Šajā rokasgrāmatā uzzināsiet, kā izmantot elastīgā konteinera īpašības align-items un align-self CSS, lai kontrolētu atsevišķu elementu izlīdzināšanu elastīgajā konteinerā. align-items nosaka visu tiešo konteinera bērnu izlīdzināšanu, savukārt align-self ļauj veikt diferencētus iestatījumus katram atvasinātajam elementam atsevišķi. Mēs soli pa solim aplūkosim šos jēdzienus, lai beigās jūs precīzi zinātu, kā efektīvi izmantot šīs īpašības.
Galvenās atziņas
- align-items nosaka visu elastīgā konteinera bērnu izlīdzināšanu.
- align-self ļauj individuāli izlīdzināt atsevišķus flex elementus konteinerā.
- Stretch ir align-items noklusējuma vērtība, kas nodrošina, ka bērni aizpilda pieejamo vietu.
Soli pa solim
Vispirms aplūkosim, kā izskatās flex konteinera pamatkonfigurācija un kā mēs varam ietekmēt bērnu izlīdzināšanu, izmantojot align-items.
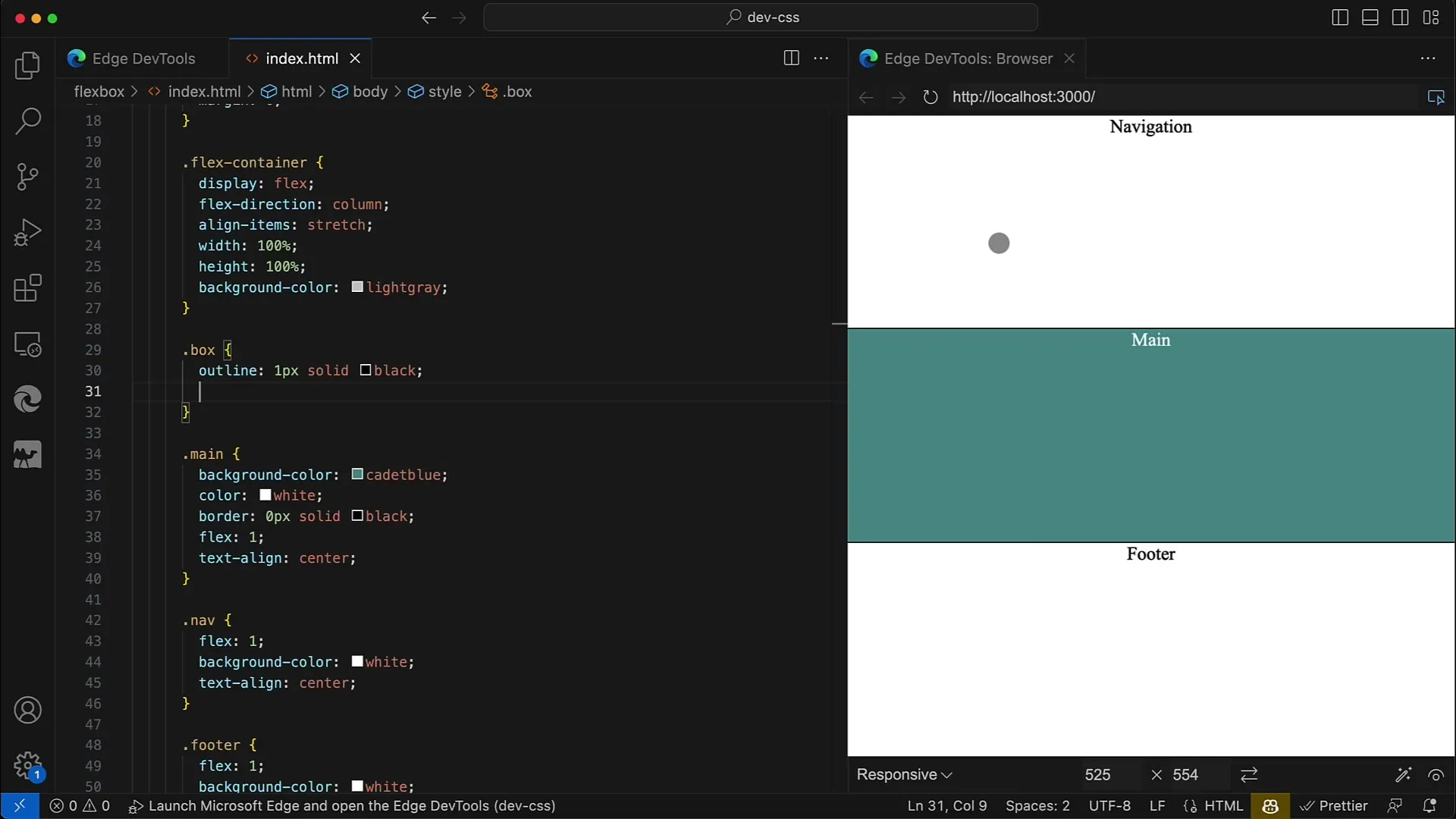
Šeit ir definēts konteiners ar display: flex;. Šajā konteinerā pēc tam varat iestatīt izlīdzināšanu, izmantojot align-items, piemēram, uz stretch, kas nozīmē, ka bērni tiek izstiepti visā konteinera augstumā vai platumā.

Izlīdzināšanas elementiem var izmantot dažādas vērtības, tostarp flex-start, center un flex-end. Ja tagad iestatīsiet align-items uz stretch, redzēsiet, ka visi atvasinātie elementi aizpilda visu konteinera telpu. Lai to demonstrētu, noņemsim fiksētu platumu no pakārtotajiem elementiem, lai tie aizņemtu visu telpu.
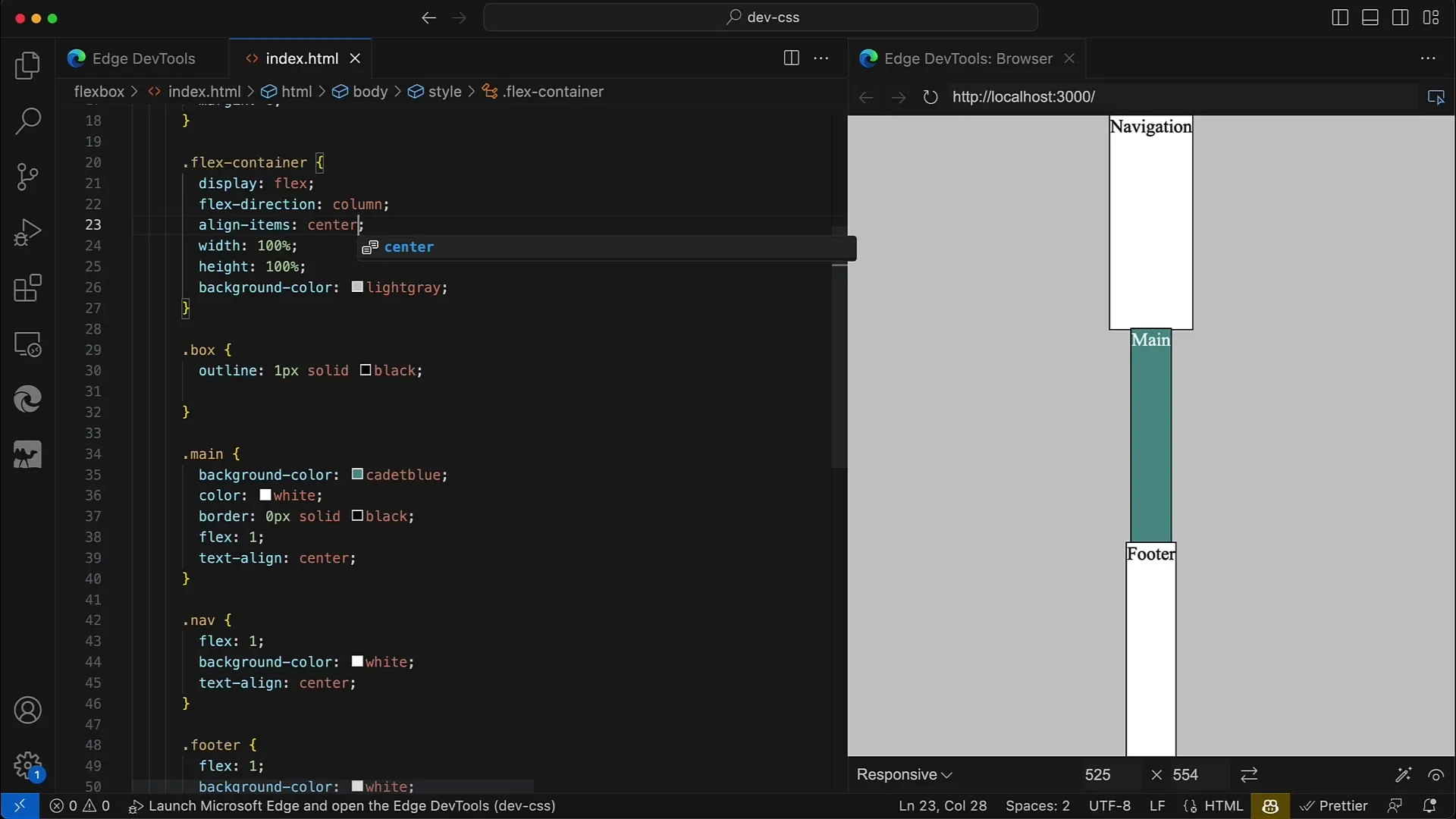
Pieņemsim, ka iestatījāt align-items uz center. Pēkšņi saprotam, ka elementi vairs neaizņem visu telpu, bet saglabā tikai minimālo vajadzīgo platumu. Tas parāda, cik svarīga ir pareiza align-items vērtība, lai panāktu vēlamo izkārtojumu.
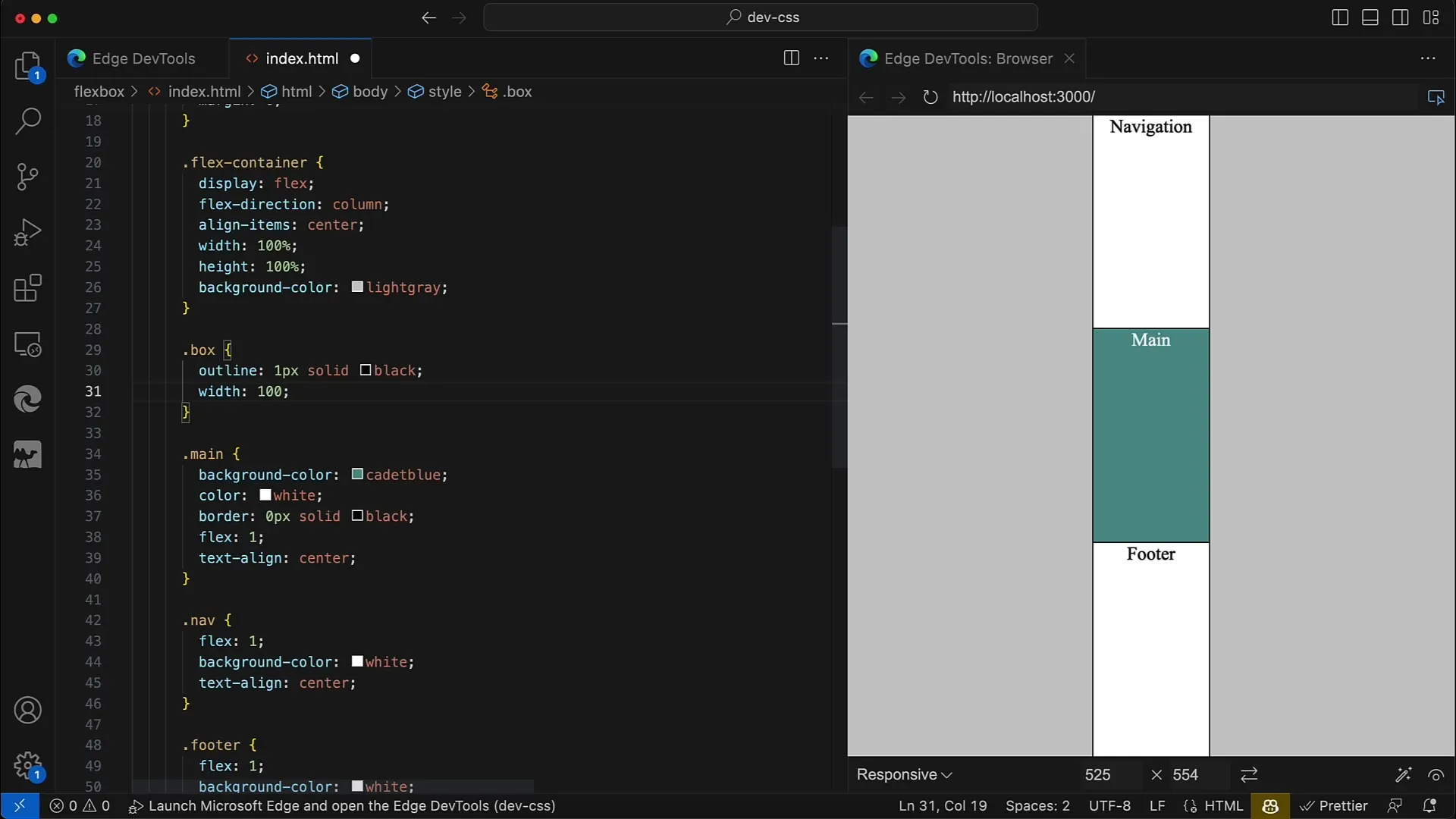
Ja atkal pievienosiet fiksētu platumu, piemēram, 200px, redzēsiet, ka elementi paliek platāki un izkārtojums paliek stabils. Lai panāktu līdzīgu efektu, varat izmantot arī width: 100%.
Tagad mēs nonākam pie mūsu pamācības būtības: kā izmantot align-self. Šī CSS īpašība ļauj iestatīt katra atvasinātā elementa individuālo izlīdzinājumu neatkarīgi no vecākā konteinera iestatījuma. Tāpēc mēs iestatām align-items uz centru un pēc tam pievienojam īpašus align-self iestatījumus.
Navigācijas elementam vēlaties, lai tas būtu izlīdzināts galēji pa kreisi. Navigācijai iestatiet align-self: flex-start un saglabājiet izmaiņas. Navigācijas elementam vajadzētu būt redzamam pārvietotam uz galējo kreiso pusi.
Galvenajam elementam (main) mēs iestatām align-self: center. Tam vajadzētu palikt centrā, un attālums līdz citiem elementiem būs redzams.
Tagad izlīdzinām pēdas daļu (footer) uz leju ar align-self: flex-end. Tādējādi visu iestatījumu rezultātā jūsu izkārtojumā veidojas diagonāla līnija no kreisā augšējā stūra uz labo apakšējo labo.
Ja tagad galvenajam elementam iestatīsiet align-self kā stiept, tas nozīmē, ka tas aizņems visu vietu šķērsvirziena asī, tādējādi samazinot pārējo elementu augstumu.

Līdzīgi varat mainīt arī virzienu, iestatot savam konteineram flex-direction: row. Atsevišķu elementu izlīdzināšanas procedūra paliek tāda pati, mainās tikai ass. Iepriekš mēs sākam ar flex-start un izlīdzinām elementus pēc izstiepšanas principa.
Svarīgi ir tas, ka varat izmantot align-self tik reižu, cik nepieciešams, lai katram elementam piešķirtu individuālu izlīdzinājumu, tādējādi nodrošinot pilnīgu kontroli pār konteinera un tā bērnu izkārtojumu.
Ja mērķtiecīgi izmantojat elastīgās kastes īpašības, varat izveidot vizuāli pievilcīgu izkārtojumu, kas ir optimizēts arī dažādiem ekrāna izmēriem.

Kopsavilkums
Šajā rokasgrāmatā mēs detalizēti aplūkojām flexbox īpašības align-items un align-self. Jūs uzzinājāt, kā projektēt elementu izlīdzināšanu elastīgajā konteinerā - gan visā konteinerā, gan katram elementam atsevišķi.
Biežāk uzdotie jautājumi
Kādas vērtības var izmantot align-items?var izmantot tādas vērtības kā flex-start, center, flex-end un stretch.
Kā darbojas align-self?align-self ļauj kontrolēt atsevišķa elementa izlīdzināšanu elastīgajā konteinerā neatkarīgi no kopējās konteinera izlīdzināšanas.
Vai align-self var izmantot vairākiem elementiem vienlaicīgi?jā, align-self var iestatīt katram elementam atsevišķi.
Kā stiept ietekmē elementu lielumu?Vērtība stiept nodrošina, ka elementi aizņem visu pieejamo vietu šķērseniskajā vai gareniskajā asī.


