CSS Flexbox ir dažādas īpašības, kas palīdz veidot vietnes izkārtojumu. Viena no šīm īpašībām ir flex-flow , kas ir flex-direction un flex-wrap kombinācija. Šis kompaktais stils ļauj skaidrāk un kodolīgāk izteikt savu ieceri. Šajā rokasgrāmatā es soli pa solim izskaidrošu, kā efektīvi izmantot flex-flow.
Galvenās atziņas
- Īpašība flex-flow apvieno flex-direction un flex-wrap vērtības, nodrošinot elastīgāku un īsāku stilu.
Kas jums jāzina par īpašību flex-flow
Lai pilnībā izmantotu flex-flow potenciālu, vispirms ir svarīgi iepazīties ar divām atsevišķām īpašībām: flex-direction un flex-wrap.
Izkārtojuma pamati
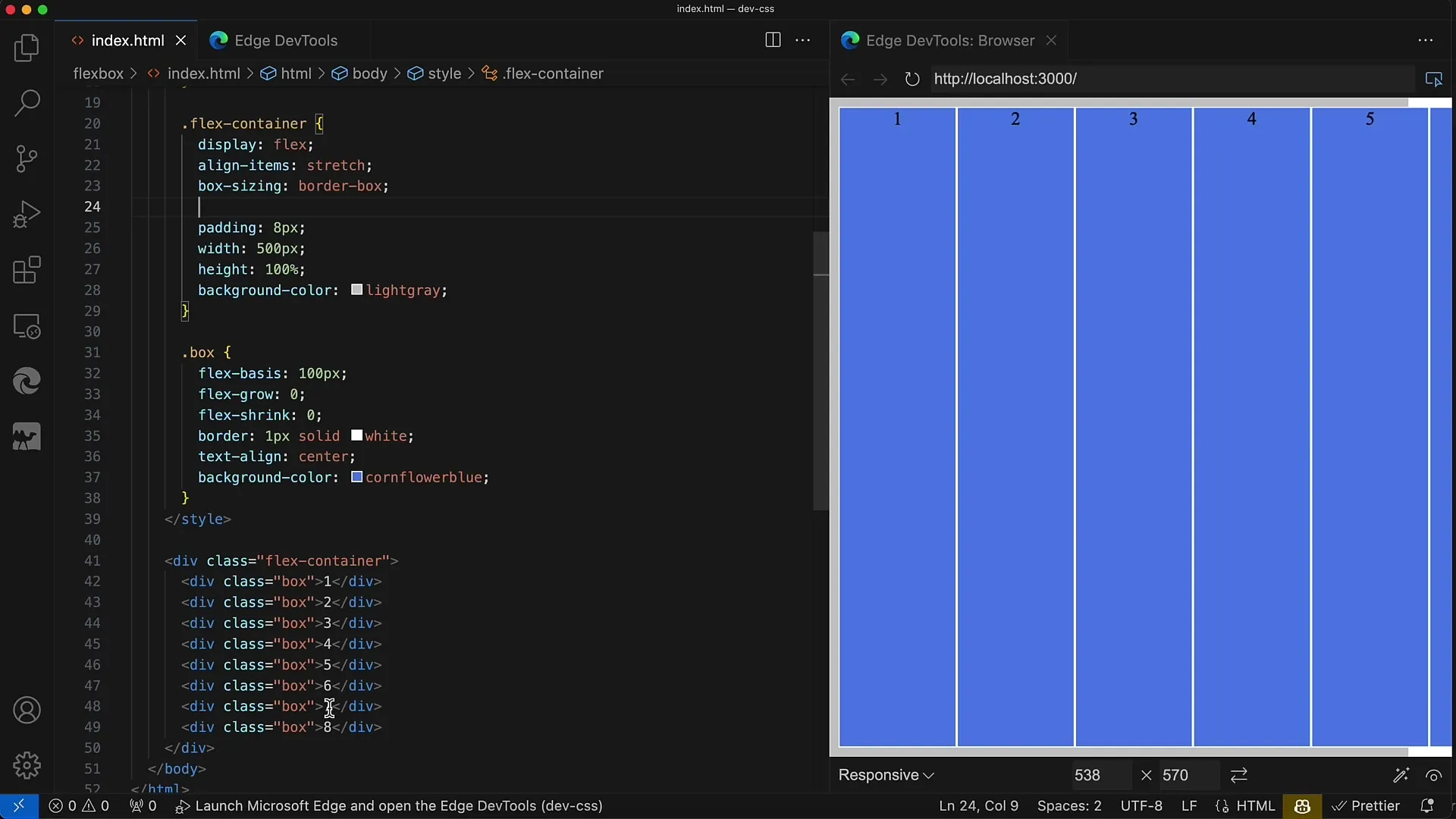
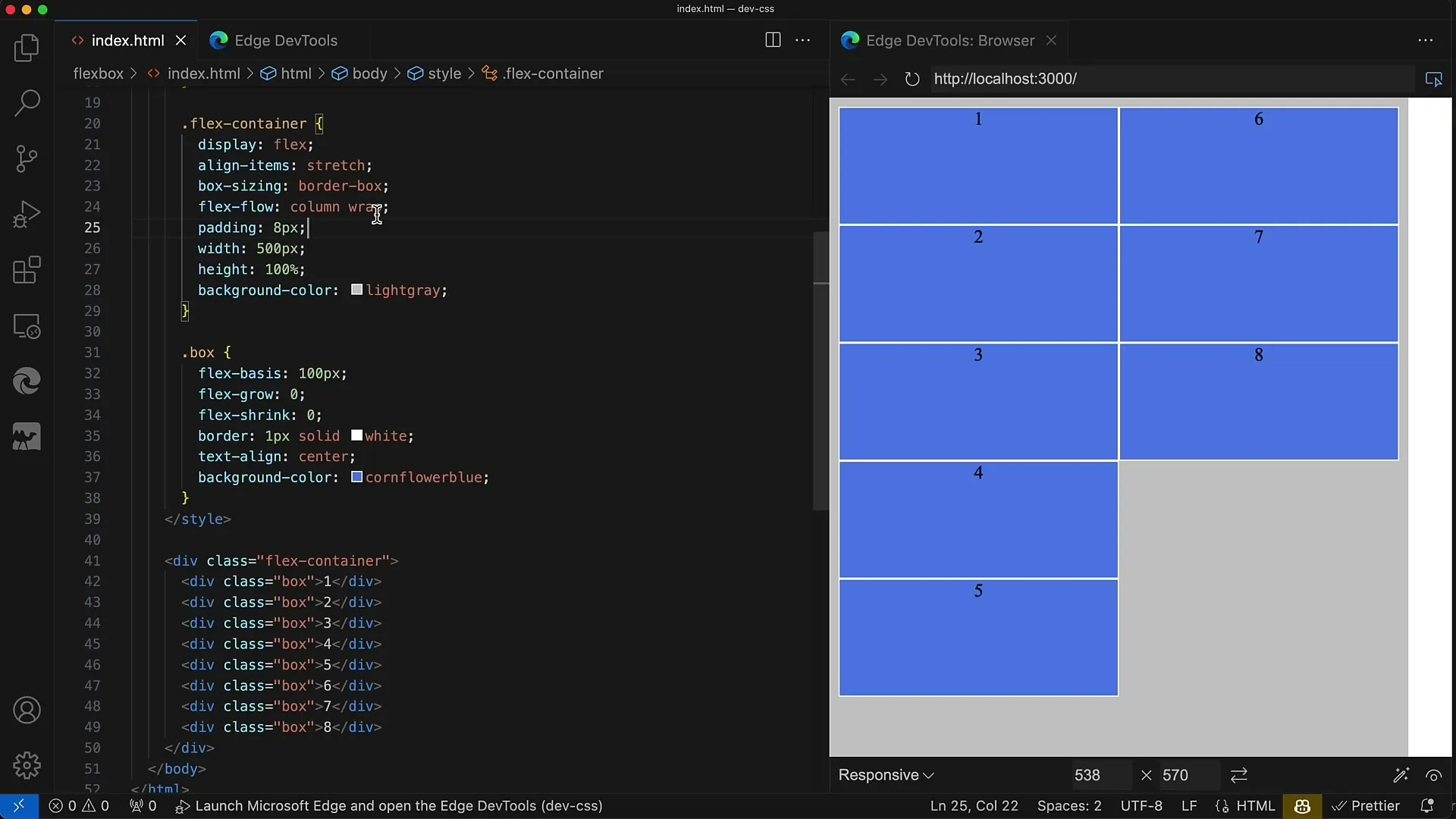
Vispirms aplūkosim sākotnējo situāciju. Jums ir konteiners ar astoņiem divelementiem, kas ir attēloti viens otram blakus kā elastīgs logs. Konteinera fiksētais platums ir 500 pikseļi, un katra divelementa platums ir 100 pikseļi. Tas nozīmē, ka rindā iekļaujas tikai četri divbloki. Ja ir nepieciešams vairāk vietas, bez papildu iestatījumiem nekas nenotiek.
Lai pareizi parādītu divs, esam definējuši display: flex un flex-direction: row. Tomēr ar šādu konfigurāciju divs ātri pārsniedz konteinera platumu, kas nav vēlams.

Flex-flow izmantošana
Tagad mēs izmantojam īpašību flex-flow, lai definētu gan ietīšanas virzienu, gan uzvedību. Izmantojot flex-flow, var norādīt šo divu īpašību kombināciju, piemēram, flex-flow: row wrap;.
Tas nozīmē, ka divsadaļas tiek automātiski ietītas, ja nav pietiekami daudz vietas. Tādējādi tiek izveidoti skaidri un organizēti izkārtojumi.
Atgriezeniskā iesaiņošana
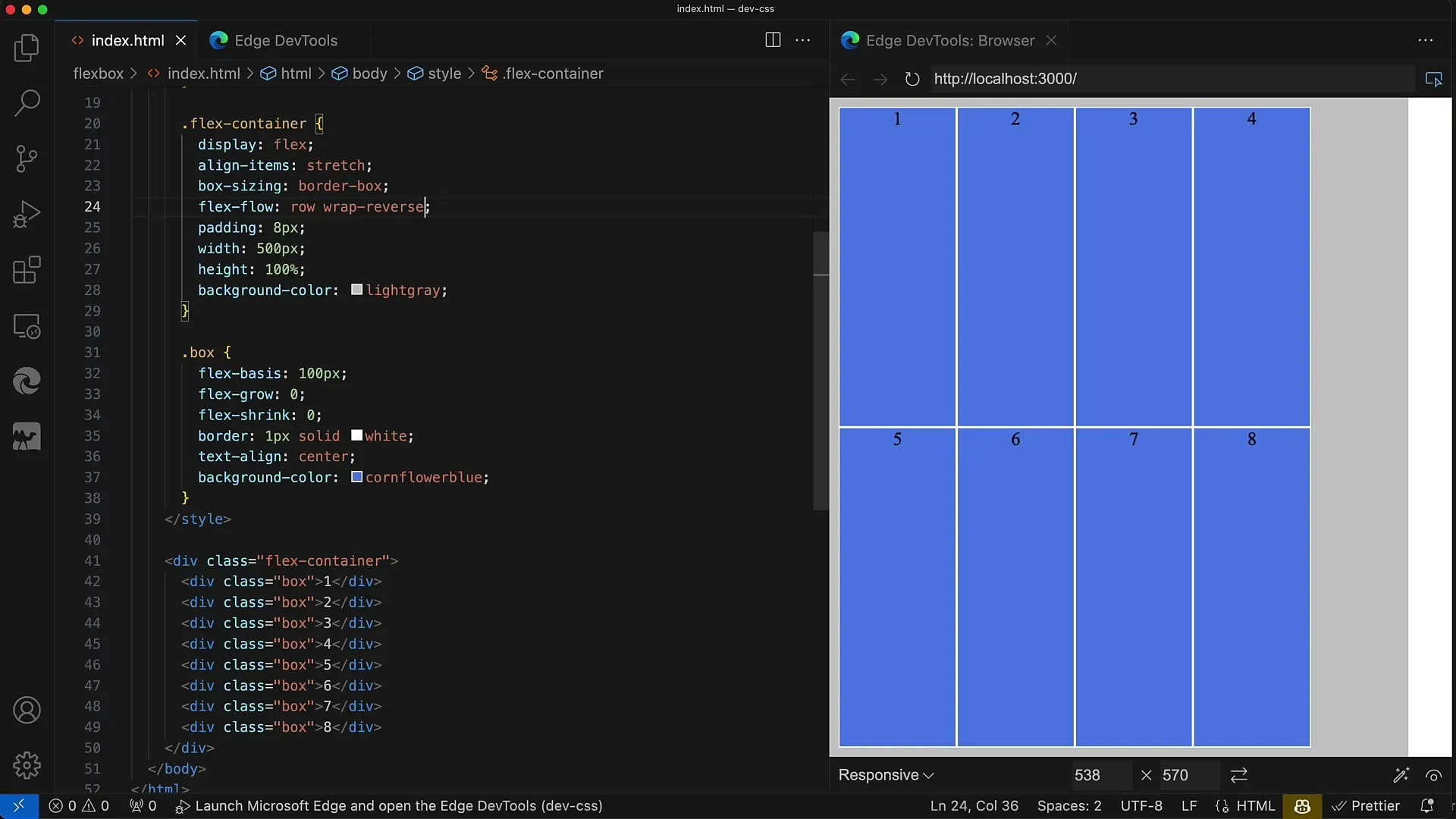
Vēl viena noderīga funkcija ir apgrieztā virziena un ietīšanas uzvedība. Ja izmantojat flex-flow: row wrap-reverse;, divs sākas no apakšas un attiecīgi maina virzienu.
Dažos dizainos tas var būt vēlams, lai radītu dinamiskāku un interesantāku lietotāja saskarni.

Papildu kombinācijas
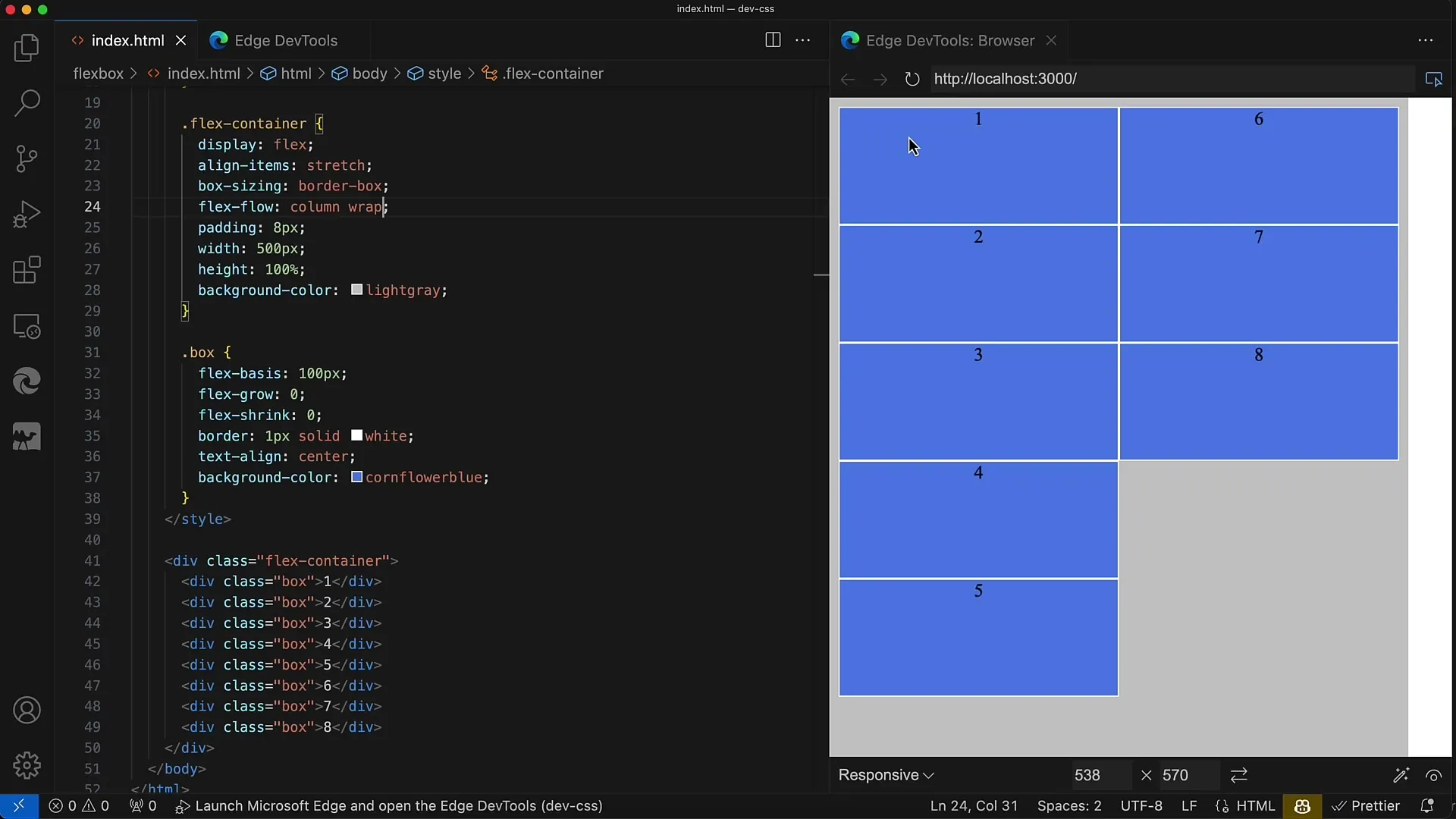
Flex-flow īpašība ir ļoti elastīga un ļauj izveidot daudzas kombinācijas. Piemēram, varat izmantot flex-flow: column wrap;, lai izkārtotu elementus vertikāli, vienlaikus saglabājot iespēju tos ietīt.
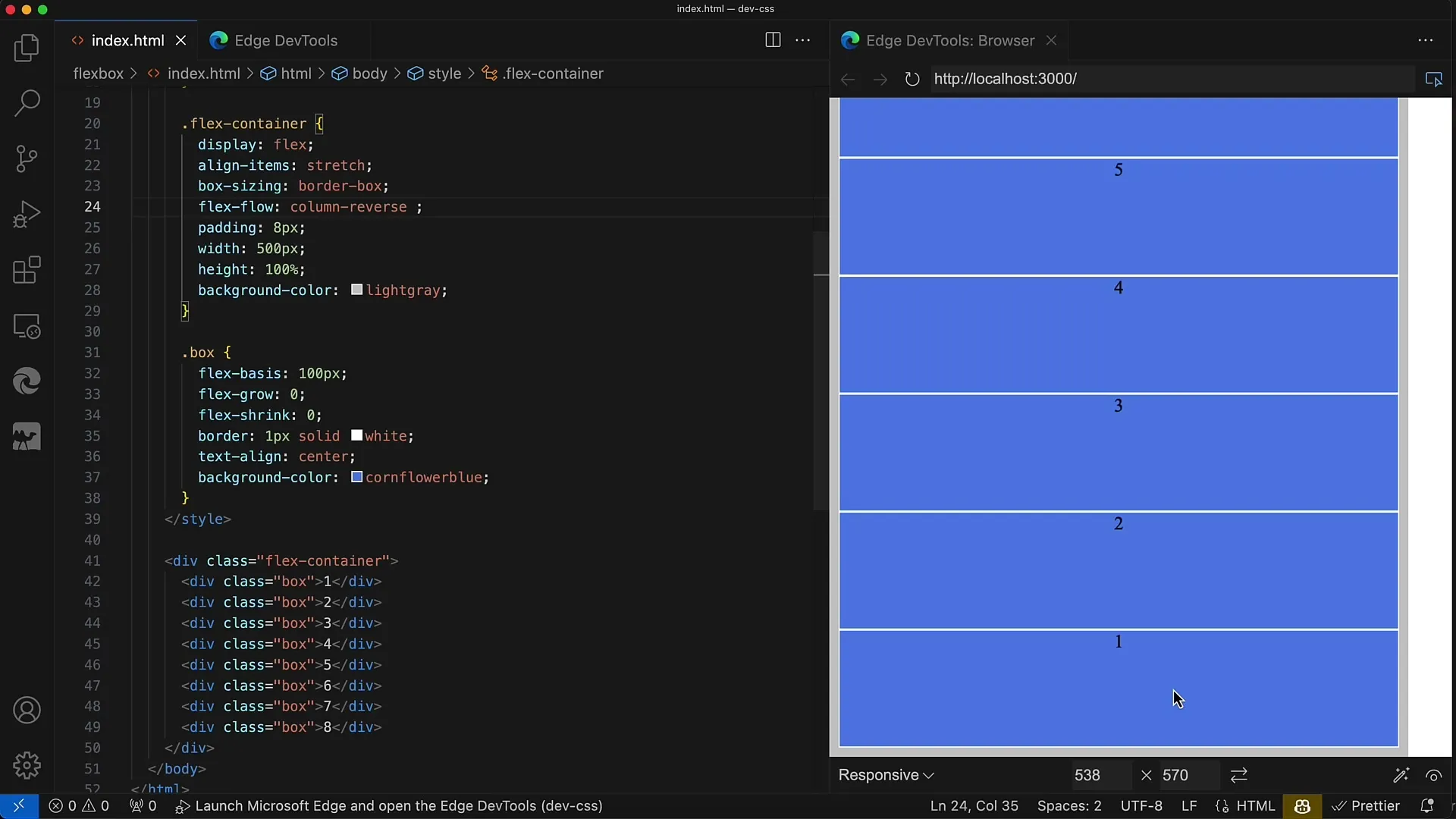
Ja vēlaties mainīt virzienu, iestatiet flex-flow: column wrap-reverse;, kas attēlos elementus apgrieztā secībā no augšas uz leju.

Īpašības flex-flow priekšrocības
Galvenā flex-flow priekšrocība ir CSS noteikumu vienkāršošana. Tā vietā, lai norādītu divas atsevišķas īpašības, jūs varat visu definēt vienā rindā. Tas ne tikai ietaupa laiku programmēšanas laikā, bet arī padara jūsu kodu lasāmāku.
Cits piemērs būtu flex-flow: column;, kas atstāj wrap īpašību aktīvu pēc noklusējuma. Ja pēc tam vēlaties mainīt flex-wrap vērtību, varat to izdarīt tajā pašā rindā.

Secinājumi par flex-flow izmantošanu
Rezumējot var teikt, ka flex-flow izmantošana ir ļoti praktisks veids, kā padarīt flexbox izkārtojumus skaidrākus un īsākus. Jūs varat noteikt gan lauzumu virzienu, gan uzvedību, nerakstot garus un mulsinošus CSS noteikumus.

Kopsavilkums
Īpašība flex-flow ir ārkārtīgi noderīga CSS funkcija, kas palīdz efektīvāk izstrādāt tīmekļa vietnes elastīgās kastes struktūru. Tā ļauj apvienot gan fleksibloka virzienu, gan ietīšanu vienā instrukcijā. Atvieglojiet savu darbu un saglabājiet savu kodu tīru!
Biežāk uzdotie jautājumi
Kā darbojas īpašība flex-flow?Īpašība flex-flow apvieno elastīgo virzienu un elastīgo ietīšanu vienā CSS rindā.
Vai es varu izmantot flex-flow bez ietīšanas?jā, jūs varat izmantot flex-flow: row;, lai iestatītu virzienu bez ietīšanas.
Kas notiek, ja es norādu tikai vienu flex-flow vērtību?Ja ir norādīta tikai viena vērtība, flex-wrap tiek iestatīta uz noklusējuma vērtību "no-wrap".
Vai es varu atsevišķi iestatīt arī flex-direction un flex-wrap vērtības?Jā, vērtības var iestatīt arī atsevišķi, taču flex-flow ir kompaktāks un saprotamāks risinājums.
Vai flex-flow var kombinēt ar multivides vaicājumiem?Jā, lai izveidotu responsīvus izkārtojumus, multivides vaicājumos var izmantot flex-flow.


