Šajā pamācībā uzzināsiet, kā uzlabot tērzēšanas lietojumprogrammas lietotāja saskarni (UI) , izmantojot OpenAI API. Līdz šim tērzēšana ir bijusi diezgan primitīva, un, veicot dažādus pielāgojumus, mēs optimizēsim lietotāja saskarni, lai padarītu to mūsdienīgāku, jo īpaši tādu, kādu mēs to pazīstam no ChatGPT. Šīs rokasgrāmatas beigās jūs varēsiet izveidot saistošāku lietotāja pieredzi.
Galvenās atziņas
- Aktīvi atspējojiet ievades laukus atbildes ģenerēšanas laikā.
- Parādiet visu tērzēšanas vēsturi, nevis tikai pēdējo atbildi.
- Tērzēšanas izkārtojuma un noformējuma uzlabojumi.
- Bieži sastopamu kļūdu novēršana un konsekventas stāvokļa pārvaldības ieviešana.
Soli pa solim
1. Ievades lauku deaktivizēšana atbildes ģenerēšanas laikā
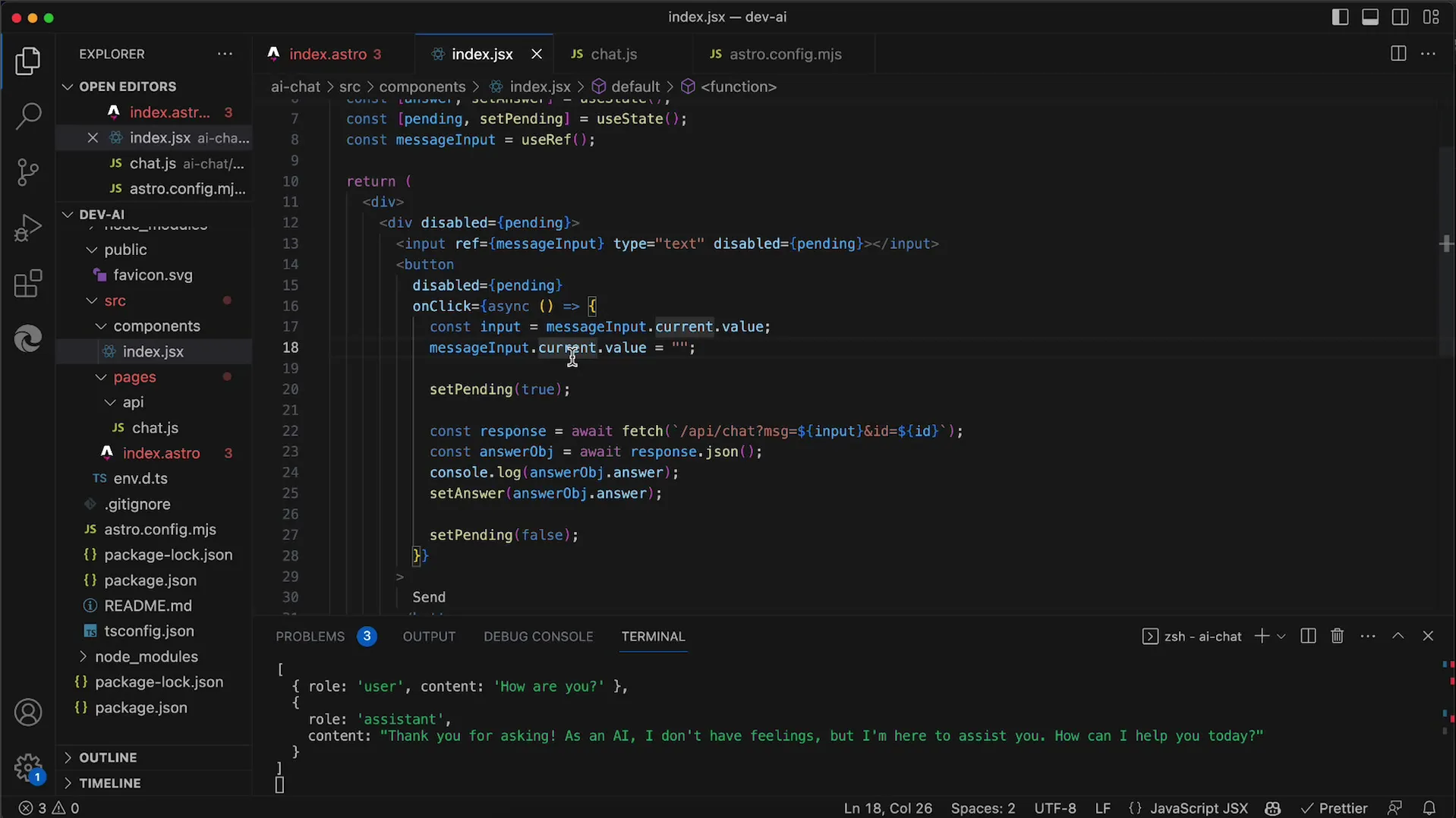
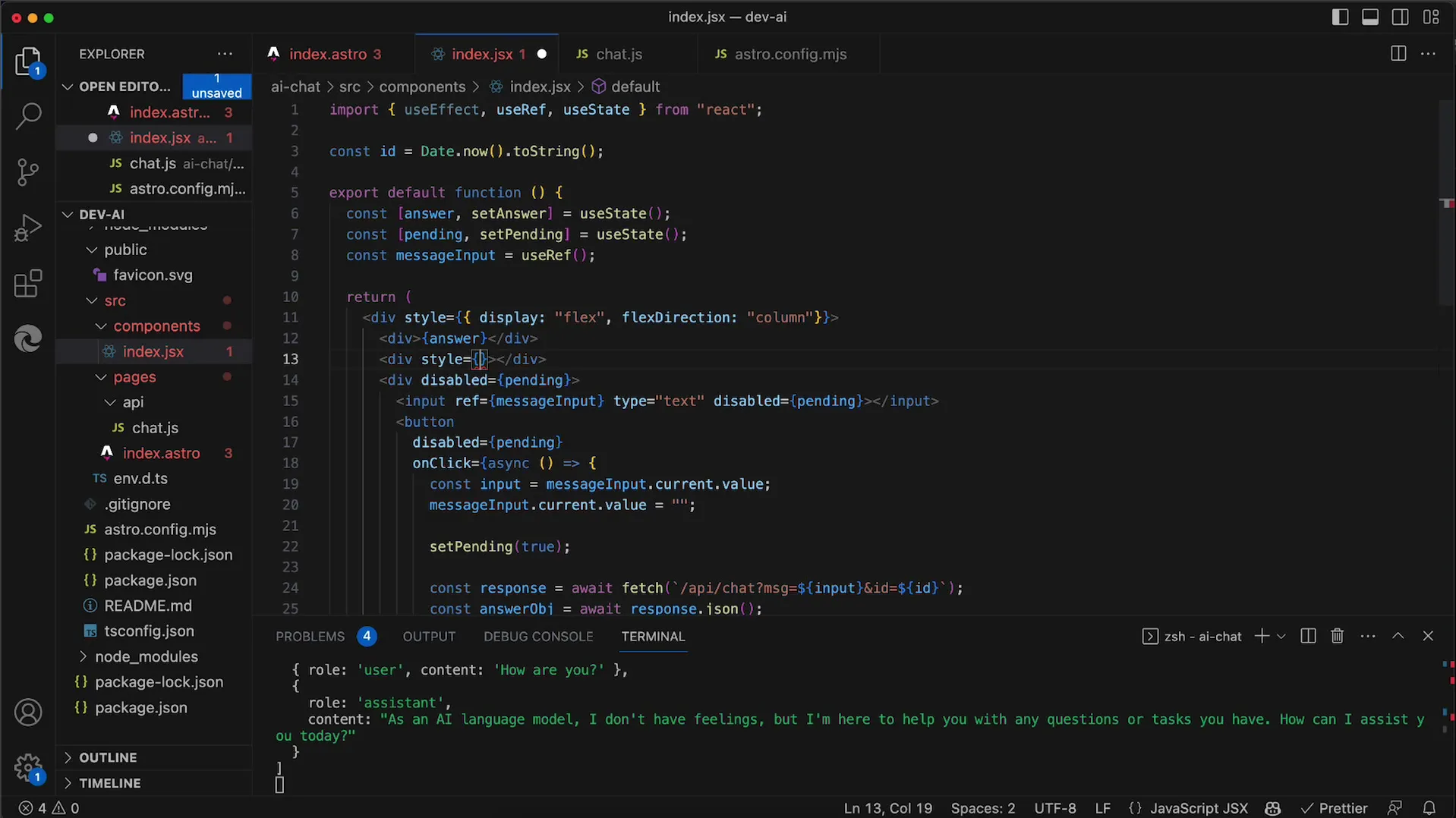
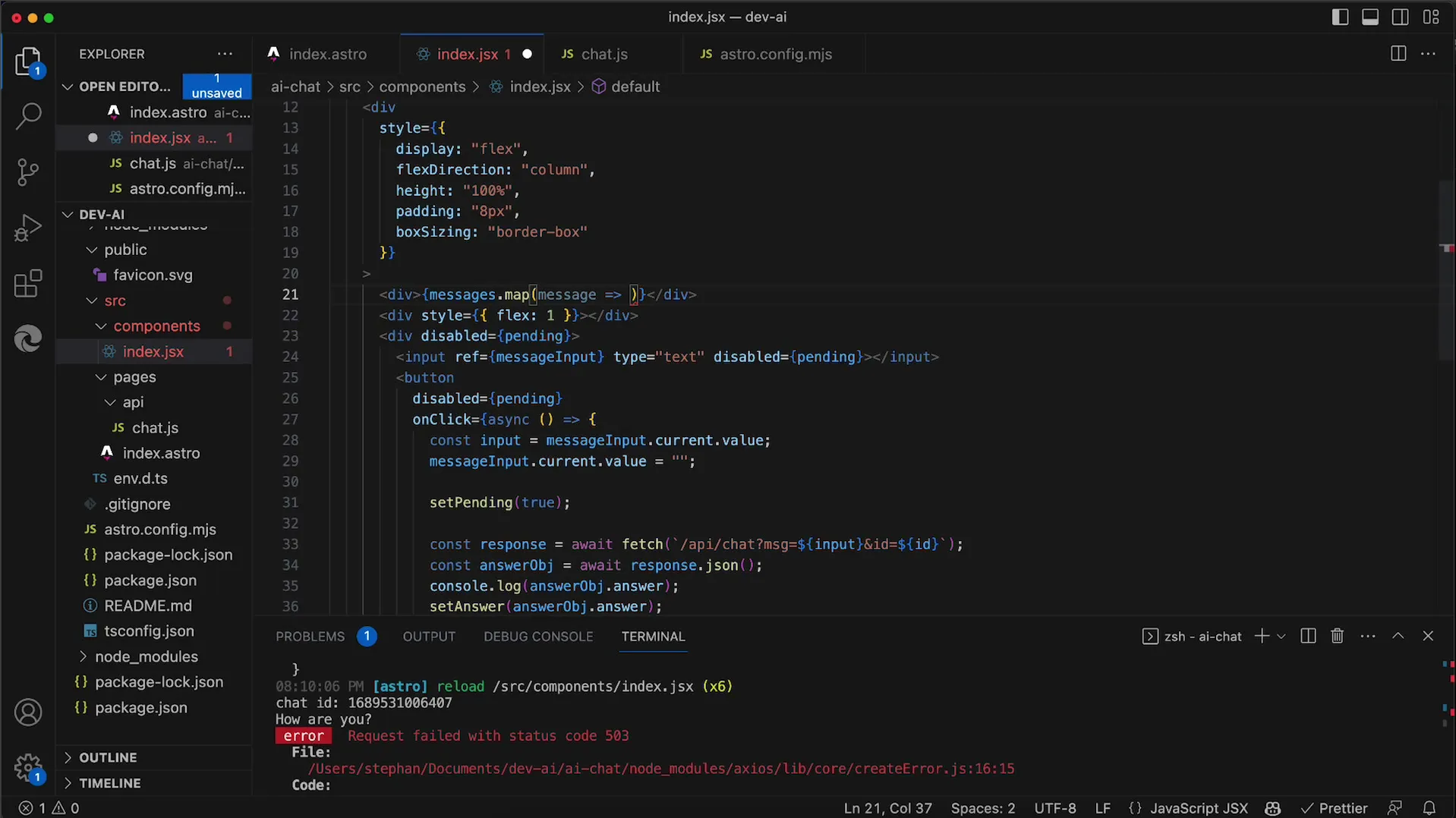
Sāciet ar pārliecināšanos, ka ievades lauks un poga "Sūtīt" ir deaktivizēti, kamēr API ģenerē atbildi. Lai to izdarītu, izveidojiet jaunu stāvokli ar karodziņa useState (gaidīšanas stāvoklis) apzīmējumu.
Kad lietotājs noklikšķina uz pogas "Sūtīt", iestatiet pending uz true, bet pēc atbildes saņemšanas iestatiet to uz false. Tas ļauj jums kontrolēt lietotāja saskarni un attiecīgi pielāgot ievades laukus.
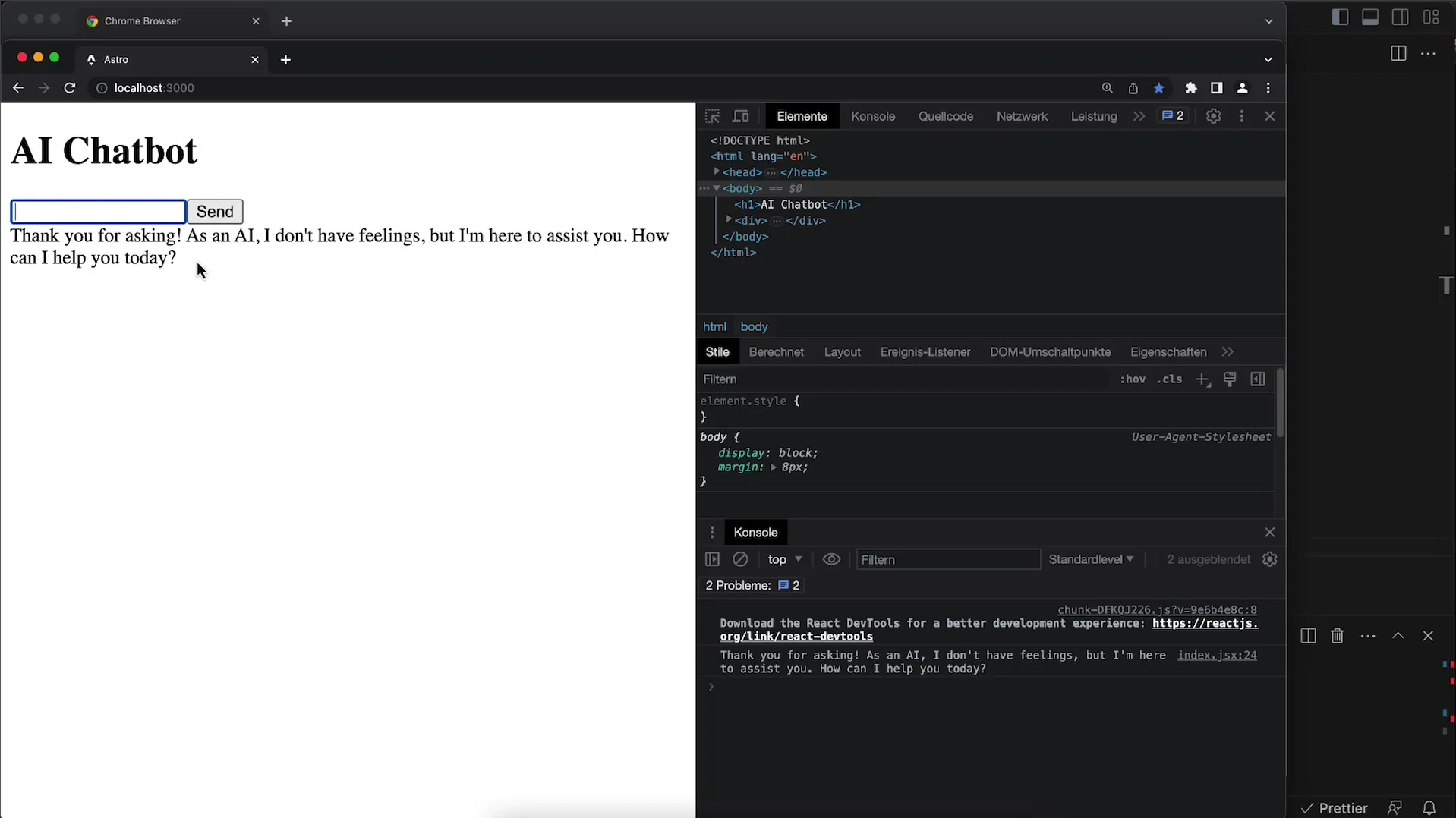
Ja izmēģināsiet šo soli, jums vajadzētu pamanīt, ka ievades lauks ir atspējots, kamēr tiek gaidīta atbilde, un iepriekšējais ievades lauks tiek dzēsts, lai lietotājs varētu ievadīt jaunu ziņojumu.

2. mainiet tērzēšanas vēstures izkārtojumu
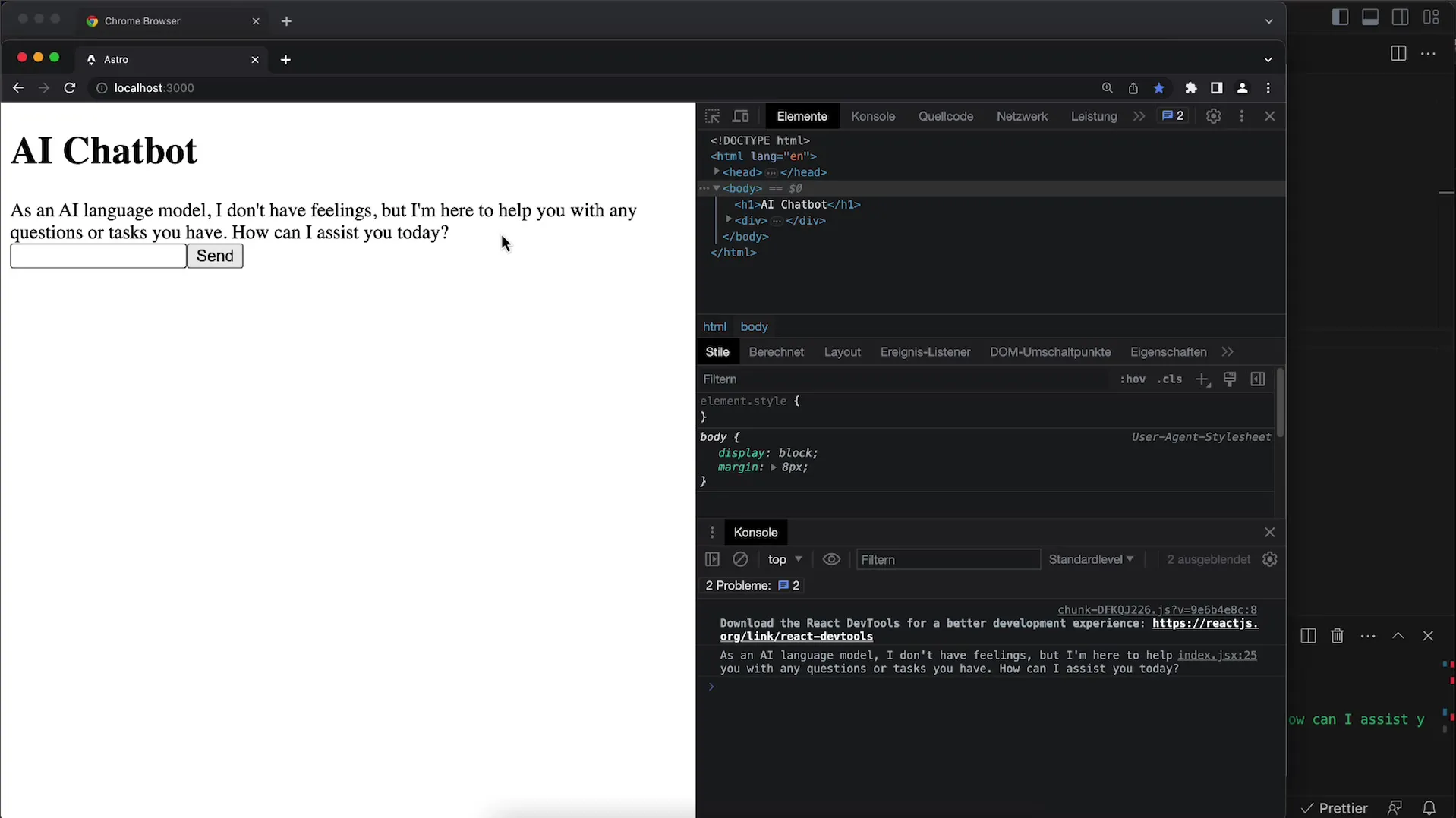
Lai izveidotu pievilcīgāku izkārtojumu, jums vajadzētu parādīt ziņojumu vēsturi zem ievades lauka, līdzīgi kā ChatGPT. Lai to izdarītu, ir jāpielāgo JSX koda elementu secība, lai vēsture būtu augšpusē.

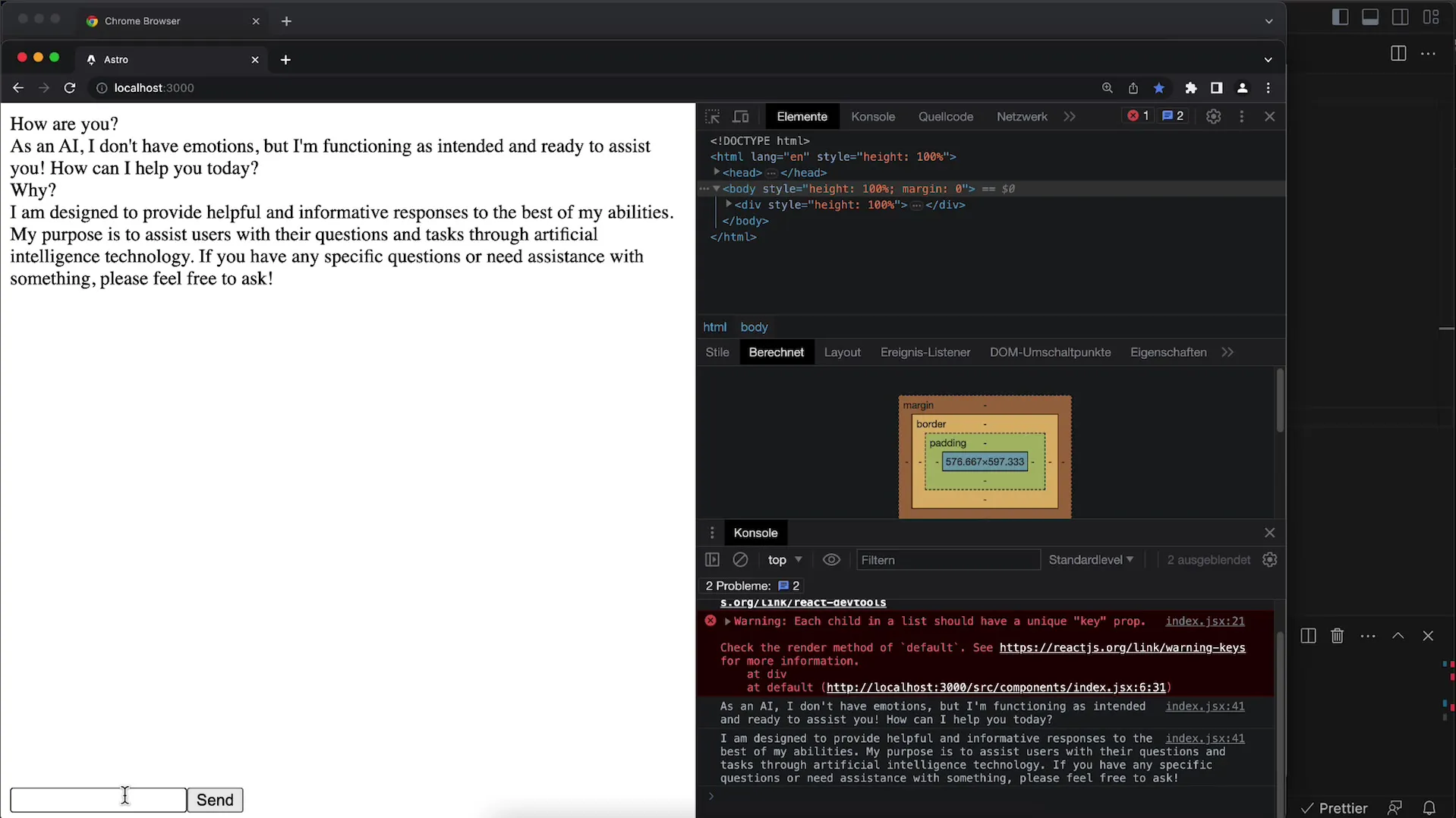
Kad esat veicis šīs izmaiņas, pārbaudiet izkārtojumu, ievadot ziņu un nosūtot to. Tagad vēsturei vajadzētu būt attēlotai virs ievades lauka.

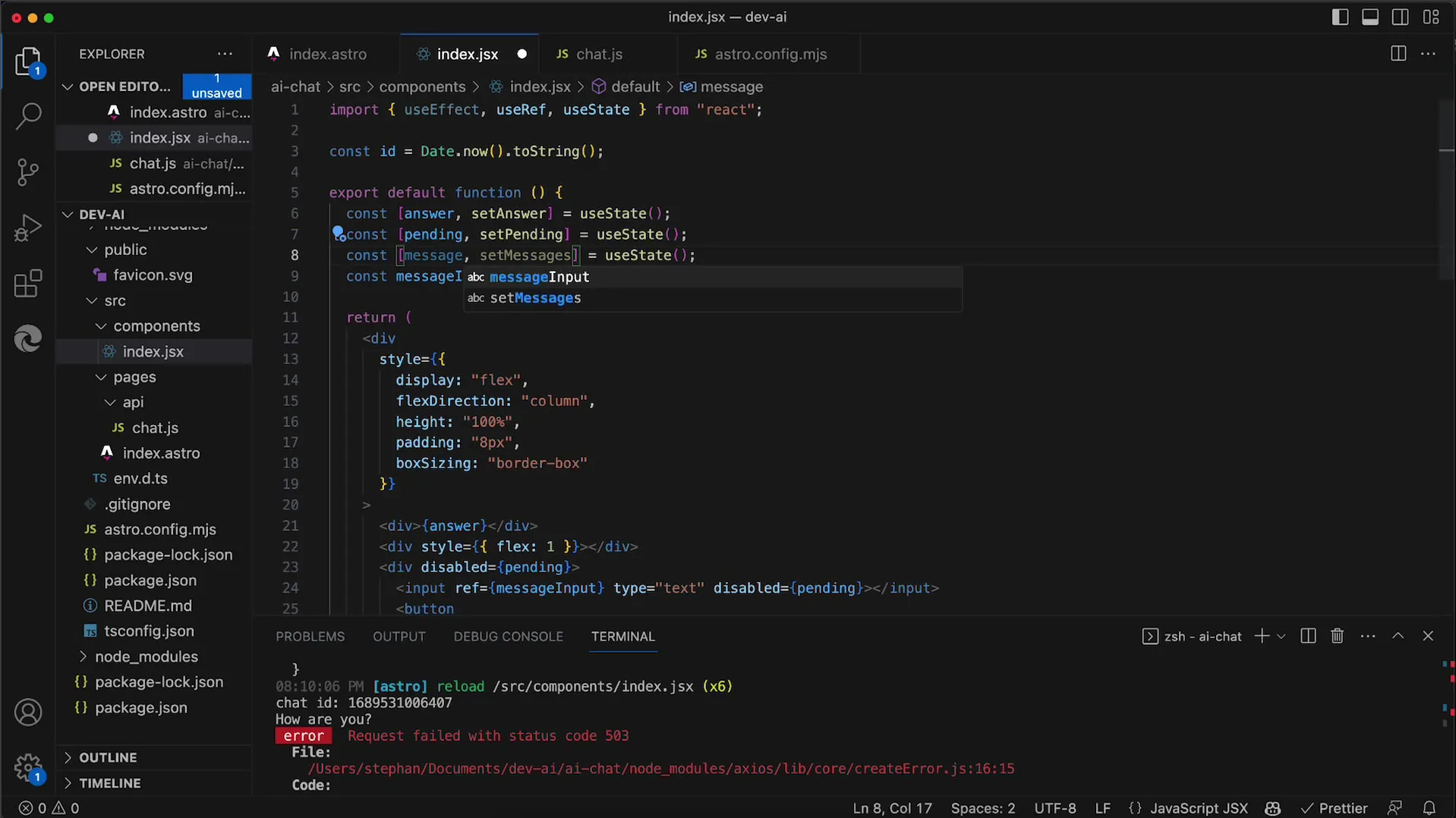
3. Izmantojiet flexbox, lai uzlabotu lietotāja interfeisa izkārtojumu
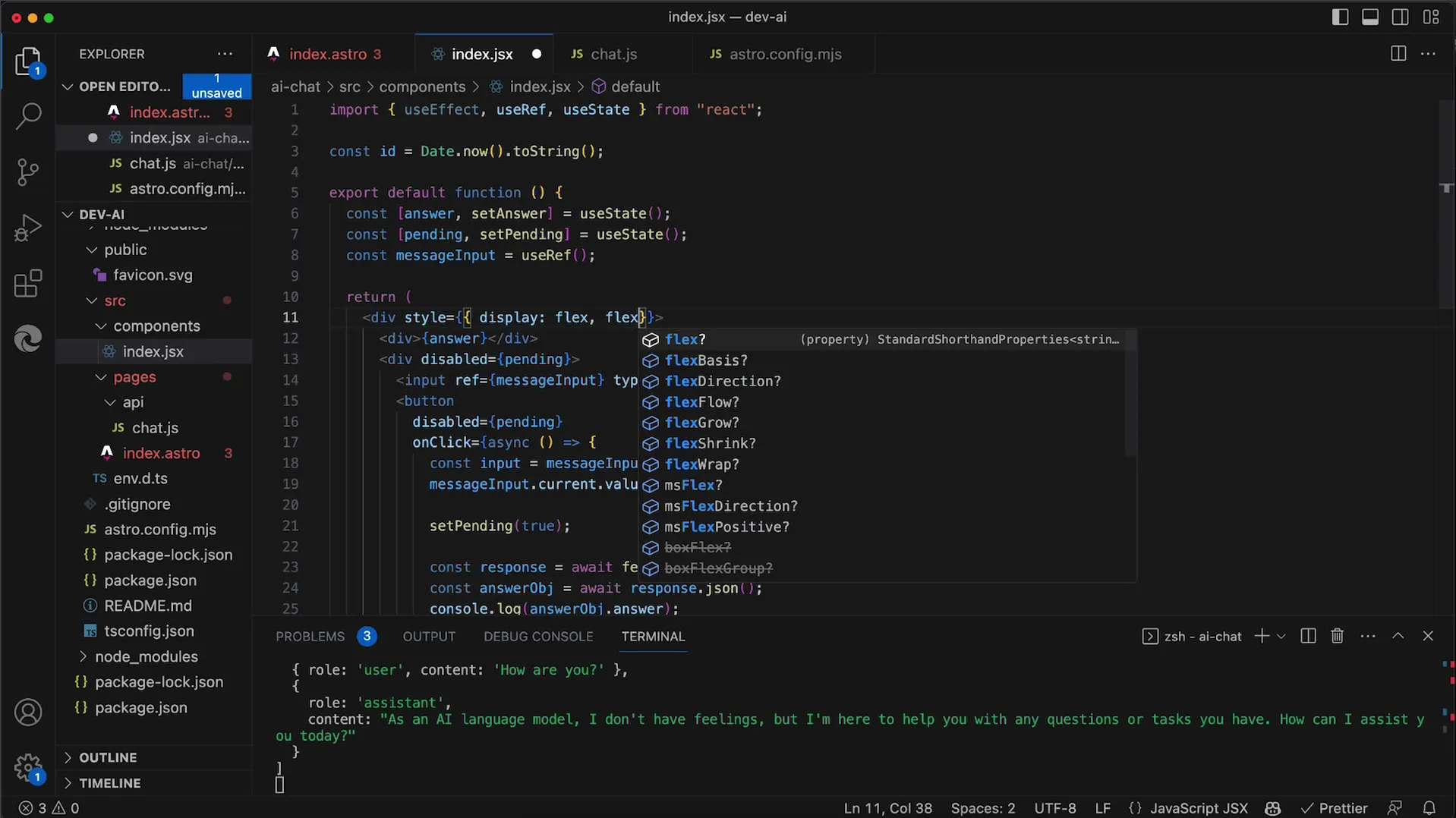
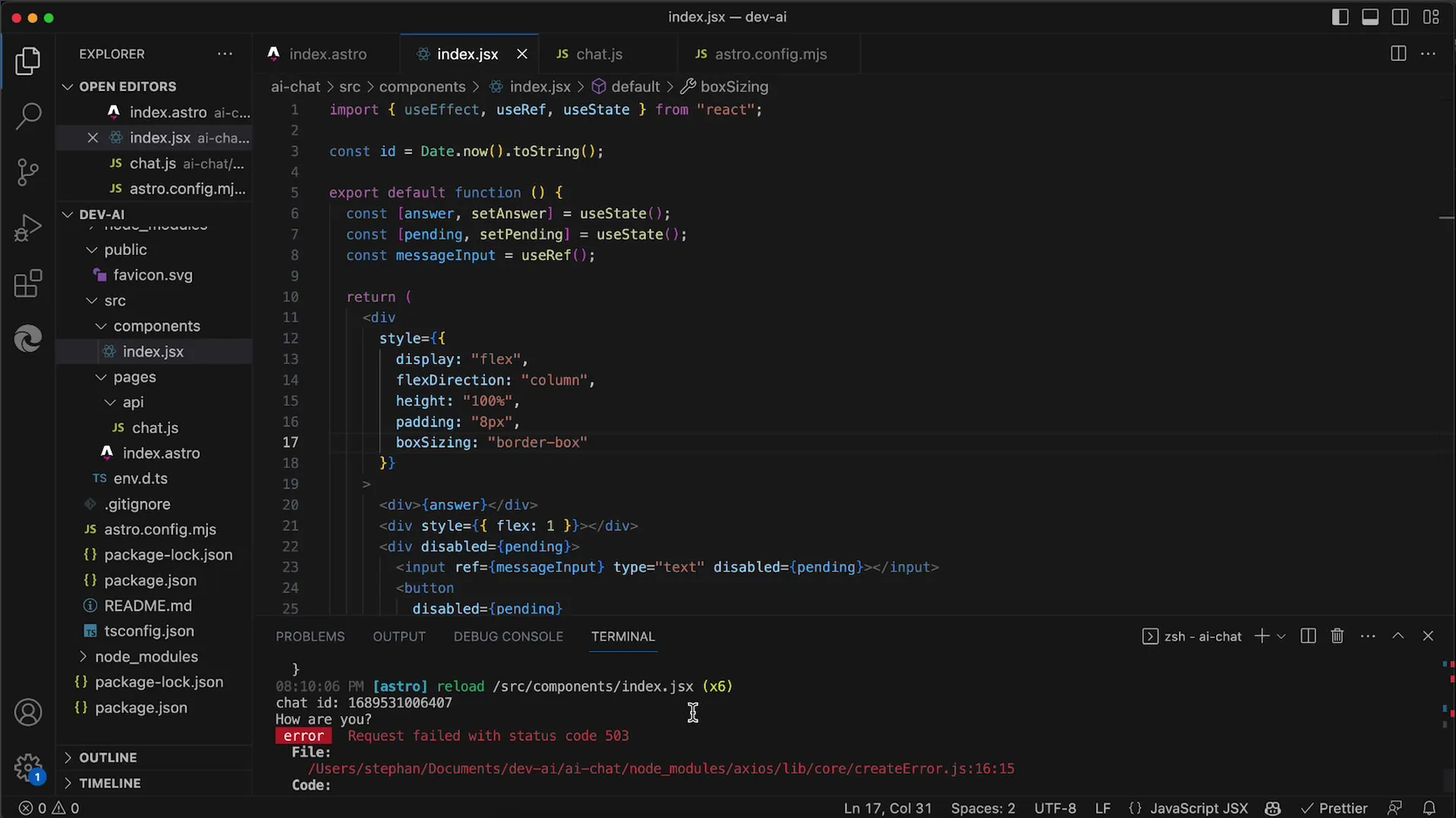
Lai pārliecinātos, ka ievades lauki un vēsture ir labi izvietoti, jums jāizmanto Flexbox. Ārējam konteineram pievienojam display: flex un iestatām elastības virzienu uz kolonnu, lai elementi tiktu izkārtoti vertikāli.

Izvietojot tos, varat arī pārliecināties, ka starp ziņojuma ievades lauku un gradientu ir pietiekami daudz vietas, izmantojot flex: 1.

4. Nodrošiniet konteineriem pilnu augstumu
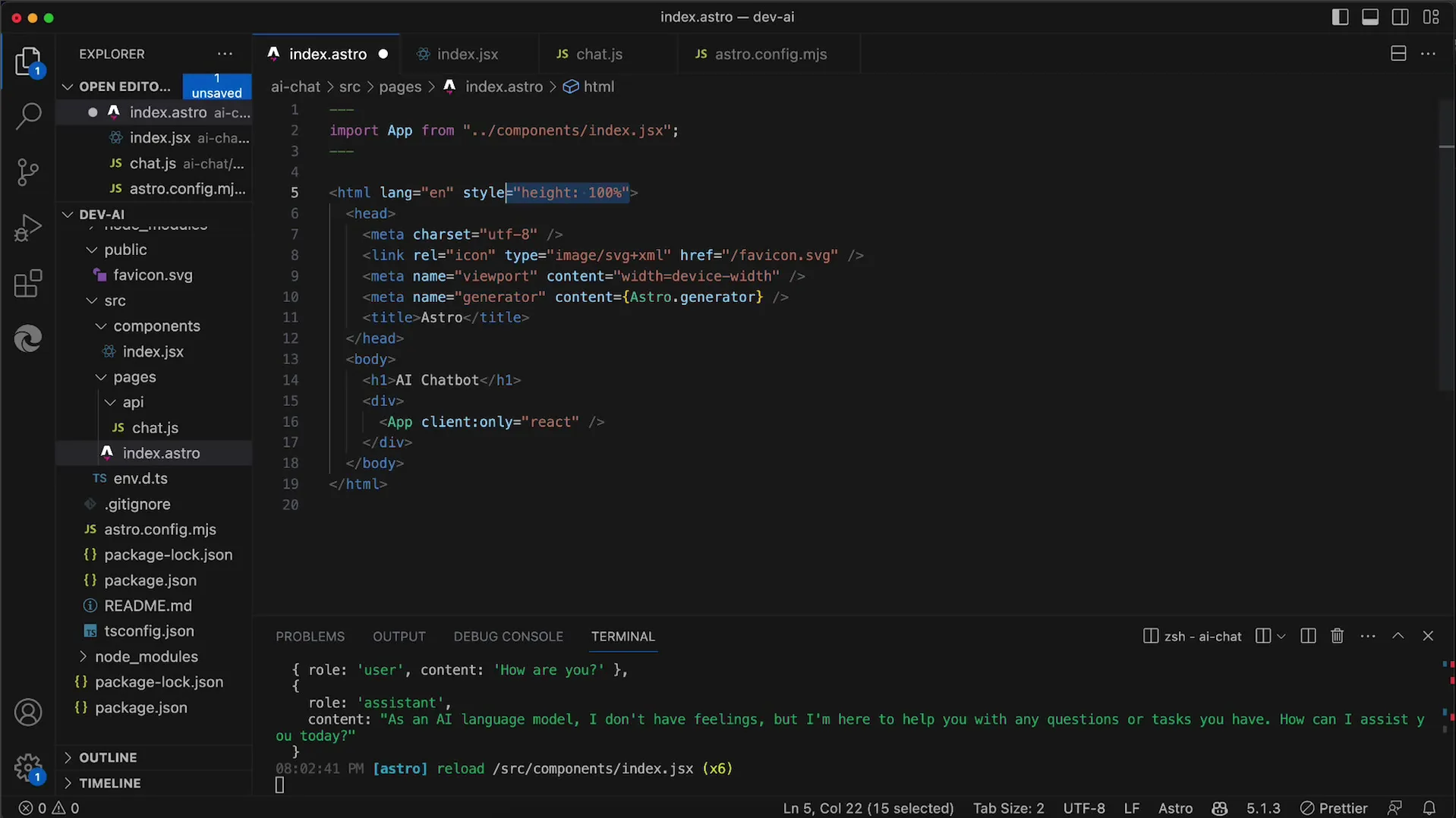
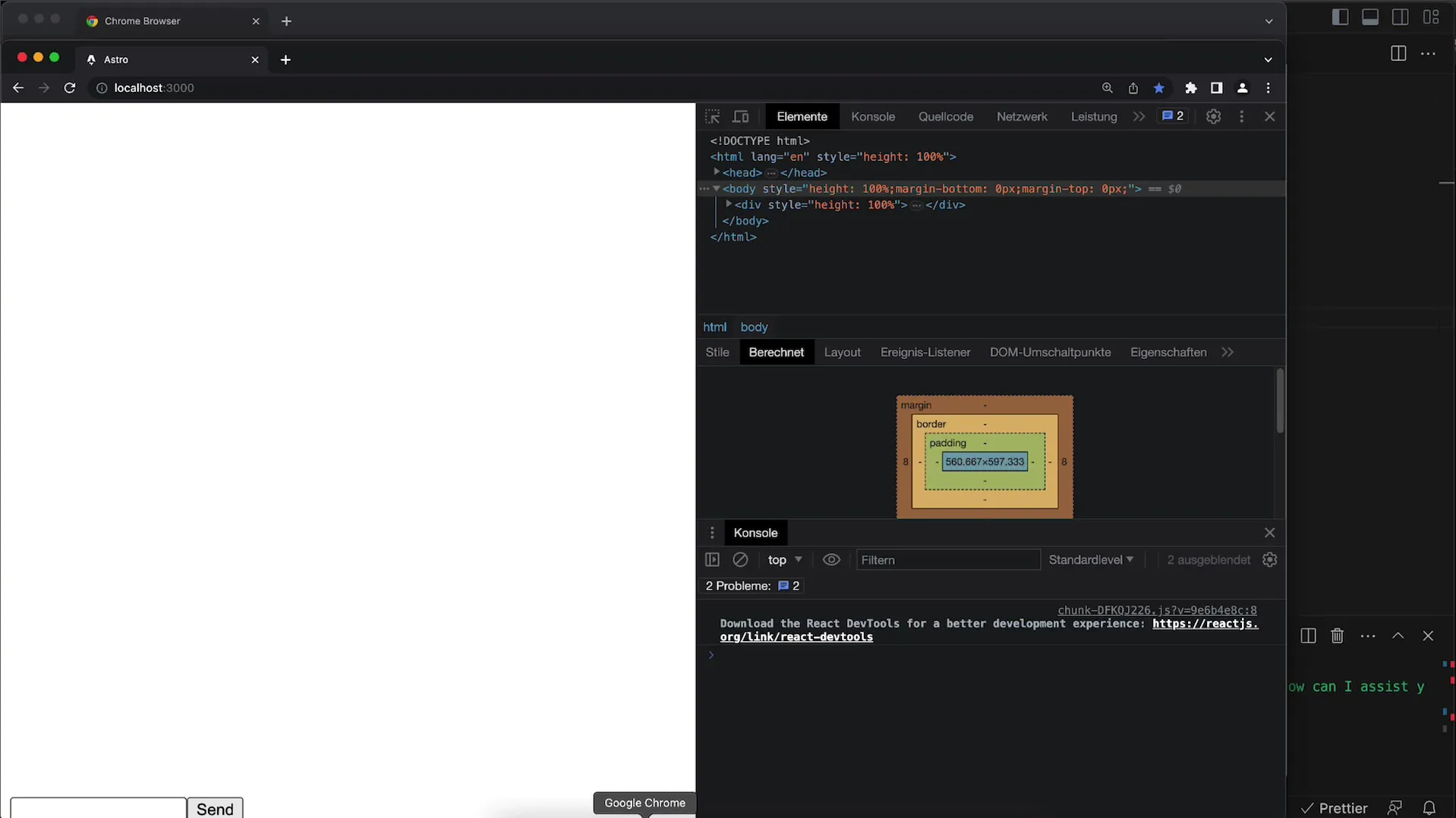
Atcerieties, ka visiem konteineriem, tostarp body, html un jūsu galvenajam div, ir nepieciešams pilns augstums 100%. Iestatiet šos atribūtus CSS, lai nodrošinātu pareizu izkārtojuma atveidošanu.

Ja pēc šīm izmaiņām izkārtojums joprojām neizskatās atbilstoši vēlmēm, pārbaudiet malas un iestatiet tās uz 0, lai nodrošinātu bez ritināšanas joslas skatījumu.

5. Ieviest tērzēšanas vēsturi
Lai īstenotu tērzēšanas vēsturi, pievienojiet vēl vienu ziņojumu stāvokli. Šajā stāvoklī tiek saglabātas visas nosūtītās ziņas. Nosūtot jaunu ziņu, tā ir jāpievieno ziņu stāvoklim.

Pārliecinieties, ka izmantojat komandu map, lai attiecīgi parādītu katru ziņojumu no ziņojumu masīva. Tas nodrošina pareizu katra lietotāja un API ziņojuma izvadīšanu.

6. Pievienojiet kļūdu apstrādi
Lai radītu stabilu lietotāja pieredzi, ir jāapstrādā kļūdas, kas var rasties lietošanas laikā, piemēram, servera kļūda 503. Ievietojiet kļūdu apstrādes rutīnu, kas informē lietotājus un, ja nepieciešams, pēc īsa gaidīšanas perioda mēģina atkārtot pieprasījumu.

7. uzlabojumi ziņojumu parādīšanai
Pašlaik ziņojumus nevar viegli atšķirt. Būtu lietderīgi katru ziņojumu attēlot ar norādi, vai tas nāk no lietotāja vai no mākslīgā intelekta. Padomājiet par to, kā varētu pielāgot displeju, lai radītu skaidras atšķirības starp lietotāja un AI ziņojumiem.

Kopsavilkums
Šajā pamācībā jūs uzzinājāt, kā, izmantojot OpenAI API, ar mērķtiecīgu lietotāja interfeisa pielāgojumu palīdzību ievērojami uzlabot tērzēšanas lietojumprogrammas lietošanas pieredzi. Sākot ar ieejas lauku atspējošanu API atbildes laikā un beidzot ar pilnas tērzēšanas vēstures ieviešanu, šie padomi palīdzēs jums pacelt savu lietojumprogrammu nākamajā līmenī.
Biežāk uzdotie jautājumi
Kā es varu atspējot ievades laukus atbildes ģenerēšanas laikā?Izmantojiet stāvokļa pārvaldību ar useState, lai iestatītu ievades lauku un pogu uz true gaidīšanas laikā.
Kā es varu īstenot tērzēšanas vēsturi?izmantojiet papildu stāvokli, lai saglabātu visus ziņojumus un izvadītu tos, izmantojot karti JSX.
Kāpēc mans izkārtojums netiek pareizi attēlots?pārliecinieties, ka visu konteineru augstums ir 100 %, un pārbaudiet, vai malās nav iespējamas ritināšanas joslas.
Kā kļūdu gadījumā sniegt lietotājam atgriezenisko saiti?Ieviest kļūdu apstrādes rutīnu, kas kļūdas gadījumā parāda saprotamu ziņojumu un, iespējams, var uzsākt atkārtotu mēģinājumu.


