Flexbox ir jaudīgs CSS izkārtojuma modulis, kas ļauj izveidot elastīgus un reaģējošus izkārtojumus. Šajā pamācībā mēs pievērsīsimies flex-basis īpašībai , kas ir atbildīga par elementa pamatizmēra noteikšanu flex virzienā. Ir būtiski norādīt atvasināto elementu izmēru neatkarīgi no konkrētajiem flex konteinera izmēriem. Pareizi izmantojot flex-basis, var ievērojami vienkāršot un optimizēt izkārtojuma dizainu.
Galvenie secinājumi
- flex-basis nosaka elementa sākotnējo izmēru elastīgā konteinera virzienā.
- Pēc noklusējuma flex-basis vērtība ir 0%, kas nozīmē, ka elements aizņem tikai tik vietas, cik nepieciešams saturam.
- Izmantojot flex-grow un flex-shrink, elements var pielāgot savu izmēru atkarībā no pieejamās vietas.
- Flex virziens ietekmē bāzes izmēra interpretāciju.
Soli pa solim
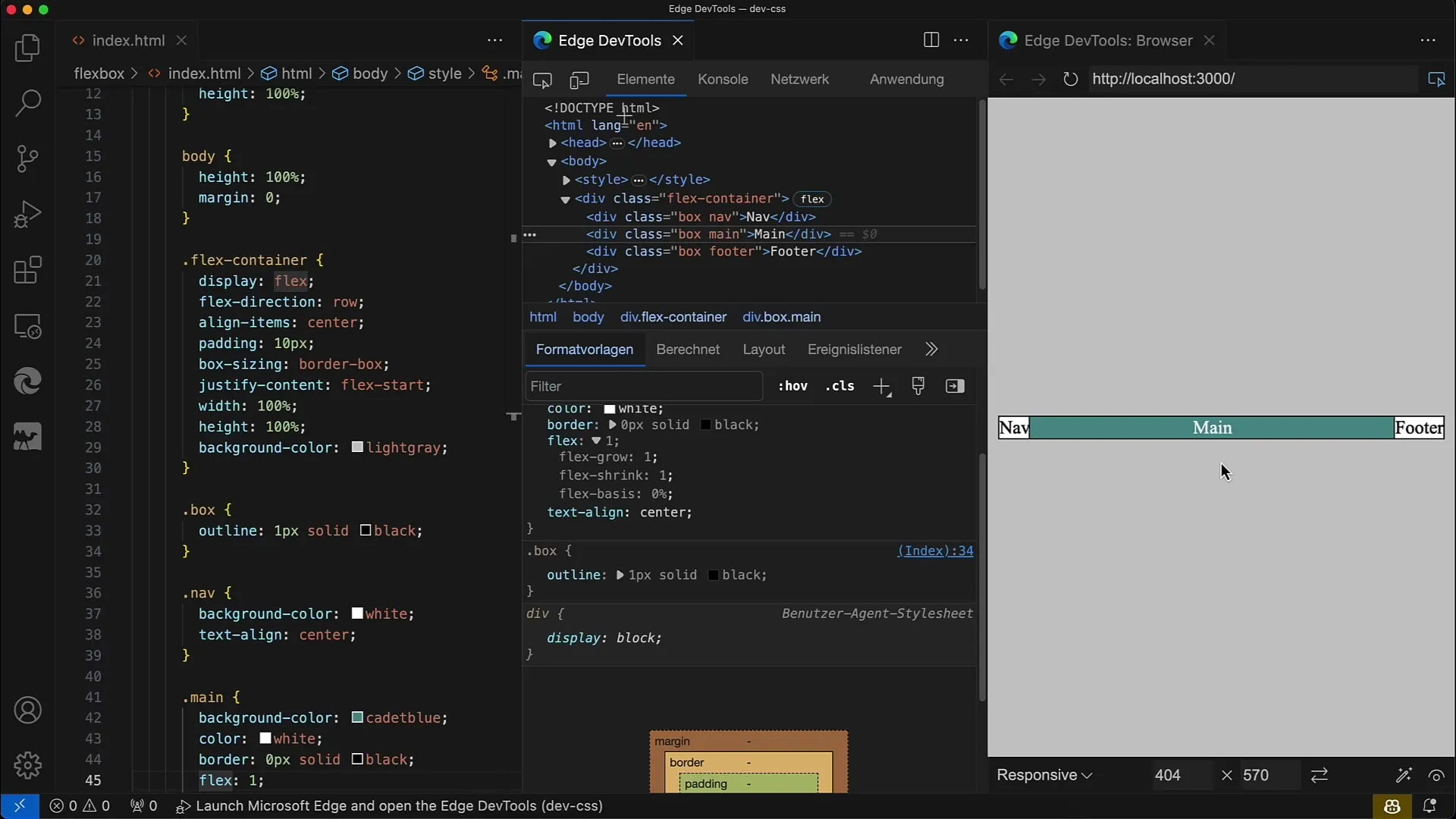
Vispirms aplūkosim, kā flex-base darbojas flex izkārtojumā. Sāciet ar vienkāršu piemēru. Pārliecinieties, ka esat izveidojis flex konteineru ar elementiem.

Vispirms definējiet savu elastīgo konteineru. Mūsu piemērā mēs savam konteineram esam iestatījuši display: flex un flex-direction: row. Tas ļauj pakārtotos elementus izvietot horizontāli vienu otram blakus.
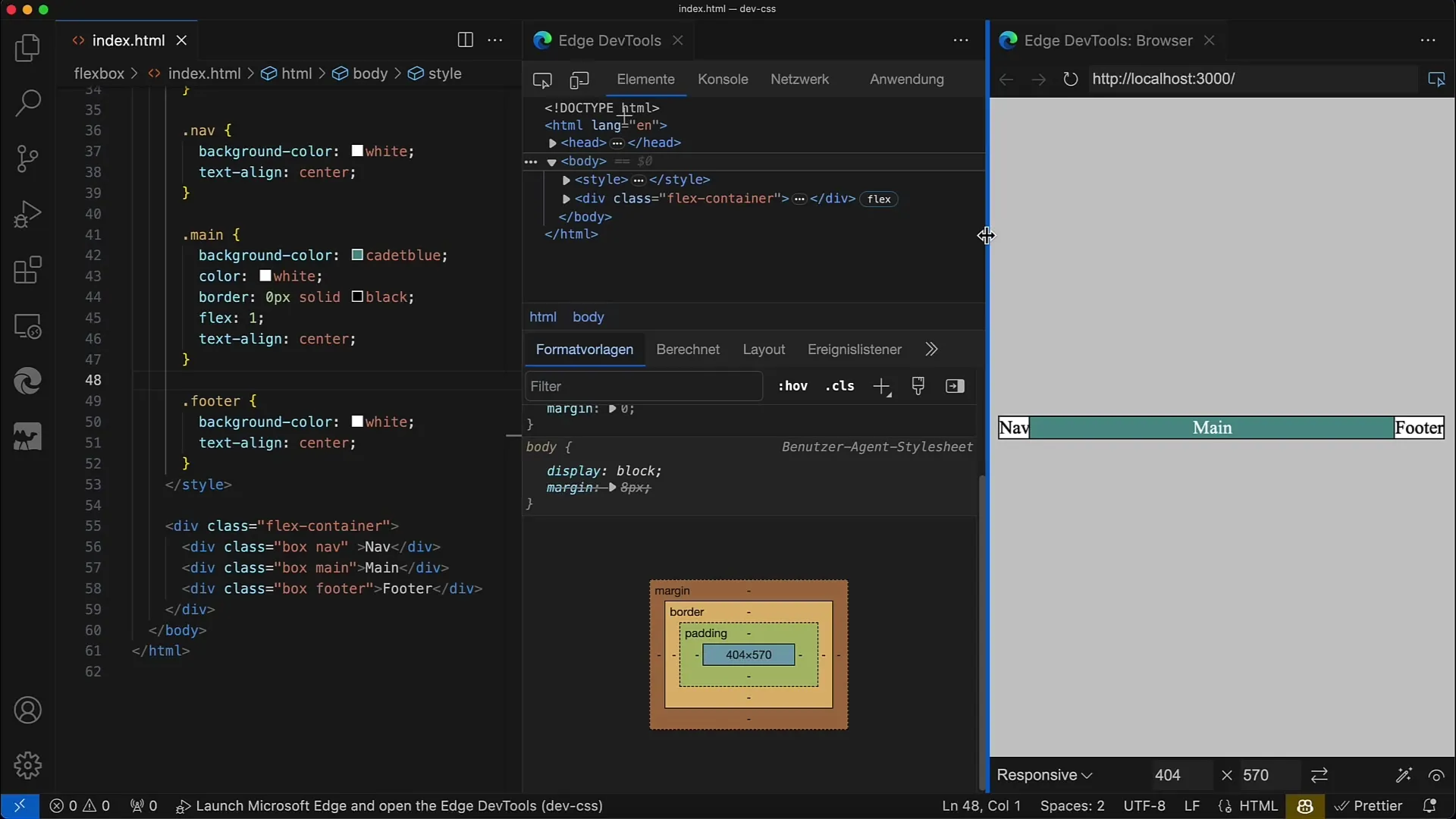
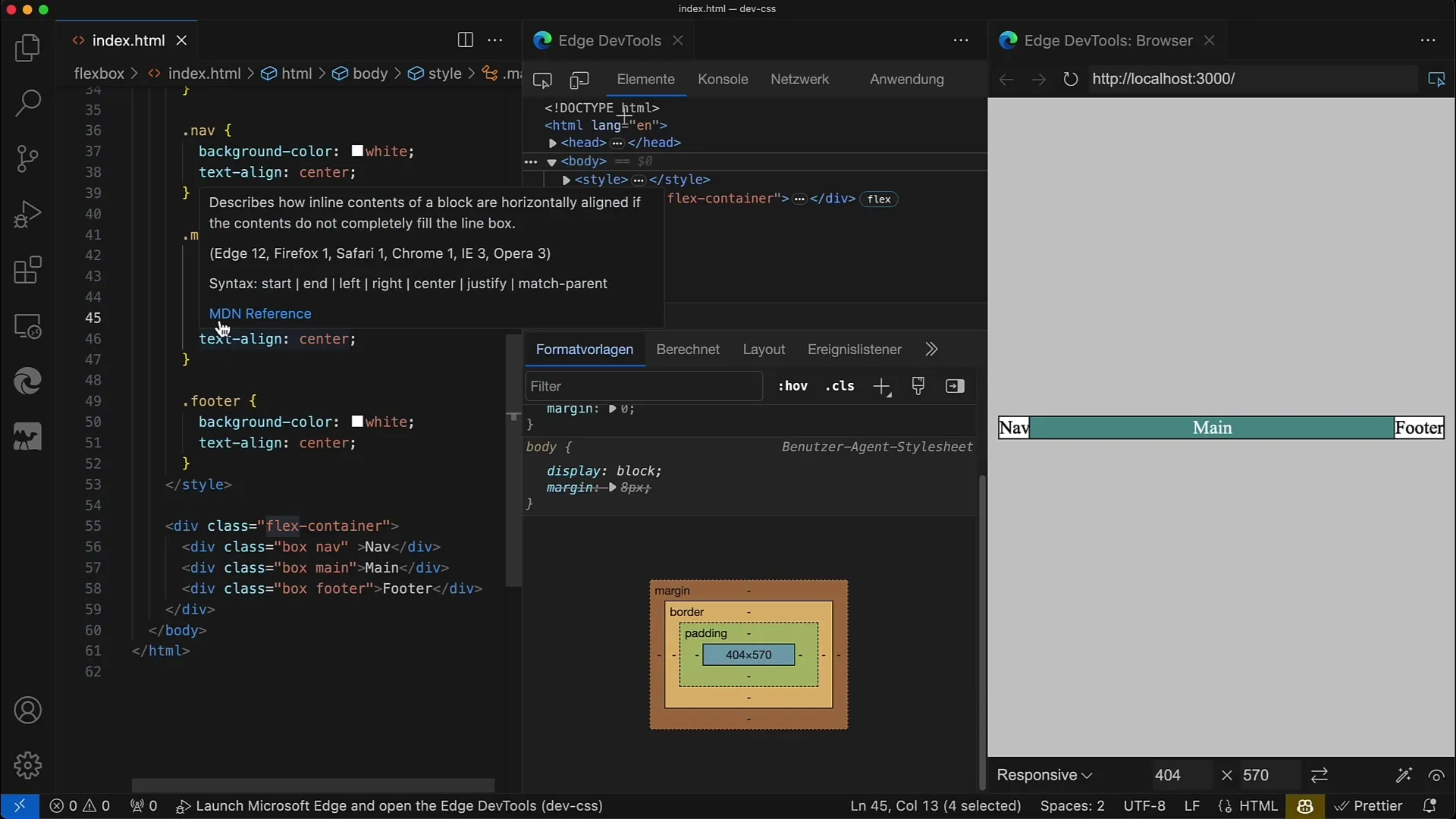
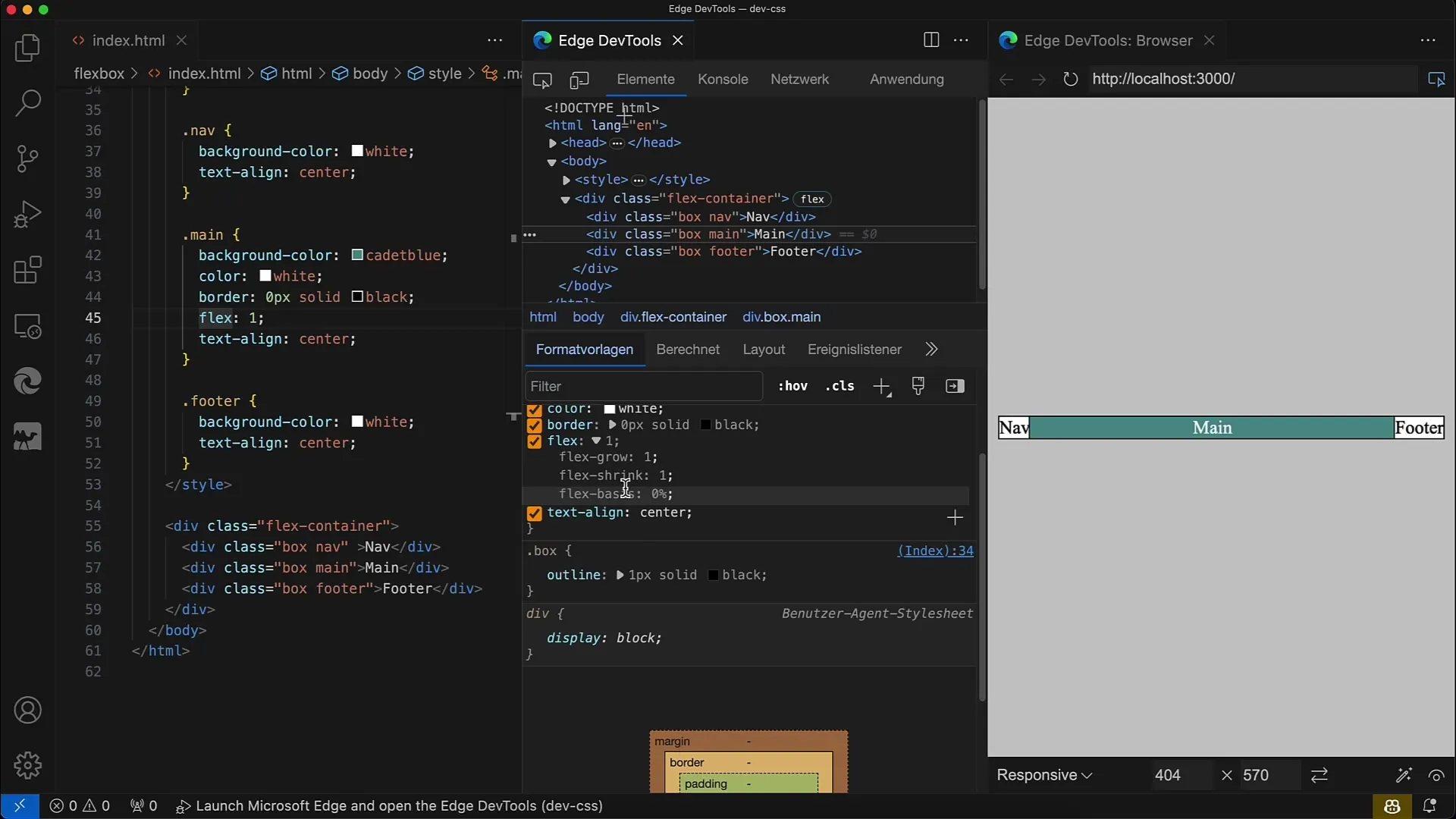
Nākamais, ko vēlaties izdarīt, ir izvēlēties elementu konteinerā un piemērot elastības īpašību. Šajā gadījumā mēs izmantojam flex: 1, kas ir flex-grow, flex-shrink un flex-base kombinācija. Aplūkosim atsevišķus komponentus.
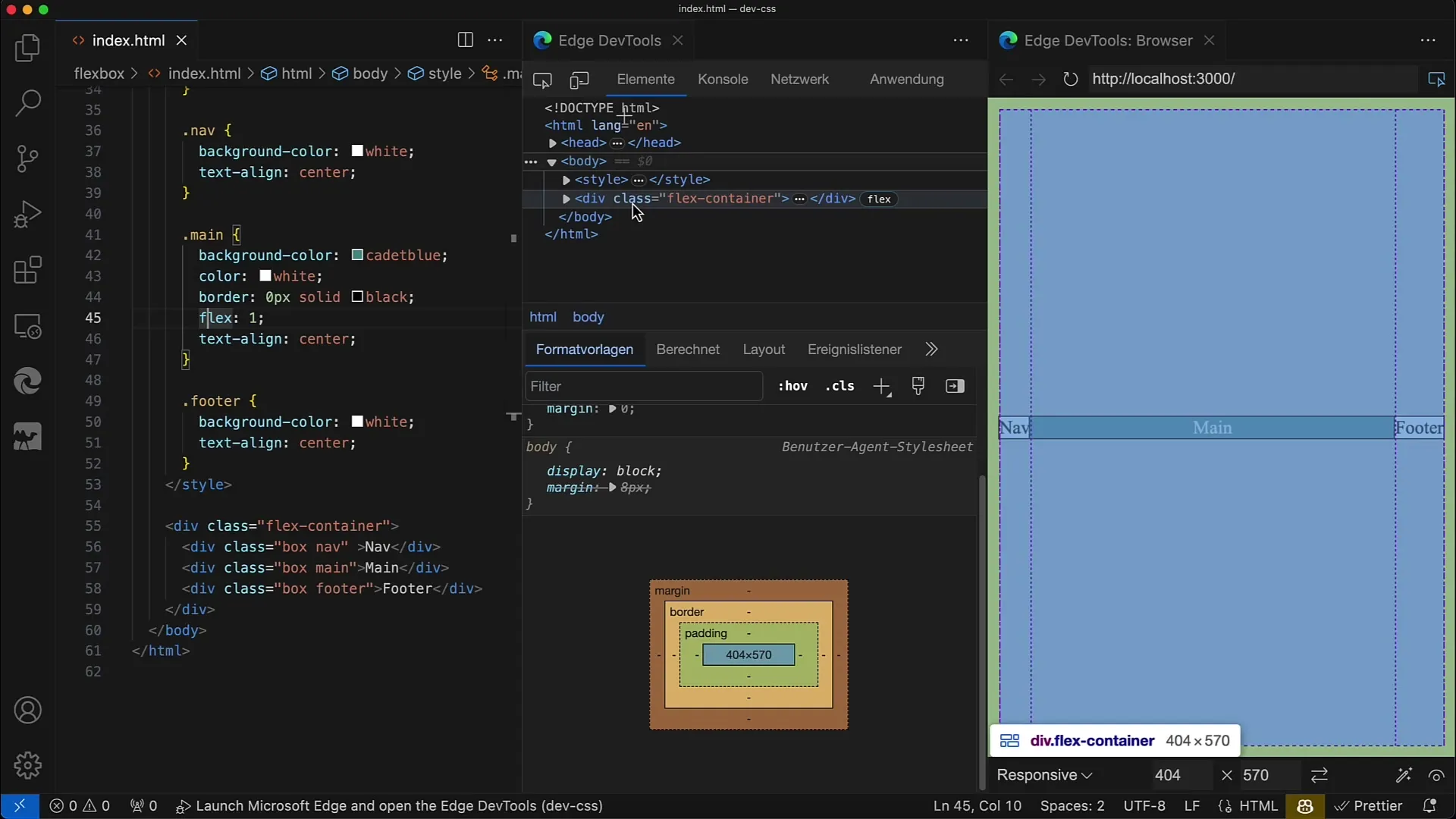
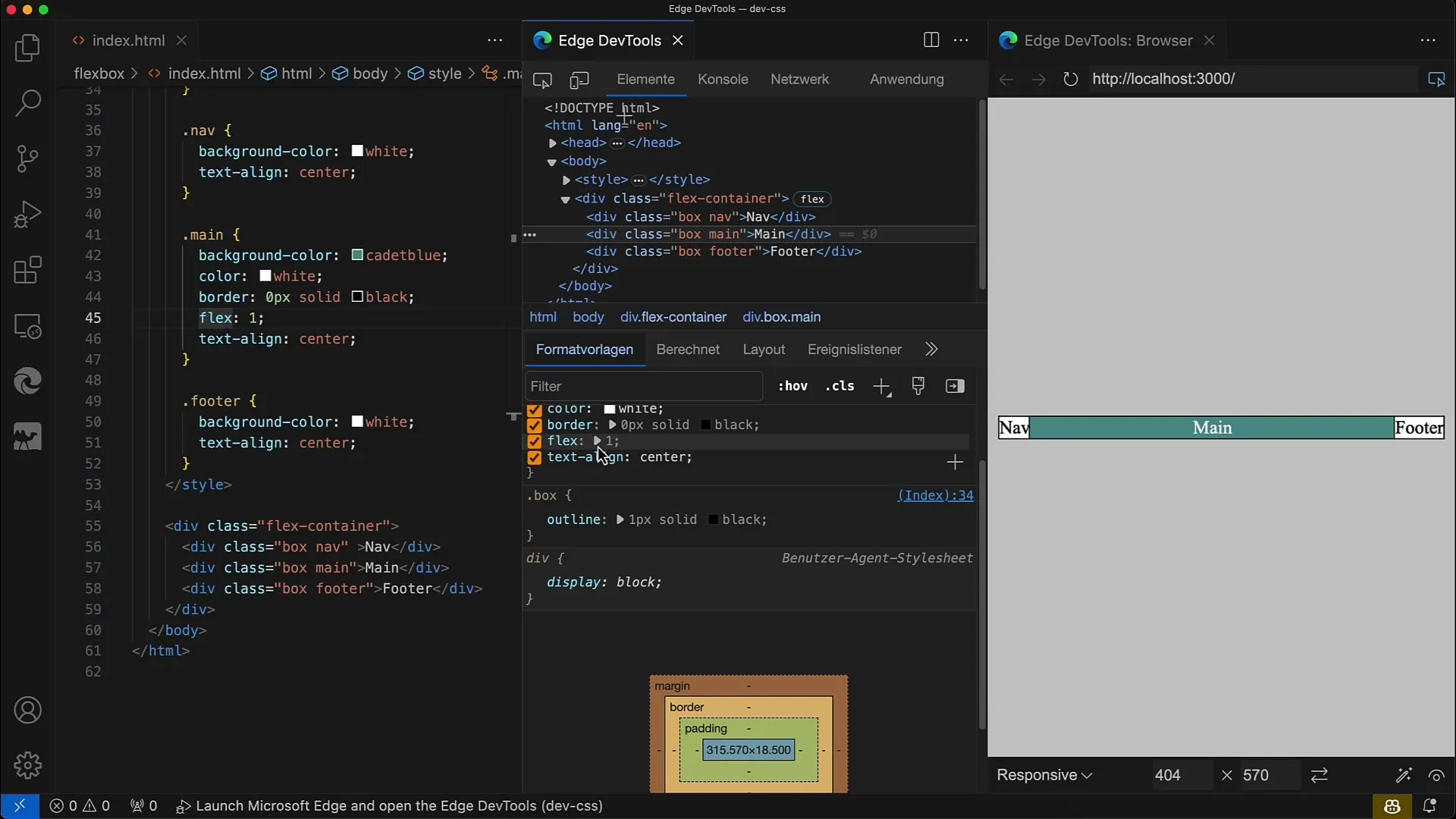
Izmantojot flex: 1, elementam tiks piešķirts elastīgs izmērs, bet bāzes noklusējuma izmērs būs 0%. Tas nozīmē, ka tas aizņems tikai tik vietas, cik nepieciešams saturam.

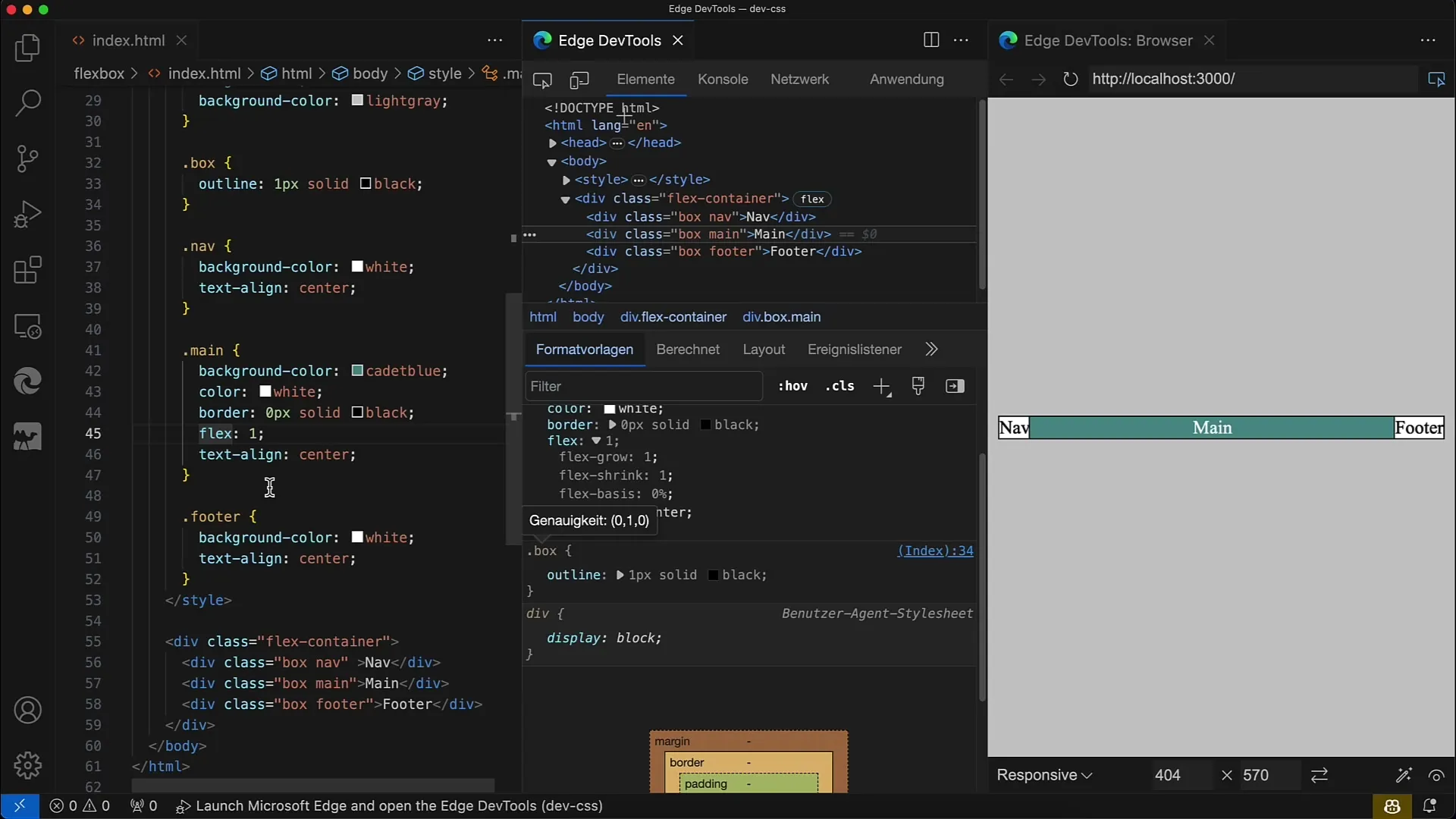
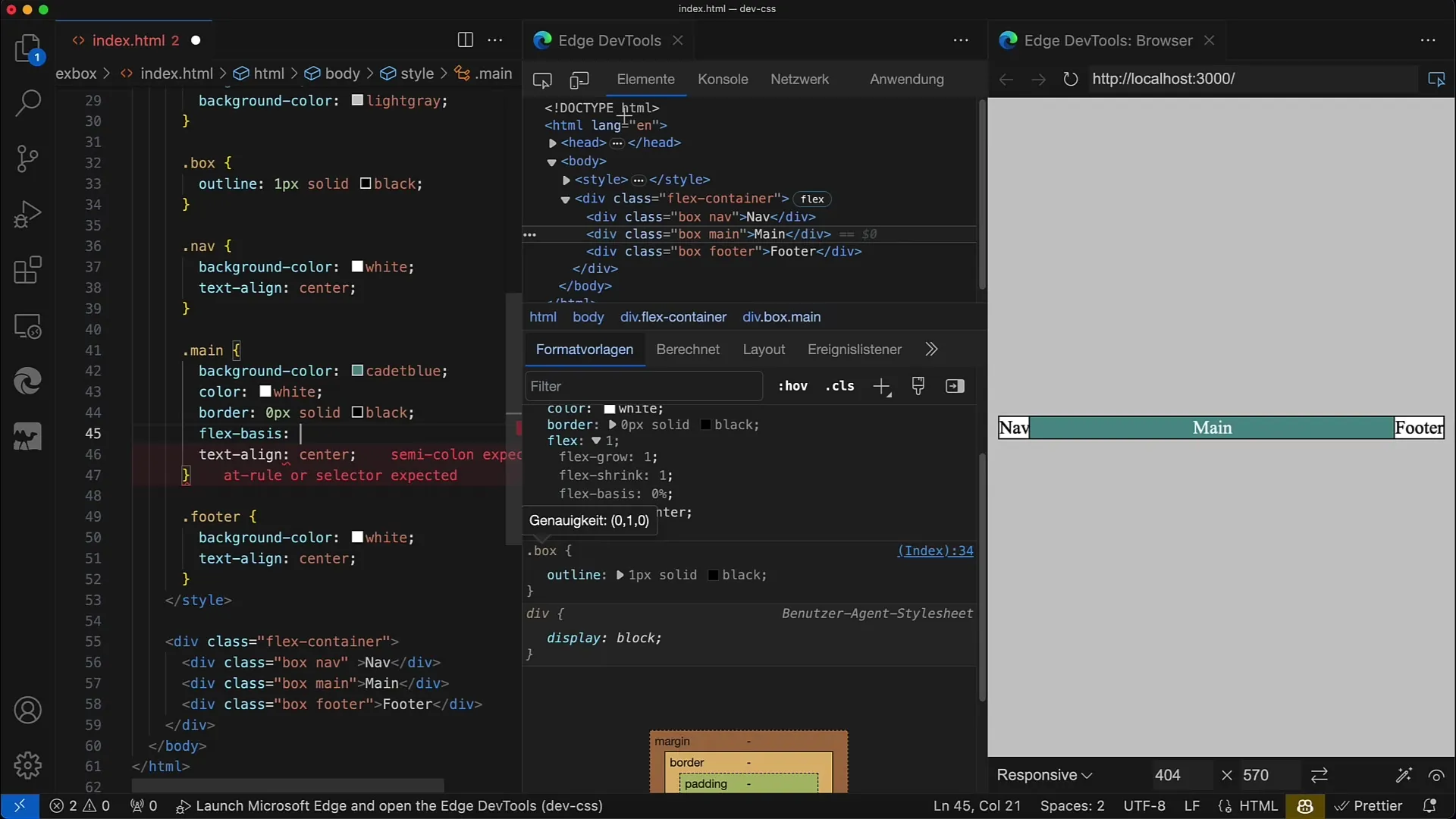
Tagad sīkāk aplūkosim īpašību flex-base. To var norādīt tieši, piemēram, sākot mainīt no flex uz flex-basis: 100px. Tādējādi elementa sākotnējais platums tiks iestatīts uz 100 pikseļiem.

Saglabājiet izmaiņas, un redzēsiet, ka galvenais elements tagad ir 100 pikseļu plats. Šie 100 pikseļi ir bāzes platums, no kura tiek veidots pārlūkprogrammas izkārtojums.

Tas nozīmē, ka elements var aizņemt vairāk vietas, ja elastīga paplašināšana (flex-grow) piešķir tam vairāk vietas, vai mazāk, ja ir aktivizēta elastīga samazināšana (flex-shrink).

Alternatīvi var norādīt arī procentus. Mainiet vērtību uz flex-basis: 100%, kas nozīmē, ka elementam ir jāaizņem visa konteinerā pieejamā vieta.
Ja tagad iestatīsiet flex-basis vērtību 0, redzēsiet, ka elements sablīvējas līdz satura norādītajam platumam. Svarīgi atzīmēt, ka 0 nenozīmē, ka elementam nav platuma, tas ir atkarīgs tikai no minimālā satura.
Bieži izmantotā flex-basis vērtība ir auto. Ja iestatāt šo vērtību, izkārtojums kļūst ļoti elastīgs, jo platums mainās atkarībā no satura. Pārbaudiet to, skaidri iestatot platumu, piemēram, 200px, un skatiet, kā elements aizņem 200 pikseļu.
Varat arī mainīt elastīguma virzienu. Iestatiet elastīgo virzienu uz kolonnu. Tas maina veidu, kā tiek interpretēts pamatizmērs - tagad pamatizmērs tiek piemērots vertikālā virzienā.
Ja tagad maināt elastīgo bāzi, attiecīgi ir jāpielāgo elementa augstums. Ja elastīgo bāzi iestatāt uz 100 pikseļiem, elements būs 100 pikseļu augsts, un jums ir iespēja elastīgi mērogot atkarībā no satura.

Ir svarīgi to saprast, jo, lai gan platums un augstums ir statiski, flex-bāze mainās atbilstoši elastības virzienam. Tas padara elastīgo bāzi daudz elastīgāku salīdzinājumā ar tradicionālajām izkārtojuma metodēm.

Turklāt nākamais solis ir paskaidrot fleksibloka pieauguma un fleksibloka saraušanās nozīmi saistībā ar fleksibloka bāzi. Šīs vērtības nosaka, cik daudz vietas elements aizņem konteinerā atkarībā no tā izmēra un pieejamajiem resursiem.

Kopsavilkums
Šajā rokasgrāmatā jūs esat iepazinušies ar elastīgās bāzes pamatiem. Tagad jūs zināt, kā izmantot šo īpašību, lai definētu elementa pamatizmēru un kā flex-virziens ietekmē izkārtojuma attēlojumu. Izmantojot šīs zināšanas, jūs esat gatavi izveidot uzlabotus elastīgo kastes izkārtojumus, kas elastīgi pielāgojas dažādiem ekrāna izmēriem un saturam.
Biežāk uzdotie jautājumi
Kas ir flex-base?flex-base nosaka elastīgā elementa sākotnējo izmēru galvenajā asī.
Kā darbojas flex-grow?flex-grow nosaka, cik daudz vietas elements aizņem salīdzinājumā ar citiem elastīgajiem elementiem, ja ir pieejama vieta.
Kas notiek, ja iestatu flex-base vērtību nulle?Ja iestatāt flex-base vērtību nulle, elementa platums tiek samazināts līdz minimālajam satura platumam.
Vai flex-basis var izmantot arī procentus?Jā, lai noteiktu, cik daudz vietas elementam jāaizņem attiecībā pret konteineru, flex-basis var norādīt procentos.
Kā flex-direction ietekmē flex-basis?Flex-direction nosaka, kā tiek interpretēta flex-basis - vai nu attiecībā pret elementa platumu, vai augstumu.


