Šajā instrukcijā tu uzzināsi, kā iestatīt nosacītus pārtraukumus Chrome Developer Tools. Ar nosacītiem pārtraukumiem tu vari padarīt izklausošanas procesu efektīvāku, nodrošinot, ka tavs kods tiek apturēts tikai noteiktos apstākļos. Tas ir īpaši noderīgi, strādājot ar lapām, kur ir daudz interakciju, un vēlies pārbaudīt kodu tikai konkrētos laika punktos.
Svarīgākie secinājumi
- Nosacītie pārtraukumi ļauj noteikt specifiskus nosacījumus, zem kuriem izklausošanas instruments apturēs kodu.
- Tu vari izmantot jebkādus izteikumus, lai palielinātu kontroli pār izklausošanas procesu.
- Iemācies, kā pievienot, rediģēt un noņemt pārtraukumus, kā arī iepazīsties ar alternatīviem pārtraukuma veidiem.
Pamācība soļiem pa soļiem
Lai efektīvi izmantotu nosacītos pārtraukumus, ievēro šos soļus:
Lai iestatītu pārtraukumu, vienkārši noklikšķini uz rindiņas numura, kurā vēlies apturēt kodu. To darot, tiks parādīts zils punkts, kas apzīmē pārtraukumu.

Noklikšķinot ar labo pogu uz iestatītā pārtraukuma, atveras izvēlnes saraksts, kurā vari izvēlēties dažādas opcijas. Šeit vari arī deaktivēt pārtraukumu. To deaktivējot, tas paliek kodā, bet vairs nestrādā.

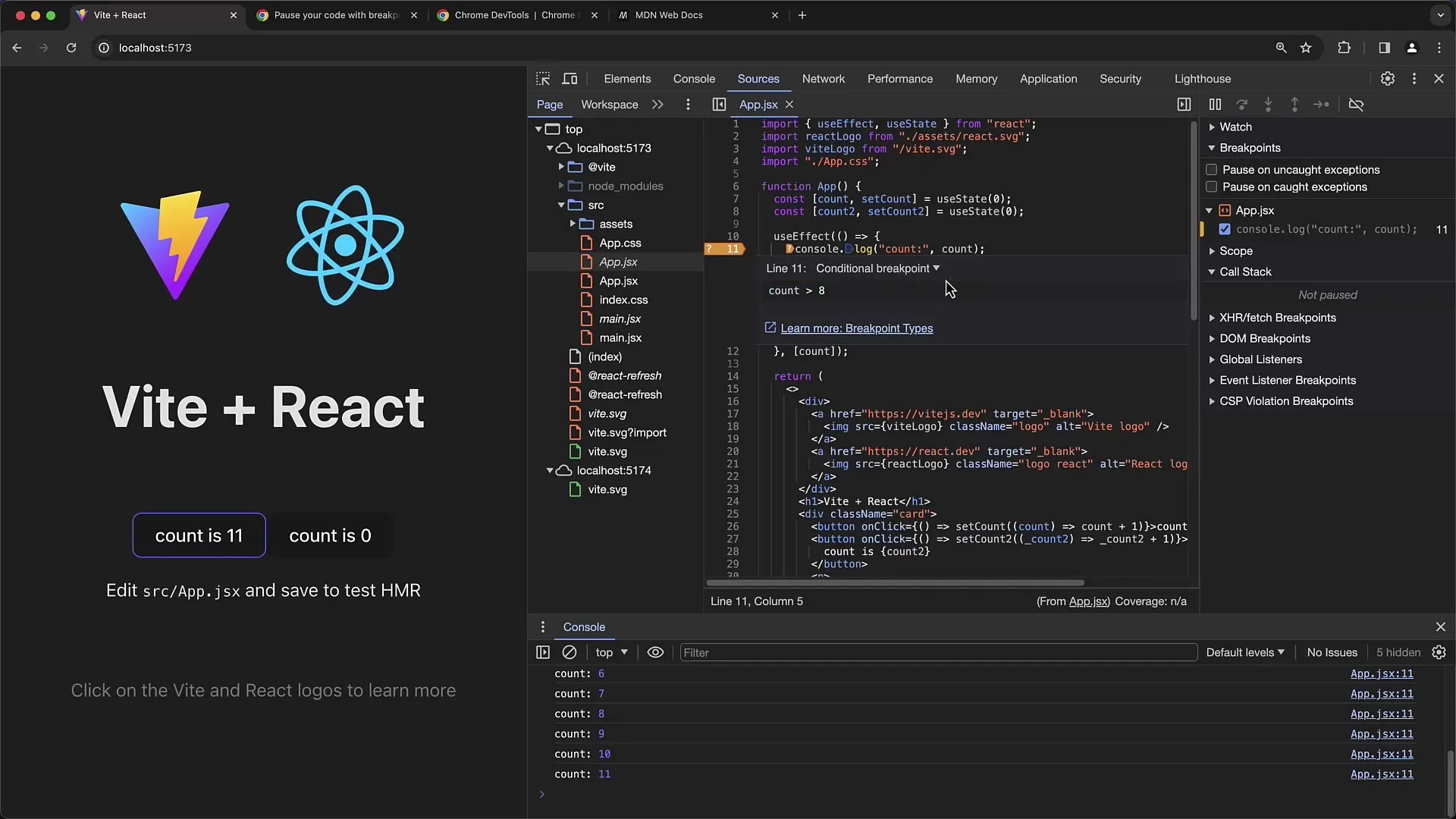
Noderīga funkcija ir opcija „Rediģēt pārtraukumu“. Izvēloties to, tu vari pievienot nosacījumu. Tas ļauj tev ievadīt izteikumu, kas noteiks, kad pārtraukums ir jāaktivizē.
Šeit piemēram, ir ieteicams pārbaudīt mainīgo, piemēram, count. Pieņemsim, ka tu ievadi count == 8. Tas nozīmēs, ka pārtraukums tiks aktivizēts tikai tad, kad count sasniegs vērtību 8.

Lai apstiprinātu nosacījumu, nospied „Return“. Tā rezultātā kodā pārtraukums tiks parādīts oranžs ar jautājuma zīmi, kas norāda, ka tas ir nosacītais pārtraukums.

Tagad atjauno lapu. Šajā brīdī izklausošanas instruments neapturēs koda darbību, jo nosacījums nevarēs tikt pārbaudīts. Vairākas reizes nospied count, lai to palielinātu.
Kad count sasniedz vērtību, kas atbilst nosacījumam (mūsu gadījumā 8), tu redzēsi, ka izklausošanas instruments apturēs kā paredzēts.

Lai jebkurā laikā pārbaudītu esošo nosacījumu, vari atkārtoti noklikšķināt uz „Rediģēt pārtraukumu“ un redzēt visus aktīvos nosacījumus.

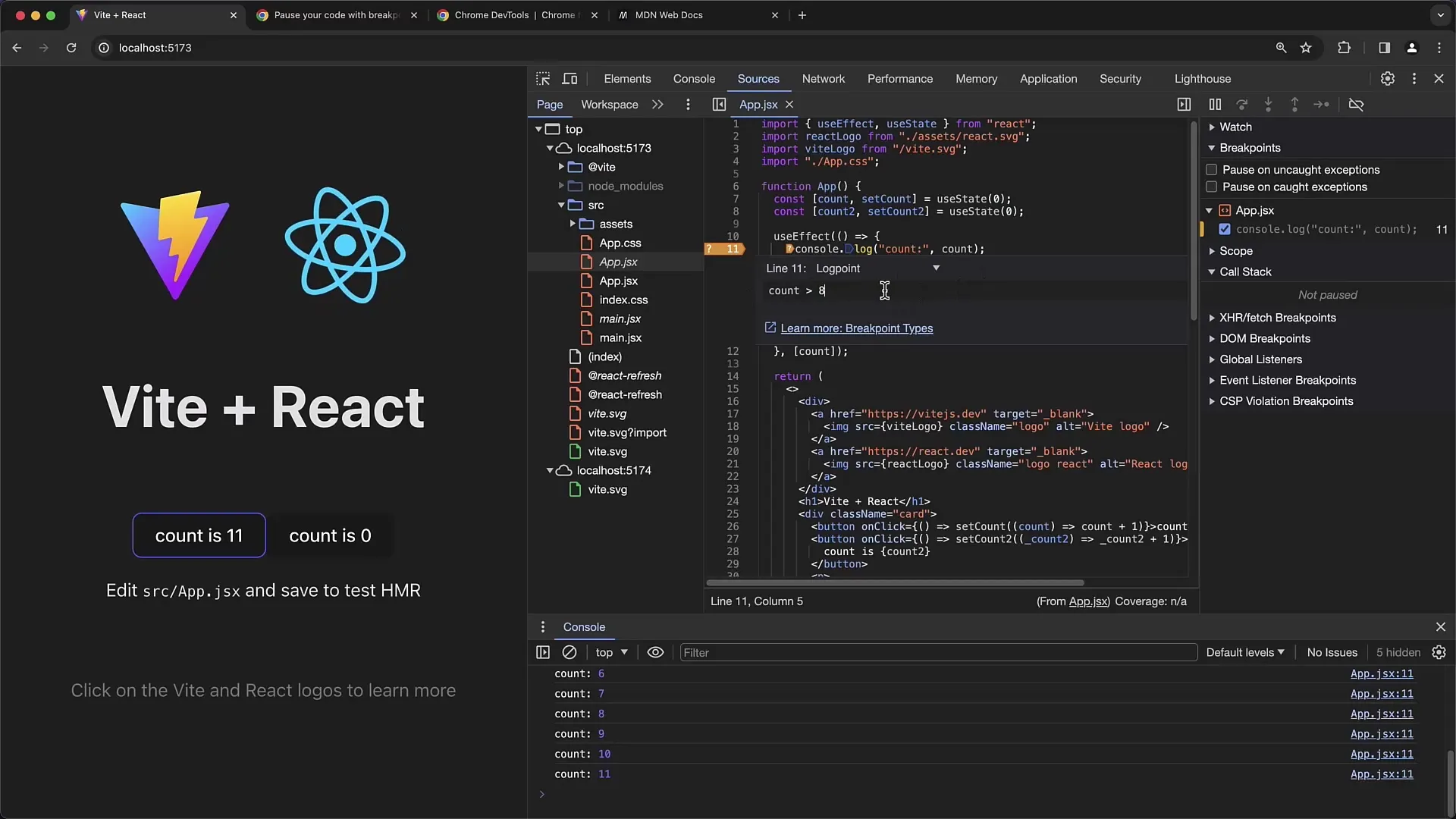
Papildus nosacītajiem pārtraukumiem ir pieejami arī citi veidi, piemēram, Logpoints. Logpoint ir vēl viena noderīga funkcija, kas ļauj tev iestatīt nosacījumus, bet, neapturot darbību, tikai izvada ziņojumu, piemēram, „true“ vai „false“, atkarībā no tā, vai nosacījums ir izpildīts vai nē.

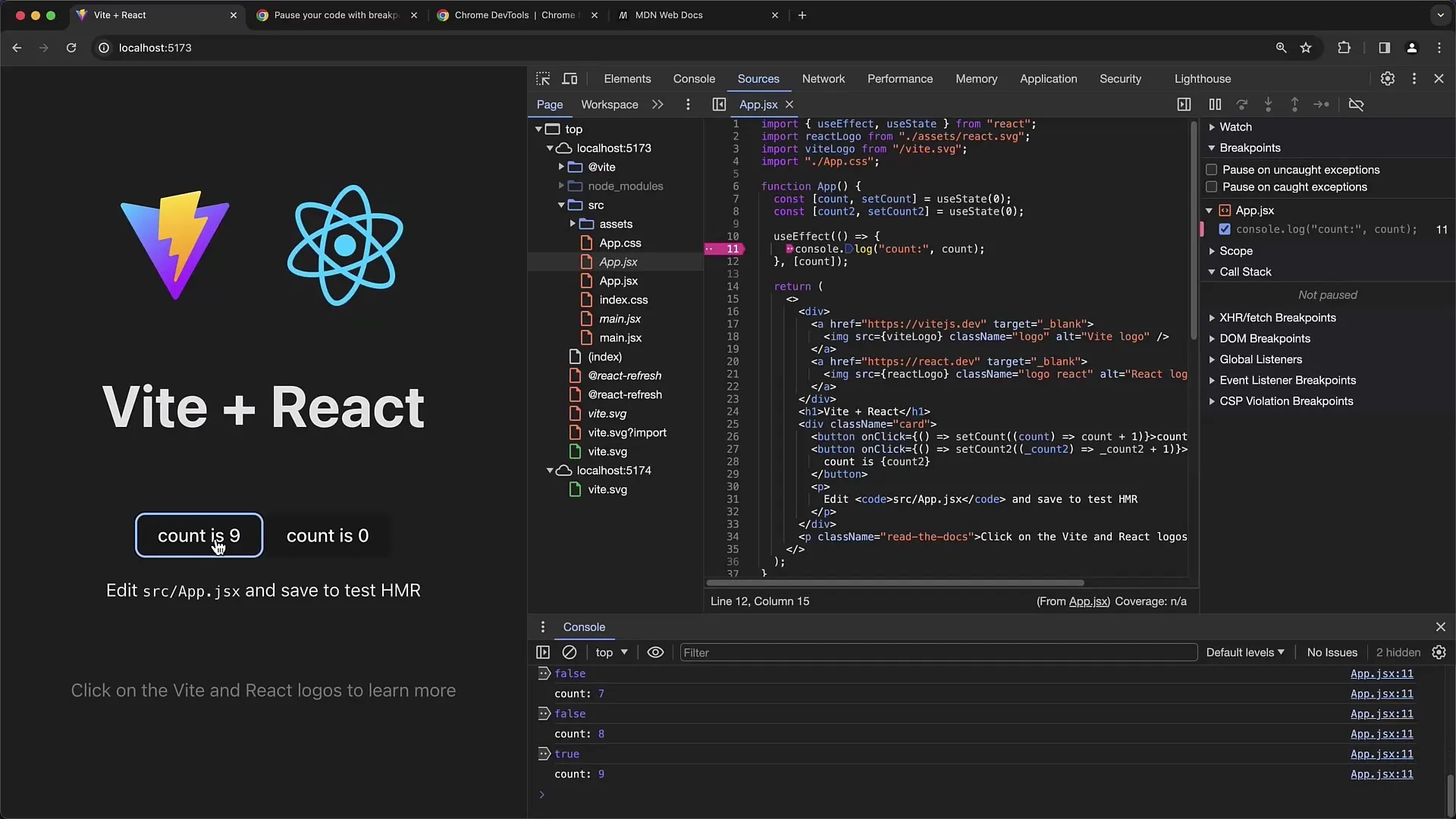
Kad atkārtoti ielādējat un noklikšķinat, jūs pamanīsit, ka atkarībā no nosacījuma stāvokļa saņemsiet "false" vai "true".

Svarīgi ir saprast šīs dažādās Breakpoint veidus, jo tie var palīdzēt jums optimizēt savu atkļūdošanas darbu.

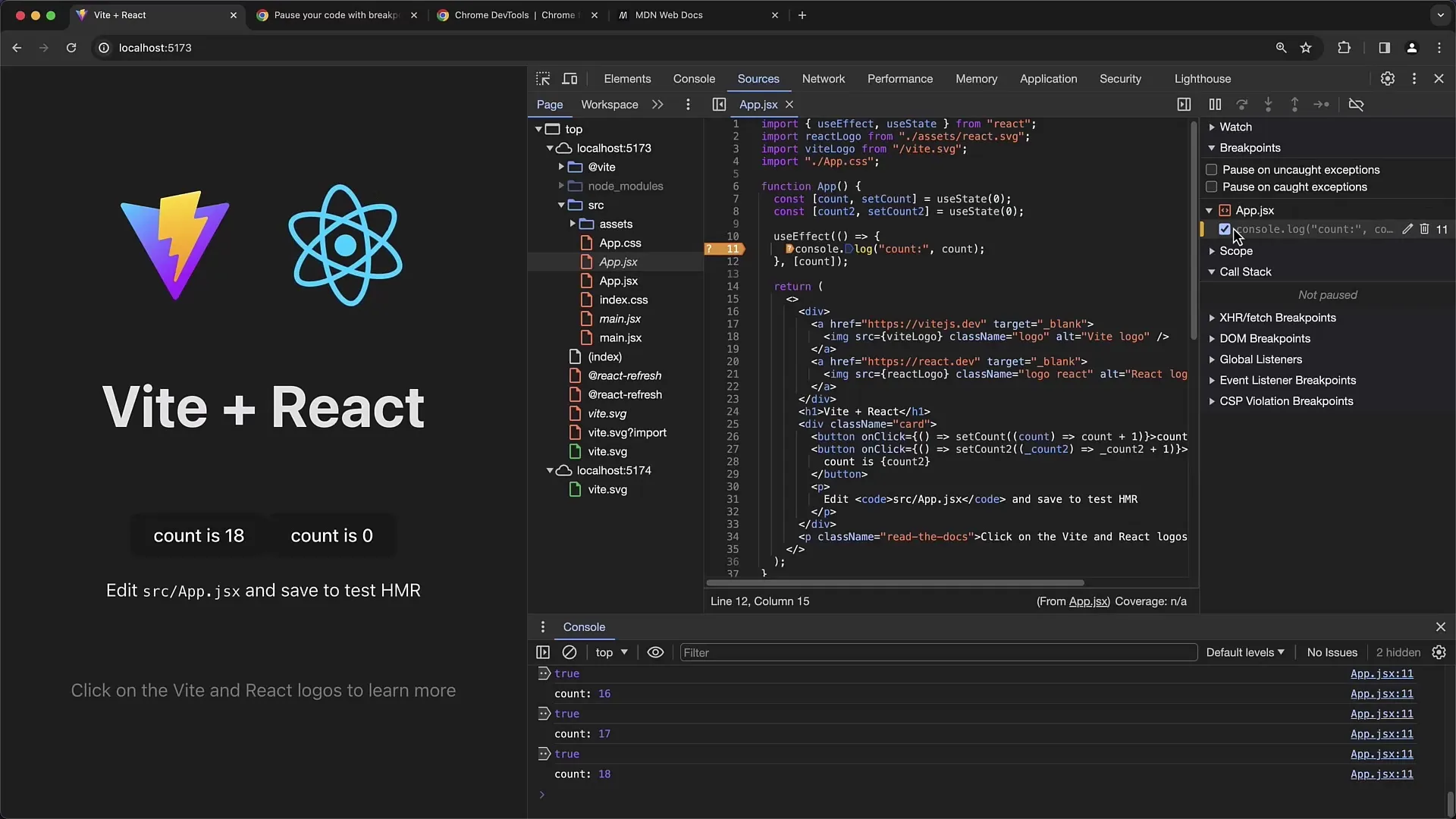
Lai pārvaldītu visus uzstādītos Breakpoint, jums ir pieejams pārskats, kur varat dzēst vai rediģēt esošos Breakpoint. Ja noklikšķināt uz konkrēta Breakpoint, jūs tiksiet novirzīts uz vietu, kur šis Breakpoint ir iestatīts kodā.
Kopsavilkums
Šajā pamācībā jūs esat iemācījušies, kā efektīvi izmantot nosacītos Breakpoint, lai optimizētu atkļūdošanas procesu savos tīmekļa lietojumprogrammās. Jūs esat redzējuši, kā pievienot, rediģēt un atkārtoti noņemt Breakpoint, kā arī kā izmantot alternatīvos Breakpoint veidus.
Bieži uzdotie jautājumi
Kas ir nosacītie Breakpoint?Nosacītie Breakpoint ir Breakpoint, kas tiek aktivizēts tikai tad, ja ir izpildīti konkrēti nosacījumi.
Kā iestatīt nosacīto Breakpoint?Noklikšķiniet ar labo taustiņu uz Breakpoint un izvēlieties "Rediģēt Breakpoint", lai pievienotu nosacījumu.
Kas notiek, ja nosacījums Breakpoint nav izpildīts?Ja nosacījums nav izpildīts, atkļūdotājs neapturēs darbību šajā Breakpoint.
Vai es varu izmantot Logpoints Chrome Developer Tools?Jā, Logpoints ir alternatīva Breakpoints, kur varat iestatīt nosacījumus, kas vienkārši izvada paziņojumu, neapturot darbību.
Kādi citi Breakpoint veidi ir pieejami?Šādi kā nosacītie Breakpoint, ir pieejami arī DOM un Fetch Breakpoints, kas nodrošina īpašus norādījumus saistībā ar mijiedarbību ar DOM vai Fetch pieprasījumiem.


