Tīmekļa lietojumprogrammu atkļūdošana var būt sarežģīts uzdevums, īpaši, ja runa ir par tādiem sarežģītiem ietvariem kā React. Šajā rokasgrāmatā es jums parādīšu, kā efektīvi atkļūdošanas React lietojumprogrammas, izmantojot Google Chrome izstrādātāja rīkus. Koncentrēšos uz konkrētiem paņēmieniem, kā atrast un novērst visbiežāk sastopamās kļūdas. Jums vajadzētu būt zināmām zināšanām par React, lai spētu izprast šos jēdzienus.
Galvenās atziņas
- Izpratne par avota karšu nozīmi React lietojumprogrammas atkļūdošanā.
- Iestatīt pārtraukuma punktus stratēģiskās vietās, lai sekotu līdzi lietojumprogrammas plūsmai.
- Analizēt izsaukumu kaudzi, lai saprastu, kuras funkcijas tiek izsauktas un kad.
Soli pa solim
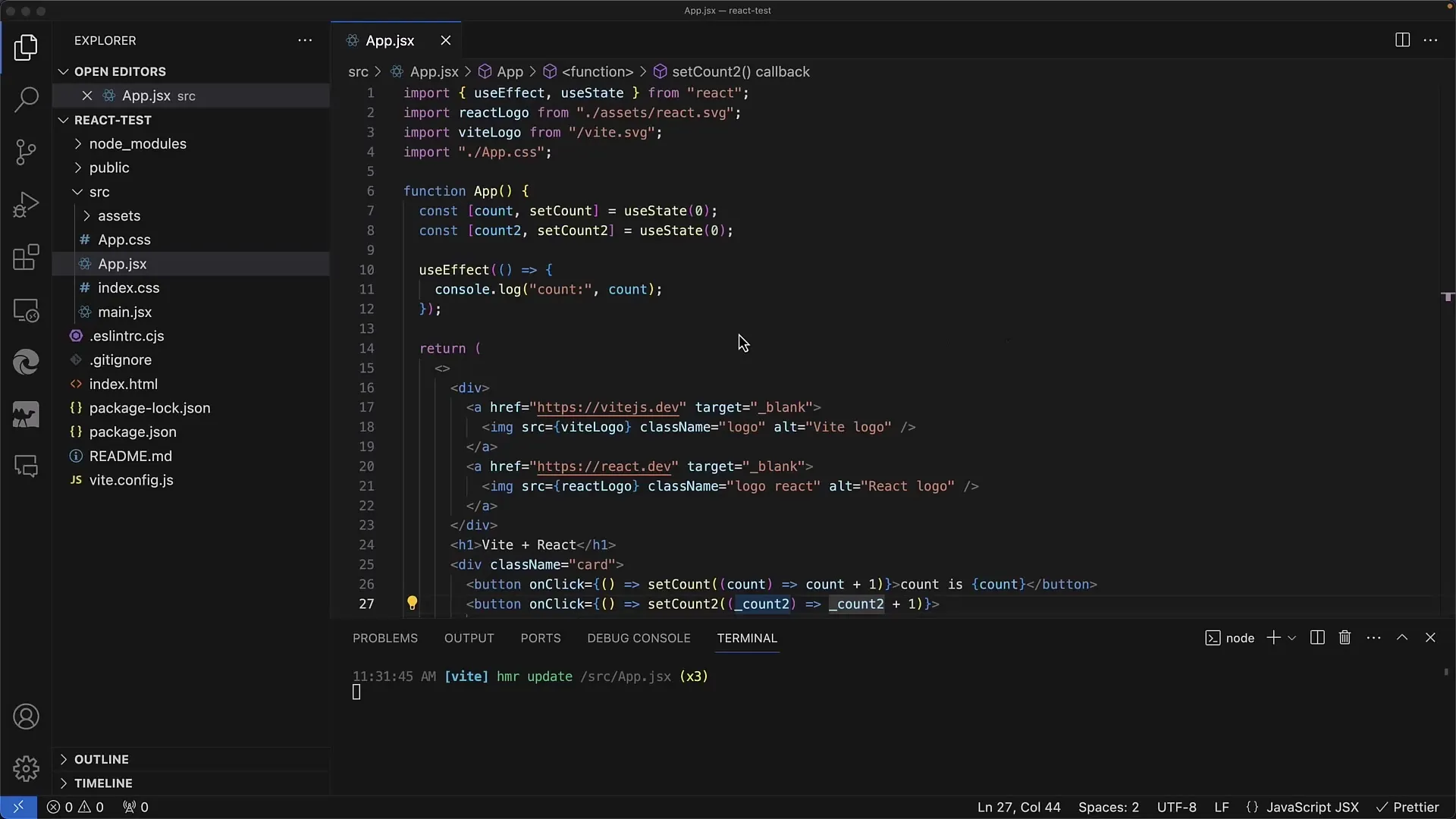
Lai sāktu atkļūdošanu, esmu sagatavojis vienkāršu React lietotnes piemēru, kurā ir divas pogas skaitītāja vērtību palielināšanai. Mēs vēlamies pārliecināties, ka lietotnes stāvoklis tiek atjaunināts pareizi.
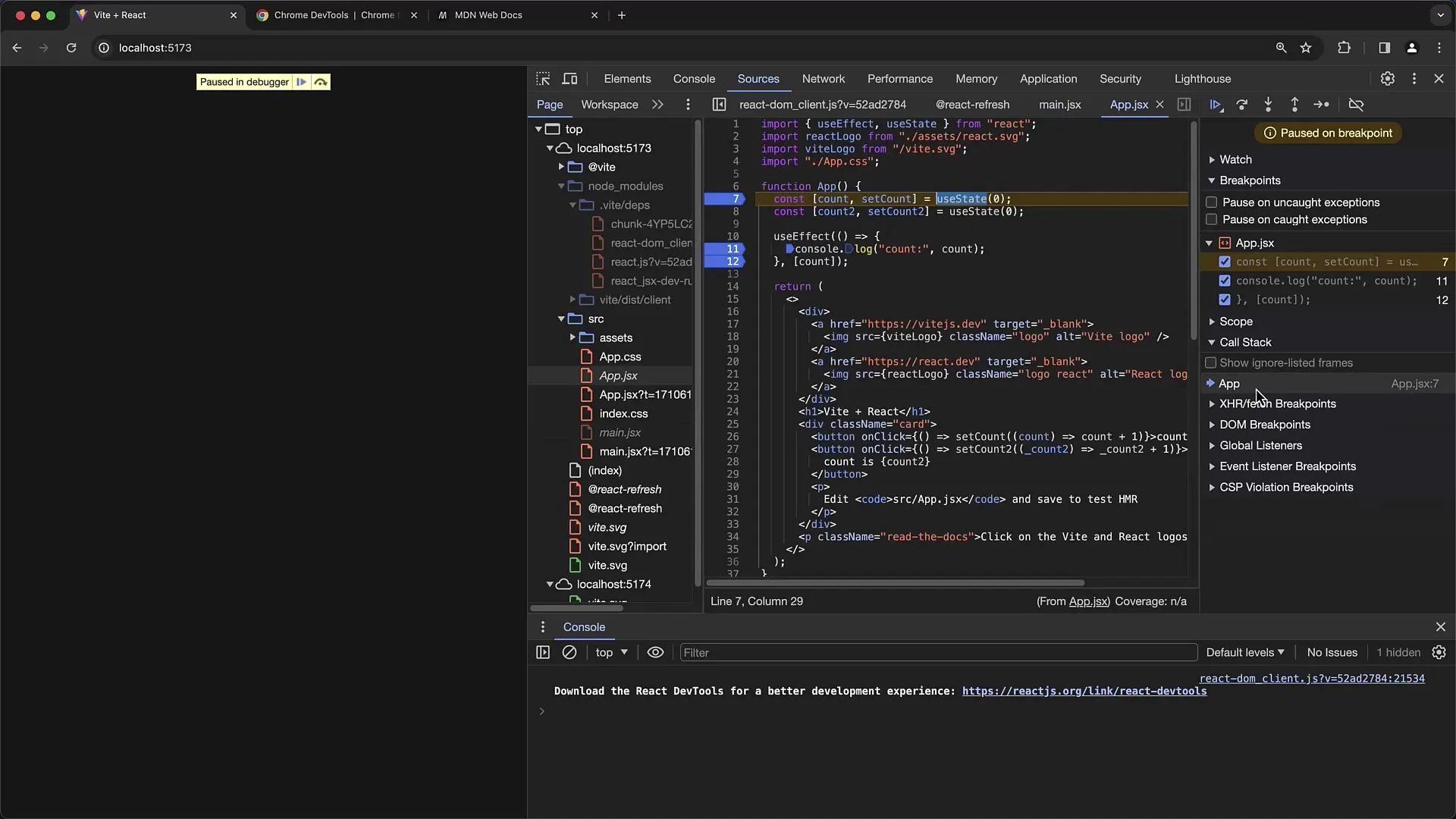
Vispirms Chrome atveriet Izstrādātāja rīkus. To var izdarīt, noklikšķinot uz lapas ar peles labo pogu un izvēloties "Izpētīt" vai vienkārši nospiežot taustiņu "F12".

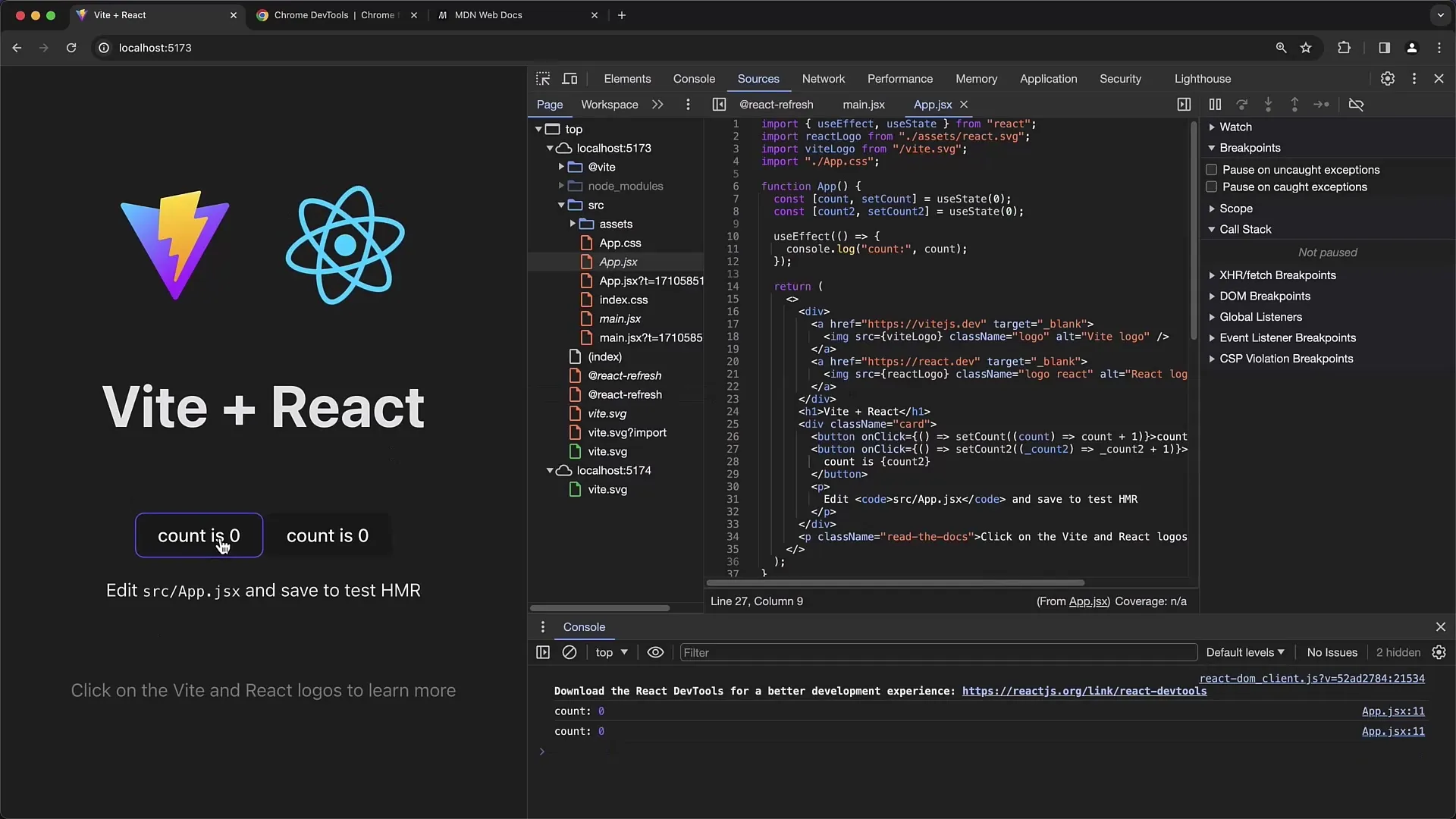
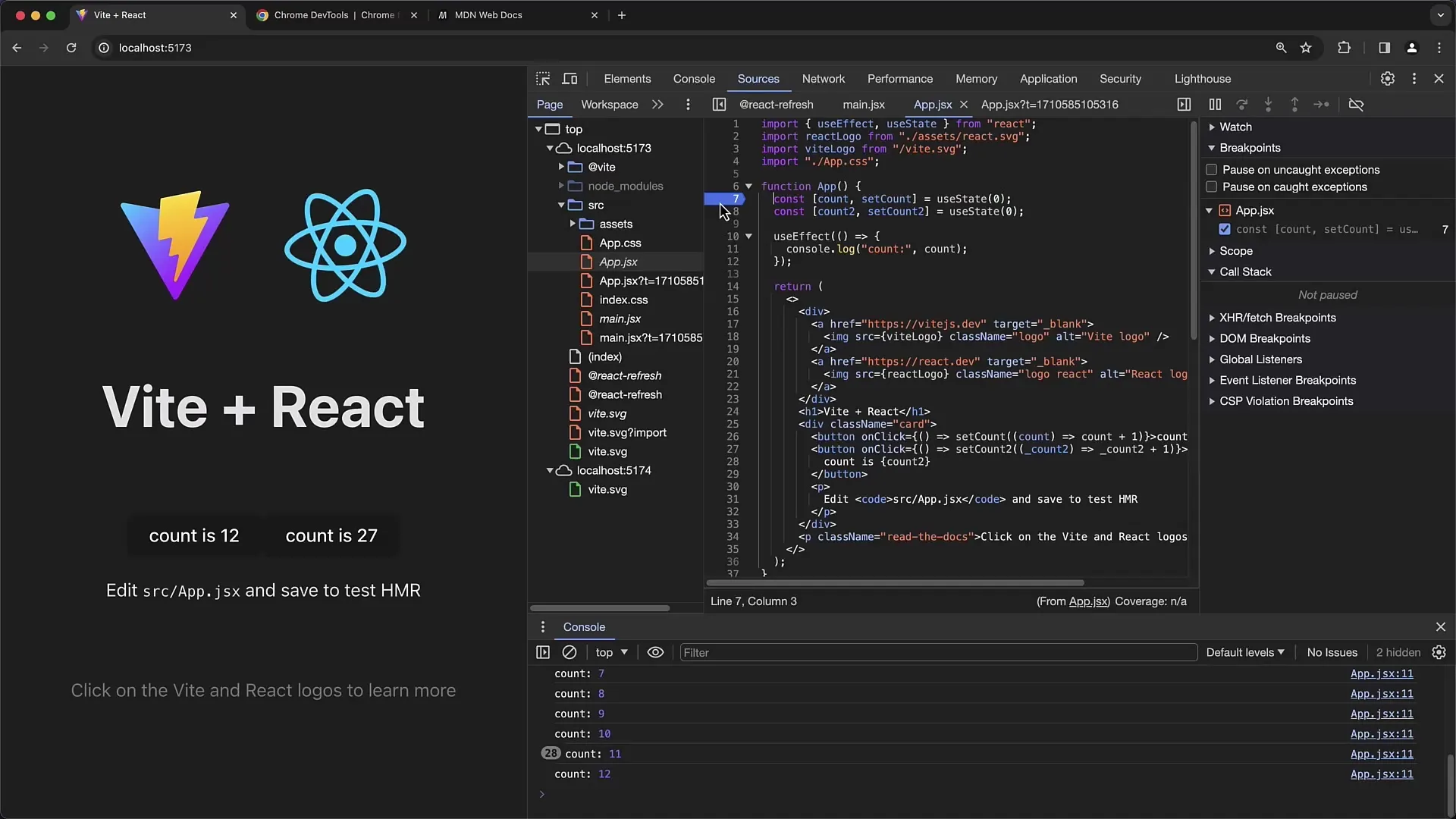
Pirmais solis ir pārlādēt React lietotni, lai pārliecinātos, ka strādājat ar jaunāko versiju. Pēc tam, kad lietotne būs ielādēta, redzēsiet divas skaitīšanas pogas. Pirmā poga palielina pirmo skaitītāju, bet otrā poga palielina otro skaitītāju.

Šeit jūs varat redzēt, ka skaitītāju vērtības redzami palielinās, kad noklikšķināsiet uz pogām. Šīs palielinātās vērtības varat pārbaudīt konsoles logā, ko varat atrast arī Izstrādātāja rīkos. Lai to izdarītu, divreiz nospiediet "Escape", lai parādītu vai paslēptu konsoli.

Nākamais solis ir izmainīt lietojumprogrammas kodu, jo īpaši UseEffect āķi. UseEffect Hook tiek izmantots, lai apstrādātu blakus efektus React. Manā piemērā es to iestatīju tā, lai konsolei tiktu izvadīta pašreizējā skaitītāja vērtība. Tas nodrošina, ka jūs saprotat, cik bieži šis efekts tiek iedarbināts.

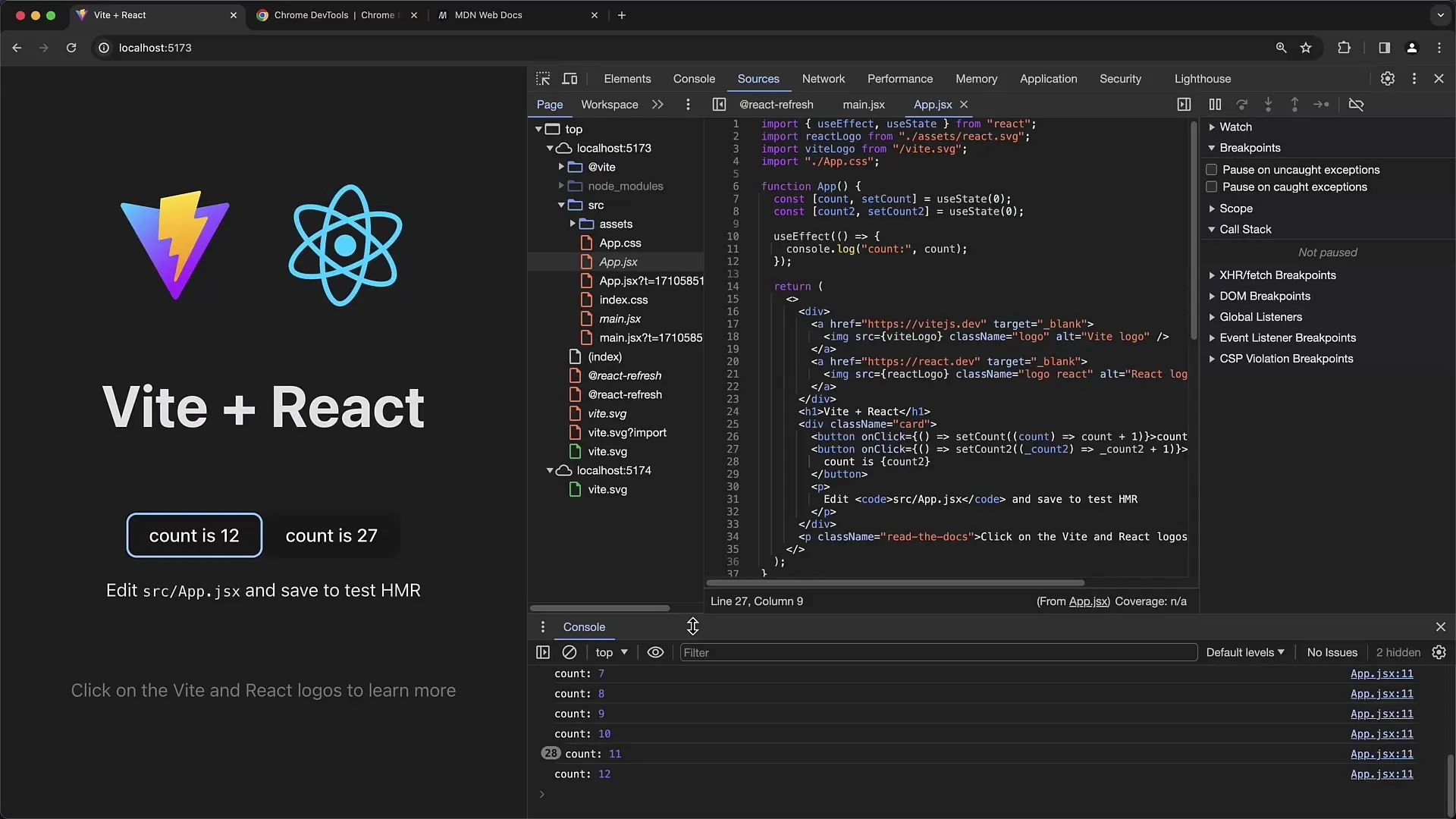
Jūs varat sekot līdzi kodam, izmantojot konsoli, un pārbaudīt, vai vērtības tiek izvadītas pareizi. Tomēr, ja jūs nepareizi norādīsiet atkarību masīvu lietojuma efektā UseEffect, tas var novest pie neparedzētas uzvedības.
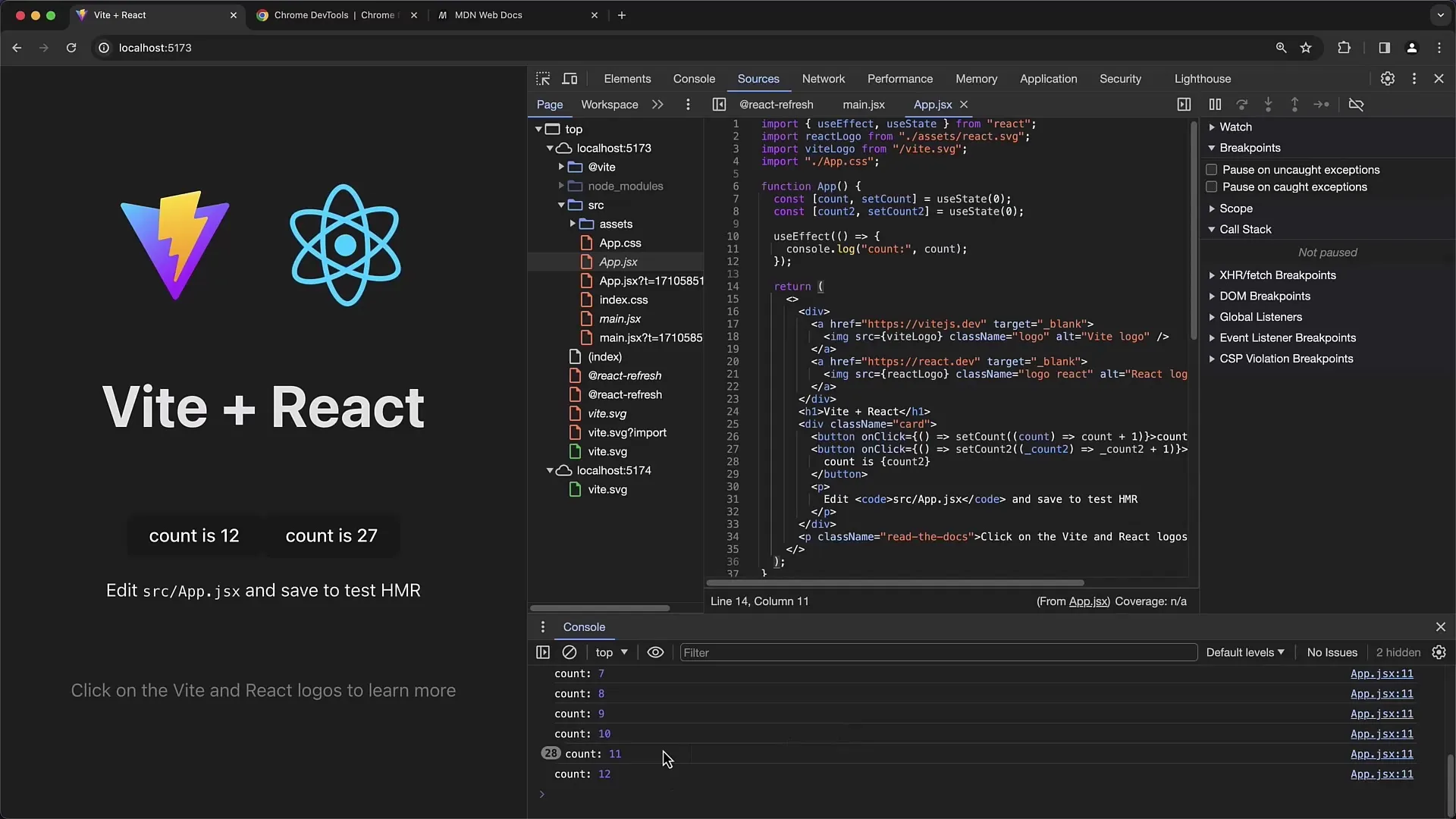
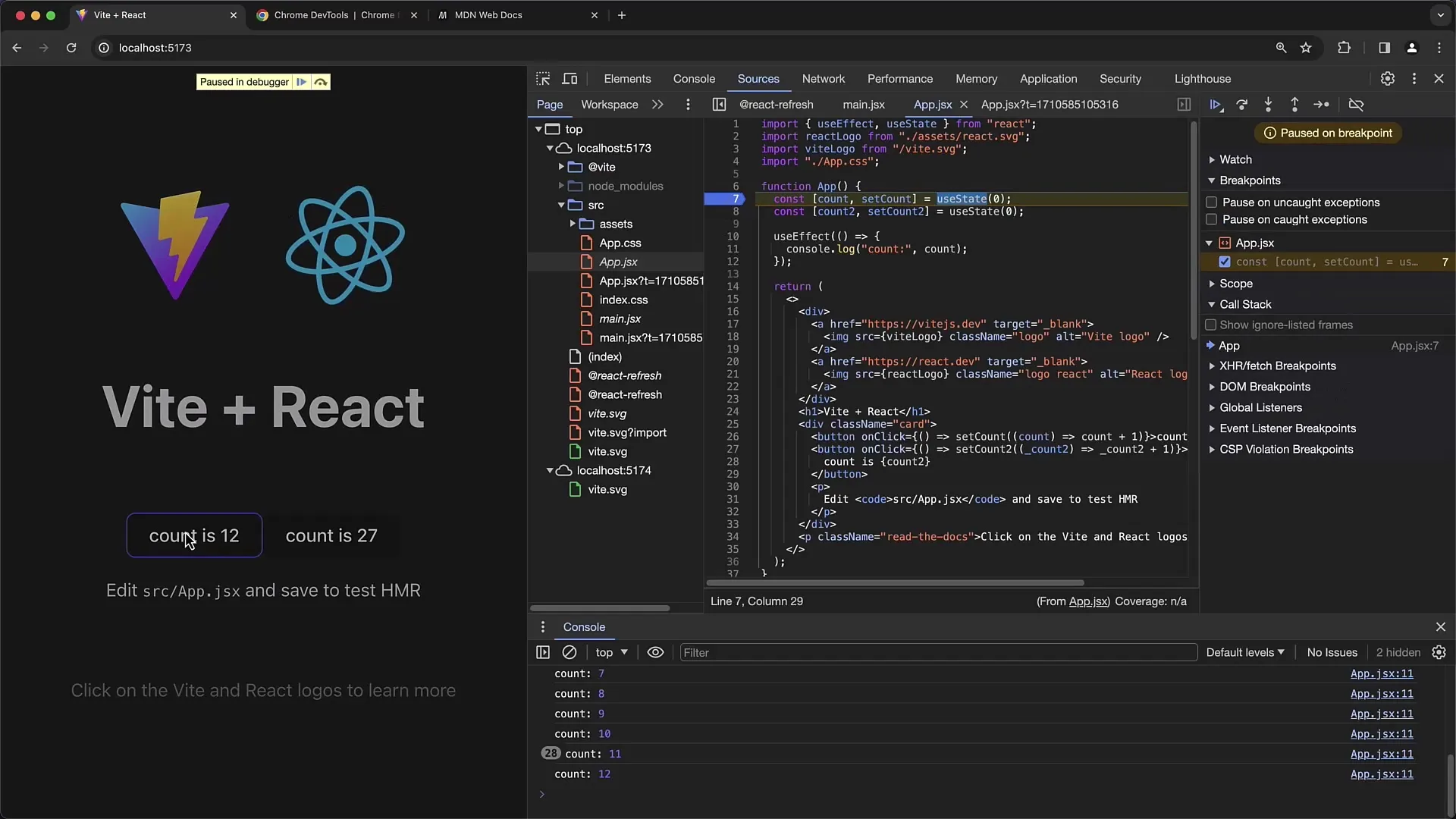
Lai to pārbaudītu, uz brīdi noņemiet atkarību masīvu un novērojiet, kas notiek. Atgriežoties lietotnē, tagad varat iestatīt pārtraukuma punktu. Lai to izdarītu, noklikšķiniet uz skaitļa kreisajā slejā, lai iestatītu pārtraukuma punktu.

Tagad noklikšķiniet uz pirmās pogas un novērojiet, ka izpilde apstājas iestatītajā pārtraukuma punktā. Tas ļauj analizēt lietojumprogrammas stāvokli, kamēr tiek izpildīts klikšķa apstrādātājs.

Ievērojiet, ka pēc katra klikšķa stāvoklis tiek pareizi atjaunināts tikai tai pogai, kas tika nospiesta. Tomēr, ja noklikšķināsiet uz citas pogas, redzēsiet, ka lietojumprogrammas uzvedība nav tāda, kā gaidīts.
Tagad jūs sākat pētīt kļūdu. Jūs pamanāt, ka UseEffect vienmēr izvada iepriekšējo skaitītāja vērtību, pat ja noklikšķināt uz otra skaitītāja.

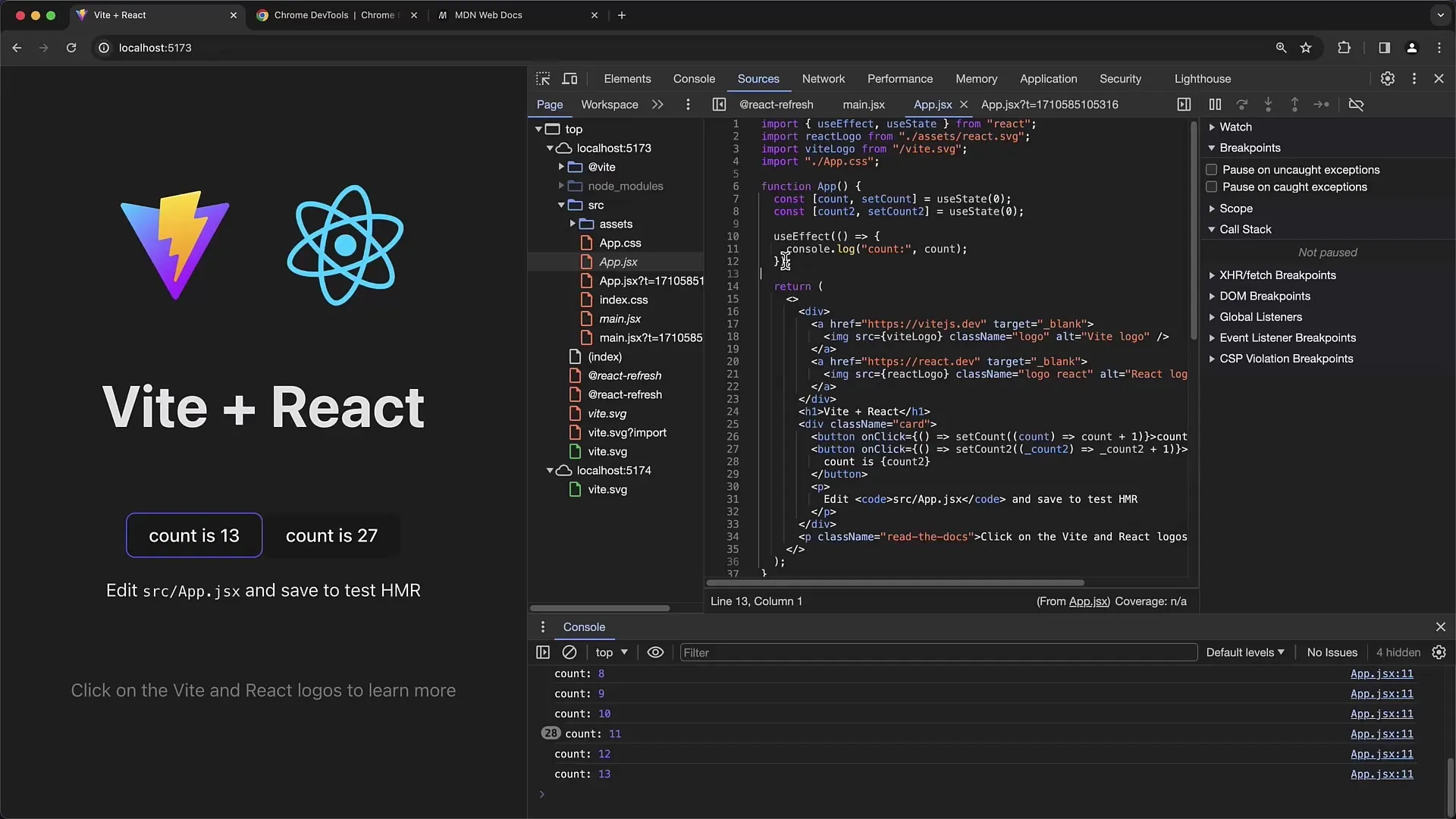
Šeit jums atkal jāpievieno atkarību masīvs un jāpārliecinās, ka tajā kā atkarība ir pašreizējā skaitītāja vērtība. Tādējādi efekts tiks aktivizēts tikai tad, kad mainīsies attiecīgais skaitītājs.
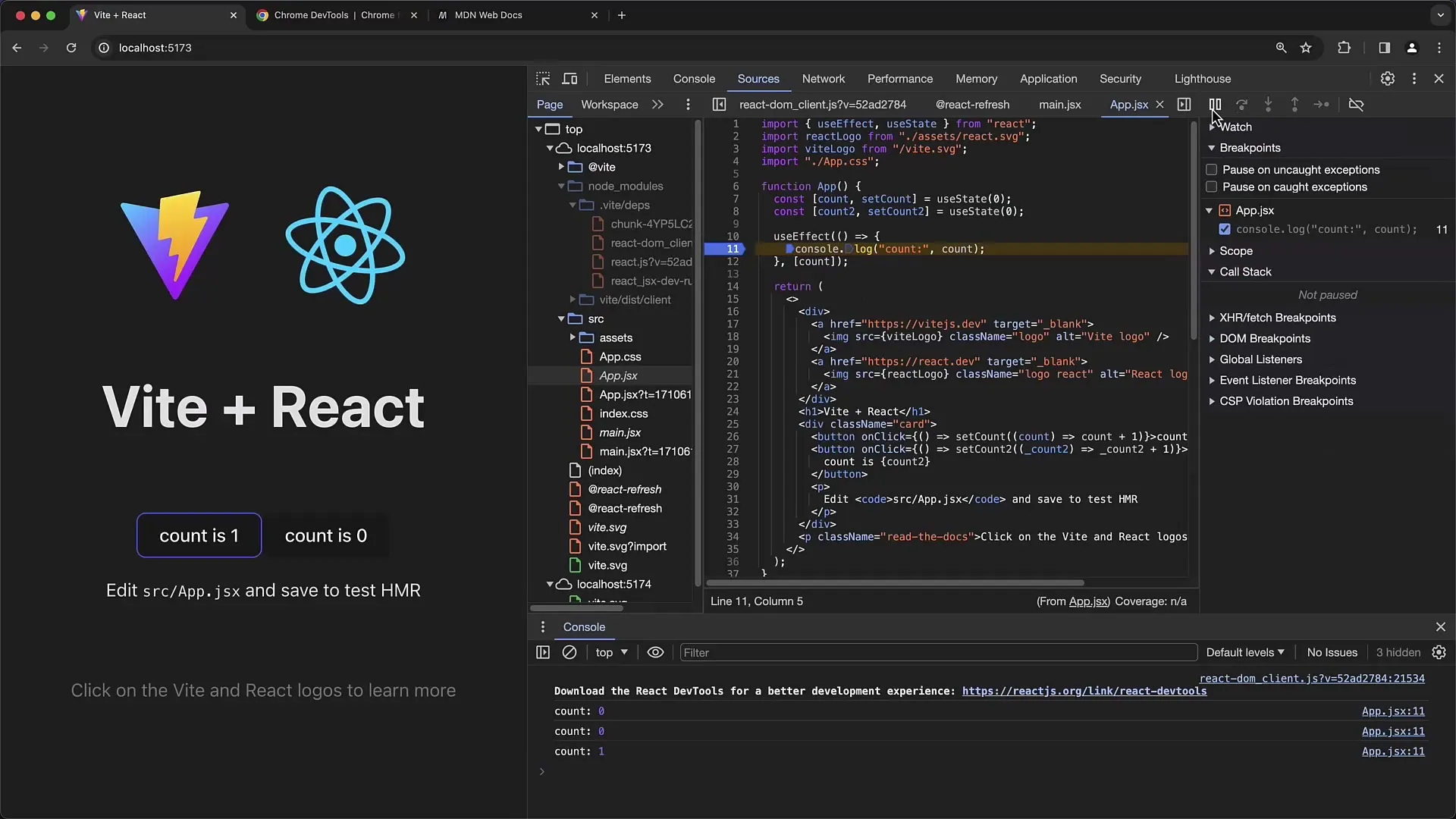
Ja vēlreiz ielādēsiet lietojumprogrammu un nospiedīsiet pogas, pamanīsiet, ka konsoles izvades ekrāns tiek parādīts tikai tad, kad mainās skaitītājs. Pievienojiet vēl vienu pārtraukuma punktu Console.log paziņojumā, lai pārbaudītu, vai tajā tiek izvadītas gaidītās vērtības.

Ņemiet vērā, ka React koda attēlojumā ir arī opcija show ignore listed frames. Tas var būt noderīgi, lai novērstu saistīto bibliotēkas kodu parādīšanos izsaukumu kaudzē, kas varētu traucēt jūsu analīzei.
Kad kļūda ir novērsta, var būt noderīgi to pārbaudīt vēlreiz. Arī šajā gadījumā jums jānodrošina, ka kods tiek atkārtoti pārbaudīts preses funkcionalitātē, lai pārliecinātos, ka izmaiņām ir vēlamais efekts.

Turklāt jūs varat stratēģiski iestatīt pārtraukuma punktus dažādos sarunu punktos, lai tālāk pārbaudītu funkciju izsaukumus. Regulāri pārbaudiet izsaukumu kaudzi, lai sekotu līdzi visām funkcijām, kas izsauktas jebkurā brīdī.
Paturiet prātā arī to, ka asinhronās operācijas var izraisīt lokālā stāvokļa zudumu, tāpēc izsaukumu kaudzei ir svarīgi pārbaudīt centrālajā punktā, lai sekotu līdzi React lietotnes stāvoklim.
Kopsavilkums
Šajā pamācībā jūs uzzinājāt, cik svarīgi ir Chrome izstrādātāja rīki, lai efektīvi atkļūdotu React lietojumprogrammas. Pārrāvuma punktu iestatīšana un izsaukumu kaudzes analīze ir būtiski soļi, lai izprastu jūsu koda plūsmu un novērstu problēmas. Pareizi pārvaldot atkarības lietojumprogrammā UseEffect, jūs varat nodrošināt, ka jūsu lietojumprogramma attēlo gaidīto stāvokli.
Biežāk uzdotie jautājumi
Kas ir pārtraukuma punkts? Pārtraukuma punkts ir punkts kodā, kurā programmas darbība apstājas, lai pārbaudītu pašreizējo izpildi.
Kā UseEffect lietot atkarību masīvu? Atkarību masīvs ļauj norādīt, kuriem mainīgajiem jāiedarbina efekts, kad tie mainās.
Kas ir avota kartes?Avota kartes sasaista saspiesto un transpilēto kodu ar oriģinālo kodu, tādējādi atvieglojot atkļūdošanas novēršanu.
Kā es varu uzmanīties no asinhronām operācijām izsaukumu kaudzē? Ņemiet vērā, ka asinhronie izsaukumi, izmantojot SetTimeout vai Promises, var ietekmēt lietojumprogrammas stāvokli un izraisīt lokālo mainīgo nepieejamību noteiktā laikā.


