Šajā norādījumā tu iemācīsies, kā JavaScript kodu atkļūdot un izvietot Atzīmes Chrome Developer Tools. Atkļūdošana ir viena no pamata prasmēm programmatūras izstrādes procesā. Izmantojot Developer Tools, tu vari analizēt savu koda izpildi, uzraudzīt mainīgo vērtības un atrast kļūdas, pirms sava koda lietošanas produkcijā.
Pamatojoties uz Developer Tools, īpaši iestatot un izmantojot Atzīmes, tu vari precīzi novērot savas lietotnes stāvokli un izmantot efektīvas atkļūdošanas tehnikas. Mēs soli pa solim izgāsim cauri procesam, lai tu spētu patstāvīgi izmantot šīs svarīgās prasmes.
Svarīgākie secinājumi
- Chrome Developer Tools piedāvā plašas funkcijas JavaScript atkļūdošanai.
- Atzīmes palīdz tev apturēt kodu izpildi, lai pārbaudītu lietotnes stāvokli.
- Pareizi izmantojot rīkus, tu vari ātri identificēt un novērst kļūdas.
Pamācība Soli pa Solim
Solis 1: Piekļuve Developer Tools
Sākumā jāatver Chrome Developer Tools. To vari sasniegt, nospiežot lapā ar labo peles taustiņu un izvēloties "Pārbaudīt" vai izmantojot kombināciju Ctrl + Shift + I (Windows) vai Cmd + Opt + I (Mac). Tas atver Developer Tools tava pārlūkprogrammas labajā pusē.

Solis 2: Navigācija uz cilni "Avoti"
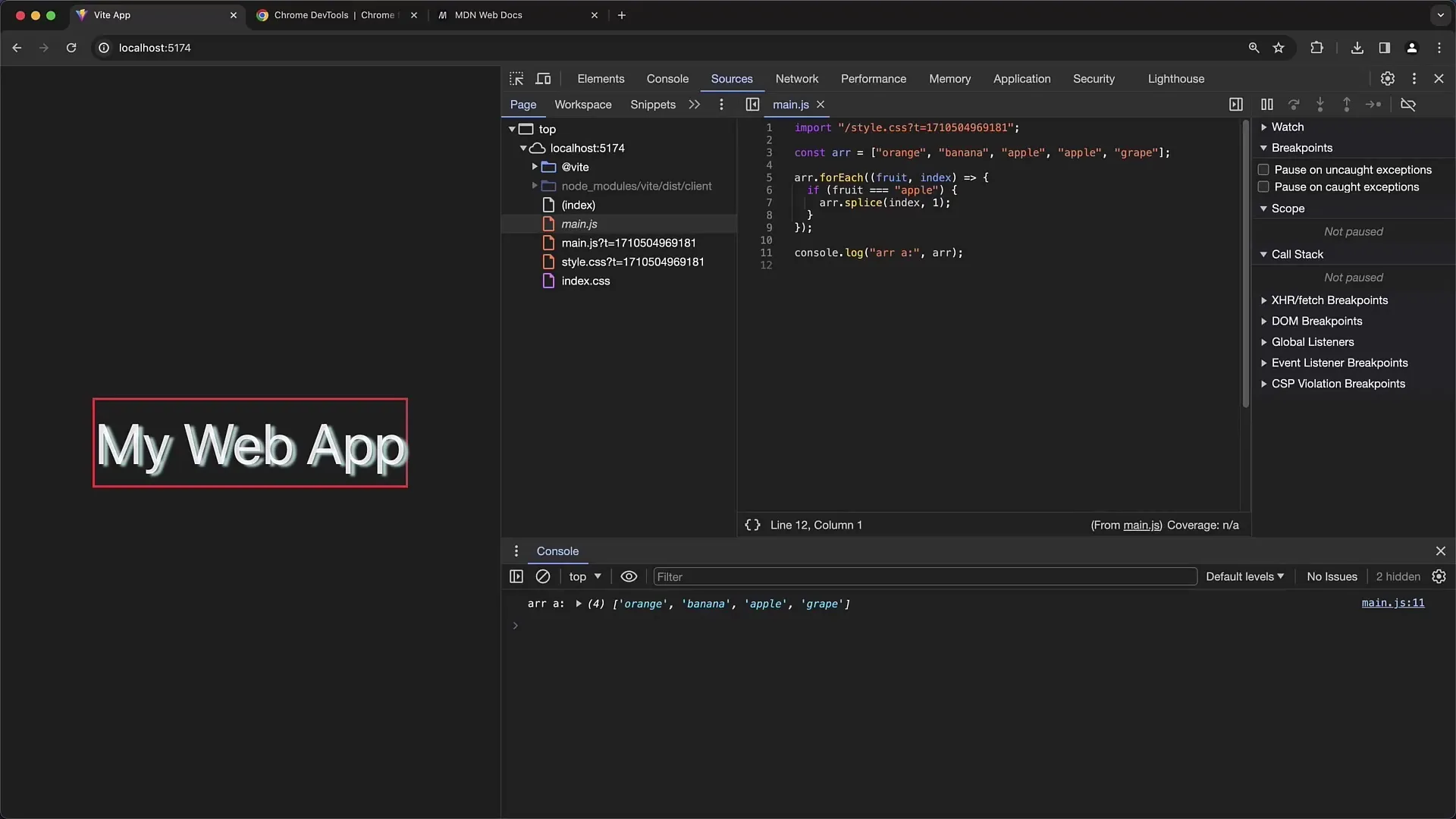
Developer Tools augšpusē tu atradīsi vairākas cilnes. Noklikšķini uz cilņa "Avoti", lai piekļūtu skriptiem un sava lietotnes struktūrai. Šeit vari apskatīt visus ielādētos skriptus un resursus, ko izmanto tava vietne.
Solis 3: Datnes izvēle atkļūdot
Solis 4: Iestatiet Atzīmi
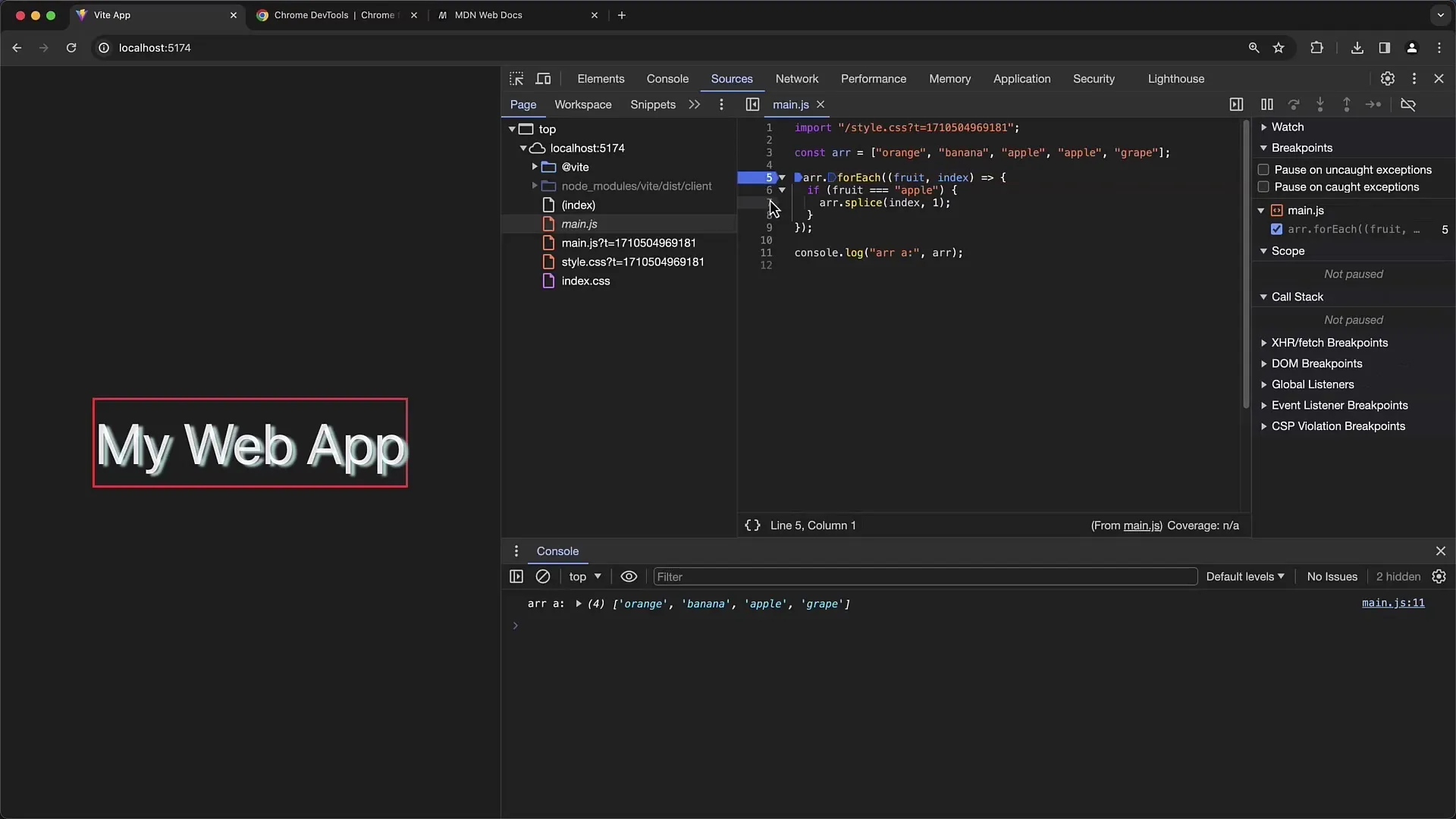
Lai iestatītu Atzīmi, vienkārši noklikšķini uz rindiņas numura pa kreisi no koda, kur vēlies apturēt izpildi. Parādīsies zils punkts, kas norāda, ka Atzīme ir veiksmīgi iestatīta. Tā tev palīdzēs apturēt izpildi šajā vietā un pārbaudīt mainīgo stāvokli.

Solis 5: Lādējiet lapu atkārtoti
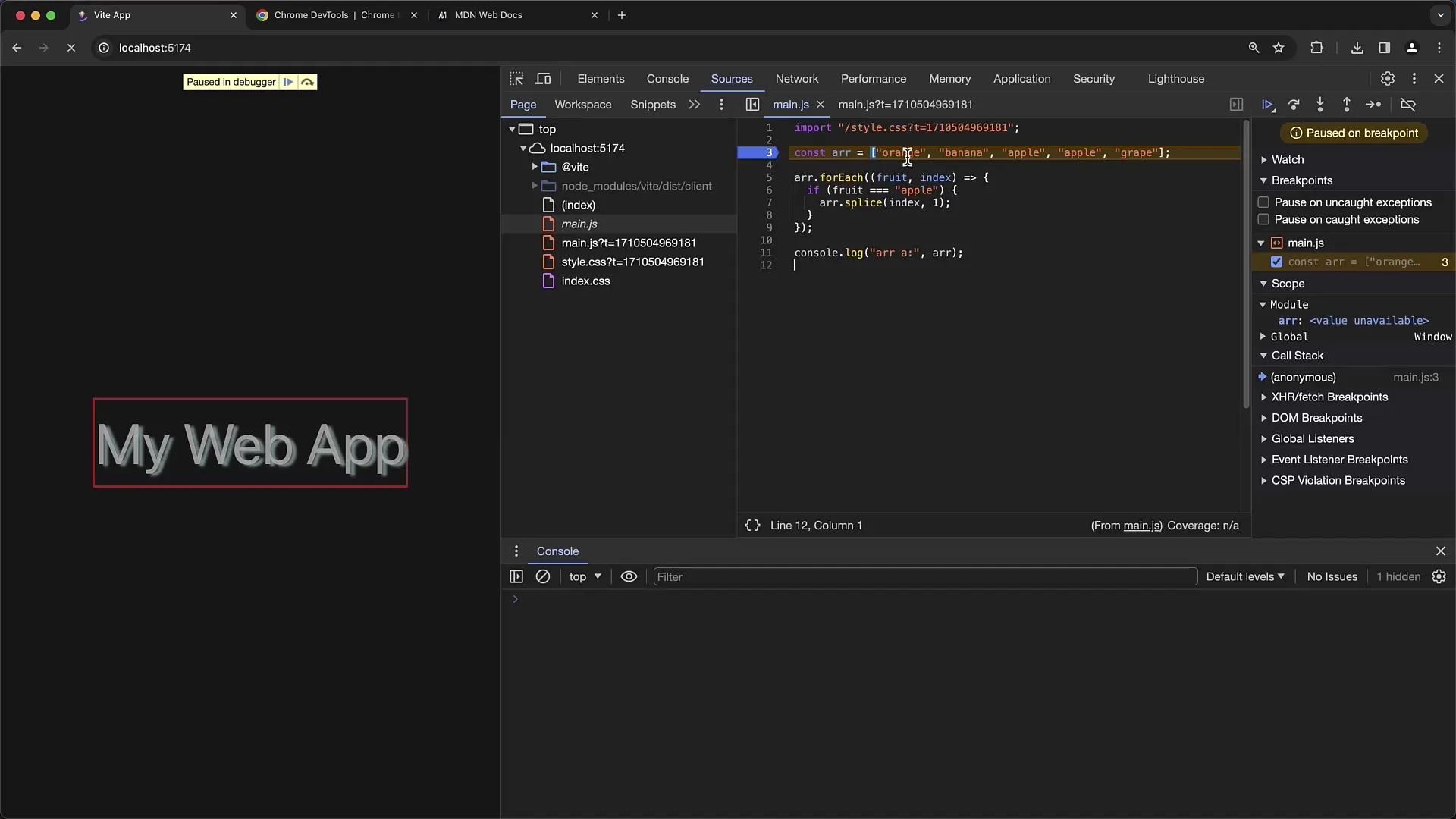
Lai sasniegtu Atzīmi, lādē lapu atkārtoti. To vari izdarīt, nospiežot F5 vai lapas adreses joslā noklikšķinot uz "Atjaunot" pogas. Izpildei jāapturies tajā punktā, kur iestatīji Atzīmi.
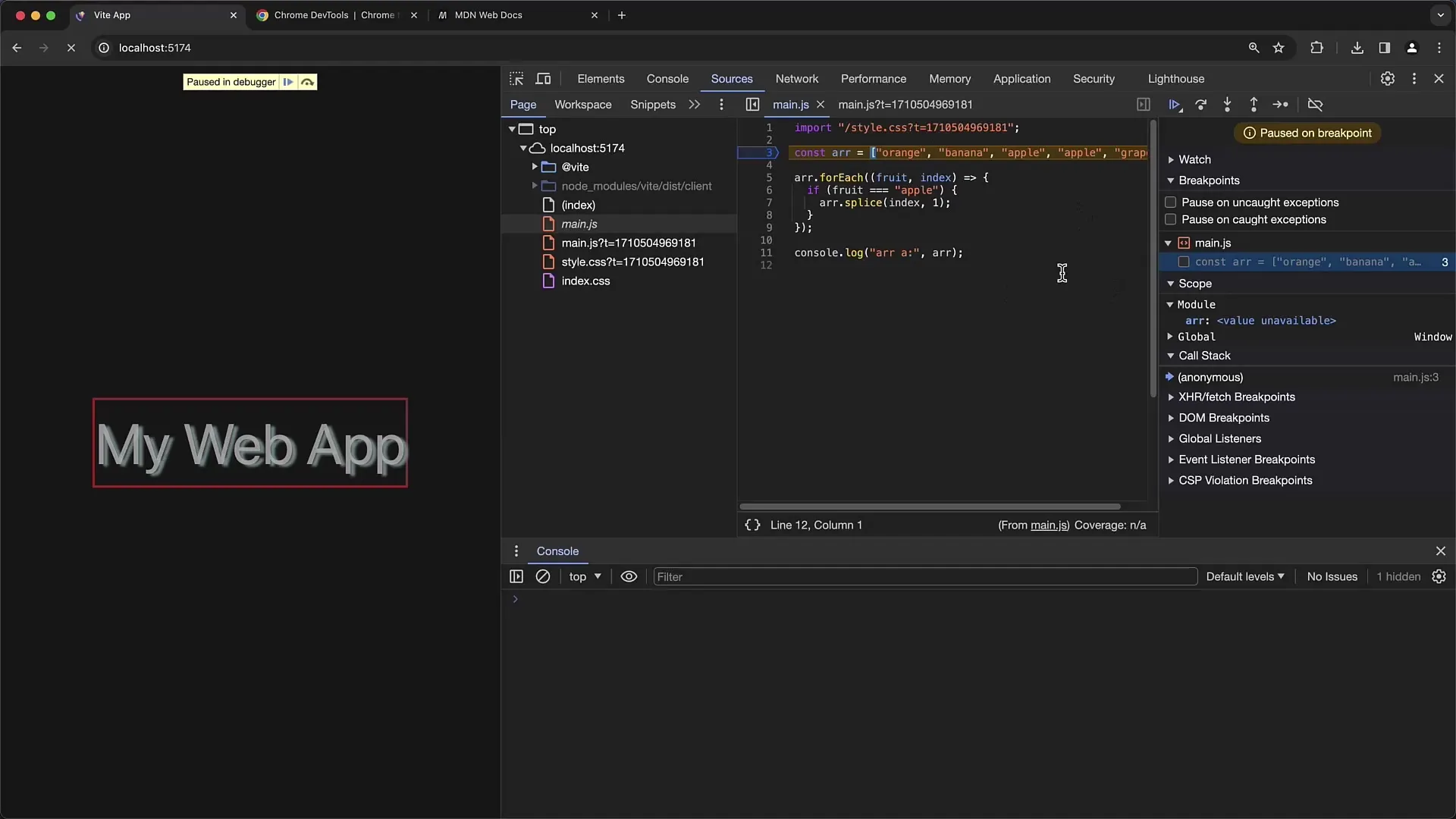
Solis 6: Izkaujiet izpildi
Izpildījies līdz tavai Atzīmei, vari pārbaudīt pašreizējo lietotnes stāvokli. Labajā pusē vari redzēt mainīgo vērtības, izsaukumu steku un pašreizējo skopus. Šie dati ir būtiski, lai saprastu, kas notiek tavā lietotnē.

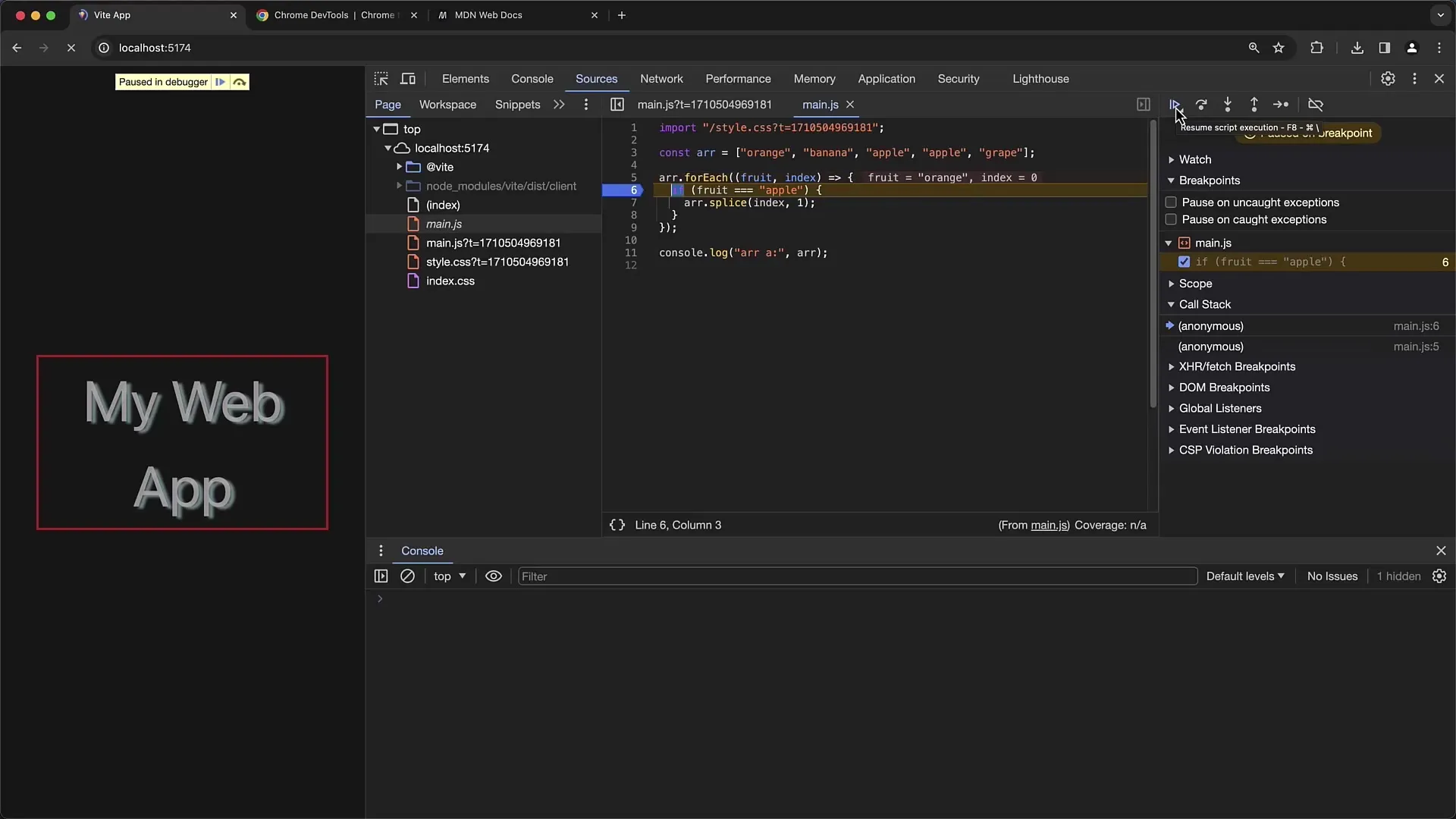
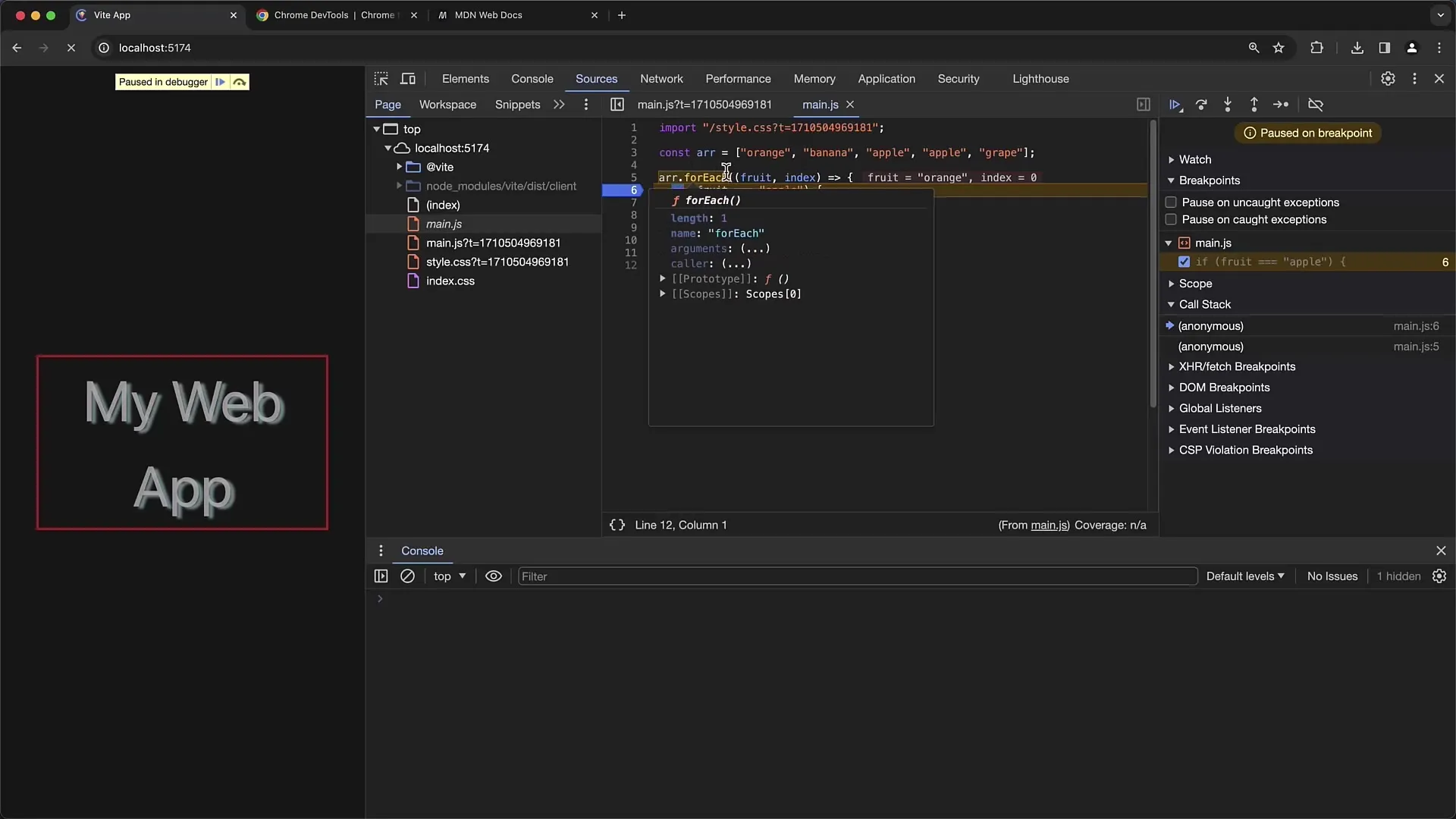
Solis 7: Turpiniet izpildi vai pārbaudiet mainīgos
Tu vari turpināt programmu līdz nākamajai Atzīmei vai rindiņu pa rindiņai. Lai turpinātu līdz nākamajai Atzīmei, vienkārši noklikšķini uz "Atskaņot" pogas. Ja vēlies rindu pa rindiņai pārbaudīt, vari izmantot "Solis pāri" vai "Ieiet solī", lai saglabātu detaļas kontroli.

Solis 8: Mainiet mainīgo vērtības
Ja vēlies mainīt mainīgā vērtību, to vari izdarīt tieši skopa jomā. Noklikšķini uz mainīgā, maini vērtību un pēc tam atkārtoti noklikšķini uz "Atskaņot". Tas palīdzēs pārbaudīt, kāda ietekme dažādām vērtībām ir uz tavas lietotnes darbību.
Solis 9: Noņemiet Atzīmes pēc vajadzības
Ja Atzīmes vairs nav nepieciešamas vai vēlies noņemt visas vienlaicīgi, to vari izdarīt, vienkārši uzklikšķinot uz rindiņas numura un izvēloties "Noņemt Atzīmi". Kā alternatīvu vari noņemt visas Atzīmes vienlaicīgi, ja esi uzstādījis daudzas no tām.

Solījums 10: Izmanto izsaukumu sarakstu un atkļūdošanas opcijas
Izmanto izsaukumu saraksta skatu, lai redzētu, no kurienes pašlaik tiek izsaukta funkcija. Tas palīdzēs jums izsekot pieteikuma izpildes ceļam. Chrome Developer Tools piedāvā arī daudz noderīgu funkciju, piemēram, “Pauze uz izņēmumiem”, lai identificētu kļūdas un iegūtu dziļākas ieskatu problēmās.

Kopsavilkums
Šajā vadlīnijā jūs esat uzzinājis, kā efektīvi izmantot Chrome Developer Tools, lai atkļūdotu JavaScript. Process ietver paužu iestatīšanu, mainīgo un izsaukuma saraksta pārbaudi, kā arī mainīgo izmaiņas darba laikā. Ar šīm prasmēm jūs esat labi sagatavots, lai identificētu un novērstu kļūdas.
Bieži uzdotie jautājumi
Kā es iestatu pauzi savā JavaScript failā?Vienkārši noklikšķiniet uz rindas numura vēlamajā jūsu koda rindā.
Ko darīt, ja mana pauze nestrādā?Pārbaudiet, vai tiek ielādēta faila, kurā iestatīta pauze, un pārliecinieties, ka, ielādējot, nav pārrakstītas mainīgās.
Kā noņemt visas pauzes vienlaicīgi?Labā klikšķiniet uz pauzes rindas numura un atlasiet “Noņemt visas pauzes”.
Kas ir izsaukumu saraksts?Izsaukumu saraksts parāda funkcionējošuma izsekojamību, ārējo izsaukumu, lai jūs varētu redzēt, kur jūsu funkcija tika izsaukta.
Kā mainīt mainīgā vērtību atkļūdojot?Noklikšķiniet uz mainīgā skatā, mainiet vērtību un tad noklikšķiniet uz “Play” turpināt darbināšanu ar jauno vērtību.


