Šajā pamācībā uzzināsiet, kā efektīvi izmantot objektu pozicionēšanu un caurspīdīgumu Canva. Šīs divas funkcijas ir būtiskas, lai radītu pievilcīgu grafiku, un palīdzēs jums padarīt jūsu dizainu profesionālāku. Neatkarīgi no tā, vai vēlaties pielāgot attēlu, tekstu vai pogu, šo rīku pārzināšana ievērojami atvieglos jūsu radošo procesu. Tāpēc ķersimies pie darba uzreiz!
Galvenās atziņas
- Pozicionēšana palīdz precīzi izvietot objektus savā starpā.
- Caurspīdīgums ļauj izveidot vieglākas, pievilcīgas pārejas, lai radītu aizraujošus vizuālos efektus.
Pozicionēšanas un caurspīdīguma pamācība soli pa solim
Lai efektīvi izmantotu pozicionēšanu un caurspīdīgumu programmā Canva, šeit ir aprakstīti atsevišķi soļi:
Vispirms atveriet Canva un izvēlieties jaunu vai jau esošu dizainu. Pārliecinieties, ka jūsu dizainā ir vismaz divi objekti, ar kuriem varat strādāt. Tie var būt attēli, teksta lauki vai pogas.

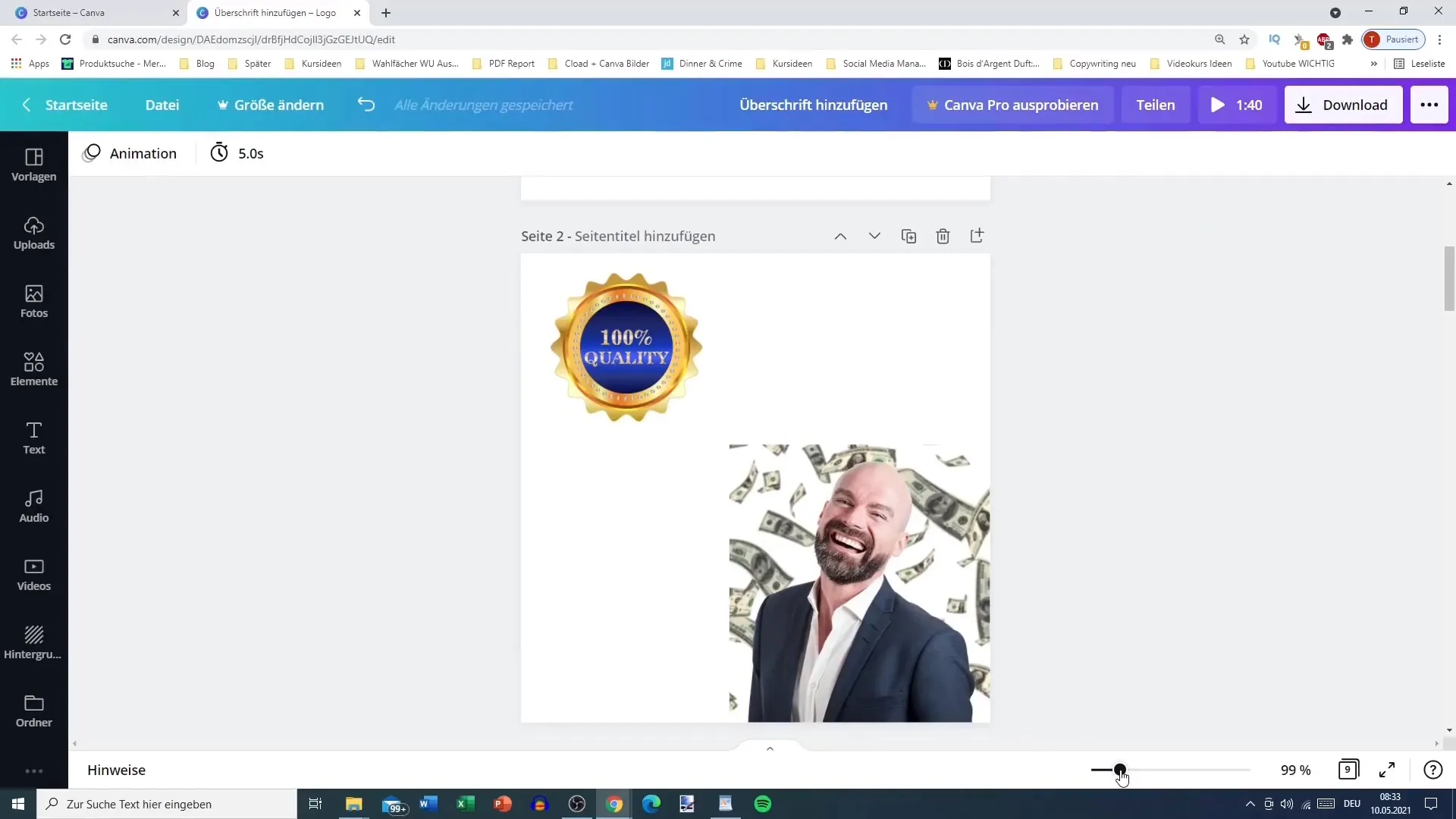
Augšējā labajā pusē atradīsiet cilnes darbam ar objektiem. Pirmais solis ir izvēlēties vienu no šiem objektiem. Piemēram, ņemsim pogu, kuru vēlaties novietot noteiktā vietā savā dizainā.

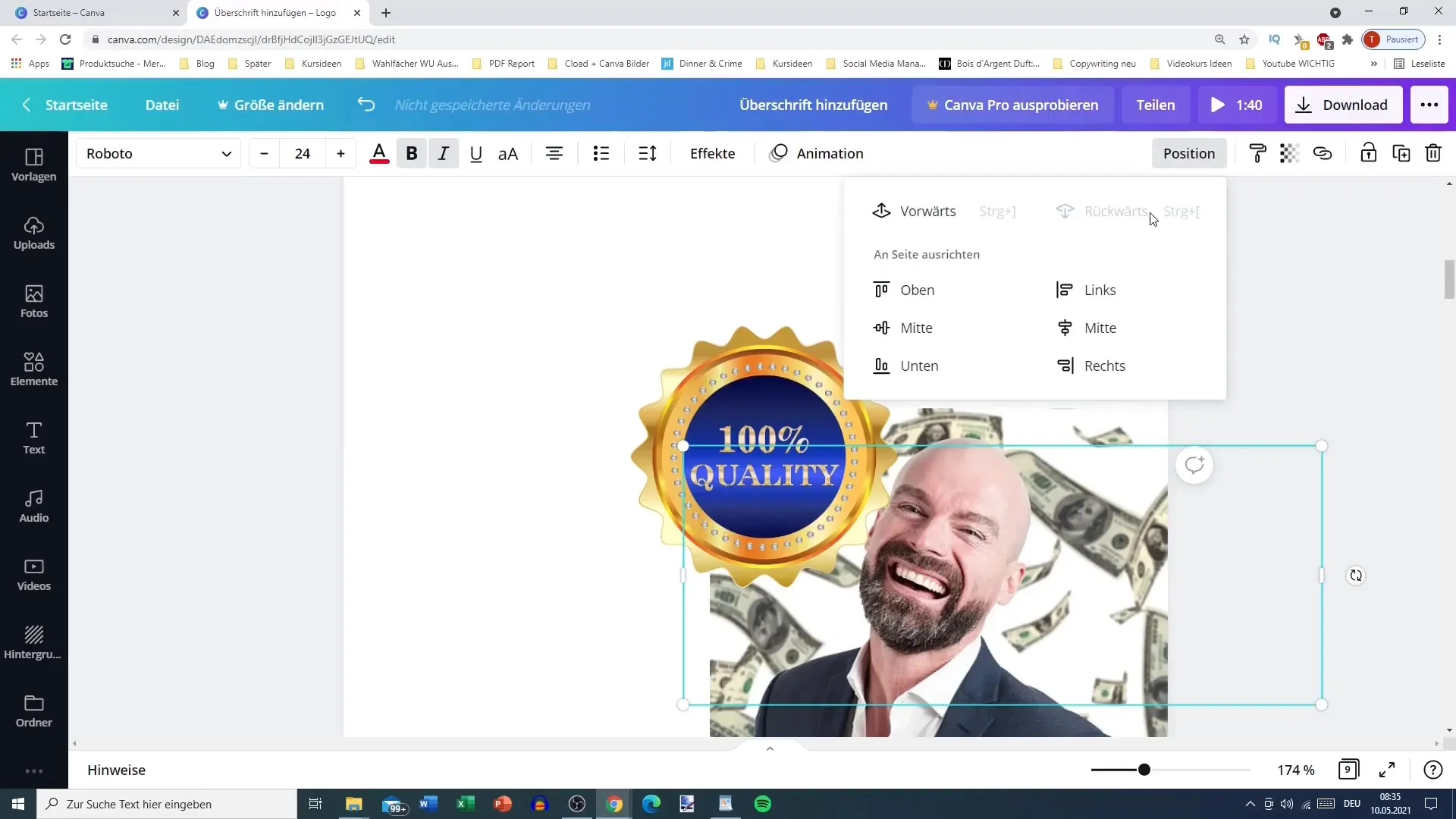
Tagad varat izmantot cilni Pozīcija, lai noteiktu, kā un kur šim objektam jābūt izlīdzinātam. Jums ir pieejamas dažādas opcijas: augšpusē, vidū, apakšā, kreisajā, labajā vai centrētajā pusē. Eksperimentējiet ar šīm iespējām un skatiet, kā mainīsies jūsu dizains.

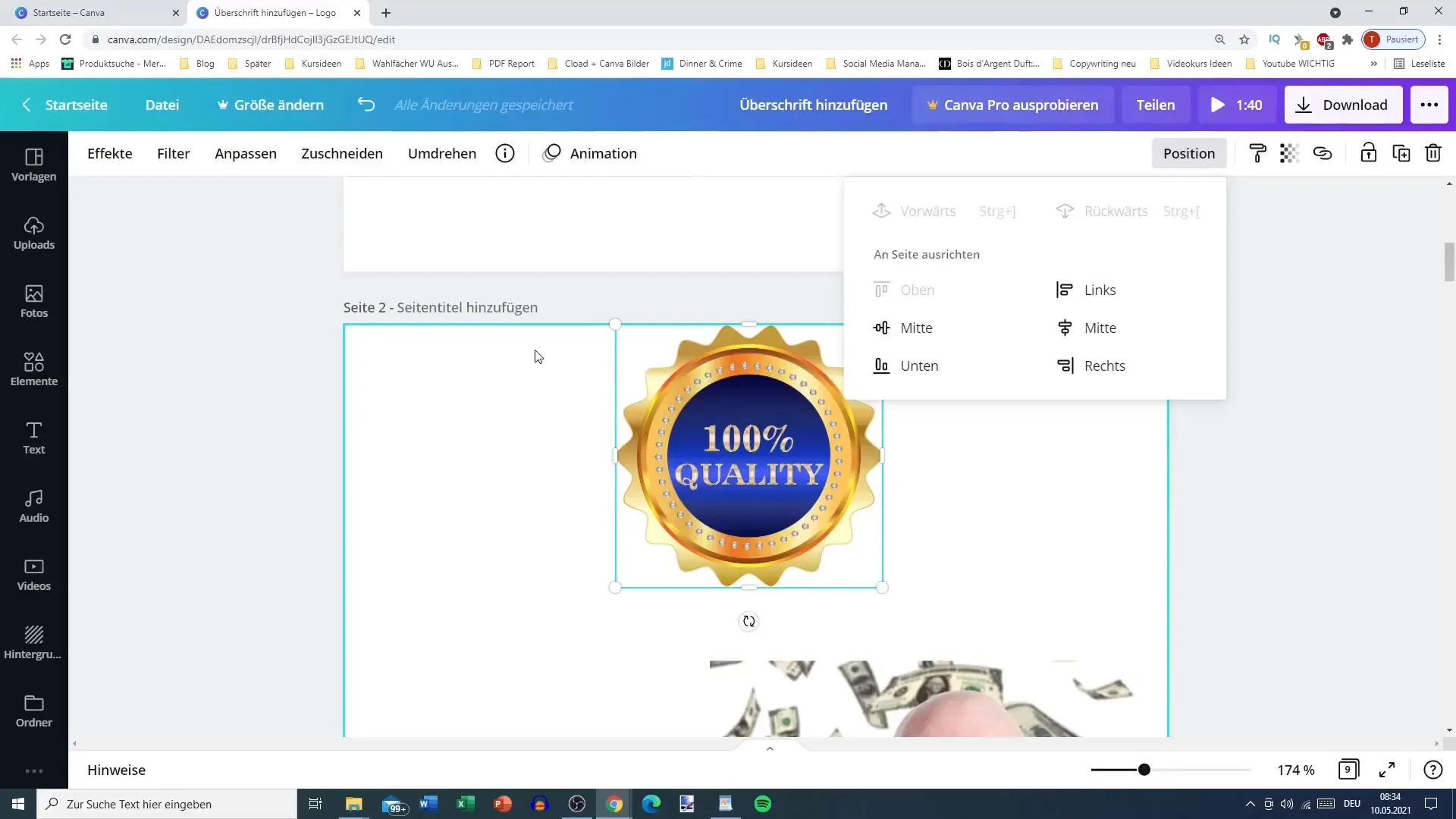
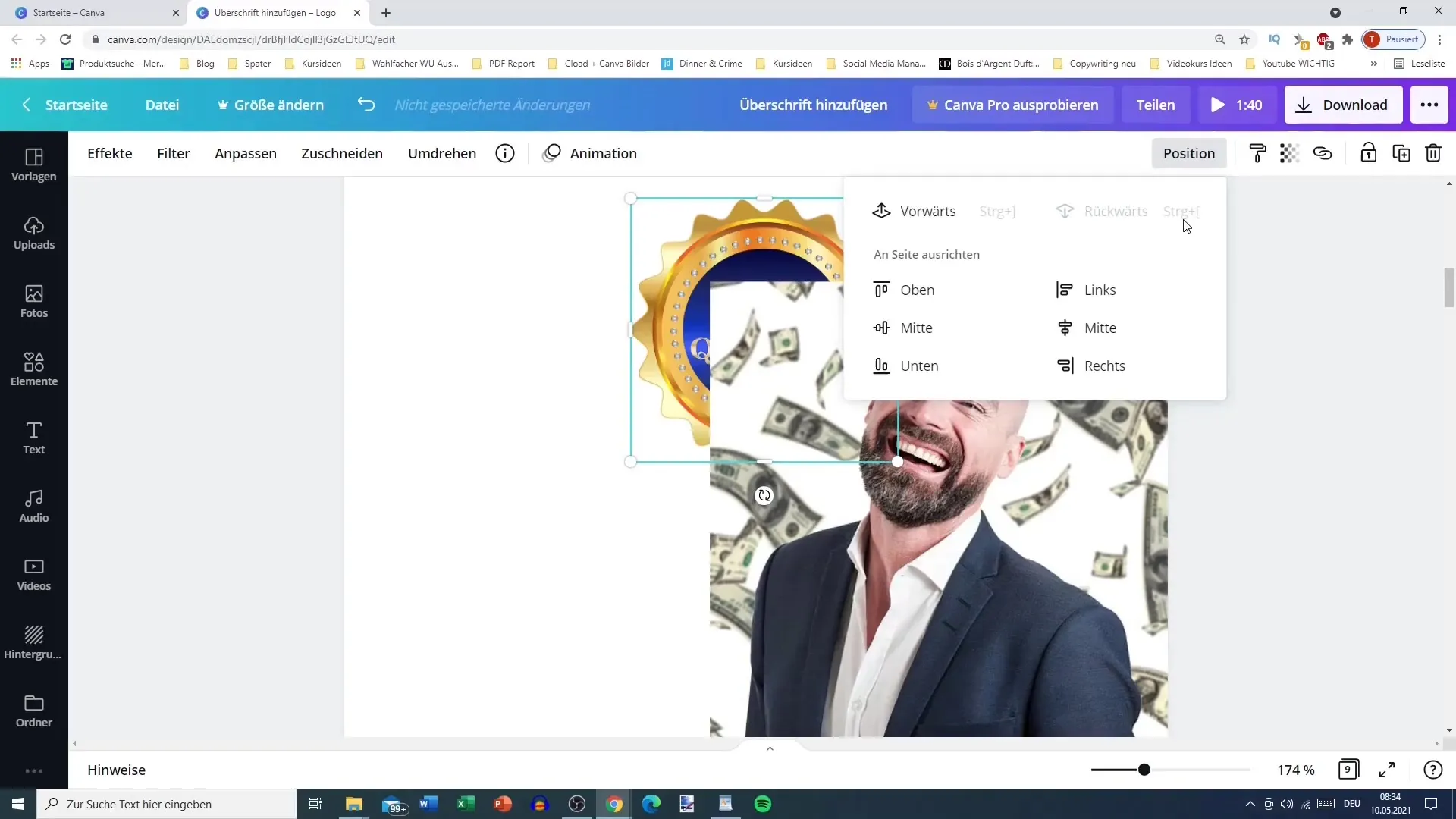
Ja vēlaties nomainīt objekta pozīciju ar citu objektu, varat izmantot funkciju "atpakaļ" un "uz priekšu". Piemēram, varat pārvietot pogu vienu soli atpakaļ, lai attēls peldētu virs tās.

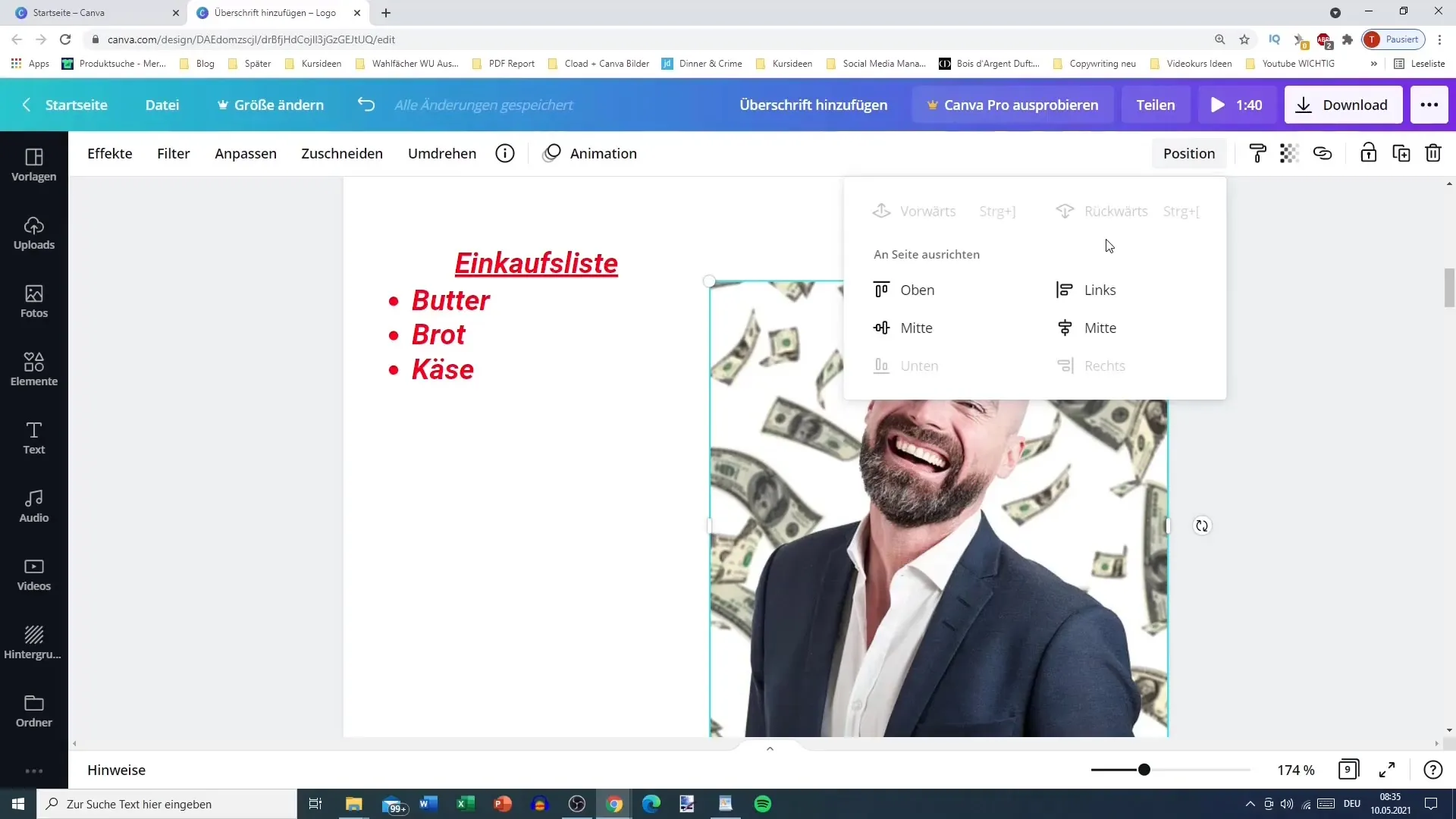
Nākamajā solī varat arī pārvietot teksta objektus fonā. Lai to izdarītu, atlasiet tekstu, kuru vēlaties pārvietot atpakaļ, un izmantojiet funkciju "atpakaļ", līdz tas atrodas aiz citiem objektiem.

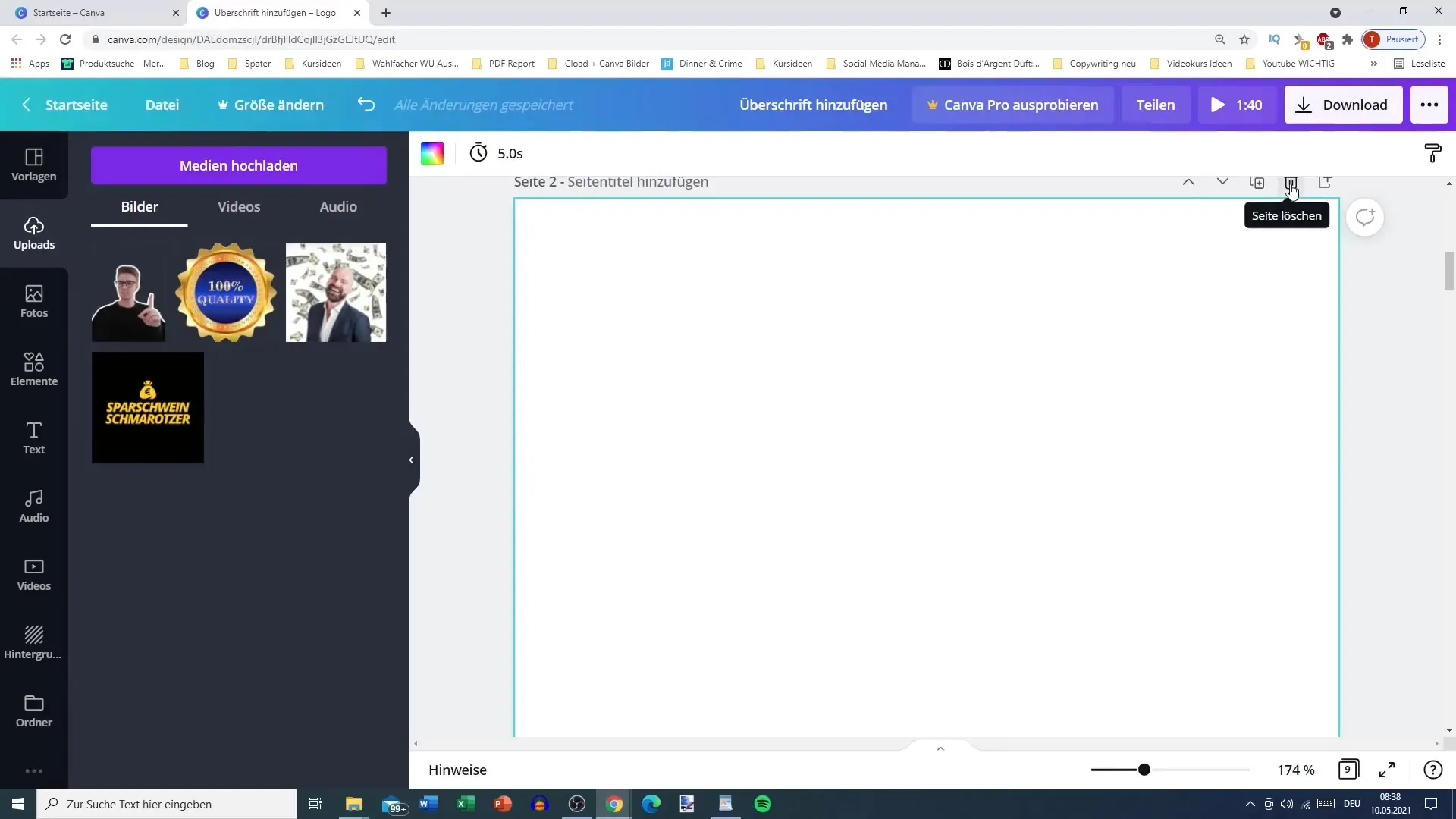
Lai optimizētu slāņu struktūru, varat arī pārvietot dažādus objektus uz priekšplānu vai fonu, lai izveidotu harmonisku izkārtojumu. Piemēram, paņemiet attēlu un novietojiet to kā pirmo objektu, kam seko krāsa vai teksta elements.

Interesants paņēmiens ir objektu slēpšana. Piemēram, ja jums ir kāds elements, kuru nevēlaties, lai tas būtu redzams, varat to pārvietot uz fonu. Tas ir noderīgi, lai dažus dizaina elementus izmantotu tikai tad, ja tie ir paslēpti.

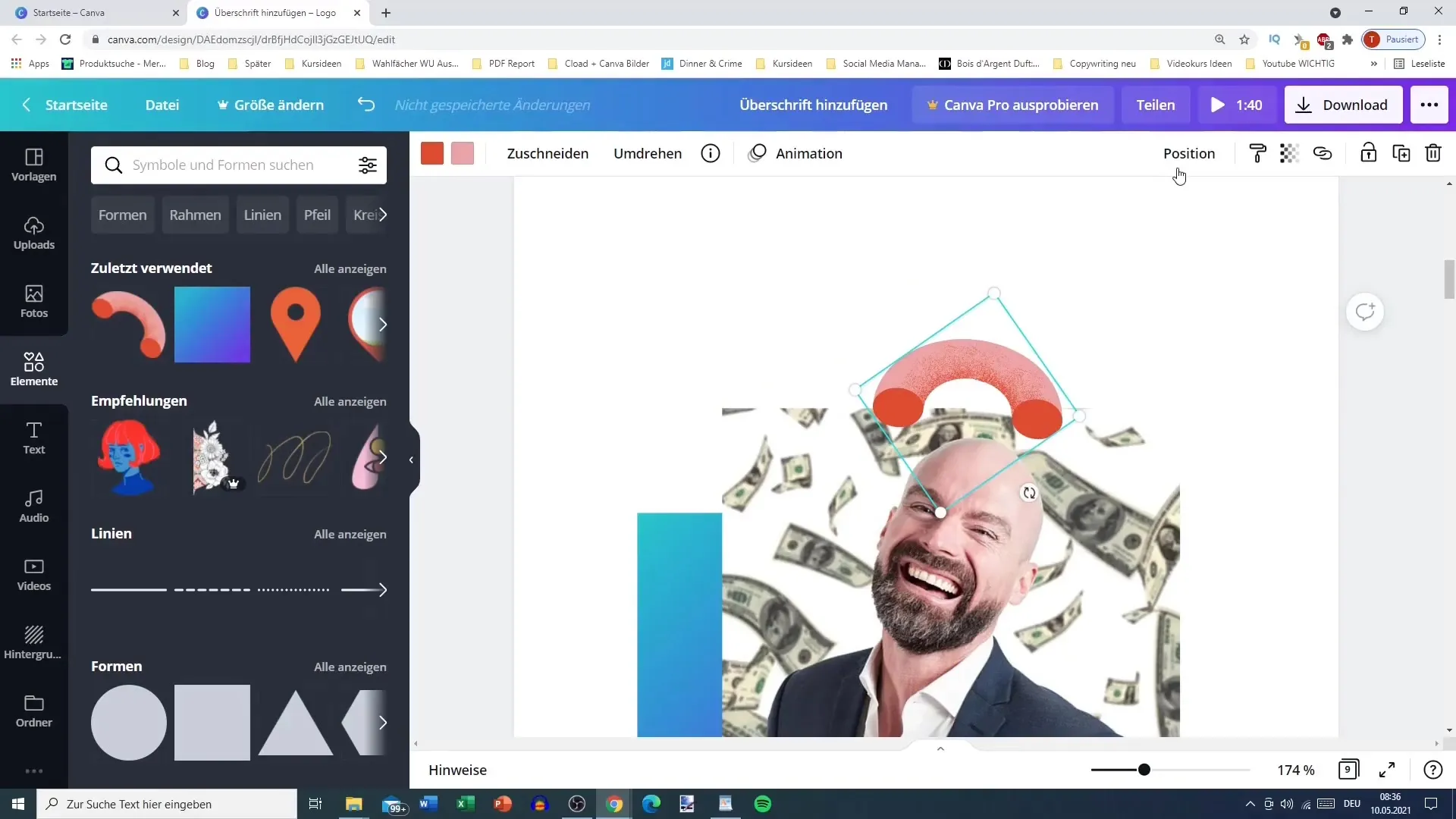
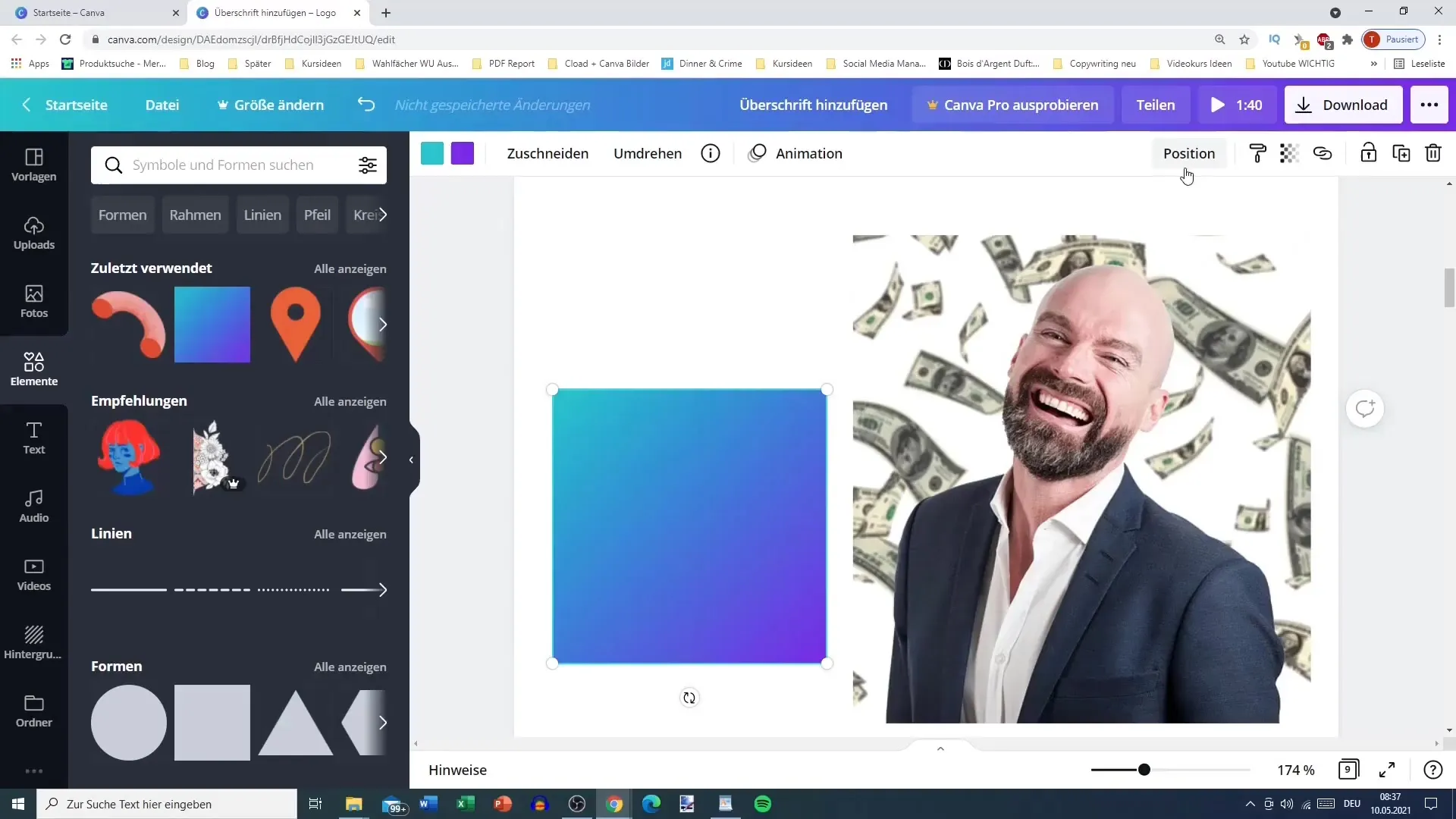
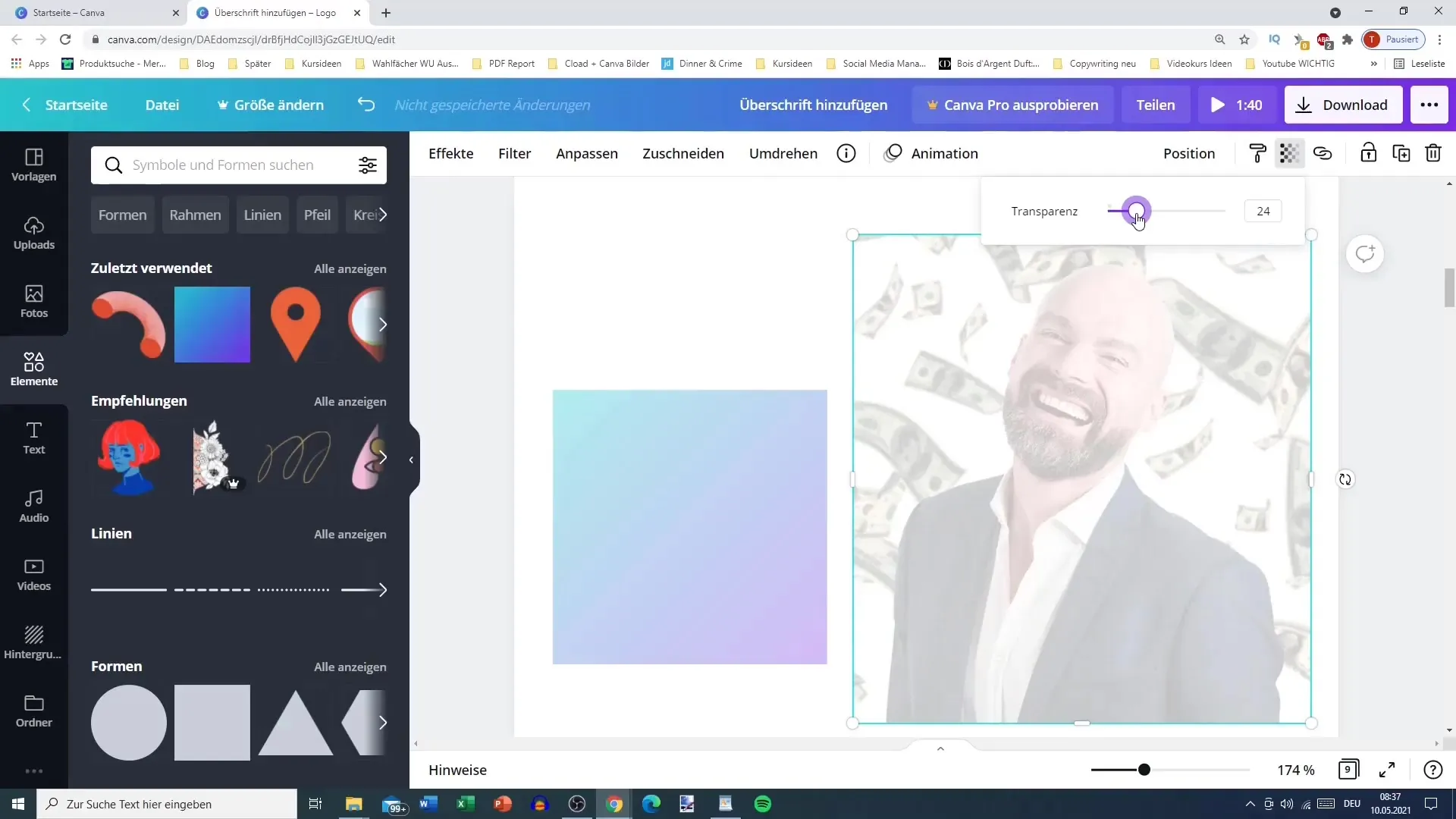
Tagad mēs nonākam pie caurspīdīguma tēmas. Caurspīdīgumu var atrast pa labi no atrašanās vietas cilnes. Atlasiet objektu, kura caurspīdīgumu vēlaties pielāgot. Slīdnis ļauj mainīt caurspīdīgumu no 0 līdz 100 procentiem. 100 nozīmē, ka caurspīdīgums ir pilnībā redzams, bet 0 ir neredzams.

Tagad varat ļaut objektam tikai nedaudz izgaismoties, lai radītu interesantus efektus. Piemēram, ja virs tā novietojat attēlu, fons paliks nedaudz redzams, radot patīkamu vizuālo dziļumu.

Īpašiem efektiem varat pielāgot caurspīdīgumu, lai radītu smalku saikni starp dažādiem dizaina elementiem. Tas var būt īpaši efektīvi, ja vēlaties, piemēram, panākt, lai kāda tekstūra vai raksts izceltos aiz attēla.

Atcerieties, ka šie paņēmieni ir īpaši noderīgi, veidojot sociālo mediju saturu vai videoklipu sīktēlus. Tie palīdz pievērst uzmanību noteiktiem elementiem un nodrošina dizaina ilglaicīgumu.

Kopsavilkums
Šajā rokasgrāmatā ir izskaidrots, kā vislabāk izmantot Canva pozicionēšanas un caurspīdīguma rīkus. Pareizi pozicionējot objektus un piemērojot caurspīdīguma efektus, varat izveidot iespaidīgus dizainus, kas izceļas no citiem.
Biežāk uzdotie jautājumi
Kāda ir atšķirība starp pozicionēšanu un caurspīdīgumu programmā Canva? Pozicionēšana nosaka objektu izvietojumu cits attiecībā pret citu, savukārt caurspīdīgums kontrolē objektu redzamību un saplūšanas efektus.
Kā pārvietot tekstu uz fona? Atlasiet tekstu un izmantojiet funkciju uz priekšu vai atpakaļ, lai to novietotu aiz citiem objektiem.
Vai varu pielāgot attēla caurspīdīgumu? Jā, atlasiet attēlu un, izmantojot caurspīdīguma slīdni, mainiet redzamību pēc savām vēlmēm.
Vai tas darbojas arī videoklipiem? Tos pašus principus var izmantot, veidojot videoklipus Canva, taču pielāgošanas iespējas var būt ierobežotas.
Kādus dizaina elementus es varu pielāgot? Canva var pielāgot attēlus, teksta logus, pogas un daudzus citus dizaina elementus.