Tīmekļa lietojumprogrammas ir tērzēšanas izkārtojumi, kas ir neatņemama daudzu platformu sastāvdaļa. Šajā rokasgrāmatā uzzināsiet, kā izveidot vienkāršu tērzēšanas izkārtojumu ar HTML un CSS, izmantojot Flexbox. Flexbox ļauj izveidot elastīgus un reaģējošus izkārtojumus, kas mūsdienu pasaulē ir būtiski. Turpmāk es izskaidrošu darbības, kas jums jāveic, lai izveidotu lietotājam draudzīgu tērzēšanas izkārtojumu.
Galvenie secinājumi
- Flexbox ir ideāli piemērots elementu izvietošanai izkārtojumā.
- CSS klases ļauj veidot dažādu ziņojumu stilu atkarībā no sūtītāja un saņēmēja.
- Ievades elementus un pogas var izvietot elastīgi.
Soli pa solim
Vispirms aplūkosim HTML pamatstruktūru, kas mums nepieciešama mūsu tērzēšanas izkārtojumam.
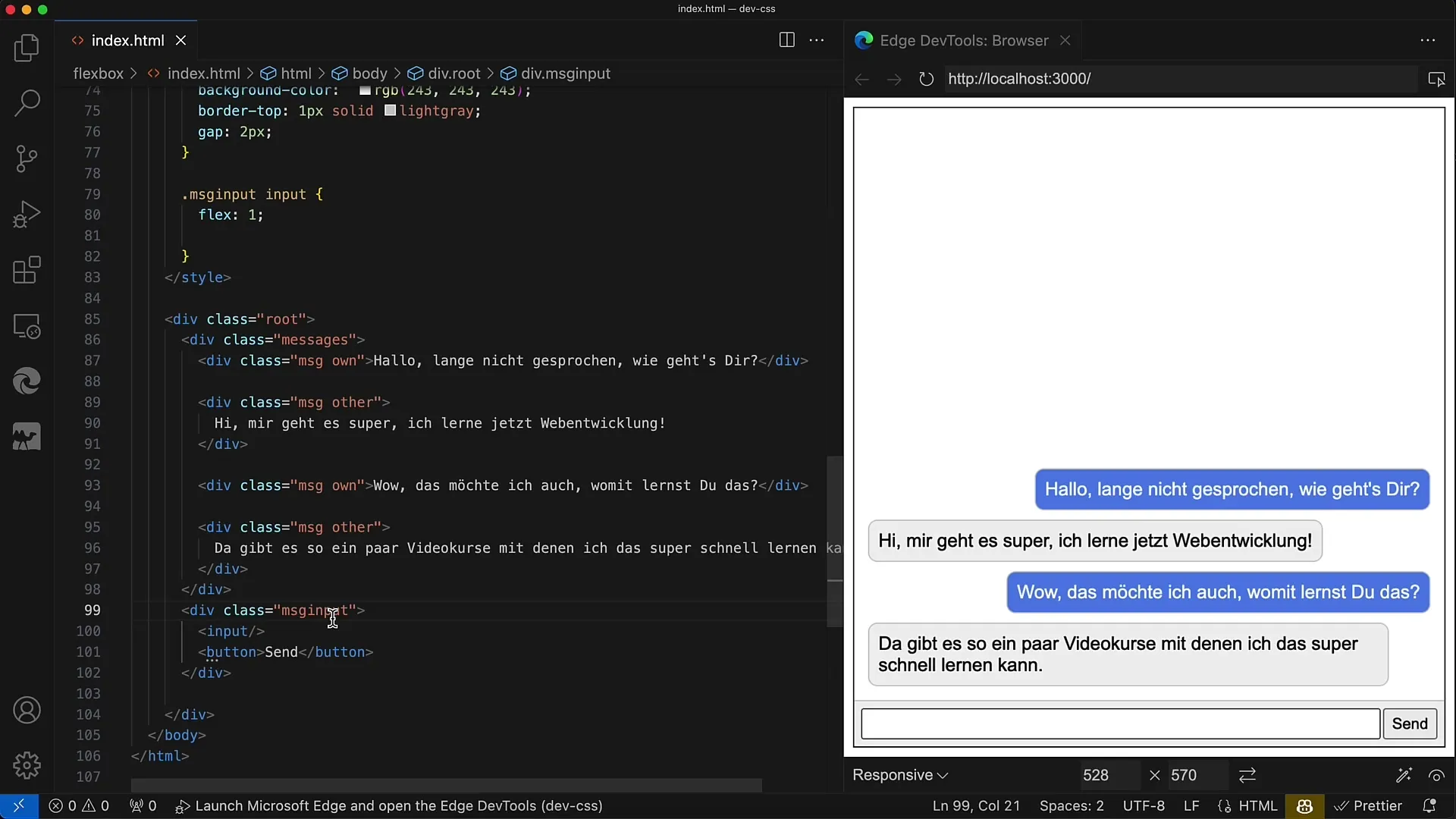
Sāksiet, izveidojot div ar klasi root, kas kalpo kā konteiners izkārtojumam. Šajā div ir citi konteineri, piemēram, ziņojumi un ievades apgabals.

Lai attēlotu ziņojumus, izveidojiet vēl vienu divsadaļu ar ziņojumu klasi. Šeit ziņojumi tiek parādīti viens zem otra. Katrs ziņojums ir attēlots ar div elementiem ar MSG klasi, ar kuru var pārslēgties starp savu (saviem ziņojumiem) un citu (tērzēšanas partnera ziņojumiem).
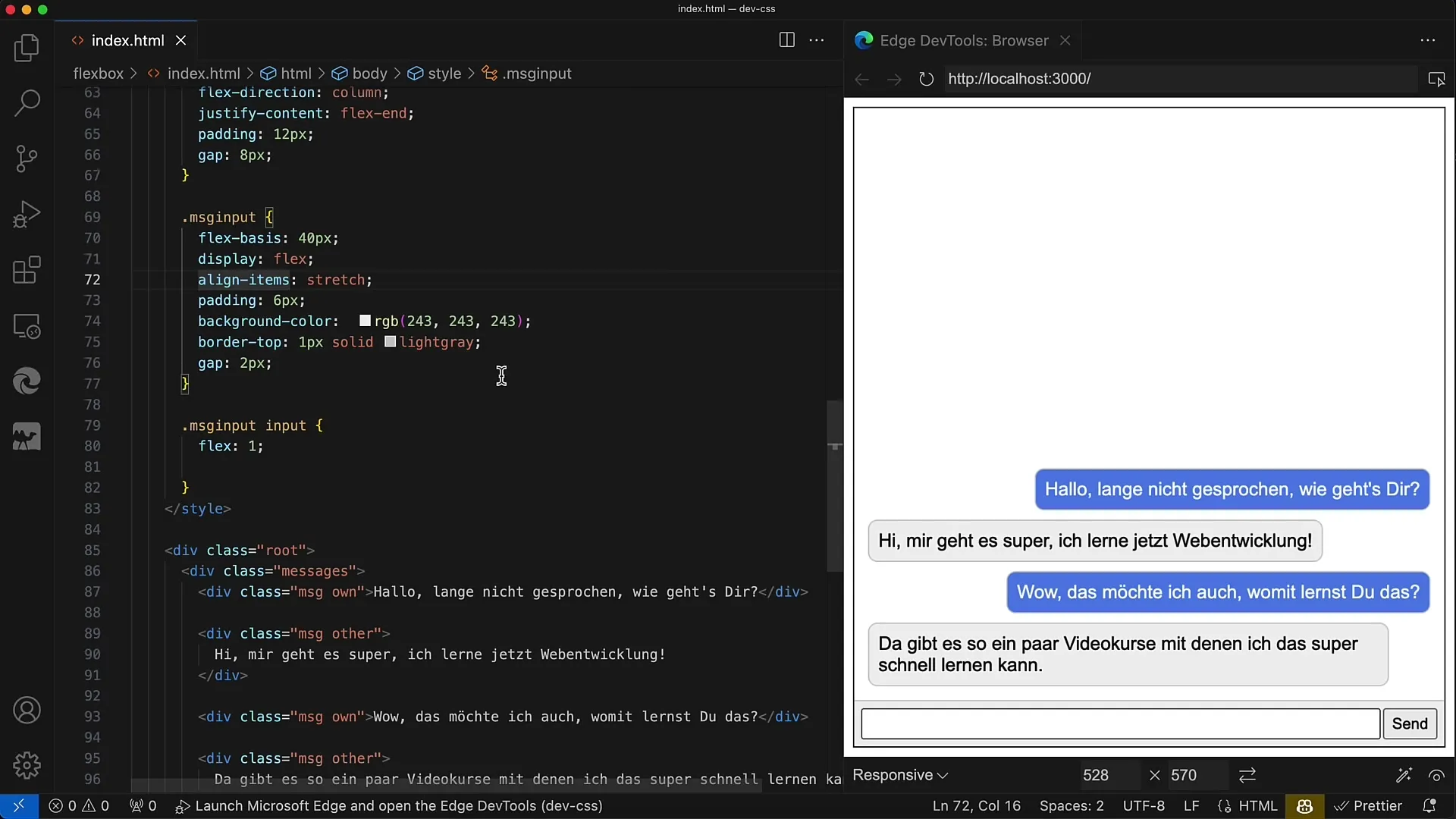
Tagad pievērsīsimies ievades zonai. Tas jānovieto divs ar MSG Input klasi. Iestatiet šai jomai display: flex, lai izkārtotu ievades laukus un pogu. Konteinera elementam iestatiet flex-basis 40 pikseļi, jo tas atbilst augstumam.

Šajā ievades apgabalā ir svarīgi iestatīt align-items uz stretch, lai ievades lauks un poga būtu vienmērīgi izstiepti. Lai elementi izceltos, ir jāpievieno arī nedaudz polsterējuma un fona krāsa.

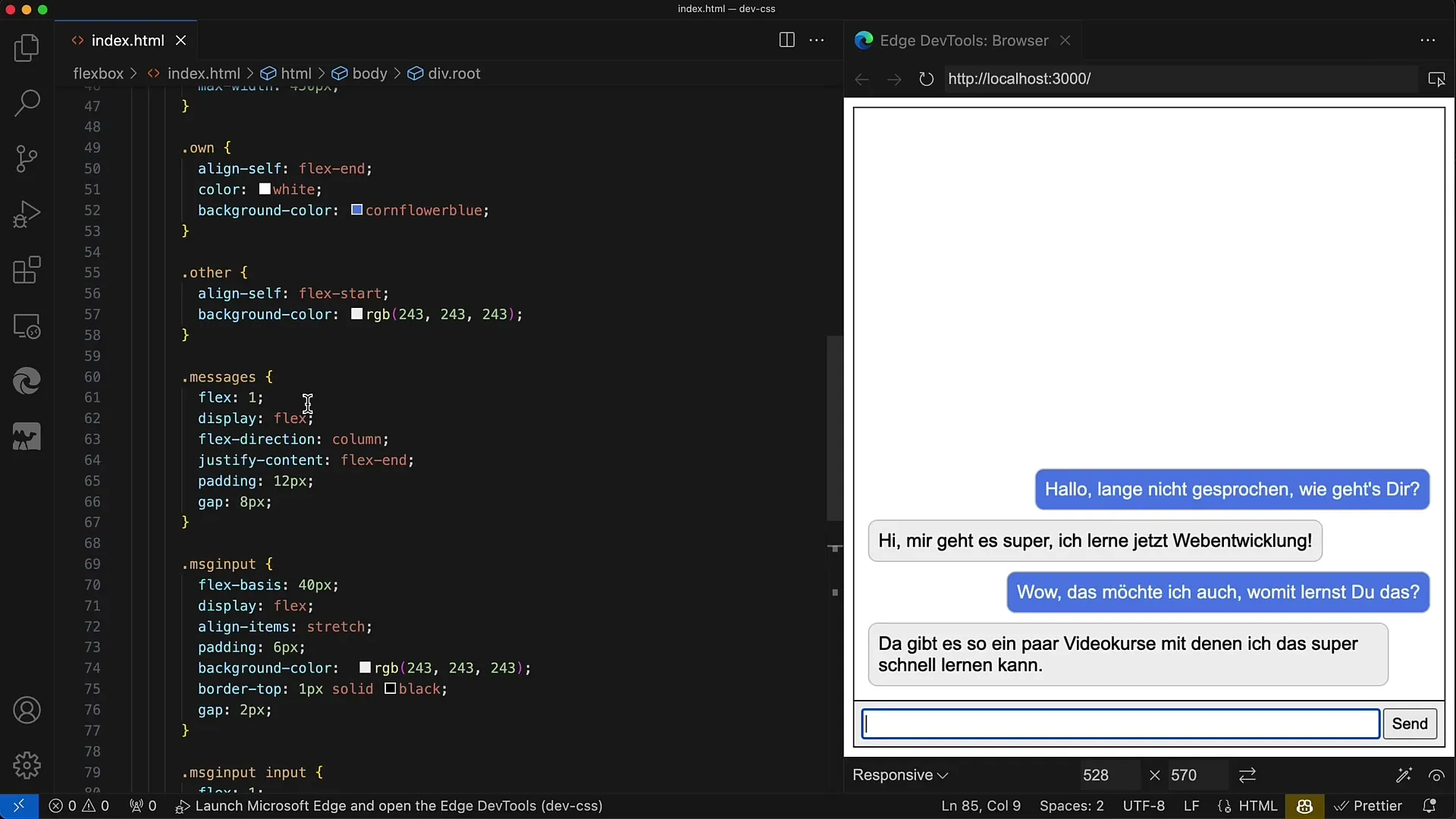
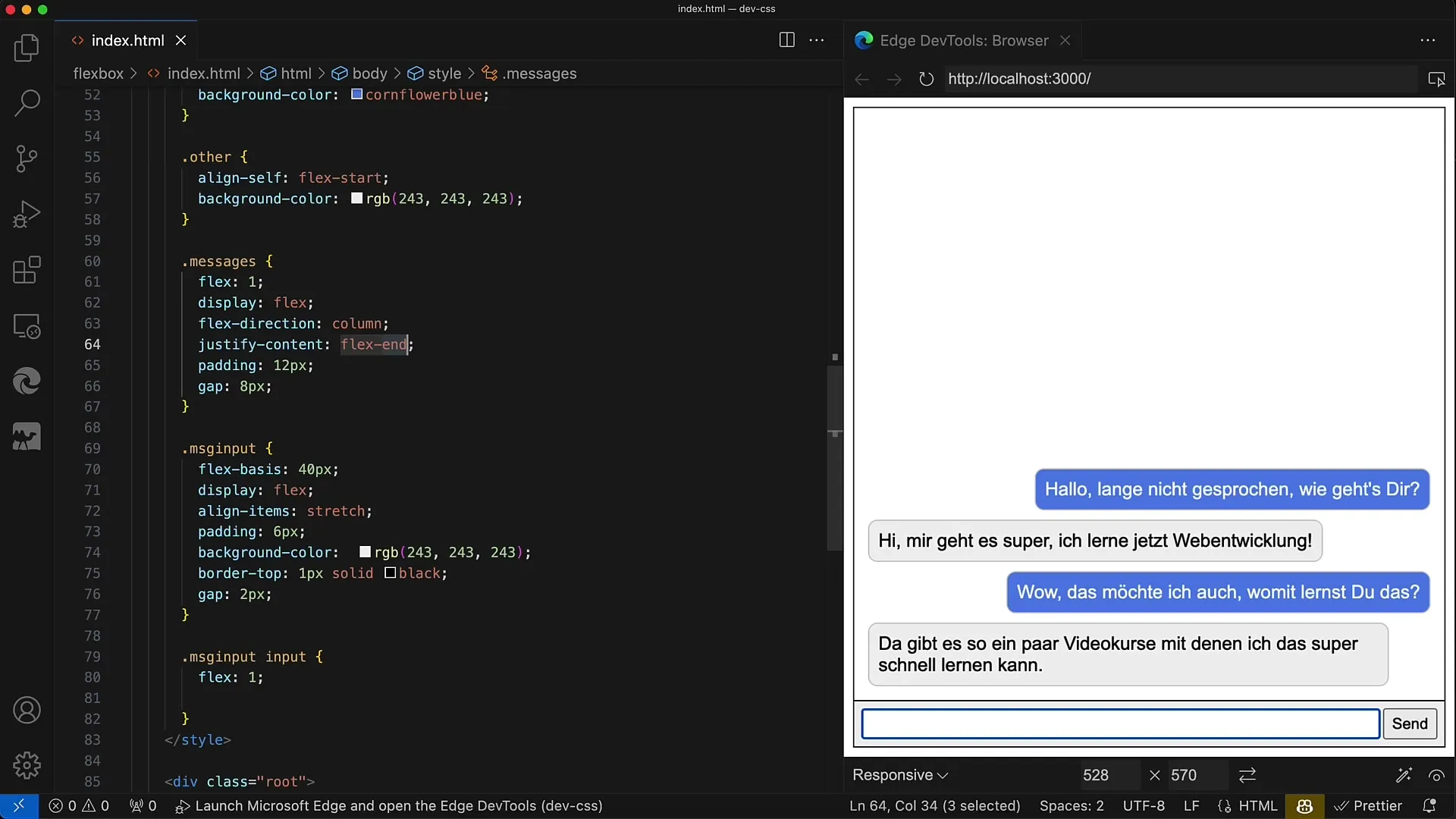
Tagad nāk ziņu apgabals. Arī šeit ir lietderīgi izmantot display: flex. Pārliecinieties, ka konteiners aizņem atlikušo pieejamo augstumu, iestatot flex: 1. Šajā apgabalā ziņojumi jāattēlo vertikāli, t. i., flex-direction: column.

Lai kontrolētu ziņojumu izkārtojumu, iestatiet izvēles opciju flex-end, lai attaisnotu saturu (justify-content). Tas liek ienākošajiem ziņojumiem parādīties konteinera apakšā, kas lietotājam ir intuitīvāk, kad viņš vēlas izveidot jaunus ziņojumus.

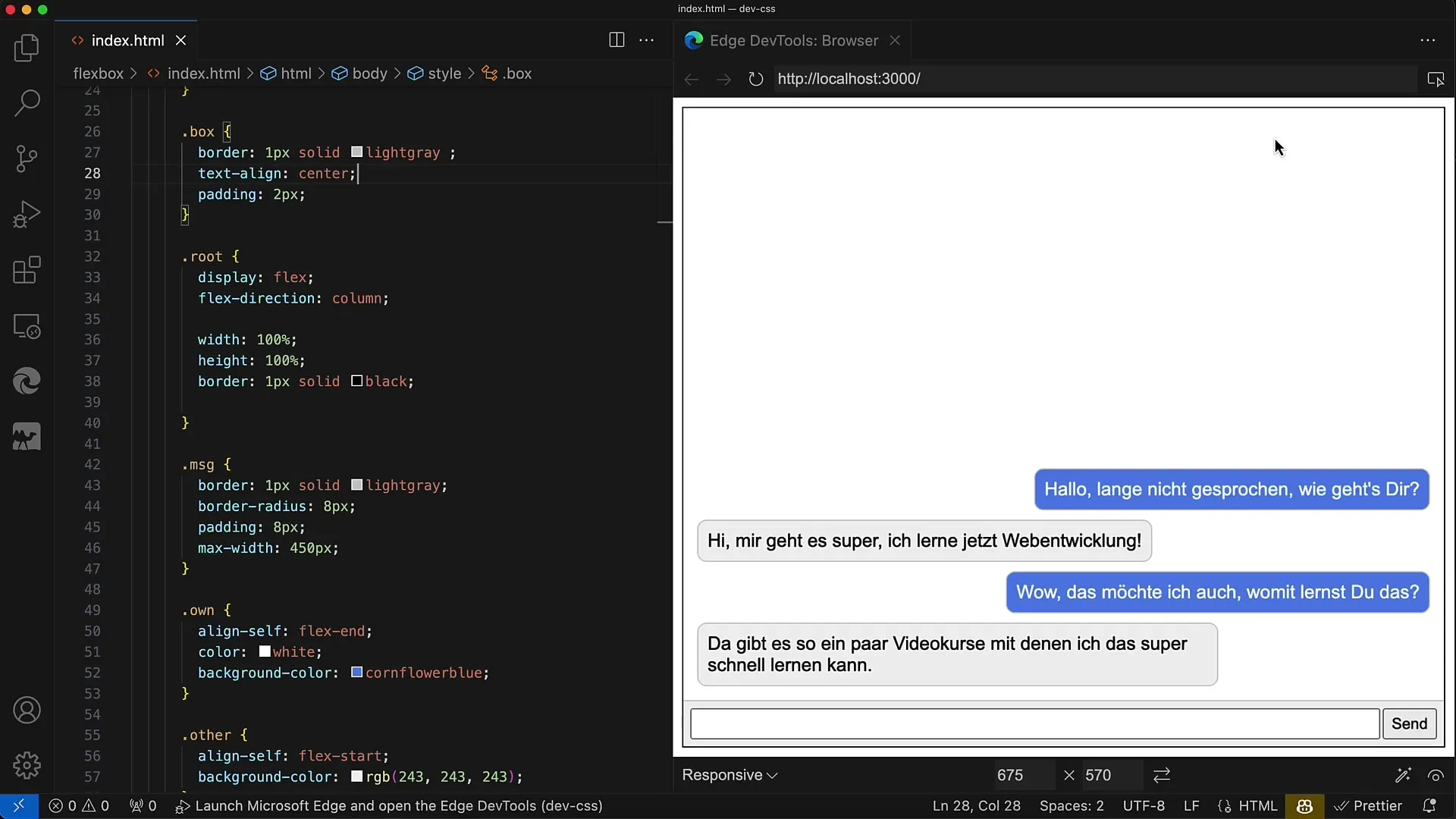
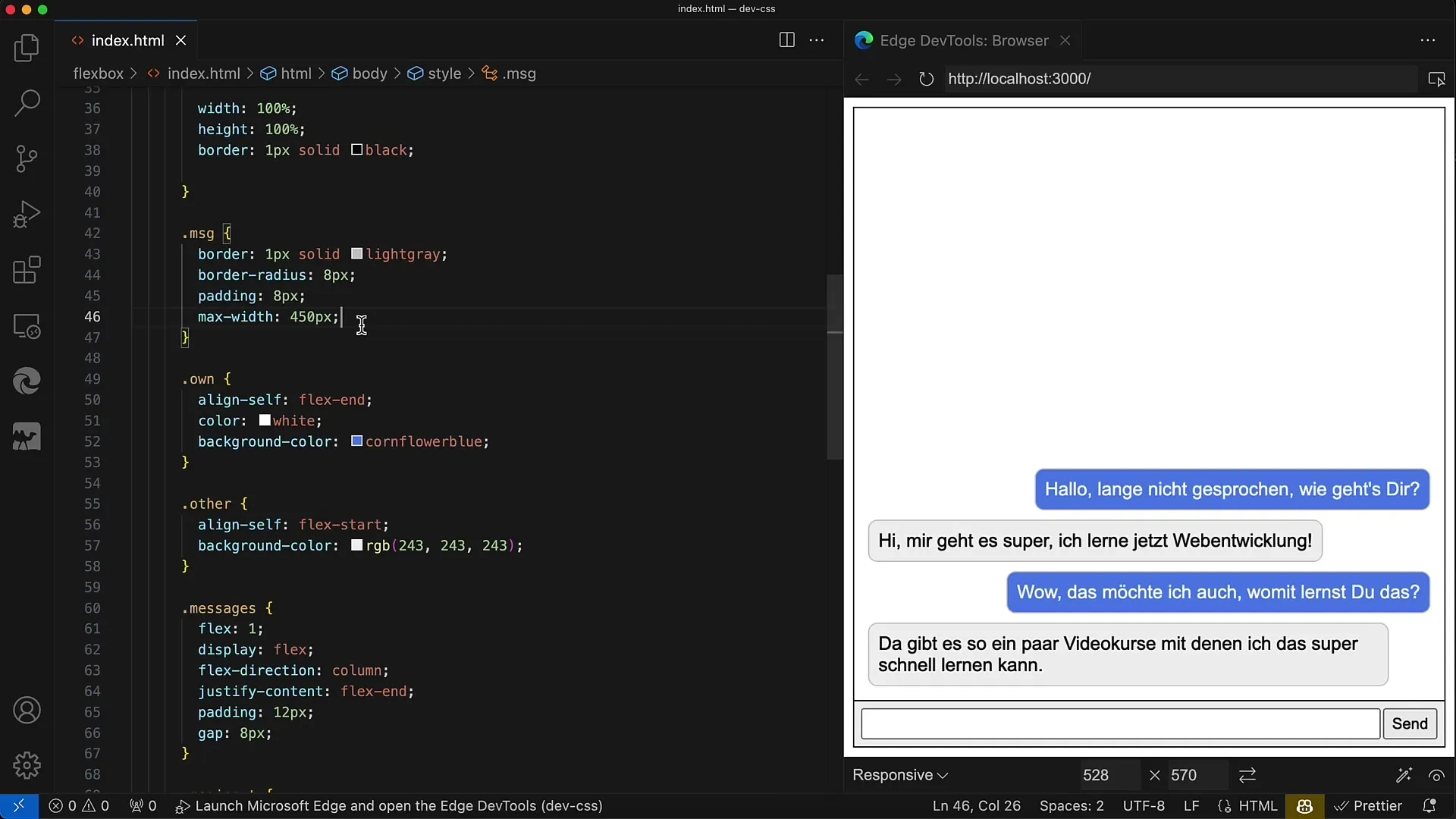
Pēc tam izstrādājiet pašu ziņojumu dizainu. Šeit jāpārliecinās, ka katram ziņojumam ir noapaļoti stūri. Lai to izdarītu, varat iestatīt tādas īpašības kā robežu rādiuss un polsterējums. Jānosaka arī maksimālais platums, piemēram, 450 pikseļi, lai ziņojumi nebūtu pārāk plati.

Svarīgi ir izmantot dažādas CSS klases dažādiem ziņojumu tipiem (saviem un citiem). Saviem ziņojumiem iestatiet align-self: flex-end, lai tie būtu izlīdzināti pa labi, bet citiem ziņojumiem izmantojiet align-self: flex-start, lai tie būtu izlīdzināti pa kreisi.
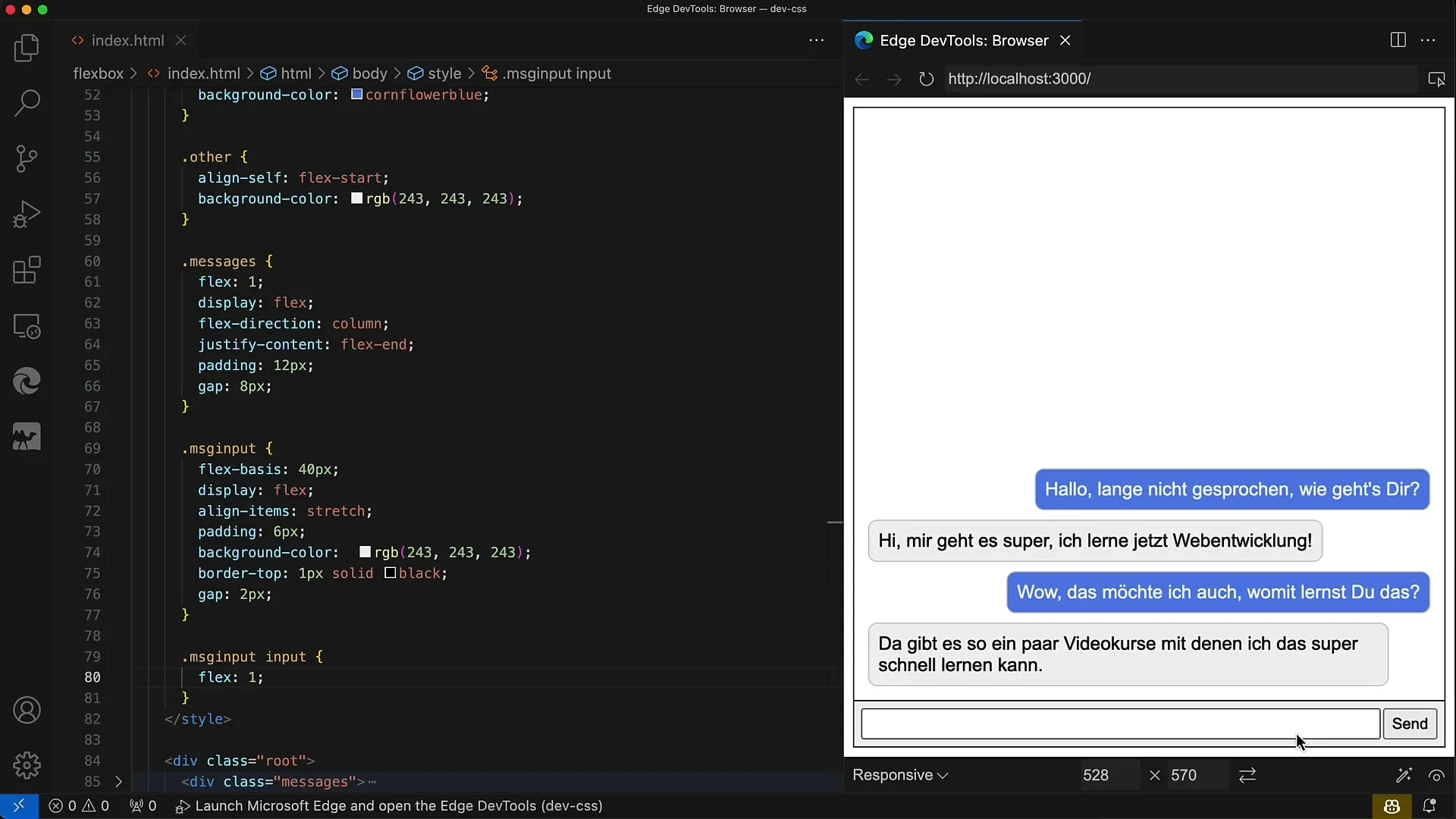
Visbeidzot, jāpārliecinās, ka ievades laukam ir iestatīts flex: 1, lai tas ieņemtu visu pieejamo vietu ievades laukā. Pogai vajadzētu aizņemt tikai tik vietas, cik nepieciešams tekstam.

Tagad izkārtojums būtībā ir gatavs. Pēdējie apsvērumi attiecas uz loģiku, ko, iespējams, vēlaties pievienot tīmekļa lietojumprogrammai, lai apstrādātu ievades un ziņojumus.
Kopsavilkums
Šajā rokasgrāmatā jūs uzzinājāt, kā izveidot vienkāršu tērzēšanas izkārtojumu, izmantojot Flexbox. Jūs uzzinājāt par HTML dokumenta struktūru un CSS stiliem, kas nepieciešami dažādām jomām.
Biežāk uzdotie jautājumi
Kas ir Flexbox?Flexbox ir CSS modulis, kas ļauj elastīgi izvietot elementus izkārtojumā.
Kā es varu sakārtot ziņojumus?Piemērojot dažādas CSS klases saviem un citiem ziņojumiem, jūs varat tos sakārtot pa labi un pa kreisi.
Vai es varu padarīt izkārtojumu responsīvu?jā, izmantojot Flexbox, izkārtojums dinamiski pielāgojas ekrāna izmēram.


