Šajā pamācības materiālā tu uzzināsi, kā pievienot, rediģēt un pielāgot tekstus sava Microsoft Designer dizaina ietvaros. Mēs arī izskatīsim dažādas pielāgošanas opcijas attēliem, lai padarītu tavs dizainu vēl profesionālāku. Rediģējot savus attēlus un tekstus, vari izpaust savu radošumu un personīgo stilu.
Svarīgākie secinājumi
- Tu vari vienkārši pielāgot attēlus un tekstus sava Microsoft Designer ietvaros, lai izveidotu pievilcīgus dizainus.
- Tiek piedāvātas dažādas pielāgošanas opcijas, lai mainītu attēlu izmēru, fonu, krāsas, fontus un daudz ko citu.
- Tekstu apstrāde ietver teksta pievienošanu, fonta maiņu, izmēru, līdzinājumu un tekstefektu pielāgošanu.
Pamācība soli pa solim
Lai sāktu savas dizaina rediģēšanu, atver Microsoft Designer un ielādē savu projektu.

Ja vēlies rediģēt attēlu, atlasi vēlamo attēlu savā projektā un noklikšķini uz pogas "Rediģēt".
Ja esi jau aizvēris logu vai rediģēšanas interfeisu, vari doties uz "Mani projekti" un atkal atlasīt attēlu sadaļā "Ģenerētie attēli".

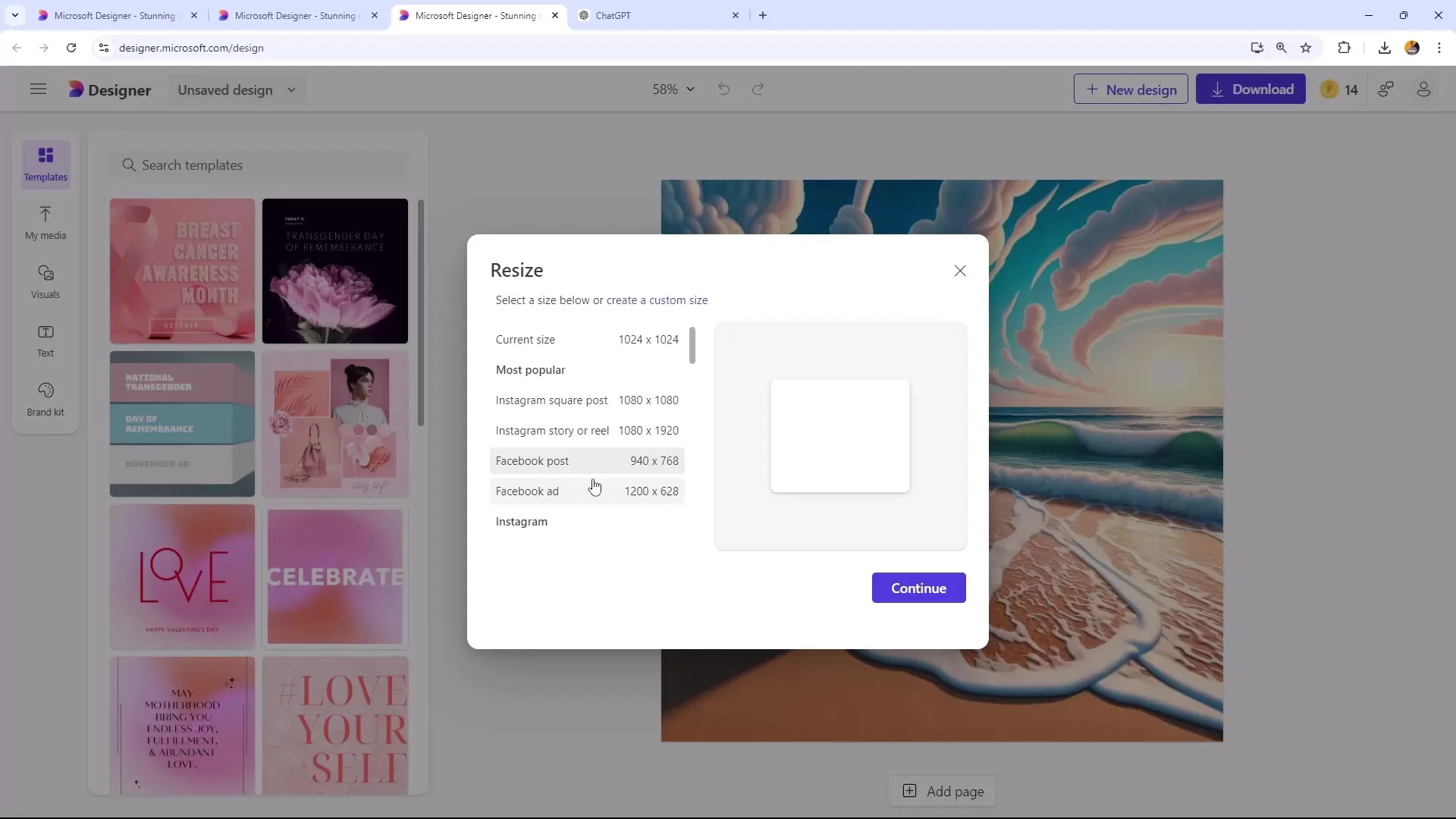
Tagad esi izvēlējies savu attēlu un vari veikt dažādas pielāgošanas. "Stabilajā cilnē" ir dažādas opcijas, lai mainītu attēla lielumu. "Nedrošajā dizainā" vari izvēlēties veidnes dažādām platformām.
Šeit vari izmantot izmērus, piemēram, "Instagram kvadrātveida ieraksts" vai "Facebooka ieraksts". Vai arī vari izveidot pielāgotu izmēru, ievadot, piemēram, 1920 x 1080 – kas atbilst klasiskam YouTube formātam.

Ja vēlies izmantojot ainavas formātu, pārliecinies, ka veidne ir atbilstoša. Svarīgi, lai tavi dizaini izskatās profesionāli un pievilcīgi.

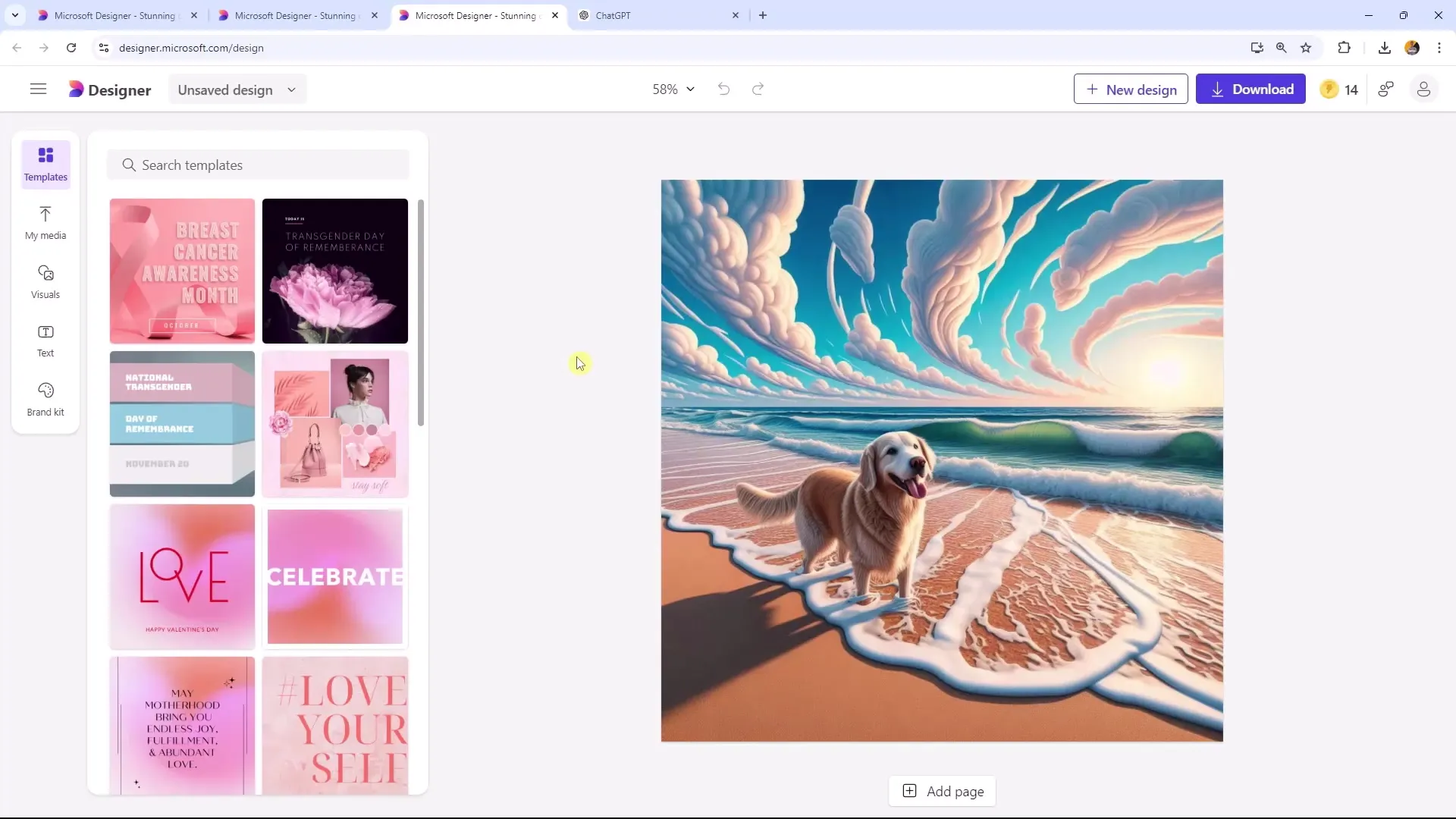
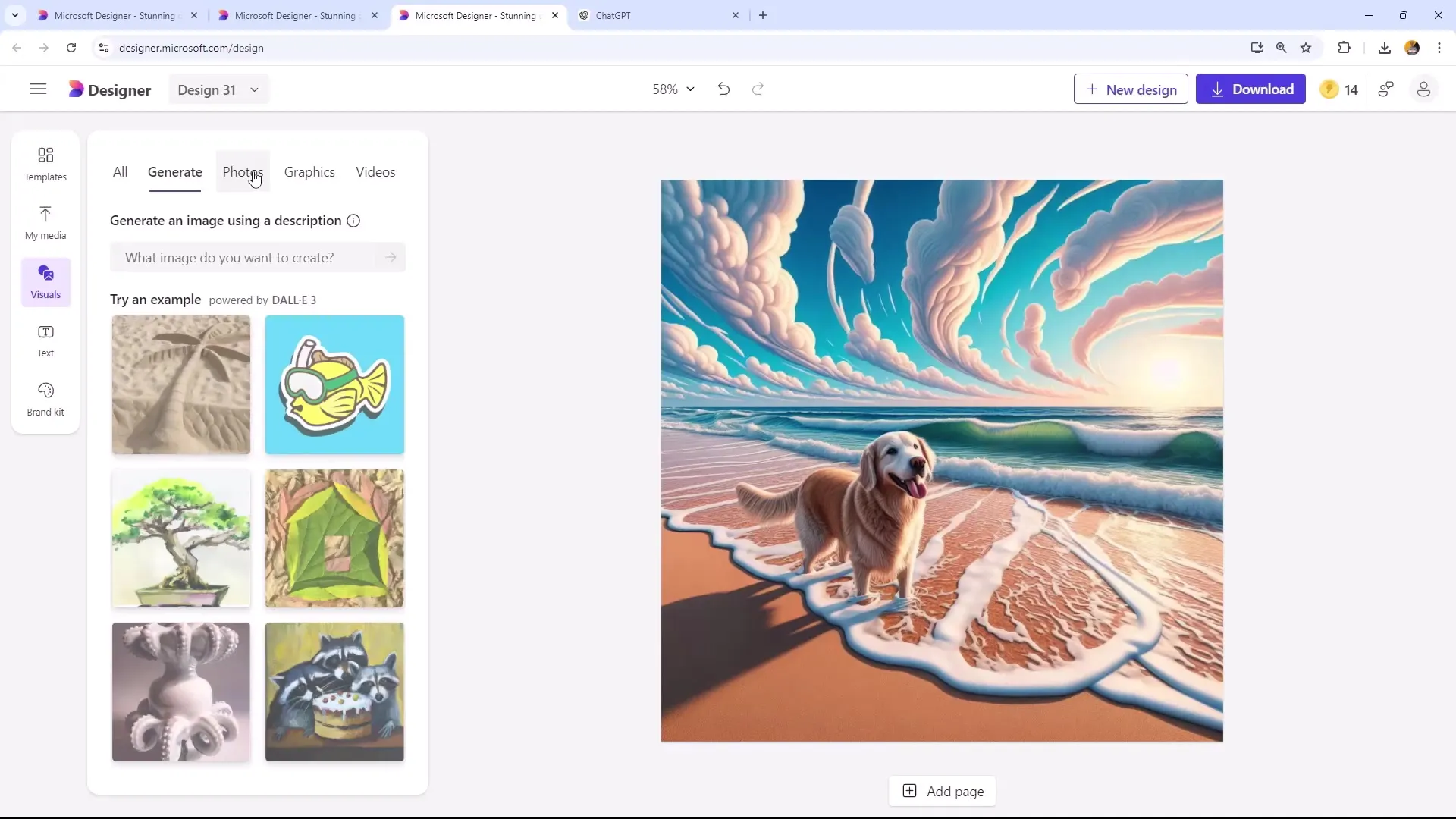
Svarīga funkcija, kad strādā ar attēliem, ir veidņu izvēle kreisajā pusē. Tur vari augšupielādēt attēlus, ko vēlies izmantot savā projektā.
Tāpat vari izmantot "Vizualus", lai iekļautu dažādus fotoattēlus vai grafikas, pat ja tie ir animēti vai ilustratīvi attēli.

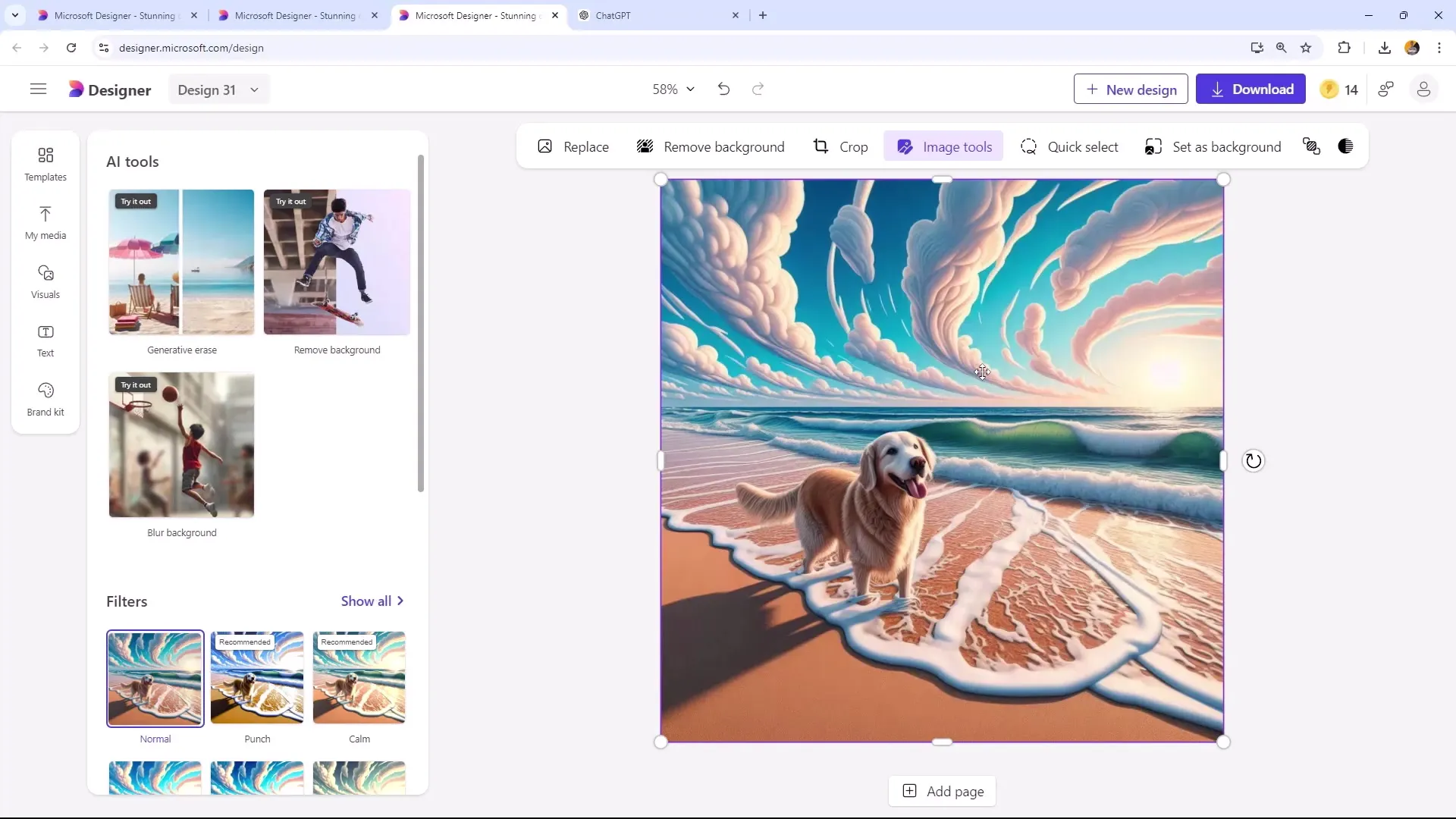
Ja vēlies veikt pielāgojumus pašam attēlam, vienkārši noklikšķini uz tā. Tad redzēsi joslu, kurā būs dažādas rīka, piemēram, fona noņemšana un attēla apgriešana.

Viena no iespējām ir ātrās atlases rīks, ar kuru vari atlasīt attēlā esošos elementus. Noklikšķinot uz "Attēla rīki", atradīsi ērtus AI rīkus, piemēram, fona noņemšanai.
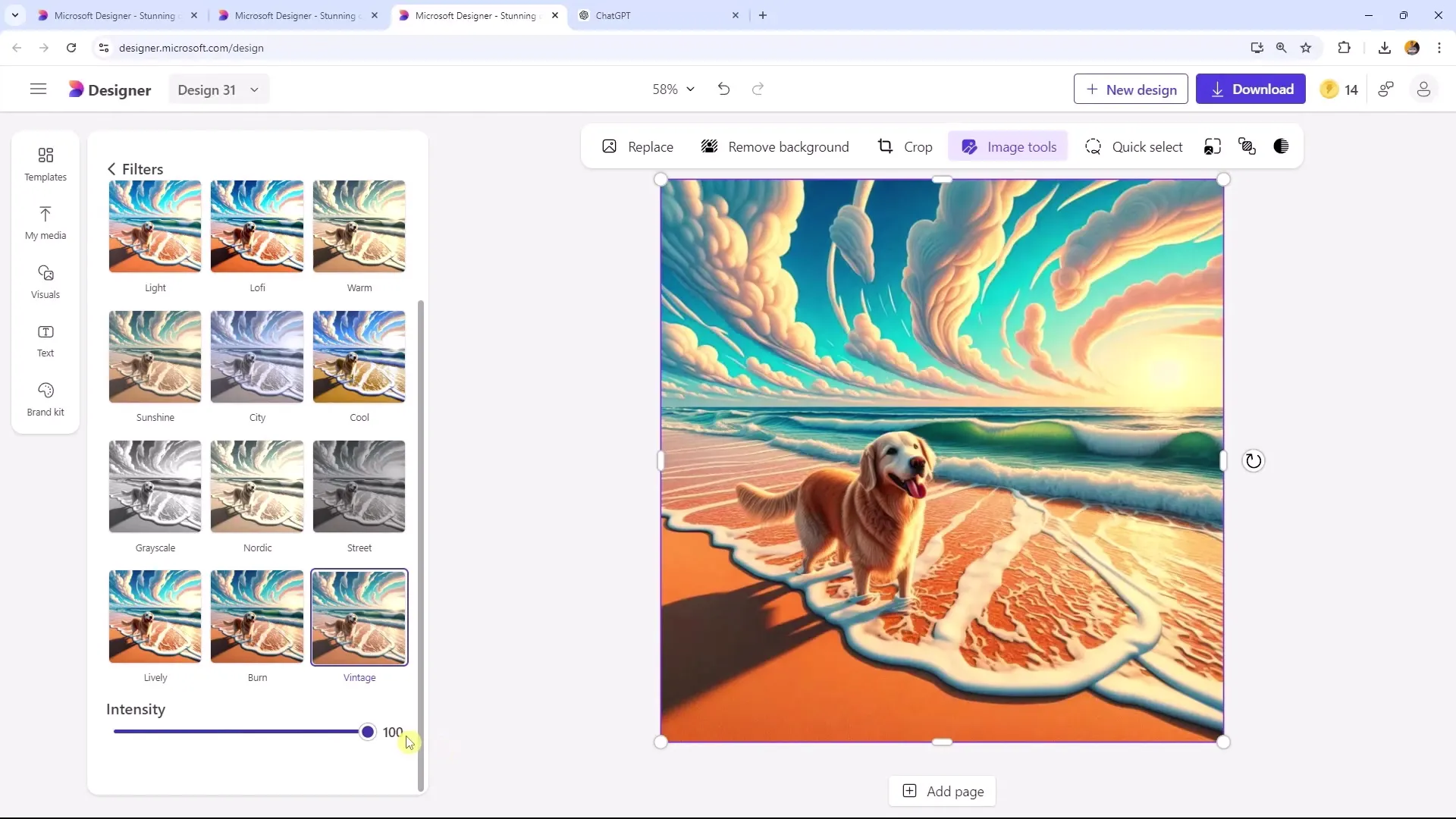
Vari piemērot arī filtrus attēlam. Izvēlies dažādus filtrus, piemēram, "Ielas" filtru, lai izmēģinātu vēsas, pelēkzilas krāsu efektus, vai "Retro" filtru, lai radītu noslēpumainu izskatu.

Lai kontrolētu filtra intensitāti, vari pielāgot slīdni. "Retro" efekts 40% var izskatīties lieliski, bet 100% var šķist nedaudz pārspīlēts.

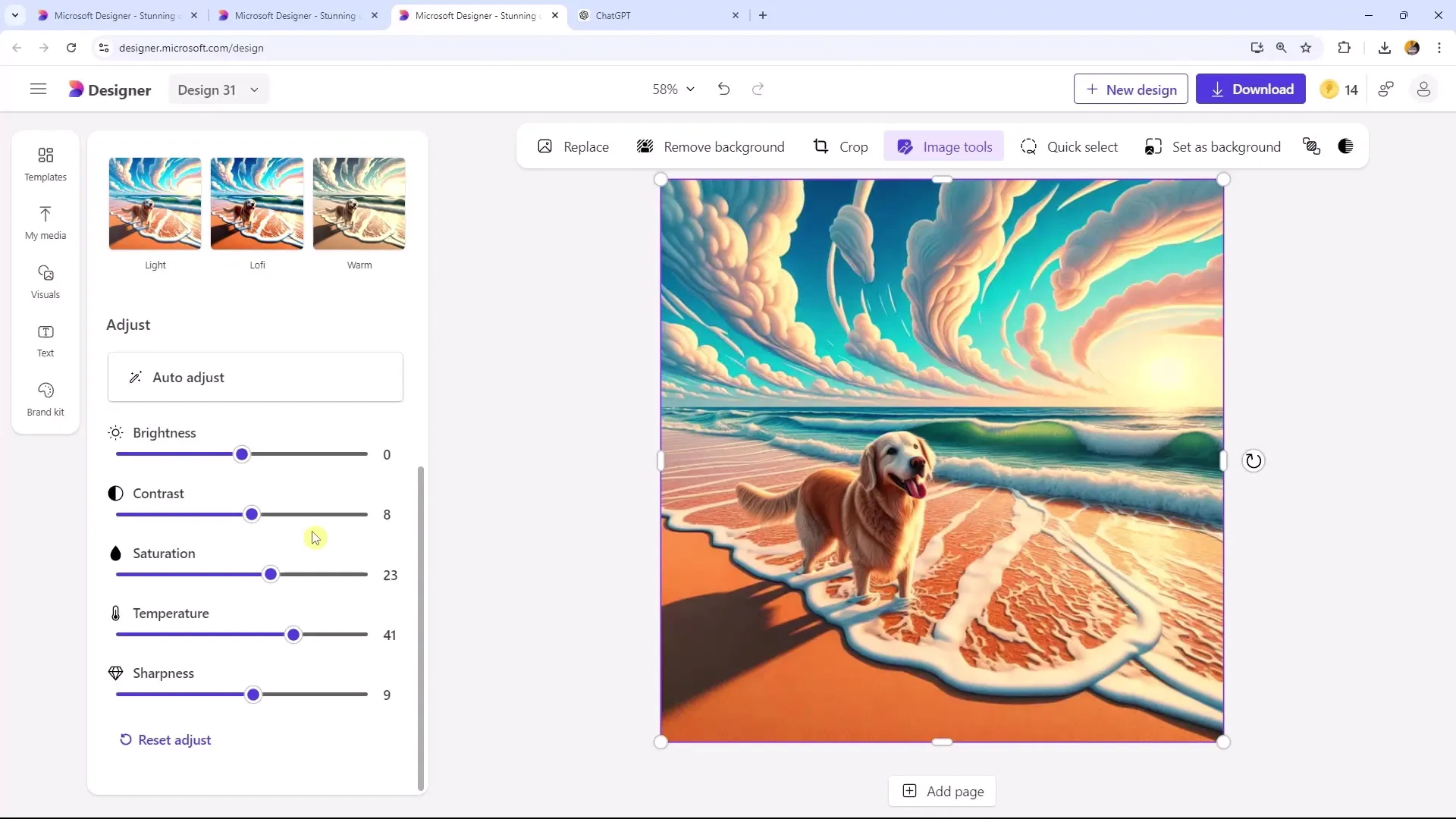
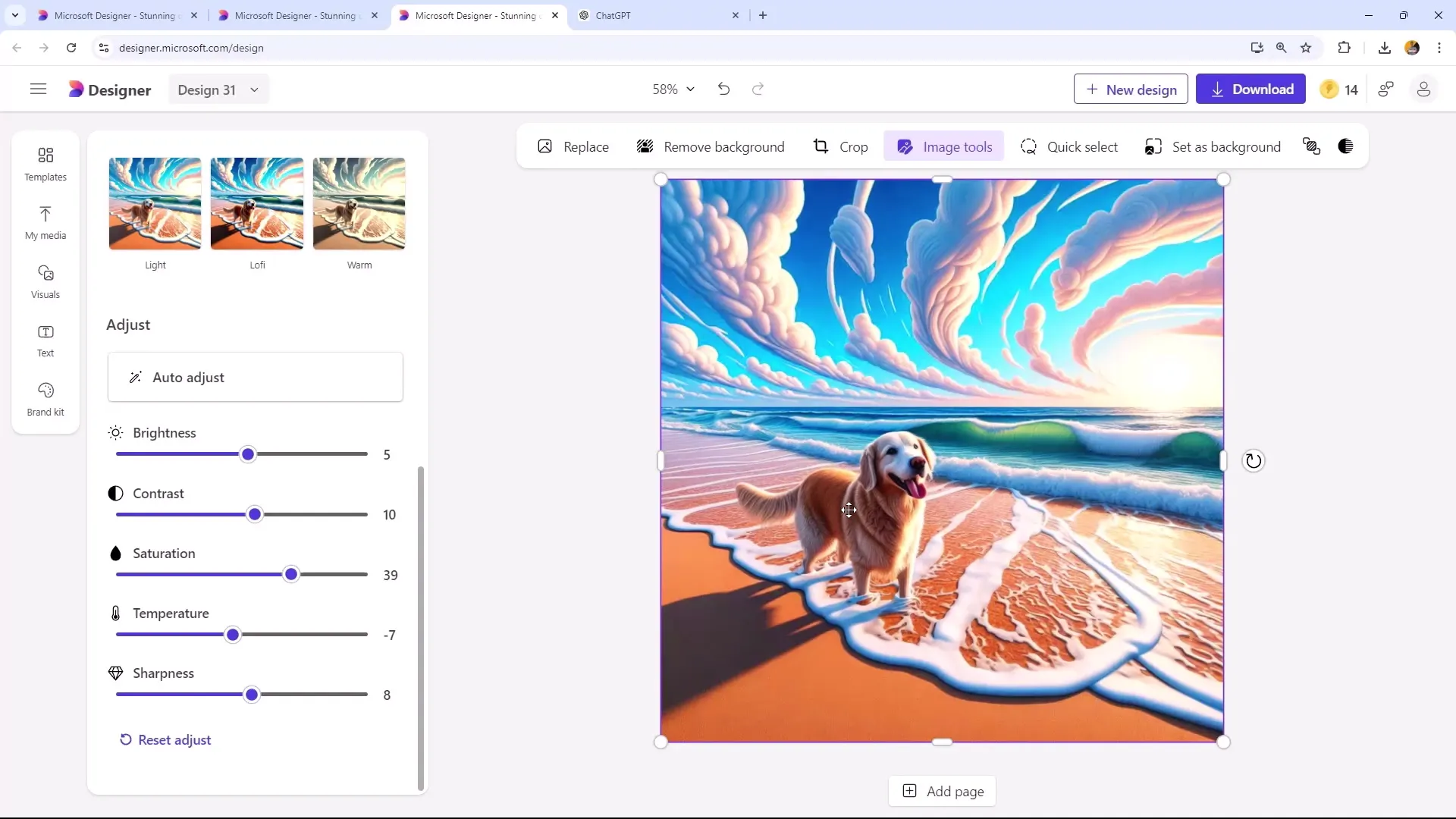
Ja standarta filtri tev nepatīk, vari turpināt pielāgot, nospiežot "Pielāgot" pogu. Šeit vari manuāli regulēt attēla gaismu, kontrastu un piesātinājumu.
Eksperimentē ar dažādām iestatījumiem. Piemēram, vari iestatīt krāsu uz -100, lai iegūtu spēcīgas zilās krāsas, vai uz +100, lai radītu siltu, oranžu efektu.

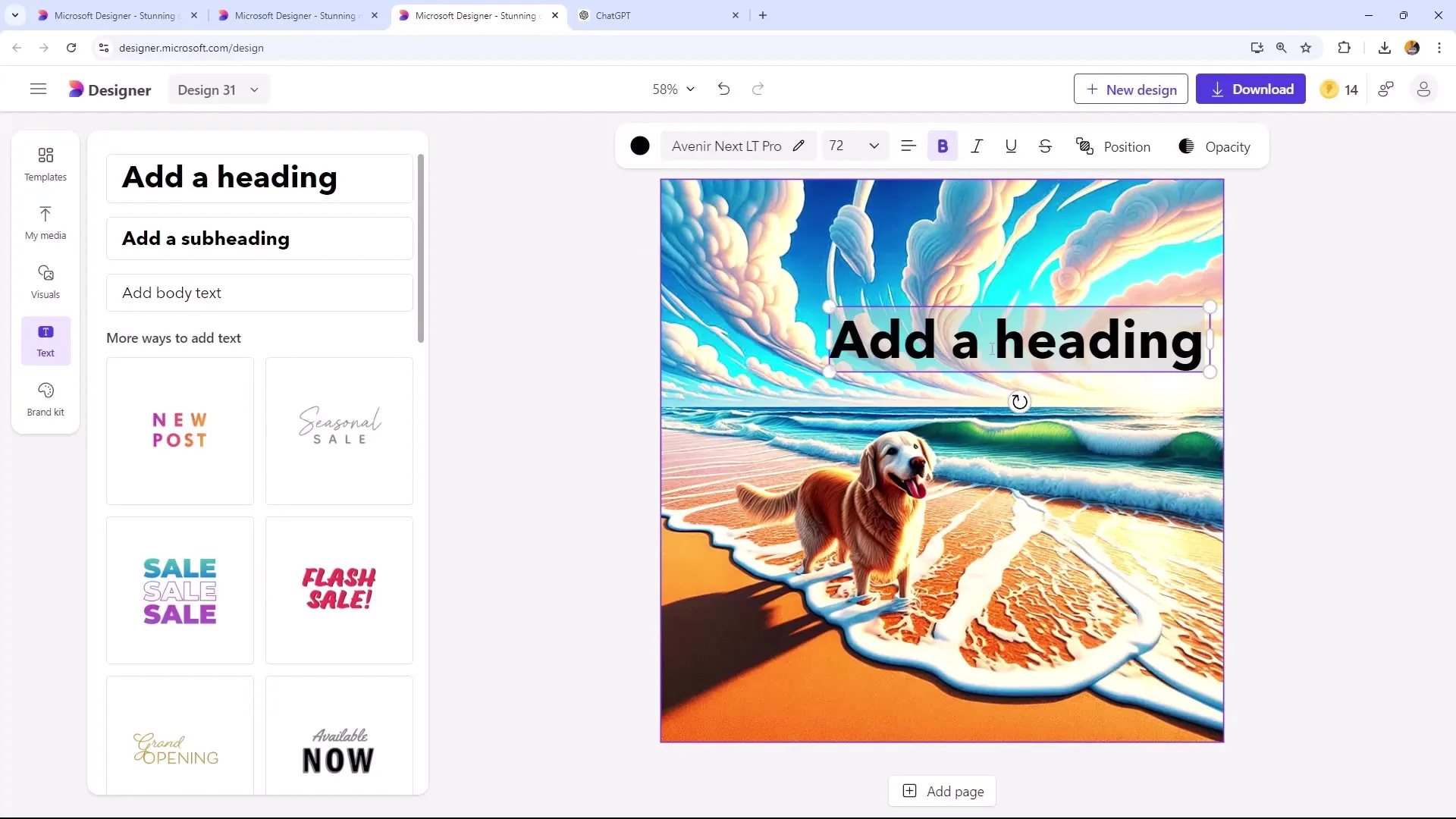
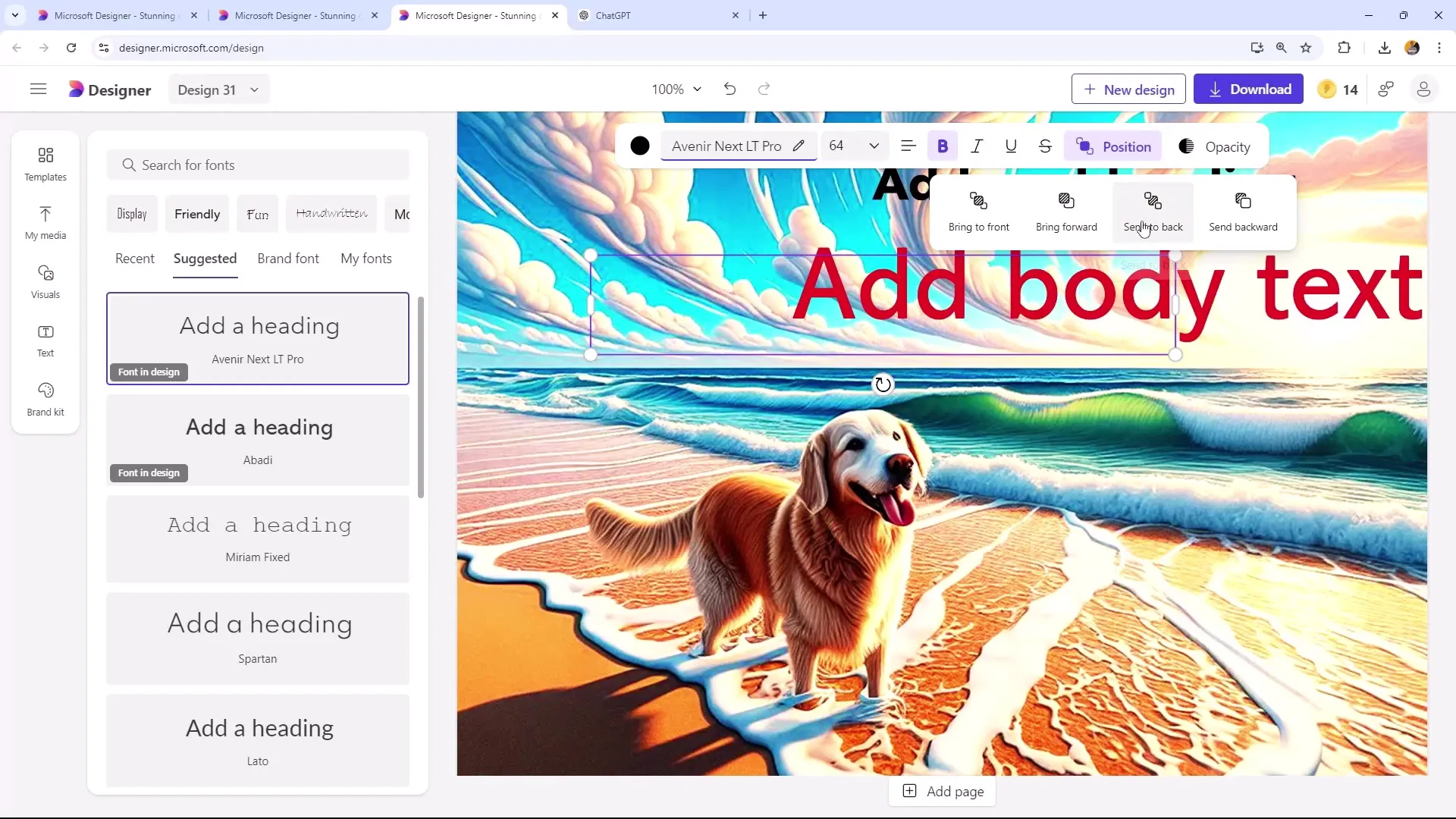
Tagad mēs nonākam pie teksta iespējām. Tu vari pievienot tekstu, nospiežot "Pievienot" un izvēloties virsrakstu, apakšvirsrakstu vai plūstošo tekstu.

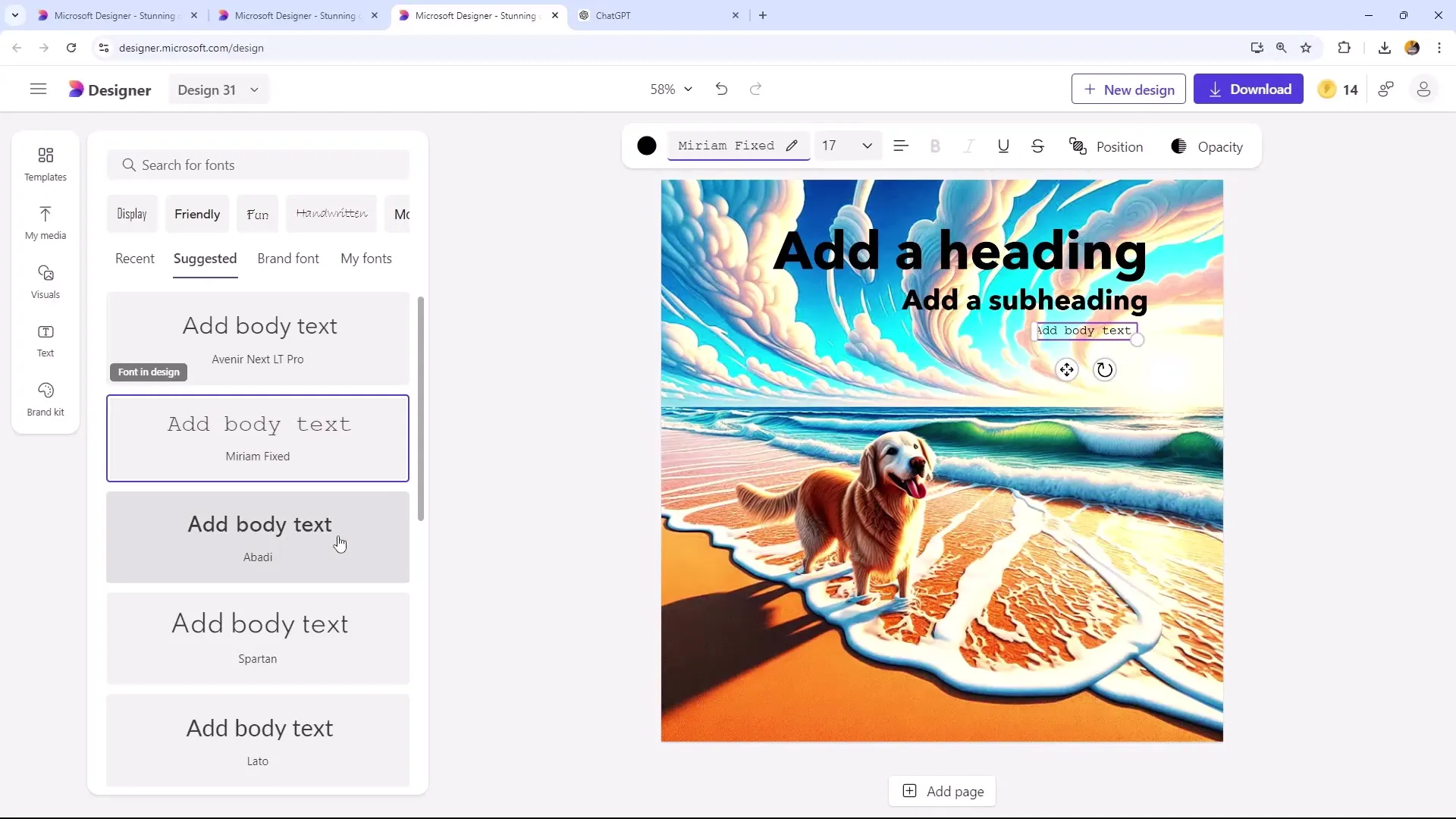
Izvēlies fontu, piemēram, "Abad", un pielāgo teksta lielumu pēc savām vēlmēm. Atceries, ka vari pielāgot arī teksta krāsas, izvietojumu un citas iestatījumus, piemēram, pasvītrojumu vai pusdrošu.

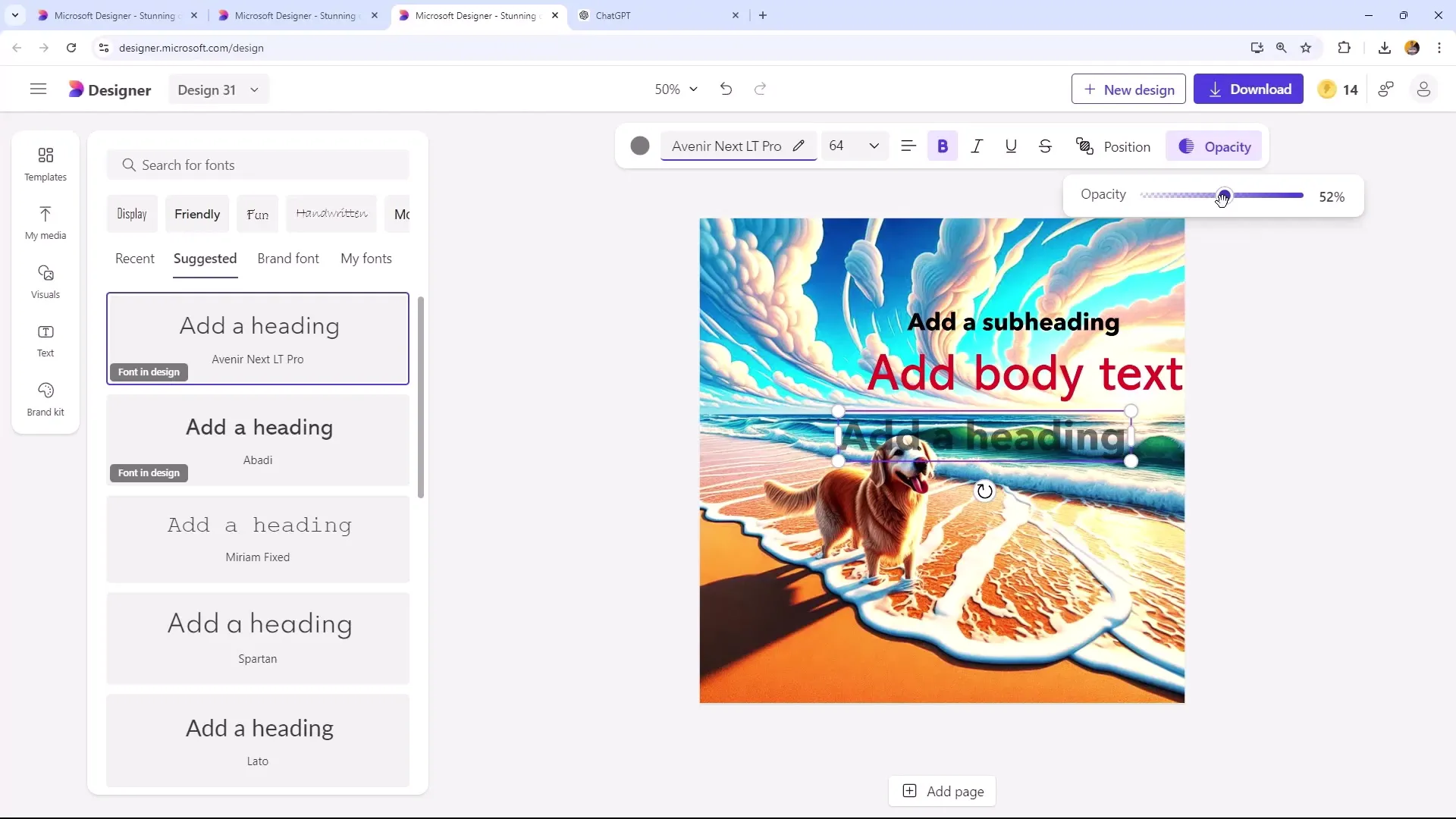
Teksts var būt vai nu novietots pa kreisi, centrēts vai pa labi. Tu vari arī pielāgot teksta redzamību, lai tas subtili tiktu integrēts tavā dizainā.

Ja strādā ar vairākām teksta slāņiem, vari pielāgot slāņus, lai noteiktu, kura teksta slānis tiks parādīts virsū vai apakšā. Tā tu vari ietekmēt elementu secību un optimizēt dizainu.

Kopsavilkums
Bildes un tekstus rediģēšana un pielāgošana Microsoft Designer ir radošs un vienkāršs process. Ar dažādām funkcijām un iespējām tu vari personalizēt savu dizainu un padarīt to pievilcīgāku, lai efektīvāk nodotu savu ziņu.
Bieži uzdotie jautājumi
Kā pievienot tekstu savam dizainam?Tu vari pievienot tekstu, nospiežot "Pievienot" un izvēloties teksta formu.
Vai ir iespējams mainīt fontu Microsoft Designer?Jā, tu vari izvēlēties dažādus fontus un stilus savam teksta laukam.
Kā mainīt attēla lielumu?Atver "Nederīgs dizains" un izvēlies noteiktu lielumu vai izveido pielāgotu lielumu.
Vai ir iespējams noņemt attēla fonu?Jā, nospiežot uz attēla un izmantojot funkciju "Aizmirst fonu".
Kā regulēt teksta redzamību?Tu vari pielāgot teksta necaurredzamību, lai padarītu to vairāk vai mazāk redzamu.


