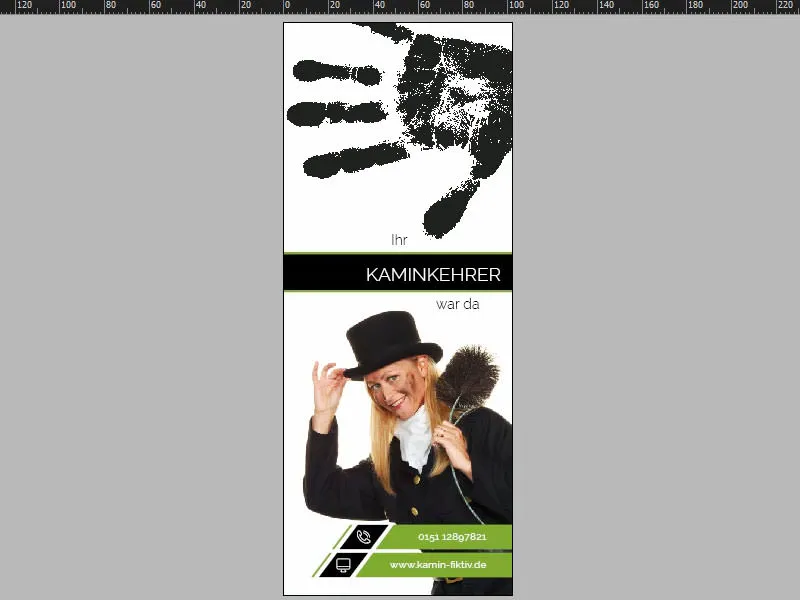
Lūk, kāds līdz šim izskatās mūsu izkārtojums.
Pamata izkārtojums
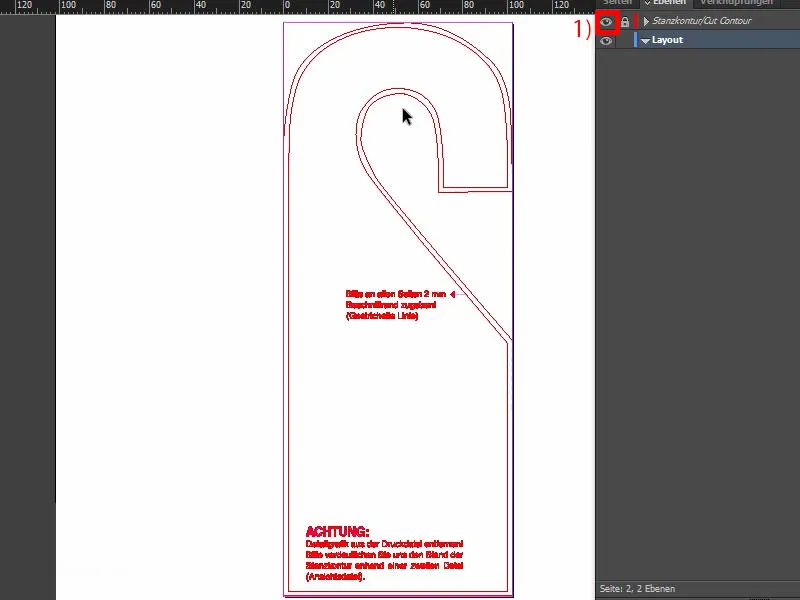
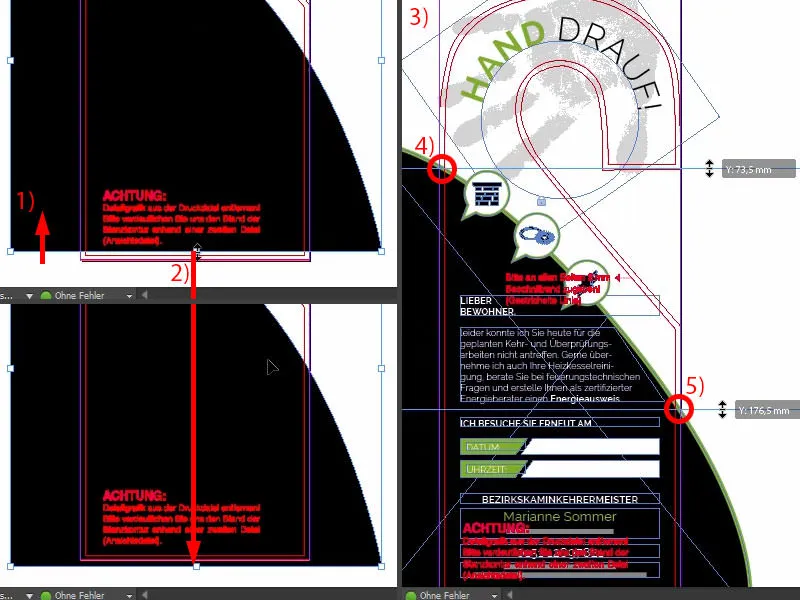
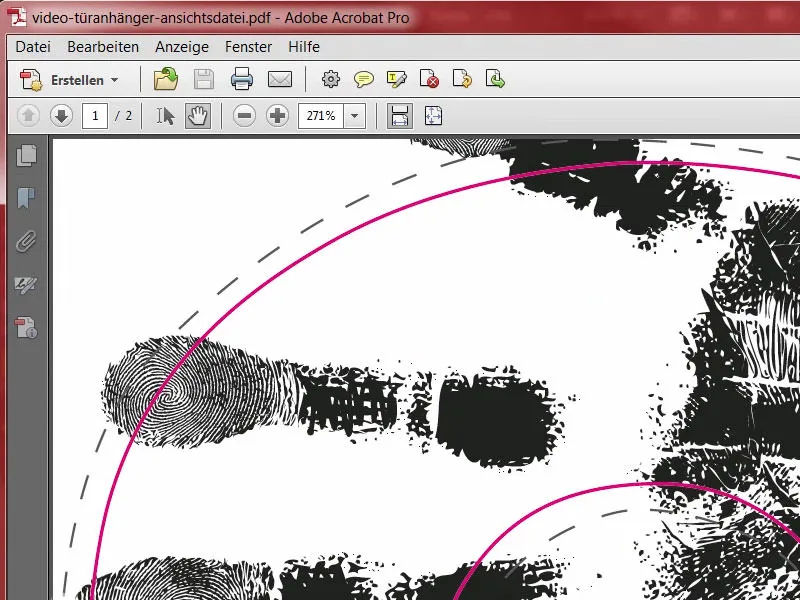
Mums nav nepieciešams izveidot jaunu lapu, jo, vienkārši ritinot uz leju, redzēsim, ka lapa jau ir izveidota. Ja mēs parādām arī perforēšanas kontūru (1), mēs redzam, ka viss ir atspoguļots, kas nozīmē, ka mēs nevaram strādāt identiski ar pirmo lapu, bet otrajā lapā mums ir jāoptimizē mūsu dizains nedaudz savādāk. Bet nekādu problēmu - sāksim raiti.
Izveidojiet fonu ar noapaļotu gradientu
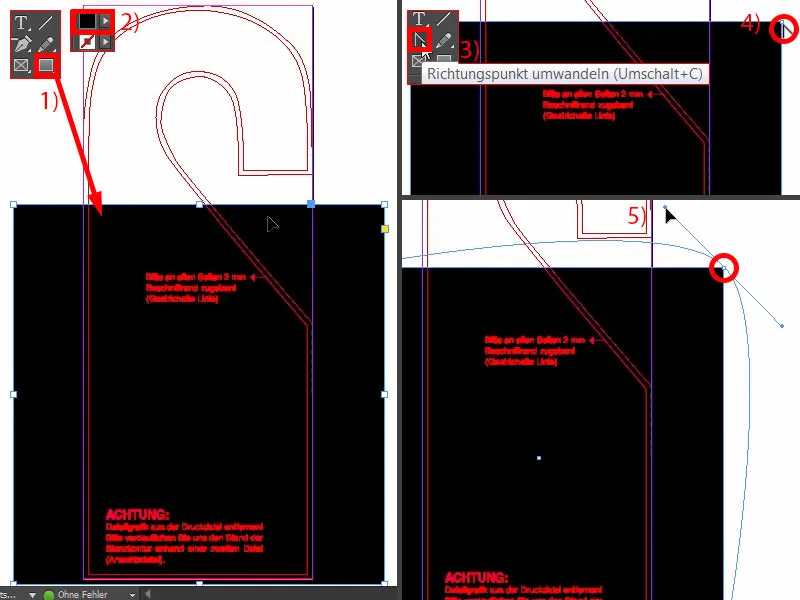
Lai to izdarītu, vienkārši uzzīmējiet lielu taisnstūri (1). Nokrāsojiet to melnā krāsā (2).
Un tagad nāk klāt vēl viens rīks, kas ir ārkārtīgi interesants. To var atrast šeit, tā saukto rīku Pārveidot virziena punktu(3). Es nezinu, kā radies šis nosaukums. Tas izklausās gandrīz kā "kartupeļu mizošanas rīks" - domājams, ka tas nozīmē "kartupeļu mizotājs". Bet vienkārši noklikšķināsim šeit uz augšas (4). Tagad es pārvietoju peli un no šī stūra izveidoju līkni (5).
Tajā pašā laikā nospiežu atstarpes taustiņu. Tas ļauj man pārvietot visu objektu (1). Jo tālāk ar peli izstiepjas, jo apaļāka kļūst šī daļa (2). Tad es varu to atbrīvot šādi (3).
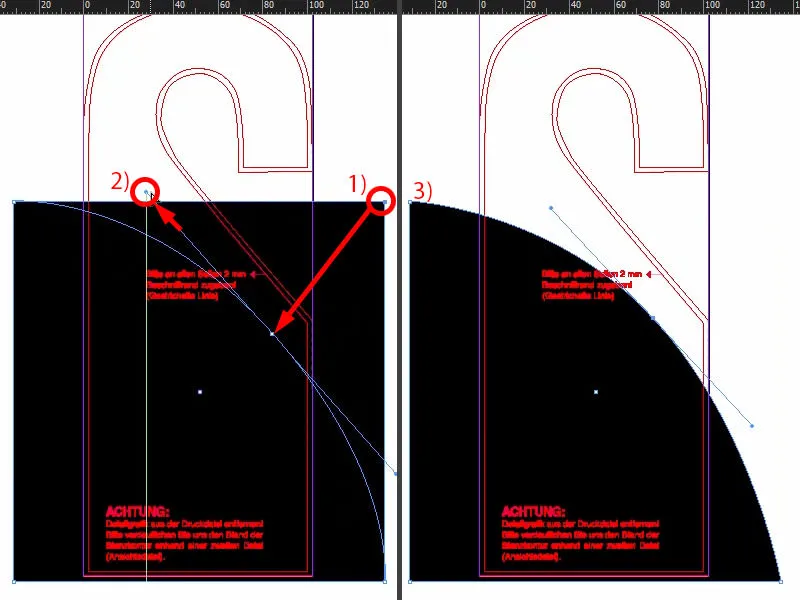
Tad mums viss objekts jāpārvieto uz augšu, aptuveni līdz šim punktam (1), un tad tas jāpalielina uz leju (2).
Tagad mēs varam salīdzināt, kā tas izskatījās mūsu oriģinālajā versijā (3).
Meklēsim arī palīglīniju. Šeit mēs esam aptuveni 74 mm (4) un šeit 177 mm (5).
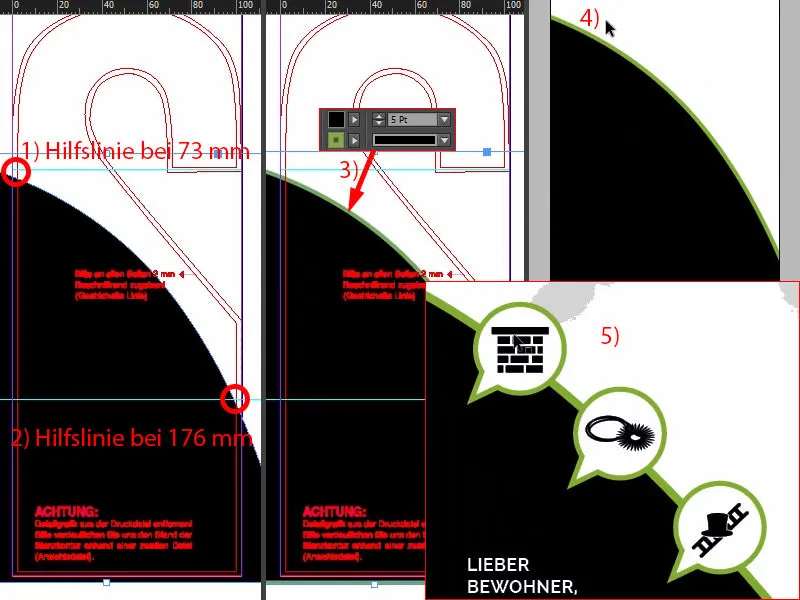
Izvilksim vadlīnijas no mūsu dokumenta (1 un 2). Un tagad mēs varam vilkt visu nedaudz augstāk un iegūt pareizo atskaites punktu. Pēc tam to pārvietosim nedaudz pa kreisi (kā 1. un 2. attēlā).
Pēc tam piešķiram visam kontūru ar 5 pt zaļā krāsā (3 un 4).
Labākai vizualizācijai uz šīs līnijas tiek novietotas trīs ikonas. Paskatieties, kā tas izskatās (5). Jūs varētu tās vienkārši nokopēt, bet es vēlos parādīt, kā tās tika izveidotas.
Ikonu izveide runas burbuļu stilā
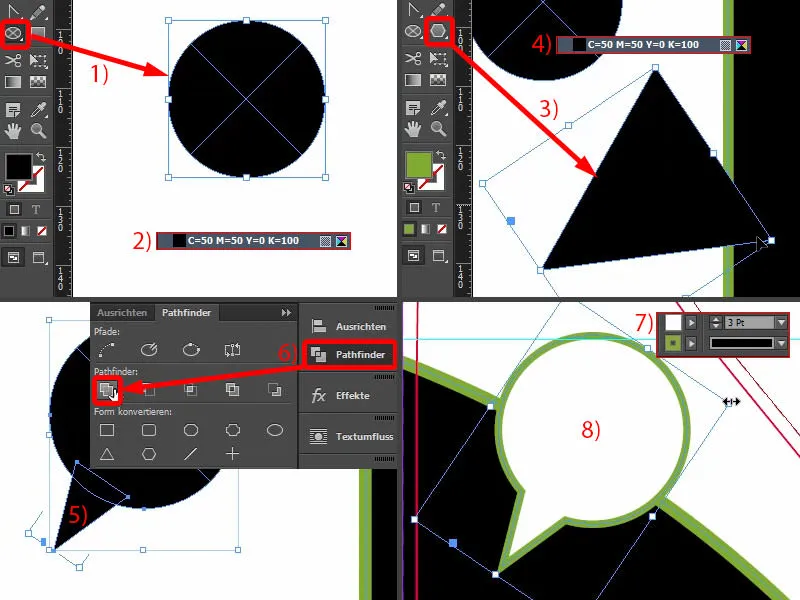
Pārejam uz montāžas apgabalu. Izvēlieties elipses rāmi. Turiet nospiestu taustiņu Shiftun uzzīmējiet apli (1). Aizpildiet to ar melnu krāsu (2).
Pēc tam ar daudzstūra rīku uzzīmējiet trīsstūri (3), pagrieziet to vienu reizi un arī krāsu nomainiet uz melnu (4).
Bet tad mums, iespējams, tas būs jāpadara vēl smailāksnīgāks. Protams, tas nevar būt tik liels kā (3), tāpēc padarīsim to visu mazāku. Es to manuāli pievienošu apakšā (5).
Un tagad es varu pievienot abas figūras kopā, izmantojot Pathfinder (izvēlieties abas un 6), un piešķiršu visai lietai kontūru, 3 pt, krāsa būs balta (7). Tas jau izskatās brīnišķīgi (8).
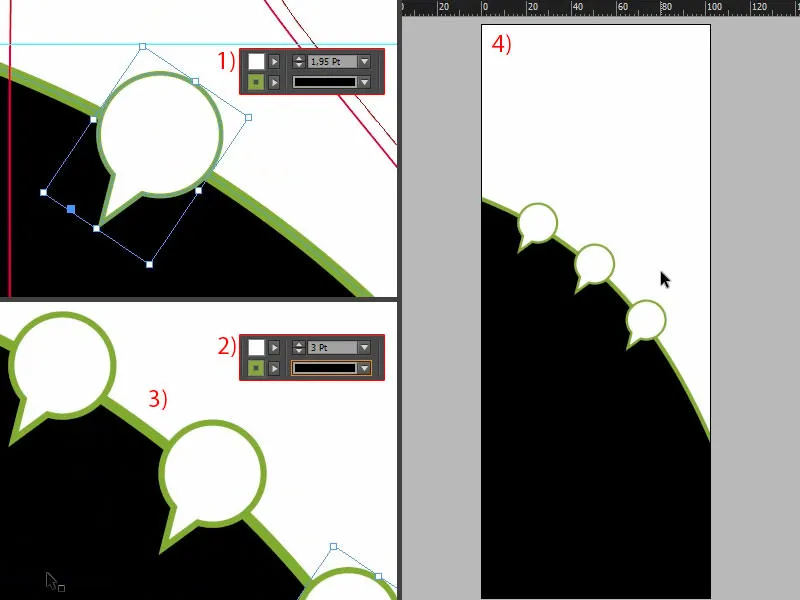
Tai jābūt nedaudz mazākai. Tā nav problēma, jo tā ir vektorgrafika, kuras izmēru var mainīt pēc vajadzības. Taču jābūt uzmanīgiem, jo, proporcionāli samazinot izmēru, automātiski samazināsies arī kontūra (1). Tas nozīmē, ka tagad mēs izvēlamies izmēru, kas mums ir vispiemērotākais. Un tagad mēs varam iestatīt kontūru atpakaļ uz 3 pt (2). Pēc tam izveidoju tās kopijas un novietoju tās (3). Es bloķēju fonu, izmantojot Right-click>Lock,jo tad mēs varam ļoti viegli un ērti ar peli veikt atzīmes un klikšķināt uz lietām, nemitīgi neķeroties pie traucējošā fona. Tas ir kaitinoši.
No putna lidojuma es redzu (4), ka man vēl ir nepieciešams, lai viss kopā nedaudz slīdētu.
Tas ir neliels izlīdzināšanas darbs, tas aizņem mazliet laika, bet jūs vienkārši nesteidzieties.
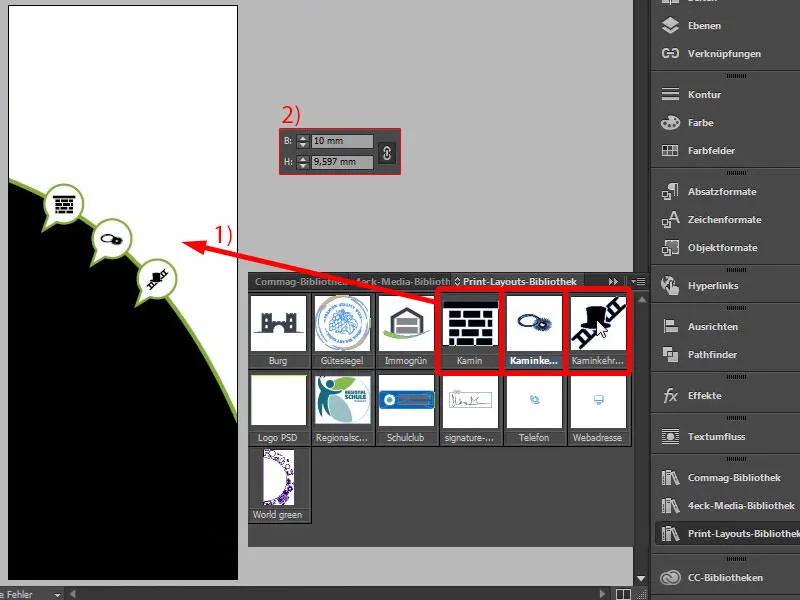
Tagad mēs to aizpildām ar attiecīgajām ikonām (1). Es izstumju ugunskuru un padaru to mazāku. Izmantojot ķēdes simbolu, iestatu tā platumu 10 mm (2), pēc tam to optiski izlīdzinu centrā. Diemžēl arī šeit izlīdzināšanas vadības panelisnedarbojas, jo arī šis ārējais stūris ir formas daļa. Tad nāk nākamais elements. Arī to samazinu līdz 10 mm. To pašu daru arī ar pēdējo elementu (1 un 2).
Teksta ievietošana - teksts ar slīpu teksta lauka malu
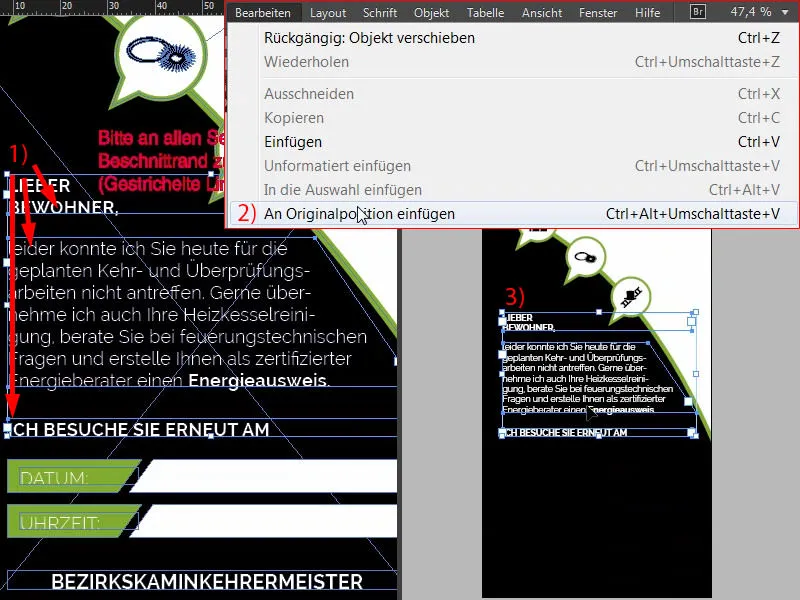
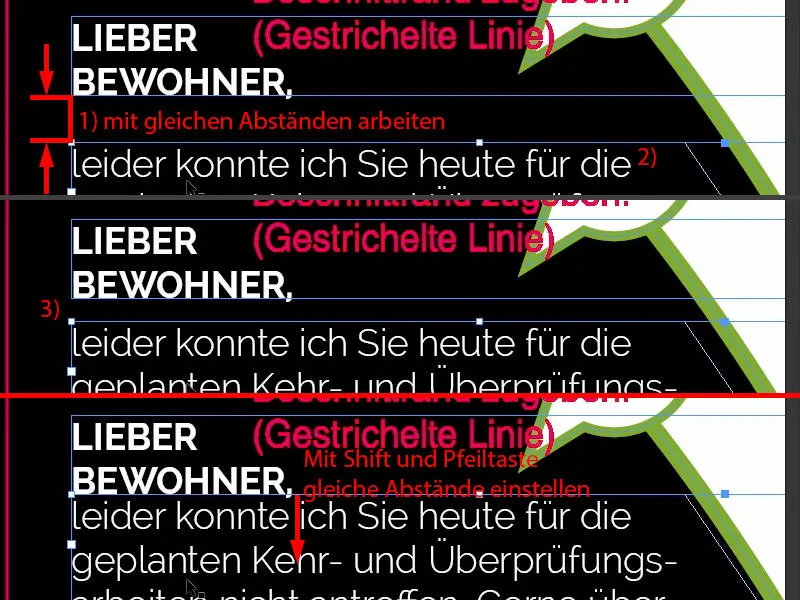
Pārejam pie teksta. Aplūkosim to vēlreiz šablonā (1). Šeit mums ir dažādi teksta lauki. Nav burvju. Jūs vienkārši paņemat teksta rīku, attiecīgi uzzīmējat teksta lauku un pēc tam sākat aizpildīt tekstu, kā vēlaties, lai tas atbilstu jūsu prasībām. Tagad es vienu reizi kopēju tieši šo tekstu (atlasu un kopēju trīs teksta laukus pie 1) un ielīmēju to sākotnējā vietā (virs 2) pašreizējā izkārtojumā (3).
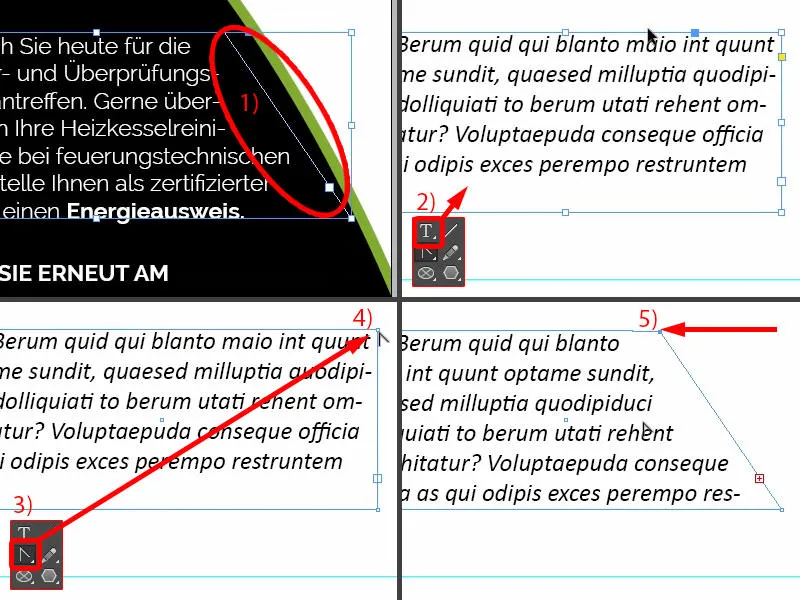
Ja vēlaties uzzināt, kā tas radās (1) - es labprāt jums to parādīšu. Šāda slīpa mala ir ļoti vienkārša: uzzīmējiet jaunu teksta lauku, Font>Fill with placeholder text ( 2) ( fonts>Uzpildīt ar aizstājējtekstu). Un, ja tagad vēlaties slīpu malu, atkal izmantojiet rīku Pārveidot virziena punktu(3 ), noklikšķiniet uz (4), turiet nospiestu atstarpes taustiņu un mainiet punktu, piemēram, uz kreiso pusi (5). Tad būs tieši tāds pats efekts, kā redzams šeit pa kreisi (1).
Kas vēl ir svarīgi? Šeit var redzēt arī simetrisku atstarpi (1). Ja es izvēlos šo teksta lauku centrā ar daudzuma tekstu (2) un tagad turēšu nospiestu taustiņu Shiftun bulttaustiņu uz augšu, mēs vienmēr pārlēksim ar soli pa diviem. Tas nozīmē, ka attālums šeit ir divkāršots (3). Un jūs noteikti varat to izmantot kā vadlīniju.
Krāsainu lodziņu ar slīpām malām izveide
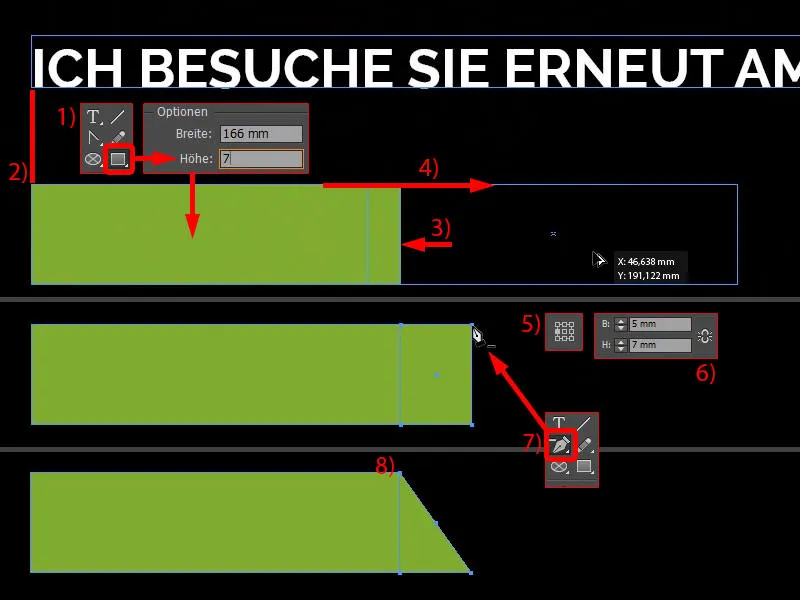
Šeit mēs vēlamies, lai mums būtu šie lodziņi, kuros tiek ievadīts datums un laiks. Tagad mēs to izveidosim kopā. Es uzzīmēšu vēl vienu taisnstūri ar 7 mm augstumu (1). Izlīdziniet to pa kreisi (2) un pielāgojiet platumu (3). Es izveidoju šī taisnstūra kopiju (4).
Pārvietoju atskaites punktu pa kreisi (5), deaktivizēju ķēdes simbolu un iestatu platumu uz 5 mm (6). Pēc tam notiek tas pats efekts, kas iepriekš, dzēšam šo atbalsta punktu (7 un 8).
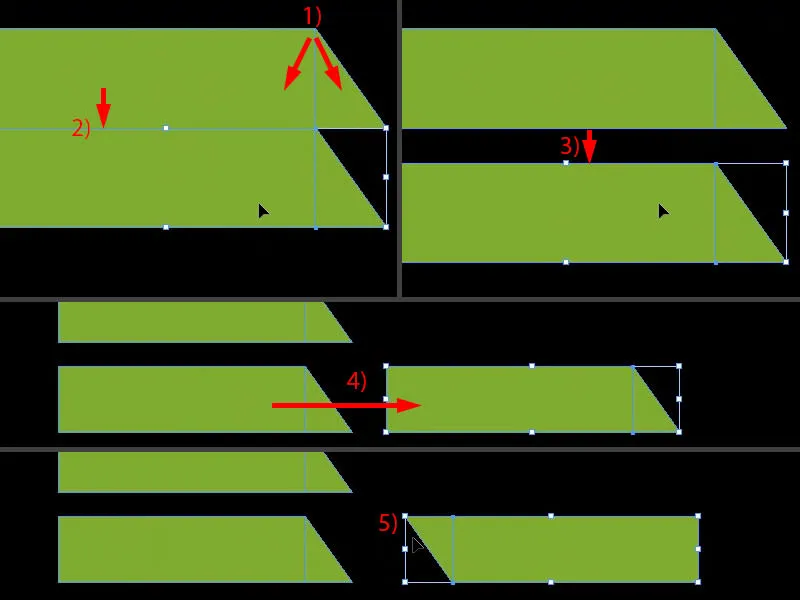
Atzīmē abus vienreiz (1), pārvieto kopiju uz leju līdz malai (2) un ievieto atstarpi ar Shift un bulttaustiņu uz leju (3).
Tagad varam viegli izveidot kopiju, pārvietot to šeit (4) un pēc tamObject>Transform>Mirror Vertical(Objekts>Transformēt>Poguļot vertikāli).
Pēc tam:Object>Transform>Mirror horizontāli. Tagad mēs esam izveidojuši šī attēla analogu (5).
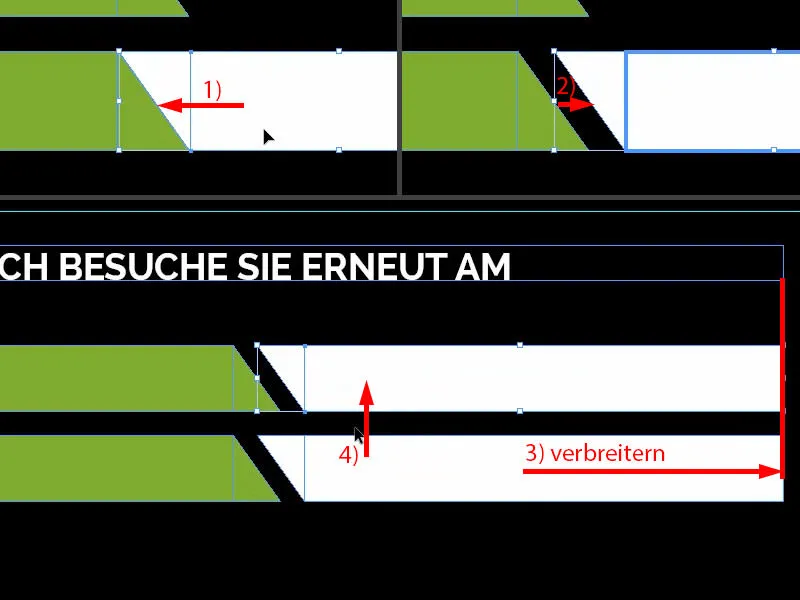
Abiem piemēro balto krāsu. Un šeit iestatiet pareizo attālumu, t. i., vienu reizi tieši pret malu (1) un vienu reizi pa labi (2).
Ja vēl neesat sagrupējuši abus attēlus, tagad varat mainīt izmēru līdz šim punktam (3), lai tas būtu tieši vienāds. Ja jūs jau esat apvienojis elementus vienā objektā, izmantojot Pathfinder, problēma ir tā, ka arī malas būs izkropļotas un tie vairs tik labi nesakļausies kopā.
Izveidojiet vēl vienu kopiju, izmantojot Alt un Shift, un pārvietojiet to uz augšu (4). Bērns jau ir sakustināts. Tik supervienkāršs, mēs to jau esam uzbūvējuši priekšpusē.
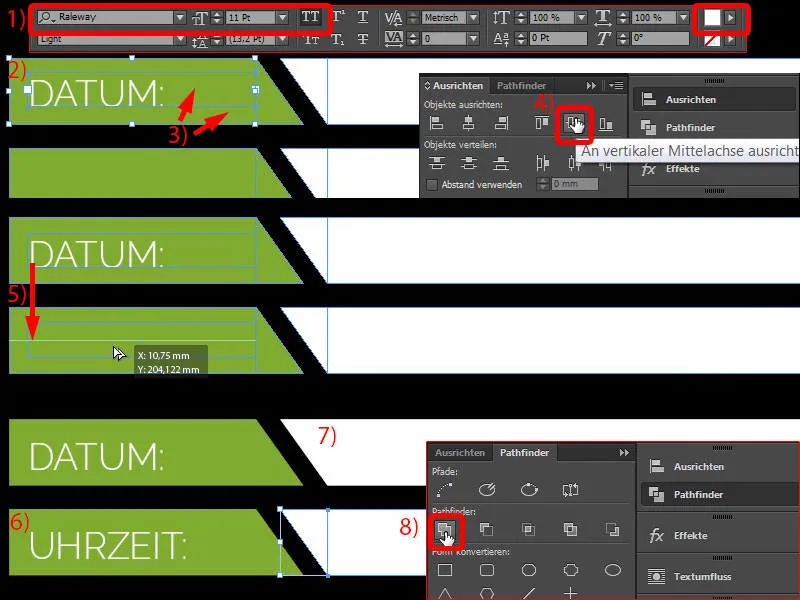
Tagad mums jāpievieno datums un laiks. Tātad izvelciet teksta lauku, izvēlieties fontu, Raleway in Light 11 pt, lielajiem burtiem un balti (iestatījumi 1). "Datums:" (2) - izlīdziniet to vienu reizi centrā, vēlreiz izvēloties abus objektus, vienu virs un otru zem (3) - un pēc tam vienkārši izlīdziniet to vertikālajā centra asī, izmantojot izlīdzināšanas vadības paneli(4). Izveidojiet šī objekta dublikātu. Šajā gadījumā ceļvedis mums jau ir parādījis, kur mums jāiet (5). Un mainiet tekstu uz "Time:" (6).
Šajā vietā skursteņslaucītājam beigās jāievada attiecīgie dati (7), tāpēc ir ļoti svarīgi pievērst uzmanību tam, uz kāda papīra veida ir uzdrukāta šī durvju birka. Ja viss ir apstrādāts un aizsargāts, piemēram, ar UV laku, tad skursteņslaucītājam būs grūti uz tā kaut ko uzrakstīt ar parastu biroju. Tāpēc, lūdzu, esiet uzmanīgi. Papīra paraugu grāmatiņas aplūkošana dara brīnumus, jo tur jūs paši varat pārbaudīt papīra sajūtu un tekstūru.
Tagad es to salieku kopā (atzīmē divus baltus laukumus un savieno tos, izmantojot 8).
Pievienojiet kontaktinformāciju
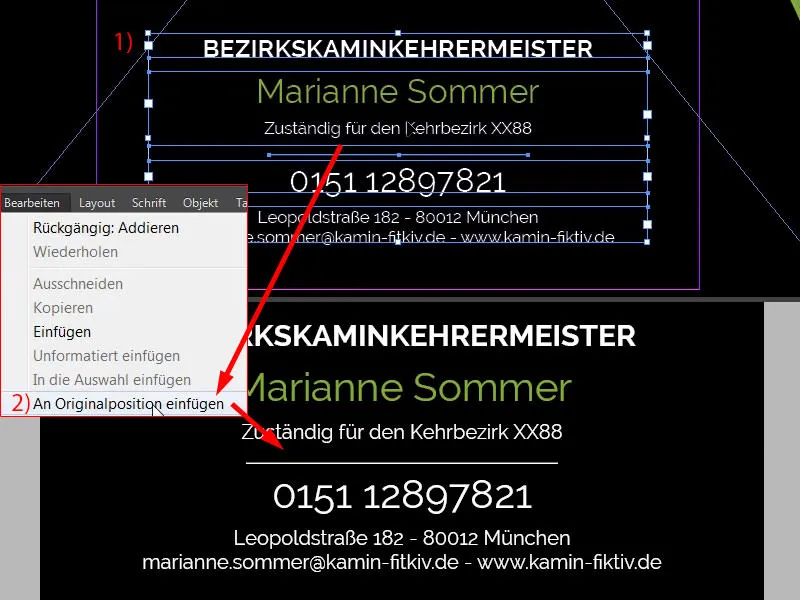
Tagad pamatnes apakšdaļā parādās kontaktinformācija. Tās jau ir redzamas šablonā (1). Tas nav nekas vairāk kā četri dažādi teksta lauki. Tagad es tos kopēšu - Rediģēt>ielīmēt uz sākotnējo pozīciju (2). Tā tiešām nav nekāda raķešu zinātne, jūs to varat viegli izdarīt paši.
Teksts uz ceļa - rakstiet tekstu uz apļa
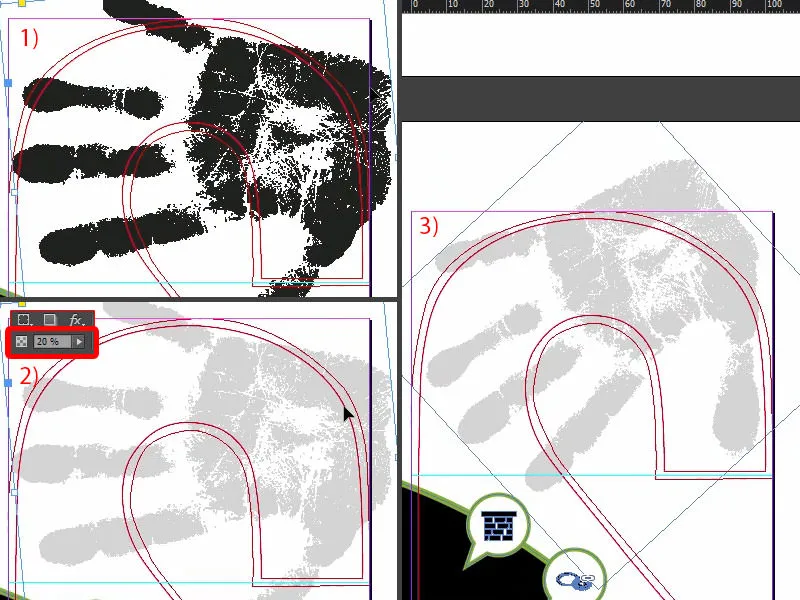
Ir pienācis laiks dot tam pieci, tāpēc atgriezīsimies uz pirmo lapu un nospiedīsim Ctrl+C, lai iegūtu roku. Pēc tam ielīmējiet atpakaļ sākotnējā pozīcijā (1). Tagad samazināsim necaurspīdīgumu līdz 20 % otrajā lapā (2). Visbeidzot visu nedaudz pagriežam, lai mums atkal būtu būtiskās atzīmes. Mēs varam to nedaudz sašaurināt. Varbūt mēs pievienosim mazo pirkstiņu, tāpēc pagriezīsim to vēl nedaudz un padarīsim to nedaudz šaurāku. Tātad (3).
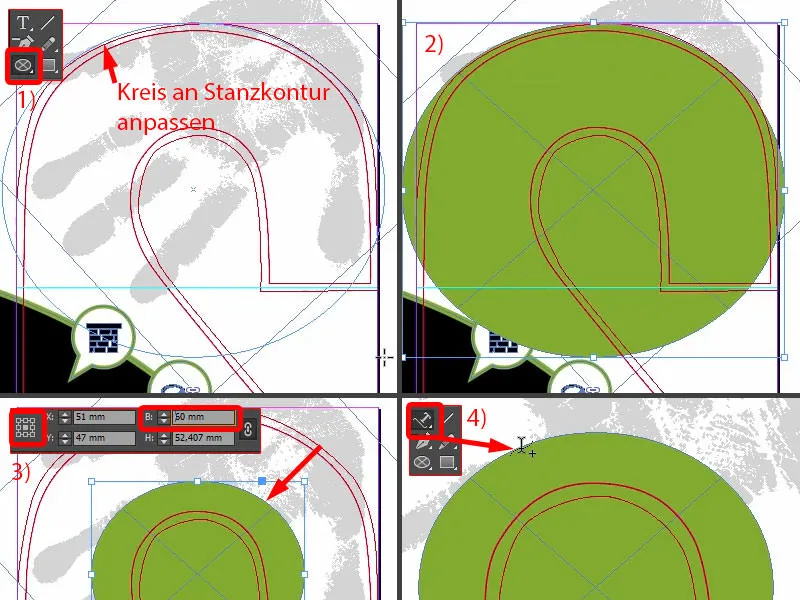
Kā tagad iegūt apaļu tekstu? Patiesībā tas ir diezgan vienkārši, jo ir rīks Text on Path, ar kuru es jūs iepazīstināšu. Bet vispirms mums tam ir jāuzzīmē aplis, t. i., ceļš, uz kura beigās tiks novietots teksts. Izmantojot rīku elipses rāmis, jūs vienkārši uzzīmējiet apli tā, lai jūs paņemtu līdzi izvilktās kontūras līkni augšpusē (1). Ja kļūdīsieties, nekādu problēmu - jūs joprojām varat pārvietot visu apli, turot nospiestu atstarpes taustiņu. Tagad es sāku kreisajā augšējā stūrī un zīmēšu apli tā, lai tas aptuveni atbilstu šai kontūrai. Izkrāsosim to (2). Un tagad es to visu samazināšu, kad atskaites punkts atrodas centrā (3)...
Tagad instrumentujoslā sānos atrodiet rīku Text on Path (Teksts uz ceļa), to var izdarīt arī ar Shift+T (4). Ja tagad novietosiet kursoru šeit uz malas, varēsiet izveidot tekstu uz ceļa.
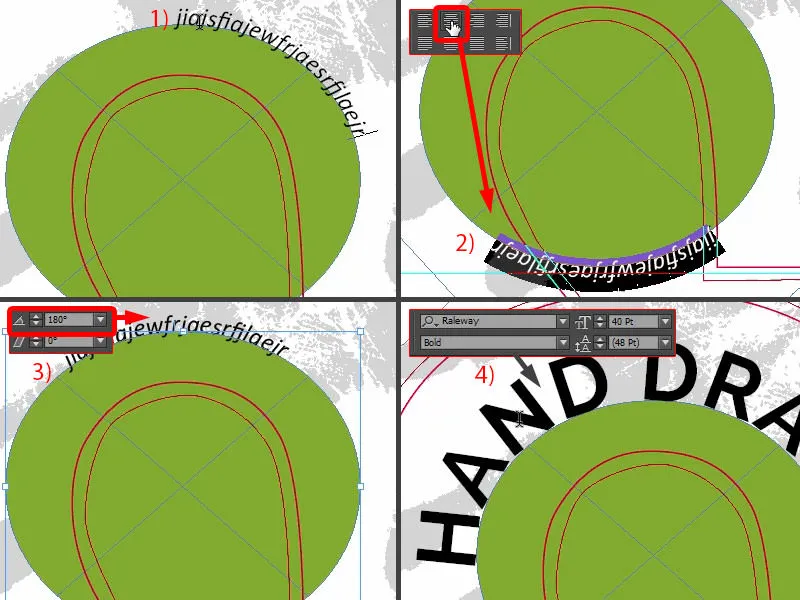
Tātad, ja es šeit uzrakstu, tas darbojas perfekti (1). Ja mēs to centrēsim, tas būs apakšā (2). Tas nozīmē, ka aplis atkal jāpagriež par 180°. Tagad teksts ir augšpusē (3).
Tagad varam formatēt tekstu: Raleway, lielie burti, 40 pt. Šeit ir teksts: "Hand on it" (4).
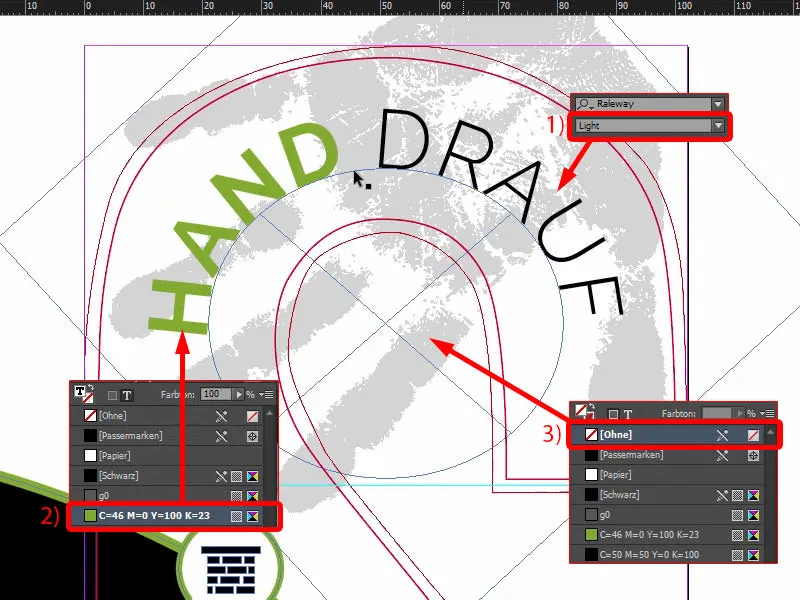
Un es lietošu "uz tā" gaišā (1). Es formatēju "Roku" zaļā krāsā (2). No apļa noņemu aizpildījuma krāsu (3). Viss izskatās šādi. Es teiktu, ka tas ir perfekti, un noapaļojums ir optimāli pielāgots caurumošanas kontūrai.
Tagad esam izveidojuši arī ārpusi. Vienreiz to saglabāju, izmantojot Ctrl+S.
Eksportēt dizainu
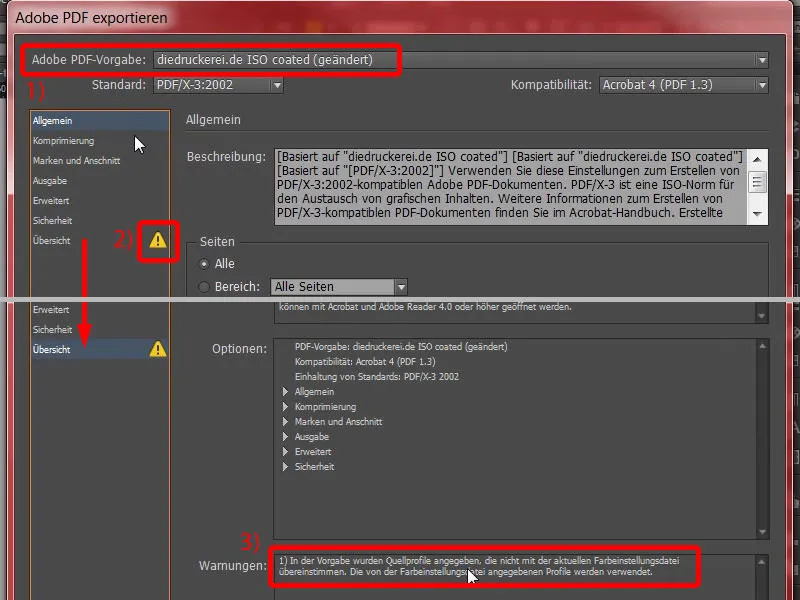
Izmantojot File>Export..., mēs izsaucam eksportēšanas dialogu. Šeit izvēlamies atbilstošo veidni (1). Apakšā parādās neliels brīdinājuma signāls (2) - kāpēc? "Source profiles were specified in the preset that do not match the current colour settings file." (Priekšnoteikumos tika norādīti avota profili, kas neatbilst pašreizējam krāsu iestatījumu failam). (3)
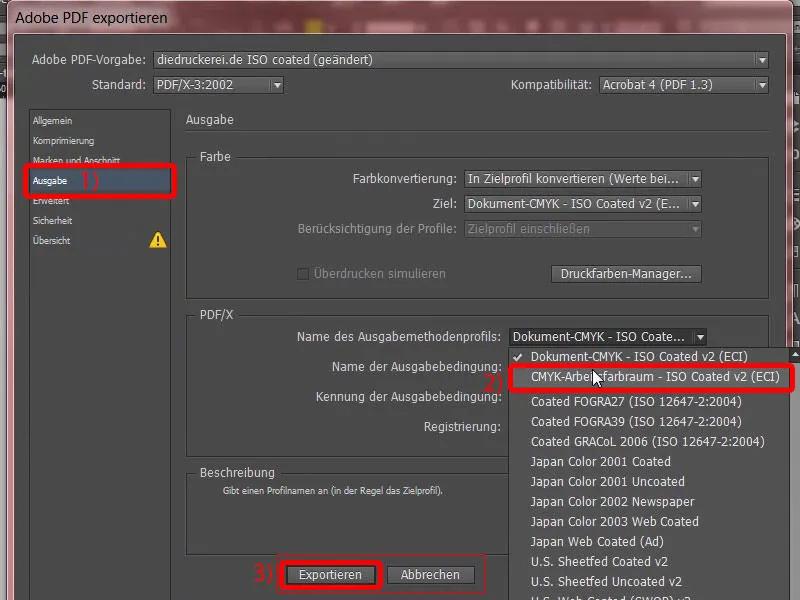
Labi, dodamies uz izvades sadaļu (1), vēlreiz izvēlamies CMYK darba krāsu telpu (2) un eksportējam (3).
Tur ir mūsu durvju birka ar melnu rokas nospiedumu virsū.
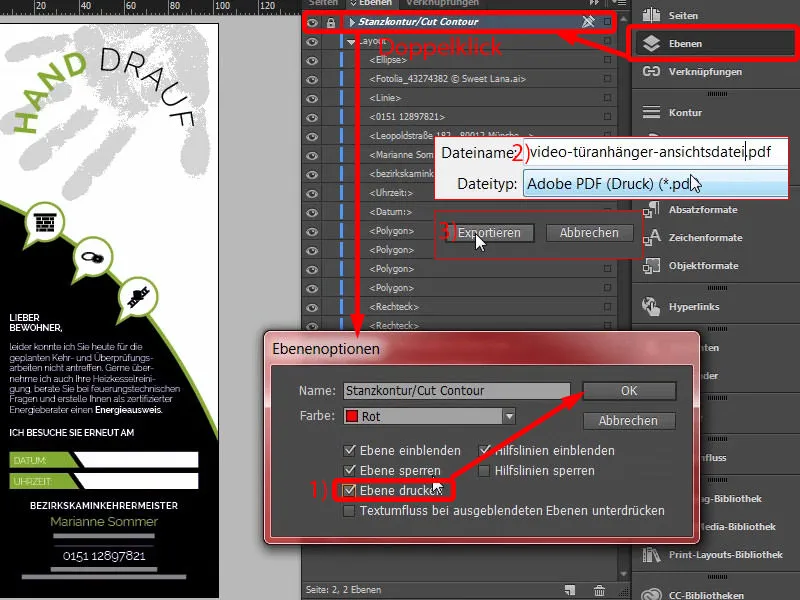
Nākamajā solī es vēlreiz eksportēju durvju piekariņu. Pēc brīža redzēsiet, kāpēc. Es atzīmēju perforēto kontūru kā Mark as Print (1). Tagad File>Export again. .. Es to nosaucu par "skata failu" (2). Eksportēt (3).
Tagad mēs esam paņēmuši izgriezto kontūru līdzi. Tagad mums ir divi PDF dokumenti. Es to izdarīju tāpēc, ka mēs varam arī augšupielādēt divus dokumentus mūsu tipogrāfijā, viens ir drukas veidne, bet otrs ir tā sauktais skata fails, kam vienkārši jāpalīdz parādīt, kā galu galā jāizskatās izstrādājumam.
Dizaina augšupielāde uz tipogrāfiju
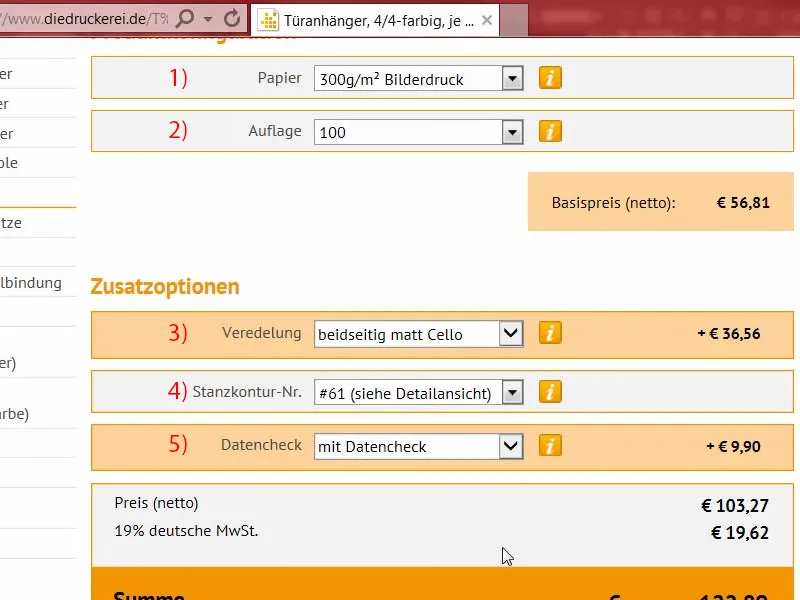
Atgriežoties pārlūkā Internet Explorer - mēs joprojām atrodamies pie sava durvju pakaramā. Apakšā varam izvēlēties papīra veidu. Ir daudz iespēju, no kurām izvēlēties.
Kā jau teicu, palīdz papīra paraugu grāmatiņa. Es jau esmu jums parādījis, kā tas izskatās. Šī ir papīra paraugu grāmata, kurā ir pieejami visi diedruckerei.de piedāvātie papīra materiāli. Jūs varat pārbaudīt sajūtu, gūt labāku priekšstatu par gramatūru un redzēt, kā apdares materiāli patiešām izpaužas. Tur mēs vienkārši izvēlamies pareizo.
Mēs ņemam 300 g/m² attēlu drukas papīru (1). 100 gab. ir labi (2). Šajā gadījumā es izvēlējos abpusējo celofāna apdari matētā krāsā (3). Šeit vēlreiz pārliecinieties, ka esat izvēlējies izcirsto kontūru numuru. Mūsu izvēlētais produkts bija ar numuru 61 (4). Protams, mēs ņemam līdzi arī datu pārbaudi (5). Un tagad pārejam pie pasūtījuma.
Es varu apstiprināt kopsavilkumu, noklikšķinot uz Next (Tālāk). Arī norēķinu adrese ir pareiza. Kā maksāšanas veidu izvēlos priekšapmaksu, Tālāk. Protams, mēs piekrītam noteikumiem un nosacījumiem, ritinām līdz galam uz leju, mēs vēlamies būt aktuāli un iegādāties produktu. "Paldies par pasūtījumu". Vienreiz nokopēju pasūtījuma numuru, vēlāk man tas varētu būt vajadzīgs vēlreiz.
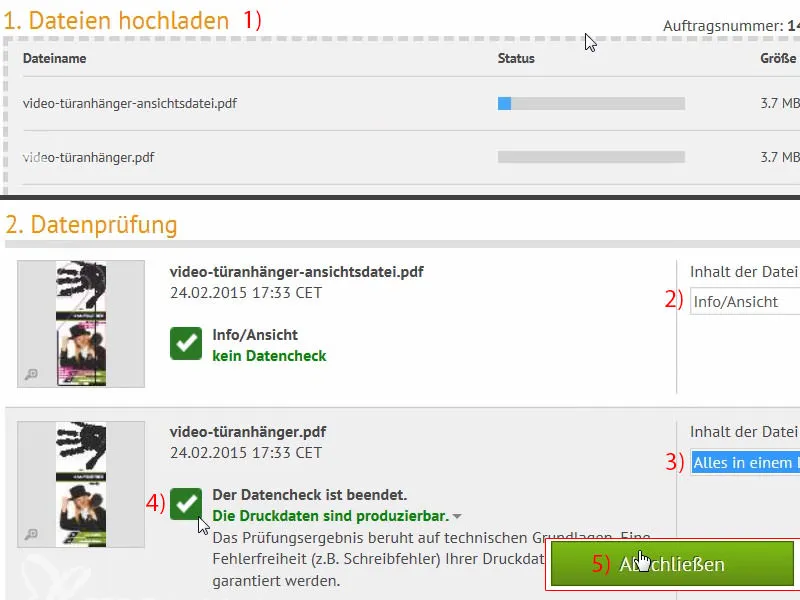
Tad dodos uz augšupielādes pārvaldnieku, kur tiek augšupielādēti atsevišķi faili. Tur es varu viegli augšupielādēt abus failus (1). Apakšā mēs izvadām skatījuma failu kā info/view (2). Failam ar mūsu dizainu iestatām All in one document (Viss vienā dokumentā) (3). Tagad preflight rīks ir veicis galīgo pārbaudi un konstatējis, ka viss ir kārtībā (4). Mēs pabeidzam visu šo datu apstrādi un nododam procesu ekspluatācijā (5). Es nevaru sagaidīt, kad redzēšu, kā īsti izskatās durvju pakaramie ...
Izpakošana: iespiestā durvju birka
Patiesības brīdis: pārbaudīsim, vai durvju birka patiešām der, kā mēs to bijām iedomājušies. Lūk, mums jau ir visas, tās ir piestiprinātas ar gumiju. Es to noņemšu.
Izskatās patiešām jauki...
Mūsu skursteņslauķa durvju pakaramais ir gatavs. Izgrieztā kontūra jau bija iepriekš definēta izciršanas formātā, tāpēc mēs paši nedaudz atvieglojām visu šo darbu, kas, manuprāt, ir pilnīgi labi. Izskatās patiešām jauki. To ir arī viegli lasīt. Kad es ar roku pārvelku to pāri, sajūta ir patiešām lieliska, un tas var izturēt triecienu. Ja jūs iedomājaties, ka tas karājas uz durvīm, manuprāt, tas noteikti atstāj iespaidu. Tas noteikti izceļas. Manuprāt, rokas nospiedums ir ļoti spēcīgs, man tas ļoti patīk.
Tad mēs nonākam pie lielā lietojamības testa. Mēs esam paredzējuši laukus, kuros jūs varat kaut ko uzrakstīt. Tagad es to izdarīšu, jo tam patiešām jābūt rakstāmam... Tas darbojas. Lieliski, to var ierakstīt.
Es esmu apmierināts, un, manuprāt, tas ir patiešām atšķirīgs produkts, ne no plauktiņa, bet tāds, kas patiešām atstāj iespaidu. Es domāju, ka šis izlikšana no kastes ir neticami noderīga, lai vēlreiz vizualizētu visu šo lietu. Tas ir viss, ko man jāsaka par divpusējo durvju pakaramo. Jūsu Stefans


