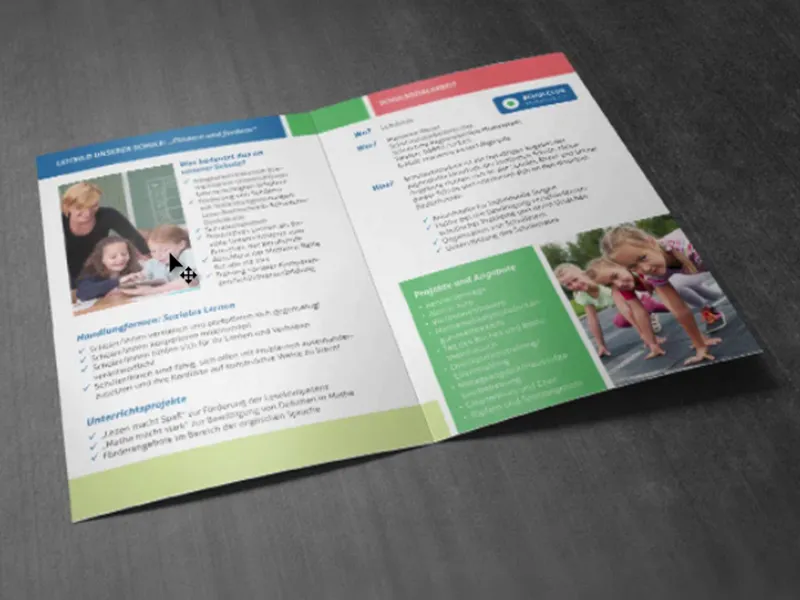
Jautājums jums: Kurš no jums ar prieku atceras savu skolas laiku? Jā, lūdzu paceltiet rokas. Ak, es jau redzu, divas, trīs, četras, piecas rokas paceļas. Nē, joks, šeit ir patiesībā neviens, izņemot mani, bet es sveicu jūs jaunā apmācībā. Un jauna apmācība nozīmē arī jaunu drukas materiālu, šoreiz skolas brošūra formātā DIN A5, šeit redzama ļoti vienkāršā un veidienu dizaina ar skaidrām formām. Šeit ir četrstūri.
Kā to visu tik skaisti tīrā un simetriskā veidā iegūt, tam ir dažas trikus, kuras mēs izskatīsim detalizēti. Darbosimies ar mierīgu un vienlīdzīgi krāsainu prezentāciju. Kaut kas, kas šeit ir diezgan kulsti, tas skates procesā īsti neuzmanās, bet tad galīgajā drukā jau gan, ir laušanas zīme vidū. Tad nu, laušanas zīme ir diezgan kulsti, tā ir pienācīgi parasta, ja godīgi teikt, bet kas tiešām ir kulsts, ir elementi, kas iziet pāri robežai. Tas nozīmē, ka tos mēs nepabeigsim pie lūzuma, bet aiziesim ar tiem arī uz aizmuguri. Un kad jūs patiešām redzat dizainu drukātā formātā, tad tas rada diezgan iespaidīgu efektu, jo tas ļauj dizaineram saviem acīm asāk aplūkot, domāt ārpus ierastā un eksistējošo līniju un robežu ietvaros. Tas izrādīsies diezgan interesanti, kad mēs to pabeigsim.
Paņemsim tūliņ iekšā. Tas izskatās šādi: Šeit mēs atkal redzam šo mozaīkas dizainu ar dažādām uzskaitīšanu un ievietotiem attēliem. Un kā jūs jau, bez šaubām, esat sapratuši, tas notiek protams krāsains. Protams, mērķauditorija ir skolēni, bērni un viņu vecāki. Bet pirms kļūst par pārāk krāsainu, es ieteiktu vienkārši sākt. Un es saku: Uz vietas, gatavojamies un va!

Drukāšanas nosacījumi skolas brošūrai
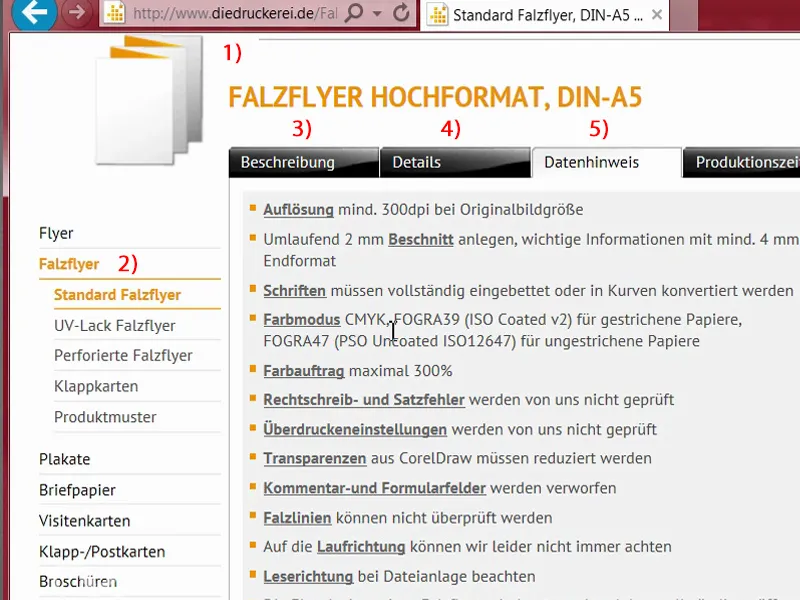
Mūsu ceļojums, protams, sākas mūsu drukas uzņēmuma mājaslapā (1). Tur mēs varēsim ieskatīties portfolios un izvēlēties piemērotu produktu. Mēs faktiski izveidosim salu brošūru. Lai to paveiktu, mēs vispirms izvēlamies pareizo produktu, vispirms Standarta salu, tad Formāts (2). Mums ir gala DIN A5 formāts. Un šeit mēs vēlreiz saņemam Detalizētus un Datu norādījumus (3). Salīdzinot ar citiem apmācībām, mēs izmantosim citu papīru, attēla drukas papīru, ko angļu valodā sauc par "coated". Tas nozīmē, ka tas ir pārklāts papīrs, uz kura virsmas poras ir aizklātas ar savdabīgu līmi. Ko tas sasniedz? - Relatīvi spilgtu un bagātu krāsu spīdumu. Tas ir jau diezgan liels atšķirība no nelakotā papīra, kas izskatās vairāk bālains, matēts un uzsūcošs. Tātad attēla drukas papīram ir tāds efekts, ka tas tiešām radīs lielisku krāsu izskatu. Un ja mums nav skaidrs, kā tas izskatās: mūsu papīra paraugu grāmatiņa mums palīdzēs. Tas, ko mums jāzina konkrēti, ir formāts. Šeit mēs atkal esam parādījuši galīgo formātu, 297 pret 210, tas ir faktiski DIN A4 formāts ar 2 mm bezgala (4). Un zem datu norādījumiem (5) atkārtoti redzam to: „svarīga informācija ar vismaz 4 mm atstarpi no gala formāta”. Šeit mēs arī redzam krāsu režīmu: pārklātais papīrs, ISO Coated v2. Labi, kad esam atrisinājuši šo, mēs faktiski varam pārslēgties uz InDesign.
Dokumenta iestatīšana InDesign
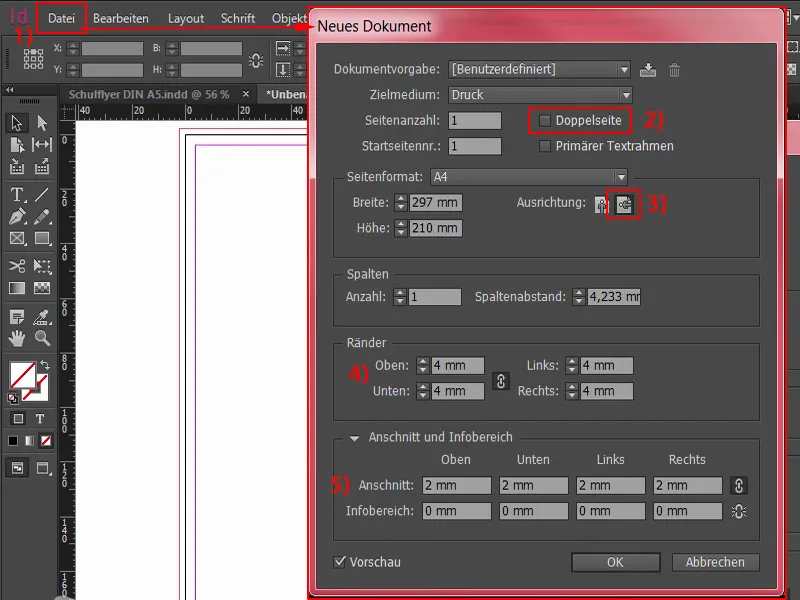
Mēs atveram jaunu dokumentu (1). Dubultlappu (2) šoreiz mums atkal nav nepieciešama. Es vēlētos vietā Esošo formātu (3). Margas: 4 mm (4). Biezuma 2 mm (5). Tad varam jau apstiprināt dokumentu.
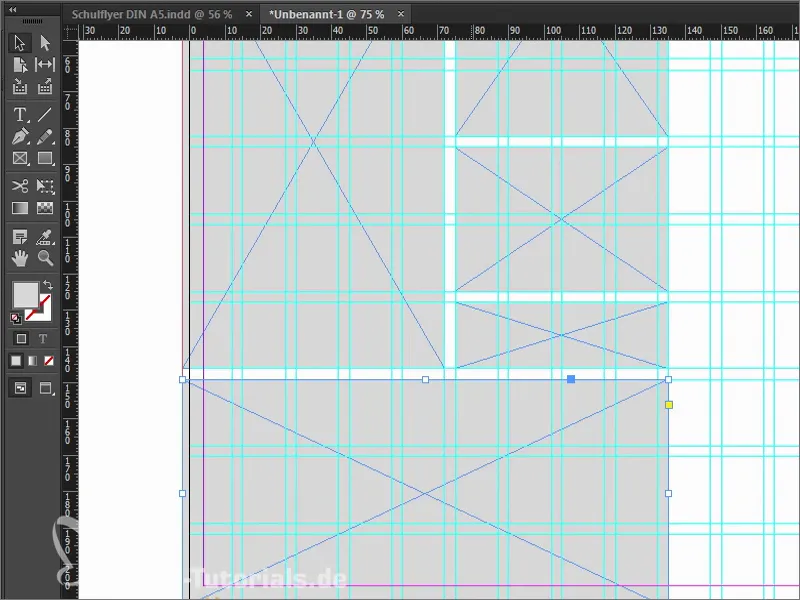
Šeit, pa kreisi augšā, sarkanā līnija, to jūs varat pārliecināti pamanīt, ja es tuvojos, tas ir tā sauktais biezums. Mums tas ir nepieciešams šajā posmā, lai elementi, ko novietojam, pārsniegtu parasti gala formātu un izvairītos no balto zibspuldžu rašanās, kas varētu rasties pēc izgriešanas. Jūs redzat: Zibspuldzes nav mīļi viesi ne tikai ceļu satiksmē, nē, arī šeit drukā ir svarīgi izvairīties no tā.
Izveidojiet struktūru plakātam
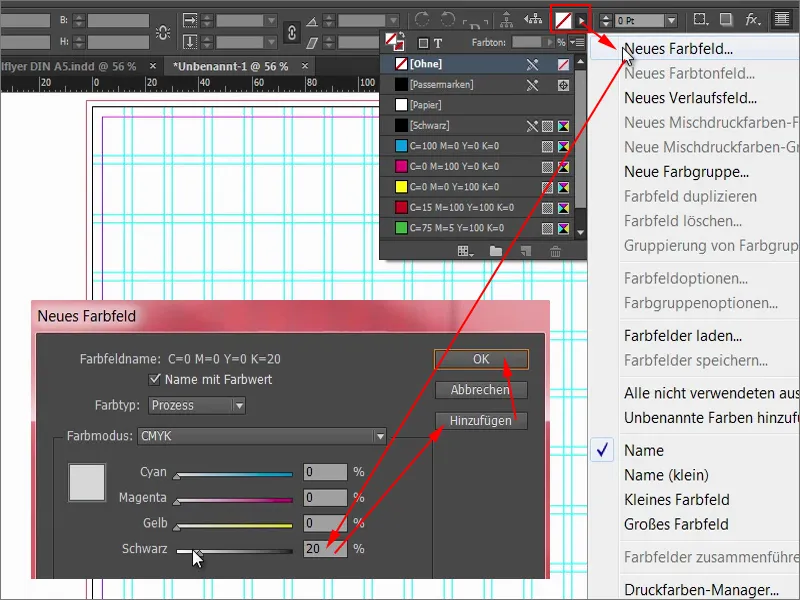
Lai šajā taisnstūra veidā izveidotajā dzīlē jebkurā vietā ienestu noteiktu struktūru un saglabātu skaidrību, es sāku, iztaujājot, definēt jaunu krāsu lauku. Nekas īpašs, vienkārši šeit pievieno 20% melns.
Un tad es sāku pamatā izvērst mozaīkas. Mēs sākam pa kreisi augšējā stūrī un vilkam četrus lodziņus tālāk no apgriezuma pa tīklu un piešķiram tos tieši šai krāsai.
Mēs šo tagad atkārtojam vairākās vietās. Nākamais solis ir turpināt šeit. Tur ar turētu Alt- un Shift- taustiņu to paslīdina turp. Tā iekšā vēlāk tiks ievietota fotogrāfija. Bet nav nepieciešams, lai tā būtu tik liela, bet tikai līdz tur, un tad es varu to vilkt … (rezultāts skatīt attēlu)
Turpinam. Šeit mums vajag kaut ko līdzīgu, es to turpina tikai uz leju. Pēc tam mēs veidojam no tā kopiju, to noslīdot kopā divos lodziņos. Un vēl viens viens lodziņš. Šeit apakšā vēl viens foto … (rezultāts skatīt attēlu)
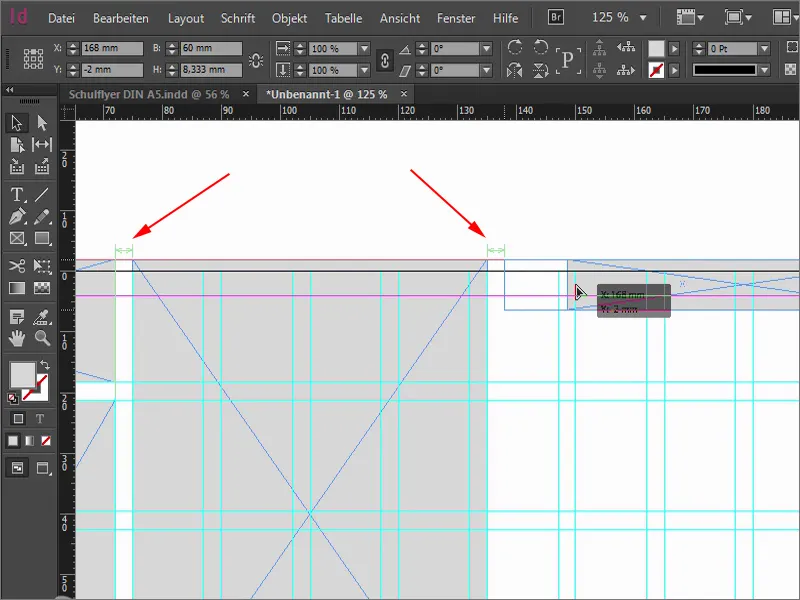
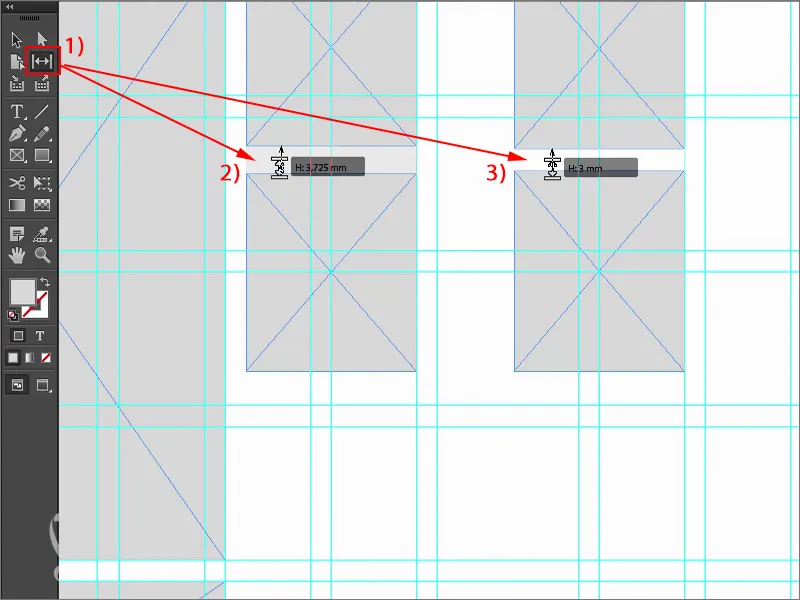
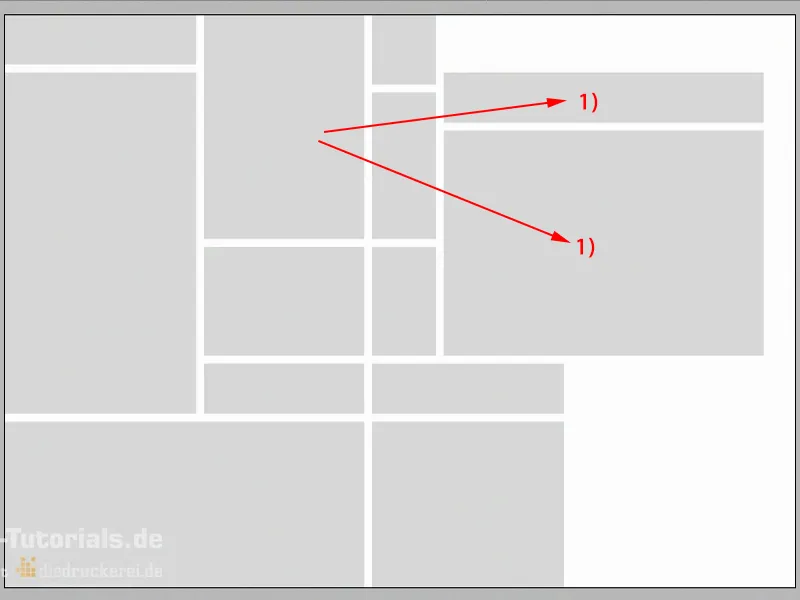
Tagad esam tur, kur priekšējā un aizmugurējā puse sāks atdalīties viena no otras. Ja jūs to visu darāt, jūs varat arī pievērst uzmanību zaļajām bultām. Tam InDesign ir nepieciešama atsauce redzamajā jomā (kreisā bulta). Un ja es pārvietoju šo taisnstūri šeit, tas man rāda, ka tagad tas ir tieši 3 mm (labajā bultā).
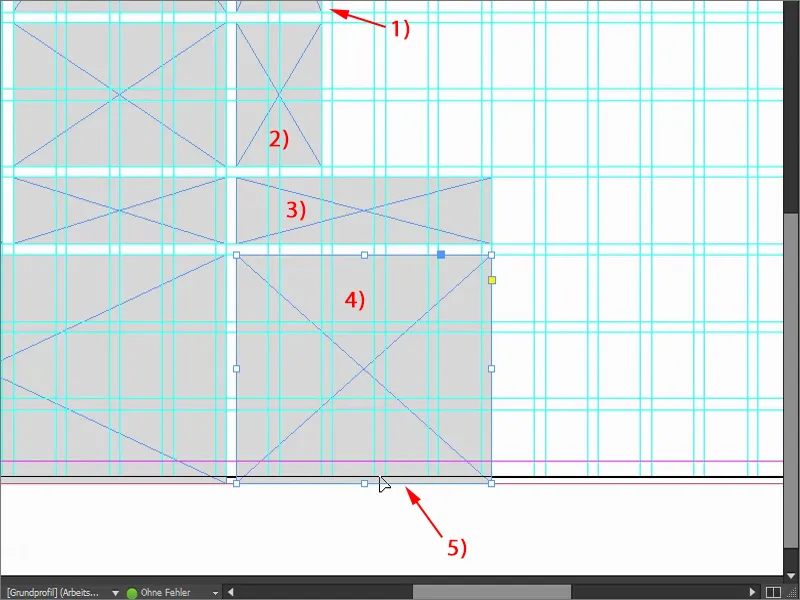
Tātad, tas ir labs. Es vēl vairāk samazinu šo lauku (attēlā saīsināt kreisajā augšējā stūrī). Starp abām vadlīnijām, kas iet vertikāli caur taisnstūri, ir pārtraukums. Tagad mēs varam nedaudz vilkt taisnstūri uz leju, es to daru pēc acs, aptuveni līdz tur (skatiet taisnstūra izmēru), lai to neuzpadzītu simetriski šajā vietā. Es patiesībā vēlos šajā vietā nedaudz dinamiku.
Tad mēs vilkam šo lauku (1) līdz tur. Vēl viena kopija (2) no tā, es to padaru tik lielu kā foto pa kreisi no tā. Vēl viena kopija (3) ar Alt un Shift. Viss tas virzās dažos lodziņos pa labi, četri. Vēl viena kopija (4) no tā, uz leju un līdz apgriezumam (5). Lūdzu, vienmēr uzmanieties, lai tas būtu nodrošināts.
Tad es paņemu kopijas no tā (1), novietoju tās tur – vienmēr skaisti orientējoties pēc vadlīnijām, jo tam ir tvertnes nolūks. Tagad jūs redzēsiet arī noderīgo priekšrocību, ko mums sniedz tīkls. Tas ir tiešām vienreizējs iezīme, es to uzskatu par ļoti praktisku. Jūs redzat, kā ātri mēs šeit virzāmies uz priekšu, tas notiek patiešām ātri, zibens ātrumā.
Ctrl+0 vēlreiz pārskatamībai – tā izskatīsies galīgais noformējums. Tagad būtībā ir jānovieto attēli un jāaizpilda atsevišķie laukumi ar krāsām, jeb uzlabot dzīvību. Mēs tagad iedvesmojam visam šim dokumentam dvēseli. To bija tikai pamatkonstrukcija.
Ievietojiet attēlus maketē un izlīdziniet tos
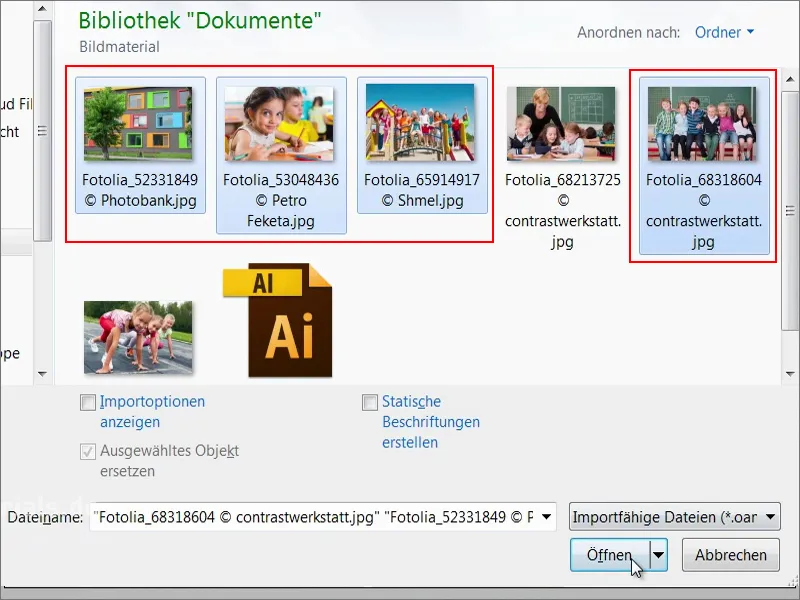
Mūsu izvēlētais saīsinājums: Ctrl+D. Tādējādi mēs nonākam dialogā Veikt novietošanu. Es tur atrodu atbilstošos attēlus, četrus gabalus pirmajām ārpuses lapām, tos varu gan visus atzīmēt ar Ctrl- taustiņu …
Tagad mums ir ielādēta peles rādītāja. Šeit jūs redzat mazo "(4)" ikonu. Tātad, četri attēli ir ielādēti peles rādītājā. Ja man tagad tas nav pirmais attēls, ko es vēlos, tad jūs varat vienkārši pārvietoties starp ielādētajiem attēliem ar bultiņām.
Es novietoju katru attēlu …
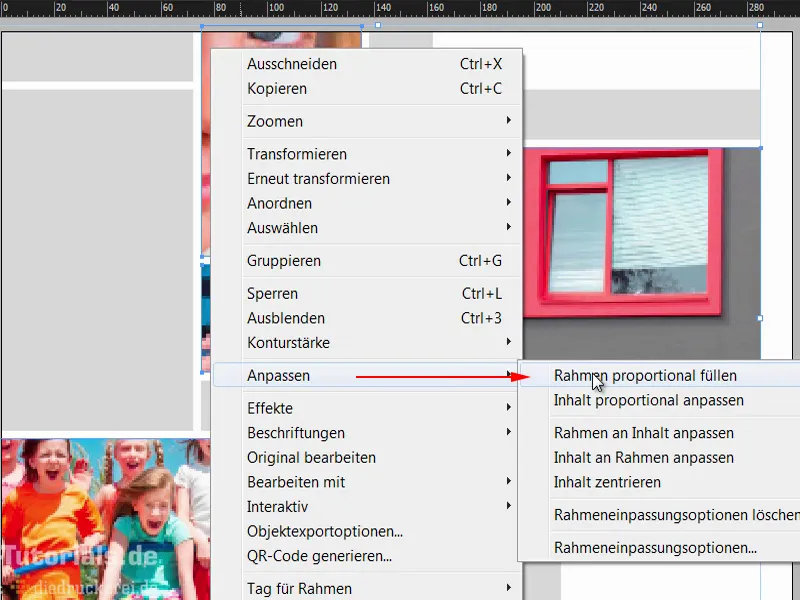
Tātad tas viss, protams, nav proporciju atbilstos, tāpēc es atzīmēju visus šos apgabalus. Uzklikšķiniet uz tiem ar labo peles taustiņu, tad izvēlieties Pielāgot>Ietvaru proporciju mēroga aizpildīšanai.
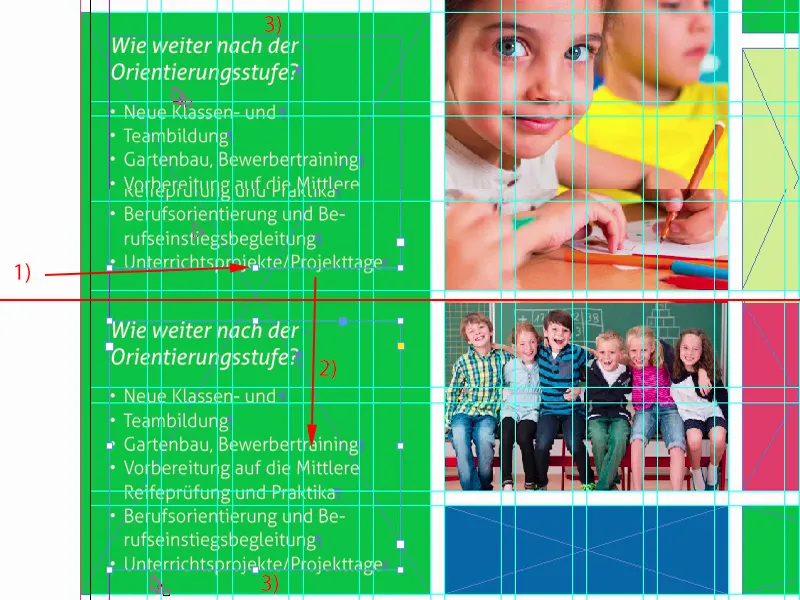
Tad mums jāveic mazliet sīkstrādāšanas. Tātad šis skaistais meitiņš ar lielajām acīm, šķiet, jau ir diezgan simpatisks. Tas vienkārši ir tāpēc, ka šeit tiek izmantots bērnu shēma. Sejas protams vienmēr ir interesantākas nekā kādas pildspalvas vai caurumi vai kreide vai krāsains papīrs vai līmes, vai ar ko bērni parasti nodarbojas skolā. Nē. Lielas acis kā šīs šeit, tieši tas ir tas, kas mums nepieciešams.
Es uzklikšķinu uz attēla divreiz, tad mums ir attēla saturs. Un es to pārvietoju ar turētu taustiņu Shift- un taustiņu Bultiņa pa labi ietvari, tā, lai arī pildspalvs vēl būtu tur.
Tālāk turpināsim ar šo attēlu. To mēs varam nedaudz palielināt, turēdami nospiestu Shift-taustiņu, lai proporcionalizētu palielinātu.
Tagad šeit zemāk. To nedaudz pacēlām augstāk, lai visi bērni iekšā ietu.
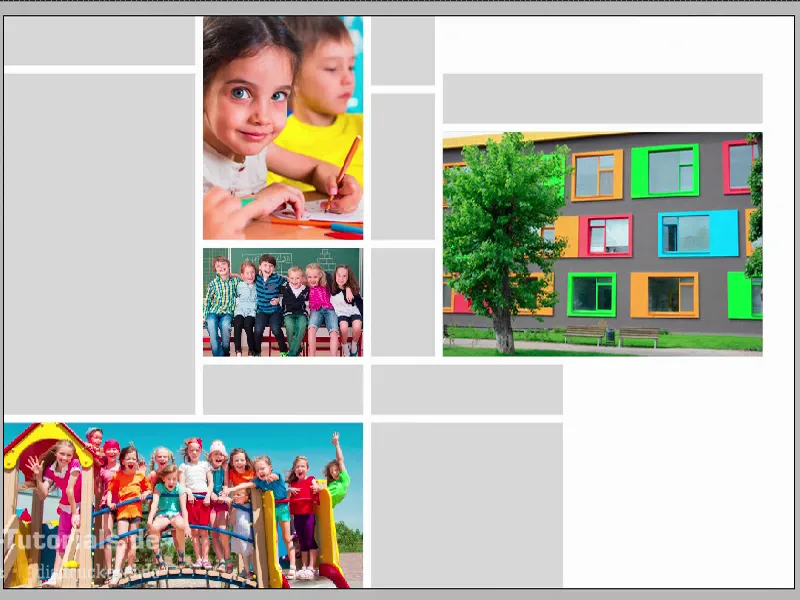
Un vēl mūsu reģionālā skola - tā patiešām ļoti labi iederas.
Paskatīsimies uz visu kopā. Brīnišķīgi.
Noteiksim krāsu laukus
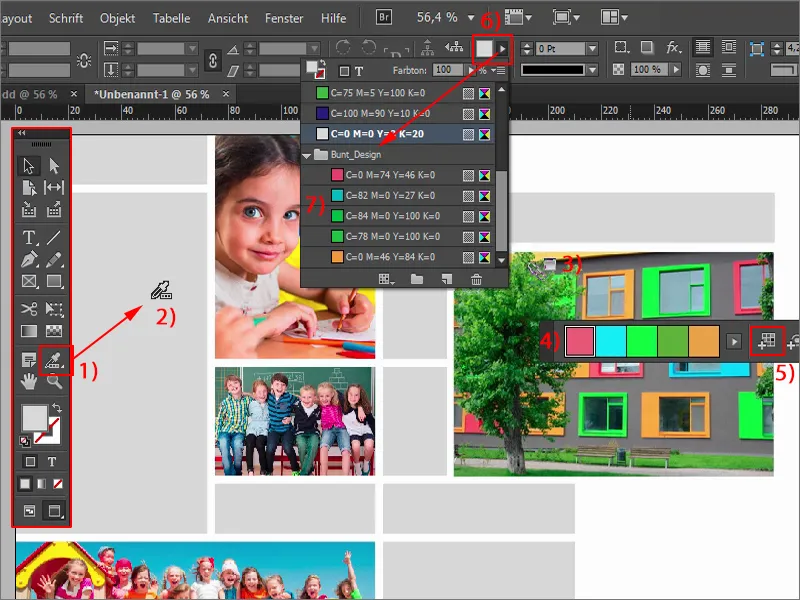
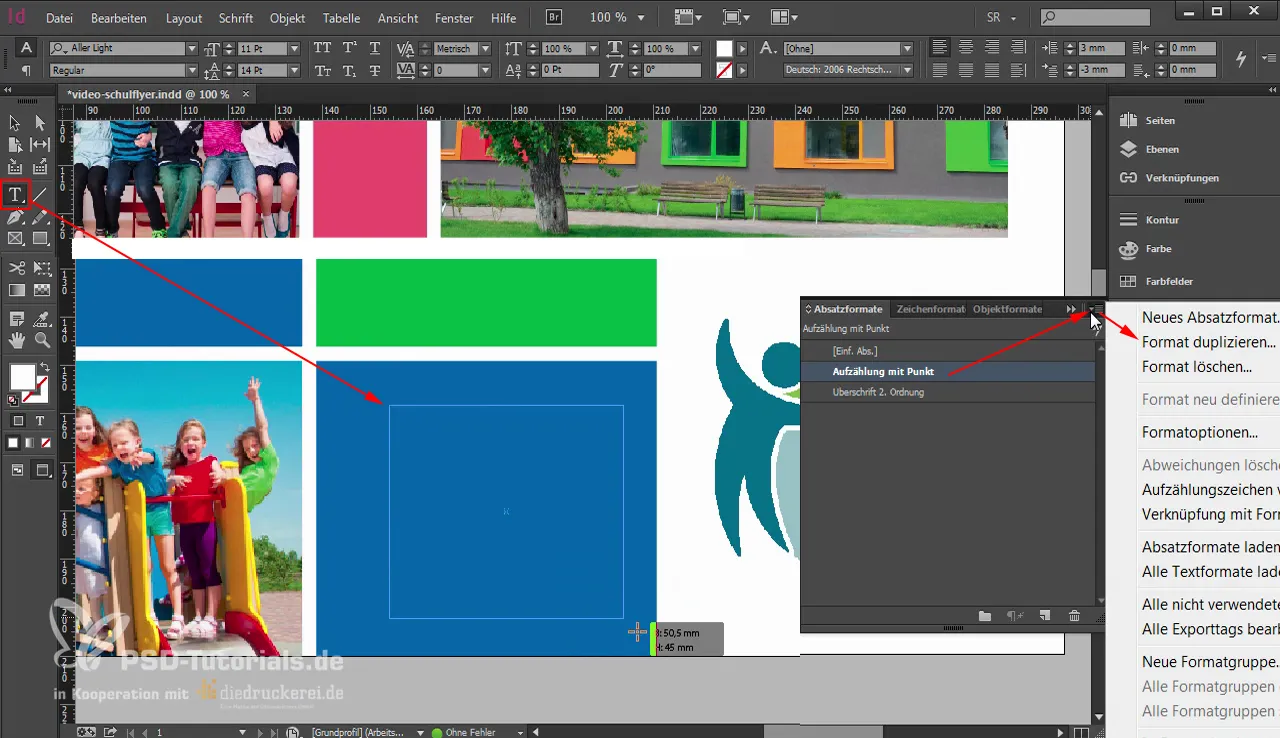
Turpināsim ar nākamo soli: krāsu laukiem. Kopš InDesign CC, kas pastāvīgi uzlabojas un tiek optimizēts, tagad ir ļoti foršs rīks, kas saucas Krāsu noteikšana (1). Tas ir kā pipete, bet "lielā" versija, tātad pipetes lielākais brālis. Ja uz tā nospiežat, redzēsiet pipeti ar trim mazajiem kubicēm apakšā (2). Tas norāda uz krāsu laukiem: es šajā attēlā noklikšķinu (3) - un InDesign jau atpazīst, kuras krāsas (4) ir izmantotas šajā attēlā. Tad šīs krāsas var izgūt un pievienot kā krāsu laukus. Tikai klikšķi uz tā ... (5) Un tagad paskatieties uz krāsu laukiem (6), tajā visā tagad tas nosaukts "Krāsains_dizains" (7). Tajā ir piecas krāsu nianses, kas nāk no šī attēla. Tas ir ļoti foršs elements, jo vienmēr vēlaties krāsu harmonijas.
Ko esmu atradis, ko neatradu pilnībā patīkamu: Paskatieties uz šiem diviem krāsu vērtībām (1), kas ir diezgan identiski. Es nedaudz tos pielaboju.
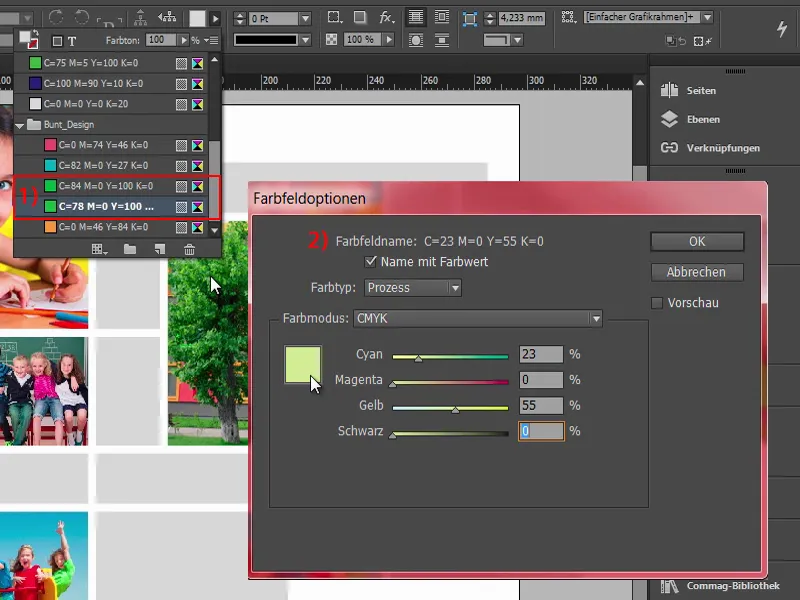
Es izņemu vienu ar dubultklikšķi. To iegūst jaunu krāsu maisījumu. Kā jums, iespējams, jau ir ievērots: Izgūstot krāsas, tās tiek pārvērstas no RGB uz CMYK vērtībām (2) - diezgan forši.
Es tagad šo krāsu mainu uz pastelēmībām (Cianam: 23 %, Magenta: 0 %, Dzeltenam: 55 %, Melnam: 0 %).
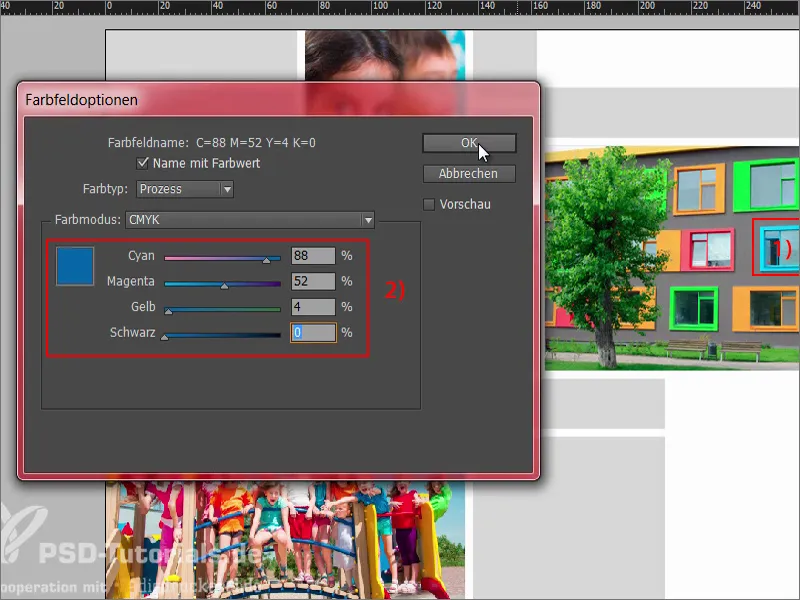
Tāpēc pipete nedarbojas pilnīgi bezvainīgi, tātad jūs vienmēr nesasniegat tieši tos krāsu harmonijas, ko vēlaties. Lai gan tas ir praktiski jau sinhētiskais tonis šī loga (1), bet es to neesmu iedomājies savam dizainam. Šeit es vēlos šīs vērtības (2). Bet pārējo varam atstāt nemainītu.
Ievietojam krāsas un logotipu
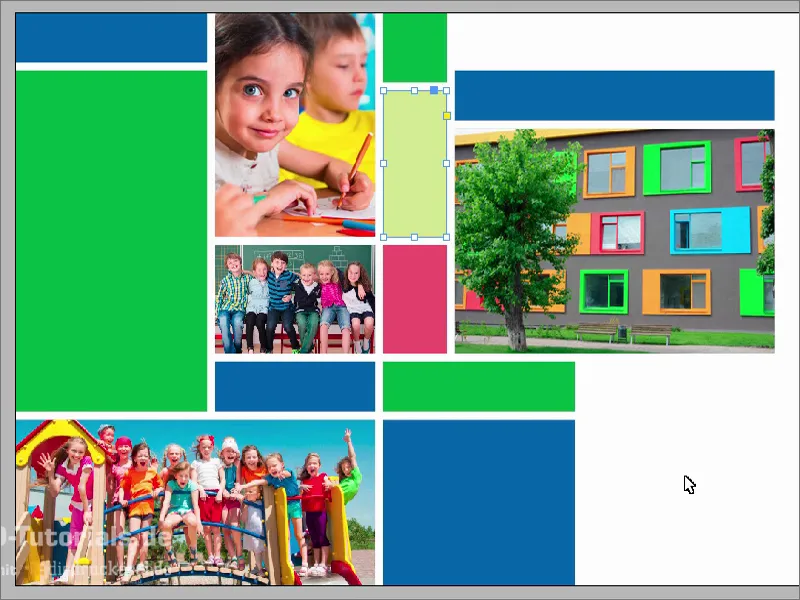
Un tagad sākam: Taisnstūrī iegūst zilo krāsu. Trijus arī, tāpēc nosvērt markēju tos ar Shift un iestatiet tos zilā krāsā. Tagad es krāsoju šos taisnstūrus ...
Kas vēl trūkst, ir logotips šeit zemāk. To es esmu izvilcis no Fotolia un apstrādājis ar Illustrator. To es nevaru rādīt šajā brīdī, bet tas arī nav Illustratora darbnīca, bet gan InDesigna darbnīca. Es to ievelku, ieslēdzu režģi, nospiežot taustiņu W, un tad varētu to novietot vēl nedaudz zemāk.
Ievietojam tekstu
Tagad pievienojam tekstu. Es sāku šeit augšpusē. Izveidoju teksta lauku. Izlasiem brošūras rakstzīmi Aller Itālijā, lielu 20 pt, krāsā sniegbalti kā nevainība, un tad mēs rakstām: "Reģionālā skola Pilstādē". Es pielaboju teksta lauku un līdzinu to centram.
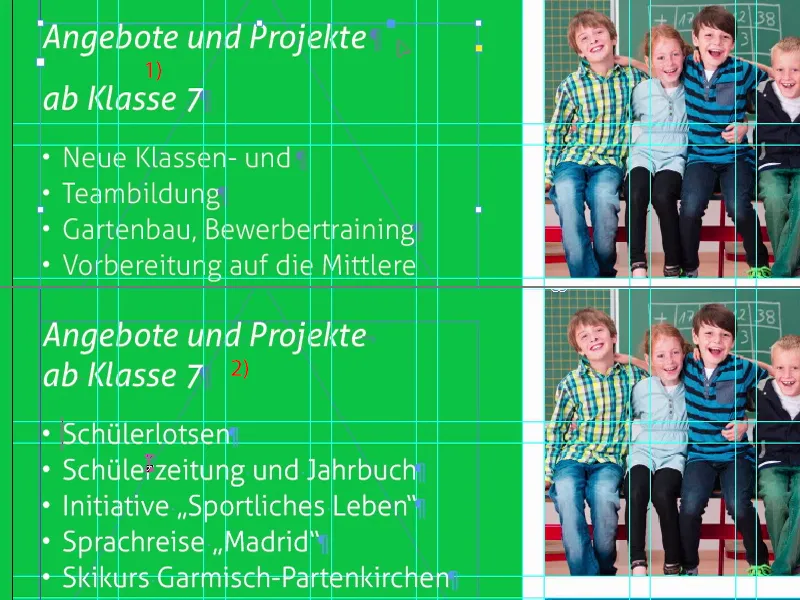
Turpinot pa kreiso pusi: Es nokopēju teksta lauku, pārvietoju to. Tur jums ir jābūt uzmanīgiem. Zināt šīs četras milimetrus drošības atstatumam (1) no malas ir jātiecas, tāpēc velciet teksta lauku līdz šeit. Tagad mēs rakstām 13 pt (2), bez lielajiem burtiem (3) tekstu: "Kā turpināt pēc orientācijas pakāpes?", un mums ir arī jāizveido atstarpe.
Šo visu tagad varat iezīmēt un definēt kā rindkopas formātu. Tas nozīmē, ka mēs vispirms manuāli definējam, kā mēs vēlamies, kādu tekstu vēlamies. Tāpēc iezīmējam un definējam jaunu rindkopas formātu.
To saucam par "Otrā līmeņa virsraksts". To mēs vēl daudzreiz izmantosim, tāpēc labi, ja to definējam kā rindkopas formātu.
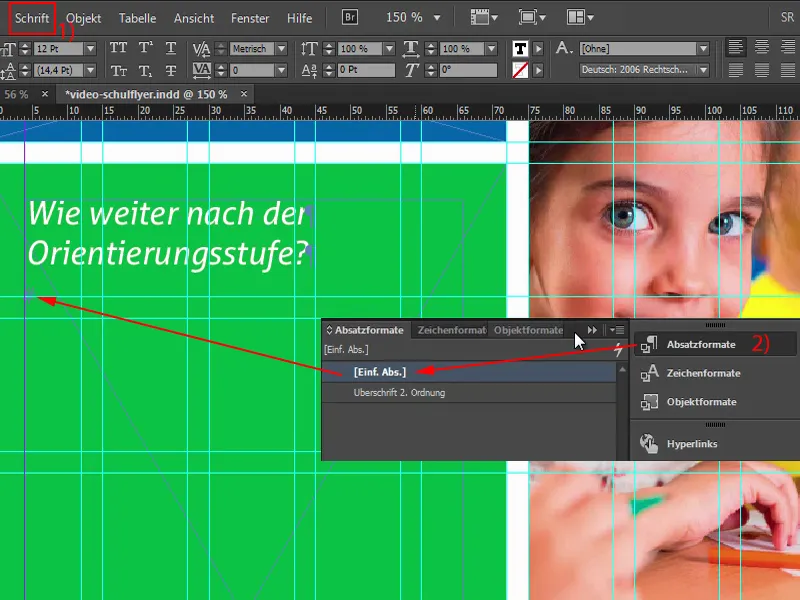
Kas tad ir jautājums bez atbilstošas atbildes? Tieši - nekas vairāk kā jautājums bez atbildes. Un to mēs tagad mainām. Bet es vēl gribu sniegt nelielu padomu: Mums ir šeit pārslēgts rindkopu, ko neredzat. Ja jūs vēlaties redzēt kaut ko tādu, tad dodies uz Raksts>Paredzamie raksts parādīt (1) - un jau redzam, ka tur ir rindkopa. Es šeit izvēlos vienkāršu rindkopu (2) un iekopēju tekstu no starplikta, ko man vajag.
Tagad to aprīkoju ar jaunu rindkopas formātu un to saucu par "Punktētu uzskaiti" (1). Tagad turpināsim pielāgot šo formātu tālāk.
Ja esat ieslēguši šeit apakšā Skatīt-opciju (2), tad pa kreisi varat precīzi redzēt visus manu veiktos labojumus.
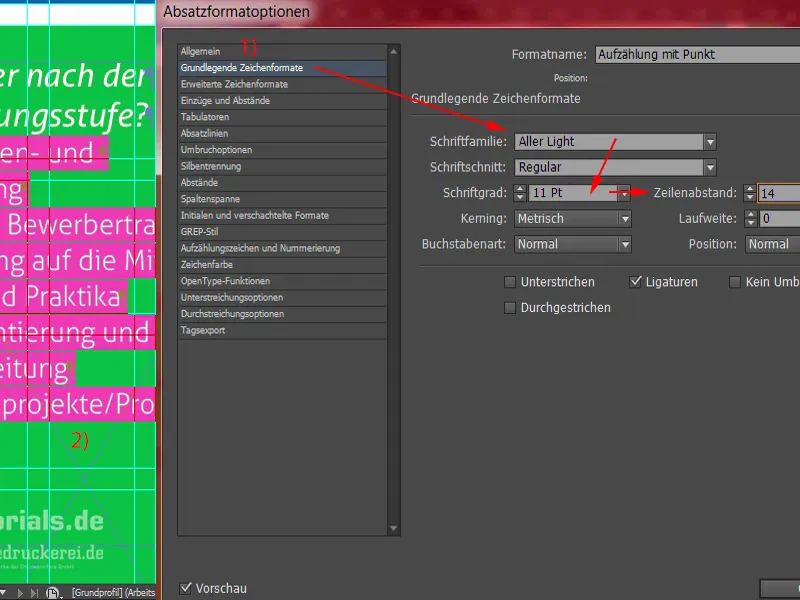
Pirmkārt: Pamata raksta formāti (1). Šeit mēs izvēlamies 字體 in der Schriftgröße 11 Pt un Rindstarpa von 14 Pt. Dīvaini, bet pa kreisi nav redzams nekāds izmaiņu. Kāpēc? - Tāpēc, ka nav pielietots rindkopas formāts. Tāpēc - viss iezīmēt (2), piemērot "Punktēto uzskaiti". Tagad kaut kas ir mainījies un varam turpināt rediģēt.
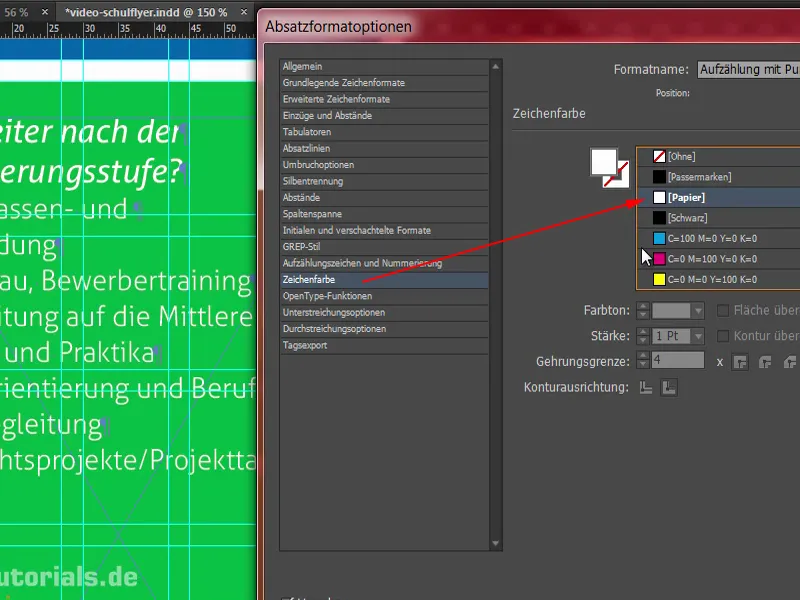
Ja Raksta krāsa protams, būs Bāla. Iepriekš tā bija iestatīta uz Melnu, tāpēc jābūt uzmanīgām, lai kontrasta efekts būtu pietiekami labs. Melns uz Zaļo tiešām nav viegli lasāms un tāpat ir arī Melns uz Sarkano, piemēram, ir ļoti neizdevīgas kombinācijas. Tāpēc labāk ņemam Bālu.
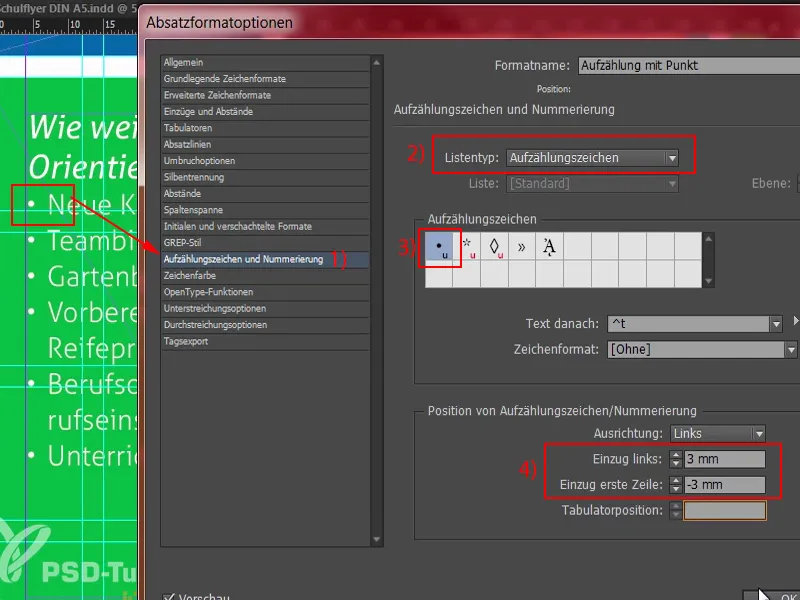
Ko mums vēl ir nepieciešams? Mums protams ir nepieciešama uzskaitīšana - tāpēc mēs dodamies uz cilni Punktēšana un Numerācija (1). Pie Saraksta veida (2) mēs izvēlamies Punktēšanas zīmējums un šo Buli-Pointu (3). Arī tabulatori vēl nav pilnībā tieši iedarbināti, tie rada ļoti lielu attālumu kā ceļa maršrutēšanas punktus, izskatās pilnīgi biedējoši. Tāpēc: Atkāpe pa kreisi 3 mm un šeit nākošajā laukā -3 mm (4). Tagad viss ir pareizi un mēs varam turpināt.
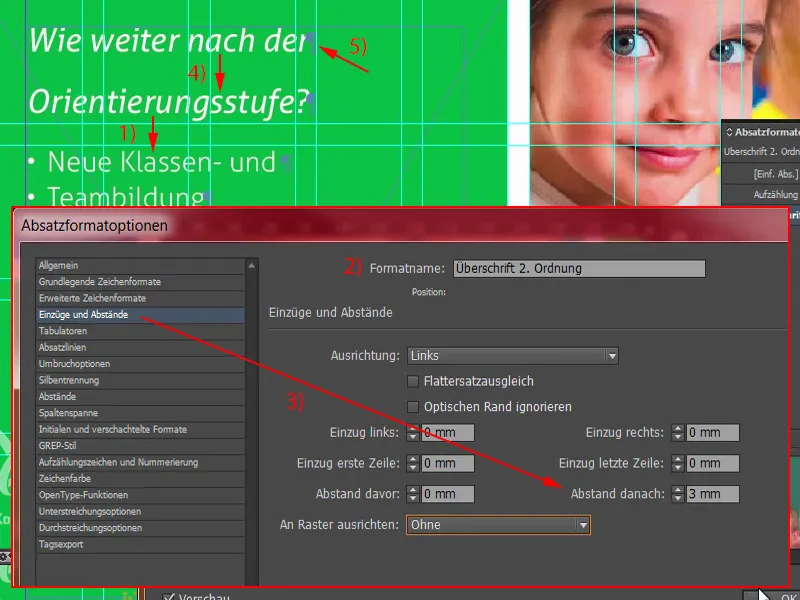
Kas šajā brīdī noteikti būtu ērti (1), ja mēs definētu arī kādu šo augšējo attālumu. Tas ir nedaudz pārāk tuvu. To var viegli mainīt, turpinot atvērt "2. kārts virsrakstu" (2) un tur rindkopa Atkāpes un attālumi sadaļā zem Atstatums pēc (3) definējam, piemēram, 3 mm.
Kas ir mainījies? Tagad mums ir 3 mm attālums šeit, bet dīvaini, arī šeit (4). Tas ir saistīts ar šo rindkopu (5), ko mēs esam iestatījuši manuāli. Es vispirms to apstiprinu.
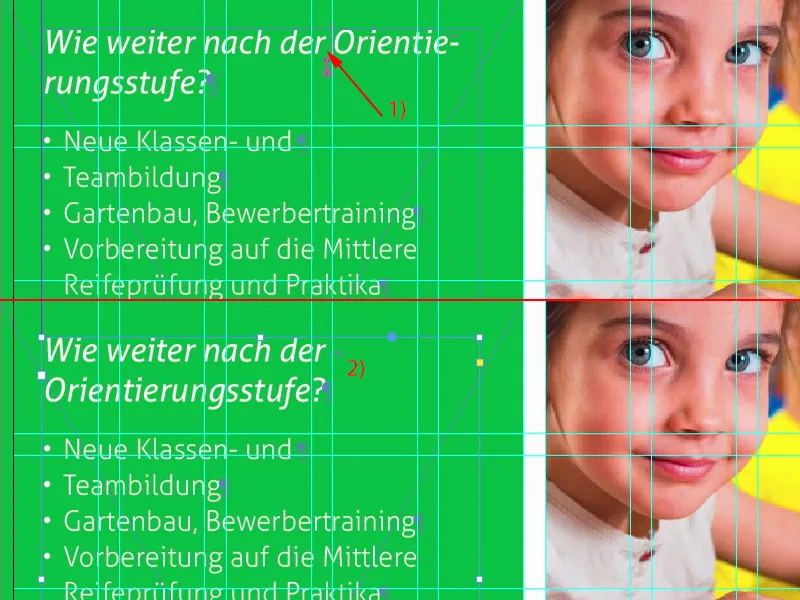
Lai atrisinātu šo problēmu tagad, es izmestu šo rindkopu (1) vienkārši ar funkciju Dzēst. Tagad mums ir mainījies izlaušanās, kas mums nepatīk. To varētu novērst, turpinot turēt nospiestu Shift taustiņu un nospiežot taustiņu Enter (2). Shift un Enter - tas novērš, ka šeit tiek pievilkts arī 3 mm attālums. Labi, tad mēs varam apstiprināt visu.
Tagad padarišu teksta lauku tik lielu, cik nepieciešams: dubultklikšķis uz šīs vadības (1). No šī visuma izveidoju kopiju (2). To es novietoju visu ceļu uz leju, līdz šeit. Un tagad to es ar Shift un Bultiņa uz augšu pārvietoju atkal divas reizes uz augšu, tas ir tas pats attālums kā šeit (3).
Tad es pārrakstīšu tekstu ar iepriekš definētiem saturiem, ko es nokopēju no starpliktuves.
Kas tagad notiek? Mēs atkal saskaramies ar šo rindkopu (1). To mēs izmetīsim. Ar Shift un Enter tāpat viss ir kārtībā (2).
Un vēl viena uzskaitīšana.
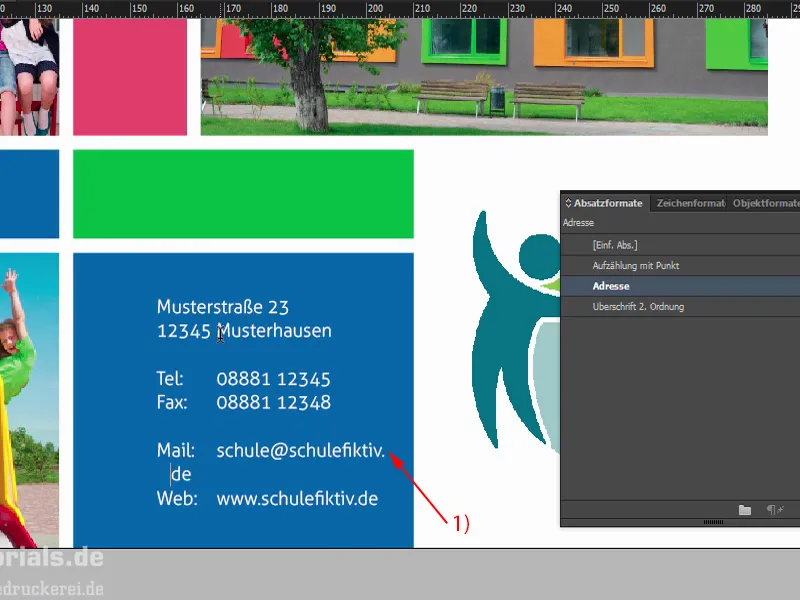
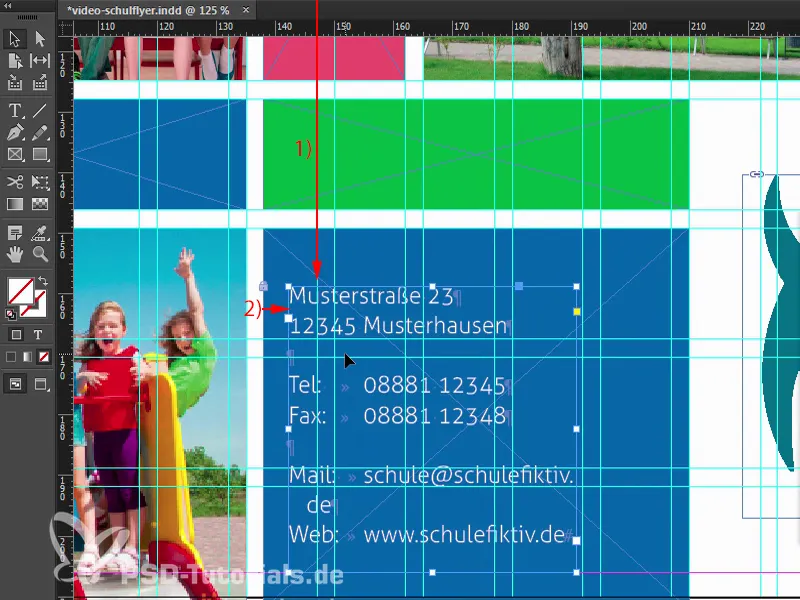
Turpinām ar mūsu adresi, kuru mēs atradīsim šeit zemāk, jo kādam jau ir jāievada kāda adrese māmiņai un tētītei navigācijas ierīcē, kad pienāk pirmā skolas diena, un tāpēc šeit ir palīdzība. Vienkārši izveidojam teksta lauku (1) un vienmēr rūpīgi uzraugām, kāds formāts tiek pielietots. Šajā vietā tagad ir ievietots mūsu virsrakstu formāts, kas šeit nav pareizi. Es vienkārši ņemu uzskaitījumu (2), ievietoju adresi un ielieku šeit. Tagad es dublēju visu šo formātu (3), ko es nosaucu par "Adrese" (4). Cilnē Punktēšana un Numerācija mēs varam vienkārši dzēst uzskaitīšanu (5). Apstiprināt, piemērot vienreiz. Lieliski.
Tagad mums jādzēš vēl daži liekie rindkopas. No augšas ārā. Un kas šeit nav pareizi? Šeit platums (1) ir nepareizs.
Īpaši šeit ir kaut kas īpašs: Es jums jau iepriekš teicu, cik lielisks ir šis lapas pārklājumu efekts. Šeit izmaiņas? Tas ir pārtraukums tagad tajā. Nē - tas nav tā. Pārtraukums ir tieši šeit 148,5 mm punktā (1). Tāpēc, ja šo teksta lauku tagad, piemēram, četras milimetre no kreisās puses (2) izlīdzinātu, tad būtu grūti māmiņai un tētītei izlasīt adresi, jo viņiem būtu nepārtraukti jāpārvietojas starp priekšējo un aizmugures pusi. Tas būtu absolūts noliegums.
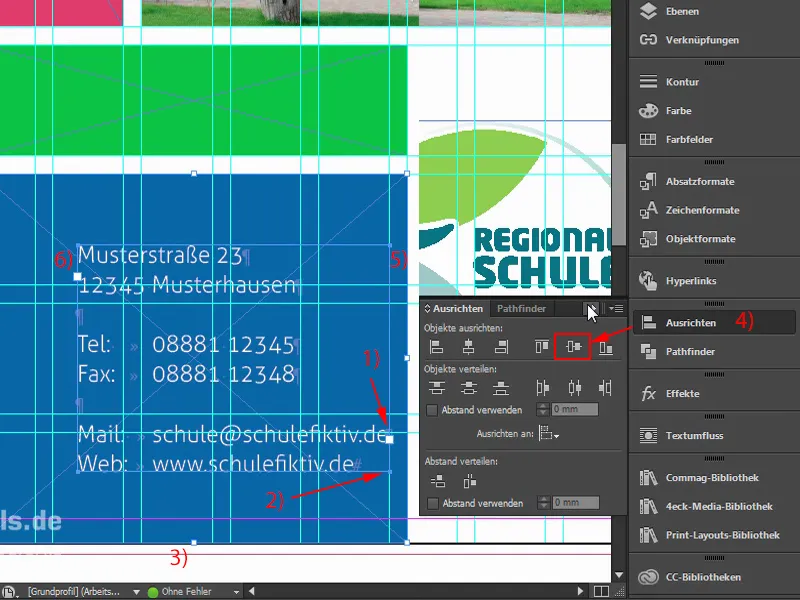
Tātad vispirms paplašināsim teksta lauku, lai noņemtu pārrāvumu zemāk (1). Pielāgojam augstumu un pēc tam pārvietojam visu teksta lauku pa labi (2). Pēc tam šeit apakšā noņemšu nogriezumu (3), iezīmēšu augšējo teksta lauku, iezīmēšu aizmugurējo lauku un pēc tam Izlīdzināt-paneļa precīzi izvēlēšos centru (4). Tagad mums ir centrēti. Tad vēlreiz jāpārbauda: Tātad tas ir aptuveni 4 mm (5), šeit ir pārrāvums (6). Tas nozīmē, ka mums ir pietiekama attālums.
Paskatīsimies uz to. Man liekas, ka ir pareizi. Es nolūkošos no puses. Jā.
Turpināsim ar nākamo apmācības daļu aizmugurē.


