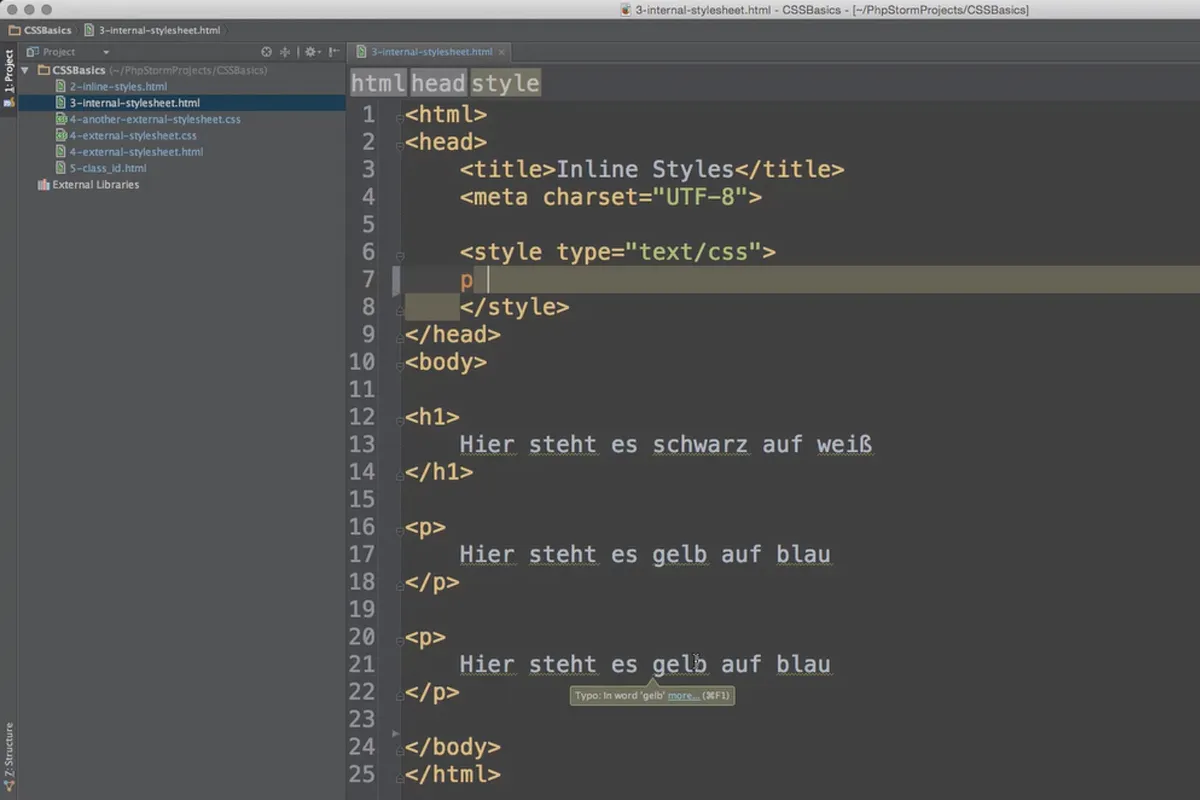
CSS: Ievads
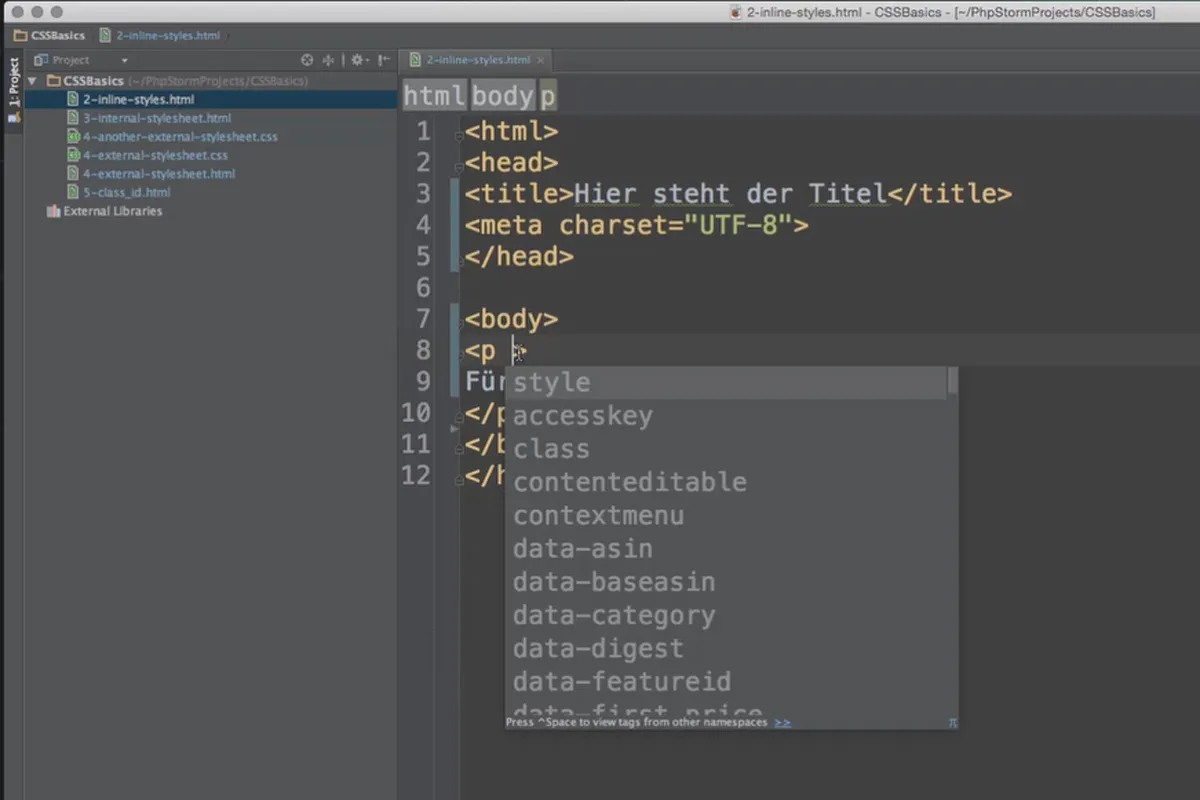
CSS: pamati
JavaScript: Ievads
JavaScript: pamati
JavaScript: Advanced concepts
JavaScript: Objektorientācija
Detaļas par saturu
HTML, CSS, JavaScript – iemācies pamatus un uzreiz pielieto tos
Dažādās jomās interneta lietošana ir kļuvusi par ikdienu. Vai tu esi blogeris, reklāmteksts, tiešsaistes mārketeings, vai attīstītājs, redaktors vai žurnālists - pamatzināšanas HTML, CSS un JavaScript jomā atvieglo tīmekļa darbu un atver daudzas iespējas pašam piedalīties vietņu kodolā.
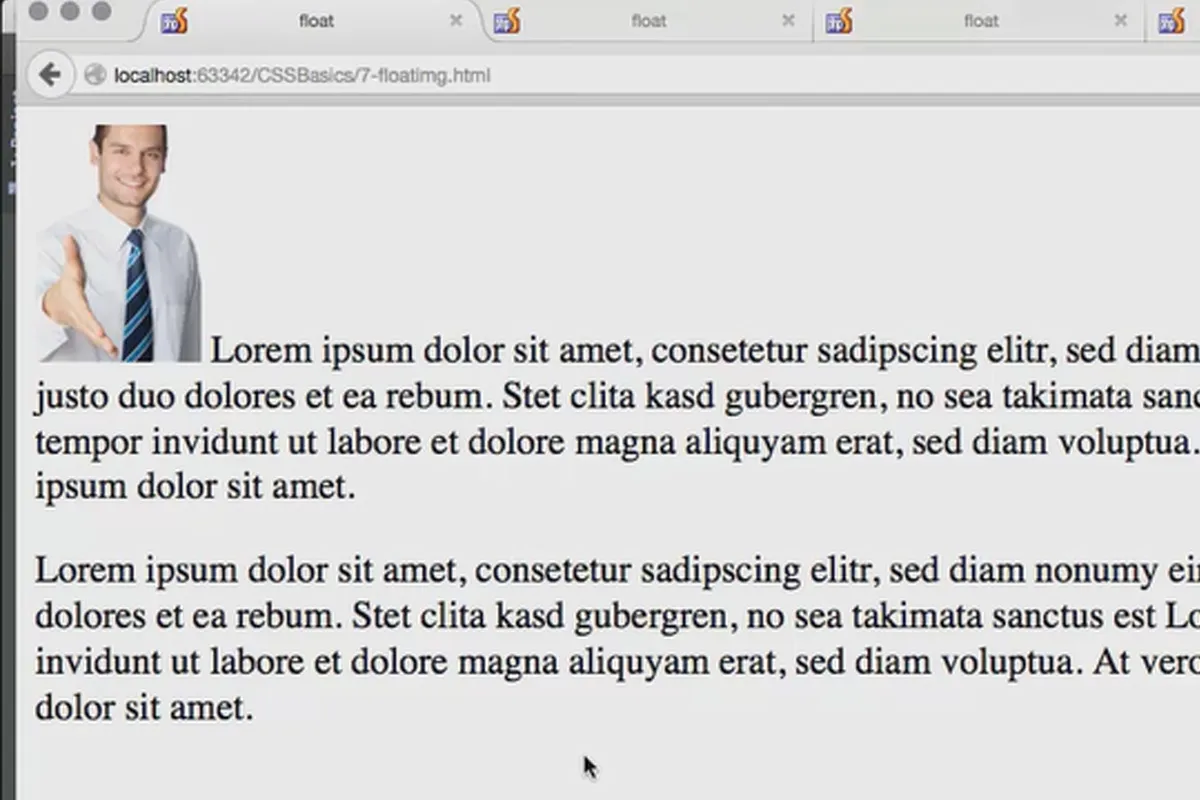
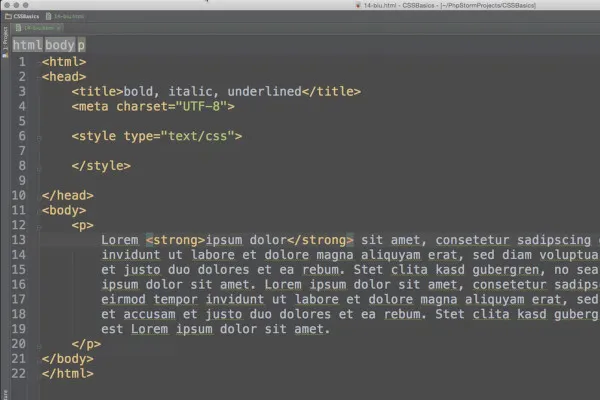
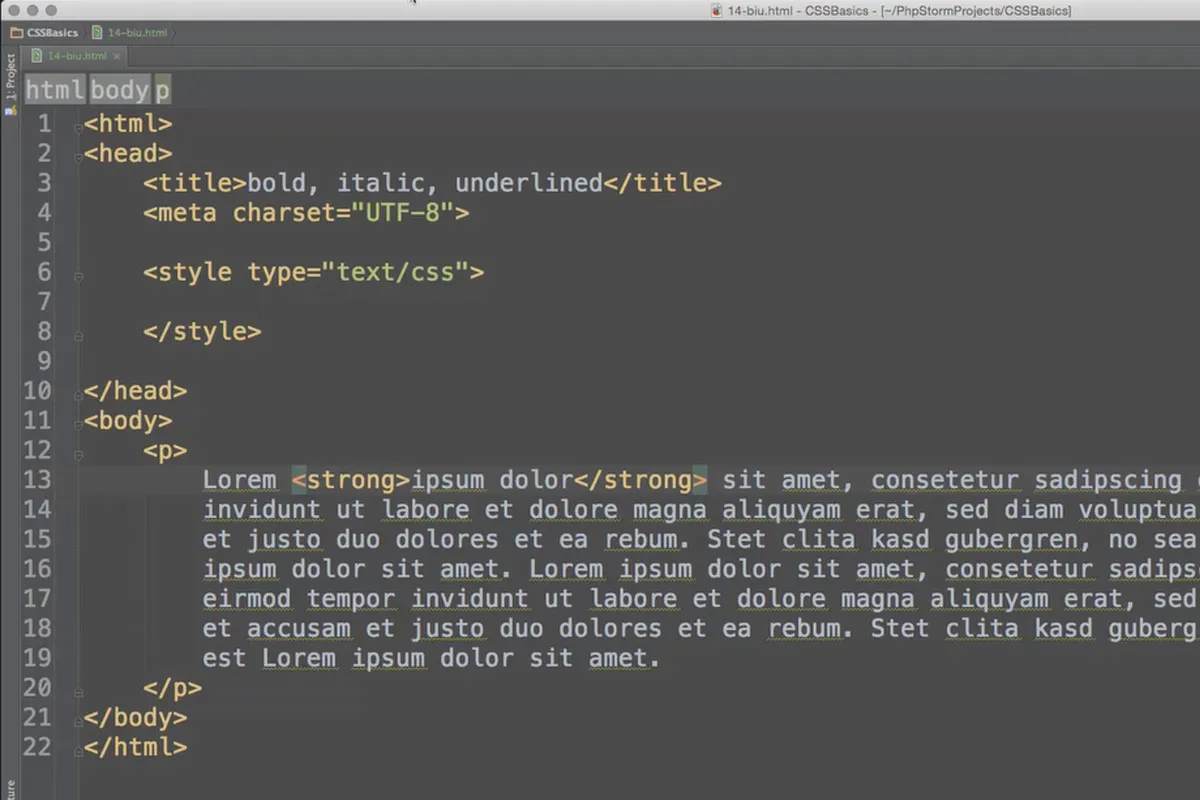
It īpaši teksta un attēlu saturu iekļaušana un to formatēšana un pozicionēšana bieži ir noderīgas tehnikas, kas ir viegli un ātri apgūstamas. Tavs treneris Jans Brinkmans tev sniegs visus saistošos aspektus teorijā un praksē jaunā virs astošo stundu ilgā tutoriālā. Lietderīgais saturu apraksts:
HTML – pamats tavām tīmekļa vietnēm
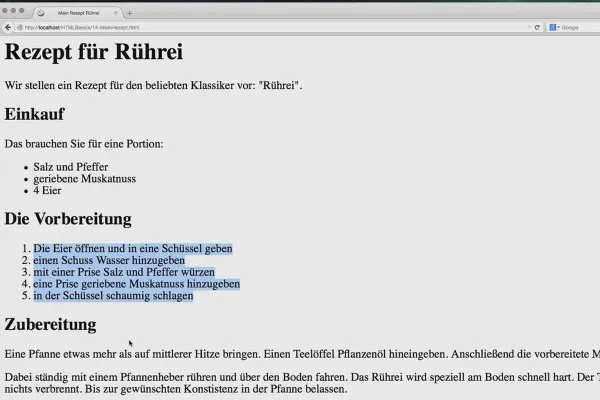
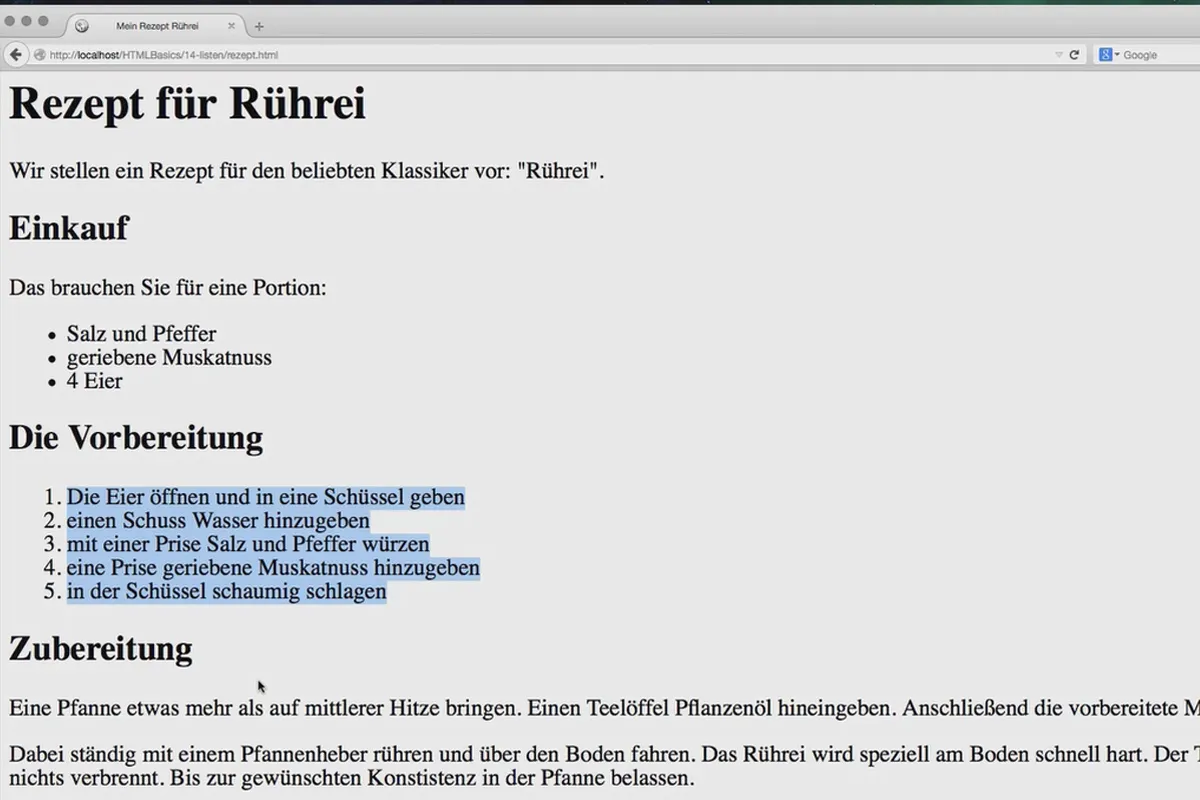
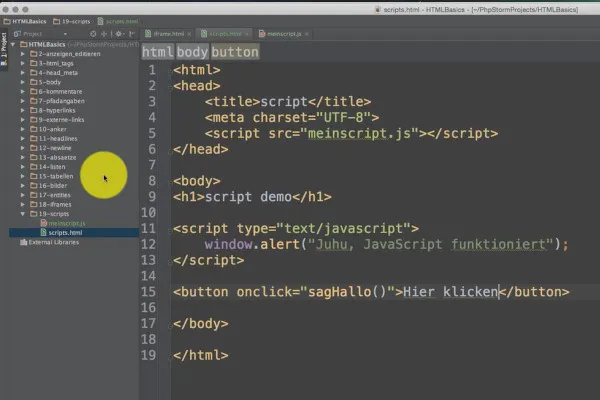
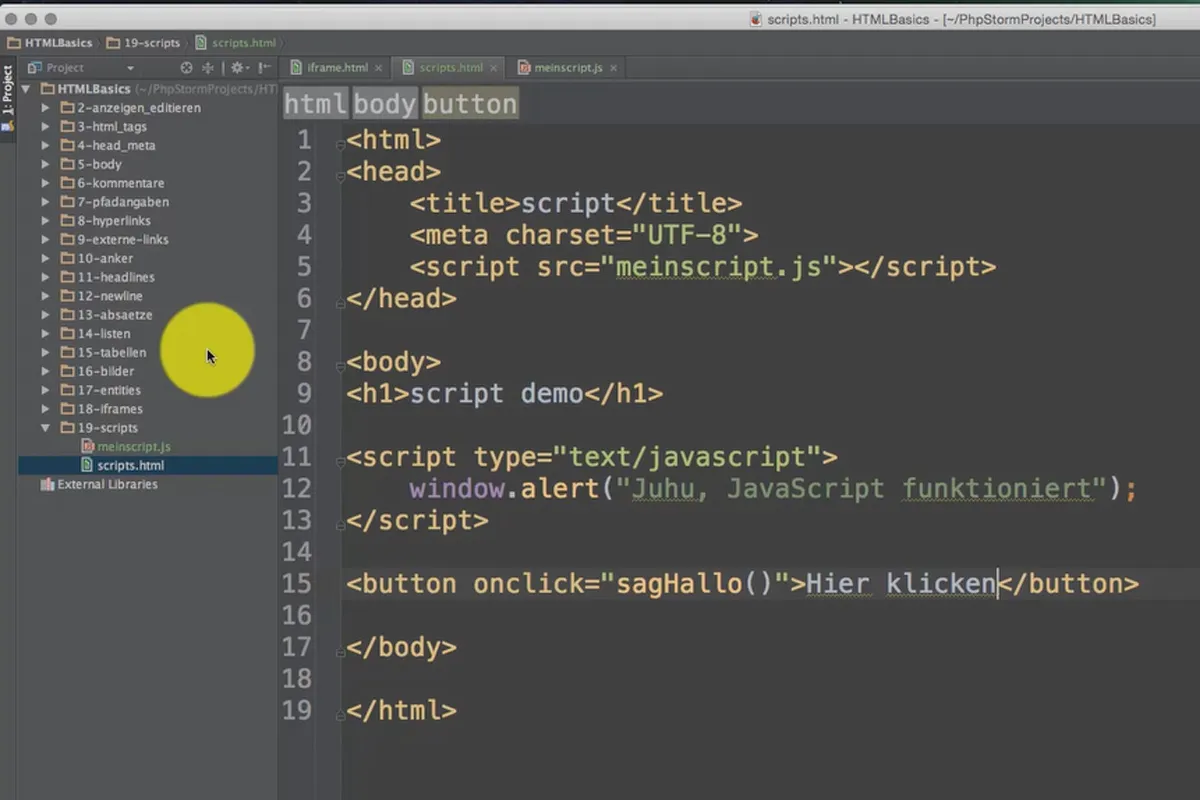
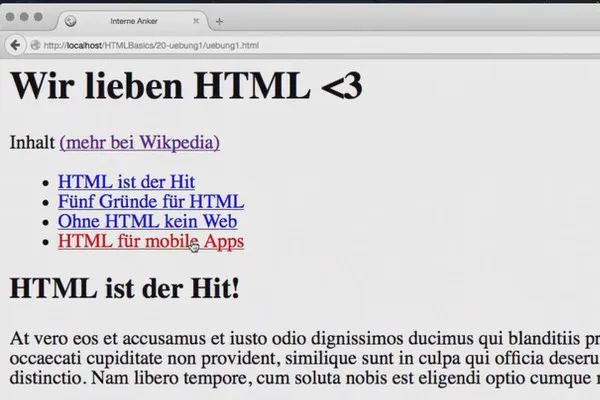
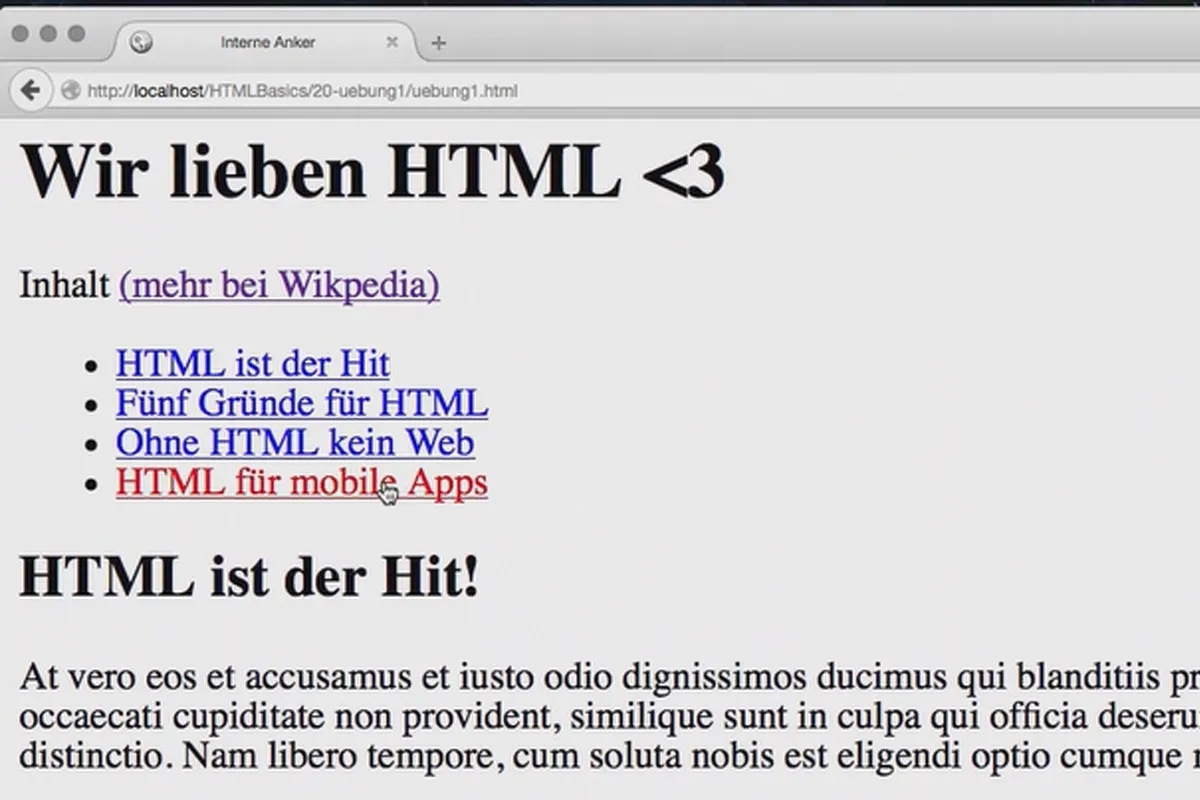
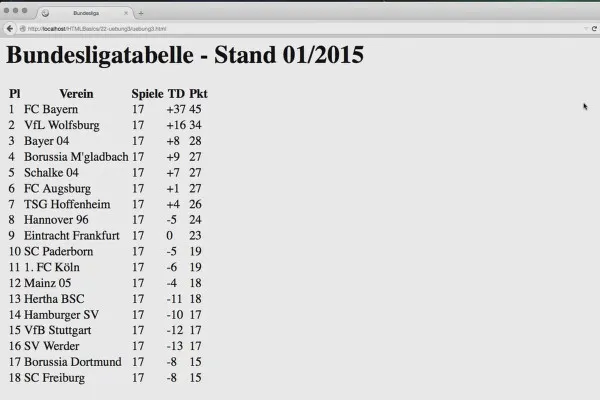
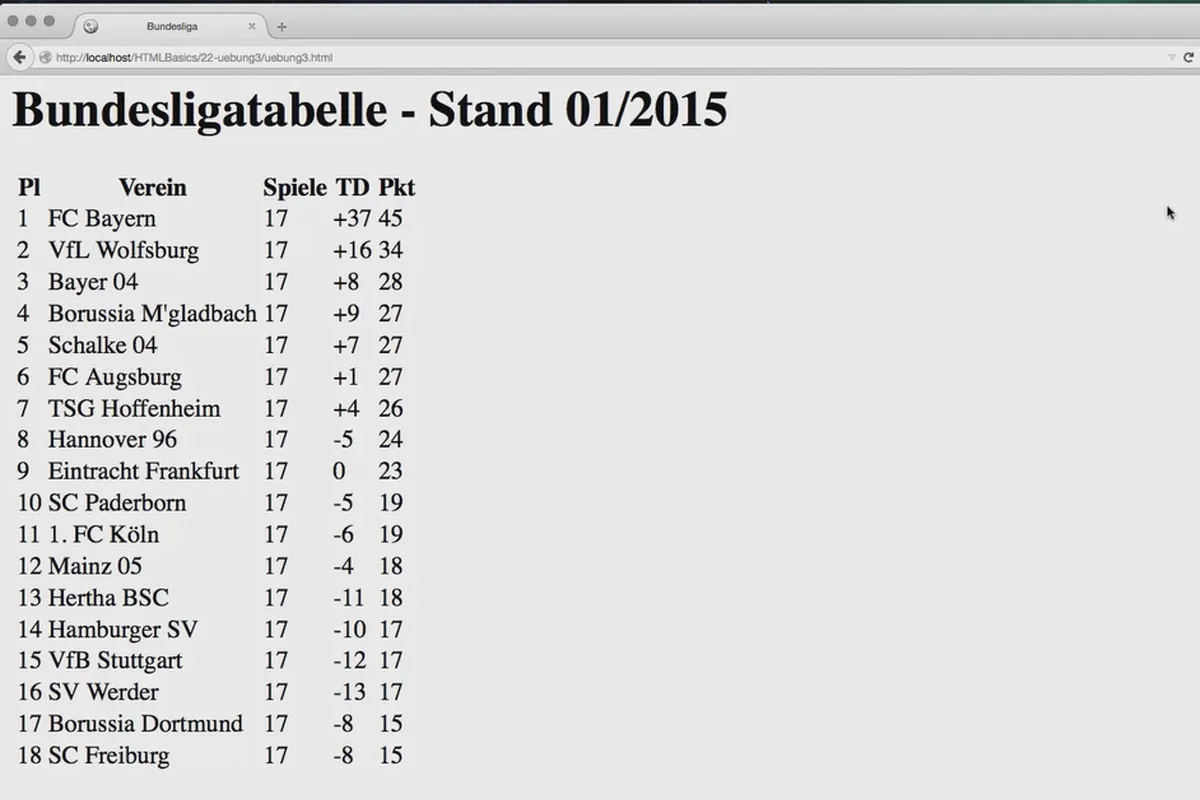
Kurss sadalās trīs lielos blokos - HTML, CSS un JavaScript. Katra bloka ietvaros ir dažādas nodaļas, kas pievēršas konkrētam galvenajam tematam. Kad tu būsi sapratis, kas ir HTML, tu uzzināsi par HTML dokumentu struktūru, ievietosi hiperhipersaites, sadalīsi savus dokumentus, izmantojot virsrakstus, jaunās rindiņas, rindkopas, sarakstus un tabulas, un beigās būsi spējīgs iekļaut citus elementus, piemēram, attēlus, iframes vai JavaScript.
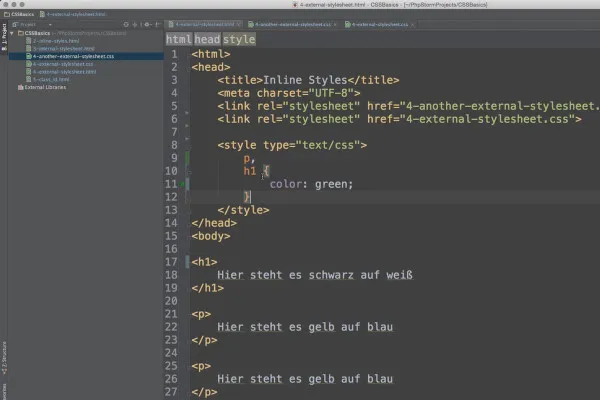
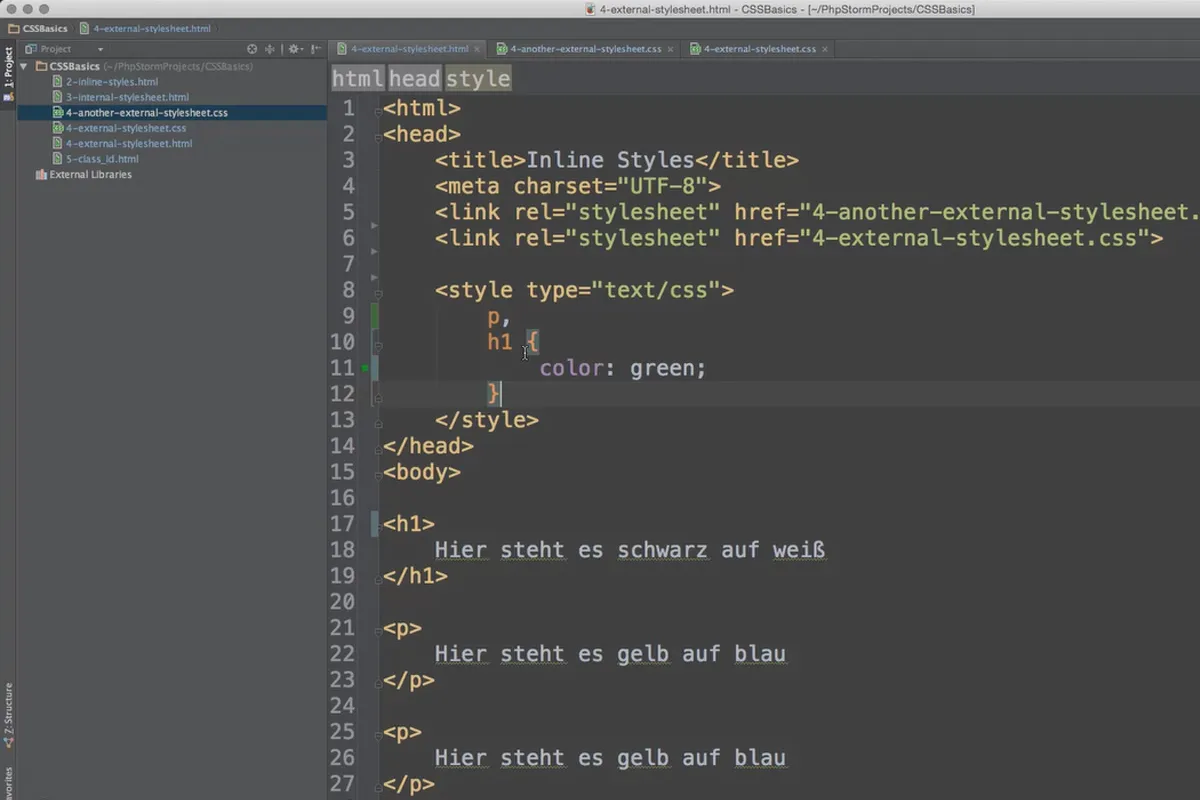
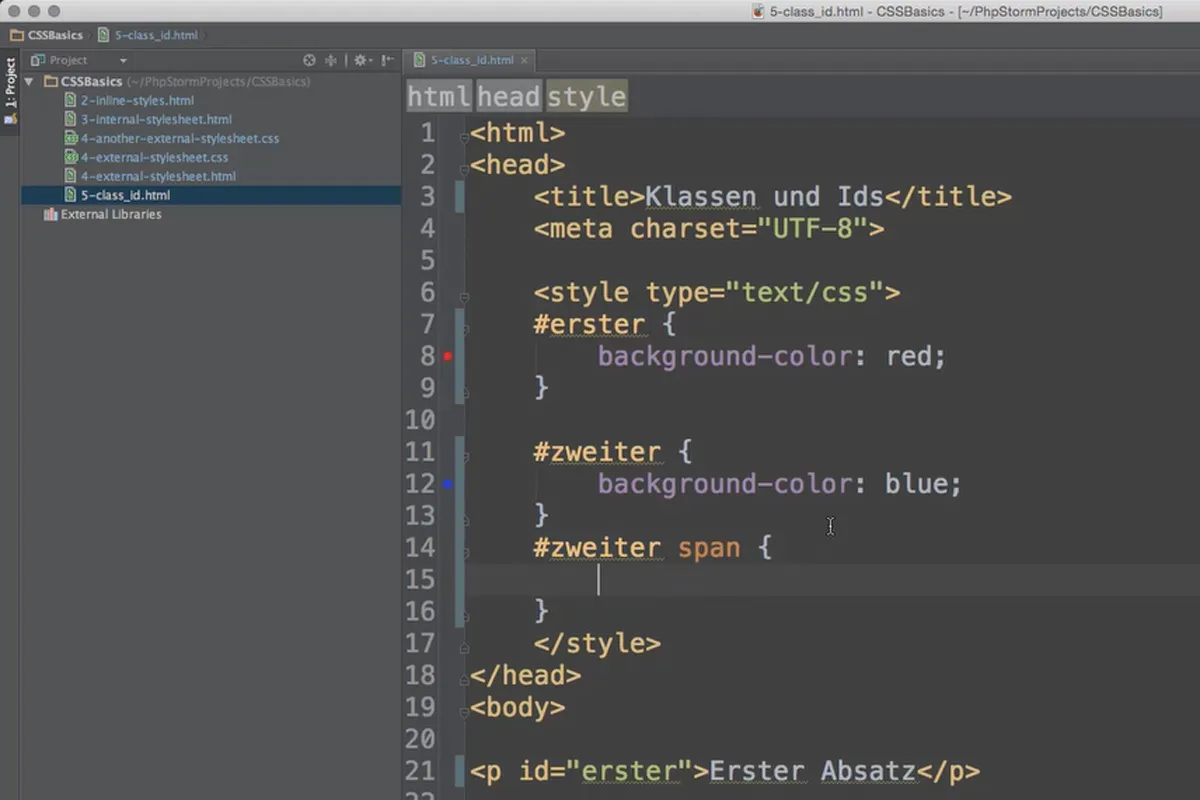
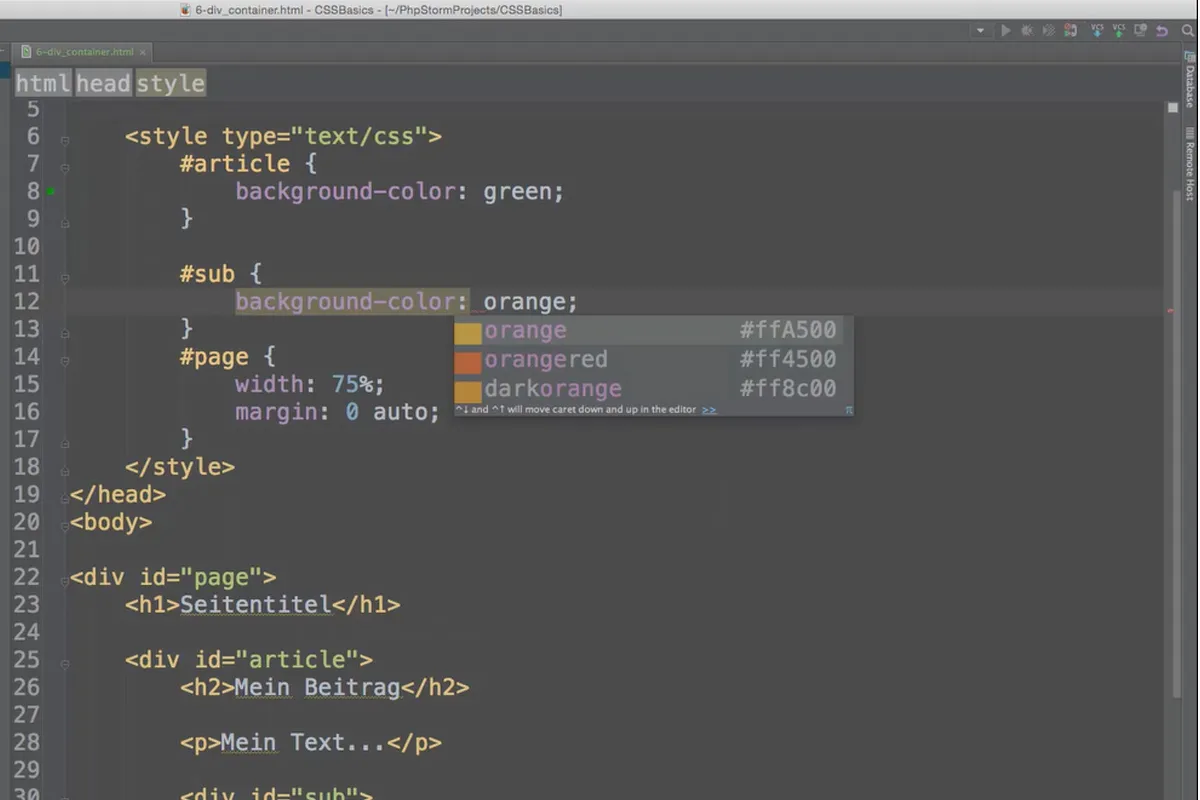
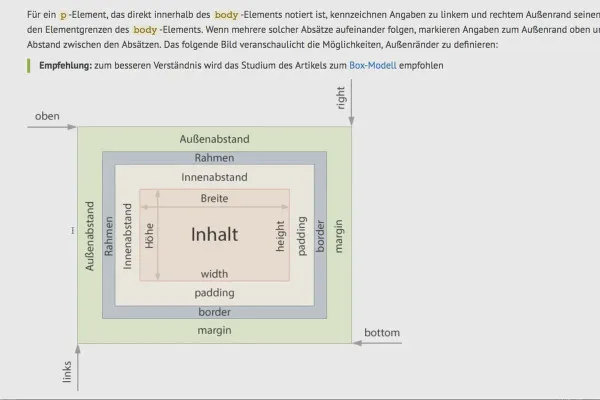
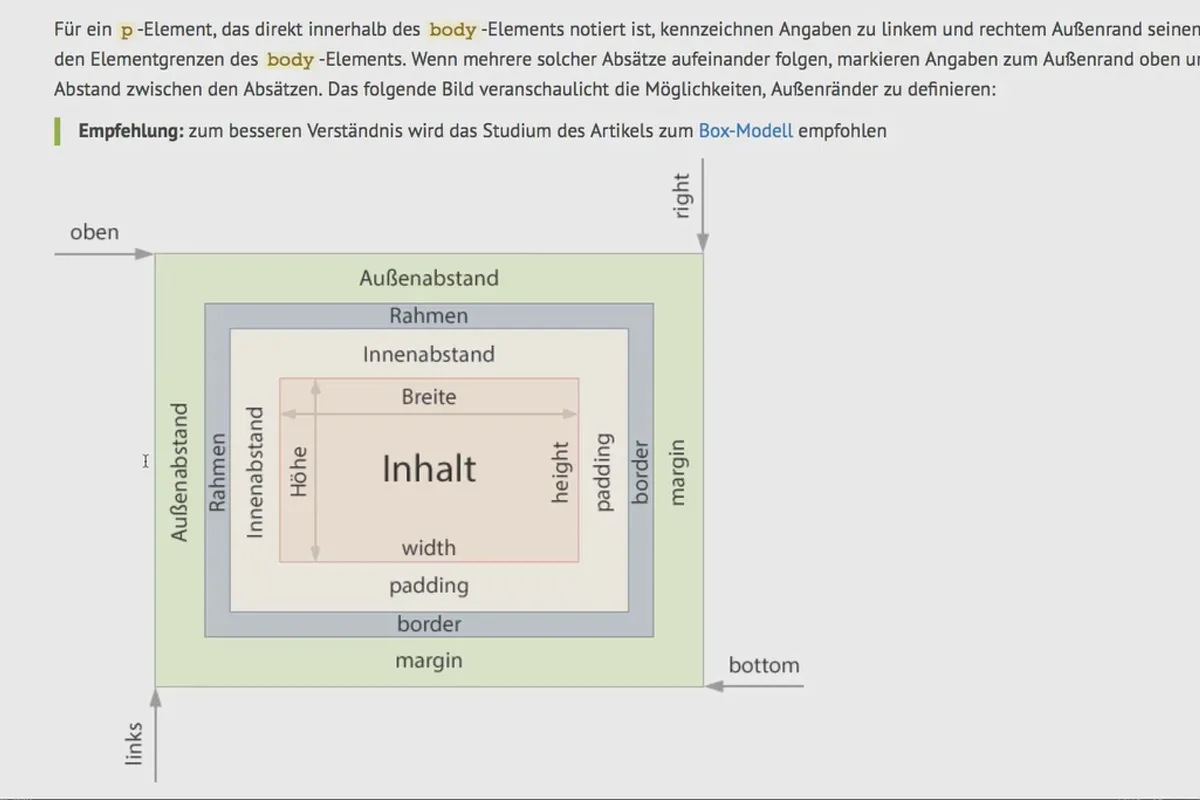
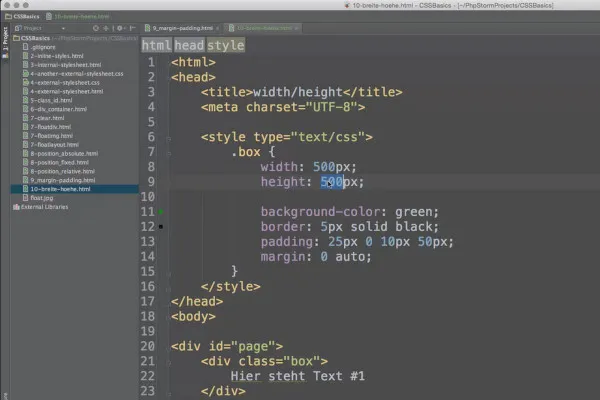
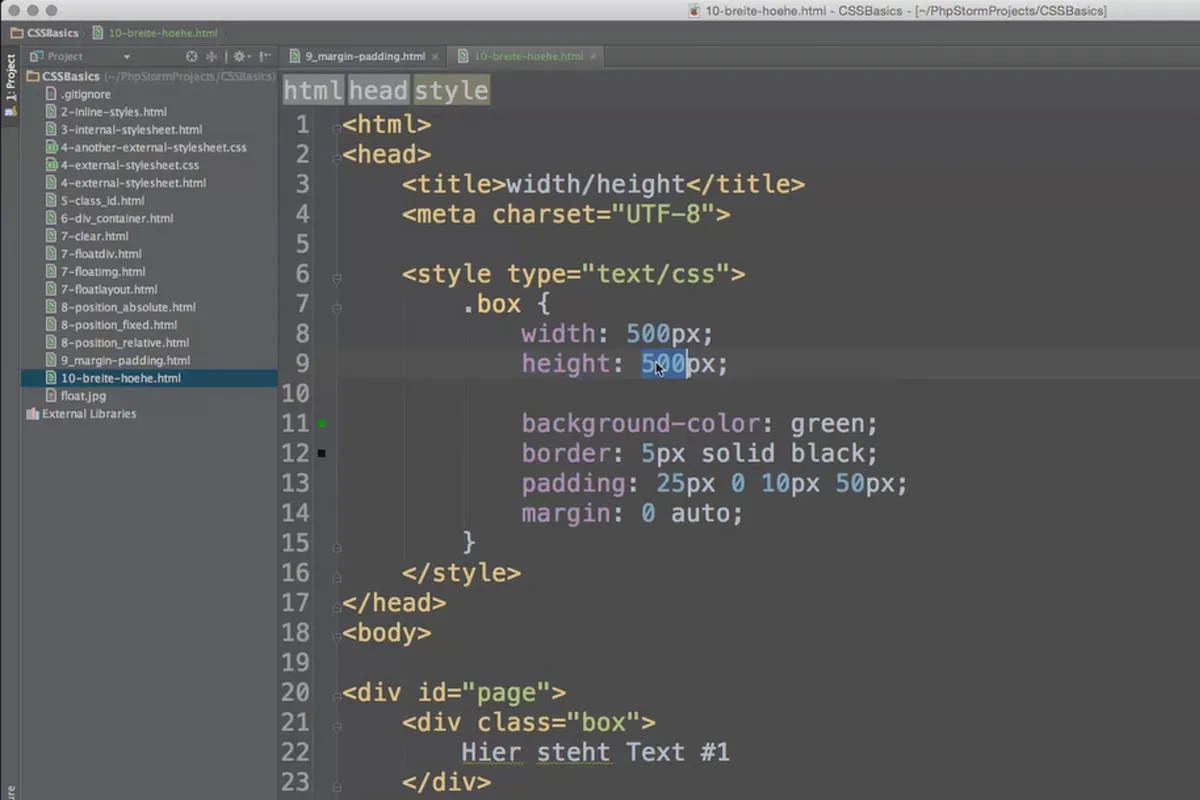
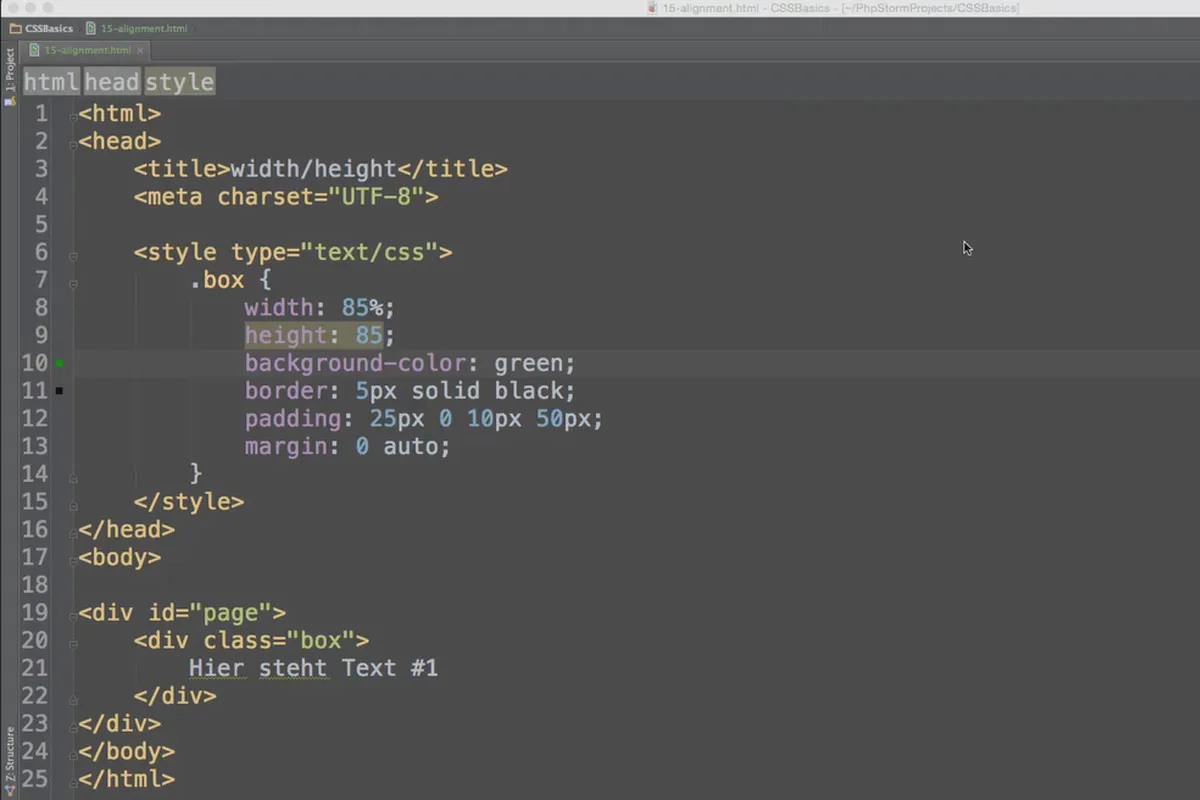
CSS – formatēšana tavām vietnēm
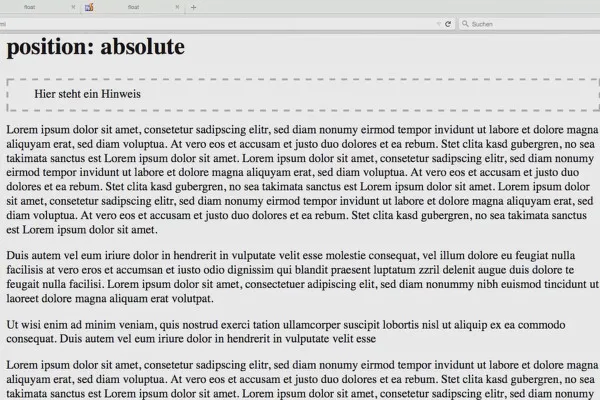
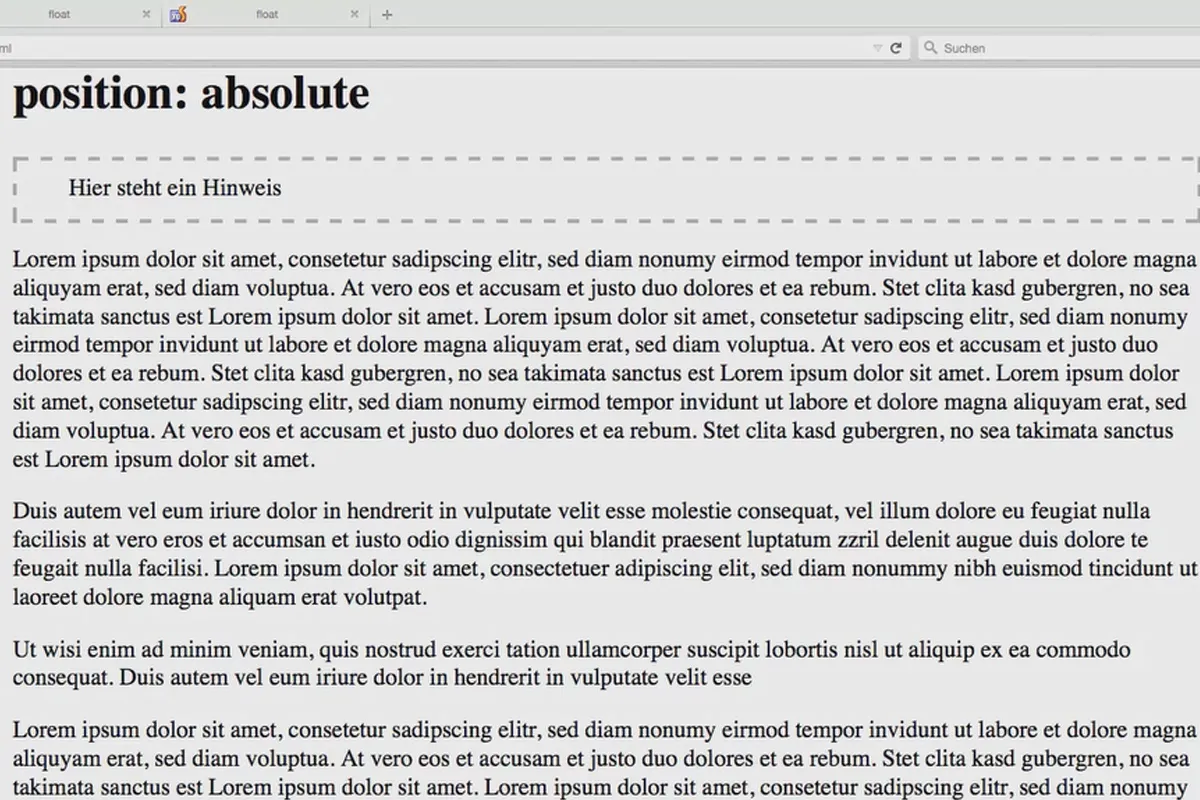
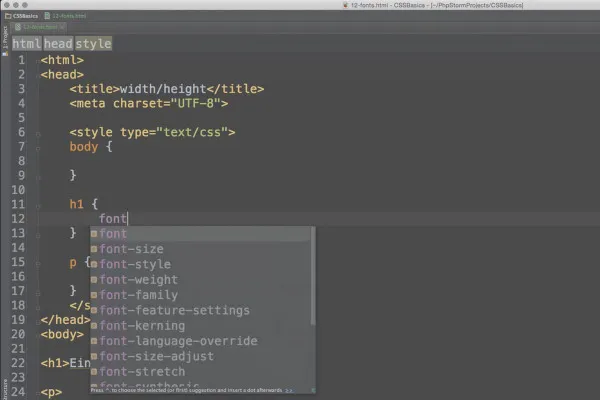
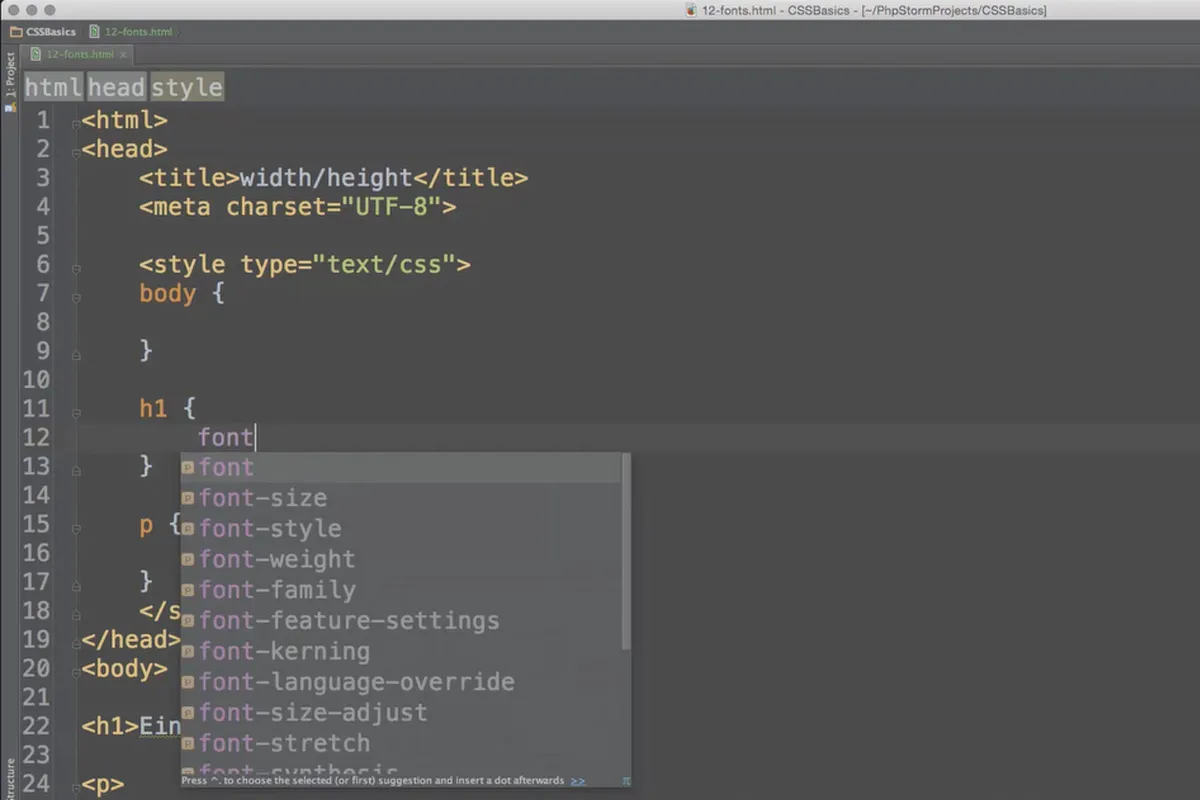
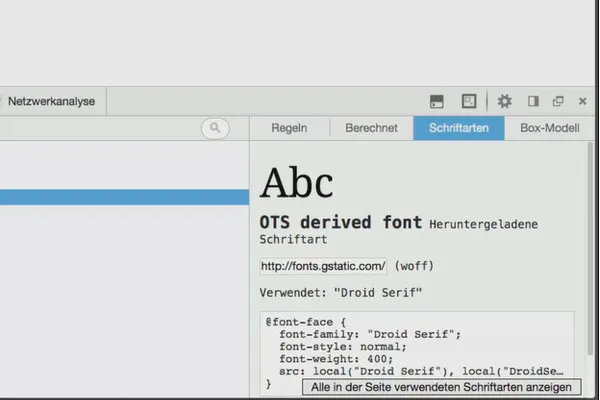
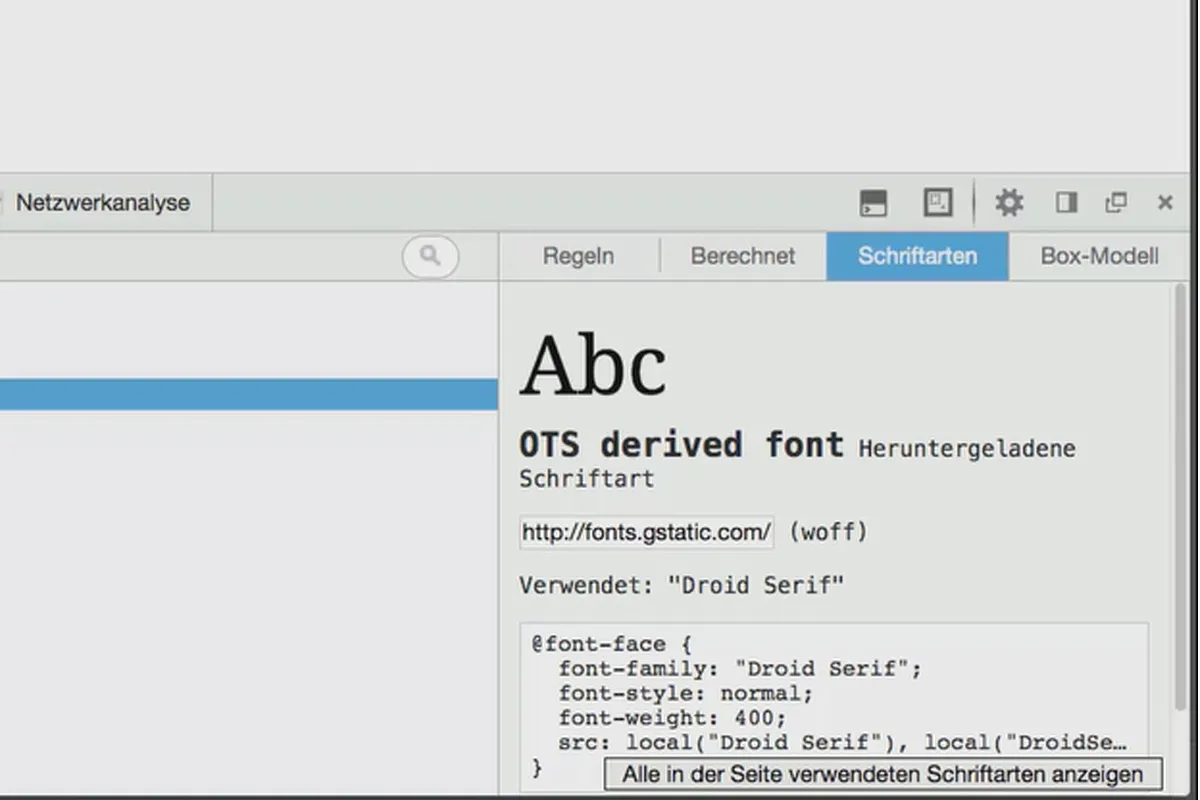
CSS mācību bloks sniedz taviem tīmekļa vietnēm struktūru, pārskatāmību un formatējumu. Kad vien tu sapratīsi, kādas ir tā sauktās cascading style sheets funkcijas, turpmākajās nodarbībās tu pozicionēsi elementus, definēsi atstarpes, noteiksi fontu izmērus un veidus, kā arī izmantoši daudzas citas formatēšanas iespējas.
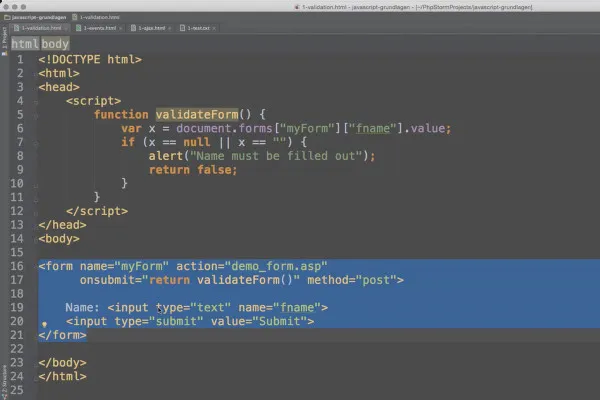
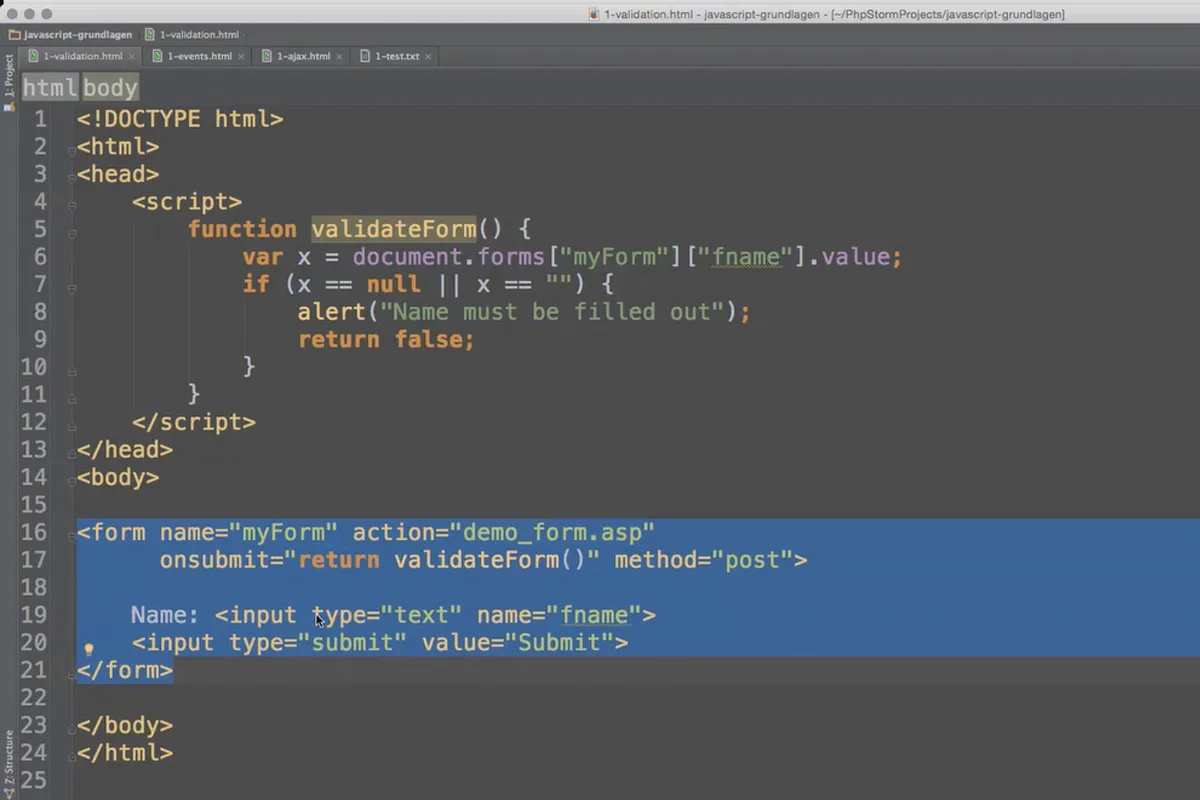
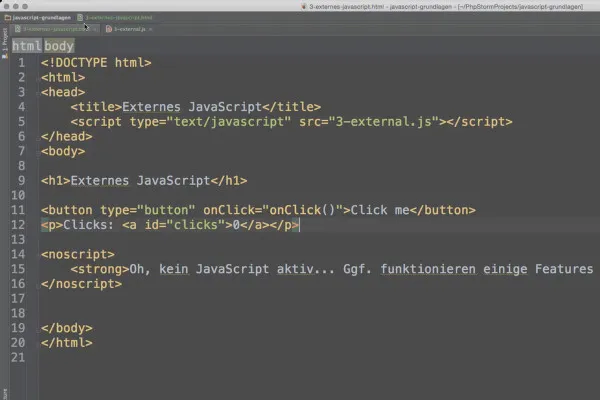
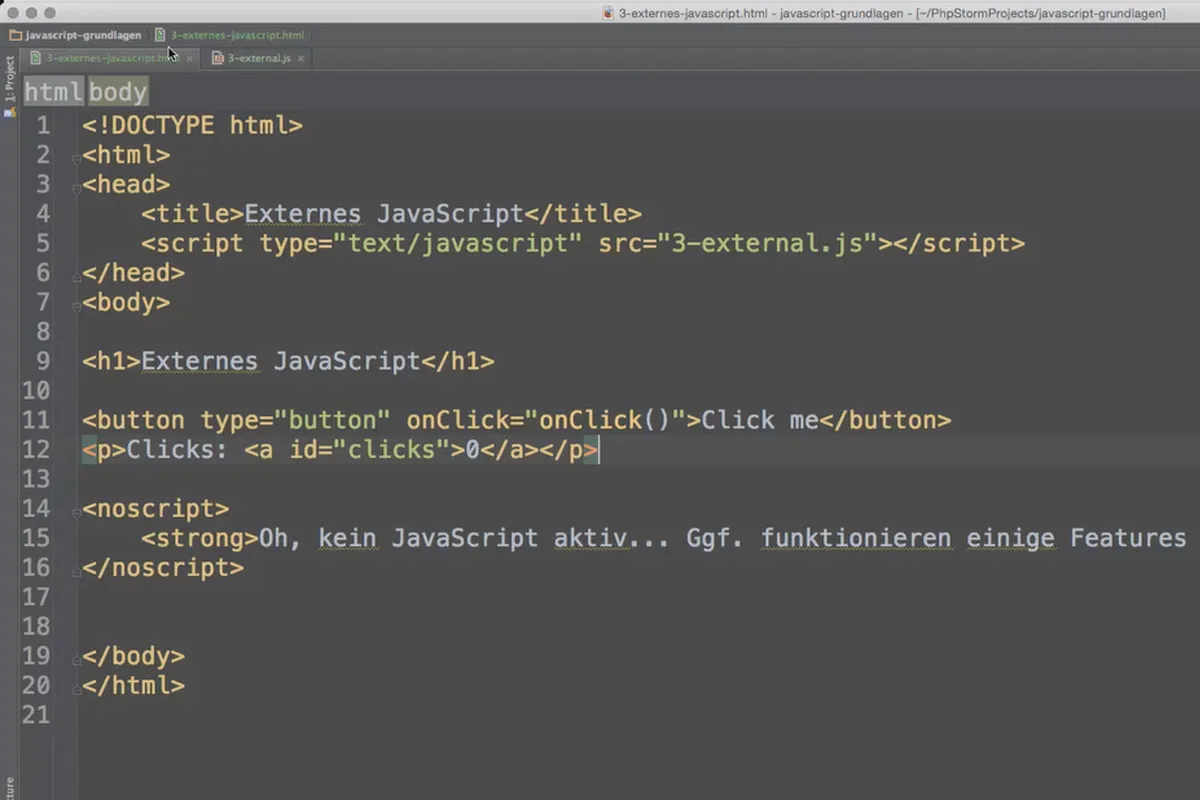
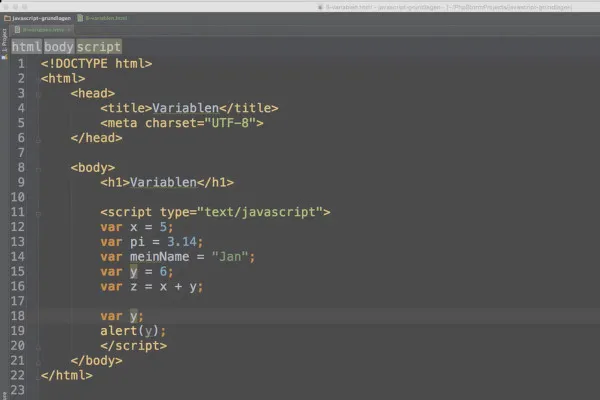
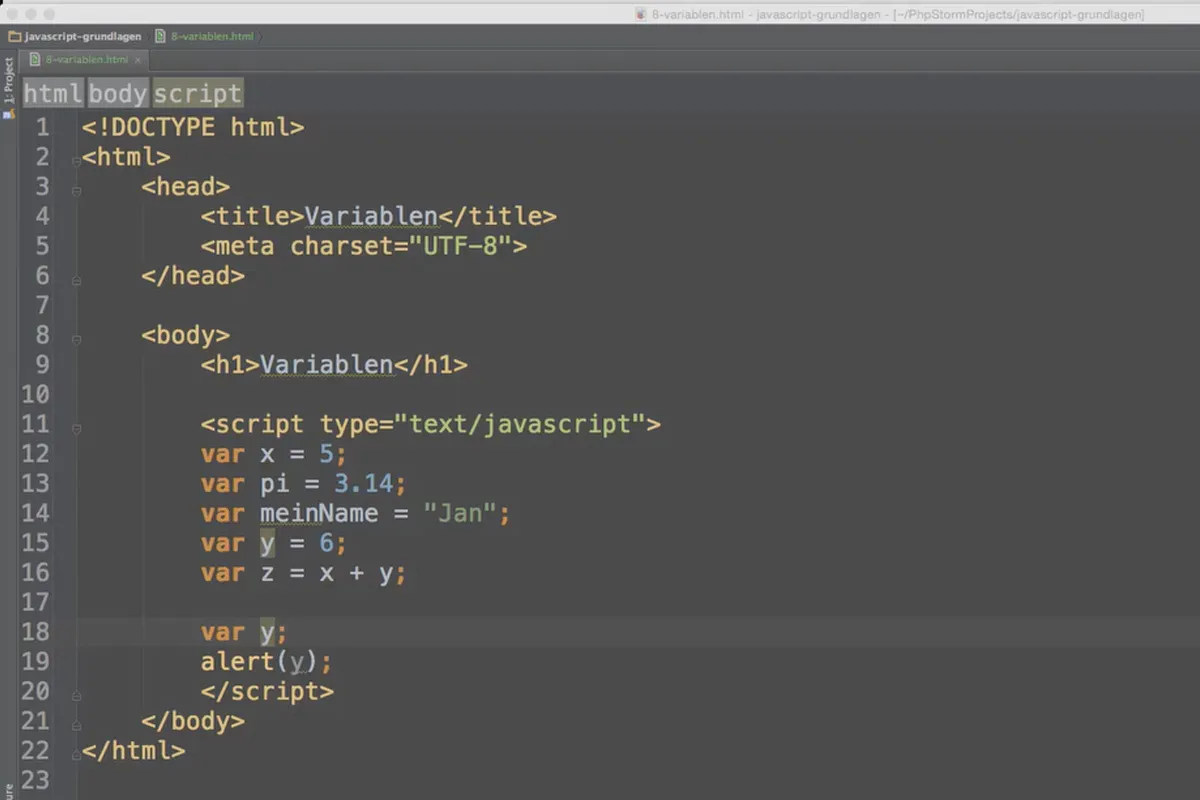
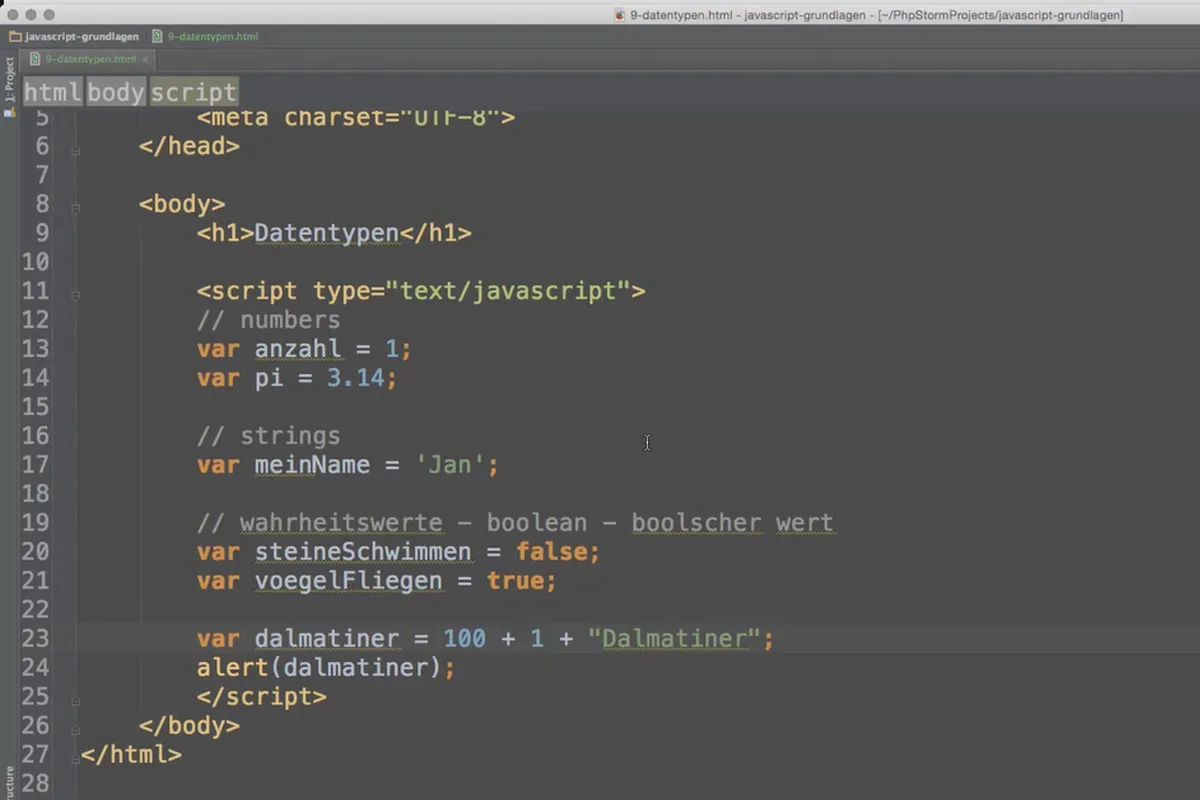
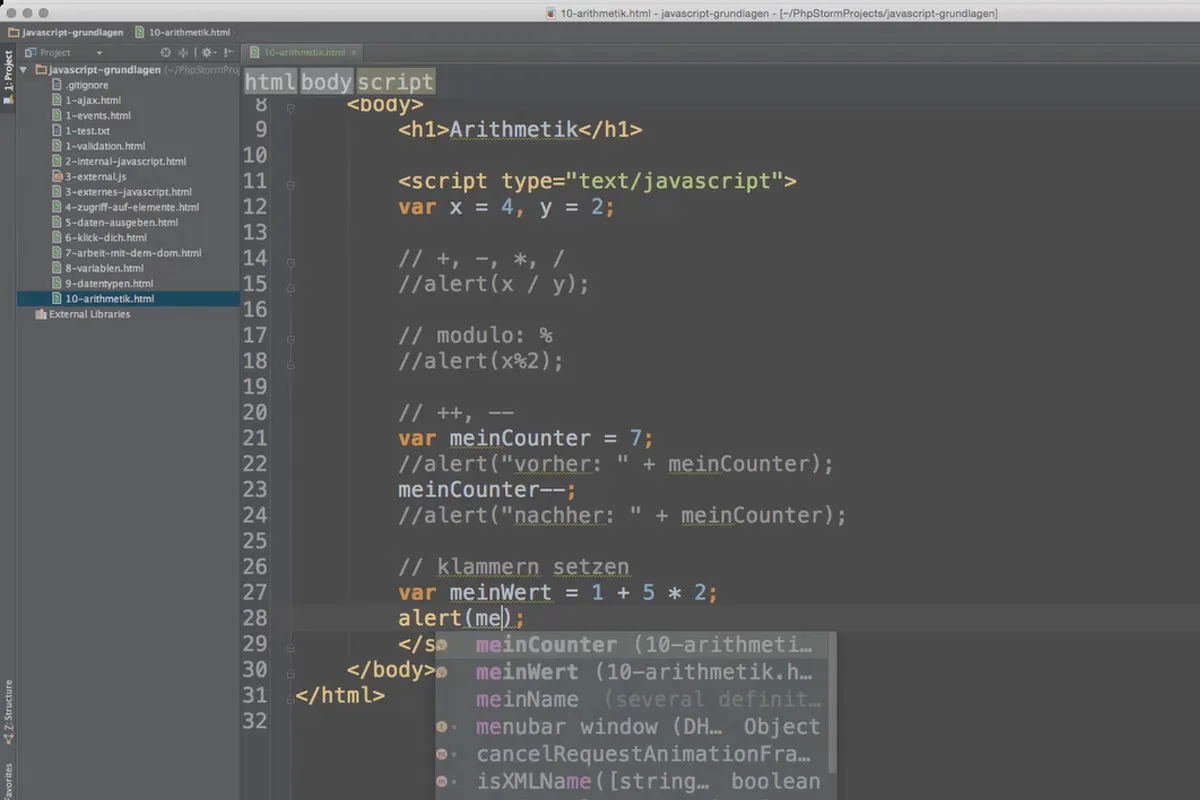
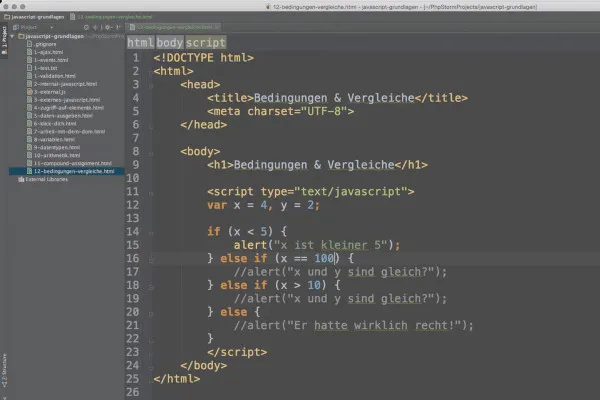
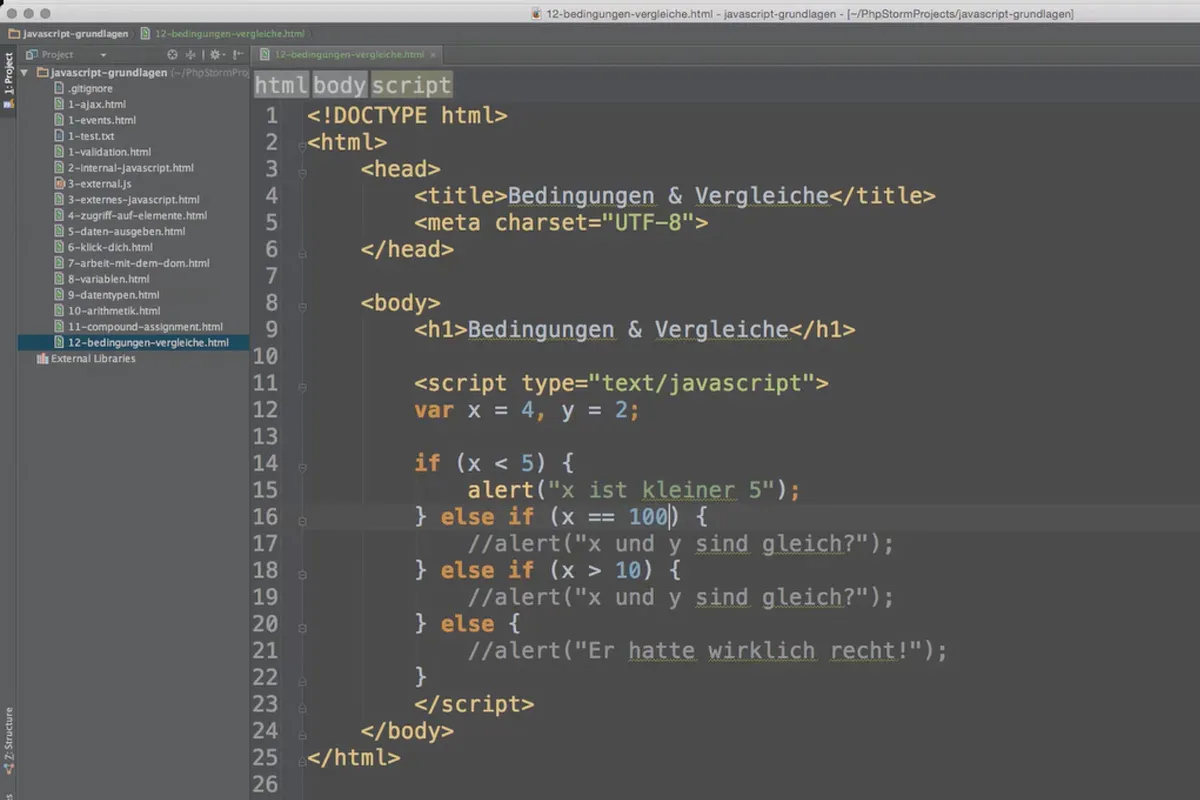
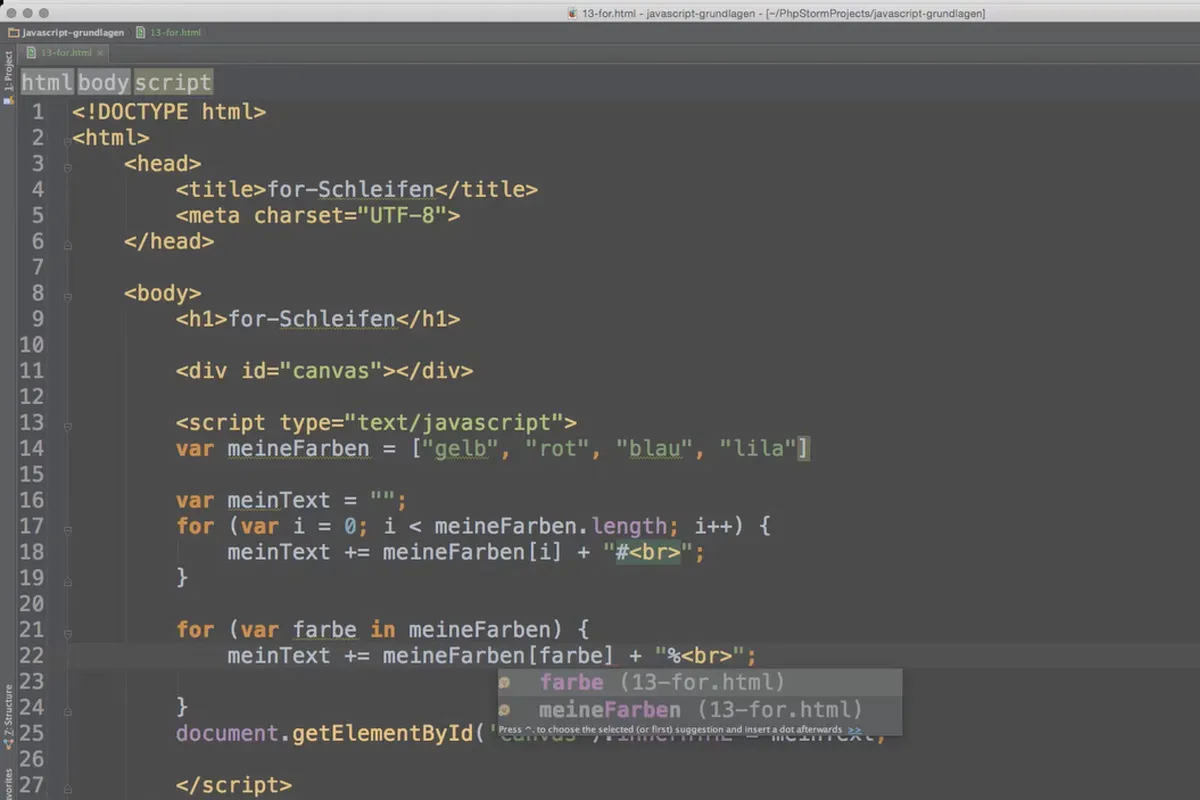
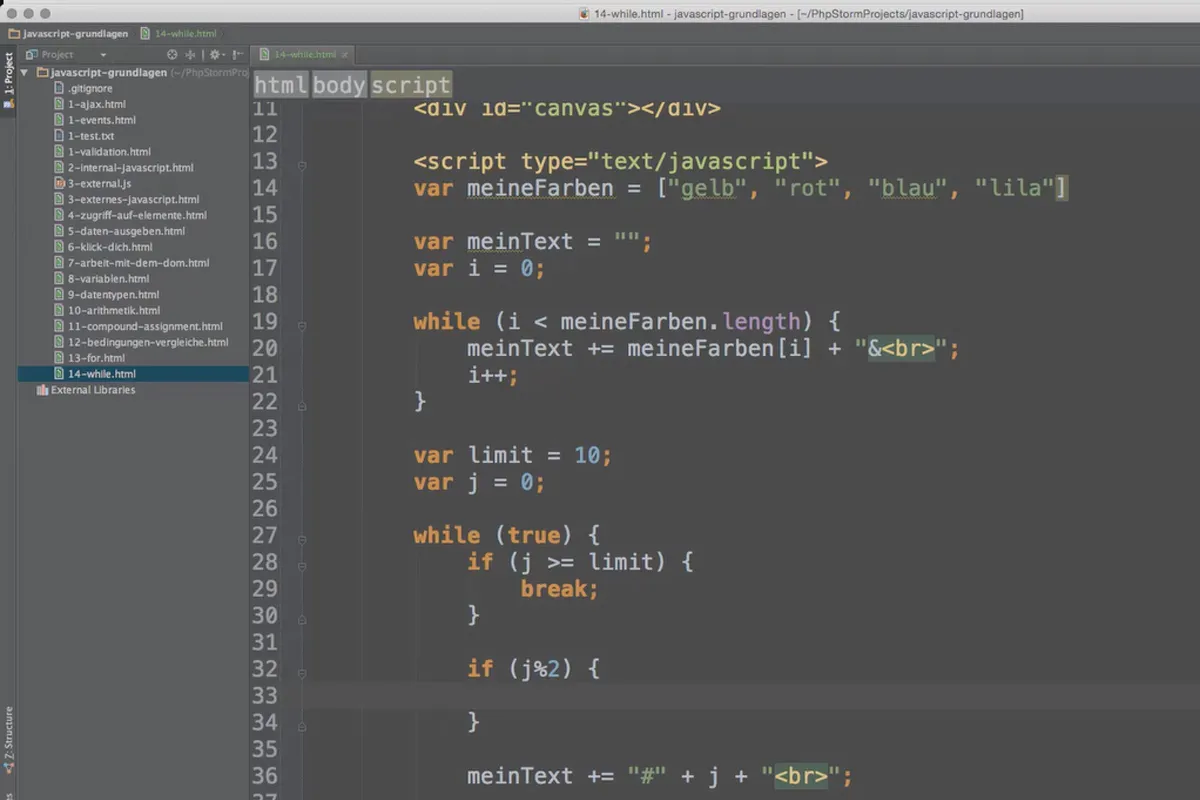
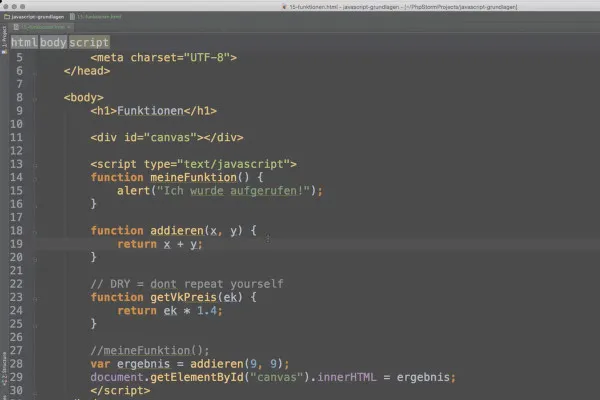
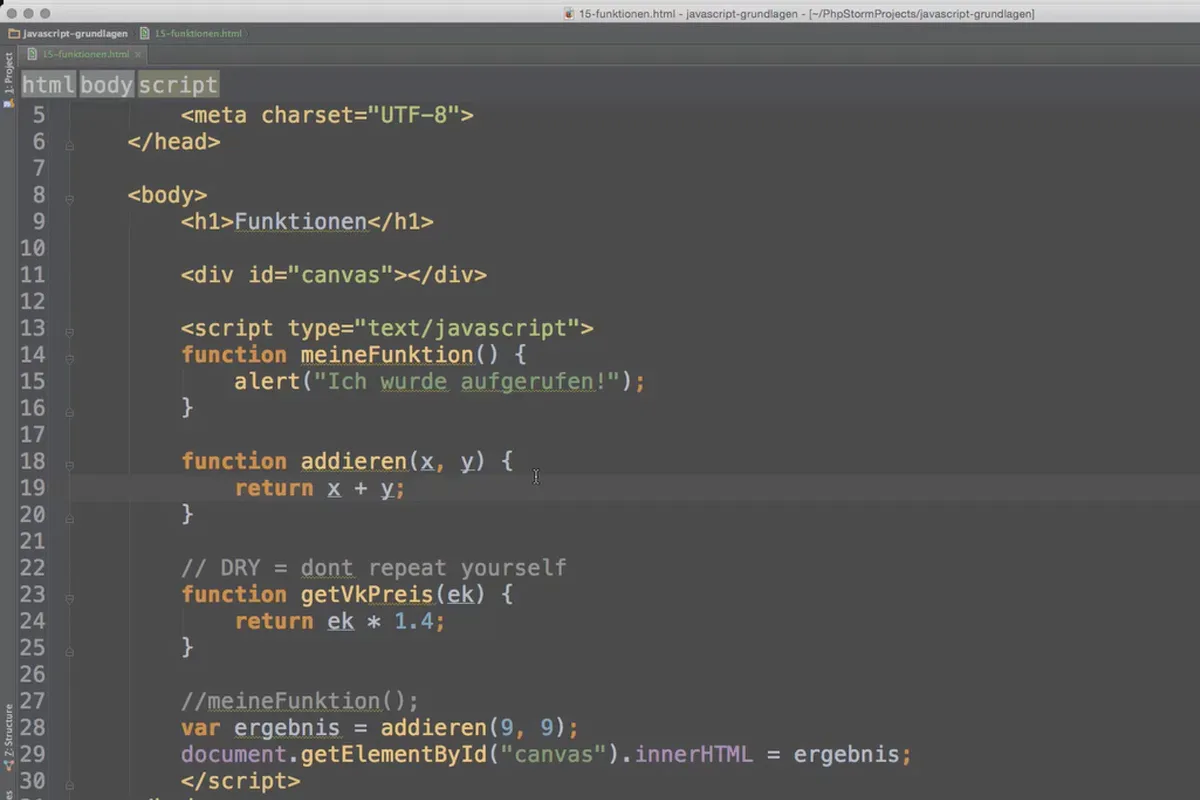
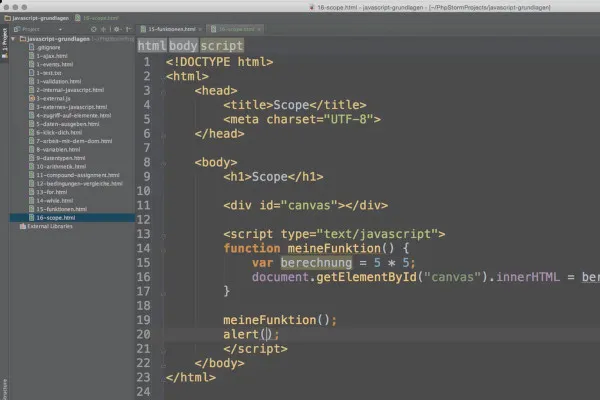
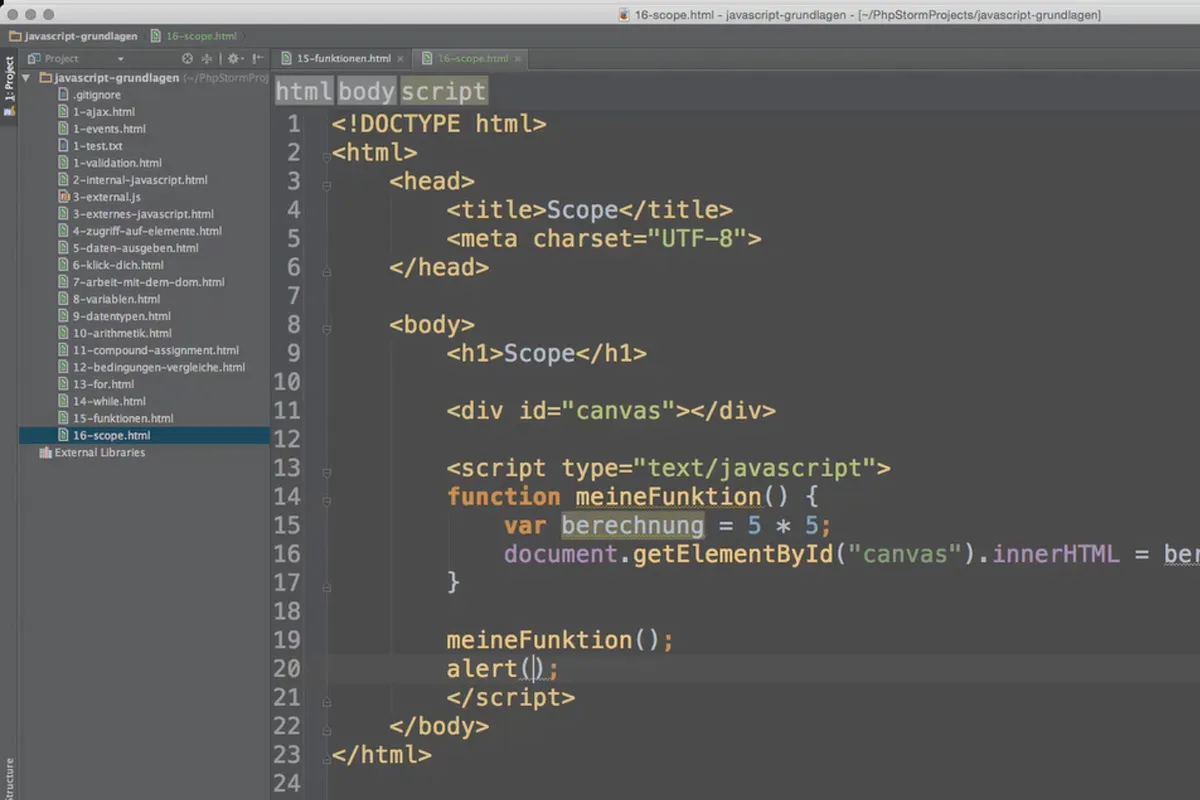
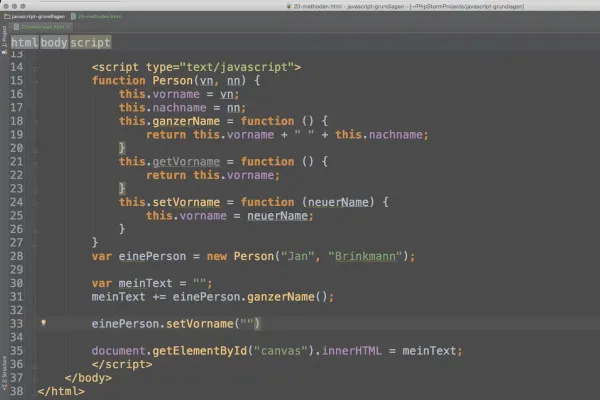
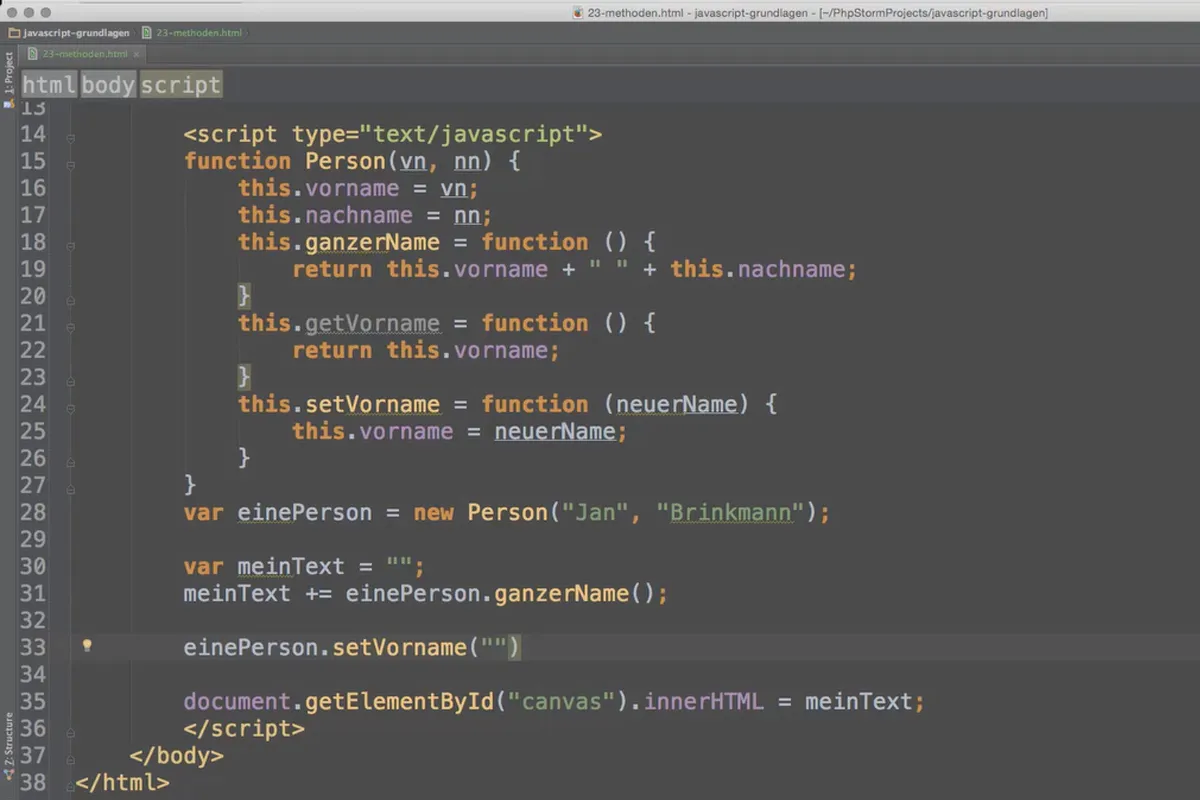
JavaScript – dinamika tavu tīmekļa projektu veidošanai
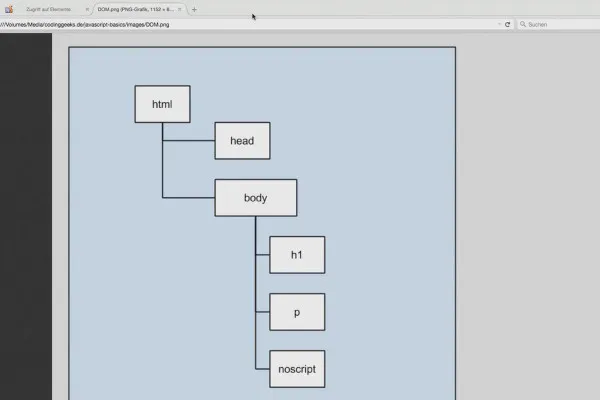
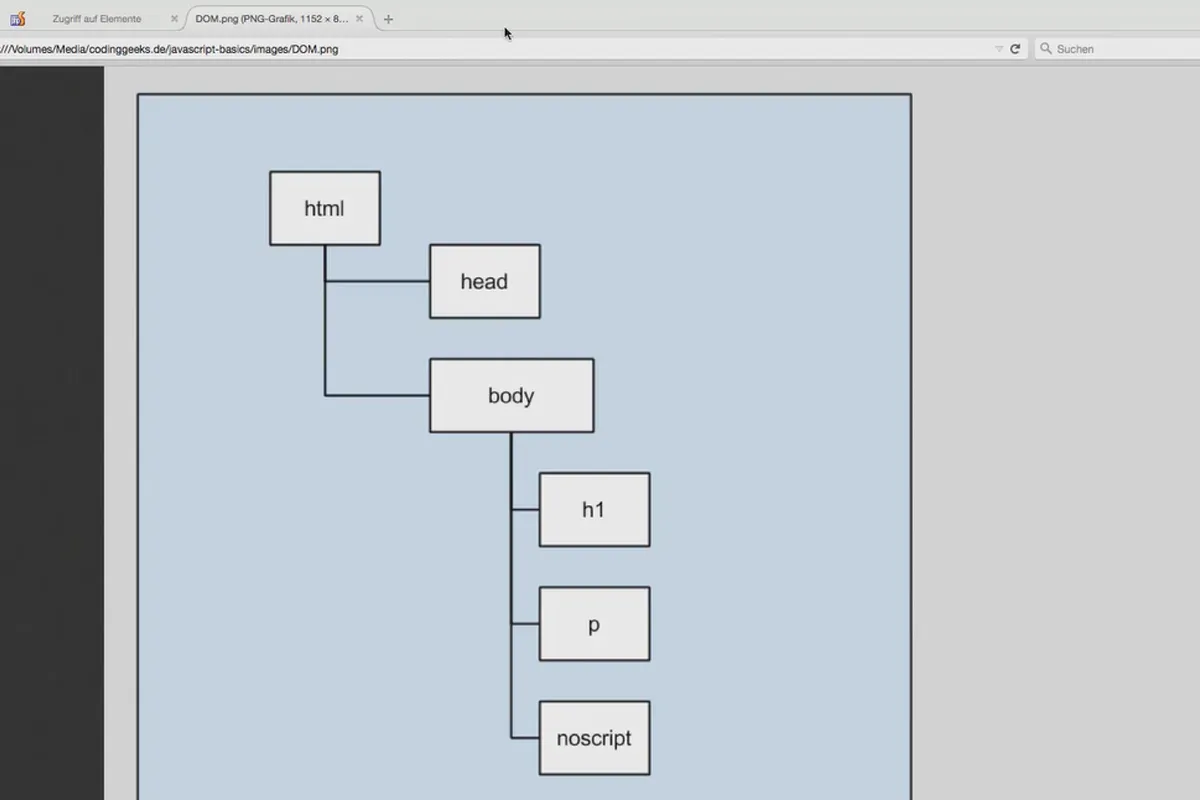
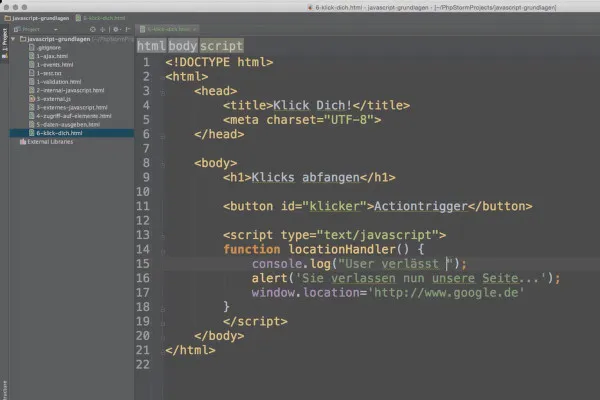
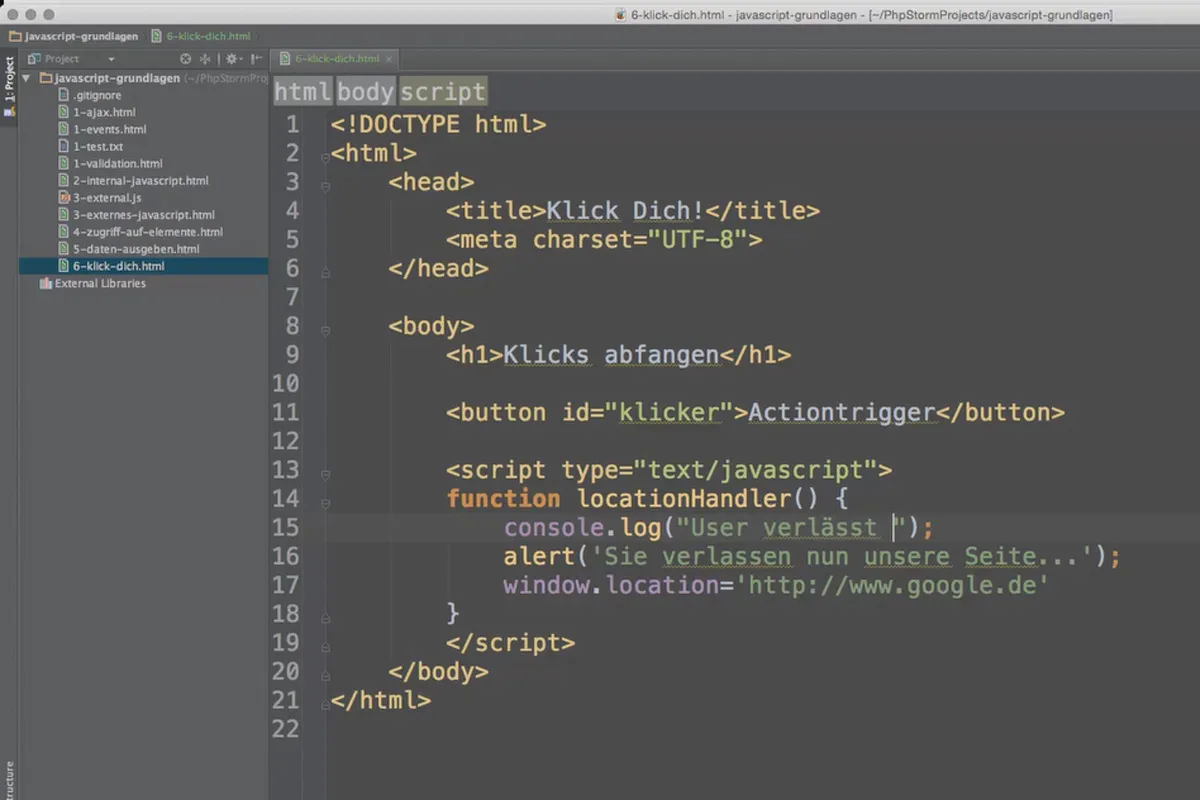
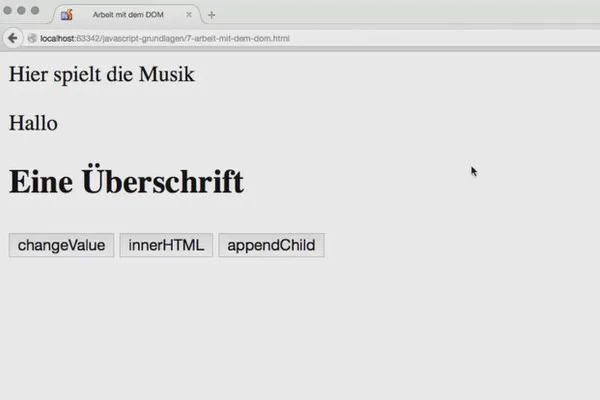
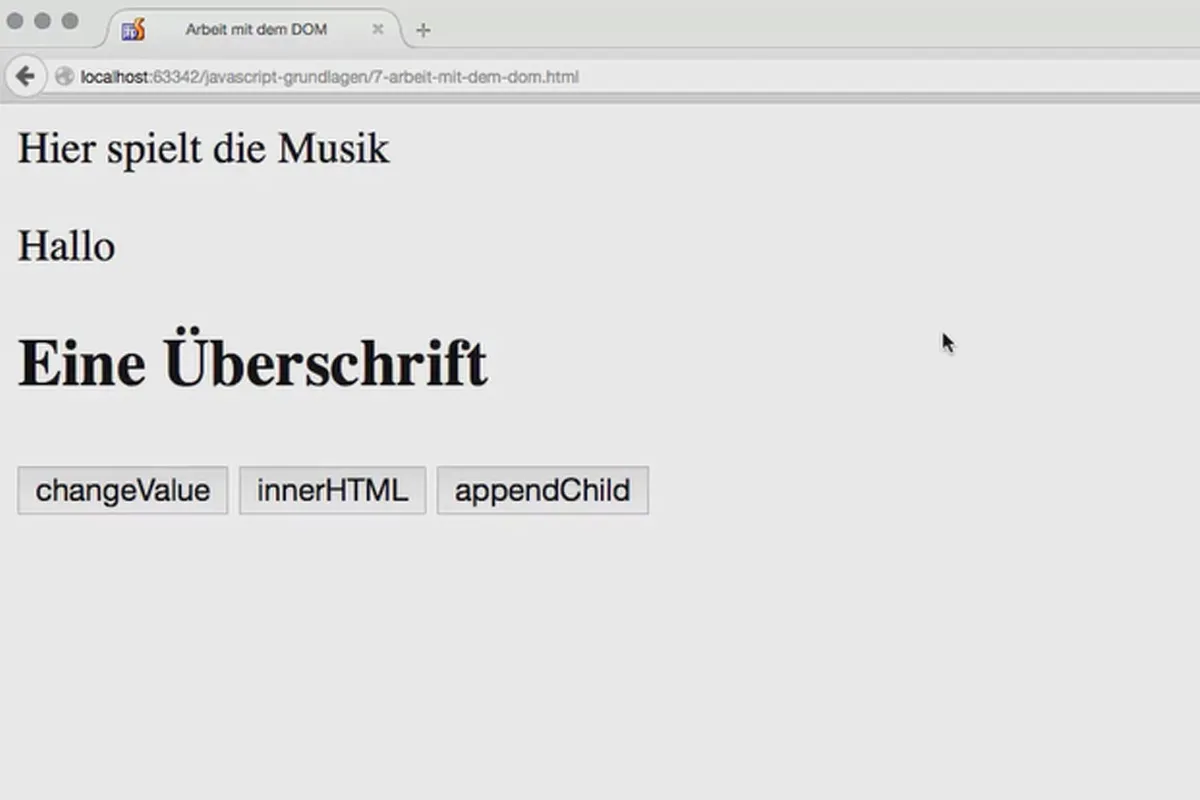
Beigās JavaScript tev ļaus piešķirt dinamiku tavām statiskajām HTML dokumentiem. Tu vēlreiz palielināsi JavaScript elementu iekļaušanu un aplūkosi tēmas, piemēram, dokumentu objektu modeli vai padziļinātas koncepcijas, piemēram, virknes, notikumi vai masīvi.
Šajā pamatu tutoriālā tu iemācīsies HTML, CSS un JavaScript
Viens tu sapratīsi pamata interneta darbības veidu, un pēc video apmācības tu būsi spējīgs izveidot skaidri lasāmas programmēšanas struktūras HTML dokumentus, izveidot vietnes ar CSS un iekļaut vairāk dinamikas ar JavaScript. Tev tiks nodotas prasmes, ko varēsi regulāri izmantot darbā vai arī izmantot privātos projektos. Tālāk tava tīmekļa ceļojums var turpināties piemēram ar PHP vai CSS un Sass.
Citiem lietotājiem tas arī ir interesanti

Visas svarīgās moduļu paskaidrojumi!

Raksti savas paša rindas!

Visi svarīgie funkcionalitātes detalizēti izskaidroti.

Ātrām un bezkļūdu tīmekļa vietnēm ar optimizētiem izkārtojumiem

Mūsdienīgām tīmekļa vietnēm un lietojumprogrammām

Pamazām uz savām funkcionalām formām

Tā runā tavas tīmekļa vietnes un lietotnes kā ChatGPT.

Izveidot tīmekļa vietnes un lietotnes patiem.