Flexbox, kas pazīstams arī kā elastīgs izkārtojums kastē, ir jaudīga CSS tehnoloģija, kas palīdz efektīvi un elastīgi veidot izkārtojumus. Šajā pamācībā es parādīšu, kā izmantot flexbox īpašības , lai izlīdzinātu saturu gar galveno asi. Jo īpaši pievērsīsimies īpašības justify-content izmantošanai, kas sniedz dažādas iespējas elementu izkārtojumam. Šajā piemērā ir parādīts, kā var izveidot navigāciju kreisajā pusē un pogu labajā pusē, atstājot pietiekami daudz vietas starp tām.
Galvenās atziņas
- Jūs varat izmantot justify-content, lai efektīvi izlīdzinātu elementus.
- funkcija space-between vienmērīgi sadala pieejamo vietu starp elementiem.
- Flexbox ļauj izveidot izkārtojumus bez papildu konteineriem.
Soli pa solim
1. Izveidojiet galveno konteineru
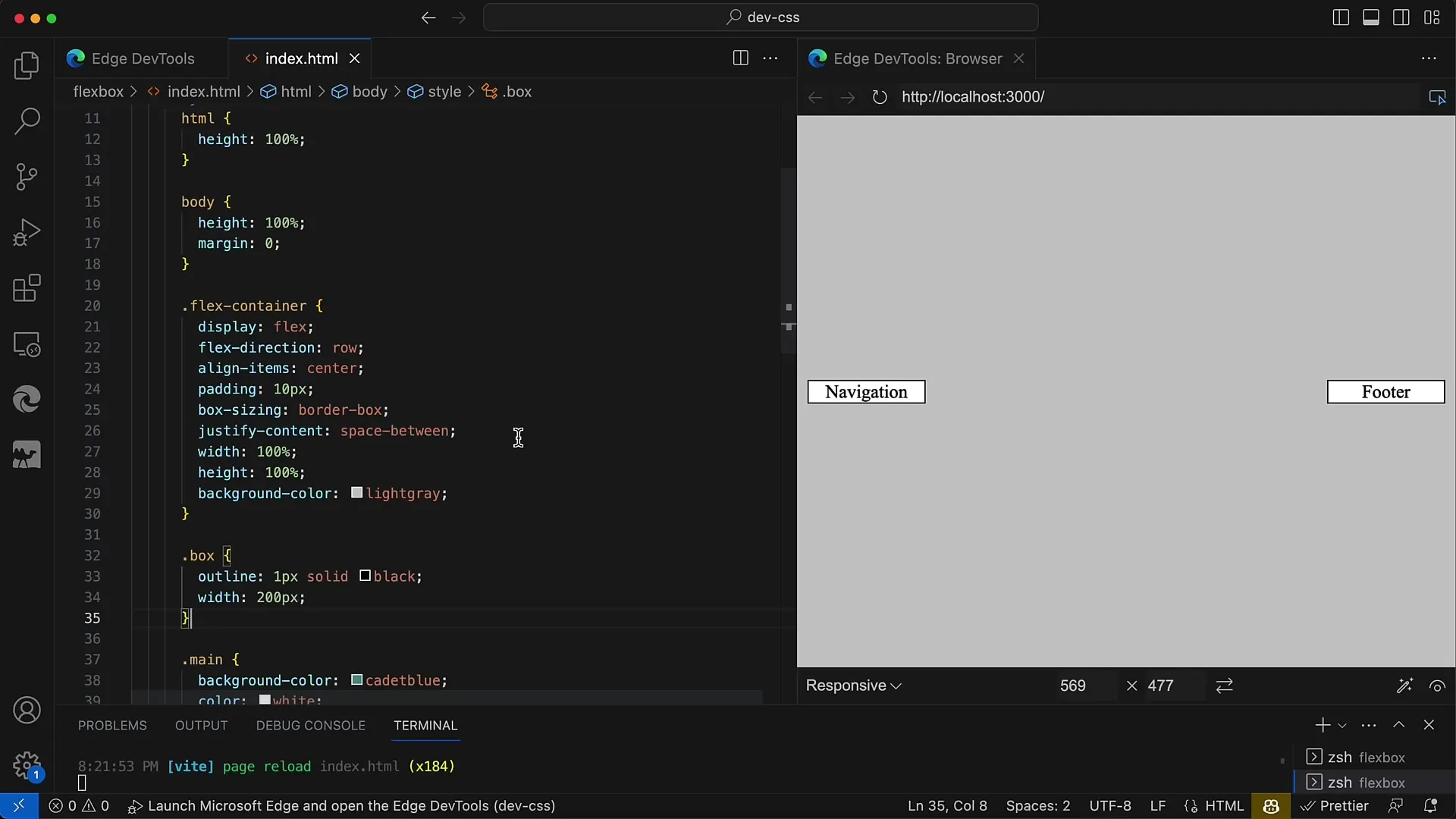
Lai sāktu, ir jāizveido galvenais konteiners (piemēram, elements), kas darbosies kā elastīgais elements. Pārliecinieties, ka esat pievienojis īpašību display: flex;. Tas padarīs jūsu konteineru par elastīgu konteineru un varēs piemērot elastīgas īpašības elementiem, ko tas satur.

2. Pielāgojiet flexbox īpašības
Tagad mainīsim konteinera īpašību justify-content, lai optimizētu atstarpi starp elementiem. Šajā pamācībā kā vērtību izmantosim space-between. Tas nodrošina, ka pieejamā vieta starp elementiem tiek vienmērīgi sadalīta.
3. Pievienojiet izvietojumu un kastes lielumu
Lai nodrošinātu, ka mūsu izkārtojums izskatās labi un saturs neatrodas pārāk tuvu robežai, iestatiet kastes izmēra īpašību border-box. Tas novērš elementu negaidītu izspiešanos ārpus konteinera robežām. Mēs pievienojam arī 10 pikseļu polsterējumu, lai nodrošinātu ērtu attālumu līdz robežai.
4. navigācijas un pogu izveide
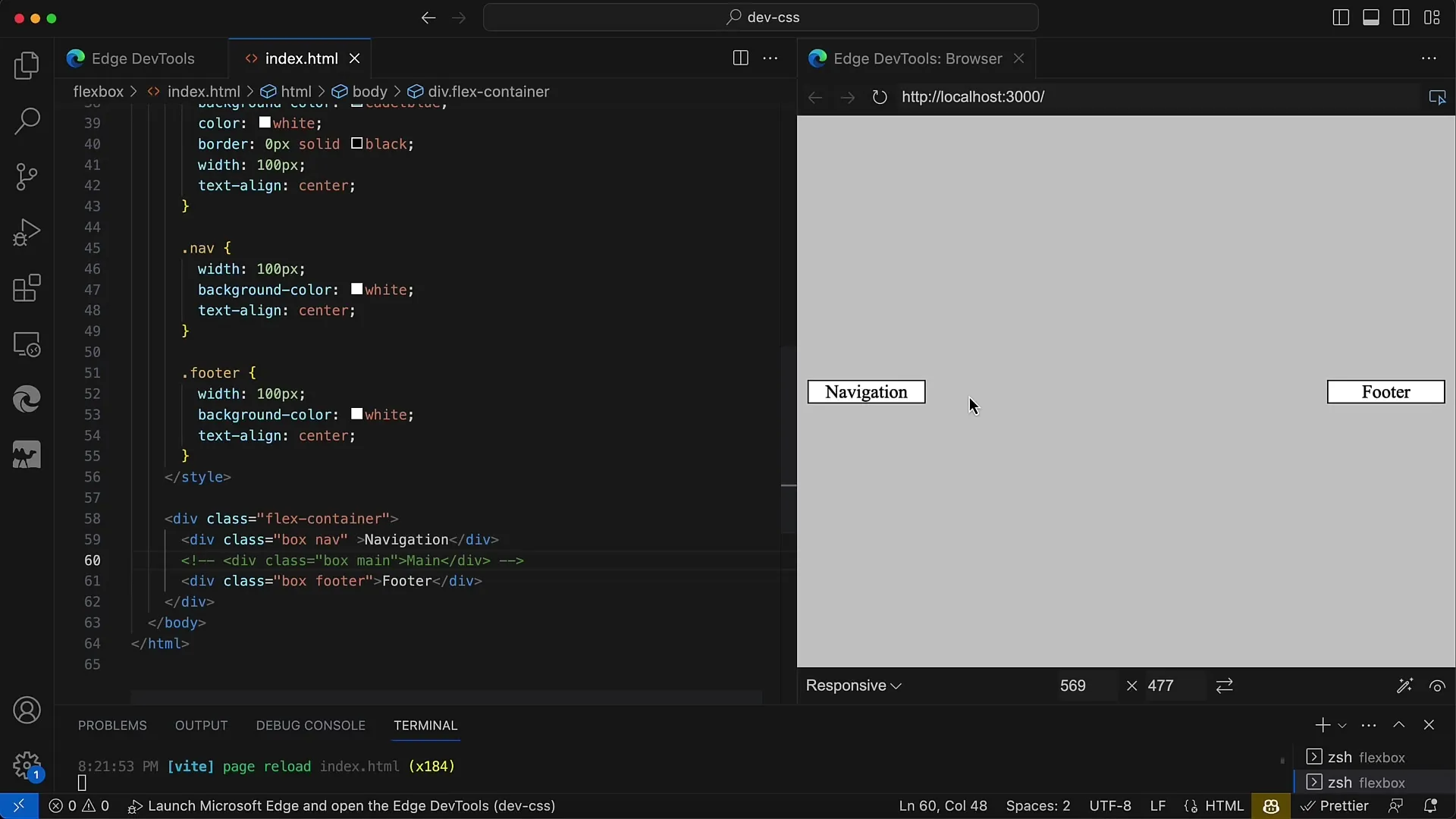
Tagad varat pievienot navigācijas elementus. Šiem elementiem jābūt izvietotiem galvenajā konteinerā. Piemēram, varat izmantot saites "Atpakaļ", "Eksportēt" un "Priekšskatījums". Tās ir uzskaitītas elastīgajā konteinerā un vienmērīgi izvietotas, pateicoties atstarpēm starp tām.
5. Elastīgo īpašību piešķiršana atsevišķiem elementiem
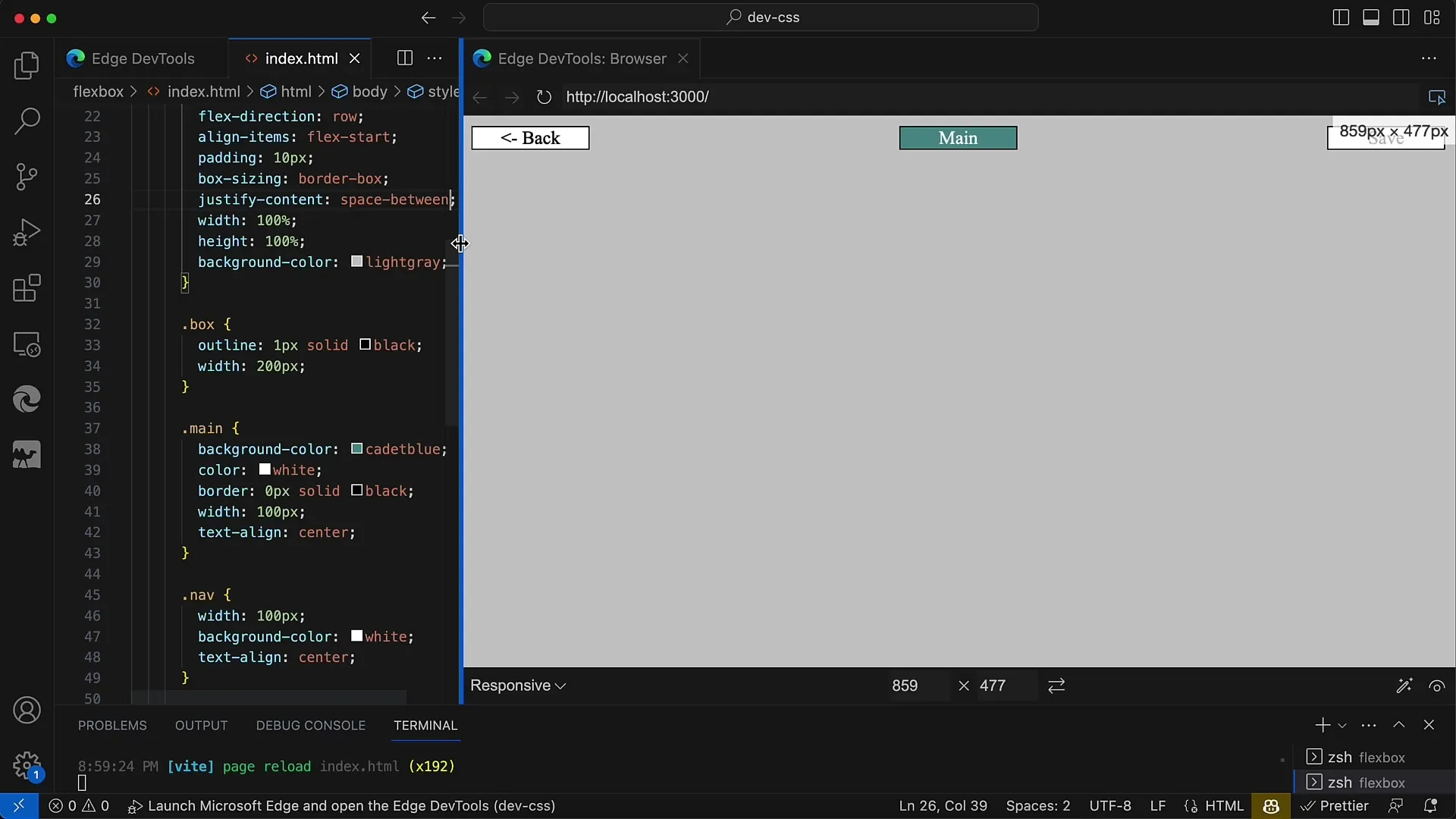
Ja centrā vēlaties izvietot citus elementus, piemēram, rīkjoslu ar vairākām pogām, to var izdarīt, arī šos vadības elementus ievietojot elastīgajā konteinerā. Flexbox rūpējas par izlīdzināšanu un novieto tos centrā starp kreiso un labo navigāciju.

6. kā alternatīvu izmantojiet space-evenly
Lai gan space-between ir lieliska iespēja, varat izmantot arī space-evenly, lai vienmērīgi sadalītu atstarpi starp visiem elementiem, tostarp malās. Tomēr tā rezultātā atstarpe starp visiem elementiem būs vienāda. Tomēr daudzos gadījumos vēlaties, lai ārējie elementi paliktu tuvu malām.
7. atkārtošanās un pielāgošana
Izkārtojumu var pārbaudīt tālāk, mainot konteinera platumu. Izkārtojums reaģē dinamiski atkarībā no konteinera lieluma. Tā ir galvenā Flexbox priekšrocība, jo tas automātiski pielāgojas, lai nodrošinātu elastīgu lietotāja saskarni.

Kopsavilkums
Šajā pamācībā mēs aplūkojām Flexbox tehnoloģiju CSS. Jūs uzzinājāt, kā izmantot justify-content un īpaši space-between, lai izveidotu elastīgu un pievilcīgu izkārtojumu, kas profesionāli izkārto navigācijas elementus un pogas. Flexbox piedāvā iespēju viegli realizēt sarežģītus izkārtojumus bez papildu konteineru ievietošanas.
Biežāk uzdotie jautājumi
Kā lietot justify-content lietojumprogrammā Flexbox?Jūs varat izmantot justify-content, lai iestatītu elementu izlīdzināšanu gar galveno asi. Piemēram: justify-content: space-between; nodrošina atstarpi starp elementiem.
Kāda ir atšķirība starp space-between un space-evenly?space-between sadala pieejamo vietu tikai starp elementiem, bet space-evenly sadala vietu vienmērīgi starp visiem elementiem, ieskaitot apmales.
Kā es varu pielāgot elastīgo konteineru lielumu?Elastīgo konteineru lielumu var viegli pielāgot, izmantojot CSS īpašības, piemēram, platumu un augstumu. Flexbox dinamiski reaģē uz šīm izmaiņām.


