Lietotāja saskares (UI), Lietotāja pieredze (UX) un Lietojamība ir savstarpēji saistīti, taču tiem ir atšķirīgas satura akcenti. Šeit ir pamata atšķirības:
- Lietotāja saskare (UI):
- UI attiecas uz vizuālajiem elementiem un interakcijas iespējām, ko lietotājs tieši redz uz ekrāna un izmanto aplikācijā vai tīmekļa vietnē. Tam ietilpst izkārtojums, krāsas, fonti, attēli, pogas, ikonas un citi grafiskie elementi, kā arī zīmola un uzticamības elementi un interakcijas dizains.
- Lietotāja saskares dizaina galvenais mērķis ir izveidot pievilcīgu, efektīvu un intuitīvu lietotāja saskari, kas atvieglo mijiedarbību starp lietotāju un digitālo produktu.
- Lietotāja pieredze (UX):
- UX ietver to kopējo pieredzi, kādu lietotājs piedzīvo ar produktu. Tas attiecas ne tikai uz vizuālo dizainu (UI), bet arī uz visu lietotāja mijiedarbību, emocijām, gaidām un uztveri visā lietotāja pieredzes procesā – tur ietilpst arī uztveres pirms un pēc faktiskās izmantošanas.
- UX galvenais mērķis ir nodrošināt, ka produkts atbilst lietotāju vajadzībām un gaidām, un piedāvā pozitīvu, apmierinošu un efektīvu pieredzi – un izvairīties no neapmierinātības jebkurā "Customer Journey" posmā.
- Lietojamība:
- Lietojamība attiecas uz produkta lietotāja draudzīgumu un to, cik viegli lietotāji var veikt konkrētas uzdevumus tīmekļa vietnē vai lietotnē.
- Tā koncentrējas uz lietotāju efektivitāti, efektivitāti un apmierinātību, izmantojot produktu. Arī paredzamība ir lietojamības daļa, tā lai lietotāji var atrast ierastās struktūras (meklēšana ir augšpusē vai tieši labajā pusē), navigācija ir augšpusē vai pa kreisi utt.
- Lietojamība ir daļa no kopējās UX, proti, tieši tas aspekts, kas notiek izmantošanas laikā lietotāja puses. Lietotājam draudzīga UI ir svarīga lietojamības daļa.
Īpaši svarīgs ir laika aspekts. Lietotāja pieredze sākas pat pirms lietošanas ar lietotāja priekšstatiem, gaidām un arī iepriekšējiem priekšnoteikumiem. Lietotāja pieredze tad iziet cauri lietošanas procesam – šo laika aspektu veido lietojamība ar apmierinātību, efektivitāti un efektivitāti lietošanā. Visbeidzot, lietotāja pieredze ietver gūtās pieredzes un emocionālās saiknes pēc lietošanas.
Kamēr Lietotāja saskares dizains galvenokārt pievēršas fontiem, krāsām, pogām, attēliem, ikonām u.c., Lietotāja pieredzes dizains darbojas plašākā kontekstā: UX dizaineris ņem vērā mērķauditoriju un personības, definē informācijas arhitektūru, strādā ar vadlīnijām un prototipiem, izstrādā mijiedarbības ceļus gar "Customer Journey" un izstrādā scenārijus un mijiedarbības elementus. Pat stāstījums ir daļa no lietotāja pieredzes.
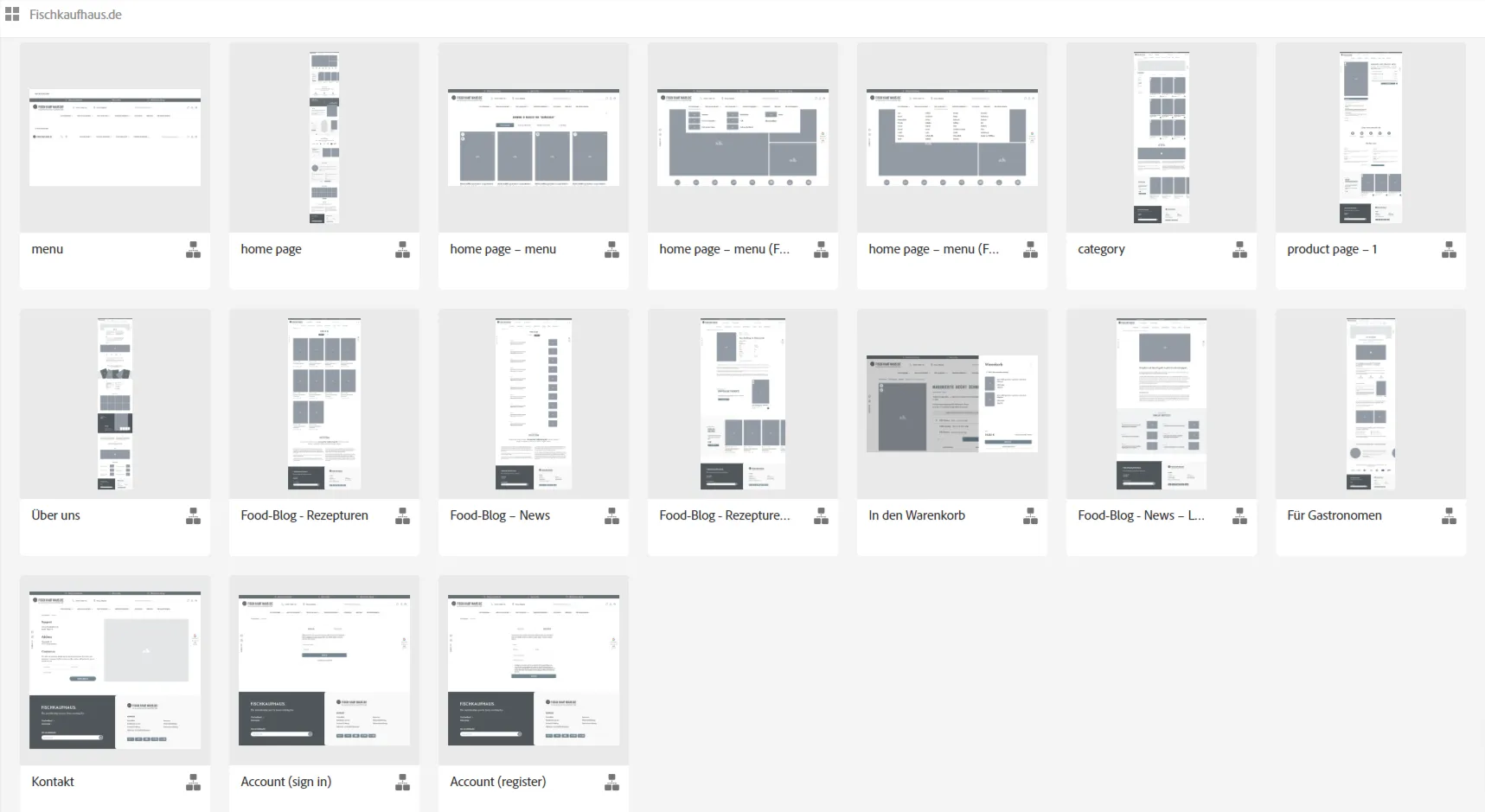
Tā UX dizainers izstrādā klikšķināmu vadlīnijas prototipu kā agrīnu prototipu, lai vizualizētu informācijas arhitektūru un mijiedarbības ceļus:

Šeit ir piemērs par mobilās lietotāja saskares dizainu ar klikšķinām ajiecelēm, kas izveidots ar Adobe XD:

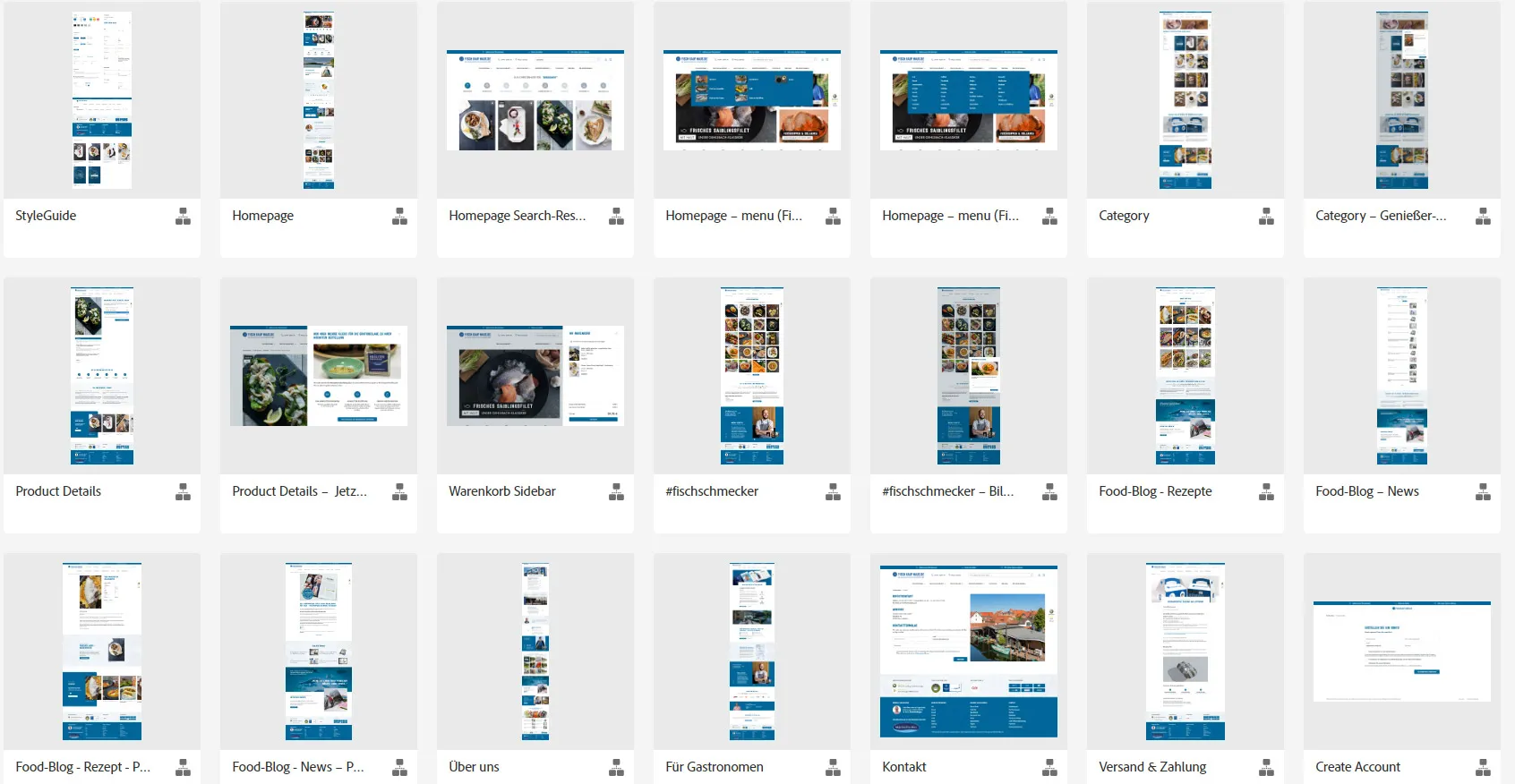
Faktiski tīmekļa vietnes sadaļu izveide attiecas uz lietotāja saskari. Šeit ir piemērs par izstrādāto Lietotāja saskares dizainu no iepriekš minētā vadlīnijas prototipa:

Kopsavilkumā: UI koncentrējas uz vizuālo dizainu un mijiedarbības elementiem, UX attiecas uz lietotāja kopējo pieredzi, un lietojamība pievēršas produkta lietotāja draudzībai un vieglumam produkta lietošanā. Visi trīs aspekti ir svarīgi, lai izveidotu digitālo produktu, kas ir gan estētiski pievilcīgs, gan funkcionali un nodrošina pozitīvu lietotāja pieredzi, vienlaikus samazinot jebkādu potenciālu frustrāciju.
Lietotāja pieredze pret Lietotāja saskarni pret izmantojamību: ziniet atšķirības.
Nozīmējis Matthias Petri
