Programmatūras izstrādē efektīva resursu pārvaldība ir būtiska, īpaši izmantojot JavaScript. Bieži sastopams problēma ir atmiņas noplūdes, kas var ietekmēt lietojumprogrammas veiktspēju un stabilitāti. Šajā norādījumā es tev parādīšu, kā izmantot atmiņas profilētāju Chrome Developer Tools, lai analizētu savas lietojumprogrammas atmiņas izmantojumu un identificētu iespējamās atmiņas noplūdes.
Svarīgākās secinājumi
- Atmiņas nodalījums ļauj tev uzraudzīt savas lietojumprogrammas atmiņas izmantojumu un veikt atmiņas uzņēmumus.
- Atkritumu kolekcija ir automatizēts process, kas atbrīvo atmiņu, kas nav vairs norādīta.
- Ar atmiņas uzņēmumiem vari analizēt savas atmiņas pašreizējo stāvokli un noteikt, kuri objekti saglabā atsauces.
- Atvienotie DOM elementi var izraisīt iespējamas atmiņas noplūdes, ja tie netiek pareizi atbrīvoti.
Pieska step by step rokasgrāmata
Solis 1: Piekļuve atmiņas nodalījumam
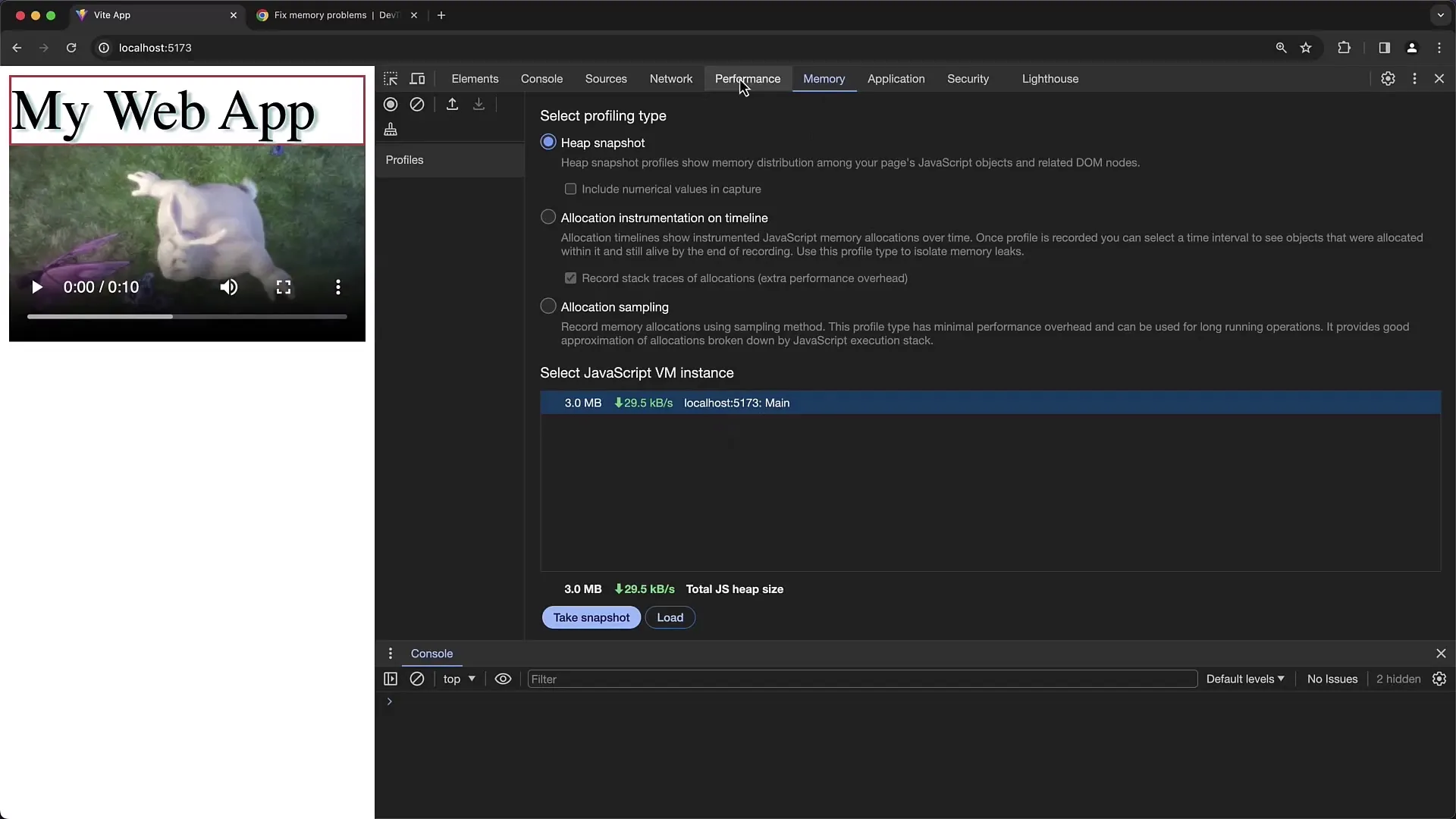
Lai izmantotu atmiņas profilētāju, atver Chrome Developer Tools, nospiežot lapas labo taustiņu un izvēloties "Izpētīt" vai izmantojot kombināciju F12. Pēc tam pārvietojies uz nodalījumu "Atmiņa".

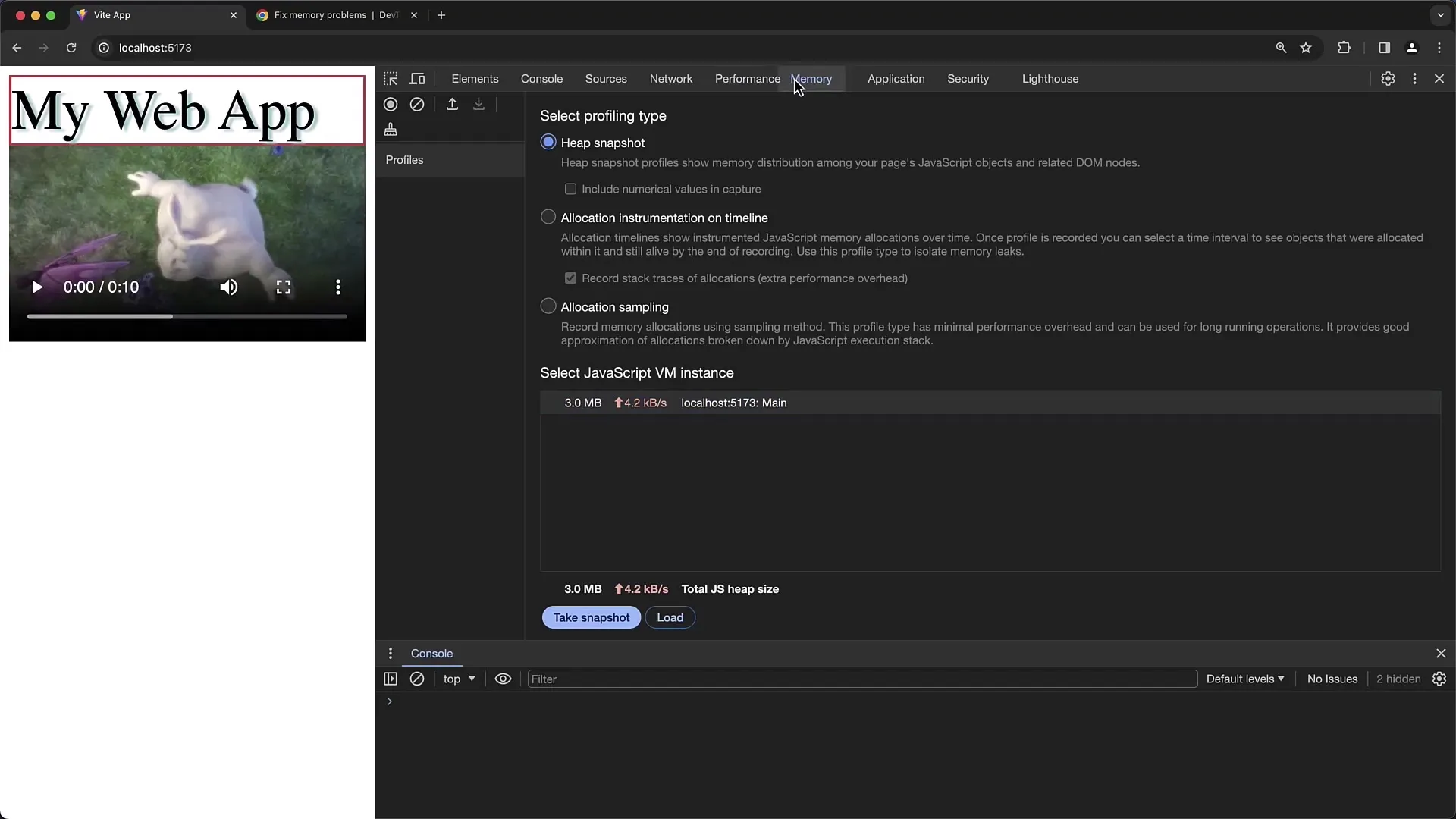
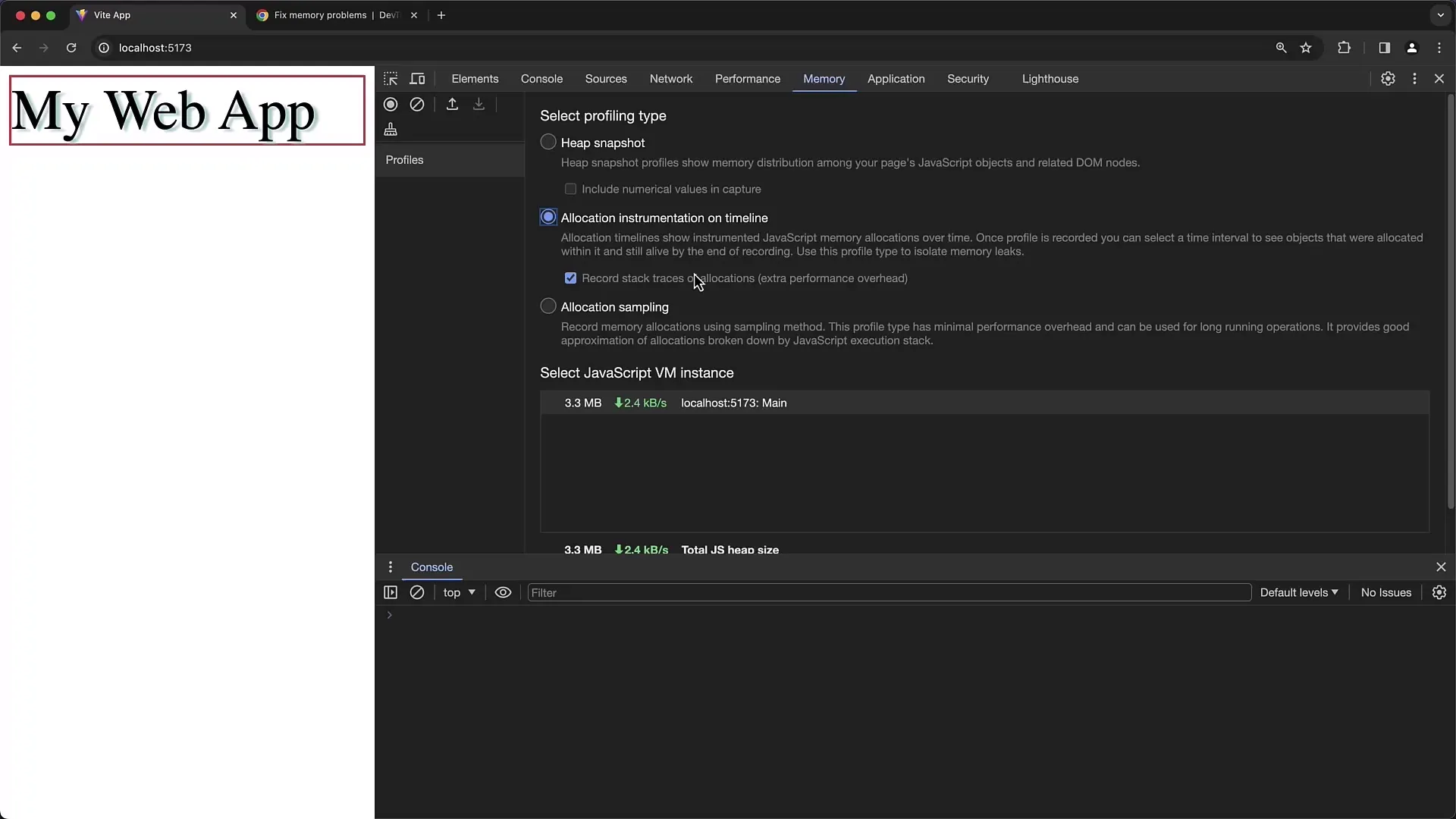
Solis 2: Heap uzņēmumu izveide
Atmiņas nodalījumā vari izveidot Heap uzņēmumu. Noklikšķini uz poga "Ņemt uzņēmumu". Tas sniegs tev pārskatu par tavas lietojumprogrammas atmiņas stāvokli konkrētā laika momentā. Šajā uzņēmumā vari izpētīt pašreizējos objektus un to atsauces.

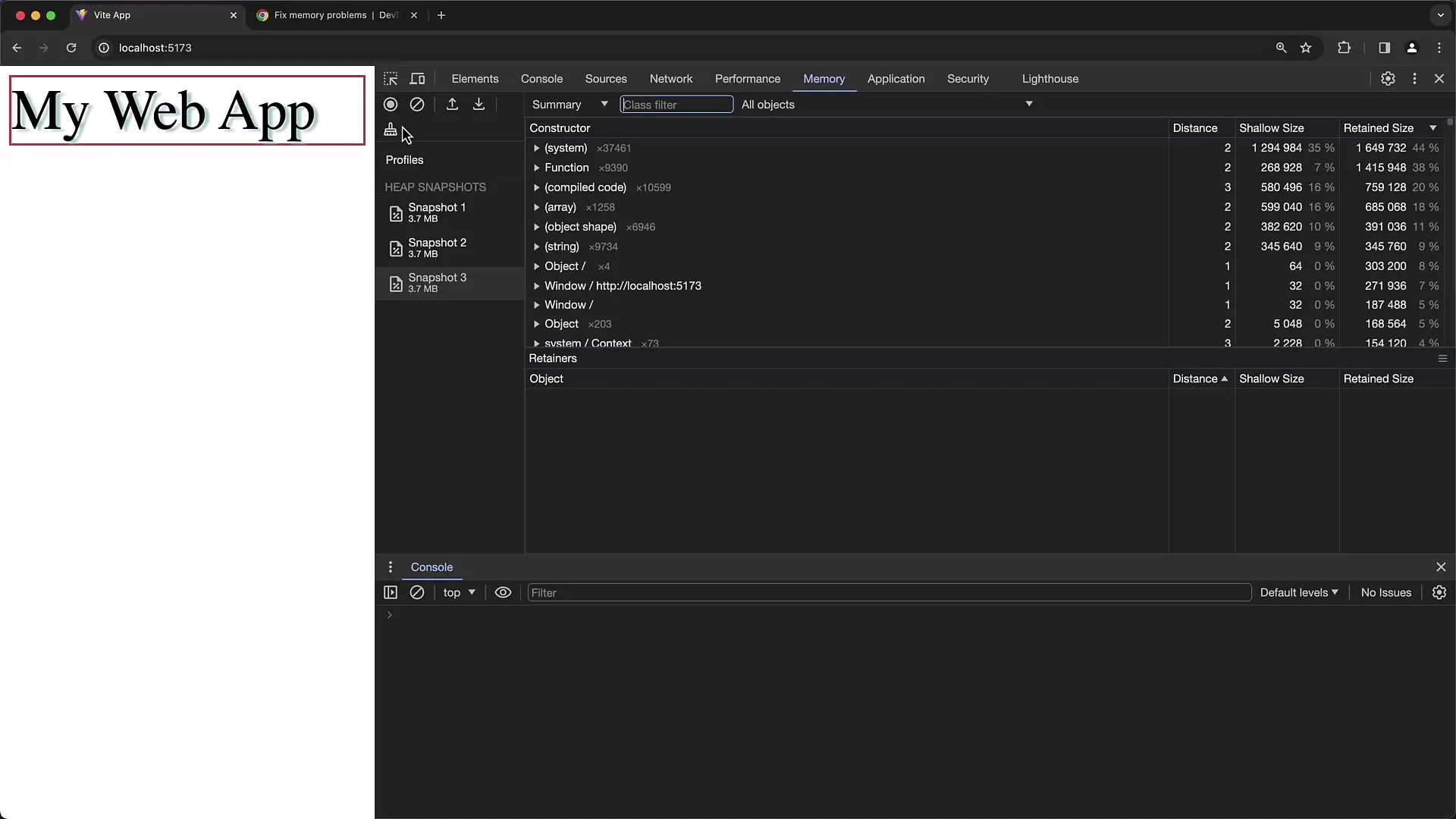
Solis 3: Heap uzņēmumu analīze
Pēc uzņēmuma izveides vari analizēt objektus, kas tiek uzturēti atmiņā. Atnācieties pa objektu sarakstu un noklikšķiniet uz konkrēta objekta, lai iegūtu papildinformāciju par atsaukām. Šajā procesā vari arī redzēt objekta izmēru un tā palīgo atsauces, kas norāda, kuri objekti novērsuši garāžas kaudzes no šī objekta dzēšanas īstenošanas.
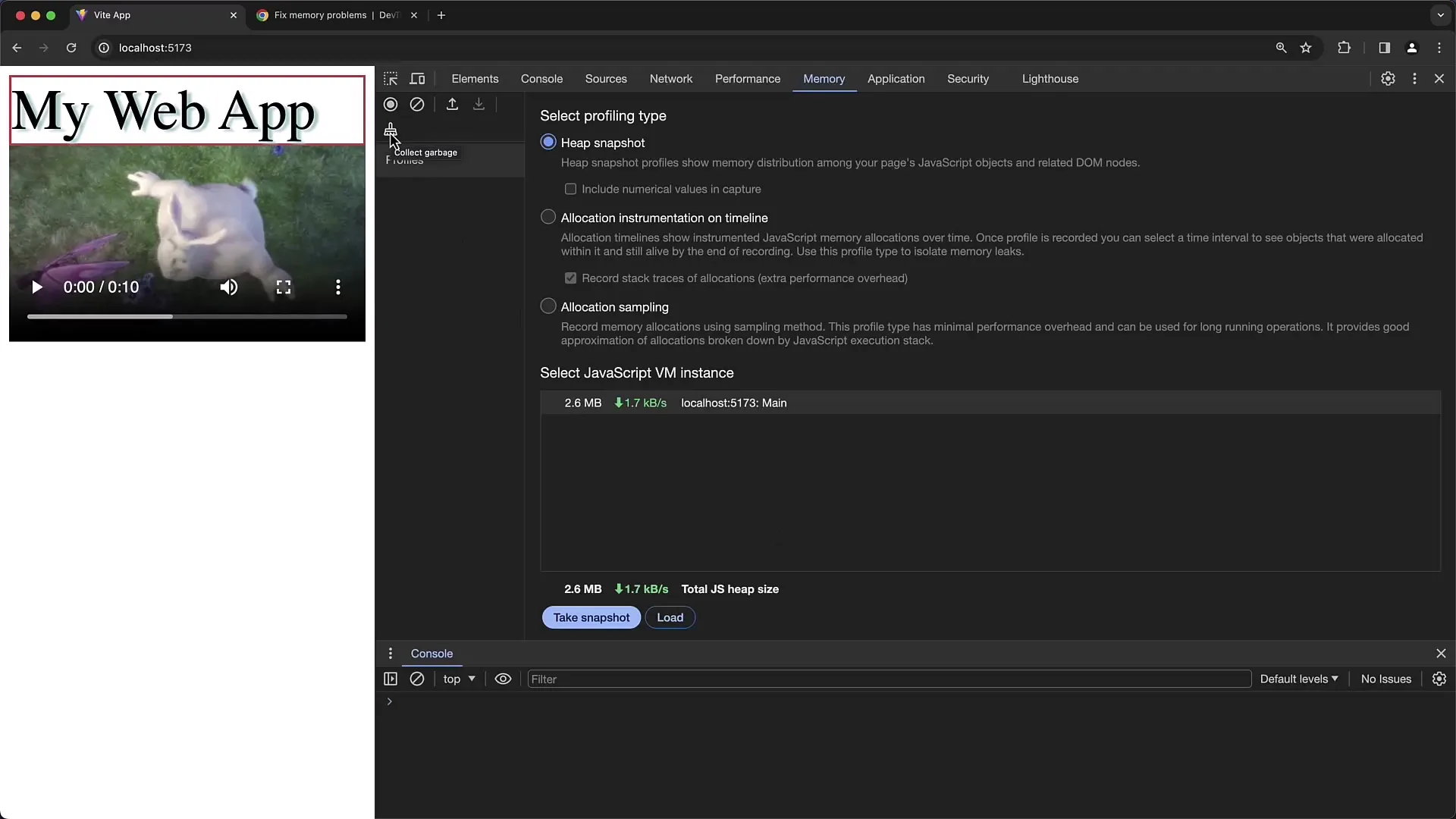
Solis 4: Atkritumu kolektora sākšana
Lai pārbaudītu, kuri objekti var droši tikt atbrīvoti, vari manuāli sākt atkritumu kolektoru. Noklikšķini uz "Savākt atkritumu". Tas ļaus tev novērot, vai atmiņas izmantojums samazinās un vai neizmantoti objekti tiek dzēsti.

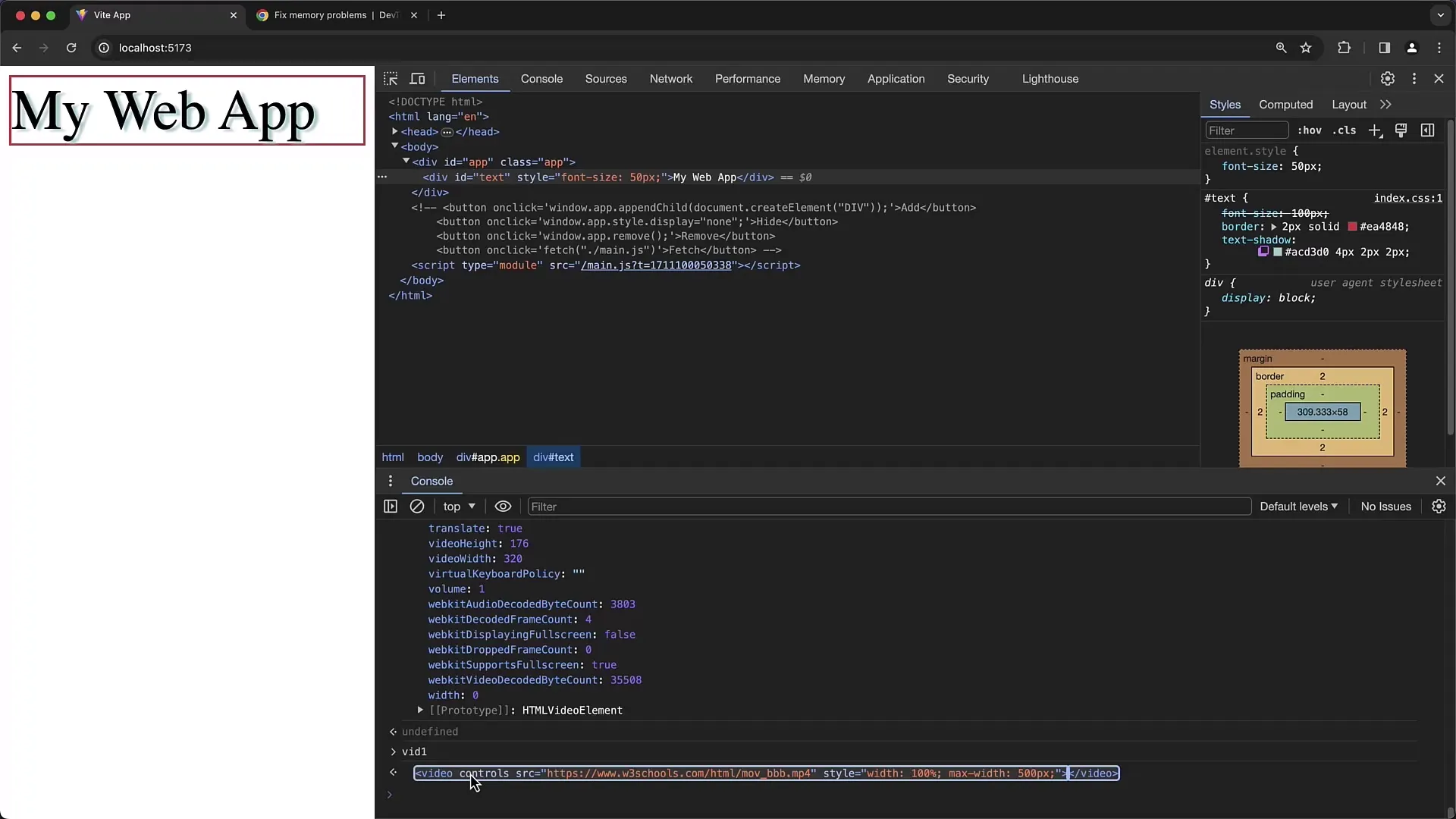
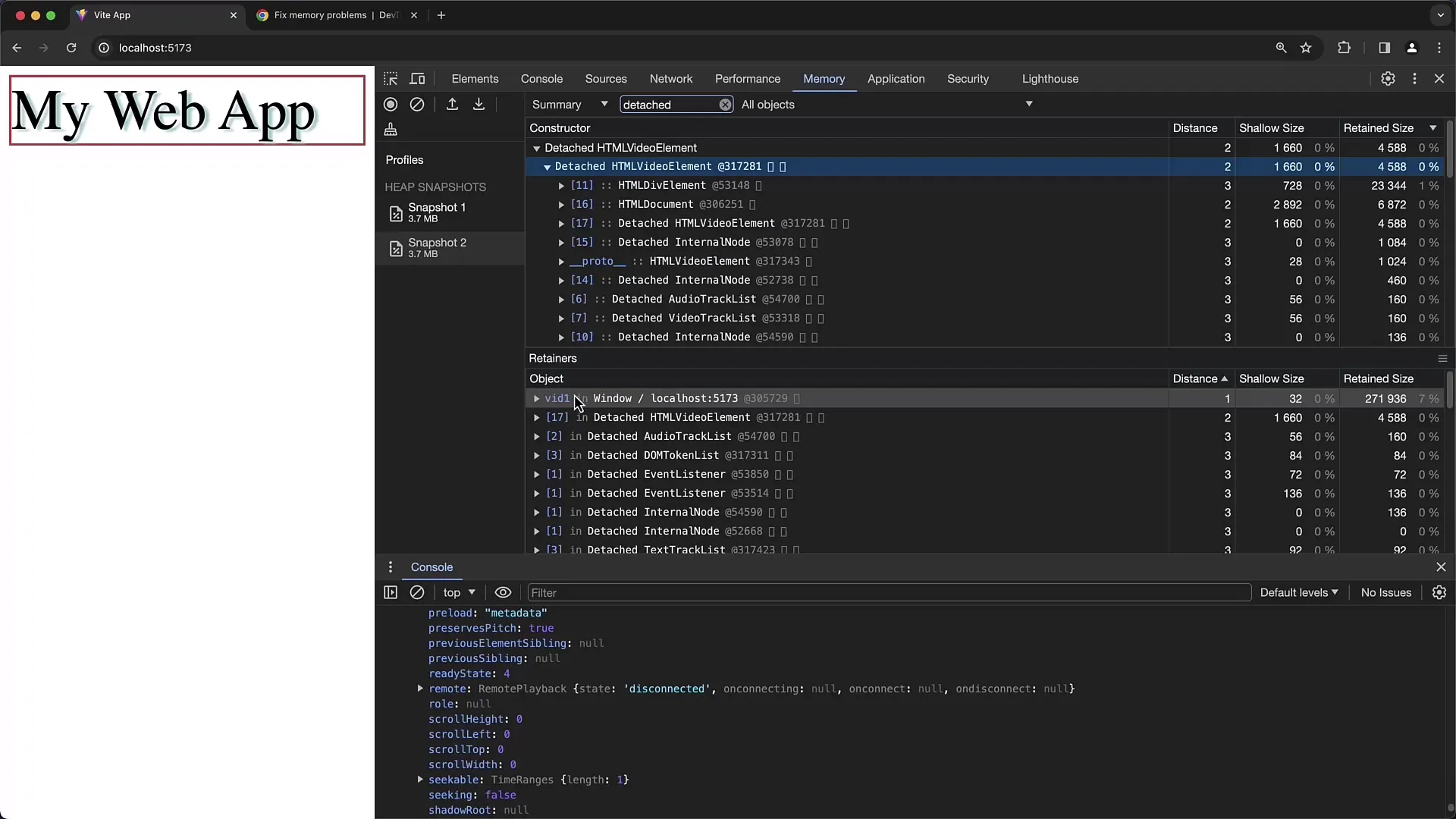
Solis 5: Atvienoto DOM elementu izpēte
Bieži sastopama problēma resursu pārvaldībā ir atvienotie DOM elementi, kas ir elementi, kas ir izņemti no DOM, taču joprojām tiek uzturēti atmiņā. Vari viegli identificēt šos objektus, izmantojot uzņēmumu, lai atfiltrētu pēc "atvienots". Tādējādi vari pārbaudīt, kuri elementi vairs nav DOM, bet joprojām tiek uzturēti atmiņā.

Solis 6: Objektu atsauču izsekošana
Ja esi atklājis, ka noteikti objekti netiek atbrīvoti, ir svarīgi saprast, no kādiem citiem objektiem tie tiek atsaucēti. Izvēlies objektu un apskati tā palīgo atsauces, lai saprastu hierarhiju un atkarības, kas novērš atkritumu kolektora iejaukšanos.

Solis 7: Pārbaude un validēšana
Lai pārliecinātos, ka tavi labojumi optimizē atmiņas izmantojumu, veici atkārtotus Heap uzņēmumus, pārbaudot savas lietojumprogrammas mijiedarbības laikā. Šādi vari noteikt, vai atmiņas izmantojums uzvedas kā gaidīts un vai visi liekie objekti tiek veiksmīgi atbrīvoti.

Solis 8: Taimlīnijas funkcijas izmantošana
Papildus uzņēmumu funkcijai, laika līnijas funkcija ļauj tev vērot atmiņas piešķiršanu noteiktā laika posmā. Vari definēt laika periodu un analizēt, kā objekti tiek piešķirti atmiņai lietojumprogrammas ievades laikā. Noklikšķini uz "Sākt ierakstīšanu" un mijiedarbojies ar savu lietojumprogrammu, lai pārbaudītu piešķiršanas procesus.

Kopsavilkums
Šajā rokasgrāmatā tu esi iemācījies, kā izmantot Chrome Developer Tools Memory Profiler, lai analizētu savu lietojumprogrammu atmiņas patēriņu. Tu esi uzzinājis, kā veikt Heap Snapshots, aktivizēt Garbage Collection un identificēt potenciālas atmiņas noplūdes, izmantojot atsevišķus no DOM elementiem. Regulāri izmantojot šos rīkus, tu vari optimizēt atmiņas patēriņu un ievērojami uzlabot savu lietojumprogrammu veiktspēju.
Bieži uzdotie jautājumi
Kā noteikties, vai ir atmiņas noplūde?Atmiņas noplūde notiek, ja tavas lietojumprogrammas atmiņas patēriņš pastāvīgi pieaug izmantošanas laikā, nekad nesamazinoties līdz normālajam līmenim.
Kas ir atsevišķie DOM elementi?Atsevišķie DOM elementi ir tie, kas tiek noņemti no DOM, bet joprojām paliek atmiņā, bieži vien sakarā ar eksistējošajām atsauces JavaScript mainīgajos.
Kā nodrošināt, ka mans lietojums nenotur neizmantoto atmiņu?Regulāri veiktie Heap Snapshots un Garbage Collection funkcijas izmantošana palīdz identificēt neizmantotos objektus un nodrošināt to atbrīvošanu.
Vai es varu saglabāt Heap Snapshots rezultātus?Jā, tu vari saglabāt šos momentuzņēmumus un vēlāk tos atkārtoti ielādēt, lai veiktu iepriekšēju savas lietojumprogrammas analīzi.


