Šajā rokasgrāmatā uzzināsiet, kā izmantot DOM pārtraukuma punktus pārlūkprogrammā Chrome Izstrādātāja rīki , lai uzraudzītu izmaiņas DOM elementos. DOM pārtraukuma punkti ir īpaši noderīgi, lai atkļūdotu manipulācijas ar DOM struktūrām. Šis paņēmiens ļauj izsekot DOM izmaiņu pareizajam laikam un cēloņiem, kas var palīdzēt novērst problēmas un optimizēt tīmekļa lietojumprogrammas.
Galvenie secinājumi
- DOM pārtraukuma punkti ļauj uzraudzīt konkrētas izmaiņas DOM elementos.
- Ir dažādi pārtraukuma punktu veidi: apakškoku modifikācijas, atribūtu modifikācijas un mezglu noņemšana.
- DOM pārtraukuma punktu izmantošana var palīdzēt labāk izprast skriptu ietekmi uz DOM struktūru.
Soli pa solim
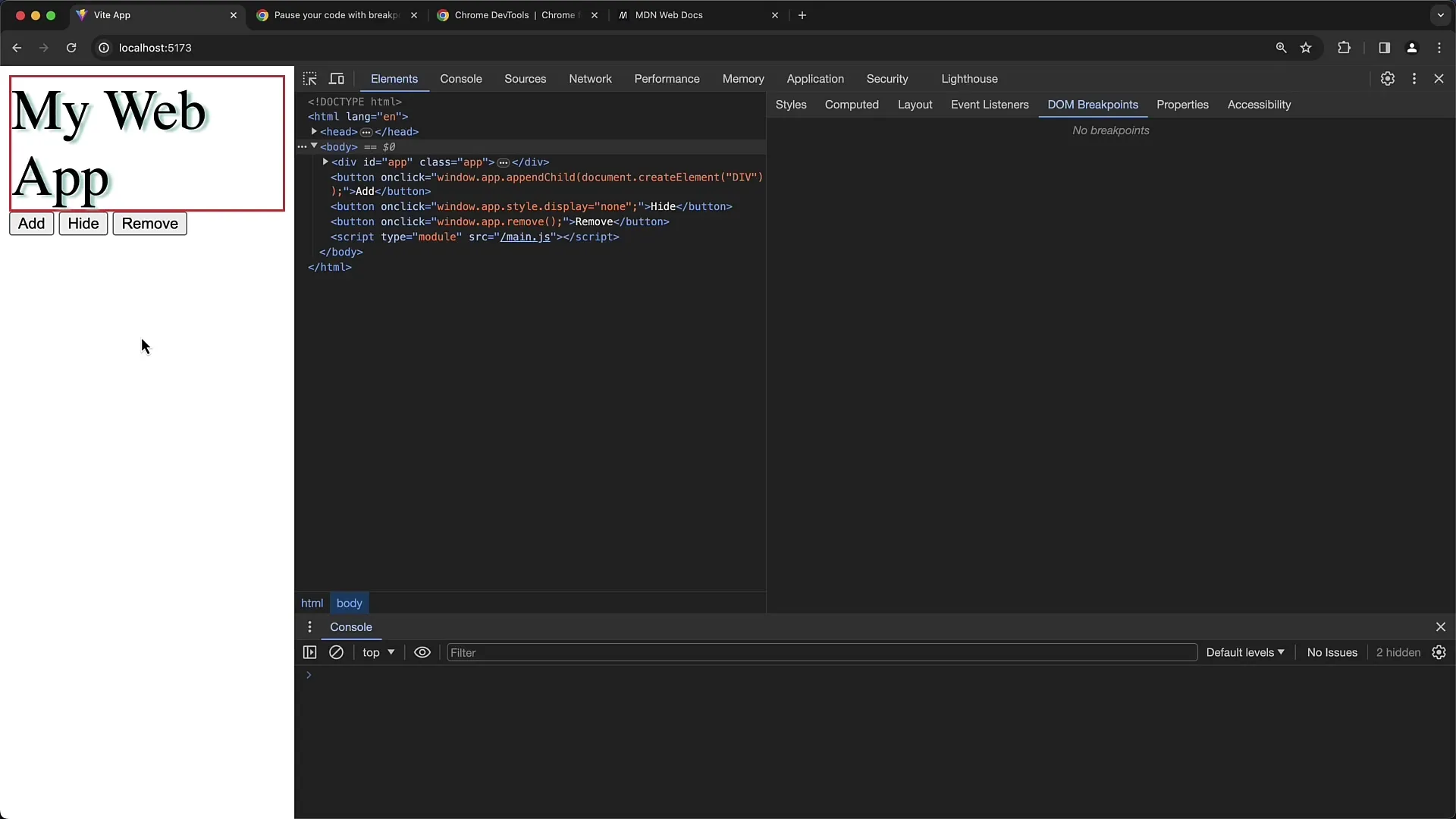
Lai strādātu ar DOM pārtraukuma punktiem, vispirms ir jāatver Chrome izstrādātāja rīki. To var izdarīt, nospiežot taustiņu F12 vai ar peles labo pogu nospiežot lappusi un izvēloties "Izpētīt".
Tagad, kad ir atvērti Izstrādātāja rīki, pārejiet uz cilni "Elementi". Šeit varat apskatīt visu pašreizējās lapas DOM struktūru.

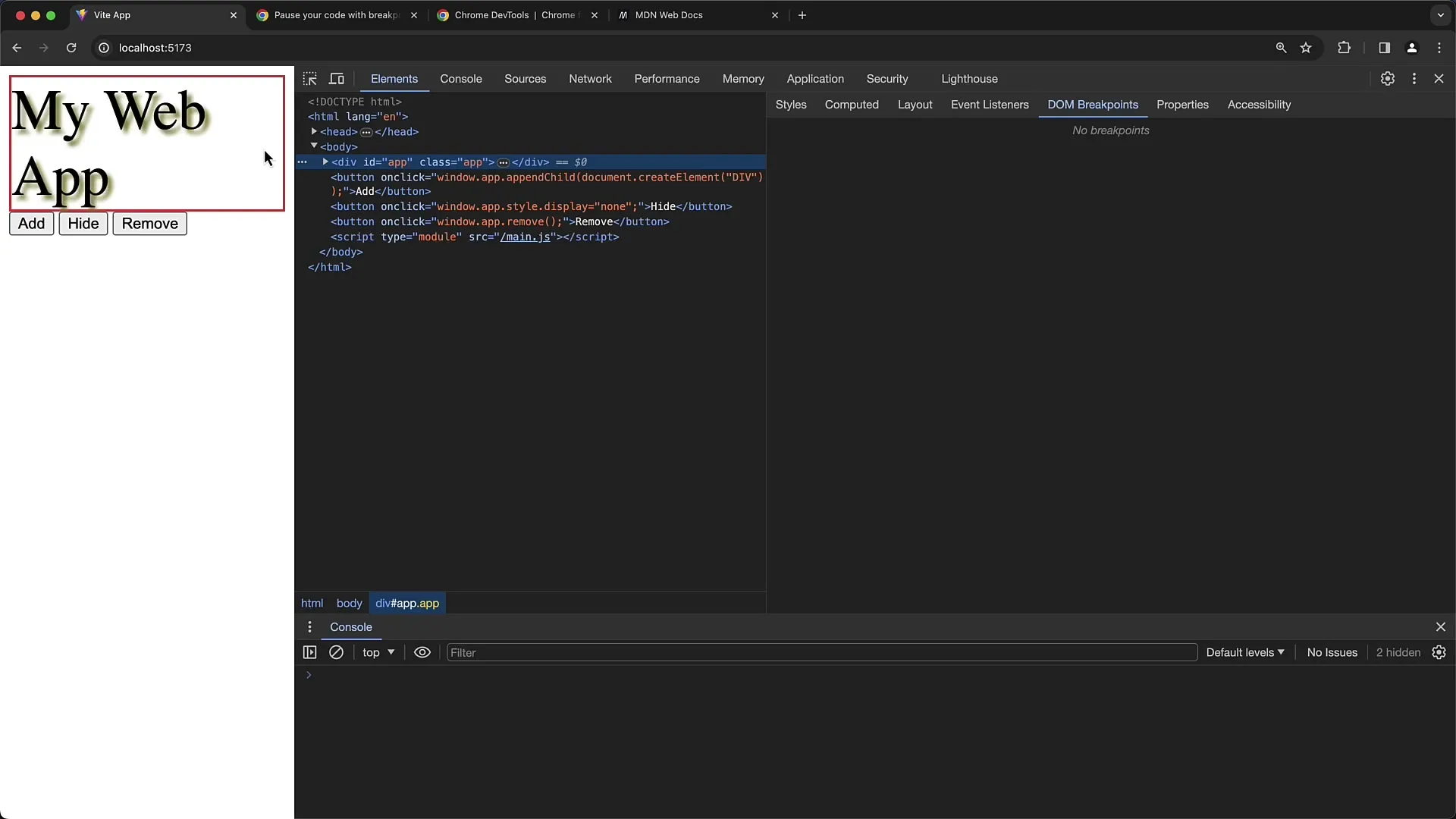
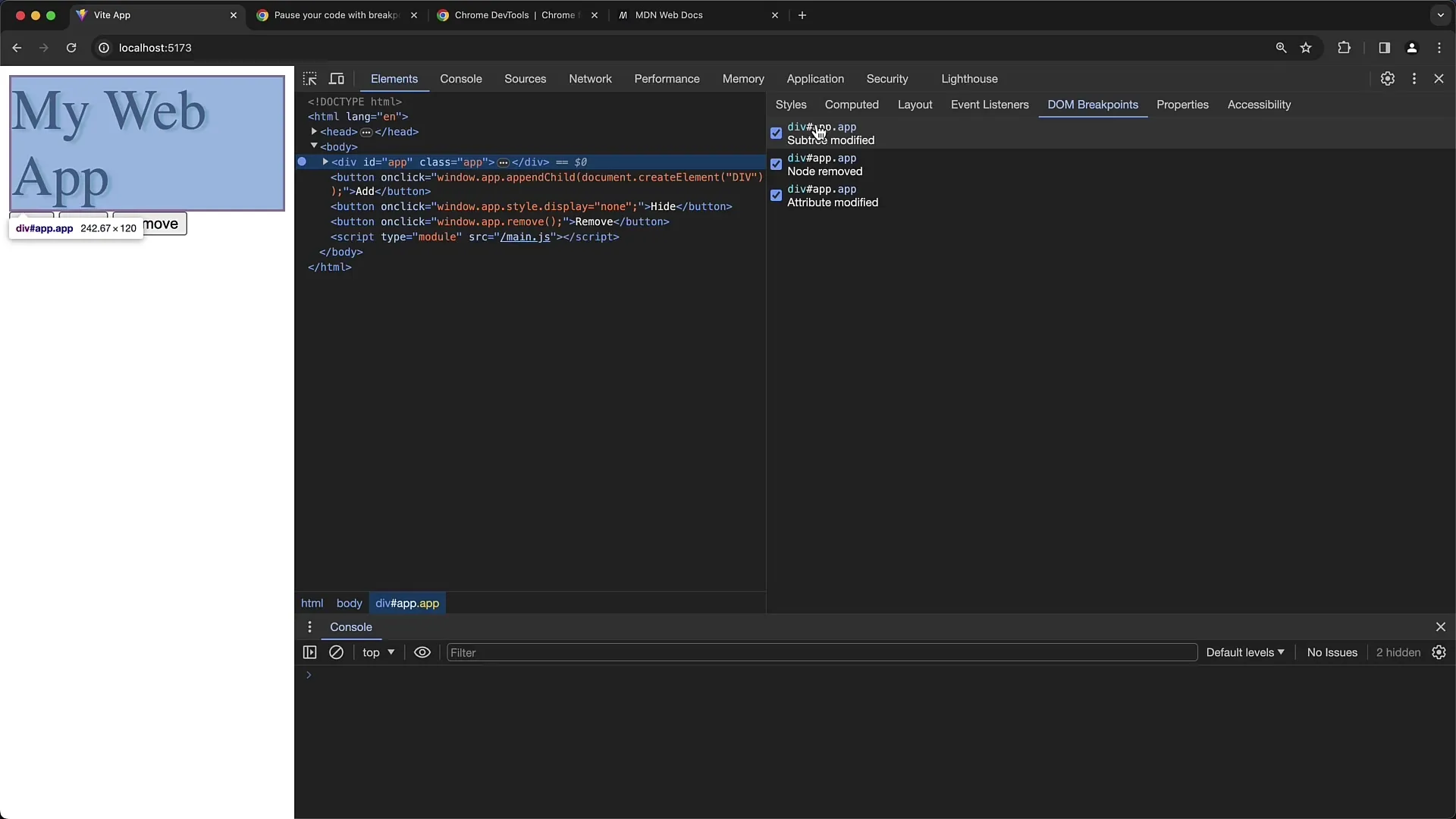
Lai iestatītu DOM pārtraukuma punktu, atlasiet elementu, kuru vēlaties uzraudzīt. Mūsu piemērā mēs izvēlamies div elementu ar ID "App".

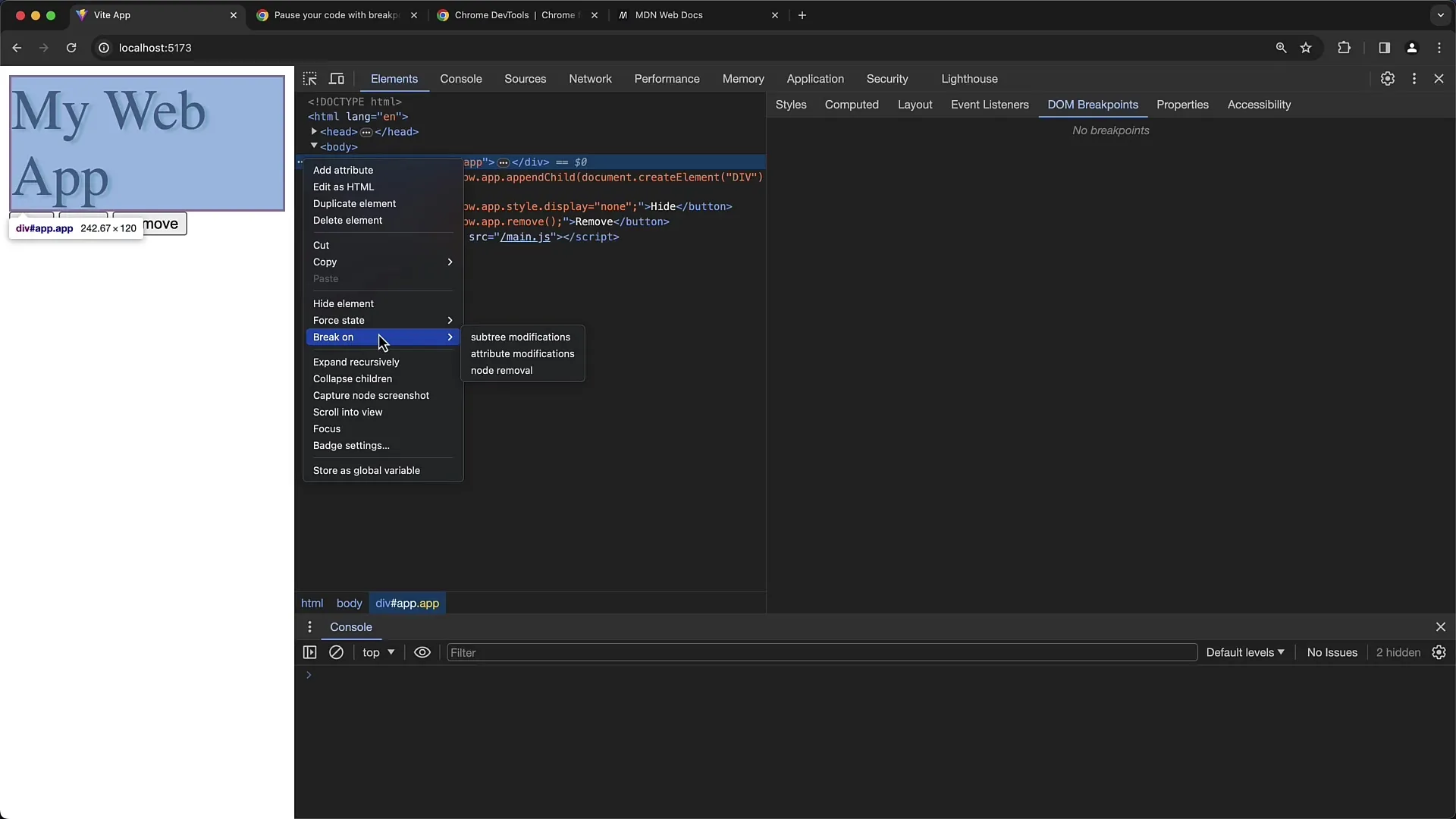
Ar peles labo pogu noklikšķiniet uz atlasītā elementa vai noklikšķiniet uz trim vertikāliem punktiem elementa augšējā labajā stūrī. Tagad no nolaižamajā izvēlnē izvēlieties "Break on" (pārtraukt ieslēgšanu).
Atvērtajā izvēlnē ir pieejamas trīs izvēles iespējas: "Apakškoka modifikācijas", "Atribūtu modifikācijas" un "Mezglu noņemšana". Sāksim ar pirmo iespēju "Subtree Modifications" (Apakškoka modifikācijas).

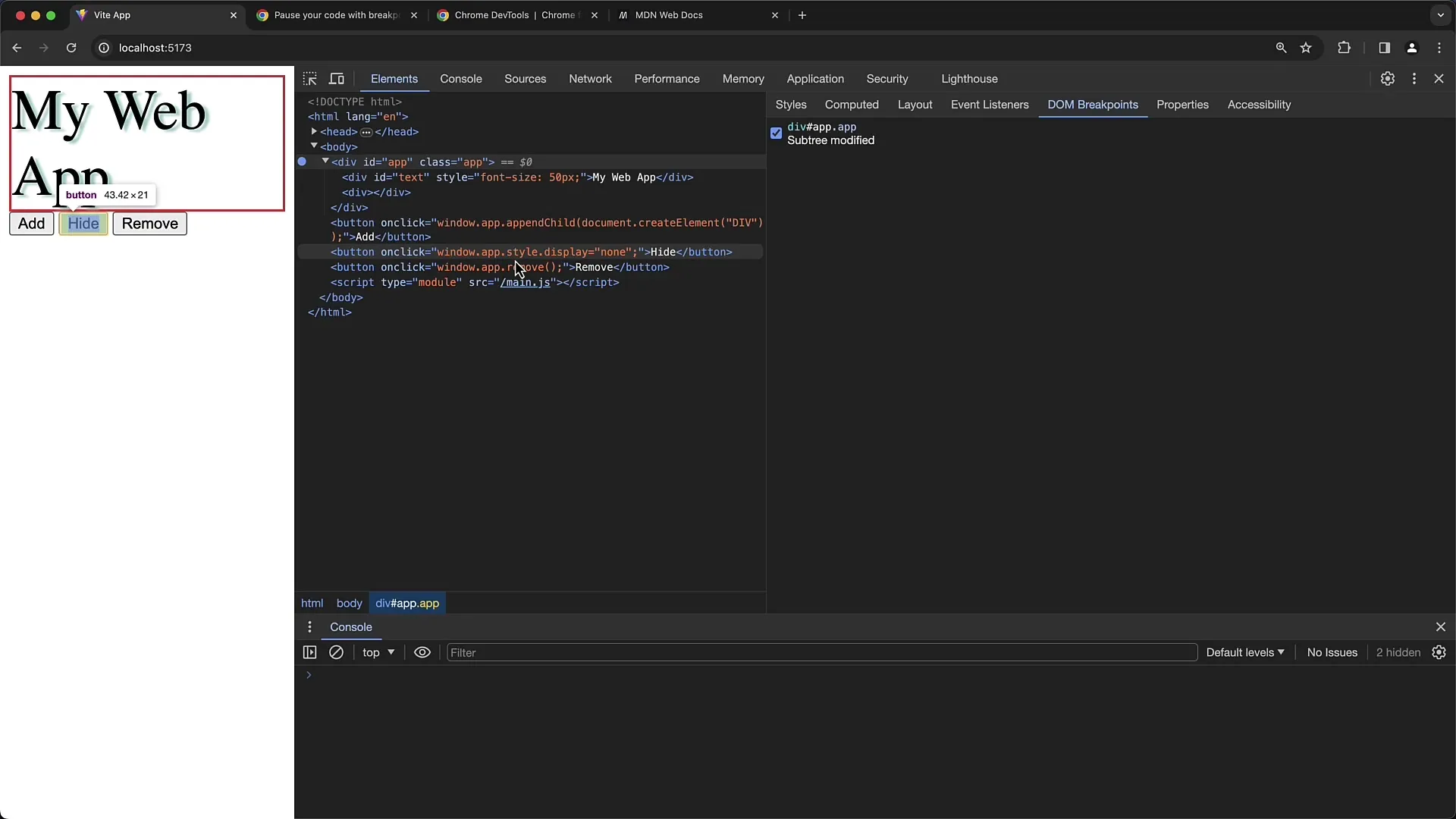
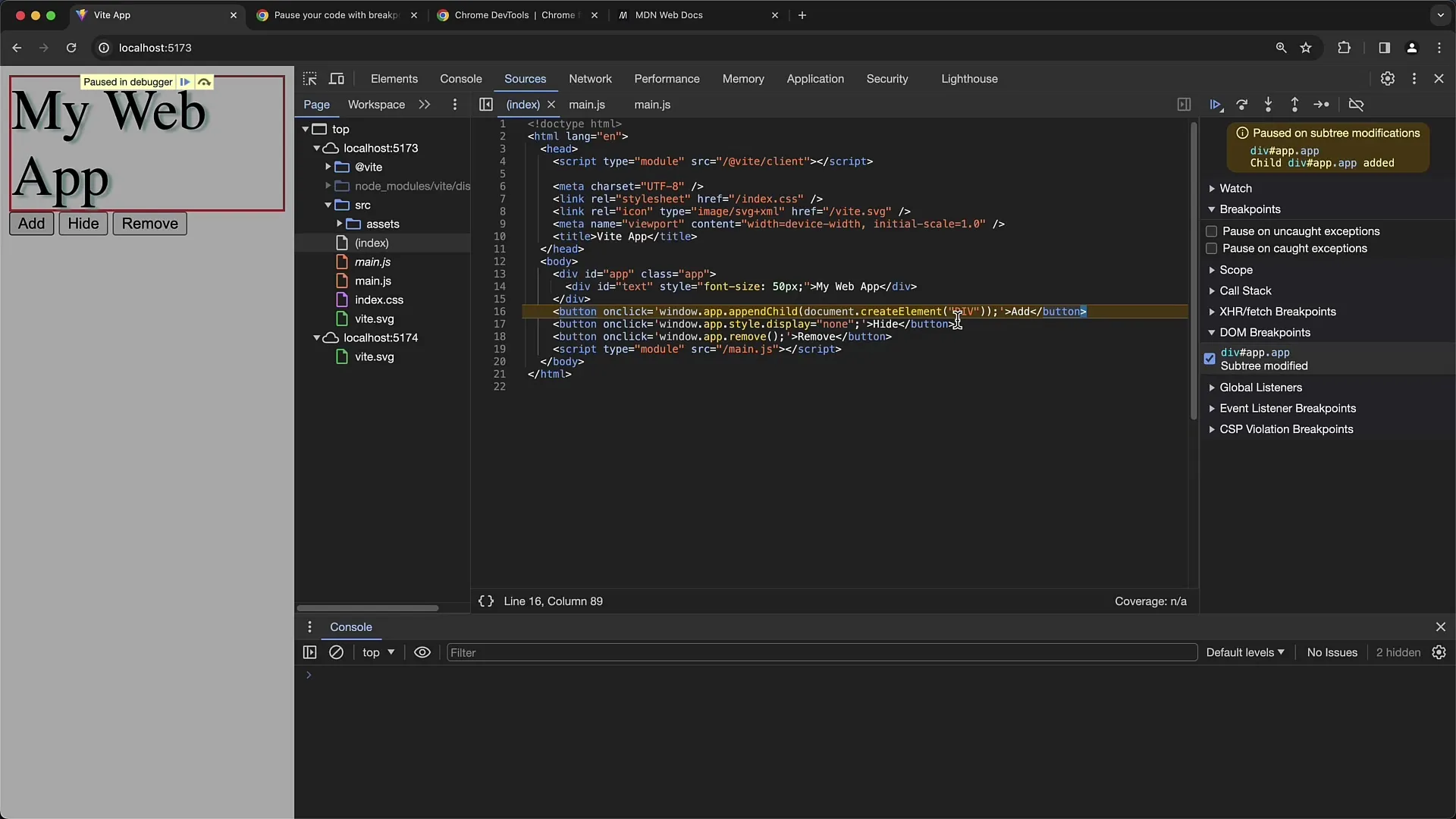
Ja aktivizējat "Subtree Modifications", katrai izmaiņai izvēlētā divelementa pakārtotajos elementos tiek iestatīts pārtraukuma punkts. Mūsu piemērā mums ir poga, kas pievieno jaunu bērnu mūsu div ar ID "App".

Tagad noklikšķiniet uz pogas. Jūs pamanīsiet, ka skripta izpilde apstājas vietā, kur tiek pievienots bērns. Šeit varat redzēt precīzu informāciju par veiktajām izmaiņām.

Šajā gadījumā pievienotais saturs atbilst izsaukumam appendChild elementam ar ID "App". Var redzēt, ka ir pievienots div elements, kas ir apakškoka modifikācija.
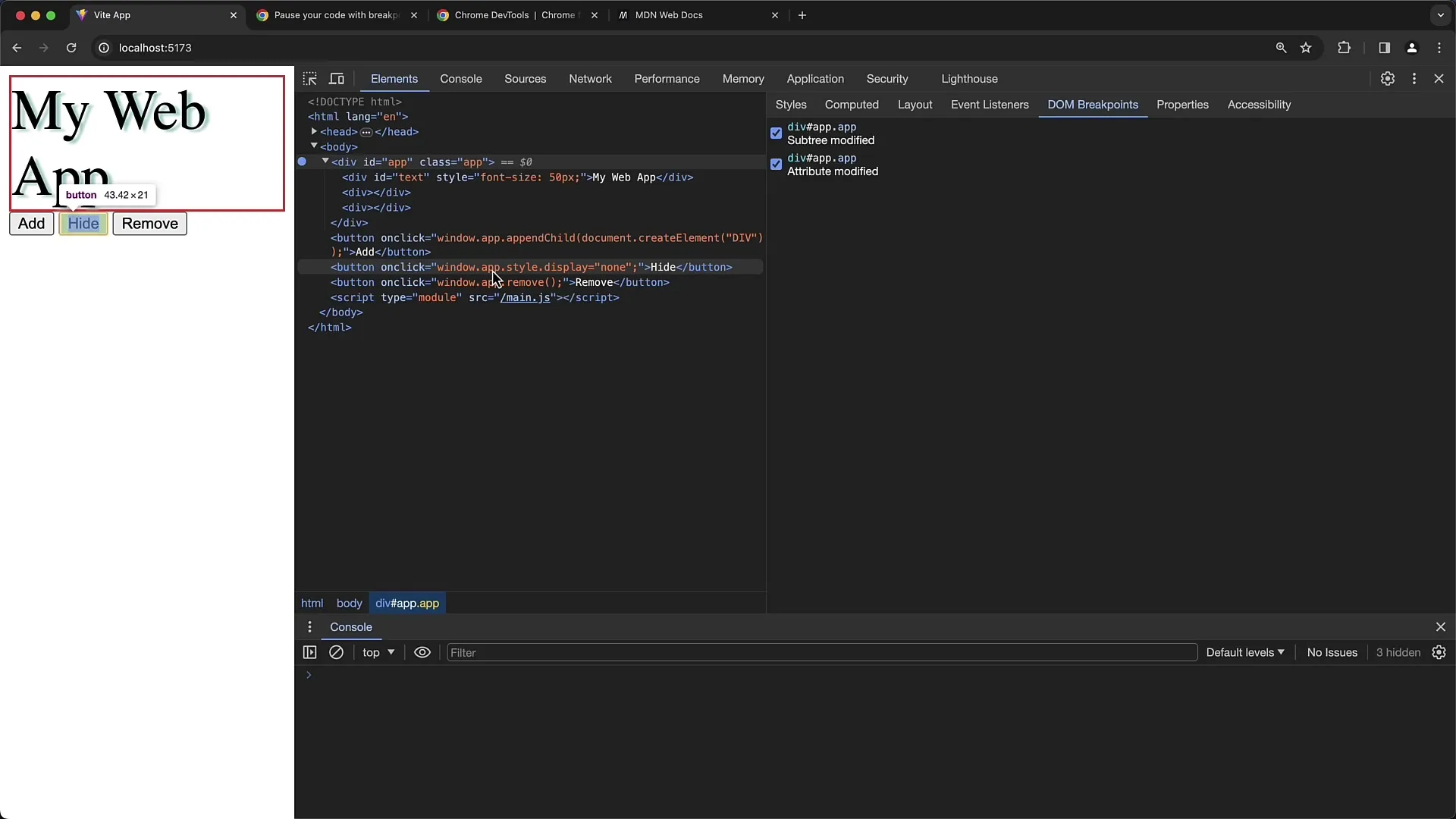
Pārejam pie nākamās iespējas: "Atribūtu modifikācijas". Tas palīdz jums pārraudzīt konkrēta elementa atribūtu izmaiņas. Lai to izdarītu, noklikšķiniet uz otrās pogas, kurai vajadzētu mainīt elementa "App" stilu.

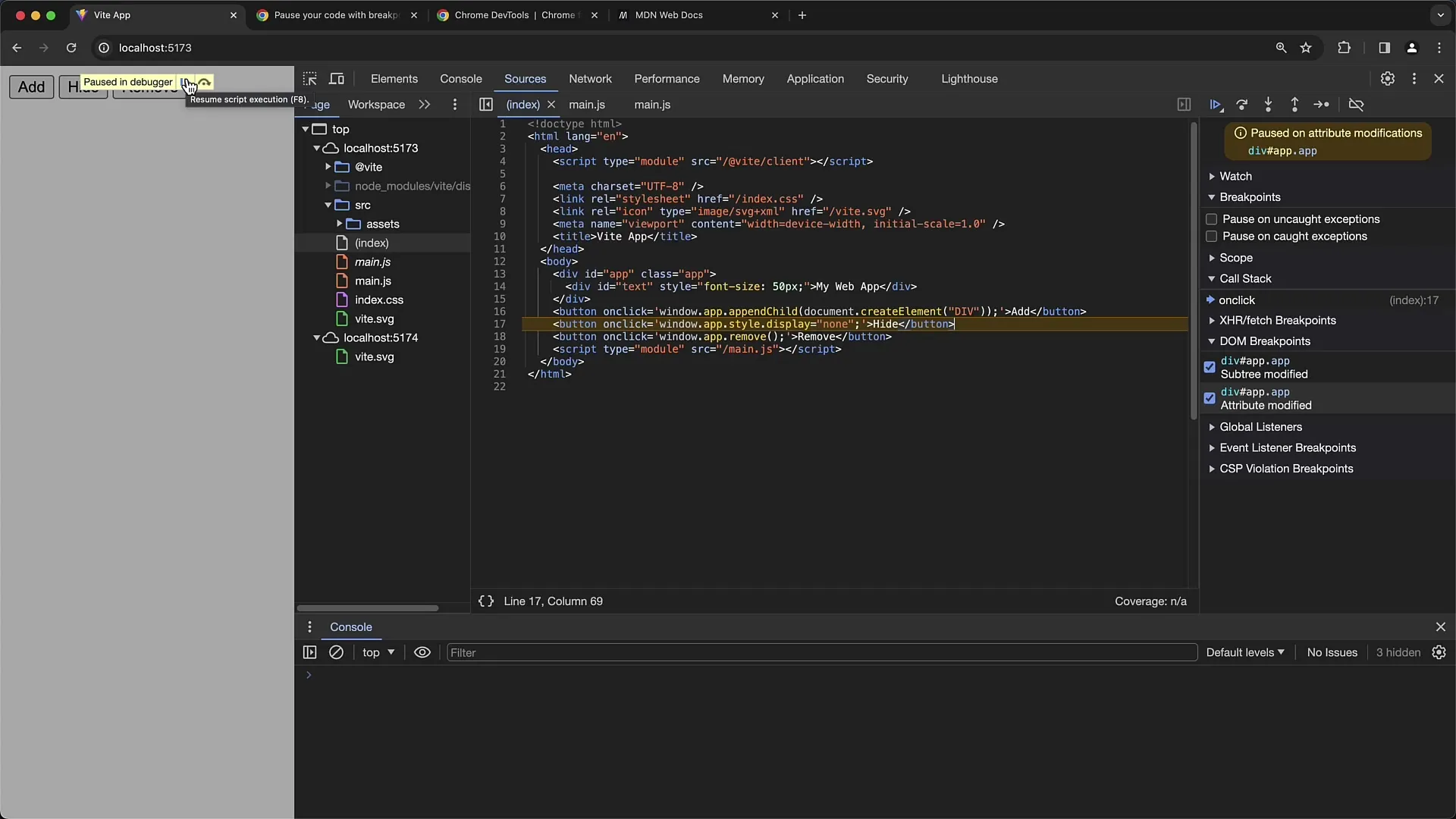
Aktivizējiet "Atribūtu izmaiņas" un noklikšķiniet uz pogas. Ja vēlaties veikt elementa atribūtu vērtību izmaiņas, izpilde atkal tiek apturēta tajā vietā, kur tiek veiktas izmaiņas.

Jūs redzēsiet, ka elementa displeja vērtība ir iestatīta uz none, padarot elementu neredzamu. Šī ir efektīva metode stilu un atribūtu atkļūdošanai.
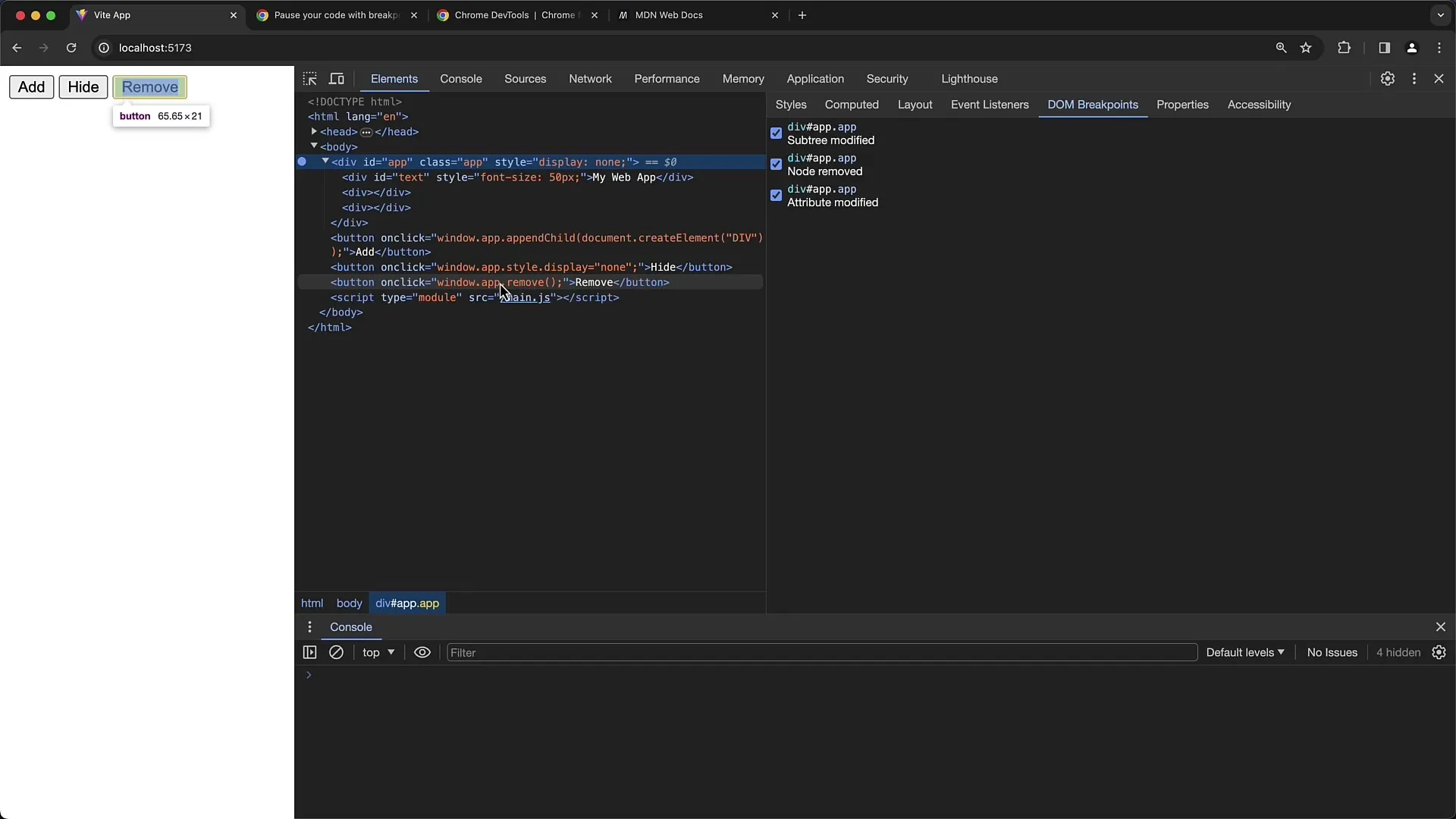
Visbeidzot, ir iespēja "Mezglu noņemšana". Šī uzraudzība ir noderīga, ja vēlaties izsekot, kad elements ir noņemts. Aktivizējiet šo pārtraukuma punktu un nospiediet trešo pogu, lai noņemtu elementu.

Elements tiks dzēsts, un atkļūdošanas programma šajā brīdī atkal apstāsies, lai jūs varētu redzēt, ka komanda "Noņemt" ir izdzēsusi elementu.
Piezīme: kad noņemat elementu, pazūd arī iestatītie pārtraukuma punkti. Lai turpinātu tos izmantot, tie būs jāiestata no jauna.
Visus iestatītos DOM pārtraukuma punktus var apskatīt elementu skatā. Tie ir svarīgi, ja vēlaties gūt dziļāku ieskatu DOM struktūru rediģēšanā.

Rezumējot, DOM pārtraukuma punktu izmantošana palīdz sistemātiski saprast, kā un kad DOM tiek veiktas izmaiņas. Tas ir nenovērtējami, ja veicat sarežģītas manipulācijas ar DOM.
Kopsavilkums
Efektīvi izmantojot DOM pārrāvuma punktus, jūs varat uzraudzīt konkrētas izmaiņas savā DOM, palīdzot ātrāk identificēt problēmas un optimizēt tīmekļa lietojumprogrammas.
Biežāk uzdotie jautājumi
Kas ir DOM pārtraukuma punkti? DOM pārtraukuma punkti ir Chrome izstrādātāja rīku funkcijas, kas ļauj pārraudzīt, kad DOM elementos tiek veiktas izmaiņas.
Kā iestatīt DOM pārtraukuma punktu? Atlasiet elementu Izstrādātāja rīkos, noklikšķiniet ar peles labo pogu un izvēlieties "Break on", lai izvēlētos dažādus pārtraukuma punktu veidus.
Kādi ir DOM pārrāvuma punktu veidi? Ir trīs veidi: pakārtotājkoku modifikācijas, atribūtu modifikācijas un mezglu noņemšana.
Kad DOM pārtraukuma punkti irnoderīgi? tie ir noderīgi, ja vēlaties izprast un atkļūdot DOM manipulāciju uzvedību.
Kas notiek, kad es noņemu elementu ar pārtraukuma punktu? Kad noņemat elementu, pazūd arī saistītie pārtraukuma punkti. Lai tos varētu turpināt izmantot, tie ir jāiestata no jauna.


