Šajā rokasgrāmatā tu iepazīsi Microsoft Edge Developer Tools, kas daudzās ziņās ir līdzīgas Google Chrome Developer Tools. Tu atklāsi, kā atvērt un efektīvi izmantot šos rīkus, kā arī atšķirības starp abiem pārlūka izstrādes rīkiem.
Galvenās atziņas
Edge-DevTools piedāvā praktiski identisku lietotāja saskarni kā Chrome-Dev-Tools, ja runa ir par pamata funkcijām. Atšķirības galvenokārt ir lietotāja saskarnē un dažās papildu funkcijās, kamēr pamata rīki un saīsinājumtaustiņi lielā mērā ir palikuši tieši tādi paši.
Pamācība soli pa solim
Lai atvērtu Edge-DevTools, tev ir dažādas iespējas. Viena iespēja ir nospiest F12 taustiņu. Ja strādā ar Mac, vari izmantot taustiņu kombināciju Command + Option + I. Windows lietotāji alternatīvi var izmantot kombināciju Control + Shift + I. Ja vēlies atvērt DevTools izmantojot konteksta izvēlni, labajā peles pogā noklikšķini uz tīmekļa lapas galvenes un izvēlies "Pārbaudīt".
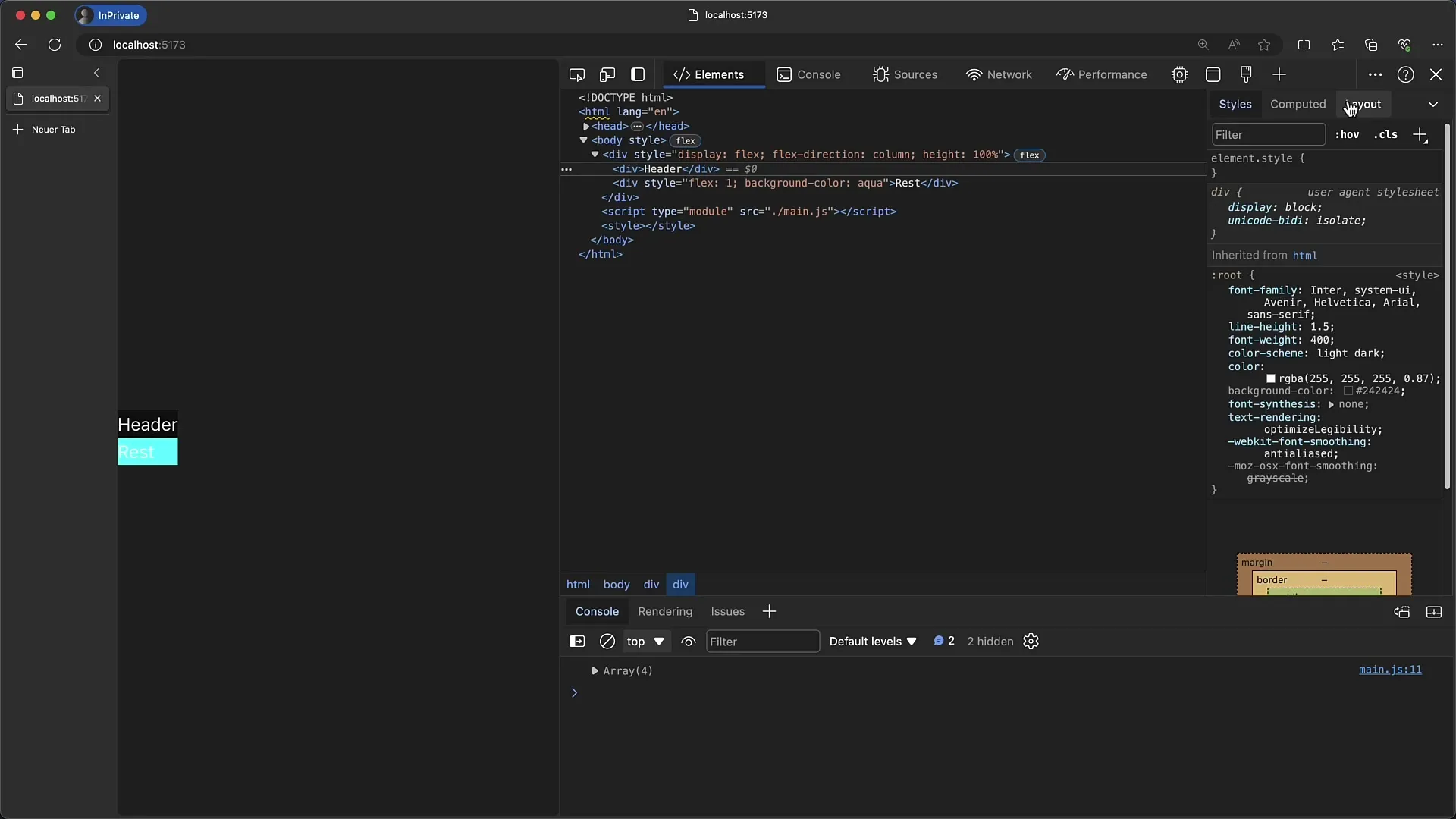
Edge-DevTool saskarne tev būs ļoti paziņa, ja jau esi strādājis ar Chrome-Dev-Tools. Ir klucīši, ikonas izskatās nedaudz atšķirīgas, un papildu rīkus vari sasniedz ar "Pluss" simbolu augšējā joslā. Chrome papildu rīki bija pieejami galvenajā izvēlnē.

Ja vēlies pievienot jaunu cilni Edge-DevTools, vienkārši noklikšķini uz Pluss simbola. Piemēram, vari pievienot animācijas rīku. Tas tad tiks rādīts tabulācijas joslā augšā, līdzīgi kā Chrome izstrādes rīkos.
Ir arī "Laipni lūdzam"-cilnis, līdzīgi kā "Kas ir jauns"-lapa Chrome. Šeit vari redzēt ieskatu par DevTools funkcijām. Iesaku caurskatīt šo cilni, lai atrastu iespējamas noderīgas padomus un trikus, kuri nav apskatīti kursā.

Vēl viena noderīga Edge-DevTools funkcija ir iespēja pārvietot cilņu joslu pa kreisi. Tas ļauj vertikāli izvietot cilnes. Ikonas tad parādas kā rīka padomi, taupot vietu un nodrošinot vairāk telpas pašiem rīkiem.

Paši dizaina rīki ir modificējami, līdzīgi Chrome iestatījumiem. Vari pielāgot izvēlnes, dokumentāciju un darbības joslu. Tā tu saglabā tuvu darba vidi.
Viena no retajām atšķirībām ir papildu simbols Azure DevOps Edge rīkos, kas Chrome nav pieejams. Šis ir sevišķi noderīgi izstrādātājiem, kuri strādā ar Azure vidē.

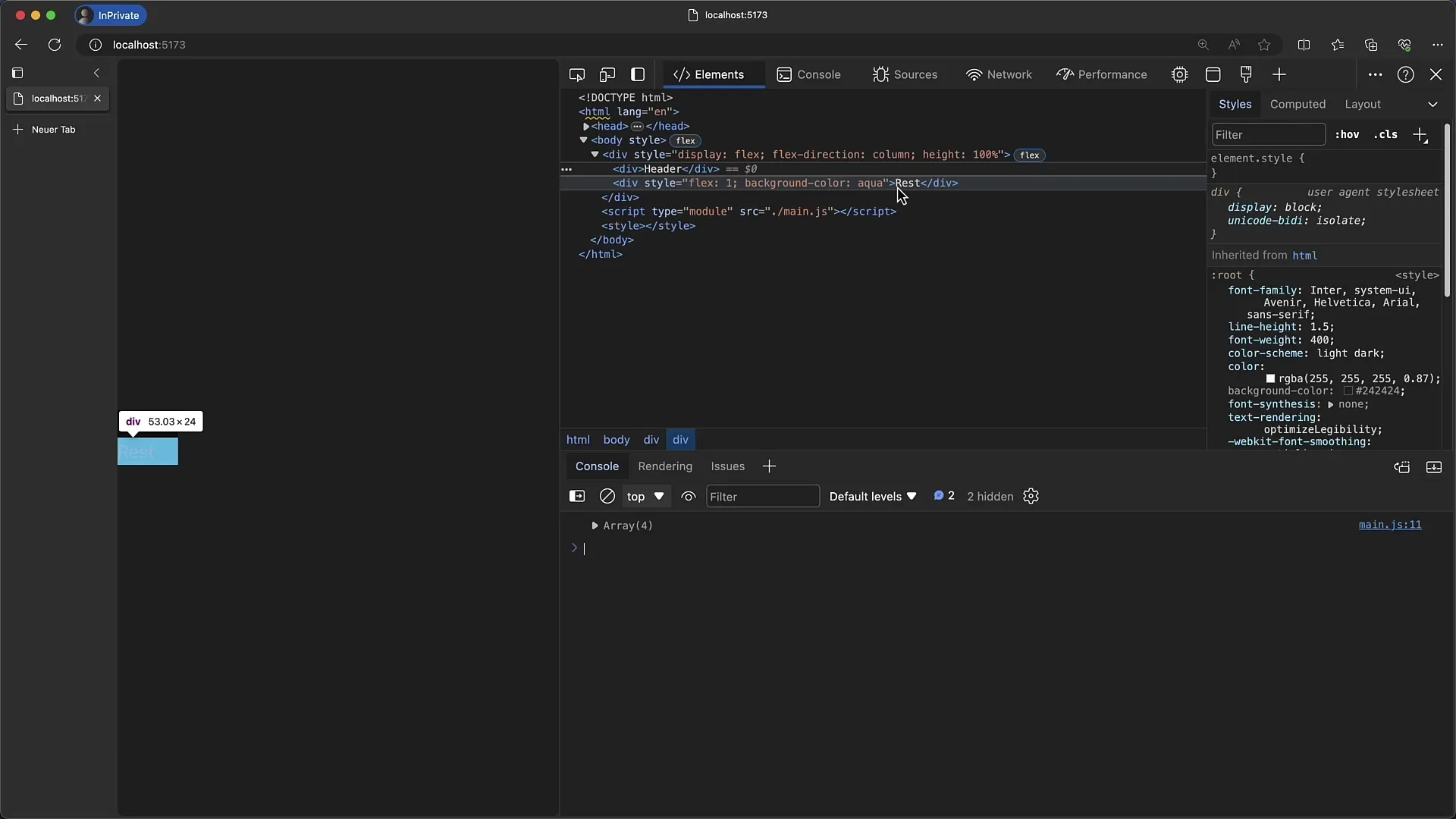
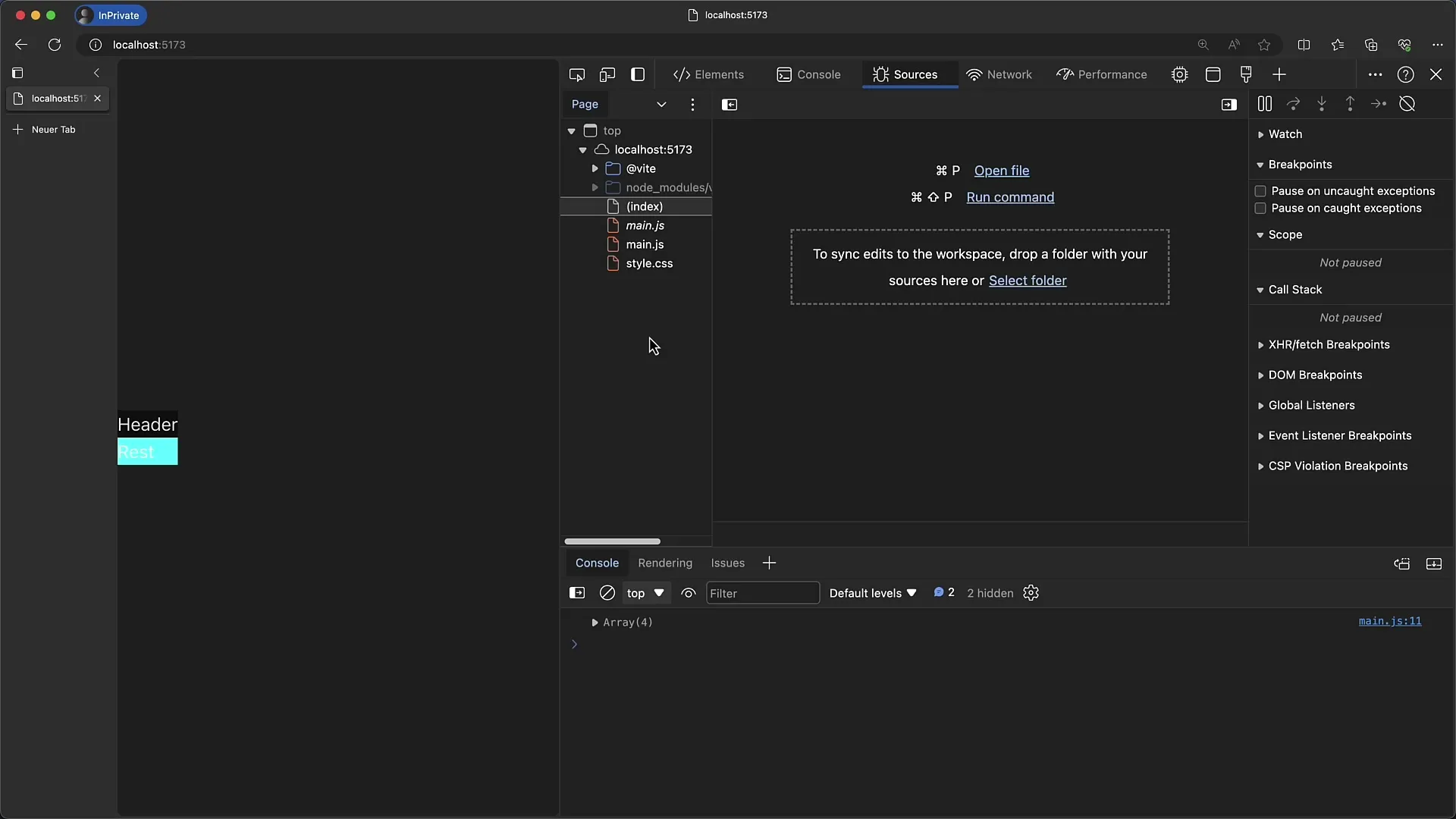
Kad esi atvēries atbilstošajās cilču joslās, atklāsi, ka struktūra un funkcijas abos rīkos ir praktiski identiskas. Tu vari izmantot stilus, aprēķinātos izkārus un visu citu, ko pieradis izmantot Chrome, arī Edge.

Tomēr funkciju atjauninājumi var nedaudz atšķirties. Ja Chrome pievieno jaunu funkciju, ir iespējams, ka šī vēlāk parādīsies Edge vai otrādi. Tāpēc ir ieteicams regulāri pārbaudīt, kādas jaunas funkcijas ir pievienojušas dažādas rīku versijas.

Tas būtībā ir viss, ko jāzina par Edge-DevTools. Ja jau esi iepazinies ar Chrome Developer Tools, tu ātri pats tiksies skaidrībā arī ar Edge Dev Tools.

Kopsavilkums
Šajā rokasgrāmatā tu iepazini līdzības un atšķirības starp Google Chrome un Microsoft Edge Developer Tools. Tagad tu zini, kā atvērt rīkus un kādas funkcijas ir pieejamas, lai efektīvi strādātu pie savām tīmekļa projektām.
Bieži uzdotie jautājumi
Kā atvērt Microsoft Edge attīstītāja rīkus?Nospiežot F12 vai izmantojot kombināciju Kontrole + Shift + I Windowsā.
Vai ir lielas atšķirības starp Edge un Chrome attīstītāja rīkiem?Atšķirības ir nelielas, galvenokārt lietotāja saskarnē un dažās papildu funkcijās.
Vai es varu pielāgot cilni joslā Edge?Jā, noklikšķinot uz pluss simbola, varat pievienot jaunas cilnes un pārvietot cilņu joslu pa kreisi.
Vai Edgeīī ir līdzīgi saīsnes kā Chromeī?Jā, lielākā daļa saīsnēm ir identiskas.
Vai Microsoft Edge ieviesīs arī turpmākus atjauninājumus?Jā, taču funkcijas var parādīties nedaudz vēlāk nekā Chrome.


