Tīmekļa vietņu izstrādē izkārtojumam ir izšķiroša nozīme pievilcīgu un lietotājam draudzīgu vietņu veidošanā. Bieži izmantots izkārtojuma rīks ir Flexbox , kas ļauj elastīgi un atsaucīgi izvietot elementus. Tomēr, lai izveidotu skaidru un patīkamu struktūru, bieži vien ir nepieciešamas atstarpes starp elementiem. Šajā situācijā noder CSS īpašība gap, kas piedāvā elegantu risinājumu atstarpju problēmai, jo īpaši flexbox izkārtojumos. Šajā pamācībā es jums parādīšu, kā efektīvi izmantot īpašību atstarpe.
Galvenie secinājumi
- Īpašība atstarpe ļauj noteikt atstarpi starp atvasinātajiem elementiem elastīgajā konteinerā.
- Atstatums ir vienkāršāks un efektīvāks nekā atstatums.
- Varat izmantot atstarpi neatkarīgi no konteinera elementu izvietojuma vērtībām, lai panāktu tīru izkārtojumu.
Soli pa solim
1. Izveidojiet pamata flexbox izkārtojumu
Vispirms jums ir jāizveido vienkāršs elastīgās kastes izkārtojums ar trim elementiem. Definējiet konteineru un iestatiet display: flex;, lai aktivizētu Flexbox.

Šeit mums ir mūsu trīs elastīgie lodziņi, kas izkārtoti rindā. Pirmajam un trešajam elementam ir vienāds pamatizmērs, bet centrālais elements aizņem pieejamo vietu.
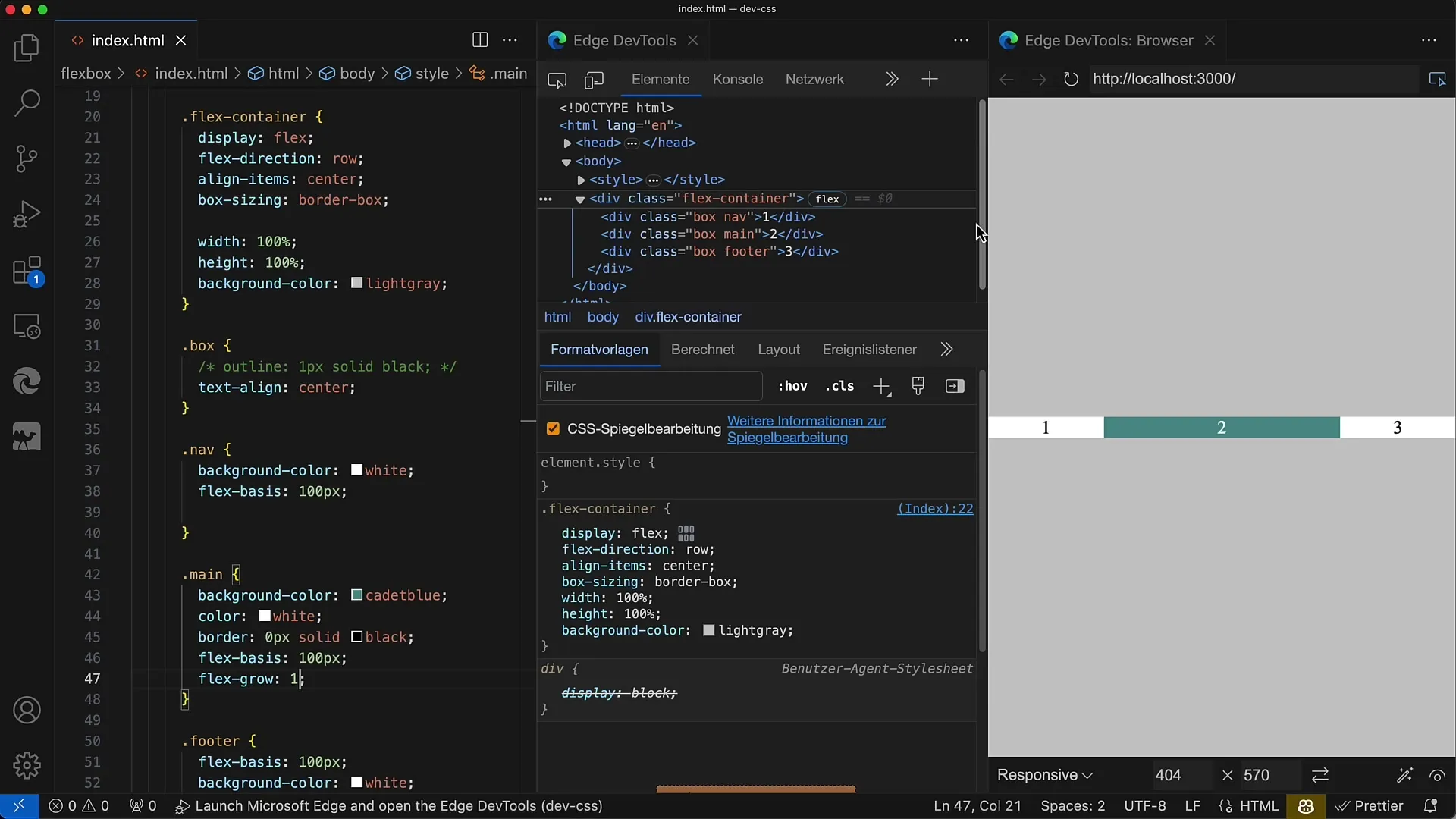
2. aktivizējiet flex-grow vidējam elementam.
Lai nodrošinātu, ka centrālais elements aizņem vairāk vietas, šim elementam iestatām īpašību flex-grow uz 1, bet pārējiem diviem elementiem bāzes izmērs ir 100.

Ja tagad mainīsiet izkārtojuma platumu, redzēsiet, ka centrālais elements pielāgojas, bet ārējie elementi paliek nemainīgi.
3. Pievienojiet atstarpi starp elementiem
Pašlaik starp mūsu lodziņiem nav atstarpes. Lai tie izskatītos pievilcīgi, vēlaties pievienot atstarpes starp elementiem. Varētu izmantot atstarpi, taču tas ātri radīs problēmas, jo īpaši apstrādājot pēdējo elementu.
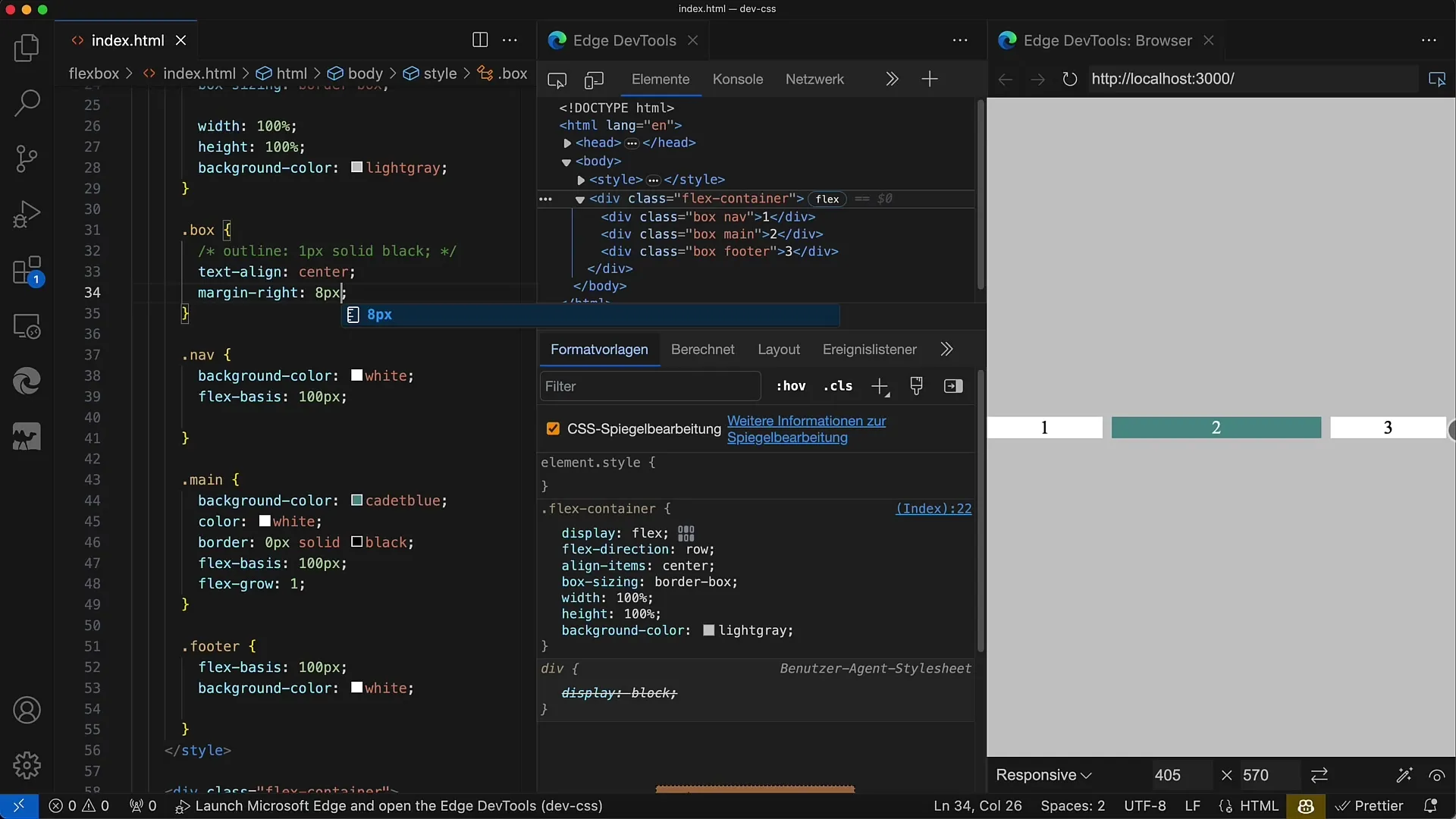
Šajā gadījumā visiem lodziņiem parasti piemērotu 8px lielu labo malu vērtību. Diemžēl tā rezultātā arī pēdējam elementam būs papildu atstarpe.
4. atcelt pēdējā elementa atstarpi
Ja katram elementam izmantojat labo malu, pēdējā elementā tā atkal jānoregulē līdz 0, kas var būt apgrūtinoši. Tāpēc attāluma noteikšana ar atstarpi nav optimāla.

Šajā brīdī kļūst skaidrs, ka atstarpes izmantošana ir daudz elegantāka.
5. Ieviest atstarpes īpašību
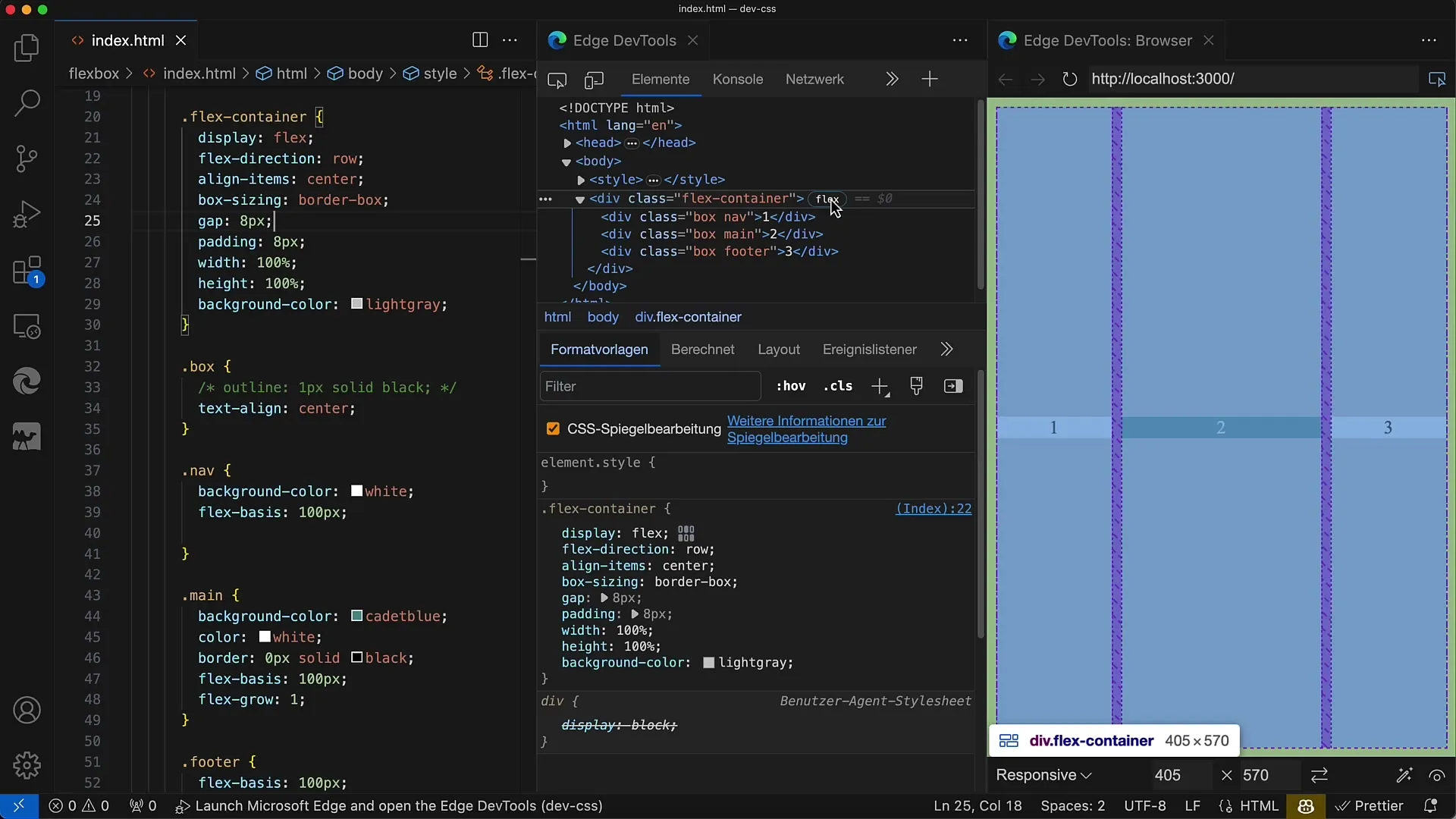
Lai uzlabotu iepriekš aprakstīto situāciju, varat izmantot atstarpes īpašību. Iestatiet savam elastīgajam konteineram atstarpi: 8px;. Šis vienkāršais CSS automātiski izveidos vēlamo atstarpi starp atvasinātajiem elementiem.
Atstarpas priekšrocība ir tā, ka jums vairs nav jāpārvalda pēdējā elementa malas. Atstatums tiek piemērots vienmērīgi visur.
6. Pievienojiet polsterējumu
Papildus atstarpēm starp elementiem, iespējams, vēlaties noteikt arī ārējo atstarpi ap konteineru. Šim nolūkam varat izmantot polsterējumu.
Ja izmantosiet padding: 10px;, iegūsiet vienmērīgu atstarpi ap visu fleksibloku.
7 Izkārtojuma pārbaude
Tagad, kad esat definējuši atstarpes un polsterējuma vērtības, jums ir jāpārbauda izkārtojums, mainot konteinera platumu. Redzēsiet, ka atstarpes starp elementiem paliek nemainīgas neatkarīgi no konteinera izmēra.

Tagad izkārtojums ir labi strukturēts un vizuāli pievilcīgs.
8 Izstrādātāja rīku izmantošana
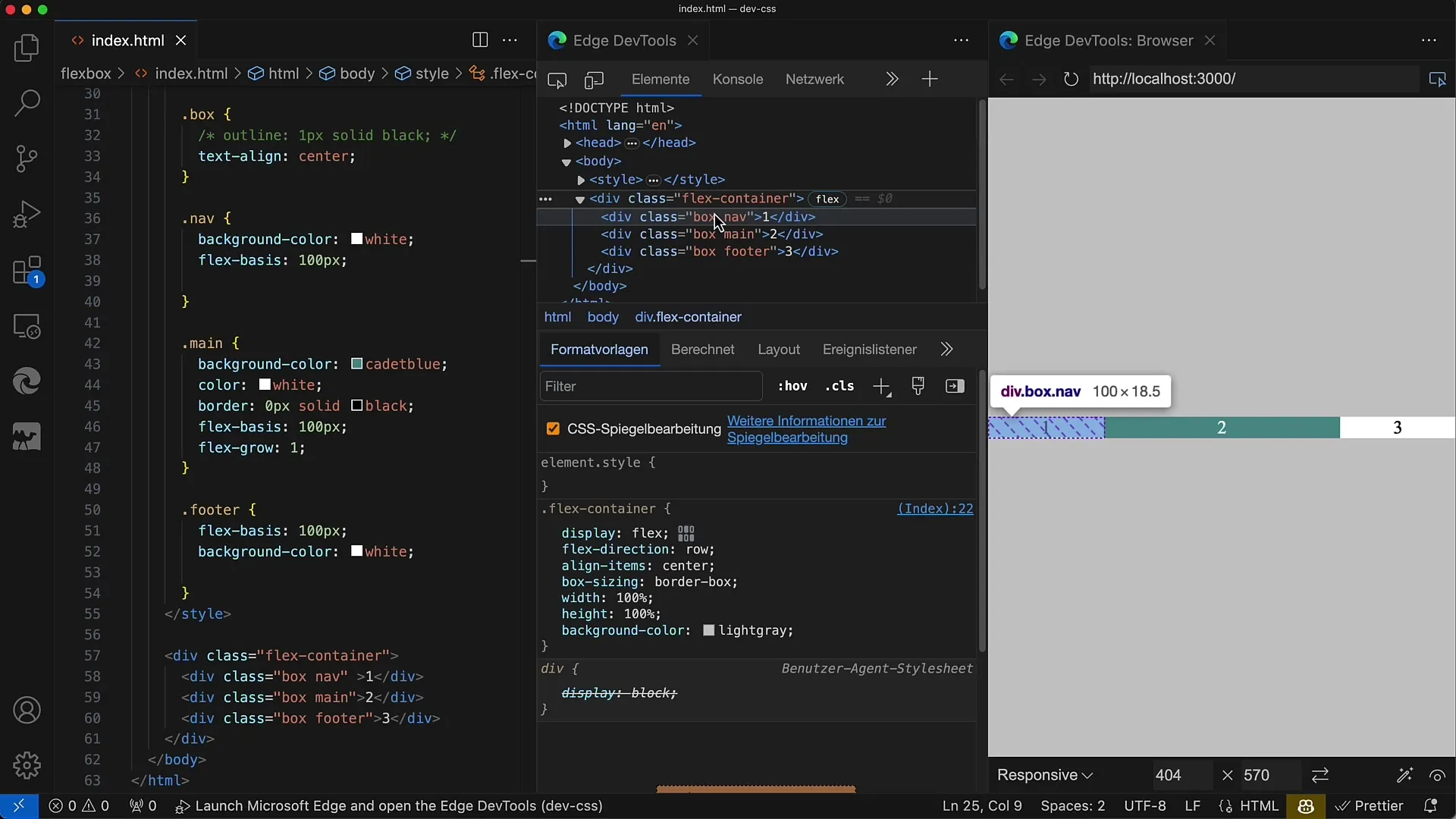
Lai izprastu un vizualizētu atstarpes, var būt noderīgi izmantot pārlūkprogrammas izstrādātāja rīkus. Šeit varat apskatīt atstarpju iestatījumus un pārliecināties, vai viss darbojas, kā paredzēts.
Ja pārvietosieties ar peles kursoru virs elastīgā konteinera, redzēsiet iekrāsotās zonas, kas atspoguļo atstarpi, izmantojot atstarpes īpašību.
Kopsavilkums
Atstarpes īpašība elastīgā izkārtojumā ļauj eleganti un efektīvi veidot atstarpes starp pakārtotajiem elementiem, neizmantojot apgrūtinošus atstatuma noteikumus. Tā izmantošana palīdz nodrošināt tīru un sakoptu izkārtojumu.
Biežāk uzdotie jautājumi
Kā darbojas atstarpes īpašība?Atstarpes īpašība pievieno fiksētu attālumu starp elastīgā konteinera atvasinātajiem elementiem.
Kāpēc jums vajadzētu izmantot atstarpi, nevis rezervi?atstarpe novērš problēmas ar pēdējo elementu un nodrošina vienmērīgu atstarpju sadalījumu.
Vai es varu izmantot atstarpi režģa izkārtojumos?jā, atstarpi var izmantot gan fleksibloka, gan režģa izkārtojumos.


