Šajā pamācībā uzzināsiet par dažādiem veidiem, kā pielāgot un uzlabot žurnāla izvades rezultātus pārlūkprogrammā Chrome Izstrādātāja rīki. Jo īpaši pievērsīsimies izvades grupēšanai un stilizēšanai, lai palielinātu pārskatāmību un izceltu svarīgu informāciju. Izstrādājot tīmekļa programmatūru, bieži ir nepieciešami precīzi atkļūdošanas rīki , un šo metožu izpratne var ievērojami palielināt jūsu kā izstrādātāja efektivitāti.
Galvenās atziņas
- Funkciju izmantošana konsoles izvades attīrīšanai un grupēšanai.
- Veidi, kā žurnāla izvados piemērot CSS stilu.
- Darbs ar dažādiem žurnāla līmeņiem un to vizuāli izceltiem attēliem.
Soli pa solim
Konsoles attīrīšana
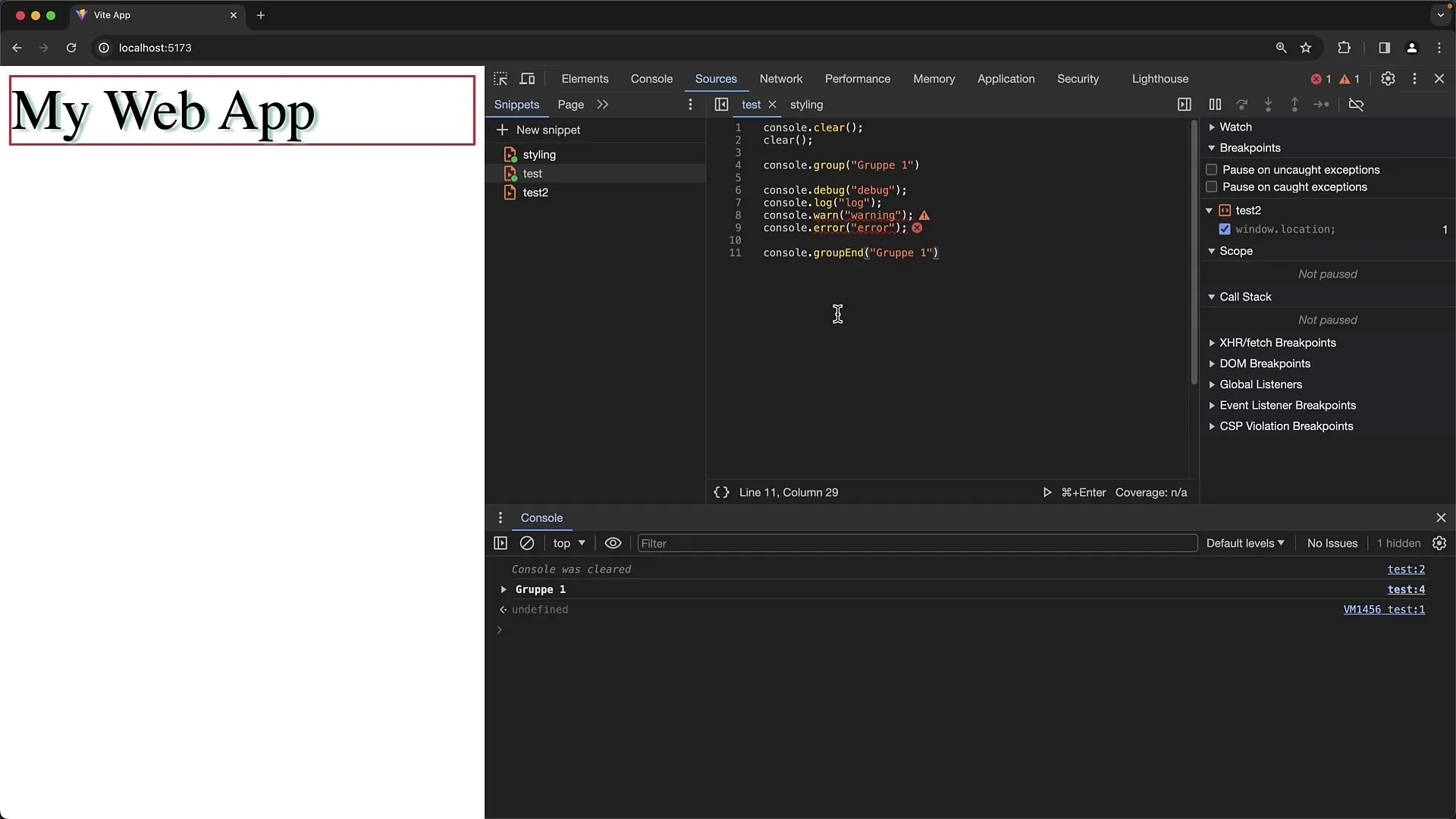
Vispirms ir lietderīgi attīrīt konsoli no iepriekšējām izvadēm, lai sāktu ar tīru displeju. To var izdarīt divējādi: izsaucot metodi .clear() vai izmantojot loga funkciju clear.

Izmantojot šo metodi, tiek noņemts viss konsoles saturs, un testus sākat no tukša stāvokļa. Ir iespējams arī izmantot pogu "Clear Console" (Notīrīt konsoli) tieši konsoles logā, tādējādi panākot tādu pašu efektu, bet bez paziņojuma "Console was cleared" (Konsole tika notīrīta).
Grupas izveide konsoles panelī
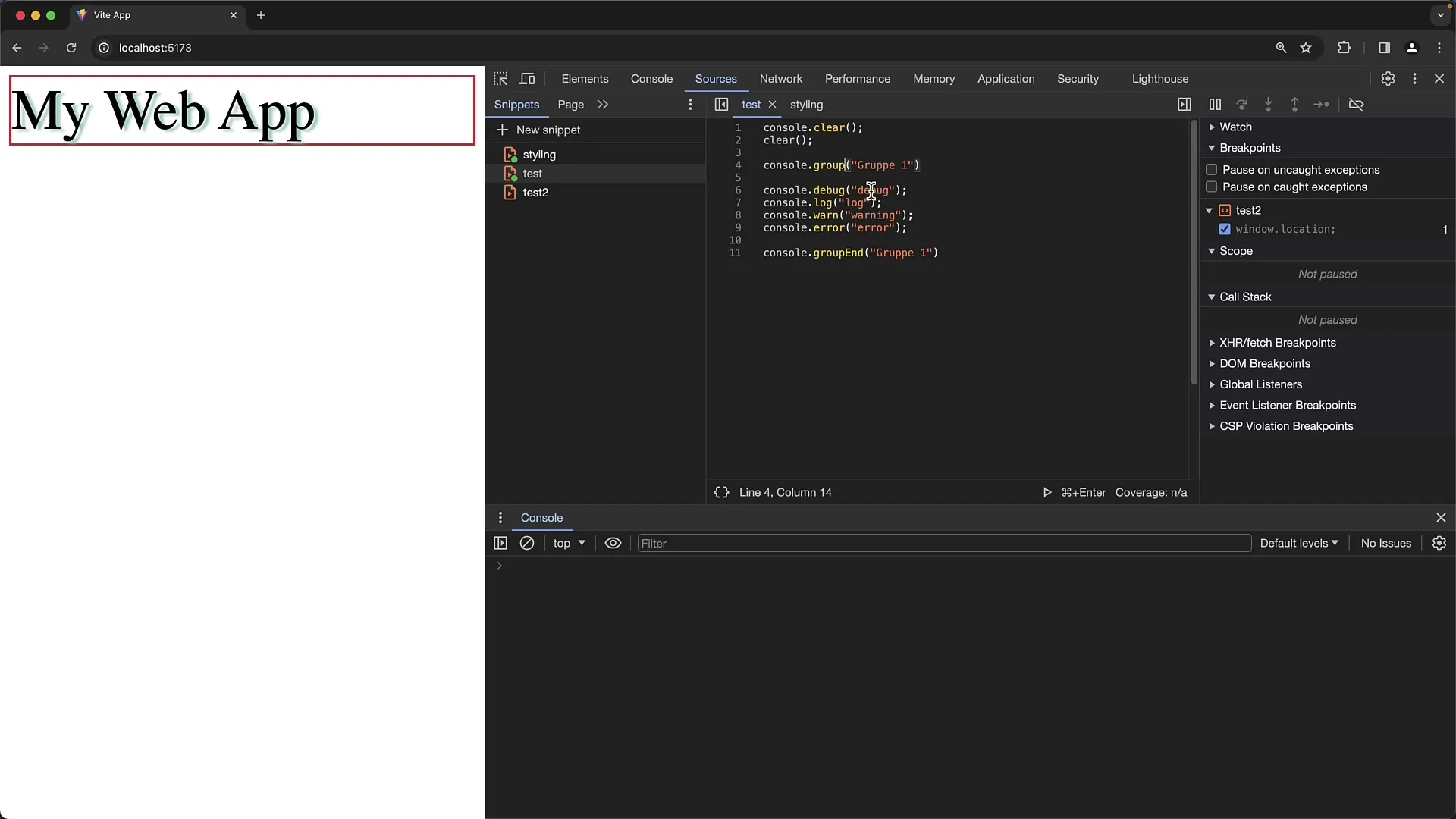
Nākamā noderīgā funkcija ir grupu izveide ar metodi console.group(). Izmantojot šo funkciju, izvades var attēlot grupētā veidā, kas ļauj tās pēc vēlēšanās izvērst un sablīvēt.

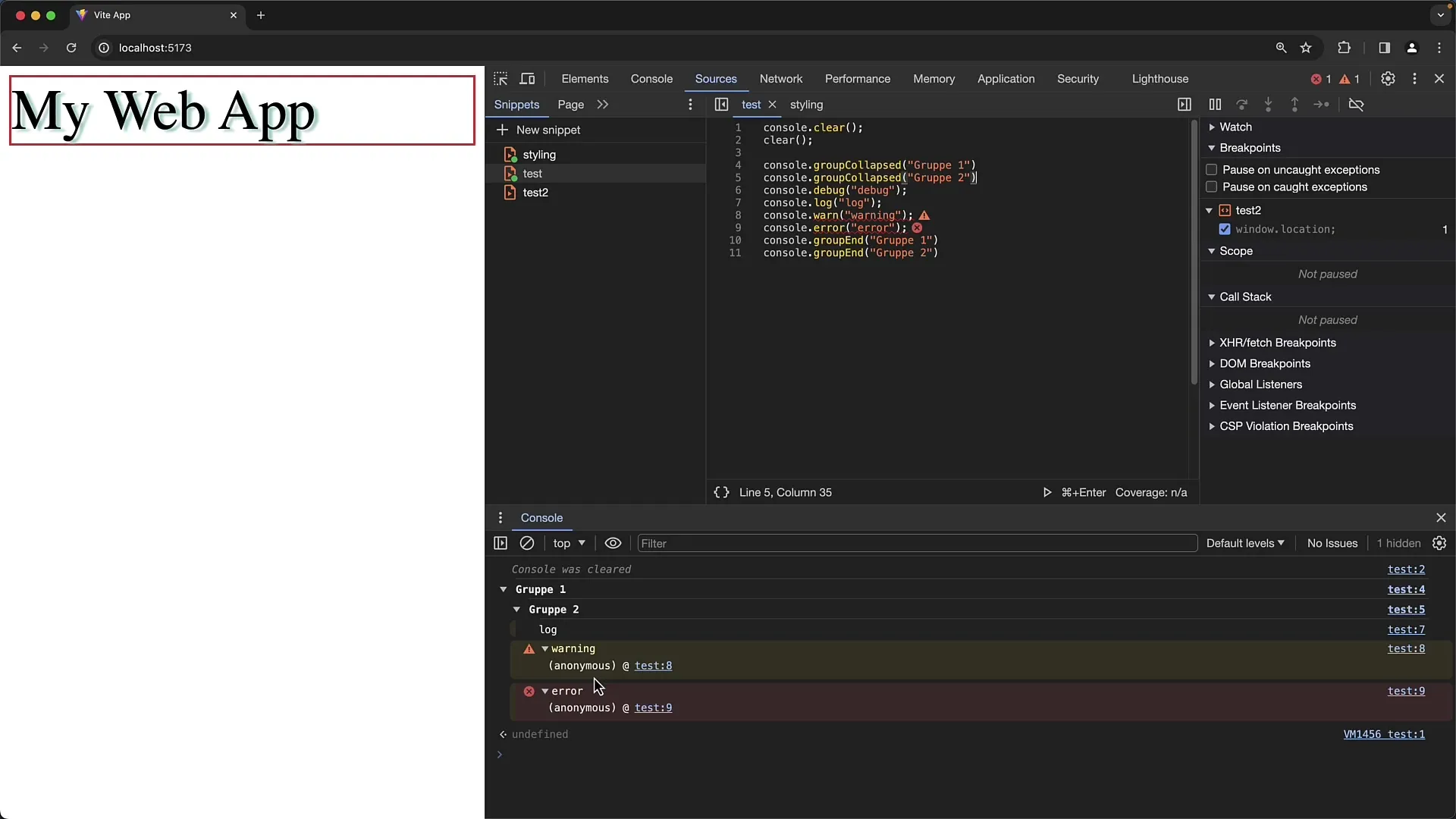
Ja vēlaties, lai grupas saturs pēc noklusējuma būtu redzams sabrucis, varat izmantot console.groupCollapsed(). Pēc tam jūs aizverat grupu ar console.groupEnd(), tādējādi padarot to pārskatāmāku.
Iespēja ligzdot grupas ļauj izveidot sarežģītākas struktūras. Tas nozīmē, ka jūs varat izveidot grupas atkal grupās, lai izveidotu vēl precīzāku hierarhiju.
Žurnāla izejas un to līmeņi
Vēl viens svarīgs aspekts ir žurnālu līmeņu pārvaldība. Chrome piedāvā dažādas metodes žurnāla ziņojumu izvadīšanai: console.log(), console.warn(), console.error() un console.debug().

Katrai no šīm metodēm ir īpašs vizuāls attēlojums, kas palīdz lietotājiem ātri atšķirt dažādus ziņojumu veidus. Piemēram, kļūda tiek attēlota ar sarkanu fonu, bet brīdinājumi tiek izcelti dzeltenā krāsā.
Svarīgi atzīmēt, ka konsoles filtra iestatījumos var būt paslēpti daži žurnāla līmeņi. Pārliecinieties, ka filtru sarakstā esat atzīmējis atbilstošos lodziņus, ja vēlaties redzēt visu veidu žurnāla izvades datus.
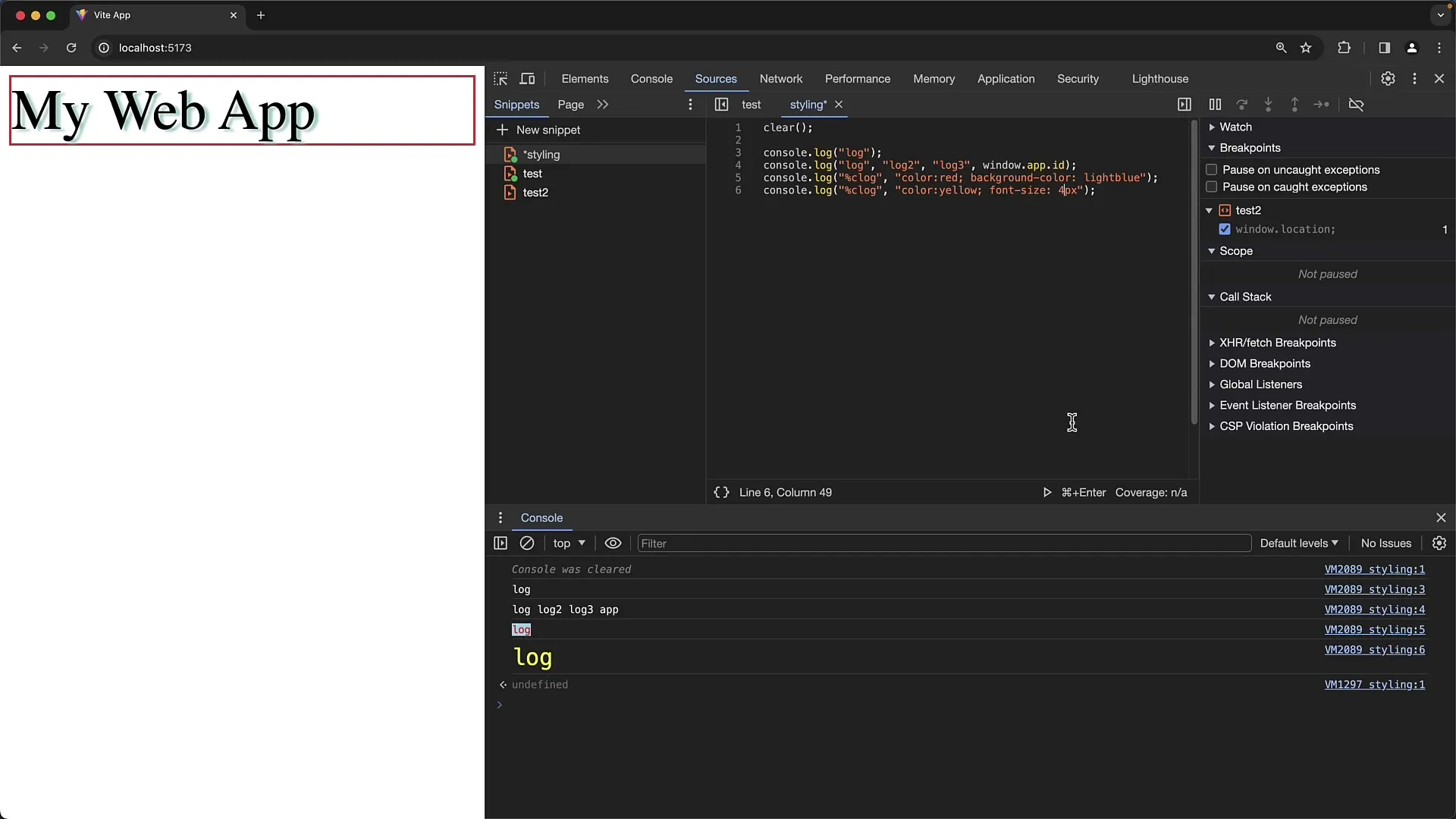
Žurnālu izvades stilizēšana
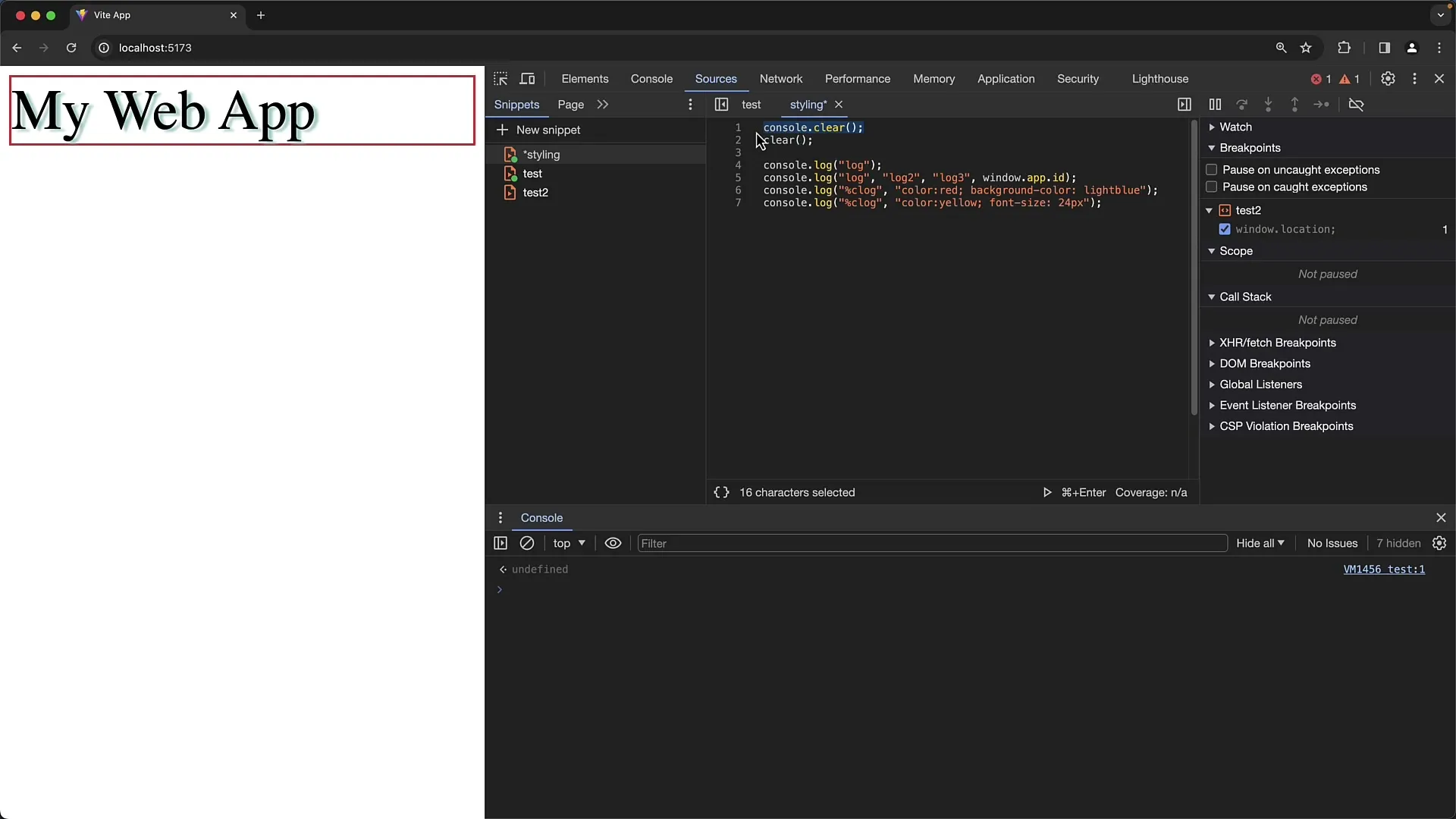
Žurnāla ziņojumus var pat stilizēt, izmantojot CSS līdzīgu sintaksi izvadēs. Kā piemēru var minēt %c izmantošanu pirms žurnāla ziņojuma, kam seko stila noteikumi.

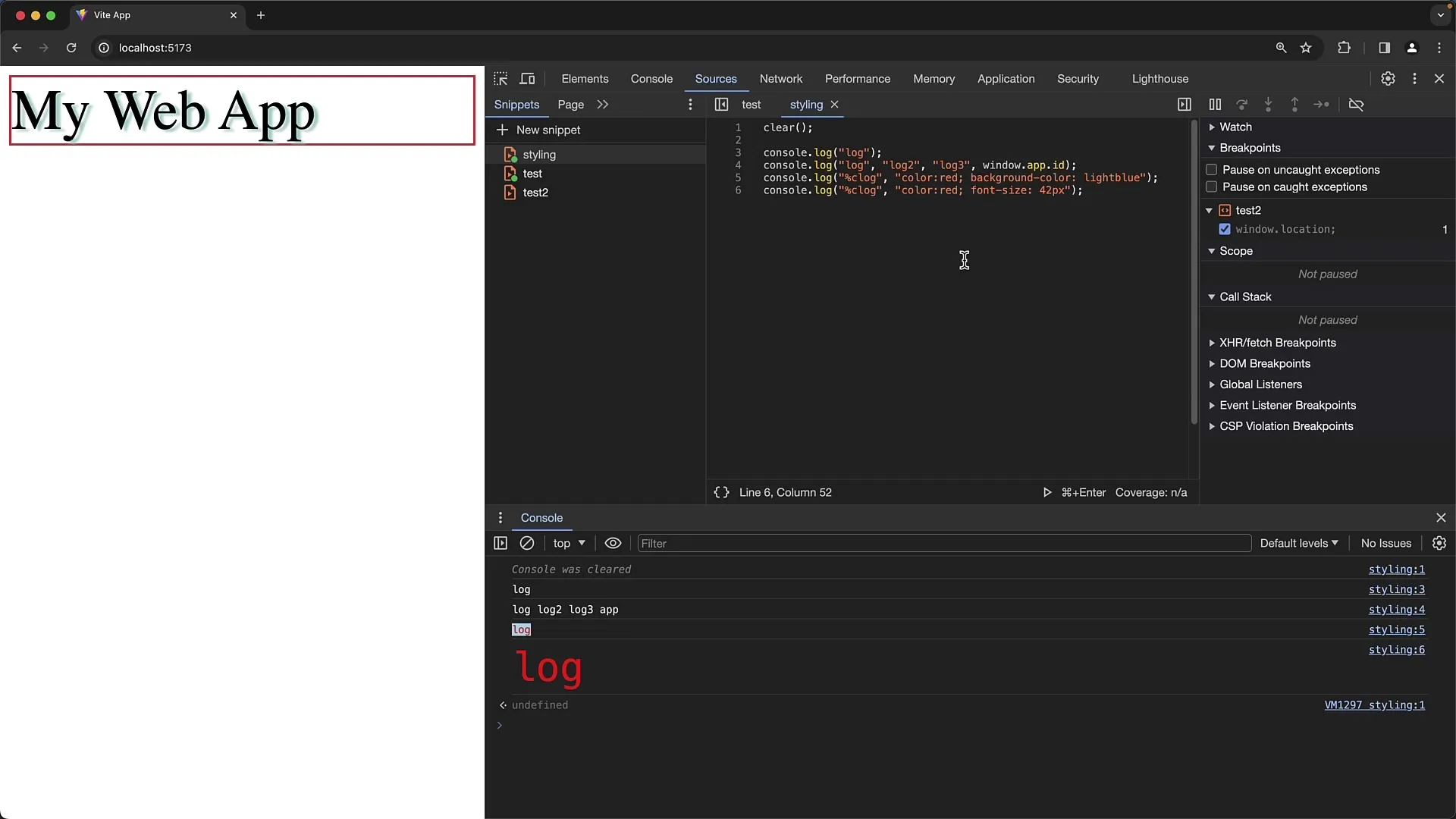
Šeit jūs varat, piemēram, pielāgot šrifta krāsu un fonu vai pat mainīt šrifta lielumu, lai izceltu svarīgus izvades datus.

Interesants šīs funkcijas lietojums ir brīdinājuma ziņojumu izveide, lai informētu lietotājus par to, ka viņiem jābūt uzmanīgiem, ko viņi drukā.

Stils ir efektīvs veids, kā vizuāli izcelt informāciju. Pārbaudiet dažādas CSS īpašības, lai sasniegtu vēlamo rezultātu, un pārliecinieties, ka jūsu žurnāla izraksti ir gan pievilcīgi, gan informatīvi.
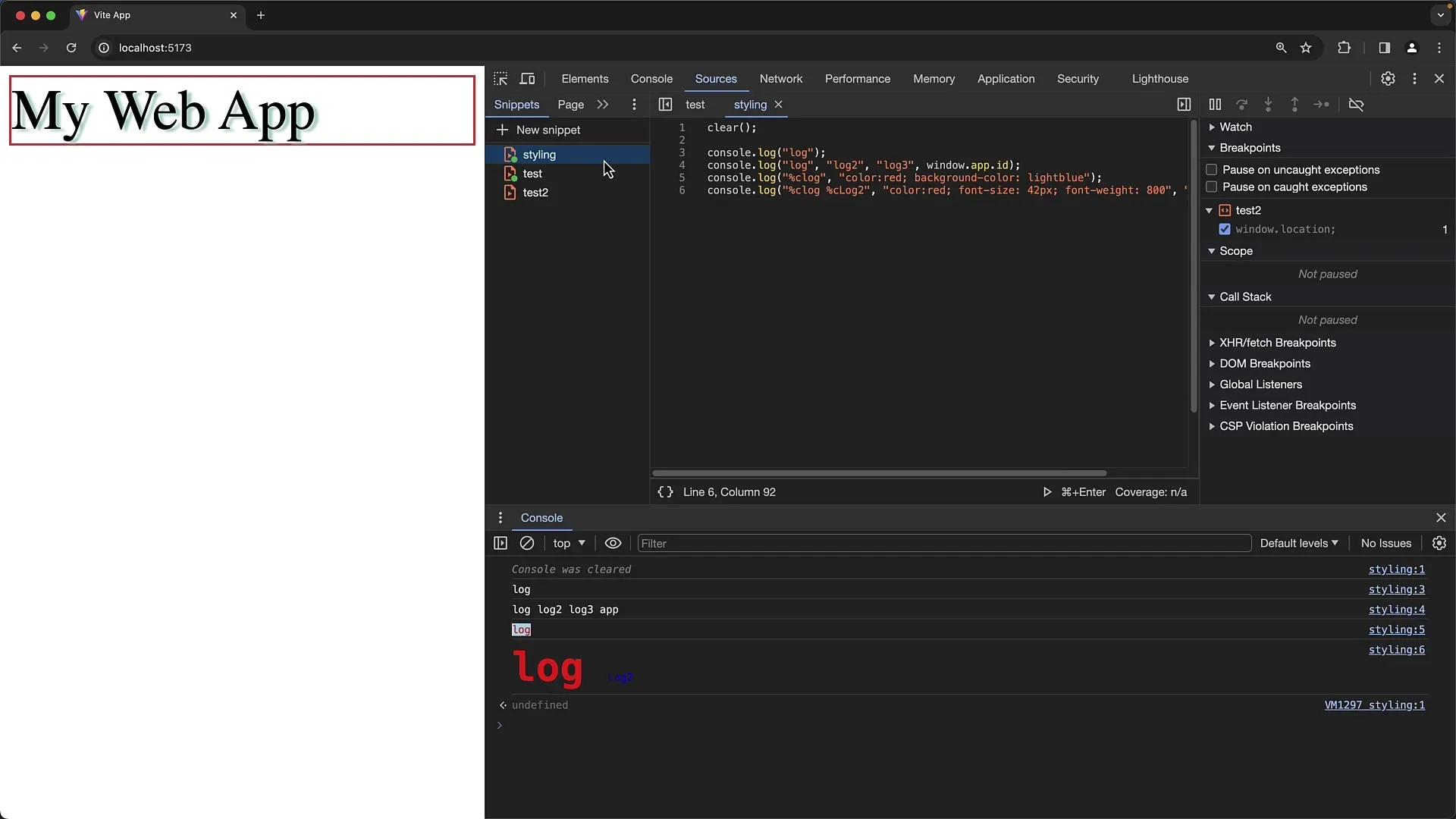
Grupu un stila apvienošana
Vēl viena inovatīva pieeja ir apvienot grupēšanas rezultātus ar emocionālu pievilcību, izmantojot stilu. Piemēram, varat izveidot grupas un izmantot stilu, lai uzsvērtu šo grupu virsrakstus, tādējādi radot skaidrāku priekšstatu par attiecīgajām sadaļām.

Izmantojiet šīs iespējas, lai izstrādātu sarežģītus žurnālus tā, lai tie būtu gan skaidri, gan intuitīvi lasāmi, nenovirzoties no pārmērīgas sarežģītības.
Kopsavilkums
Šajā rokasgrāmatā jūs uzzinājāt, kā pielāgot konsoles izvades iestatījumus Google Chrome, lai uzlabotu gan lasāmību, gan lietojamību. Izmantojot stilu grupēšanas un pielāgošanas funkcijas, varat ātri identificēt un skaidri paziņot svarīgu informāciju. Šie rīki palīdzēs jums kontrolēt žurnāla izvades rezultātus un optimizēt izstrādes procesus.
Biežāk uzdotie jautājumi
Kāda ir atšķirība starp console.group() un console.groupCollapsed()?console.group() pēc noklusējuma parāda grupu sabrukušu, bet console.groupCollapsed() pēc noklusējuma parāda grupu sabrukušu.
Kā konsoles izvadē var izmantot CSS stilu? Izvades stila izveidei var izmantot formātu %c, kam seko stila noteikumi.
Kādi ir žurnāla līmeņi pārlūkprogrammā Chrome Developer Tools?ir dažādi žurnāla līmeņi: console.log(), console.info(), console.warn(), console.error() un console.debug().
Vai es varu izveidot grupas grupās? jā, jūs varat izveidot grupas grupās, lai izveidotu hierarhiskas struktūras žurnāla izvadē.
Kāpēc es neredzu visus žurnāla ziņojumus? Dažreiz konsoles filtra iestatījumos ir paslēpti noteikti žurnāla līmeņi. Pārliecinieties, vai ir atzīmēti attiecīgie izvēles rūtiņas.


