Flexbox ir jaudīgs CSS izkārtojuma modulis, kas palīdz efektīvi izmantot konteinerā pieejamo vietu. Šajā pamācībā uzzināsiet, kā vienmērīgi izvietot atvasinātos elementus elastīgajā konteinerā. Tas ir īpaši noderīgi responsīvajos dizainos , kur loga platums var mainīties. Lūk, ķersimies klāt!
Galvenās atziņas
- Flexbox ļauj vienmērīgi sadalīt pakārtotos elementus izkārtojumā, attiecīgi iestatot elementu flex vērtības.
- Varat elastīgi pielāgot pakārtoto elementu platumu un augstumu, lai tie automātiski pielāgotos pieejamai vietai, neizmantojot fiksētus izmērus.
Soli pa solim
Lai saprastu, kā vienmērīgi sadalīt pakārtotos elementus elastīgajā konteinerā, izpildiet šos soļus:
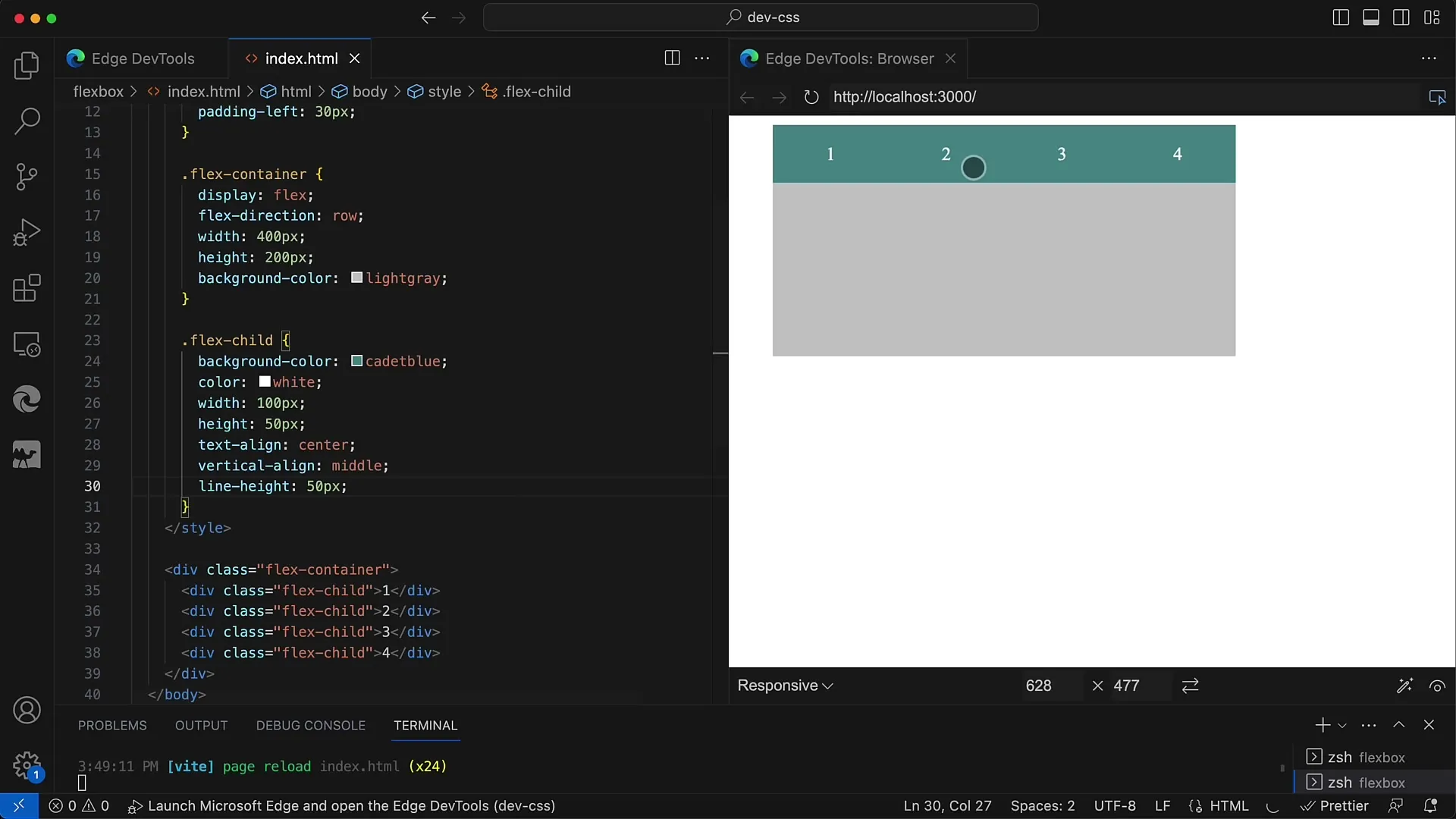
Vispirms izveidojiet elastīgu konteineru, piemērojot CSS īpašību display: flex;. Šeit varat skatīt vienkāršu piemēru, kā to izdarīt. Pārliecinieties, ka konteiners ir izlīdzināts rindas formātā:

Šādā stāvoklī vieta tiek vienmērīgi sadalīta starp visiem atvasinātajiem elementiem, ja vien šiem atvasinātajiem elementiem nav fiksēta platuma. Ja palīgelementiem iestatīsiet platumu un pēc tam iestatīsiet tiem 100 pikseļu platumu, tie konteinerā sadalīsies vienmērīgi, taču tas nav optimāli responsīvam dizainam:

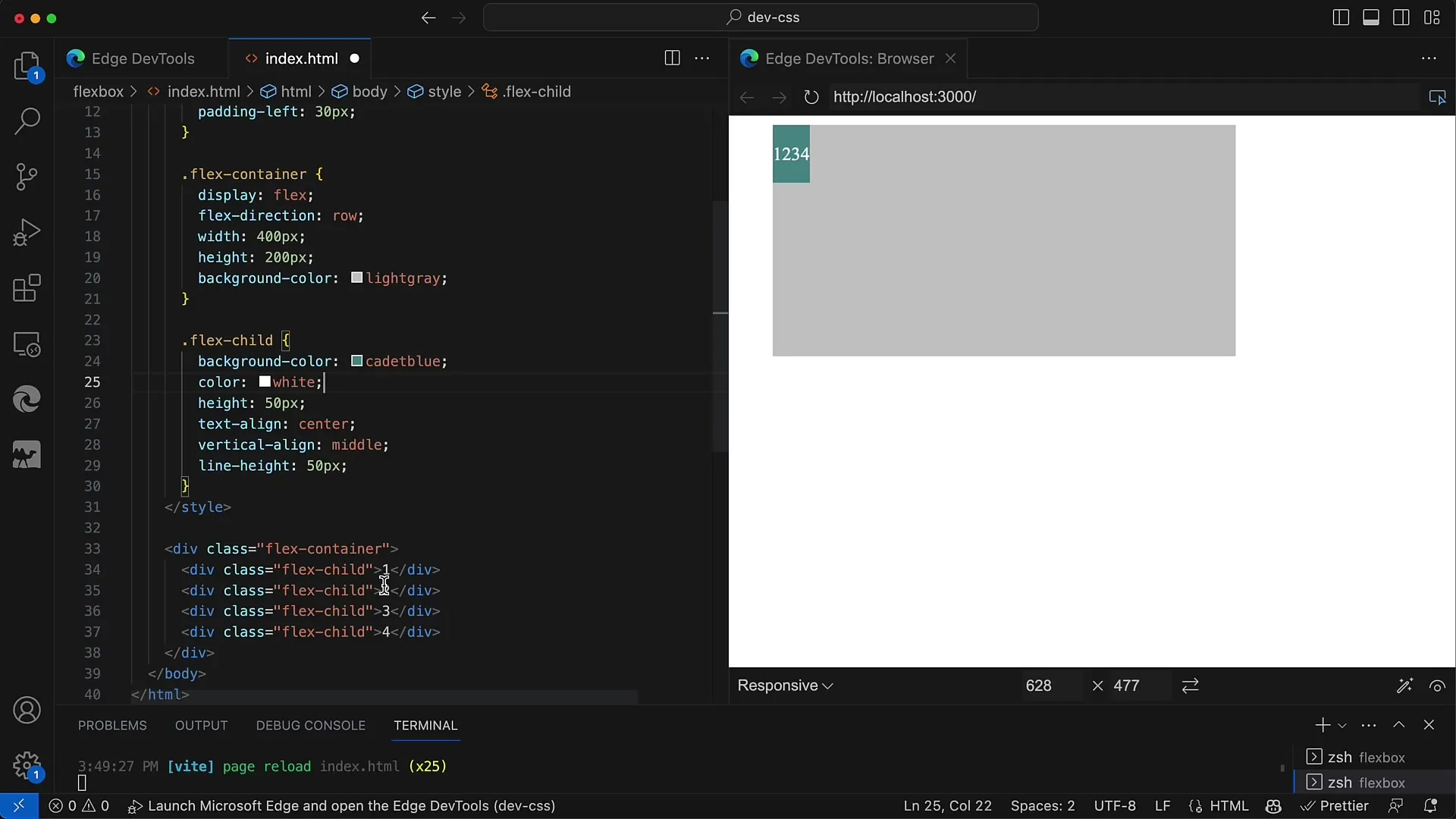
Ja atcelsiet fiksētos platumus, ātri redzēsiet, ka vieta ir ievērojami samazinājusies, jo īpaši, ja atvasinātajos elementos nav teksta. Šādā gadījumā viss sabrūk līdz minimālajam platumam, ko nosaka teksts:

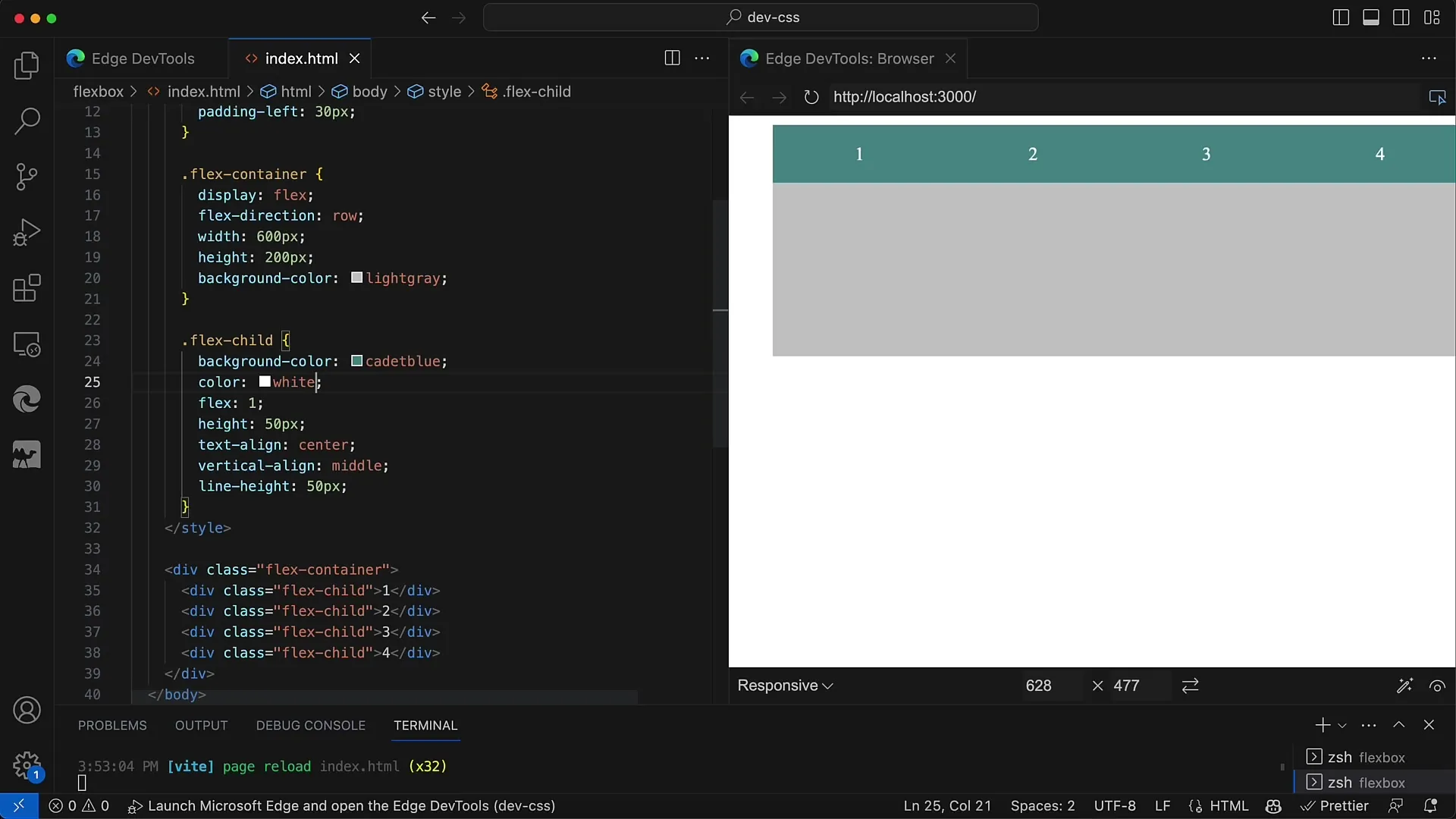
Lai vienmērīgi sadalītu pieejamo vietu, ir jānosaka elastīguma vērtība atvasinātajiem elementiem. To ērti izdarīt, piemērojot īpašību flex, kas ļauj noteikt proporcionālu pieejamās vietas daļu. Iestatiet katra atvasinātā elementa flex vērtību 1:
Pēc tam, kad to būsiet izdarījuši, redzēsiet, ka visiem pakārtotajiem elementiem telpa ir sadalīta vienmērīgi. Šis ir ļoti elastīgs risinājums, jo tas dinamiski pielāgojas konteinera platumam:

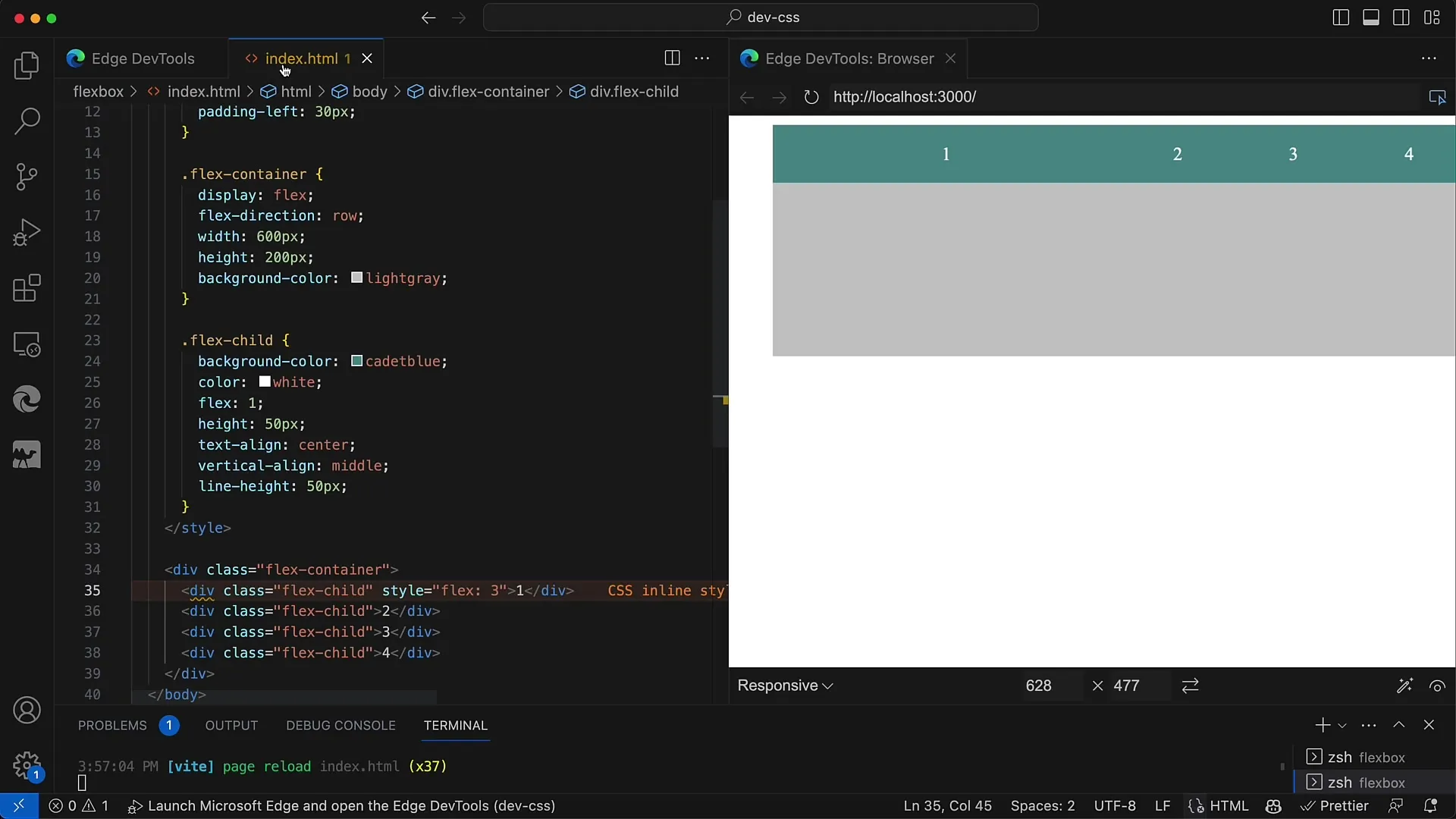
Lai izveidotu dažādas proporcijas, varat arī mainīt elastīguma vērtības. Piemēram, ja vēlaties, lai pirmajam elementam tiktu atvēlēta puse vietas, varat iestatīt tam flex: 2;, bet pārējiem elementiem saglabāt flex: 1;:
Pēc vērtību pielāgošanas atvasinātie elementi tiek sadalīti atbilstoši iestatītajām vērtībām. Jūsu piešķirto elastīgo proporciju dēļ pirmajam elementam tiek atvēlēts vairāk vietas nekā pārējiem:

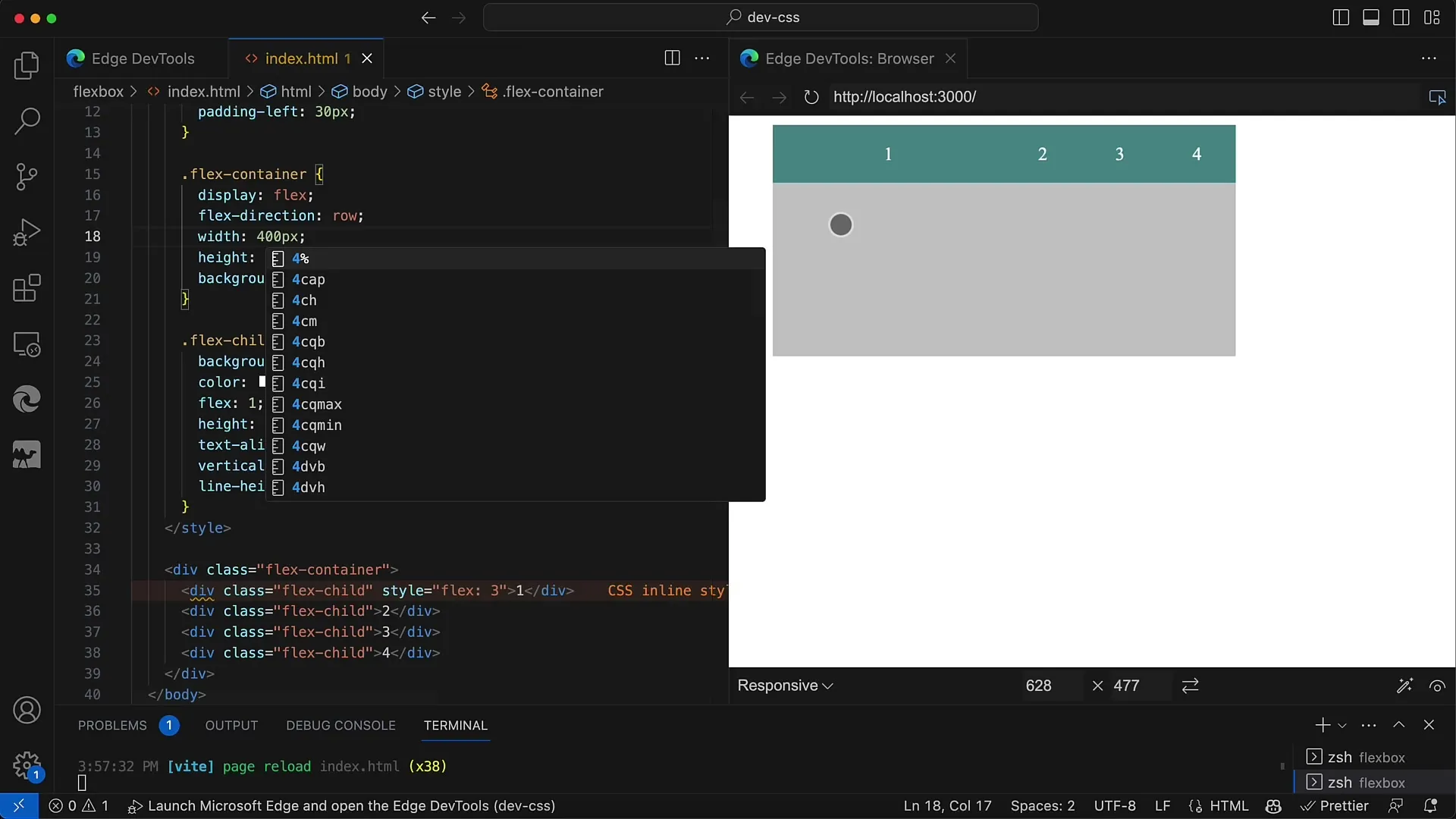
Ja tiek mainīts konteinera platums, proporcijas paliek nemainīgas. Neatkarīgi no tā, vai platumu maināt uz 800 pikseļiem vai 400 pikseļiem, pakārtotie elementi automātiski pielāgojas un vienmērīgi sadala vietu, pamatojoties uz iepriekš noteiktajām elastīgajām vērtībām:

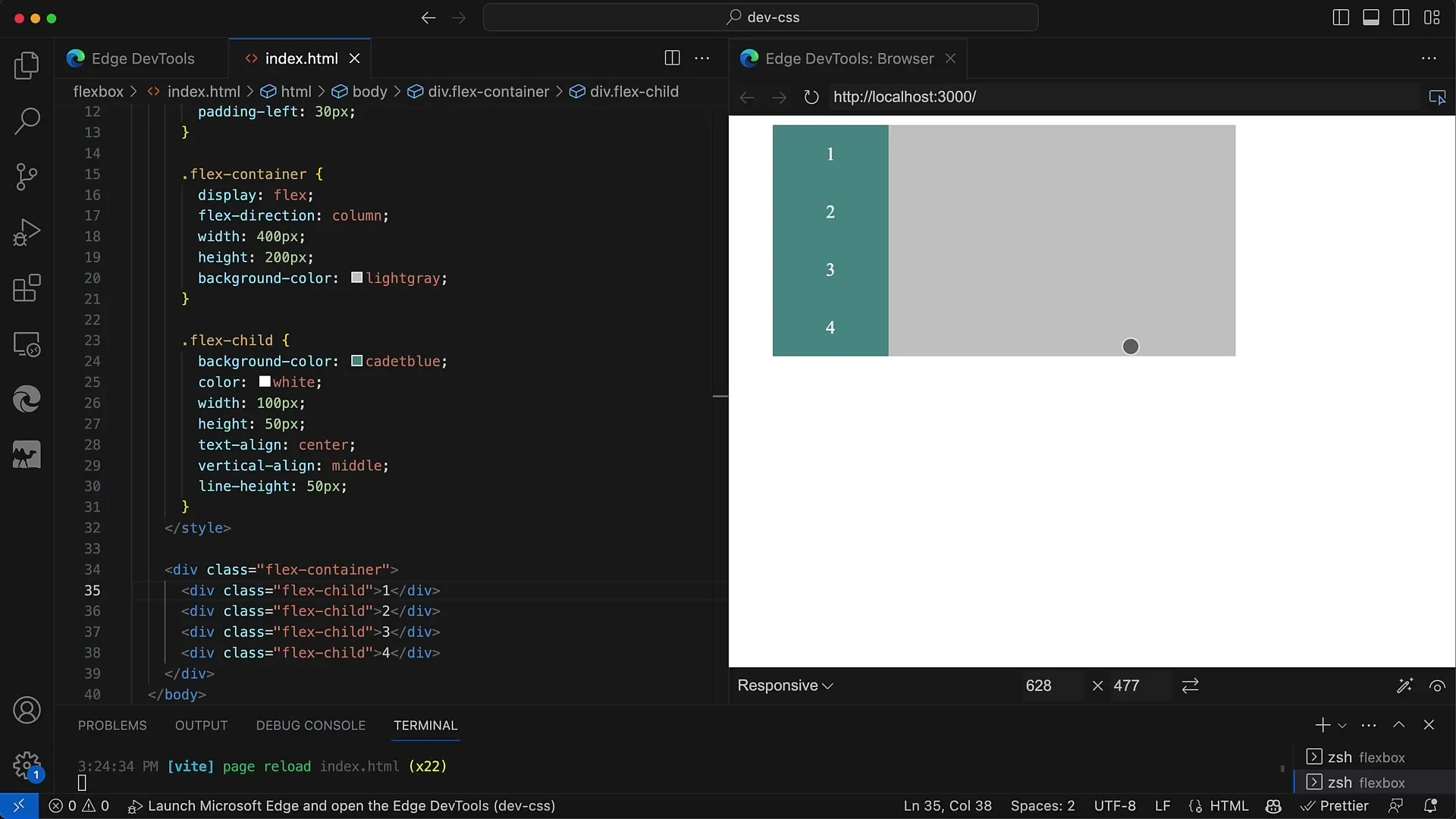
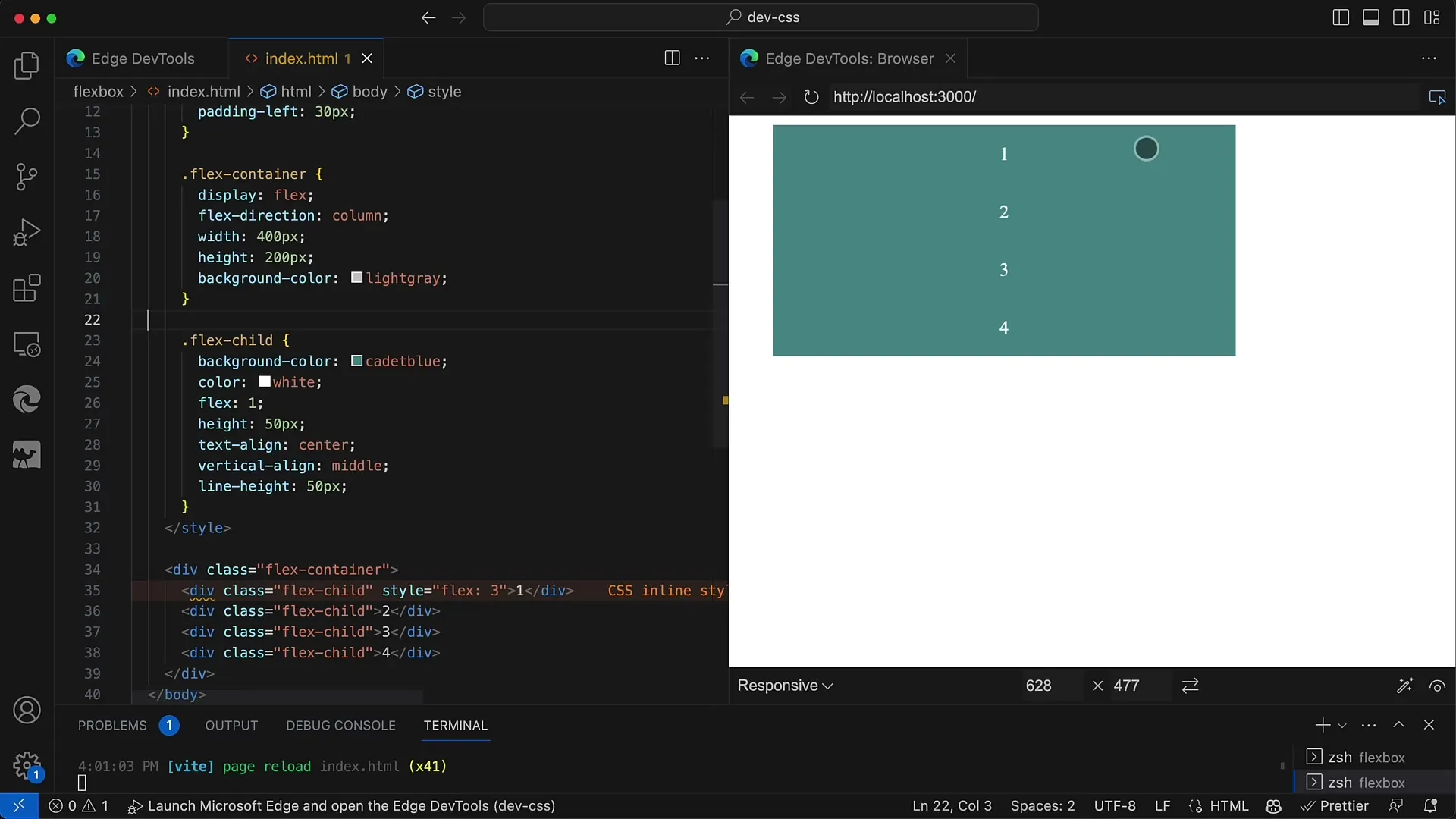
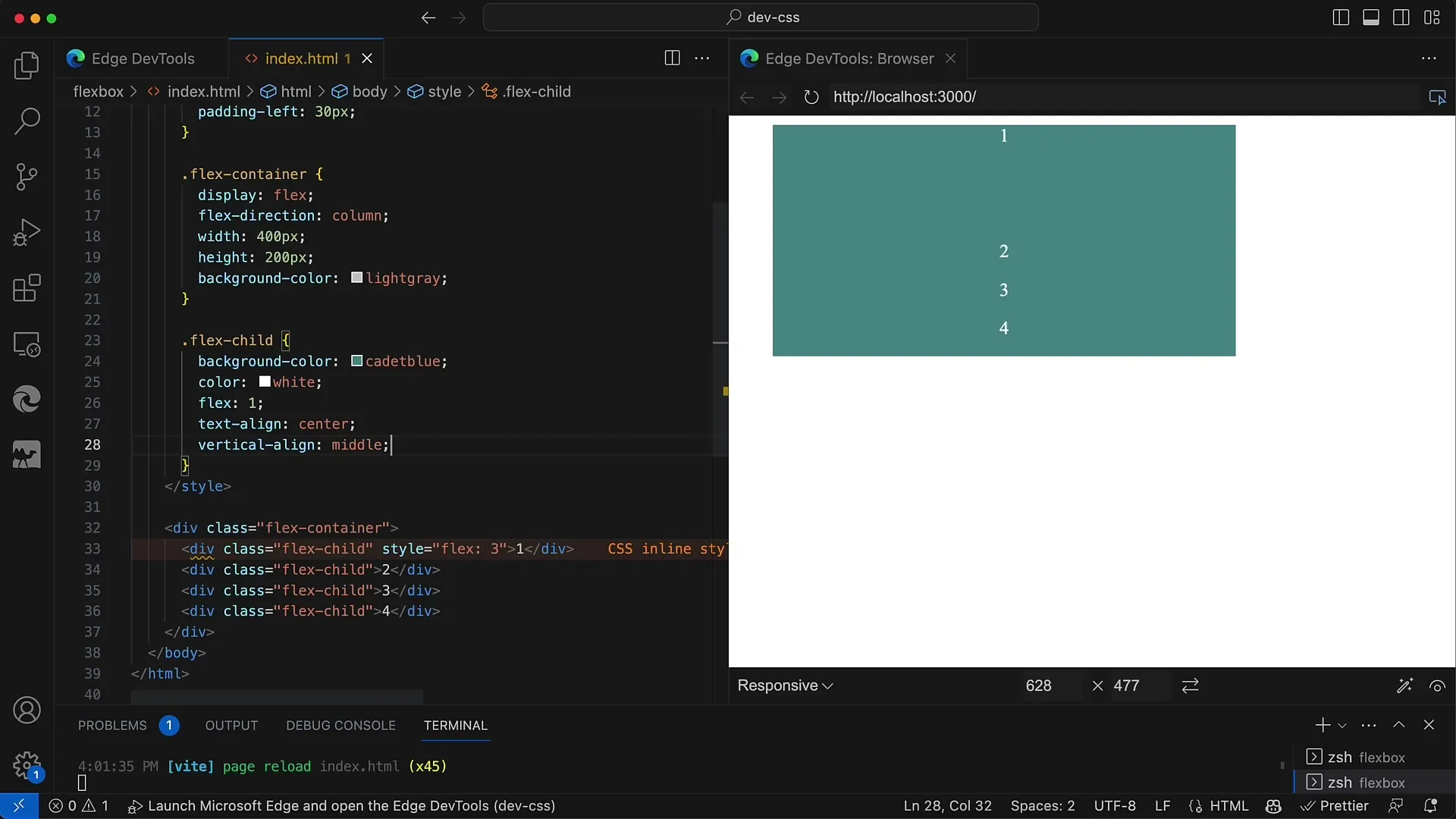
Varat arī viegli pielāgot fleksibloka īpašības, mainot īpašību flex-direction. Piemēram, ja maināt elastīgo konteineru no rindas uz kolonnu, sadalījuma loģika paliek nemainīga. Tad pakārtotie elementi tiek izkārtoti vertikāli:

Lai saglabātu elastību, pārliecinieties, ka pakārtoto elementu augstums nav fiksēts. Tas īpaši labi darbojas responsīvajos dizainos, jo pakārtotie elementi pielāgojas atkarībā no ekrāna izmēra un orientācijas:

Šādā veidā varat izveidot īpaši responsīvu izkārtojumu, nodrošinot, ka jūsu dizains izskatās lieliski gan datorā, gan mobilajā ierīcē.
Kopsavilkums
Šajā pamācībā jūs uzzinājāt, kā CSS un HTML formātā izmantot Flexbox, lai vienmērīgi sadalītu pakārtotos elementus. Pateicoties flexbox īpašībām, varat izveidot responsīvus izkārtojumus, kas nevainojami pielāgojas dažādiem ekrāna izmēriem un formātiem.
Biežāk uzdotie jautājumi
Kas ir Flexbox?Flexbox ir CSS izkārtojuma modulis, kas vienkāršo elementu izkārtojumu konteinerā.
Kā izmantot Flexbox?Konteinerim iestatiet CSS īpašību display: flex; un izmantojiet flex pakārtotajiem elementiem, lai noteiktu to daļu no pieejamās vietas.
Vai Flexbox var izmantot responsīviem dizainparaugiem?Jā, Flexbox ir ideāli piemērots responsīviem dizainparaugiem, jo pakārtotie elementi dinamiski pielāgojas konteinera izmēram.


