Šajā norādījumā tu iemācīsies, kā efektīvi strādāt ar Exception-Breakpoints Chrome izstrādātāju rīkos. Exception-Breakpoints ļauj tev atkļūdot savu JavaScript, apturējot programmu automātiski, ja rodas izņēmums (exception). Tas ir īpaši noderīgi, ja vēlies sekot un saprast kļūdas kodā, kur tās notiek un kāpēc. Breakpoints izmantošana ir neatņemama prasme ikvienam izstrādātājam, kurš vēlas nodrošināt, ka viņa kods ir bez kļūdām. Ienākam tajās detaļās!
Svarīgākie secinājumi
- Exception-Breakpoints aptur programmu, kad rodas izņēmums.
- Tu vari atšķirt starp "Neuzķertajiem" un "Uzķertajiem" izņēmumiem.
- Debugger;-nosacījumu ievietošana ļauj tev apturēt programmu konkrētā vietā.
- Svarīgi ir izņemt debugger;-norādes pēc atkļūdošanas pabeigšanas, lai uzturētu ražošanas kodu tīru.
Soli pa solim norādījumi
1. Exception-Breakpoints aktivizēšana
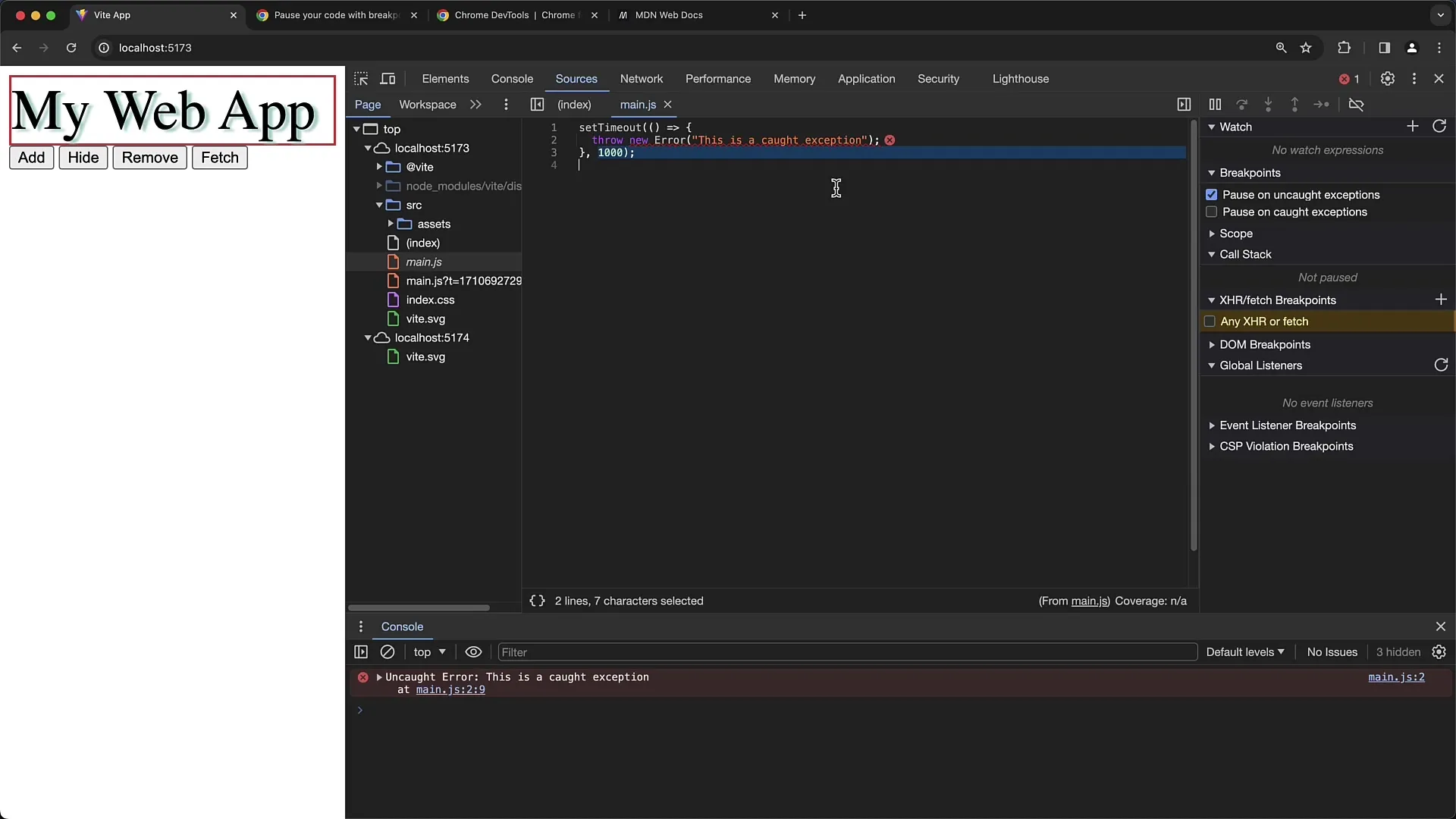
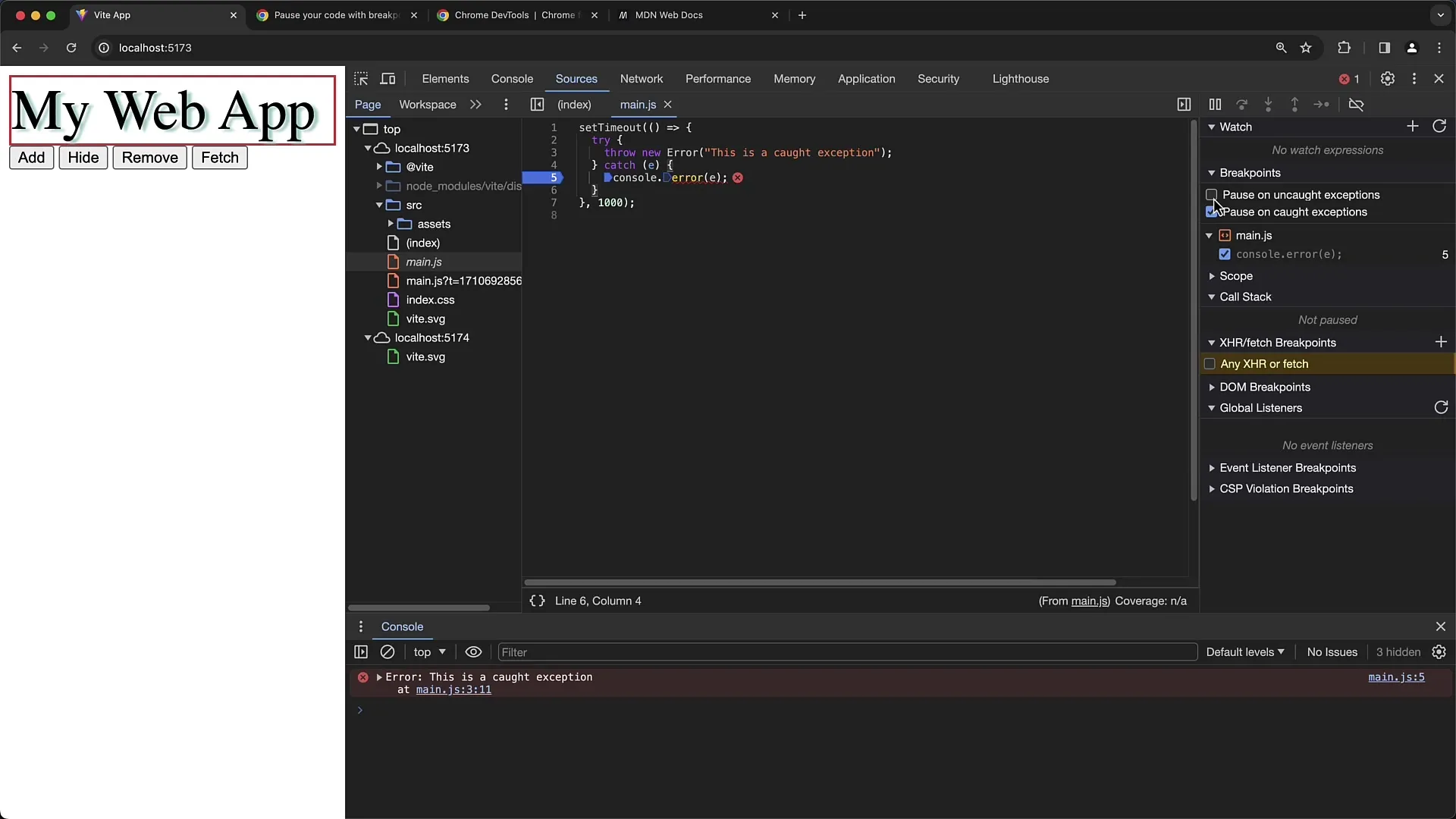
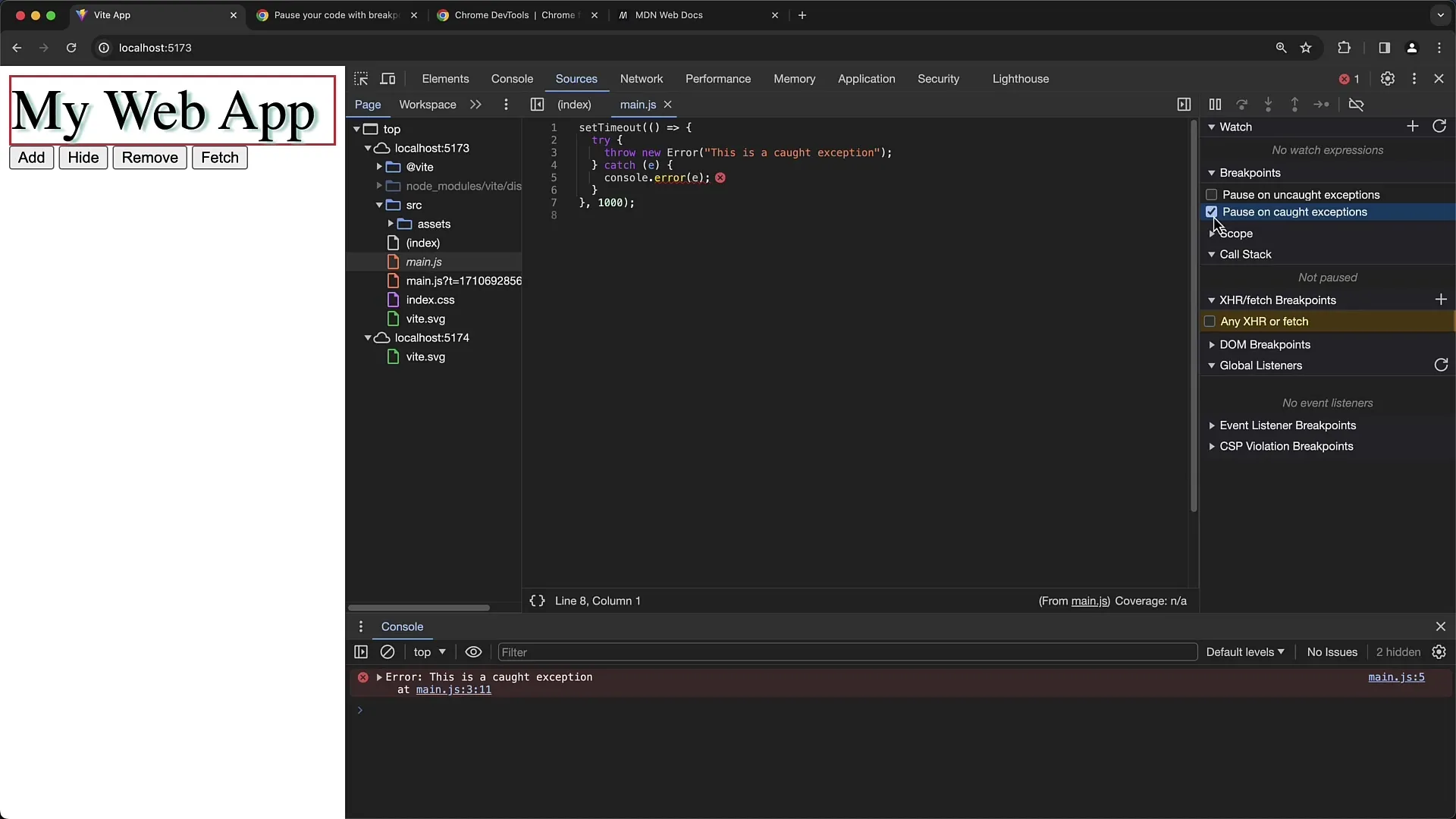
Lai aktivizētu automātisko apturēšanu izņēmumu gadījumā, atver Chrome izstrādātāju rīkus. Šajā gadījumā dodieties uz sadaļu "Sources" un atradīsi sadaļu "Breakpoints". Atzīmē rūtiņu "Apturēt izņēmumu gadījumā" un "Apturēt uzķertajos izņēmumos".
Tagad programma automātiski apturēsies, ja notiks izņēmums. To vari izdarīt, izmantojot šo kodu, kas izraisa vienkāršu izņēmumu.

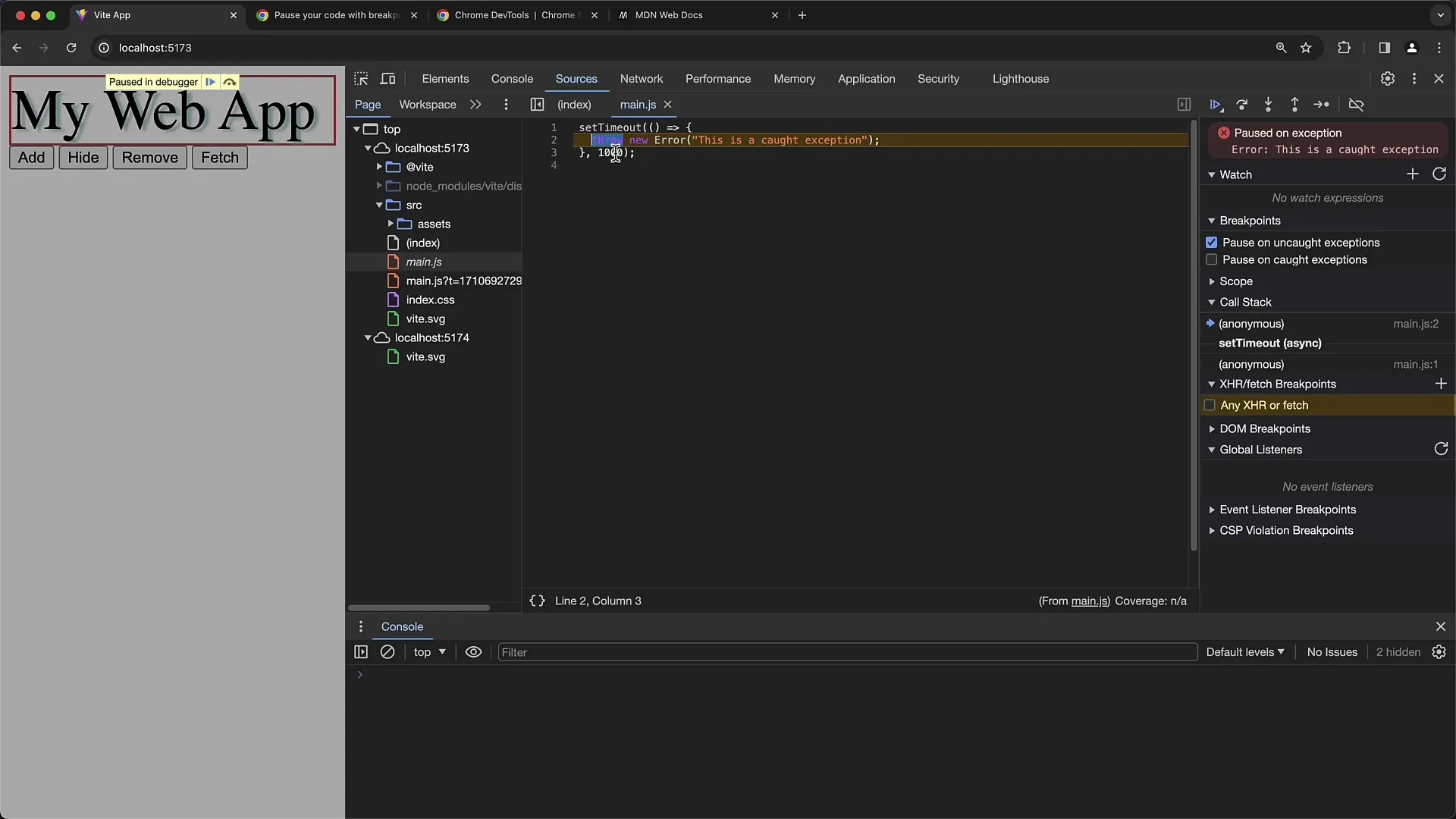
Kad tu tagad palaiž kodu, programma apturēsies vietā, kur tiek metiens izņēmums.

2. Darbs ar "Uzķertajiem" un "Neuzķertajiem" izņēmumiem
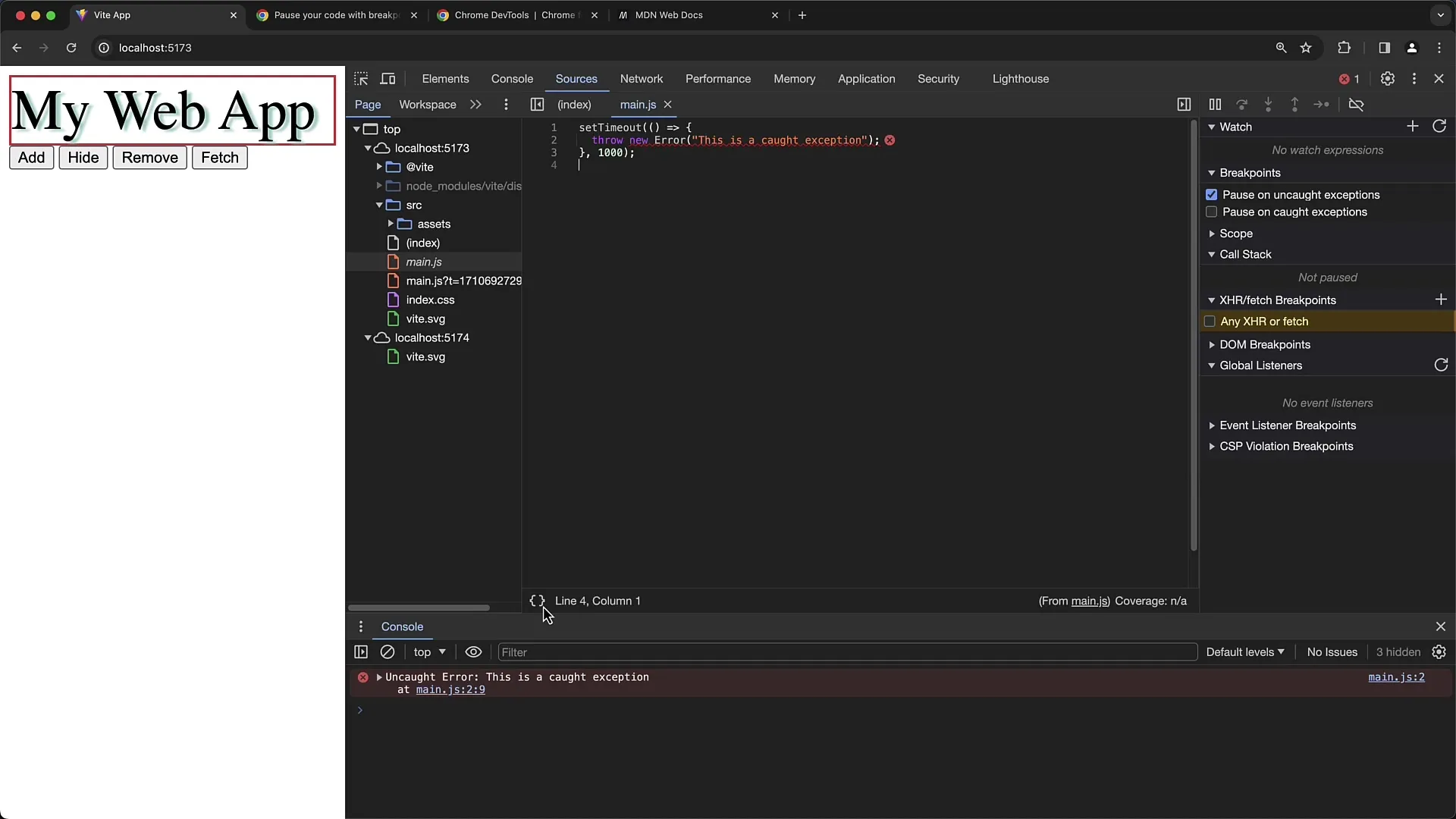
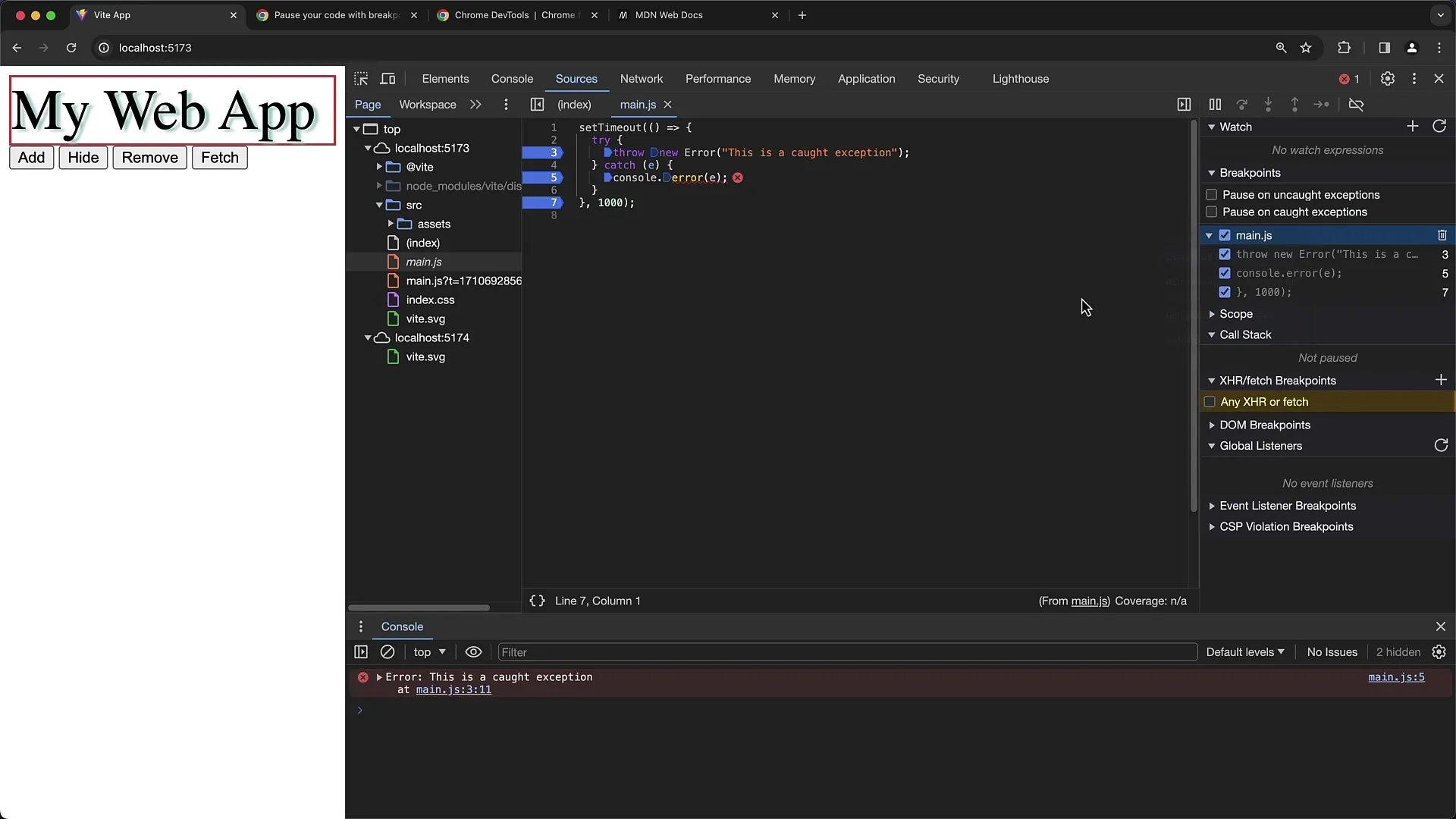
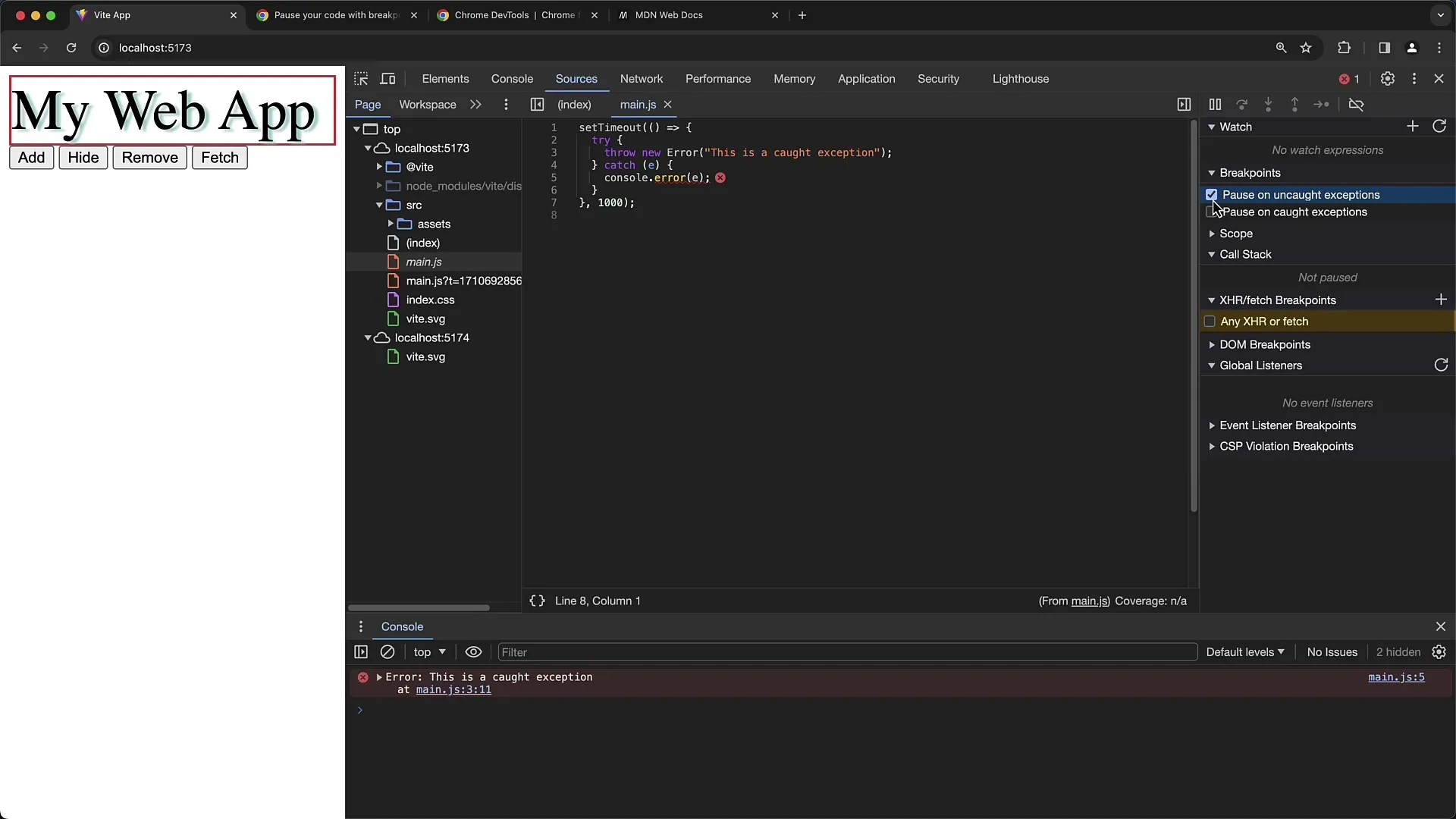
Ja deaktivizē "Uzķertās izņēmumu" opciju, pamanīsi, ka programma neapturēsies pie uzķertajiem izņēmumiem.

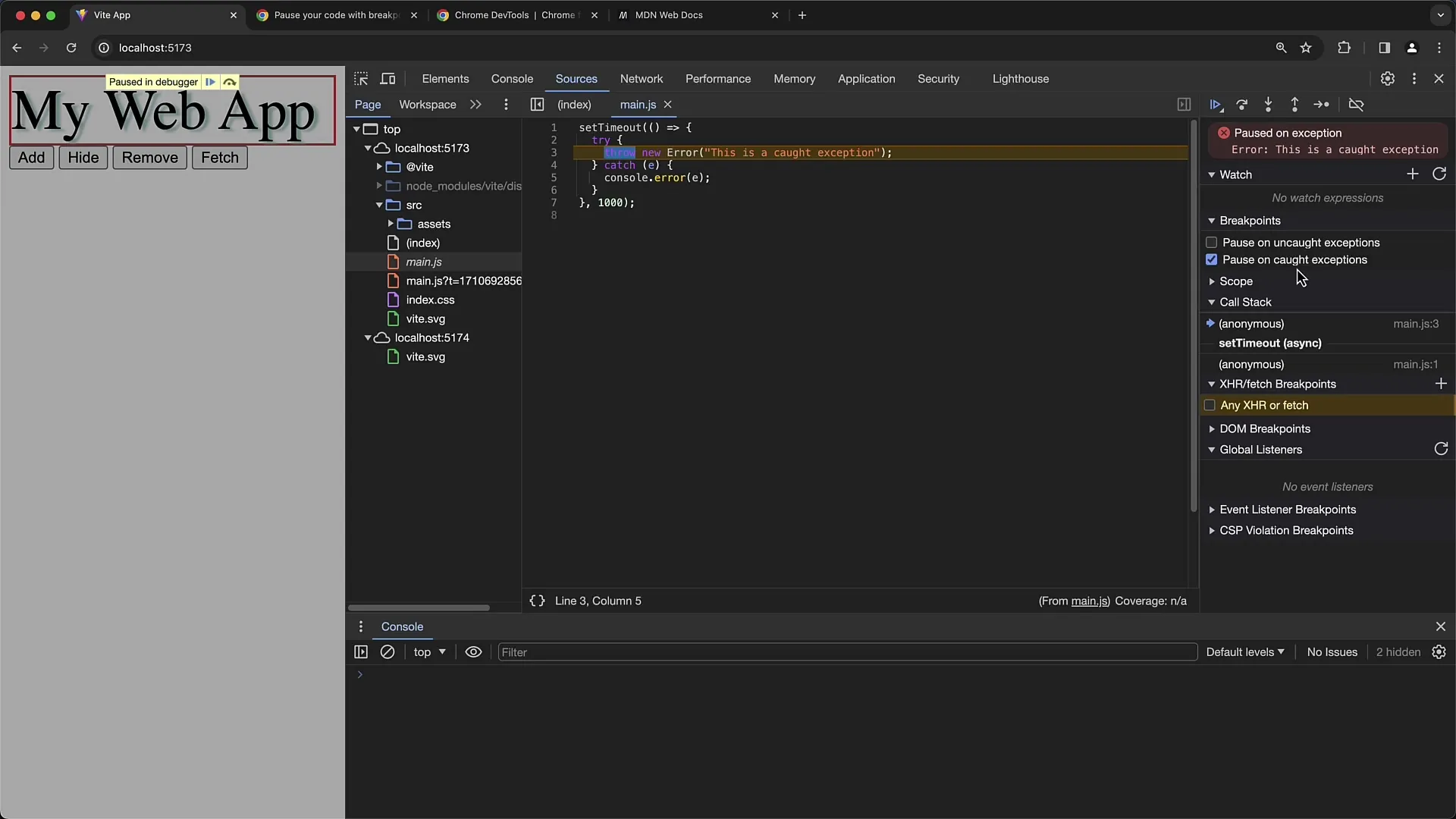
Taču, ja izņēmums ir try-catch blokā, izņēmums tiks uzķerts catch blokā un programma turpināsies tur.

Šeit vari redzēt, ka izņēmums ir uzķerts un konsolē vari redzēt izņēmumā esošo kļūdu.

3. Pieturpunktu pielietošana vairākiem pieturpunktiem
Ja tev ir vairāki pieturpunkti dažādās failos, tas var kļūt neapskaužams. Tomēr visus pieturpunktu var viegli deaktivizēt, nospiežot labo peles pogu uz noteikta pieturpunkta un izvēloties opciju "Atspējot visus pieturpunkkus".

Tādējādi visi pieturpunkti tiks deaktivizēti, un tos vēlāk varēsi aktivizēt, ja tas būs nepieciešams.
4. debugger;-nosacījuma izmantošana
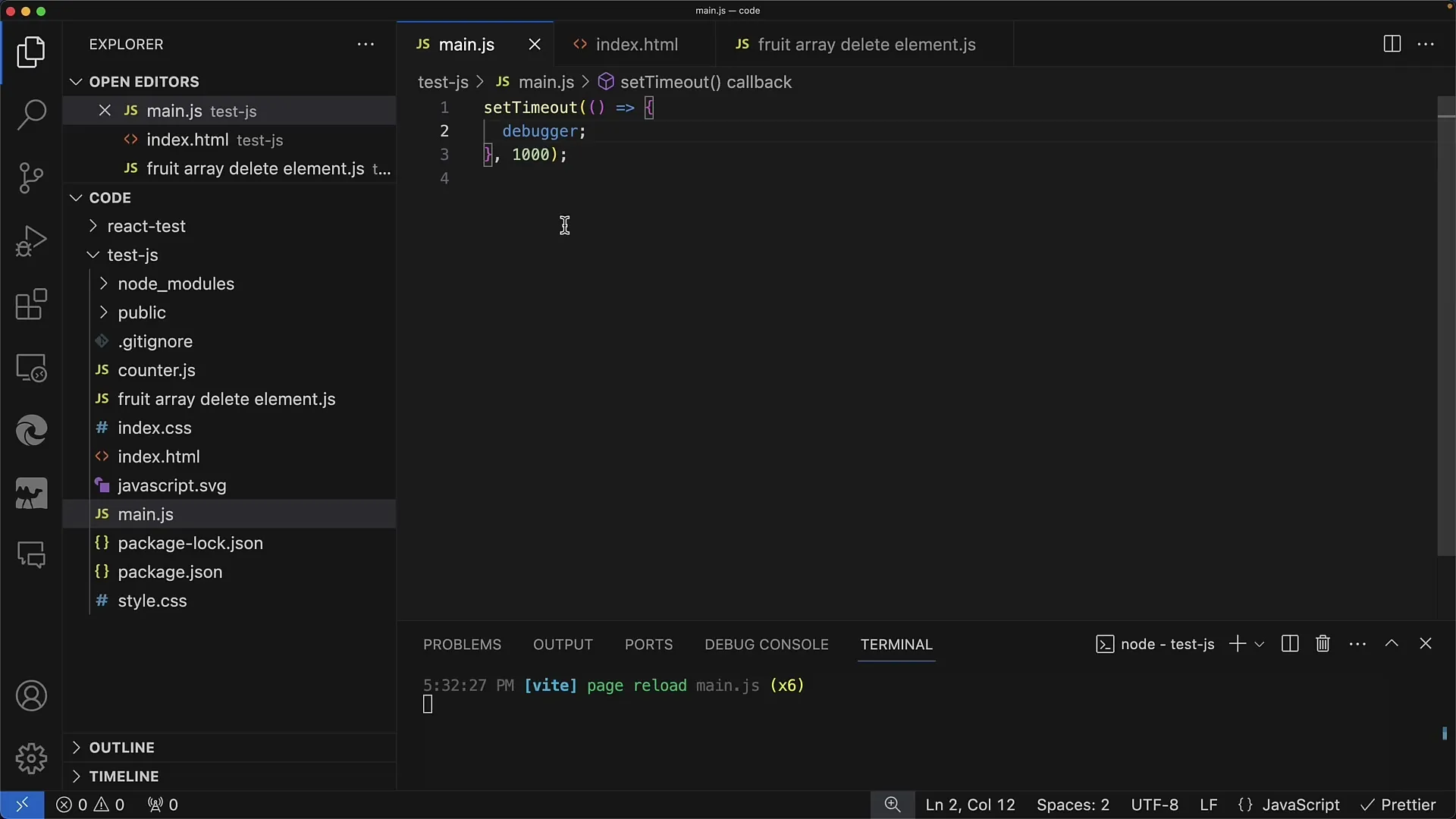
Vēl viena noderīga tehnika, atkļūdot, ir ievietot debugger;-norādi savā kodā. Tas ļauj programma apturēt šajā vietā, kad atjauno lapu.

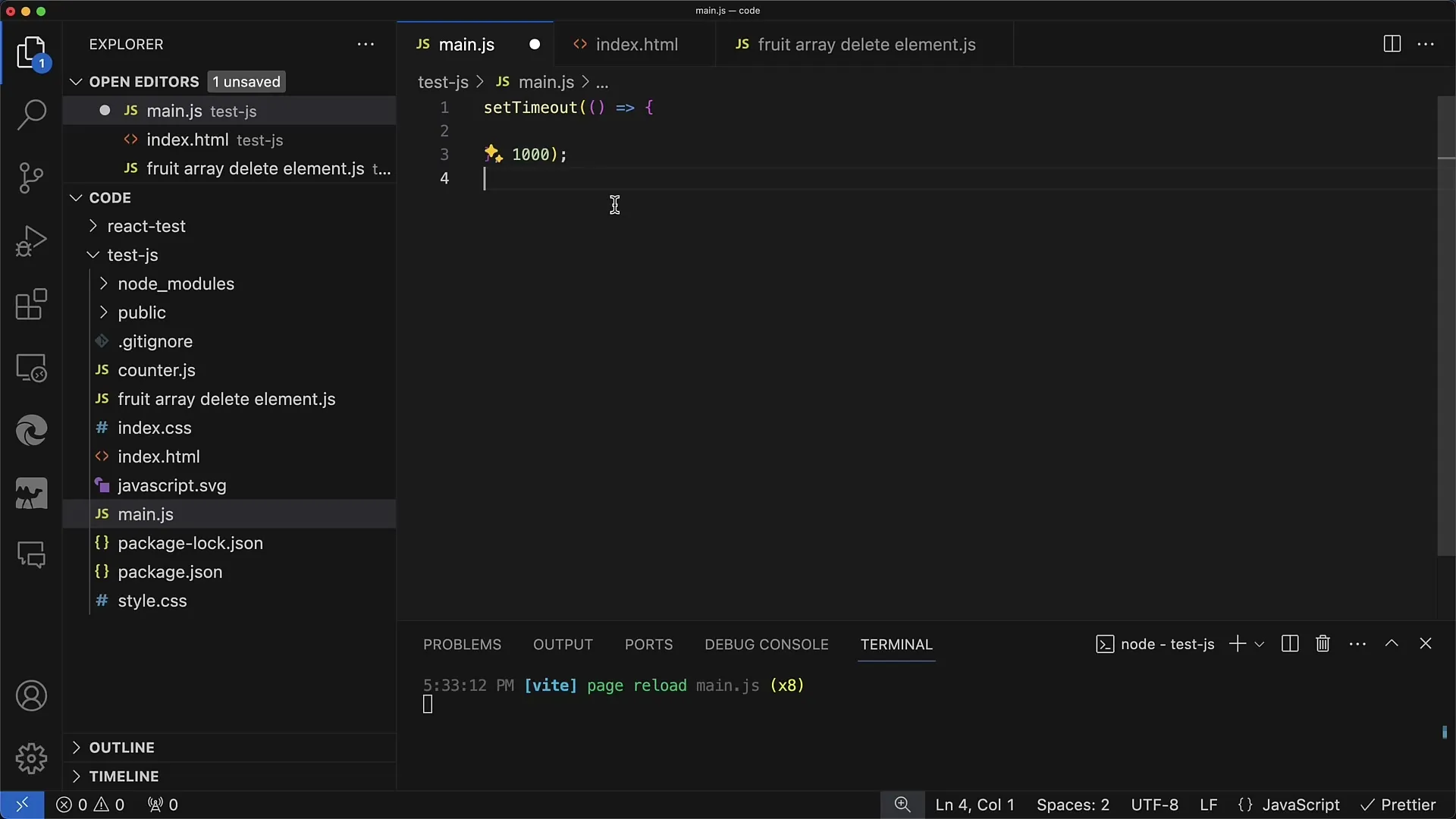
Izmantojot debugger;-nosacījumu, ir svarīgi atcerēties noņemt to no savā koda pirms pārejas uz ražošanas vidi, jo tas nav noderīgs dzīvēnākuma lietotnē.

Ja ievieto debugger;-nosacījumu, programma apturēsies šajā konkrētajā vietā, ļaujot tev pārbaudīt esošās mainīgās un programmas vēsturi.
5. Piezīmes, strādājot ar izņēmumiem
Strādājot ar izņēmumiem, jābūt uzmanīgiem, īpaši, ja izmanto daudzas trešās personas bibliotēkas. Šīs arī var izraisīt izņēmumus, un tas var būt kairinoši, ja tavs kods nepārtraukti apturās.

Ja zināt, ka jūsu lietojumprogramma izraisa izņēmumus, var būt noderīgi iespējot opciju “Nepieķertie izņēmumi”, lai atpazītu tos pārbaudes procesā.

Atcerieties, ka ne katrs izņēmums izraisa problēmu. Izņēmums var tikt vienkārši apstrādāts un tādējādi neietekmē lietotāja pieredzi negatīvi.
Kopsavilkums
Šajā rokasgrāmatā jūs esat uzzinājuši, kā izmantot izņēmuma pārtraukumus “Chrome Developer Tools”, lai atrastu kļūdas savā JavaScript kodā. Jūs redzējāt, kā aktivizēt šos pārtraukumus un efektīvi izmantot tos, lai nodrošinātu, ka jūsu lietojumprogrammas darbojas bez problēmām. Šo tehniku sapratne un ieviešana ievērojami uzlabos jūsu efektivitāti, veicot kļūdu novēršanu.
Bieži uzdotie jautājumi
Kā aktivizēt izņēmuma pārtraukumus Chrome Developer Tools?Atveriet Chrome Developer Tools, dodieties uz “Avoti” un aktivizējiet “Pauze uz izņēmumiem” un “Pauze uz iecerētiem izņēmumiem”.
Kas ir atšķirība starp “Iecerētiem” un “Nepieķertiem” izņēmumiem?“Iecerēti izņēmumi” ir tie, kas tiek apstrādāti try-catch blokā, kamēr “Nepieķertie izņēmumi” netiek uztverti un tiek tieši nosūtīti uz kļūdu apstrādātāju.
Kā varu deaktivizēt visas manas pārtraukumus?Klikšķiniet uz labās pogas uz pārtraukumu un izvēlieties “Deaktivizēt visus pārtraukumus” no konteksta izvēlnes.
Kas ir debugger;-paziņojums un kā to izmantot?Debugger;-paziņojums ir JavaScript komanda, kas aptur programmu šajā vietā. Jums vajadzētu to izņemt no koda pēc labošanas.
Kāpēc man vajadzētu izņemt debugger;-paziņojumu pirms darba sākšanas?Tas var novest pie jūsu lietojumprogrammas pārtraukšanas vietā, kur jūs to neplānojāt, un tādējādi negatīvi ietekmēt lietotāja pieredzi.


