Šajā pamācībā pievērsīsieties Flexbox praktiskajam pielietojumam, jo īpaši īpašībai flex-wrap. Šī tehnika ir ļoti svarīga, lai tīmekļa projektos izveidotu responsīvus izkārtojumus. Mērķis ir realizēt noteiktu elementu secību elastīgā konteinerā, ko var ietīt pēc vajadzības. Jūs uzzināsiet, kā sakārtot elementus tā, lai tie eleganti pārietu no vienas rindas uz nākamo, vienlaikus saglabājot vienmērīgu atstarpi.
Galvenās atziņas
- Flex-wrap izmantošana ļauj pēc vajadzības pārvietot elastīgā konteinera elementus uz jaunu rindu.
- Izmantojot flex-direction: row, elementus var izkārtot horizontāli, savukārt flex-wrap: wrap-reverse nodrošina, ka apvijumi tiek veikti no apakšas uz augšu.
- Lai garantētu vienmērīgu atstarpi starp elementiem, ir svarīgi izmantot justify-content: space evenly.
Soli pa solim
Sākumā iepazīstamies ar uzdevumu un aplūkojam vēlamo galarezultātu.

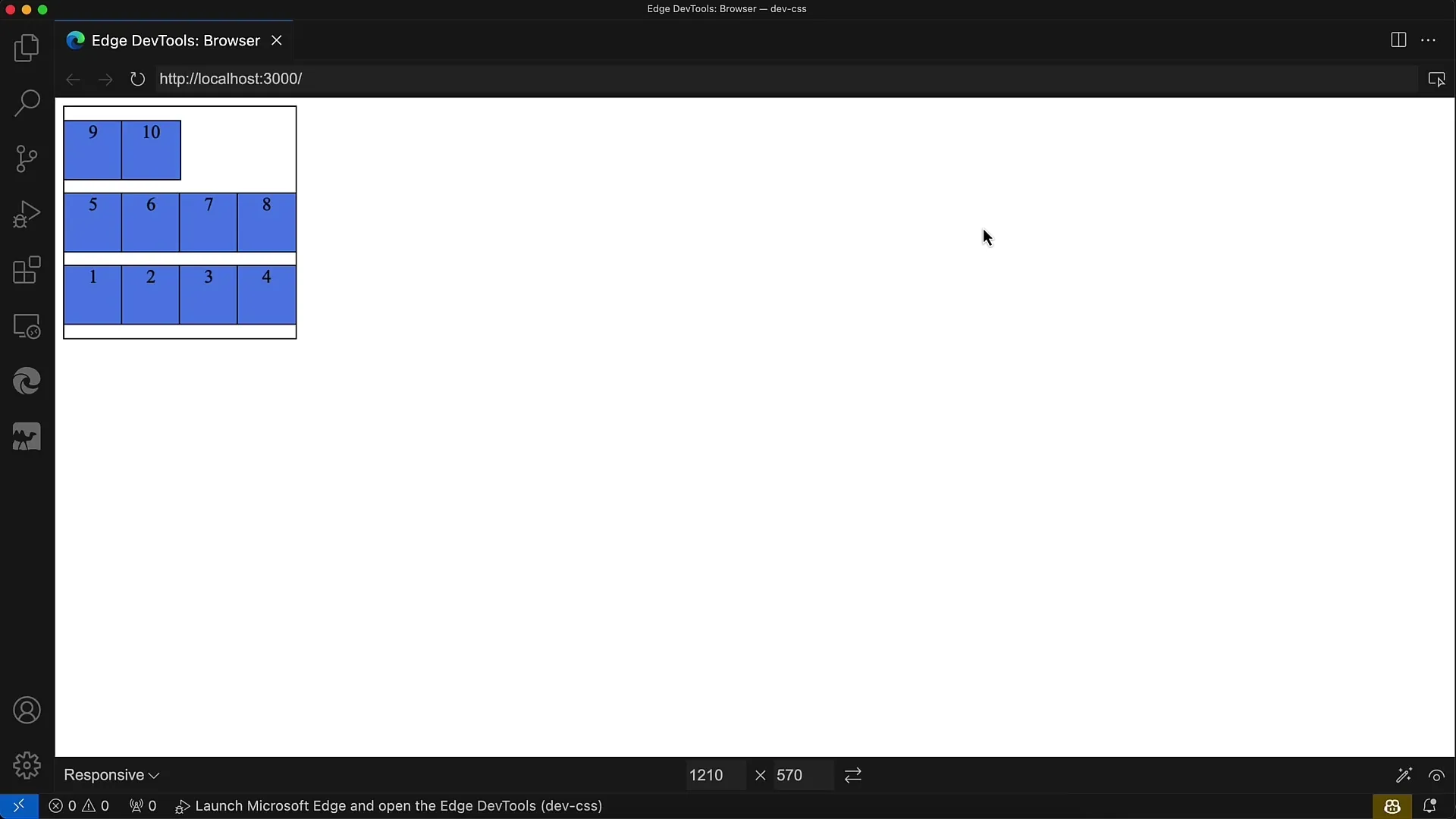
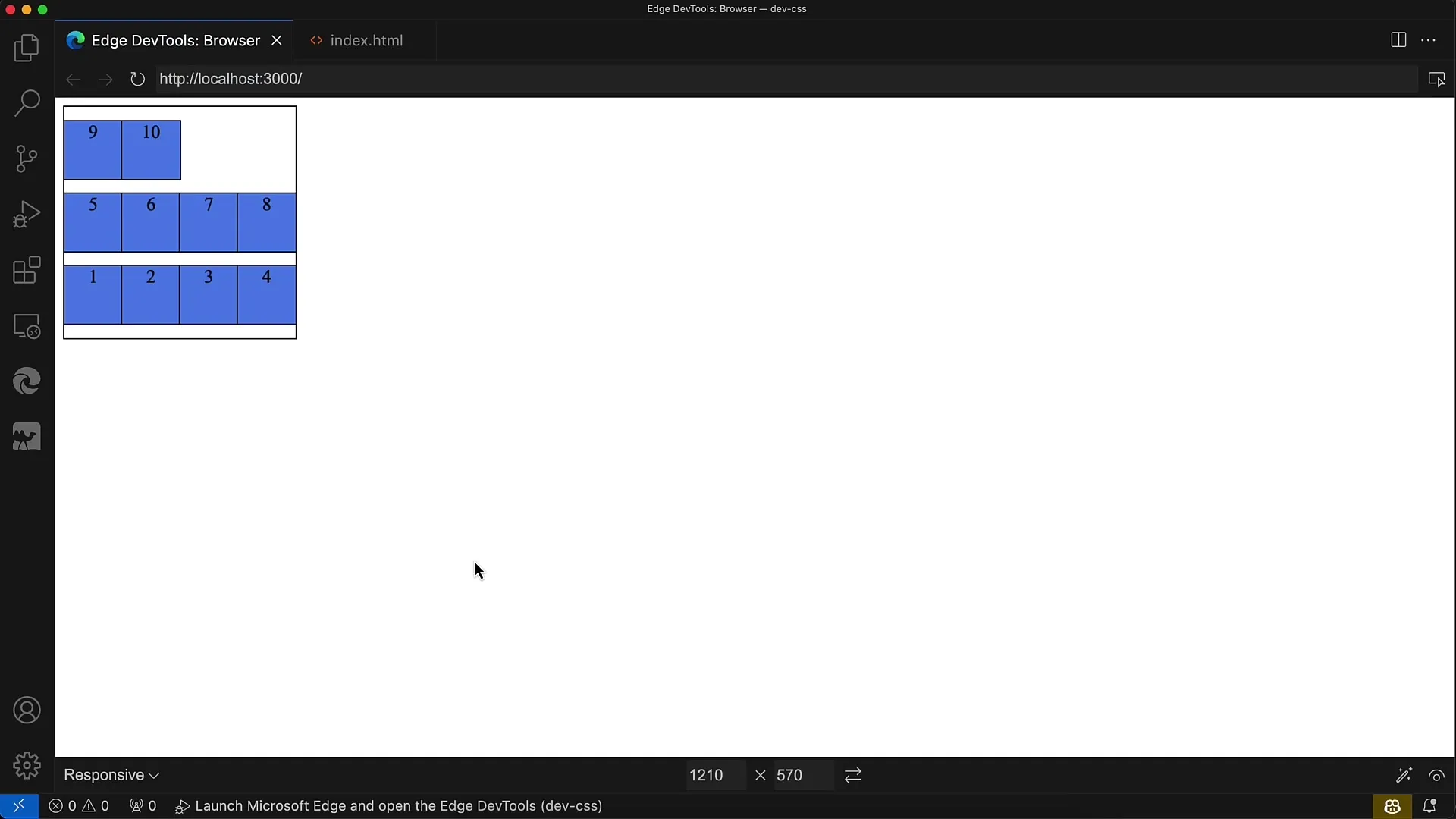
Galarezultātam vajadzētu izskatīties šādi: numerācija no 1 līdz 10 ir ietīta no apakšas uz augšu elastīgā konteinerā. Svarīgi, lai secība būtu pareiza, lai otrā rinda parādītos aiz pirmās rindas.
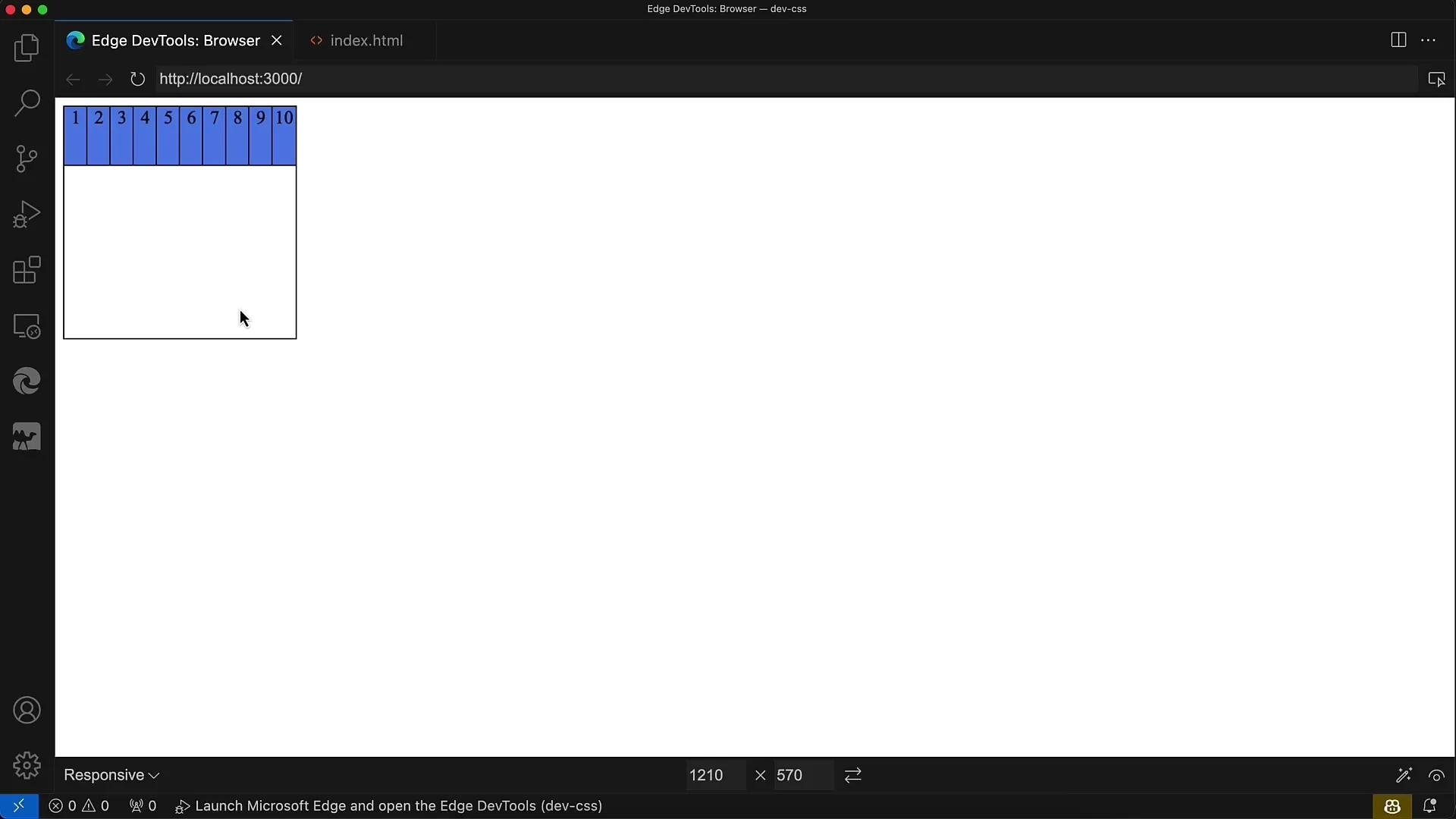
Tagad aplūkosim sniegto HTML. Šeit ir desmit divelementu konteinerā, kuru nepieciešamās flexbox īpašības vispirms ir jāiestata. Šobrīd šie div elementi ir bez formatēšanas.

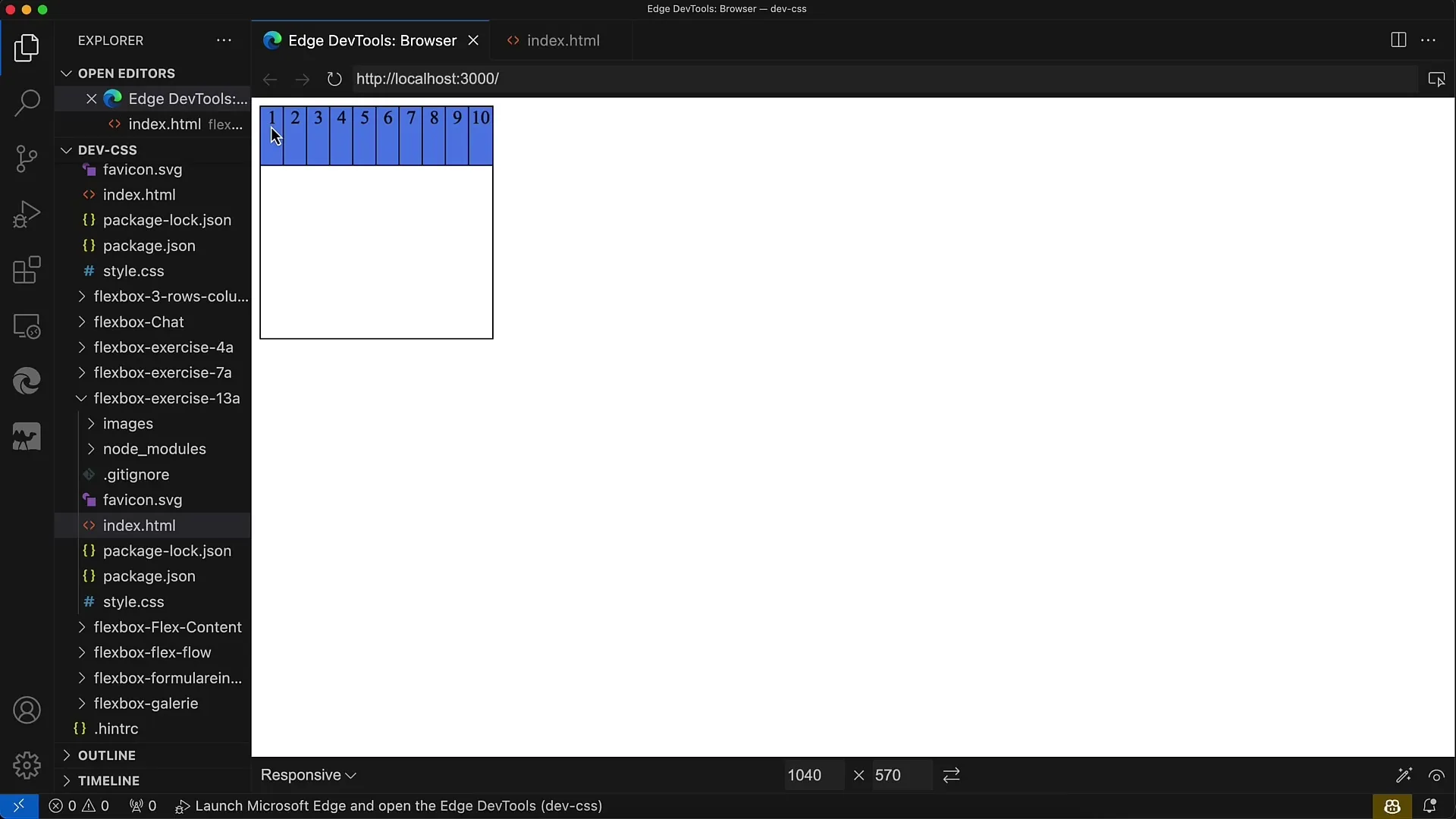
Lai pareizi piemērotu flexbox īpašības, izmantojiet display: flex, tādējādi elementi tiek parādīti rindā. Sākotnēji izskatās, ka visi div elementi ir izkārtoti rindā.

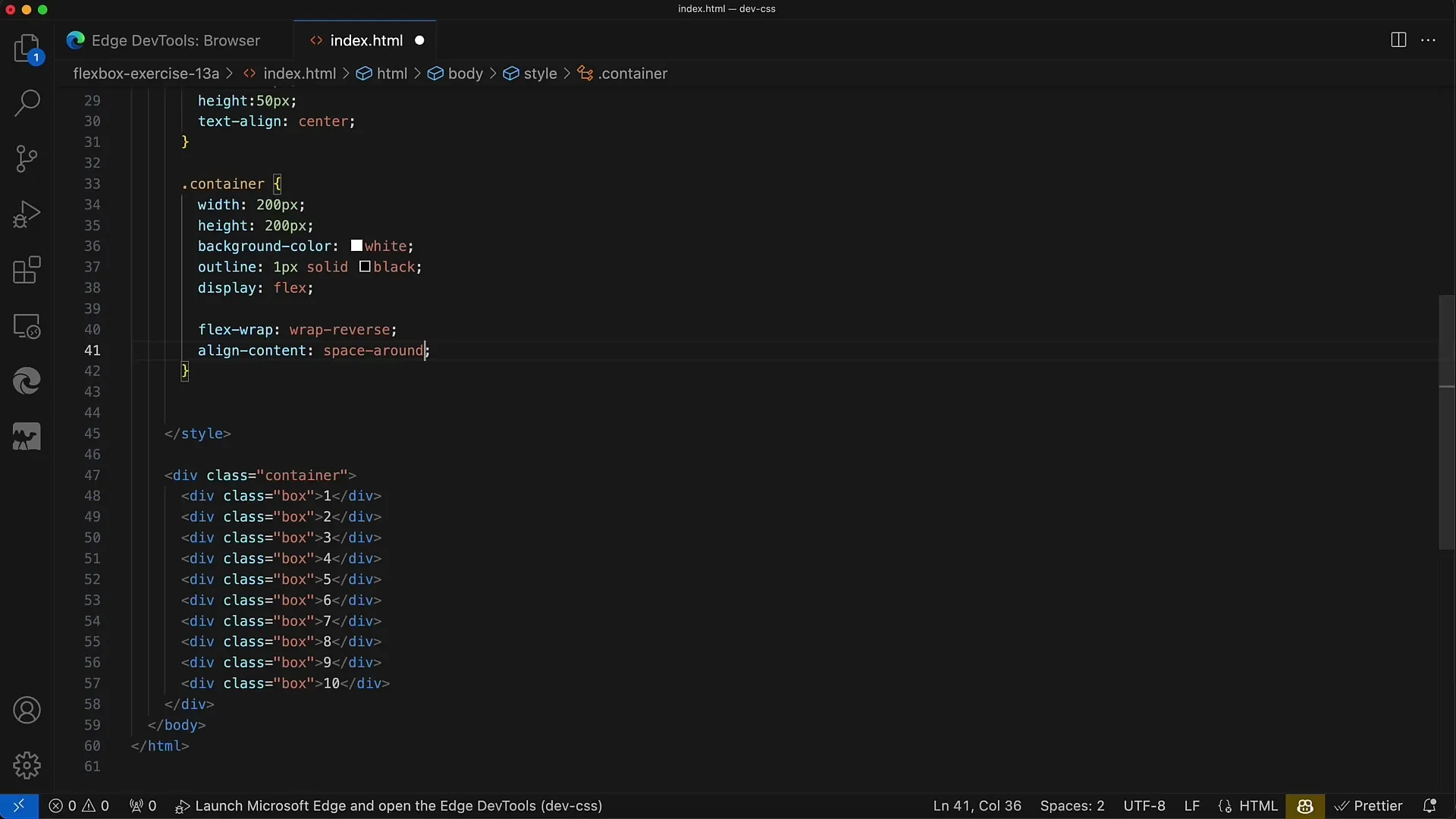
Tomēr, lai panāktu vēlamo izskatu, ir jāpielāgo viss izkārtojums. Konteiners tiek iestatīts kā flexbox, un elementi ir jāaptin.

Pirms sākat stilizēšanu, pārliecinieties, vai atstarpes starp elementiem ir vienmērīgas un piemērotas. Svarīgi, lai atstarpes starp rindām, kā arī uz augšu būtu vienādas.

Tagad, kad esat izveidojis pamatus, izmēģiniet veiksmi un īstenojiet izkārtojumu. Pirmā rinda ir izkārtota horizontālā līnijā no kreisās uz labo pusi, un attiecīgi ir ietīta otrā rinda.
Mērķis ir pabeigt pēdējo rindu ar 9. un 10. elementu augšpusē un nodrošināt, lai tiktu saglabāts atstarpju attālums.
Tagad div elementiem ir jāizmanto elastīgās kastes modeļa CSS noteikumi. Ir svarīgi pieminēt, ka elementu lielumu var pielāgot, aktivizējot ietīšanas īpašību, lai tie nebūtu pārblīvēti.
Kad esat iestrādājis atbilstošos noteikumus, pārbaudiet izkārtojumu pārlūkprogrammā. Ja nepieciešams, vēlreiz vizualizējiet veiktās izmaiņas CSS, ja rezultāts jūs vēl neapmierina.
Jūsu izkārtojuma atslēga ir elastīgās ietīšanas un attaisnotā satura īpašības. Ja izmantojat flex-wrap: wrap-reverse, izkārtojums būs tāds, ka rindas tiks pievienotas no apakšas uz augšu.

Otra svarīga īpašība ir justify-content: space-evenly. Tas nodrošina vienmērīgu atstarpi starp rindiņām, kā arī no augšas un apakšas.
Tomēr, ja tā vietā izmantosiet space-between, pamanīsiet, ka augšpusē un apakšpusē atstarpes nav. Izkārtojums neizskatīsies optimāli, tāpēc vēlamais risinājums ir space-evenly.

Kopsavilkums
Šajā uzdevumā uzzinājāt, cik svarīga ir elastīgā ietīšana, lai izveidotu responsīvus izkārtojumus. Jūs arī redzējāt, kā elementu izkārtojumu nodrošina flexbox un kādas īpašības ir svarīgas, lai nodrošinātu vienmērīgu atstarpi.
Biežāk uzdotie jautājumi
Kā es varu nodrošināt, ka elementi ir ietīti?lai sasniegtu vēlamo uzvedību, izmantojiet īpašību flex-wrap savā CSS.
Kāda ir atšķirība starp space-evenly, space-between un space-around?space-evenly nodrošina vienmērīgu atstarpi, space-between nav atstarpes sākumā un beigās, bet space-around ir atšķirīgs atstarpju daudzums visās pusēs.
Kā aktivizēt elastīgu ietīšanu izkārtojumam?vienkārši pievienojiet savam konteineram noteikumu flex-wrap: wrap;.


