Šajā pamācībā uzzināsiet, kā ar React izveidot pamata lietotāja saskarni (UI) , kas ļauj sazināties ar OpenAI API. Tā vietā, lai tērzētu, izmantojot URL pārlūkprogrammā, mēs izveidosim vienkāršu lietojumprogrammu, kurā lietotājs var ievadīt tekstu un saņemt atbilstošu atbildi no AI. Mēs aplūkosim gan front-end kodu, gan loģiku ievades apstrādei un saziņai ar OpenAI API.
Galvenās atziņas
- Jūs sapratīsiet, kā React izveidot ievades lauku un pogu, lai nosūtītu lietotāja pieprasījumus.
- Uzzināsiet arī, kā veikt asinhronus fetch pieprasījumus OpenAI API un saglabāt un attēlot saņemtās atbildes React stāvoklī.
Soli pa solim
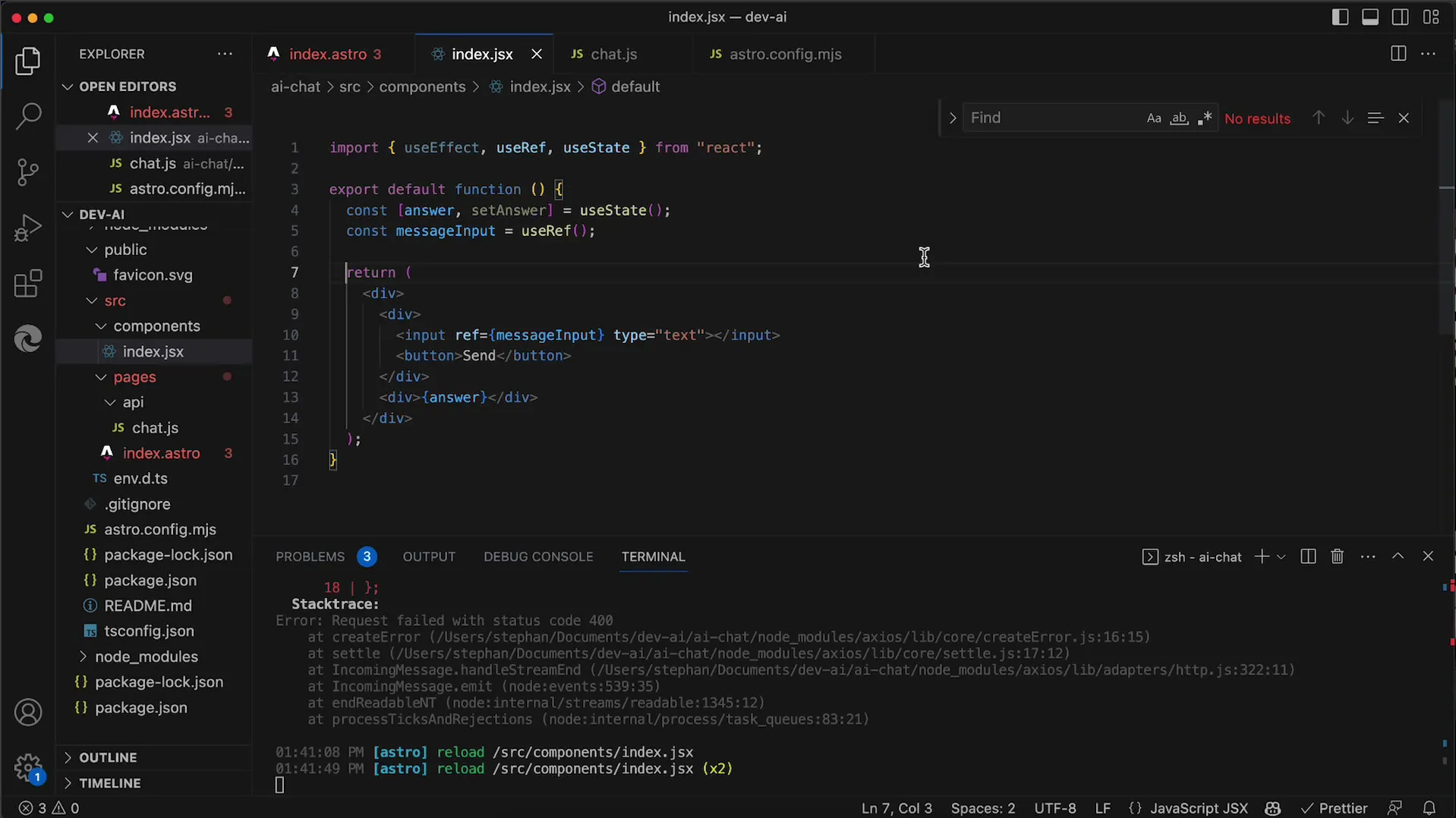
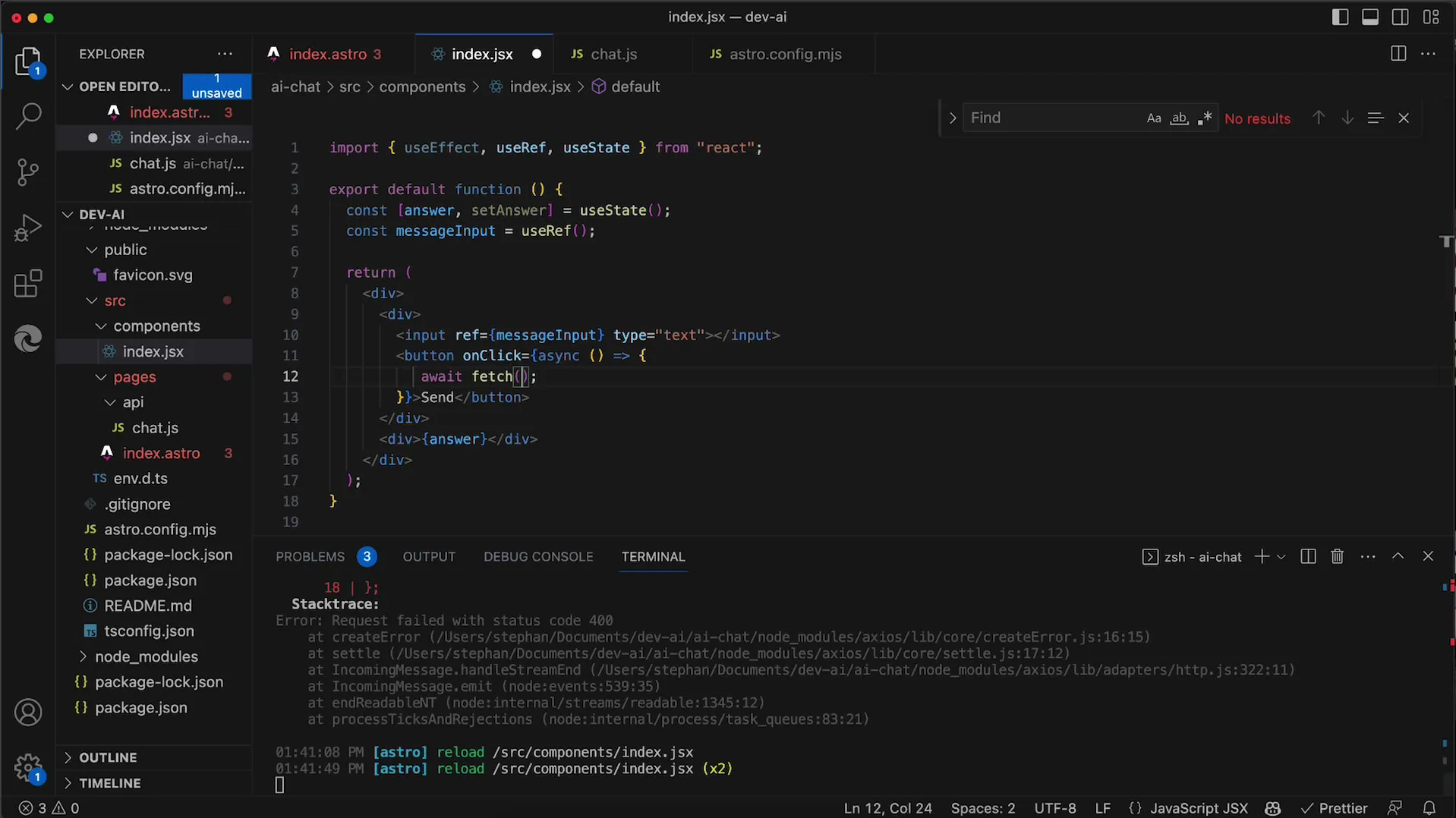
Sāciet, izveidojot jaunu React lietojumprogrammu vai pārejiet uz savu esošo lietojumprogrammu. Failiņā index.jsx jūs iestatīsiet mijiedarbības pamatkomponentus.

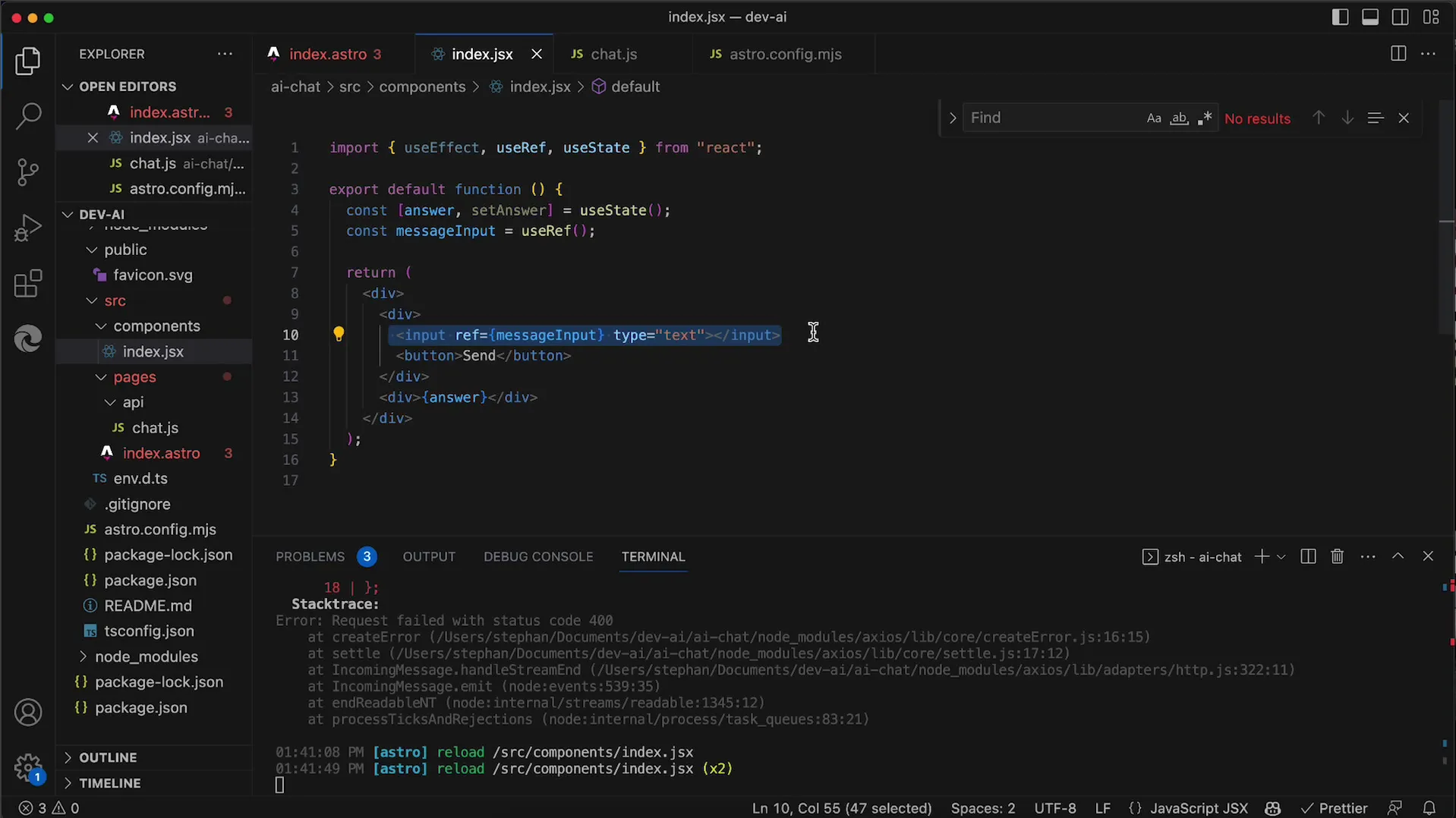
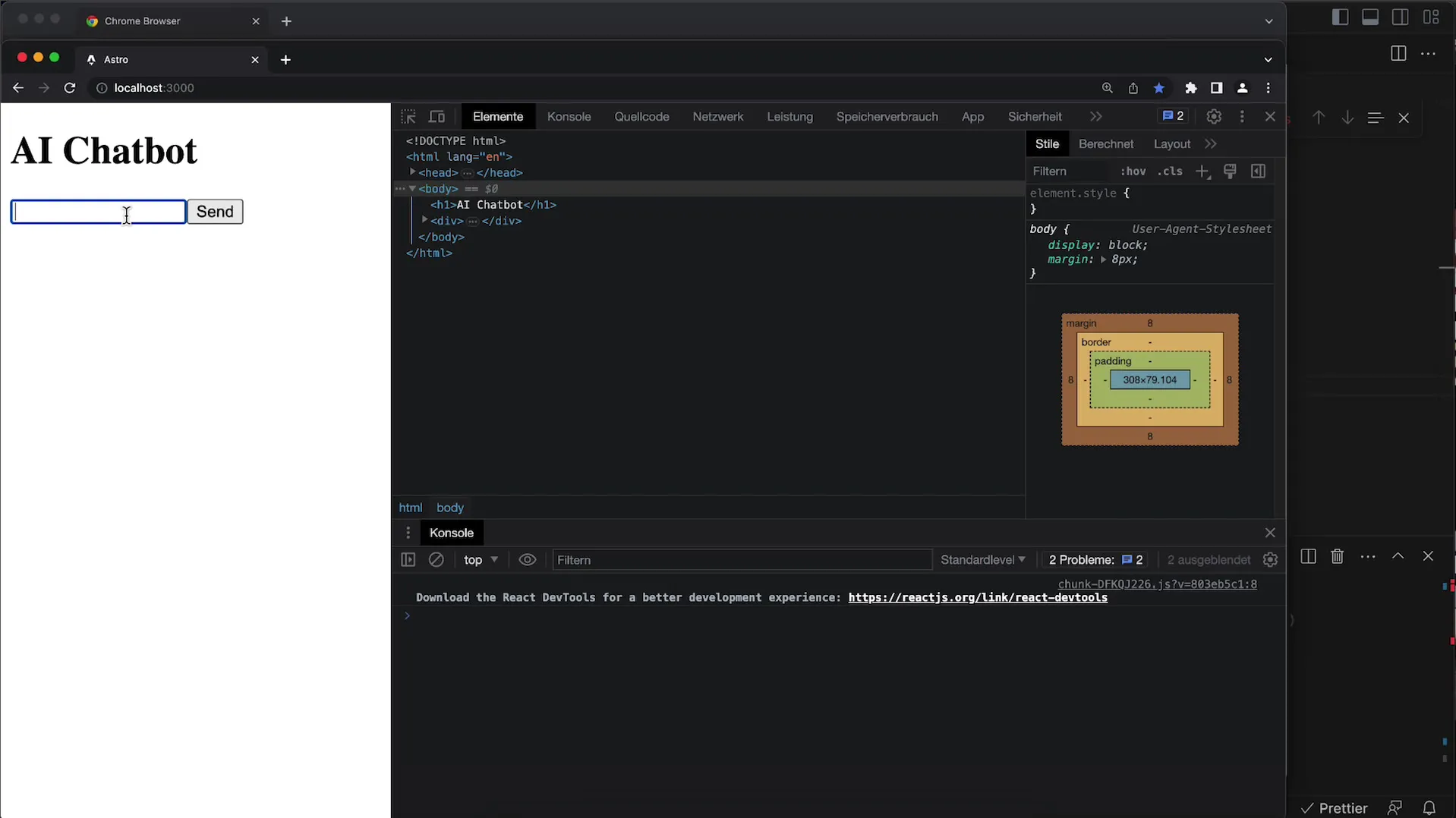
Vispirms vēlaties pievienot ievades lauku, kurā lietotājs var ievadīt savus ziņojumus. Tas ļaus lietotājiem mijiedarboties ar mākslīgo intelektu. Tāpēc pievienojiet ievades lauku un pogu, lai nosūtītu pieprasījumu.

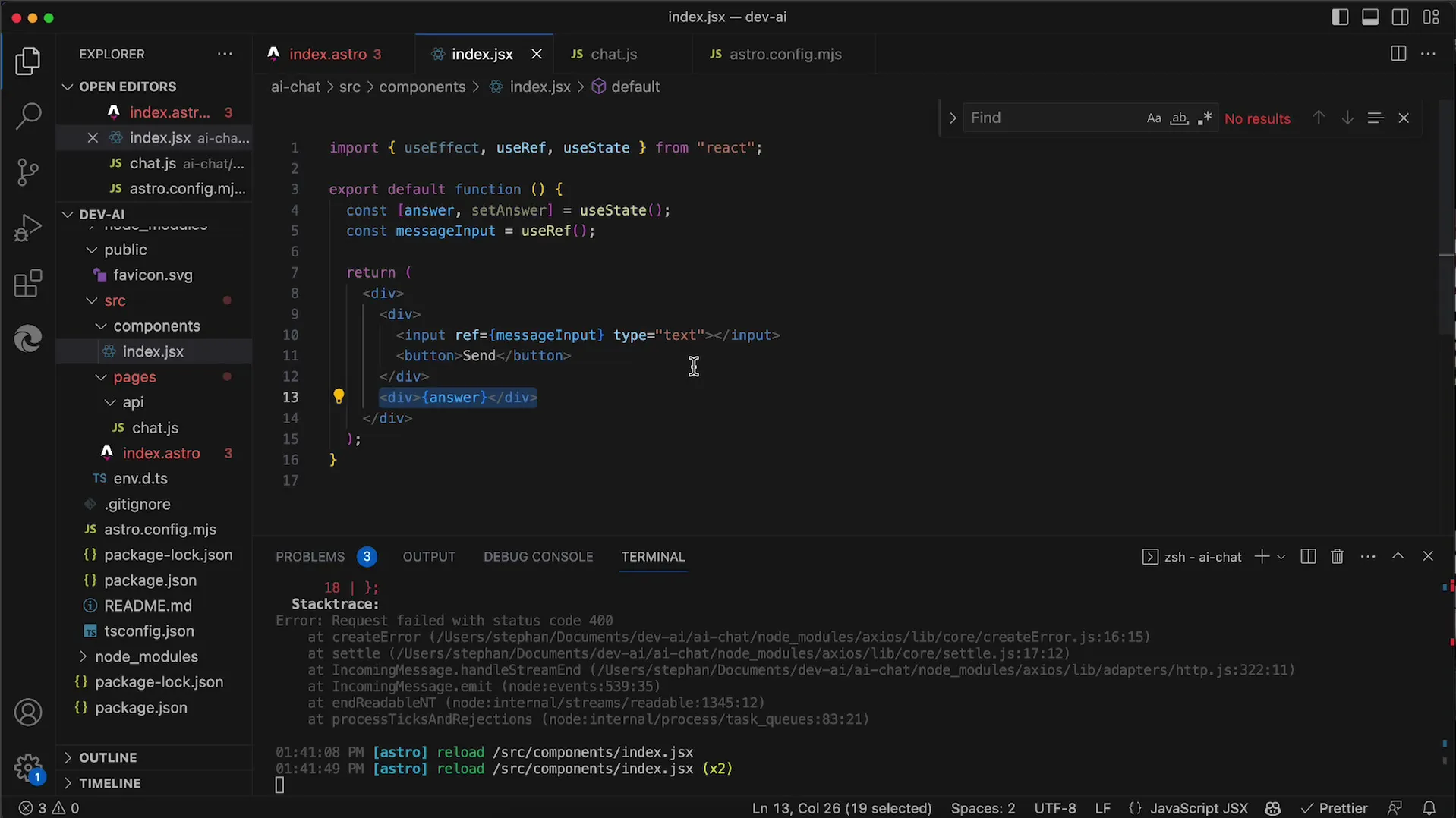
Ja lietotājs tagad ievada tekstu ievades laukā un noklikšķina uz pogas sūtīt, jums jāspēj apstrādāt šo ievadīto tekstu. Varat izmantot useState āķi, lai pārvaldītu ievades pašreizējo vērtību, kā arī API atbildes signālu.

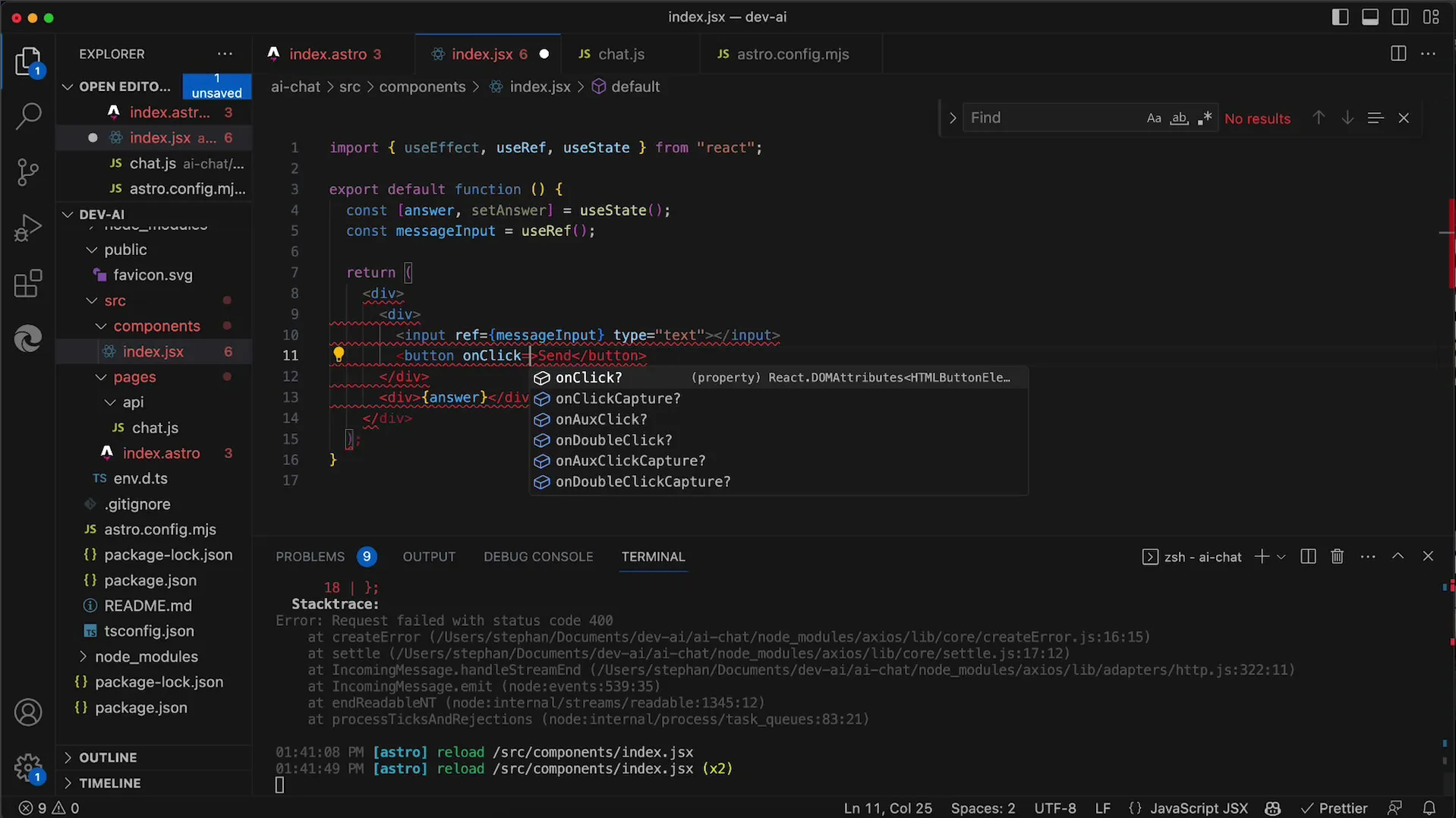
Tagad jāapstrādā pogas klikšķa notikums. Kad poga ir nospiesta, vēlaties izveidot asinhrono funkciju, kas veic fetch pieprasījumu serverim. Šī funkcija ir deklarēta ar atslēgas vārdu async, kas ļauj izmantot await, lai gaidītu servera atbildi.

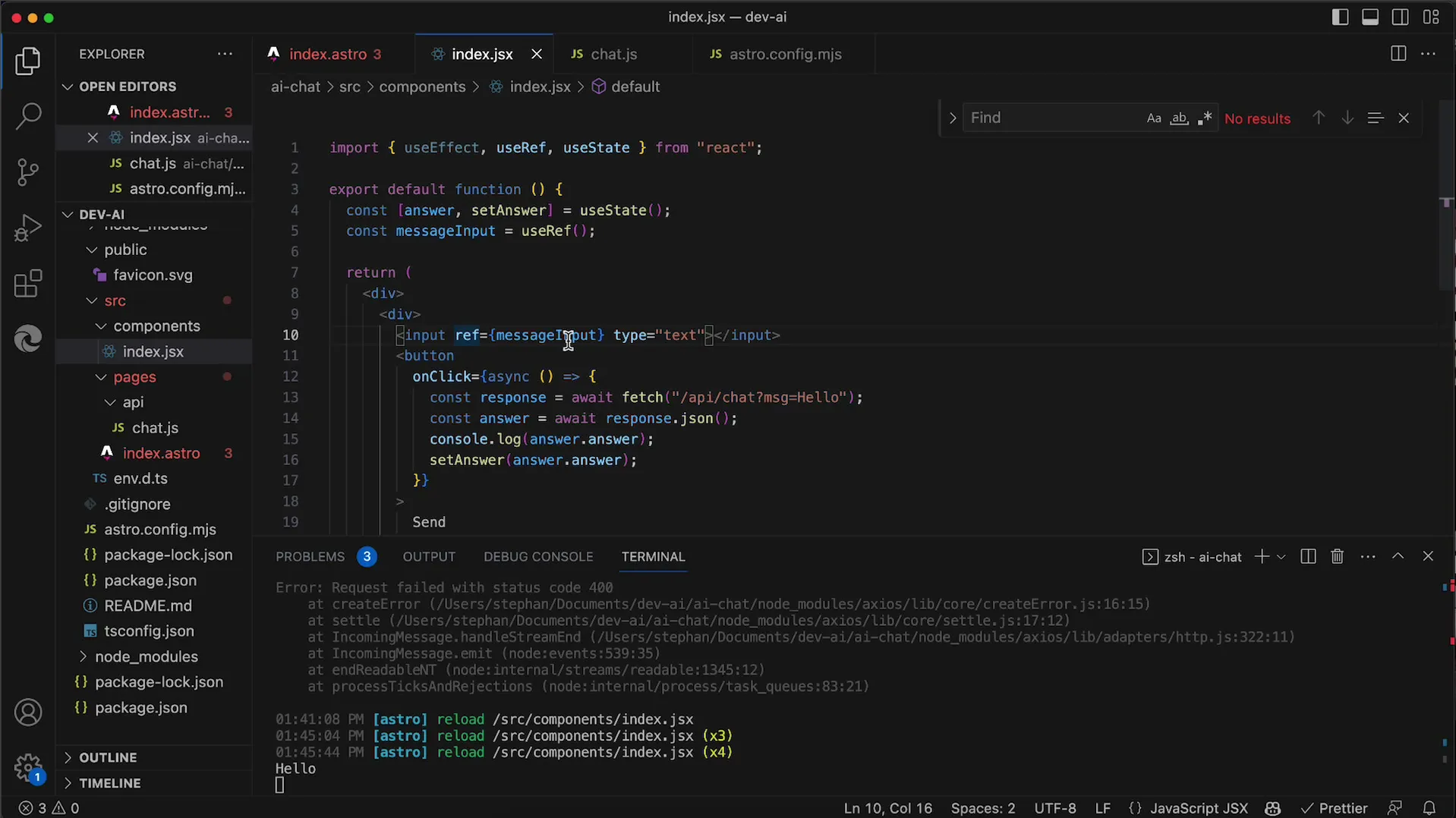
Tālāk ir nākamais solis: vēlaties izsaukt fetch funkciju, lai sazinātos ar API. URL ir norādīts formātā API/Chat?MSG={userInput}, kur {userInput} ir aizstāts ar lietotāja ievadi. Sākotnēji varat izmantot fiksētu virkni, lai nodrošinātu, ka API pieprasījums darbojas pareizi.

Pēc pieprasījuma nosūtīšanas jūs saņemsiet atbildi, kas jums jāapstrādā. Atbildi vispirms varat konvertēt JSON formātā, lai ar to būtu vieglāk strādāt. Lai to izdarītu, izsauciet response.json().
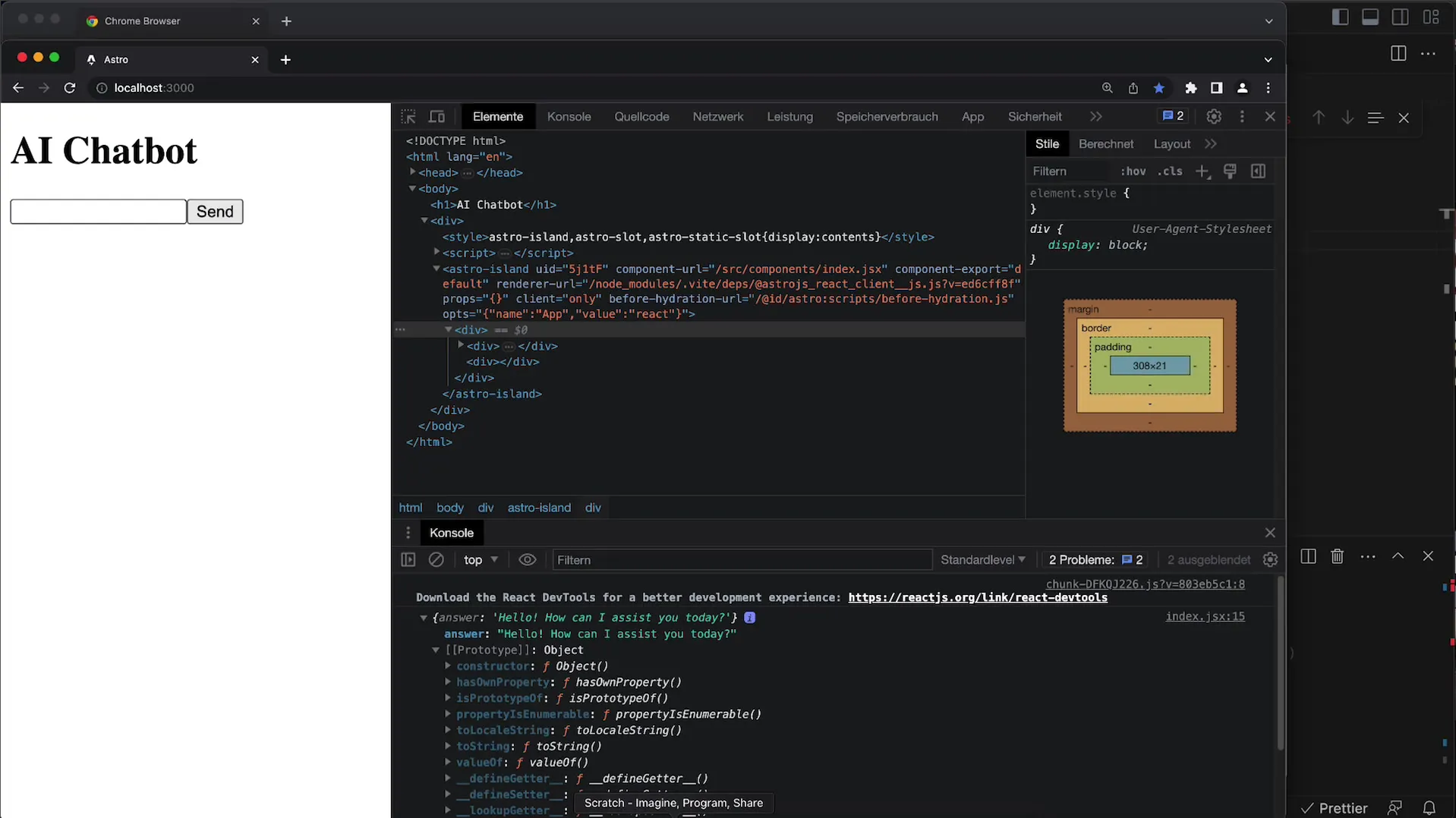
Pārliecinieties, ka varat pārbaudīt izvades rezultātu konsoles logā, lai pārliecinātos, ka viss darbojas, kā paredzēts. Kad esat pārbaudījis atbildi, nākamais, ko vēlaties darīt, ir saglabāt atbildi iepriekš deklarētajā stāvoklī.

Lai vēl vairāk uzlabotu lietotāja pieredzi, jūs vēlaties pārliecināties, ka lietotāja ievade ne vienmēr tiek nosūtīta ar fiksētu vērtību (piemēram, "sveiki"), bet gan ar faktiski ievadīto ziņojumu. Lai to izdarītu, izmantojiet useRef āķi, lai piekļūtu ievades lauka pašreizējai vērtībai, kad lietotājs noklikšķina uz pogas.

Tagad, kad varat pareizi uztvert lietotāja ievadi, veiciet lietojumprogrammas testēšanu, lai pārbaudītu, vai ievade tiek gan nosūtīta uz API, gan parādīta pareizi.
Ja viss darbojas, varat redzēt, ka AI atbildi parāda norādītajā DIV. Tagad varat turpināt izstrādāt lietotāja saskarni vai optimizēt kodu.
Pašlaik šī ir tikai vienkārša jautājumu un atbilžu programma, jo tērzēšanas vēsture netiek saglabāta. Lai izveidotu pilnvērtīgu tērzēšanas lietojumprogrammu, būtu nepieciešams saglabāt pašas tērzēšanas vēsturi un nosūtīt to API, lai tai būtu atbildes konteksts.

Tomēr ir iespaidīgi, ka jūs jau tagad varat izmantot OpenAI API, lai izstrādātu savu lietojumprogrammu, pamatojoties uz šo tehnoloģiju. Turpmākajos soļos jūs varat paplašināt funkcionalitāti, lai nodrošinātu reālu tērzēšanas vēsturi.
Kopsavilkums
Šajā pamācībā esat apguvuši soļus, kā React vidē izveidot pamata lietotāja saskarni, kas nodrošina saziņu ar OpenAI API. Tika aplūkots viss, kas nepieciešams funkcionālas lietojumprogrammas izveidei - no lietotāja ievades apstrādes līdz atbilžu attēlošanai.
Biežāk uzdotie jautājumi
Kā React izveidot ievades lauku?Ievades lauku React var izveidot, izmantojot elementu savā komponentē.
Kā veikt pieprasījumu OpenAI API?Izmantojiet fetch funkciju, lai nosūtītu GET vai POST pieprasījumu API ar pareizo URL un parametriem.
Kāda ir atšķirība starp useState un useRef?useState glabā vērtības, kas izraisa komponenta atkārtotu renderēšanu, savukārt useRef glabā vērtības, kas neizraisa atkārtotu renderēšanu.
Kā es varu saglabāt AI atbildes savā lietojumprogrammā?Jūs varat saglabāt atbildes stāvoklī ar useState un pēc tam parādīt tās lietotāja saskarnē.


