Šajā pamācībā uzzināsiet, kā sagatavot projektu darbam ar CSS Flexbox. Pirms padziļinātas Flexbox izkārtojuma tehnikas apgūšanas ir svarīgi iegūt stabilu pamatu. Izstrādei izmantosim Visual Studio Code, taču varat izvēlēties arī vienkāršu teksta redaktoru un pārlūkprogrammu. Turpmākajos soļos mēs izveidosim vienkāršu projektu, kas palīdzēs jums saprast un izmantot Flexbox.
Galvenās atziņas
- Izstrādes servera izmantošana atvieglo darbu pie projektiem.
- Jūs varat strādāt bez karkasiem, lai apgūtu JavaScript un CSS pamatus.
- Indeksa HTML fails ir jūsu projekta centrālais punkts, no kura jūs strādāsiet.
Soli pa solim
Vispirms atveriet termināli programmā Visual Studio Code vai citā izvēlētā programmā. Pirms turpināšanas pārliecinieties, vai ir instalēta Node.js. Tas ir ļoti svarīgi, lai izpildītu NPM komandas.
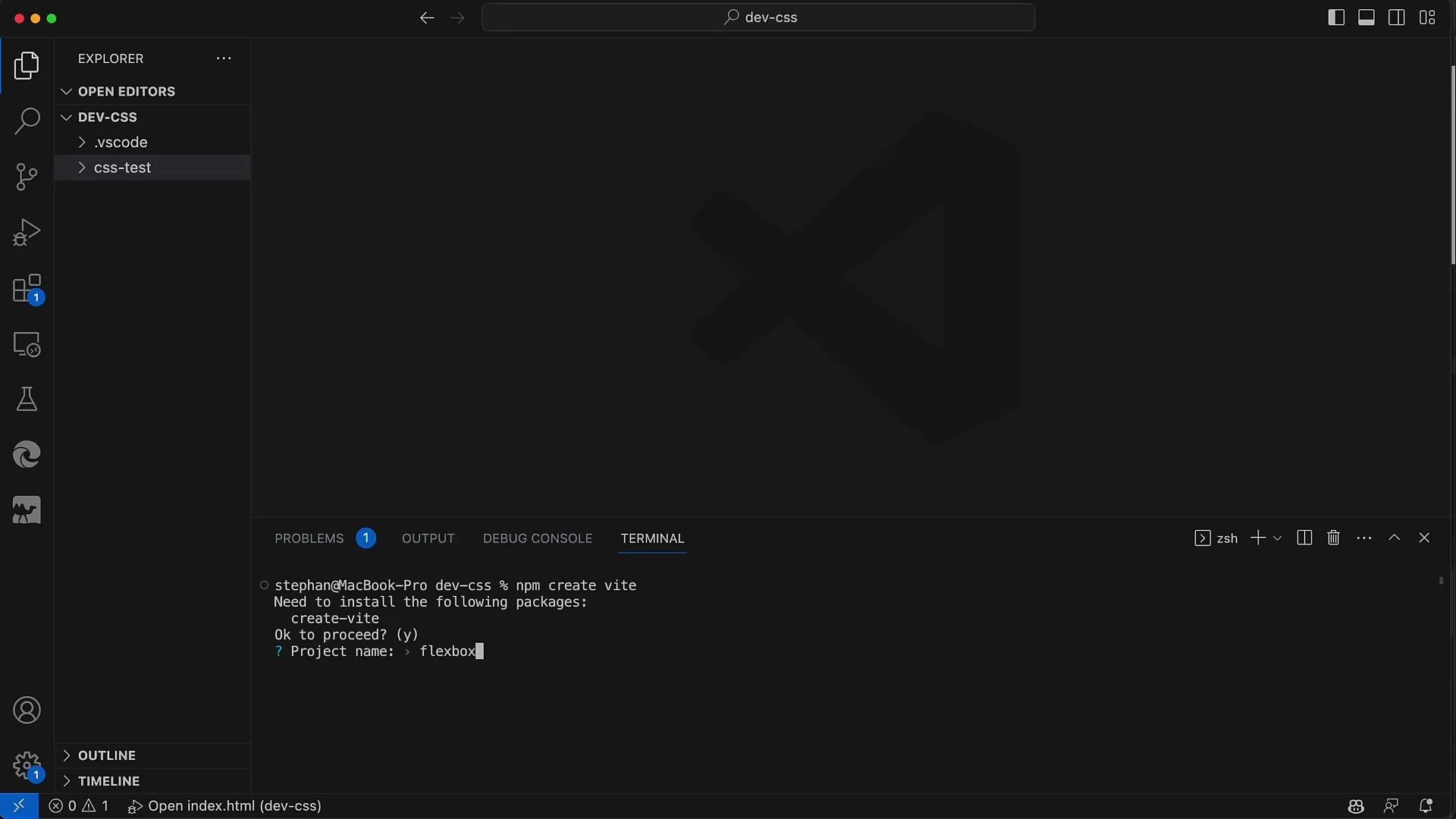
Tagad varat izmantot NPM pakotni projekta strukturēšanai. Ievadiet terminālī komandu npx create-v, lai sāktu sava projekta izveides procesu. Jums tiks uzdots jautājums, vai pakete ir jālejupielādē. Apstipriniet to.

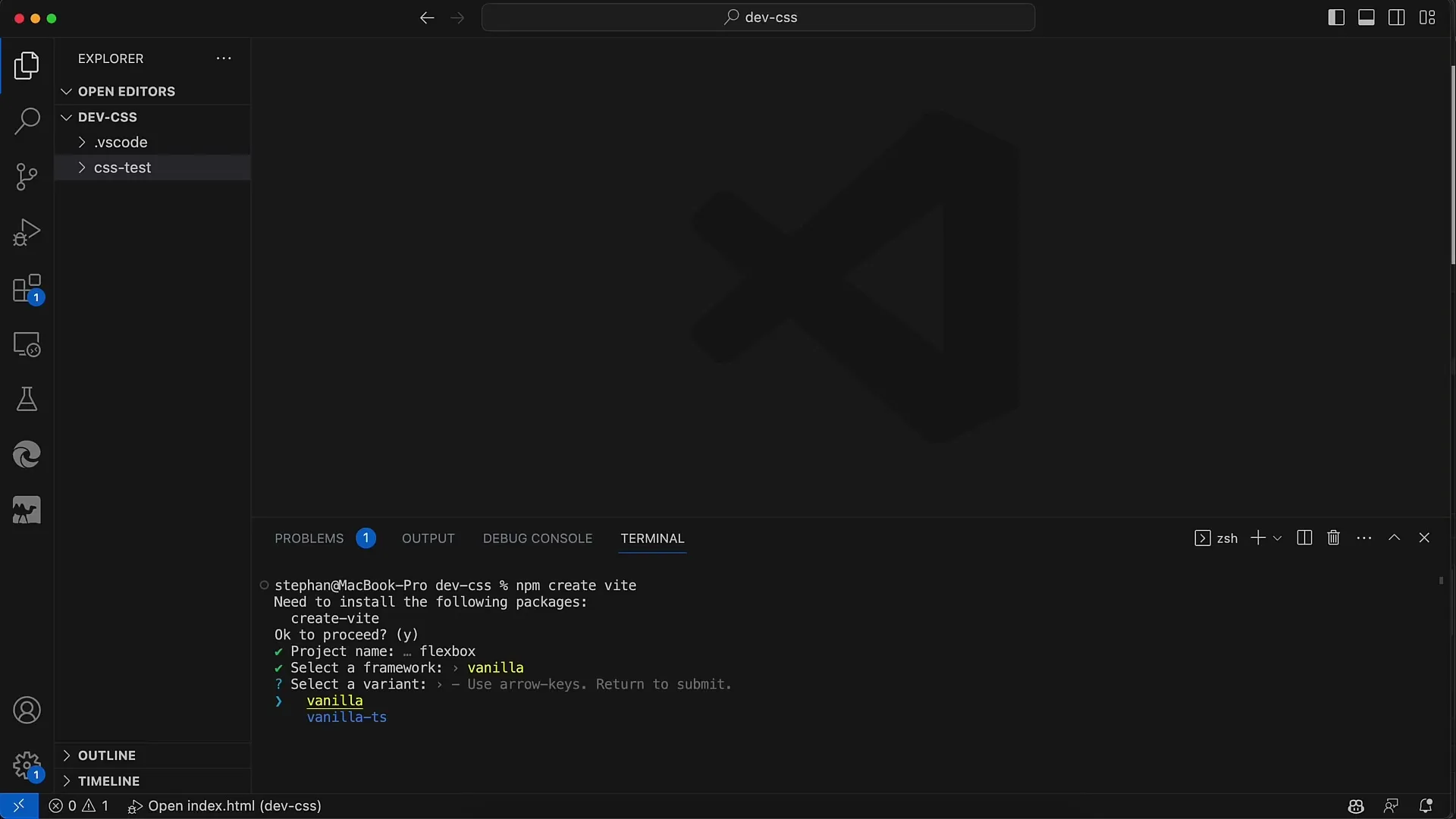
Tad ievadiet sava projekta nosaukumu. Es iesaku to vienkārši nosaukt par "flexbox", jo tieši par to ir šī tēma. Pēc nosaukuma ievadīšanas jums tiks pieprasīts lietotāja saskarnes ietvars. Šajā gadījumā izvēlieties "Vanilla JavaScript", jo mēs neizmantosim nekādus īpašus ietvarus.

Nākamajā solī jums tiks jautāts, vai vēlaties izmantot TypeScript. Arī šajā gadījumā ieteicams izvēlēties "nē", lai saglabātu vienkāršību un koncentrētos uz pamattehnoloģijām.

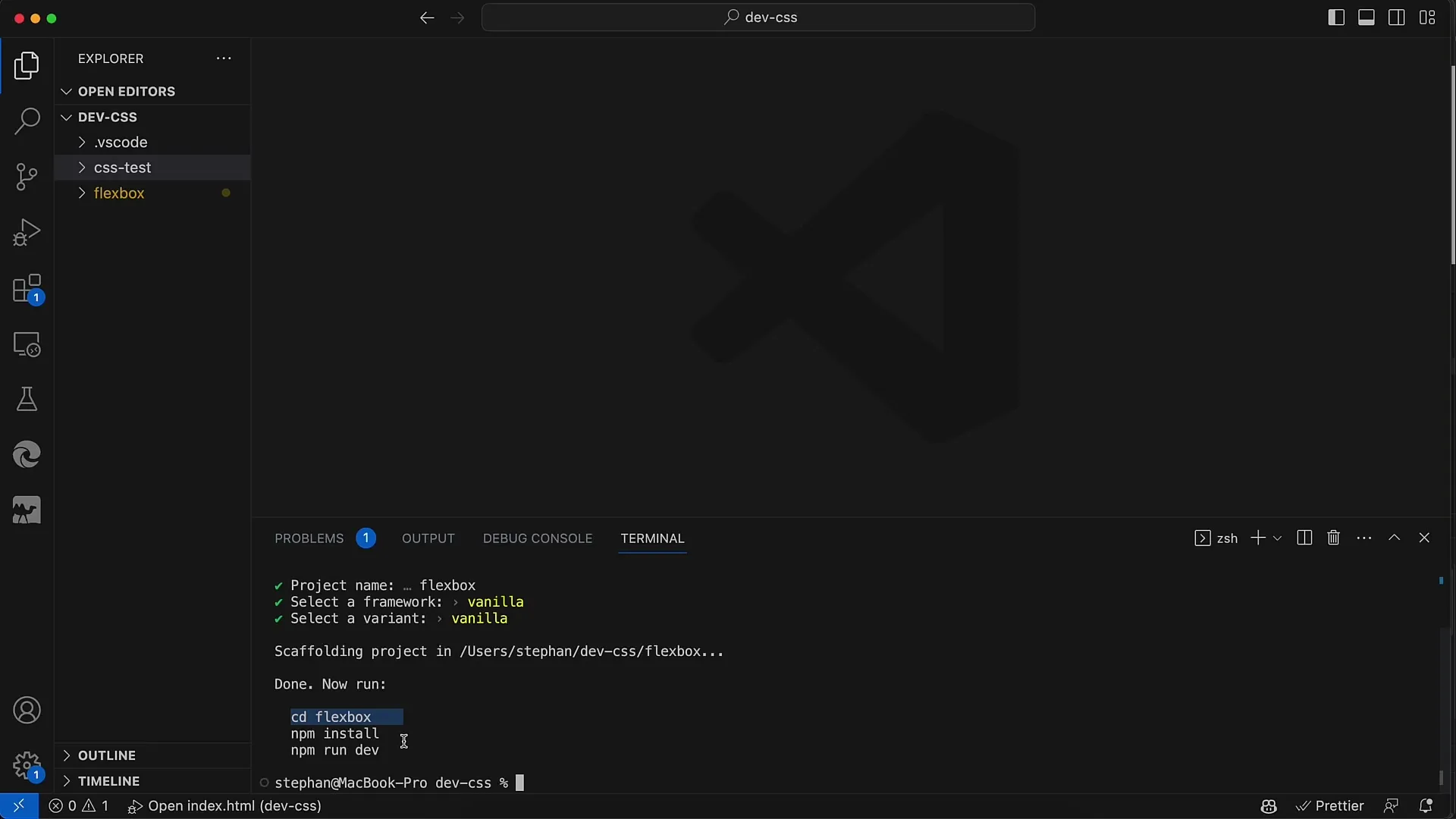
Tagad esat gandrīz pabeidzis. Jums tikai jāpāriet uz sava jaunā projekta direktoriju. To var izdarīt ar komandu cd flexbox. Tā jūs aizvedīs uz mapi, kas tikko tika izveidota.

Pēc tam terminālī izpildiet komandu npm install. Tā tiks instalētas visas projektam nepieciešamās paketes.
Kad tas ir izdarīts, palaidiet vietējo izstrādes serveri ar npm run dev. Tas atvērs jūsu projektu un padarīs to pieejamu vietējā serverī.
Tagad varat apskatīt ģenerēto indeksa HTML failu, kas atrodas jūsu projekta direktorijā. Šis fails ir vissvarīgākā jūsu projekta daļa, kurā izveidosiet visu saturu un struktūras.

Nākamais, ko mēs darīsim tālāk, ir izdzēsīsim projektam ģenerēto noklusējuma skriptu. Mums nav nepieciešams izmantot skriptu main.js pašā sākumā, tāpēc vienkārši dzēsiet to. Varat izdzēst arī style.css stilu lapu, jo mēs vispirms vēlamies visu pārvaldīt indeksa HTML.
Mēs izveidosim mūsu flexbox konteinera struktūru indeksa HTML. Mums ir nepieciešams virsuzdevējs konteiners, kas savukārt ietvers vairākus pakārtotus konteinerus. Tā ir pamata struktūra, kas mums ir nepieciešama Flexbox.
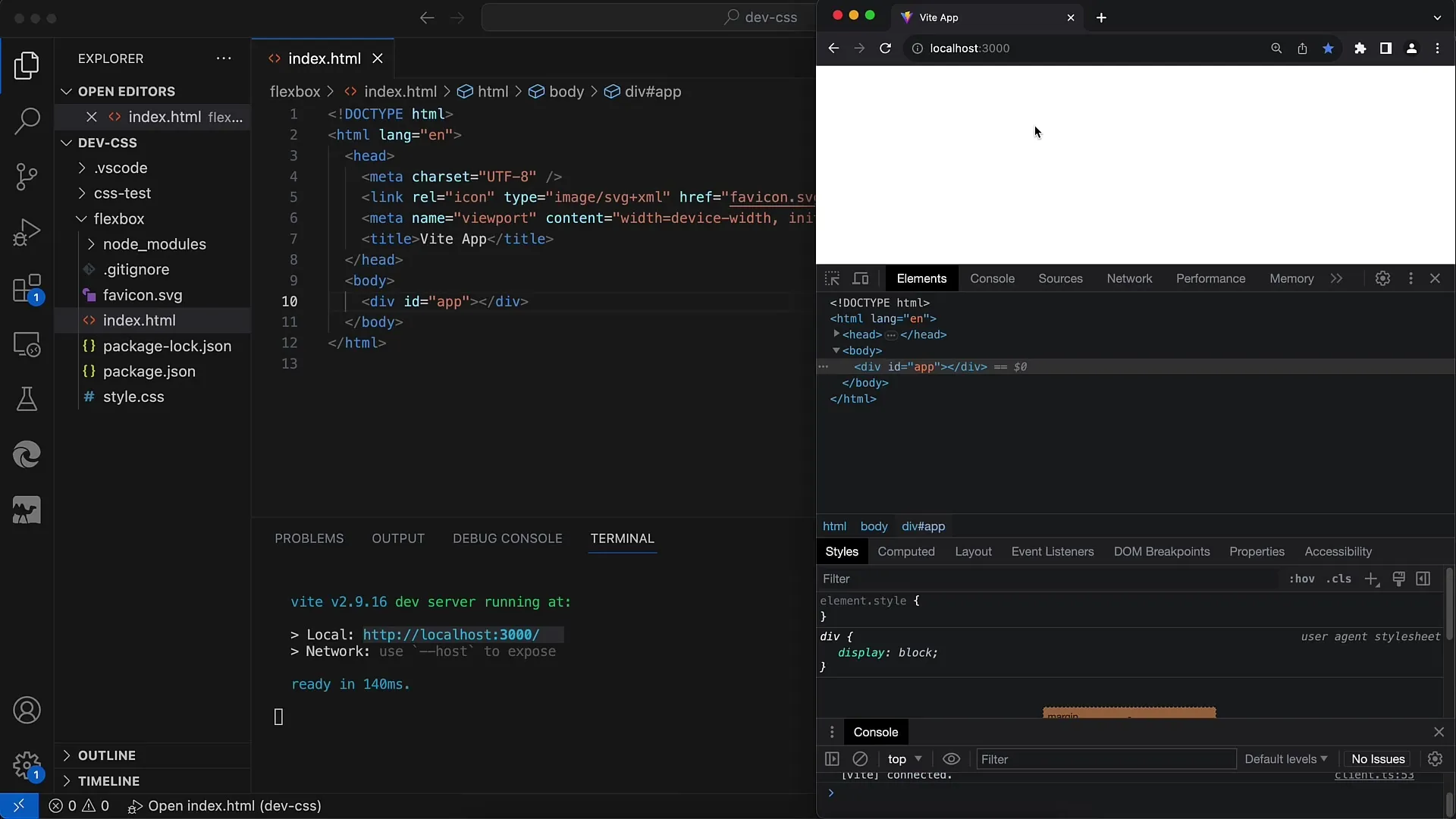
Lai pārlūkprogrammā redzētu savas izmaiņas, atveriet pārlūku Chrome un dodieties uz http://localhost:3000. Kad iedarbināsiet izstrādes serveri, redzēsiet URL, kurā varēsiet piekļūt savam indeksa HTML datnei.

Atverot saites pārlūkprogrammā, iesaku izmantot taustiņu Control (vai Command operētājsistēmā Mac), lai tās atvērtu tieši noklusējuma pārlūkprogrammā. Šādā veidā varēsiet sekot līdzi izmaiņām.

Kad lapa ir atvērta, varat, piemēram, mainīt nosaukumu indeksa HTML failā no "Weed App" uz "Flexbox" un saglabāt lapu. Tiešraides atjauninājums nekavējoties pārnes jūsu izmaiņas pārlūkprogrammā.

Varat arī pievienot lapai vairāk teksta, piemēram, "Flexbox kurss", un redzēt, kā teksts dinamiski atjauninās, neveicot manuālu lapas pārlādēšanu. Šī reāllaika priekšskatīšana ievērojami atvieglo jūsu darbu.

Nākamajā solī flexbox piemēri tiks tālāk rediģēti HTML rādītājā. Šeit mēs pēc tam izstrādāsim izkārtojumu ar CSS un izveidosim flexbox konteinerus. Jūs varat gaidīt nākamos videoklipus, kuros mēs padziļināti aplūkosim flexbox paņēmienus.

Kopsavilkums
Šajā pamācībā jūs uzzinājāt, kā izveidot vienkāršu projektu darbam ar CSS Flexbox. Jūs esat atpazinis projekta struktūras pamatus, sagatavojis indeksa HTML failu un izmantojis vietējo izstrādes serveri. Tie ir pirmie soļi ceļā uz Flexbox apgūšanu.
Biežāk uzdotie jautājumi
Kā instalēt Node.js?Lejupielādējiet instalācijas paketi no oficiālās Node.js vietnes un sekojiet norādījumiem.
Vai es varu izmantot Flexbox bez ietvarstruktūras?Jā, ir pilnīgi iespējams izmantot Flexbox, izmantojot tikai HTML un CSS.
Kā palaist izstrādes serveri?Palaidiet komandu npm run dev terminālī, lai palaistu vietējo izstrādes serveri.


