Izveidojiet jaunu failu redaktorā, izmantojot jūsu izvēlēto lietojumprogrammu. Ja izmantojat Windows redaktoru, atveriet to, ejot uz Sākums>Visi programmu>Piederumi>Redaktors.
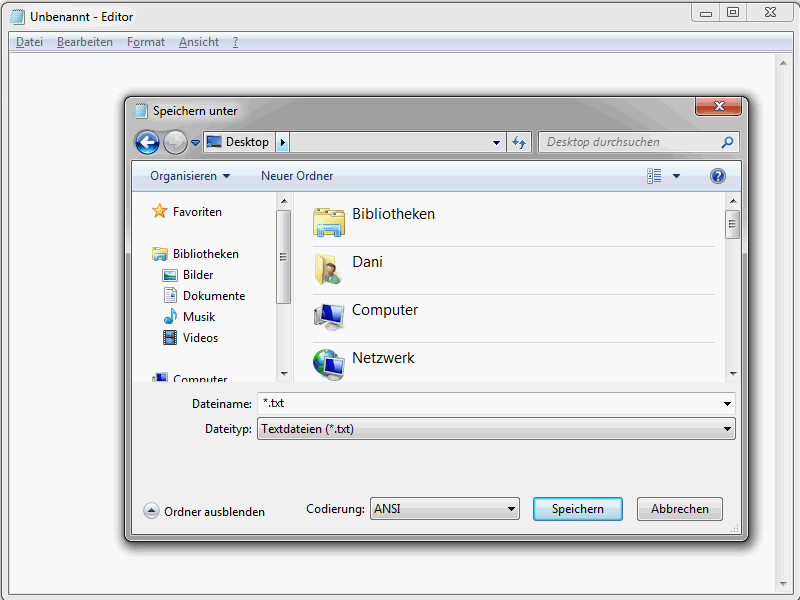
Pēc tam izvēlieties Failu>Saglabāt kā.. Svarīgs ir lauks Faila tips.

Šeit noteikti jāizvēlas Visi faili. Laukā Faila nosaukums ievadiet index.htm. Tagad varat saglabāt failu vēlamajā vietā. Šis fails tagad ir tas fails, ar kuru strādājat, jūsu pirmā HTML faila, kas pašlaik joprojām ir tukša. Tas drīzum mainīsies.
Ja izmantojat Dreamweaver, labāk norādiet tieši programmas sākumā, ka vēlaties izveidot HTML failu.
HTML pamata struktūra
Pirms uzsākt HTML pamata struktūru, svarīgs norāde šajā sērijā - un HTML pasaulē - izmantotajai semantikai. Jums pastāvīgi būs jāsaskaras ar terminu Tag un Elements, kas diemžēl bieži tiek nepareizi interpretēti. Piemērs:
<a href="news.htm">Uz jaunumiem</a>
Šī sintakse parāda a elements, proti, <a href="news.htm">Uz jaunumiem</a>. Šis elements sastāv no atvēršanas a taga, citiem vārdiem sakot, <a> vai pilnībā <a href="news.htm">, elementa saturu Uz jaunumiem un a taga aizvēršanas </a>. Turklāt elementam a piešķirts atribūts href ar atribūta vērtību news.htm.
Iepriekšējais piemērs parāda hiper saites definīciju HTML, izmantojot a elementu. Šis a elements tiek norādīts ar atvērtā <a>- un aizvērtā </a>- tagu. Tātad jūs redzat, ka nav tik grūti pareizi izmantot elementa un taga nosaukumus.
Tagad, tomēr, sāciet. Atveriet iepriekš saglabāto HTML failu savā redaktorā. Katram HTML dokumentam ir noteikta pamata struktūra.
<!DOCTYPE html> <html lang="de"> <head> <title>PSD-Tutorials.de</title> <meta charset="UTF-8" /> </head> <body> </body> </html>
Tagad, ko nozīmē katra ieraksti? Sākumā ir tā sauktā dokumenta tipa deklarācija.
<!DOCTYPE html>
Ar šādu dokumentu tipa deklarāciju jūs paziņojat pārlūkprogrammai, kurā tiks rādīta jūsu tīmekļa vietne, kādu HTML standartu jūs izmantojat. Šajā gadījumā tie ir HTML5. Pretējā gadījumā izmantojot HTML 4.01, DOCTYPE norāde izskatās šādi:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
Tieši dokumenta tipa deklarācija neradīs jaundibinājiem HTML izstrādātājiem sajukumu, jo tajā bieži panākamas diezgan dažādas variācijas. Tomēr tā ir ļoti vienkārša: uzskatiet dokumenta tipa deklarāciju par sava veida būvdarbu plānu, kurā ir aprakstīti elementi, kas var atrasties dokumentā.
<!DOCTYPE html>
Laikmetīgie pārlūkošanas programmatūras zina, un attiecīgo lapu, kurās tās tiek izmantotas, atver standarta režīmā. Tomēr jums tiešām jādefinē tikai tādas HTML elementus, kas ir atļauti HTML5. Vairāk par to, taču, vēlāk.
html-elementu.
<html lang="de"> ... </html>
Šis elements ietver dokumentu. Ko jūs pamanāt, ir atribūts lang. Tā tiek norādīta valoda, kas tiek izmantota dokumentā. Šeit ir daži lang īsceļi vācu valodā.
• de – vācu valoda (standarta)
• de-ch – vācu valoda (Šveice)
• de-at – vācu valoda (Austrija)
• de-lu – vācu valoda (Luksemburga)
• de-li – vācu valoda (Lihtenšteina)
lang īsceļi angļu valodā.
• en-us – angļu valoda (ASV)
• en-gb – angļu valoda (Apvienotā Karaliste)
• en-au – angļu valoda (Austrālija)
• en-ca – angļu valoda (Kanāda)
• en-nz – angļu valoda (Jaunzēlande)
• en-ie – angļu valoda (Īrija)
• en-z – angļu valoda (Dienvidāfrika)
• en-jm – angļu valoda (Jamaika)
• en – angļu valoda (Karību salas)
Vai izmantojat divu burtu īsceļus de, gb utt., vai labāk dodat priekšroku iepriekš minētajiem apvienotajiem īsceļiem, paliek jums. Es dodu priekšroku divu burtu īsceļiem.
Sekmē head-elementā tiek sagaidīti dokumenta galvenes dati.
<head> … </head>
Galvasdati var šķist nedaudz somēni, taču to var ātri izskaidrot. Šeit ietilpst lietas, kas tuvāk apraksta dokumentu. Piemēram, tajā var būt norādīts virsraksts un izmantotais fonta komplekts. Šeit var iekļaut arī skriptus un stila lapas, kā arī definēt vispārīgus metadatus. Vairāk par to vēlāk.
Svarīgs ir īpaši title-elements.
<title>Vadlīnijas fotogrāfijas apstrādei ar Photoshop, tīmekļa dizainu un fotogrāfiju - PSD-Tutorials.de </title>
Ar to nosaka virsrakstu, kas nepieciešams dažādās vietās.
• Pārlūkprogrammas virsrindā.
• Ja pārlūkā tiek izveidots grāmatzīme/Rakstzīme.
• Un, protams, par virsrakstu ir ļoti liela nozīme attiecībā uz SEO.
Tādējādi jūs redzat, cik svarīgs ir virsraksts. Izvēlieties īsu un kodolīgu virsrakstu.
Turpiniet ar izmantoto fonta kopu.
<meta charset="UTF-8" />
Šis norādījums ir svarīgs pārlūkprogrammām. Tikai tās zina, kā jākodē simboli, lai tie tiktu pareizi parādīti. Piemēram, norādot pareizo fonta kopu, tiek pareizi atveidoti garumzīmes un īpašie simboli. Parasti tiek norādīts UTF-8.
Tagad mēs sasniedzam pašu tīmekļa lapas saturu, ko patiešām redz apmeklētāji. Viss tas tiek definēts body-elementā.
<body> … </body>
Piemēram, demonstrācijas nolūkos vienkārši ievietojiet šo starp atveramo un aizveramo <body>-tagu:
<h1>PSD-Tutorials.de</h1>
Pēc tam dokumentam vajadzētu izskatīties šādi:
<!DOCTYPE html>
<html lang="de">
<head>
<title>Piemēra HTML5 struktūrvienība - www.html-seminar.de</title>
<meta charset="UTF-8" />
</head>
<body>
<h1>PSD-Tutorials.de</h1>
</body>
</html>
Saglabājiet veiktās izmaiņas un atveriet failu pārlūkprogrammā.
Kā redzat, PSD-Tutorials.de tagad tiek parādīts. Jūs esat izveidojuši savu pirmo HTML dokumentu.


